2018-7-3 ui設計分享達人
留白對于設計的價值,已經得到相當廣泛的認可了。盡管留白看起來不復雜,但是在復雜多變的設計環境之下,往往并不是一件簡單的事情。優秀的留白設計能夠在簡約的風格和功能的可用性之間達到平衡,而要做到這一點,需要相當的實踐和積累。
留白的概念

留白本身通常還被稱為負空間,留白和負空間雖然是兩個不同的說法,但是兩者表述的是同一個東西。之所以有兩個不同的說法,是因為兩個名稱是來源于不同的兩個領域。
留白是來自排版印刷設計領域,因為頁面的背景通常是白色的,而文本和圖片周圍的區域也多是白色的空白,因此有留白之說。而負空間這個說法是源自于攝影,吸引人注意的視覺主體被稱為正空間,而相應的留白就成了負空間。
需要注意的是,留白并不一定非得是白色的,可以是其他的顏色,甚至是其他的圖案。
留白為何如此重要
當你進入一個擠滿各種物品和人的房間,到處都是東西和人,找到特定的東西肯定是一個非常艱難的事情。相應的,在干凈的地面上,擺放的唯一的物品肯定是非常醒目的,你不需要花費任何力氣就能注意到它。這也是留白發揮作用的原理所在。


雖然客戶可能會要求設計師在頁面上盡可能多地塞滿各種元素和功能,這樣可以節省空間。但是,實際上這是一個最常見的錯誤的做法:用戶并不需要在網頁上一次完成全部的工作。更重要的是,太多的元素會分散用戶的注意力,用戶會難以找到真正想要的信息。正如同
Aarron Walter 所說:“你想讓用戶注意到所有事情的時候,他們會感知不到任何東西的。”

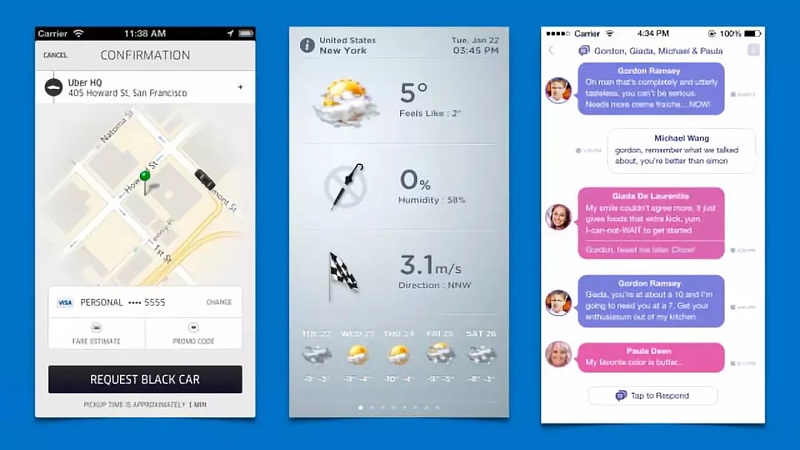
UI設計中的留白
留白可以在網頁布局中各個元素之間,還可以在特定 UI元素的內部。留白賦予了頁面呼吸感,而它本身并不一定非得是白色的空白區域。
在UI交互設計中,留白不僅僅是出自審美的考量,它還能提供實際的作用:


聚焦視覺重點突出信息本質。
合理劃分空間,預留舒適的閱讀體驗。
提供準確的點擊區域,有效預防誤觸操作。
跨平臺適配,易于重置排版。
因此,留白是一種重要的、功能強大的設計元素,它對于創造積極的用戶體驗有著重大的影響。 交互設計基金會的 Mads Soegaard 是這么說的:“留白就像一塊畫布,它是將不同設計元素融合到一起的背景,又讓這些元素通過對比襯托脫穎而出。”

在什么地方用留白
必須承認,并非每個設計都需要大量的留白。留白的使用一定是有范圍,且有留白會對設計中下列因素產生影響:
排版布局
影像圖片
功能控件
文本內容
邊距間隙

留白劃分為大小兩種:
小留白是在較小的元素之間小間隙,比如下面的元素周圍的留白就是小留白:
鏈接
列表
圖標
按鈕
文本段落
相反,在處理相對較大的元素的時候,周圍的負空間是大留白。
正確使用留白能夠為整個設計帶來平衡感。對于文本內容,你會發現易讀性的高低和其中的小留白的控制有著密切的關聯,這對于內容的呈現有著重要的影響。

使用留白的好處還有很多:
留白能夠增加內容的可理解性。
留白能夠凸顯特定的 UI 元素,CTA 元素大都如此。
可以讓設計更加整潔、友好。
需要考慮的問題和隱患
1.客戶溝通術語紊淆
和不熟悉設計術語的客戶進行溝通的時候,應該盡量讓他們明白負空間/留白的含義和功能。對于非設計從業者而言,很多時候確實不能很快接受「屏幕中需要留下更多的留白」這樣的概念。對于黑色或者深色的背景,這類客戶可能會有不好的聯想,事實上并非如此。在進行足夠深入的溝通之后,盡量將這些關鍵點灌輸給客戶,避免術語和概念上的誤讀。
2.希望減少留白,增加頁面和內容
其實這個是幾乎所有的設計領域都會面臨的問題。客戶會希望室內設計師在一面墻擺滿柜子而不是給兩個剩余的地方留白,而建筑設計師也常常需要建筑周圍有足夠的留白,確保呼吸感,提供更好的服務。設計師需要和客戶溝通,了解哪些部分更重要,哪些部分次重要,而哪些內容是可有可無的,分清層級,進行篩選。留白有助于營造更加協調的布局,讓信息和功能的可用性更強。
3. 優先級不夠高
如果深思熟慮的信息架構和界面并不匹配,留白并不是萬能的解決方案。你需要在考慮界面設計之前,就確定用戶獲取信息的方式,然后再進行設計。在確定風格之前,先要梳理清楚用戶流程,否則,再好的負空間設計也不足以發揮出它應有的功能。
具體案例分析
Apple

關于留白的設計,很難繞過蘋果這么經典的案例。雖然他們不是先驅,但是蘋果將這一技巧的運用在自家的產品設計和網站設計上,體現的淋漓盡致。
在他們的網站上,你會看到清晰的視覺脈絡,頁面的每個部分都有清晰的視覺焦點,主次分明,用戶永遠不會在這里迷失和分心。

在保證用戶能夠獲取足夠的信息的前提下,Squarespace 的設計師盡量限制了界面上使用 UI 元素的數量。搜索框讓用戶能夠輕松找到他們想要的信息,而文案設計上的獨特性使得品牌的調性得到了放大。文本的字體色彩選用了黑色,和淺色的背景構成了強烈的對比,讓閱讀和信息的獲取都無比的輕松。

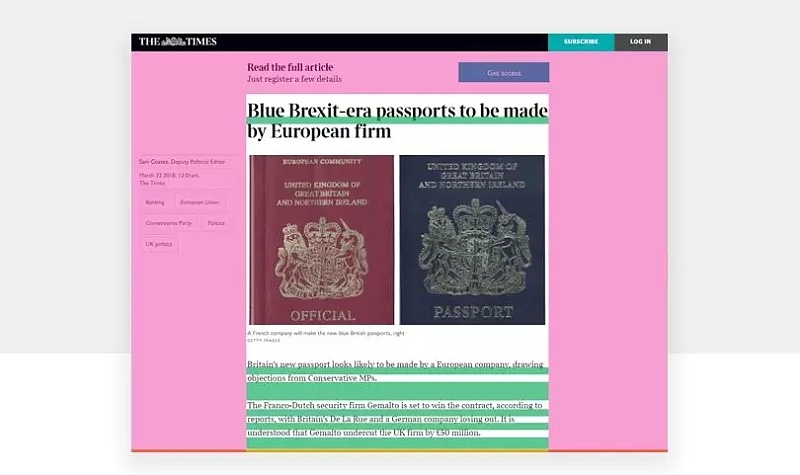
如何使用標點符號來傳達復雜的情緒?Progressive Punctuation 這個網站將這些「全新」的標點符號都展示了出來。
和其他的頁面不同的地方在于,頁面需要承載多個不同的非標準標點符號,為了將信息準確的傳達,設計師巧妙地使用留白來控制符號之間的間距,確保整體的優雅性,又保證了信息的傳達。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務