2018-8-9 ui設計分享達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

先說下設計視角吧,這個最貼近設計師,比較好理解。
設計視角主要是從網頁的排版角度去進行分類,大致分為四種:上下布局、左右布局、國字形布局和T字形布局。

上下布局是最常見的布局方式,基本上都會在最上方有一個導航,下方是內容區,有的官網還會有頁腳footer,站酷就是上下布局。左右布局在后臺類、TO B類產品中比較常見,一般左側為側邊欄,右側為內容區。國字形布局和T字形布局其實算作上下布局,只不過比較典型,可以單拎出來作為一種布局類型。
接下來我們來看下前端視角的布局方法
首先為什么要了解些前端的布局方式呢,直接甩給前端一個設計稿,讓他去實現不就行了?其實這涉及到的是設計和開發之間的協作關系,一個有規律有規范的設計稿,前端實現起來更加容易,也方便他管理自己的代碼,實現出來的樣式也會更靈活,在出設計稿之前和前端溝通一下,采用什么布局方式,需要設計怎么配合,也費不了多少工夫。當然直接甩個設計稿,前端也能實現,但一些特殊效果真的是需要雙方合作才能完成的。
廢話不多說
前端視角主要是指實現頁面的各種CSS布局方式,我這里主要歸納了5種:靜態布局、流式布局、響應式布局、彈性布局和Flex布局。除了靜態布局,其他都能實現在不同分辨率下頁面的自適應,來給用戶最佳的視覺呈現。

靜態布局(static layout)
靜態布局也叫做固定布局,網頁內容區采?絕對寬度,網頁內每個模塊的尺寸大小固定,一般整體在瀏覽器內居中顯示,并會設置最小寬度min-width,當分辨率小于最小寬度就會出現滾動條,如果大于最小寬度則內容居中外加背景 。
找了一個很古老的網站,大家看看就好。。。

應用場景:目前大部分的高校官網、醫院官網、政府網站等都是靜態布局,而且設計風格上也很老舊,你們懂得,當然并不是說靜態布局的風格就是老舊,這個布局和設計風格沒有多大關系哈,有很多新聞門戶類、企業官網等網站采用靜態布局,同樣也很出彩。
優點:這種布局方式對設計師和前端來說都是最簡單的,不用去考慮兼容性等問題。設計和開發成本低,后期維護成本低。
缺點:在小屏上有可能出現橫向滾動條,在大屏上會出現大量的空白,不能根據用戶的屏幕尺寸做出不同的表現,用戶體驗比較差。
流式布局(fluid layout )
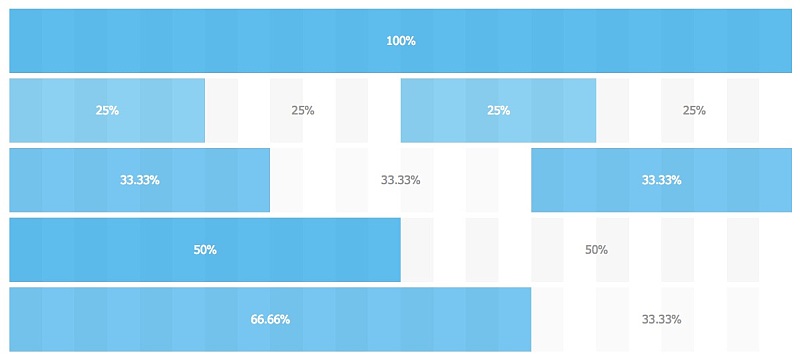
流式布局英文fluid layout,也可以翻譯成liquid layout,是指頁面按照百分比%定義寬度(也就是長度單位不是我們平常使用的px,而是百分數),來適配不同的屏幕分辨率,在不同的分辨率下網頁布局保持不變,一般搭配min-、max-屬性來控制尺寸流動范圍,以免過大或者過小影響展示和閱讀,頁面內元素的高度和文字大小往往px來固定住,方便頁面排版和閱讀。
流式布局的特點是,如果寬度太小,放不下兩個元素,后面的元素會自動滾動到前面元素的下方,不會在水平方向overflow(溢出),避免了水平滾動條的出現。

圖片來自ant design
應用場景:流式布局典型的代表是柵格系統,一般頁面中采用百分比定寬的部分都可以看做是流動布局的屬性。目前大部分網頁為了實現更好的視覺效果都會全局或局部使用流式布局。
優點:在不同分辨率屏幕上能夠很好的展示頁面元素,如果設計得當,流動布局能避免在小屏幕上出現水平滾動條,對于差別不是很大的屏幕分辨率十分友好。
缺點:當屏幕分辨率差異過大時,因為寬度使用%百分比定義,但是高度和文字大小等大都是用px來固定,有些頁面元素寬度被拉的很高,頁面縮小后,一些字或者圖片或者圖表等會產生堆疊,顯示效果不太好控制。
響應式布局(responsive layout )
響應式布局是指網頁分別為不同的屏幕分辨率定義不同的布局,同時在每個布局中,各元素大小采用百分比定義寬度,即頁面元素寬度隨著窗口調整而自動適配。可以看做是定義了幾個不同尺寸的流式布局。
布局特點:基于柵格系統設計和開發,通過監測設備的分辨率來呈現不同的布局。Bootstrap(一個前端代碼庫)的響應式設計中,預設了六個響應尺寸:xs、sm、 md 、lg、 xl、 xxl, 當屏幕分辨率較高時采用XL或者XXL的布局,當屏幕過小時,采用XS的布局。

網站示例:Uplabs網站就是基于柵格系統進行了響應式布局,寬屏模式下展示更多內容,包括上方的引導區和各種標簽入口,當在小屏上市就折疊部分內容,同時作品縮略圖也實現了基于柵格進行放大和縮小。

優點:能夠適應pc、pad和移動端,在任何尺寸的屏幕上都能呈現完美的視覺效果
缺點:要匹配足夠多的屏幕大小,需要設計多個版本,設計和開發工作量大
因為最近在做設計規范,無意中發現shopify的設計規范的示例中設計了四種尺寸的設計稿:1440px、1024px、776px、320px,所以還是繁瑣的。(這么多版本,設計和開發會吐血吧)

下面是響應式布局的一些網站:Bootstrap(https://getbootstrap.com/)、Uplabs(https://www.uplabs.com/)、Ant Design(https://ant.design/components/grid-cn/)
彈性布局(em/rem layout)
彈性布局翻譯過來不是em/rem layout ,因為彈性布局采用的單位是em或者rem,為了直觀,所以直接采用了單位縮寫去區分。
em和rem是一個相對長度單位,頁面內各元素的尺寸采用em/rem做單位,em是相對其父元素大小,rem是始終相對于html大小,即頁面根元素。(有點看不懂是吧,沒關系,你只需要他是個相對長度單位就行了)
布局特點:采用em或者rem為單位,頁面元素能夠根據屏幕分辨率進行等比縮放,支持文字、間距類等比縮放,國內PC端網頁不咋用,在國外已經很普遍,比較適用于移動端H5的適配
MINX網站采用了em為單位,進行了彈性布局,當屏幕分辨率差別不是很大時,視覺效果還是不錯的。

優點:彈性適配不同的分辨率,視覺效果比較好,而且不用出多套設計稿,是不是很爽!
缺點:em以父節點font-size大小為參考點,進行任何元素設置,都需要知道他父元素的大小,容易造成頁面排版混亂,rem支持的瀏覽器比較少。
還是上面的網站,當頁面繼續縮小,會出現元素的疊加,所以em單位使用時不太好把控效果。

看了好多國外的網站,發現彈性布局還是很普遍的,彈性布局示例網站:https://minx-net.co.jp/
https://northstreetcreative.com/
Flex布局
個人理解的,felx布局主要是用來定義頁面內某些元素相對于父級元素的對齊、排序、分布等排版方式,通過調整父級內元素的寬高,從而在任何顯示設備上實現對可用顯示空間最佳填充的能力。

圖片來自ant design
我個人覺得flex布局比較適合模塊內元素的布局,算不上整個頁面級別的布局。
優點:能夠很好的契合移動端,無需考慮分辨率問題,移動端flex布局占據主流
缺點:PC端網頁兼容性不好,ie瀏覽器必須是10.0版本以上;對設計稿要求很高,需要是有規律的設計稿,比如柵格系統;網頁內容較多時,flex布局不太好控制。
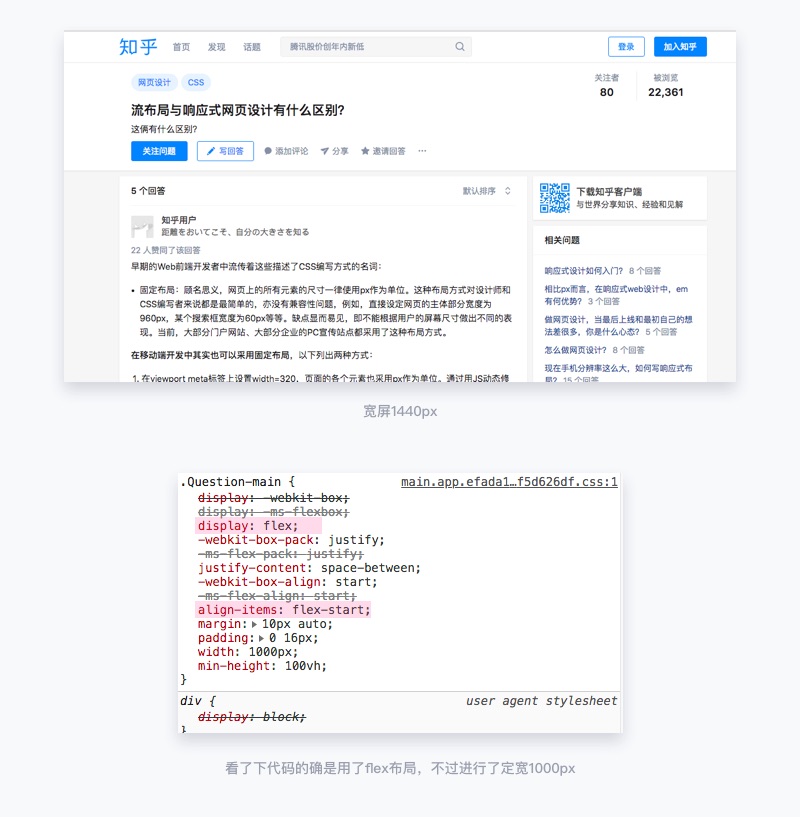
我個人找到的知乎是用了Flex布局,但是他進行了頁面定寬,所以很多效果看不出來

個人總結了下各種布局的關系
流動布局可以看做是靜態布局的動態版,響應式布局可以看做是幾個不同尺寸的流動布局,在每個流動布局之間進行自適應。流動布局、響應式布局、彈性布局和flex布局都能實現自適應的效果,只不過彈性布局是用em/rem為單位,流動布局和響應式布局是以百分比為單位,flex由于兼容性問題,PC端不太常用。
各種布局不是絕對的,可以綜合使用,目的都是使頁面在不同分辨率的設備上實現更好的用戶體驗,針對不同性質的網站采用合適的布局方式。

我這里將柵格設計放了進來,但實際上,頁面布局可以基于柵格也可以不基于柵格,完全看設計師個人和實際工作場景了。
----------------------------------------------------------------------------
看完布局,你會發現,很多國內常用的布局都和柵格有關,有些網頁設計師在做的時候也喜歡用柵格來規范自己的設計稿,所以我簡單的梳理了一下柵格的小知識,希望對大家有用。
首先,柵格化設計(grid-design )不等于柵格化開發(css grid )。我之前一直以為用柵格就要實現網頁的響應式,由于我們是to b類的網站,所以剛開始很抵觸,總覺得沒法定寬設計某個模塊,后來查了些資料才發現,這是兩回事。

柵格化設計是針對設計師而言,主要是為了提高網頁的規范性和統一性,可以不考慮頁面的響應式;而柵格化開發,是針對開發人員,特指前端攻城獅使用的css框架,用來實現頁面的響應式布局。也就是你可以按照柵格去出設計稿,但不一定基于柵格開發,基于柵格開發意味著需要實現網頁響應式布局。
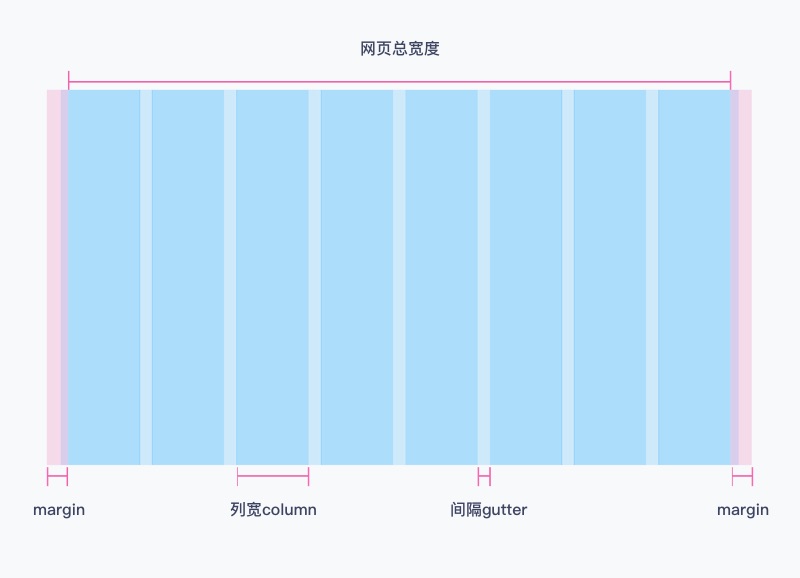
那么柵格是什么,想必大家都很清楚,就是將網頁劃分為幾個等分欄。大概就長下面這樣

柵格包括列寬(column)、間隔(gutter)和外邊框margin,gutter是左右均分,分別位于列寬的兩側,margin是位于整個網頁的兩側的空白區,由1/2的gutter和一個padding組成,一般來說網頁的總寬度是不包含左右兩側的margin的。
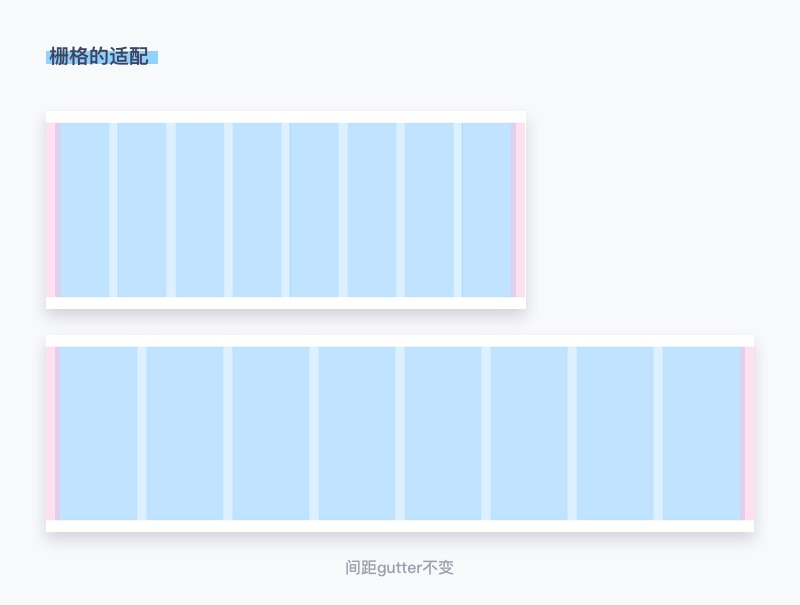
柵格系統的適配
一般來說,適配時,間距gutter寬度不變,只會改變列寬column,但是在material design中定義了多種寬度的gutter,當寬屏時使用16或者24px的gutter,窄屏使用8px的gutter,所以可以根據實際情況自己定義是否改變gutter寬度。

柵格的類型
我個人將柵格歸為了4類:有間隔柵格、無間隔柵格、局部柵格、水平柵格。有間隔柵格最為常見,無間隔柵格也就是gutter為0,局部柵格一般適用于頁面內有側邊欄固定的布局,側邊欄可以不算入柵格范圍,水平柵格是指垂直和水平都進行柵格,感覺不太常用。

柵格常見分欄
12欄和24欄是最常見的,因為能夠被2、3、4、6整除,也就是頁面能夠均分為2、3、4、6等份,其次是16列比較常見。列數越多,排版布局越靈活,列數越少限制性越大,同時頁面的統一性更強 。可以根據網頁特點選擇合適的欄數,不必拘泥。
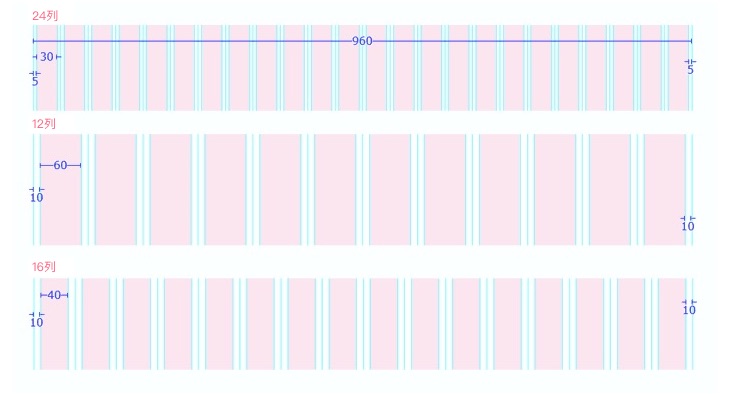
下圖是經典的960柵格系統