2018-8-7 ui設計分享達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

在產品設計領域,或許有人認為已經到了成熟階段,已沒有太多空間進行創新。
但事實上,由于品牌需要新鮮的東西持續吸引用戶的注意力,新的設計或者對舊設計的改造依舊層出不窮。那些真正實用和有價值的想法最終會沉淀下來,成為一種設計趨勢。
最近,我們越來越多地看到很多品牌和設計師在嘗試一種有機設計和幾何設計的組合。比起注重對概念的描述,開始更注重整體的形象和感覺。這便是一種“抽象設計”的回歸。
像圓形、長方形和多邊形這種幾何圖形在產品設計領域已經出現已久,一直效果不錯:通過創造出結構層次,它們讓內容的組織更清晰;在插畫中,它們代表著一種“極簡”作風,留給用戶想象的空間。
現在,這種簡潔的幾何風格繼續進化:有更自然和自由的形狀。
波浪線、多樣的曲線、有力的拱形、跟更偏功能性的幾何風格相比,創造出更加獨特、更具吸引力的組合。這樣的設計更具象征意義,而沒有太多描述性,因此留下足夠的空間讓用戶發掘和演繹。當然,這可能同時是優勢和缺點,設計師要具體情況具體分析。
這種抽象化、有機化的幾何風格傾向會深刻影響2018年設計方向。比起以往,能理解圖形背后的意義和其對感官的沖擊力愈加重要。
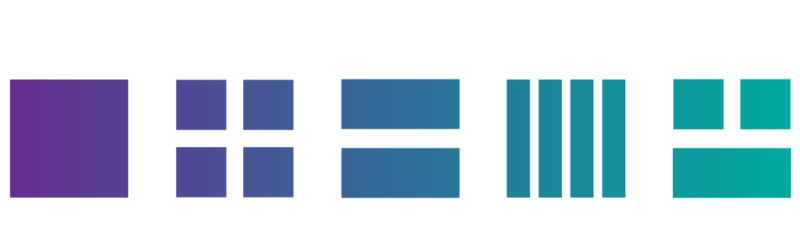
幾何圖形
幾何圖形具有平衡感和高辨識度,通常暗示著結構、順序和效率。

正方形和長方形是最常見的,它們能制造出一種平等和一致的感覺,代表著穩定和可靠的品質。

圓形和橢圓是最友好的,有著統一、完整、以及無限的感覺,代表著愛護、和諧和感激。

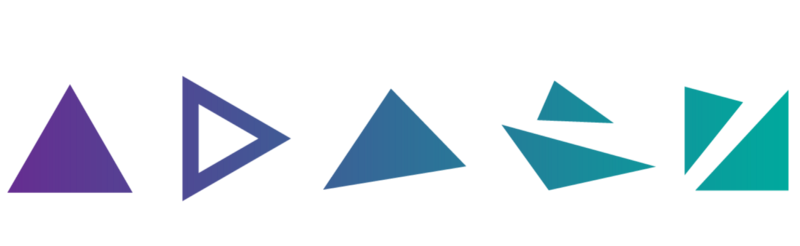
三角形是最具矛盾感的,有時代表著一種不穩定,給人一種緊張、矛盾、侵犯性的感受;有時也代表著一種穩定,象征著法律、科學和宗教。

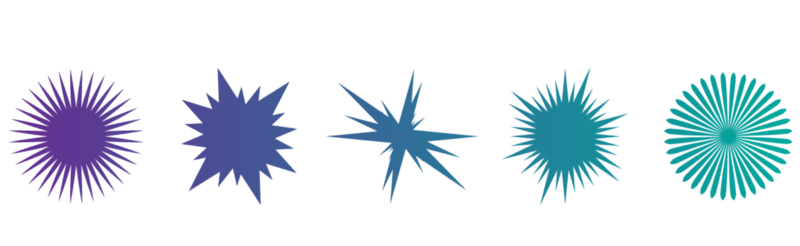
漩渦形狀是最有創新性的,代表著成長和進化,傳遞著變化、生活和神秘的意念。順時針的漩渦暗示著專注和目的,逆時針的漩渦則暗示著圓滿。

十字形狀是最富精神層面意義的,代表著平衡、治愈、智慧、希望和信心。重心偏垂直方向的十字暗示著強壯,而偏水平方向的十字代表著平和。
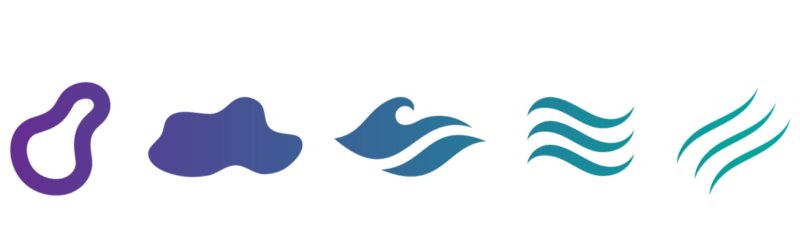
有機圖形
有機圖形是指那些不規范、隨意、并不怎么對稱的形狀,經常是對大自然的模擬。因此有機圖形的內涵常來自它們模仿的自然物體。

尖刺圖形是最具有反叛意義的,代表著自然流露、玩世不恭、難以預測、常能吸引人的注意力。

云朵形狀是最讓人愉悅的,代表著友好、溫暖、舒適、和善良。

波浪型是最“涼爽”的,代表著放松、平穩,有時候因難以預測而增添扣人心弦的感覺。
抽象圖形
抽象圖形就是常見元素或形狀的簡化版,大多是基于幾何圖形和有機圖形。
抽象圖形通常是隨意的,因為它們的外在形式可以有多種。根據它們的形狀和細節可以傳遞不同的想法和情緒。抽象圖形可以非常有趣,非常獨特,可以代表前沿,代表玩趣,代表神秘,或者放松,迷惑等等,可塑性超強。
現在我們了解了抽象風格的一些基本元素,現在來看看在這基礎上的后期修飾。通過在顏色、漸變色、重復圖案、紋理、字體和圖片層面的設計,我們可以額外為設計增添深度、個性和趣味。
顏色
顏色能夠表達和影響情緒和想法,跟我們對世界的認知息息相關。

白色-安全:純真 純潔 干凈
黑色-神秘:正式 神秘 睿智
紅色-活力: 危險 有力 激情
橘色-溫暖:創意 熱情 鼓勵
黃色-樂觀:活力 忠誠 開心
綠色-和諧:新鮮 自然 安全
藍色-信任:自信 智慧 明智
紫色-神圣:奢華 明智 雄心
粉色-魅力:甜蜜 溫柔 玩趣
顏色是復雜的,不同的色度和色調,不同的顏色搭配,都會產生不同的感官體驗。而且對于不同的人來說,還會傳遞不同的情緒和意義。年齡、種族、文化、性別、甚至心情都會影響感知。因此我們不能單純依賴顏色來傳遞信息或行為,而要首先考慮設計目標和用戶。
漸變色

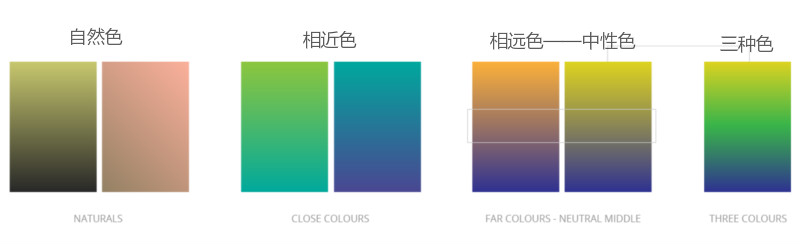
漸變色是兩種顏色或一種顏色不同色調的漸進式混合。大自然中到處都能看到漸變色,因為漸變色看上去有熟悉感和愉悅感。使用漸變色能為設計元素帶來深度和維度,從而增添摩登、新鮮和獨特感。
我們可以用淺色調的組合吸引用戶注意力,或者使用深色調組合為設計增添深度。使用色輪里相近的顏色,能創造出平滑、明亮的漸變;使用色輪里距離較遠的顏色,就會產生一個更加“中性”的中間色,視覺效果一般,此時可以嘗試增加第三種更亮的顏色。
通過調整透明度、旋轉度等,我們可以讓漸變色更富創意一些。大自然完全可以是我們獲取漸變色靈感的來源。
重復圖案

重復圖案是指一個或多個視覺元素的重復,能給設計帶來統一感、質感,豐富細節,加強視覺沖擊力。不過重復圖案同時也會增加視覺上的負擔,因此簡約和細膩是關鍵。
重復圖案能夠給我們的抽象組合增添節奏和移動感,在視覺上有五種節奏:隨意、規律、交替、流動、漸進。每一種都能提供無限的組合和可能。我們既可以在簡單的圖形里,也可以在背景中使用重復圖案。
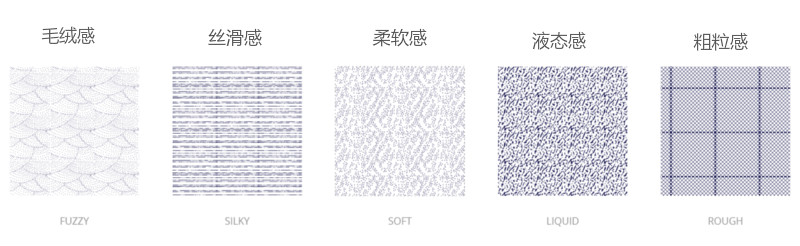
紋理

紋理是指表面的品質特點,對于抽象設計來說,是很好的增加視覺豐富性、深度和趣味的方式。紋理既能展現表面的視覺形象,也能傳遞情感。質感可以是粗礪的、平滑的、柔軟的、絲滑的、閃亮的、毛絨感的、液態的等等。可以體現自然感或者人為感,厚重感或輕薄感,固體或流動感。
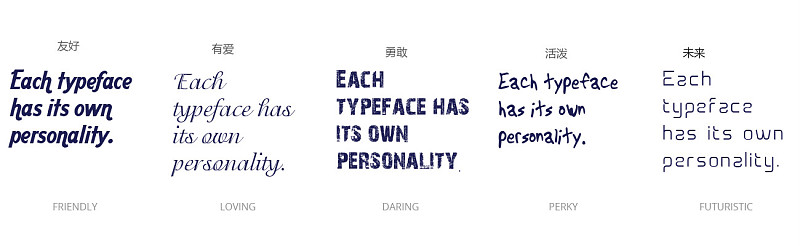
字體排版

字體排版是選擇和安排字體的藝術和技巧。要選擇字體時,我們首先要確定設計的目標和受眾。我們想傳達什么信息? 想要傳遞什么情緒?我們想要吸引誰?挑戰誰?說服誰?告知誰?
字體排版是為我們設計奠定情緒、風格的關鍵。每一種字體都有它自己的性格。字體可以是友好的、花哨的、嚴肅的、侵略性的、玩趣的等等。字體的個性會影響我們對文字內容的感受,也會影響我們接受信息的效果。
有時我們需要走出舒適區,加以探索,使用不同的字體來創造視覺上的對比效果,比如使用不同風格的字體、字體大小、字重和顏色。當然要適量而行,太多的字體變化在視覺上也會造成迷惑。
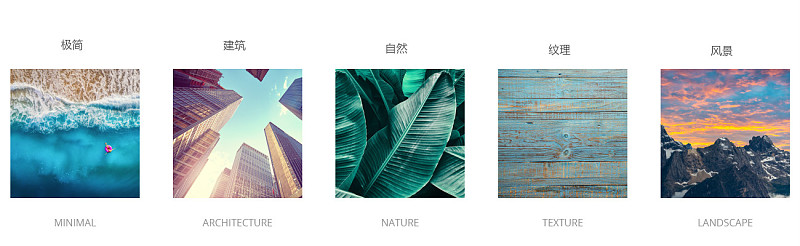
照片

使用照片,我們同樣可以為設計增添深度、附加情緒、突出風格。因此選擇合適的照片至關重要,照片要跟設計的整體主題和風格相協調。
根據主題、技巧和風格的不同,照片可以分為很多類別,比如風景照、人像、靜物、黑白照、時尚、美女、自然、天空、概念照等等。我們還可以再后期編輯,比如把顏色調淡,或者調亮、調深,或者改變顏色、剪裁、模糊、變形等等,后期的可能性無窮無盡。
如何使用圖片也是發揮創造的一方面,可以將圖片設為背景,或者加蒙版;可以整體應用,也可以只用一部分,甚至可以將其作為紋理。我們還能在圖片上寫字、變色、打碎、加邊框等。
視覺層次&對比&平衡

所以,我們應該如何組合不同的視覺元素呢? 層次、 對比和平衡,這三點能助我們設計出吸引人而且容易閱讀的作品。以下是一些設計原則:
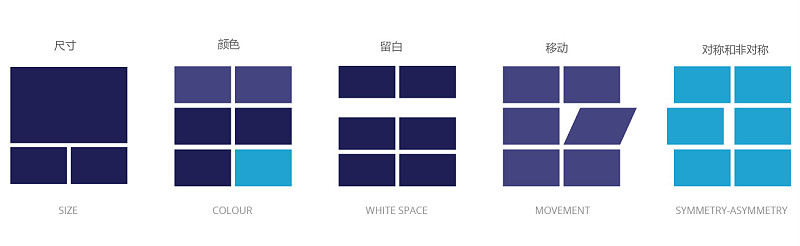
尺寸:增加某個元素的尺寸是最直接的增加其視覺重要性的方法。使用不同尺寸的元素,自然會引導用戶理解元素的層次。
顏色:我們會本能地被顏色吸引。明亮的顏色抓人眼球,但是如果顏色過多,就很難突出一種來。有目的地節制地使用吸引人的顏色才是關鍵。我們可以調整不同的色溫、色度、色調、飽和度等;也可以策略性地使用明亮色或啞光色,創造出高對比度和低對比度的設計。
留白:空白處可以起到引導用戶視線的作用,切割不同的視覺元素,創作一種視覺層次。留白處可以讓眼睛得以休憩,并舒適地定位到焦點位置。
移動: 我們的眼球會自然被動的物體吸引,增加移動效果可以讓某些元素輕易地突出。
對稱和非對稱:視覺上的對稱設計可以帶來和諧和秩序感,如果用非對稱元素干擾平衡性,則會增添一份趣味性和強烈度。
*其他還有一些可以考慮的設計方法,比如運用具備自然平衡美感的黃金分割定律,運用格式塔原理設計組合和布局,或者利用“視覺三角形”突出強調,以及“三分法”制造一個具有強烈感的構圖。
善用抽象設計

一些抽象設計佳作
現在,你大概已經理解了能實現抽象設計的各種基本元素,以及一些策略方法。
不過也要記得,一千個人眼中有一千個哈姆雷特,不同的用戶可能對這種“任意”的設計有“任意”的解讀。因此使用抽象設計風格要謹慎,如果你的信息傳達不夠準確,或者信息本身非常依賴視覺元素,就要避免使用這種風格。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務