日常工作中,有很多看似平凡的小細節(jié),常被大家忽視,卻影響著用戶的真實體驗。比如,前幾天跟同事們針對產(chǎn)品設(shè)計中“+”功能所運用的場景、展開形式進行討論,發(fā)現(xiàn)這是一個挺有意思的話題。
所以跟大家分享下,我的一些相關(guān)思考。

1. “+”的運用場景
我們常見的產(chǎn)品中,采用“+”功能的場景,大致分為兩種:a.(上傳)內(nèi)容選項;b.(聚合)快捷功能。
a.(上傳)內(nèi)容選項
根據(jù)“+”的直觀表意,大致也能猜到它的運用跟“添加”、“上傳”某個東西相關(guān)。
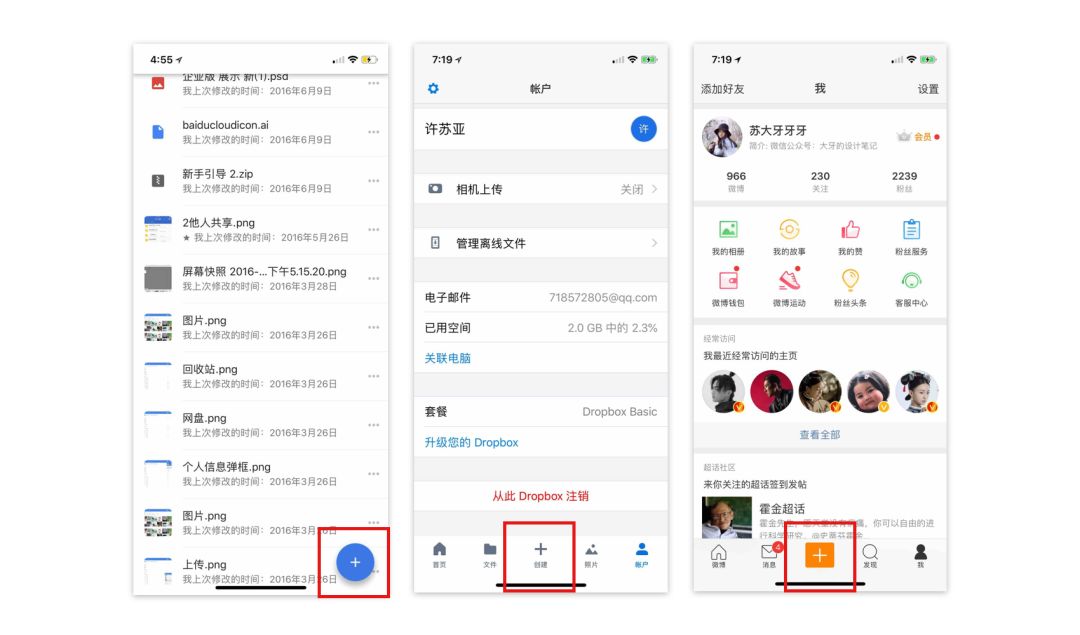
比如:微博,點擊“+”入口后,是選擇所要上傳的內(nèi)容類型。(可以曬自己精修X小時后媽都認不出來的自拍、也可以曬逗比的小視頻、或者老子就想搞一場直播)。

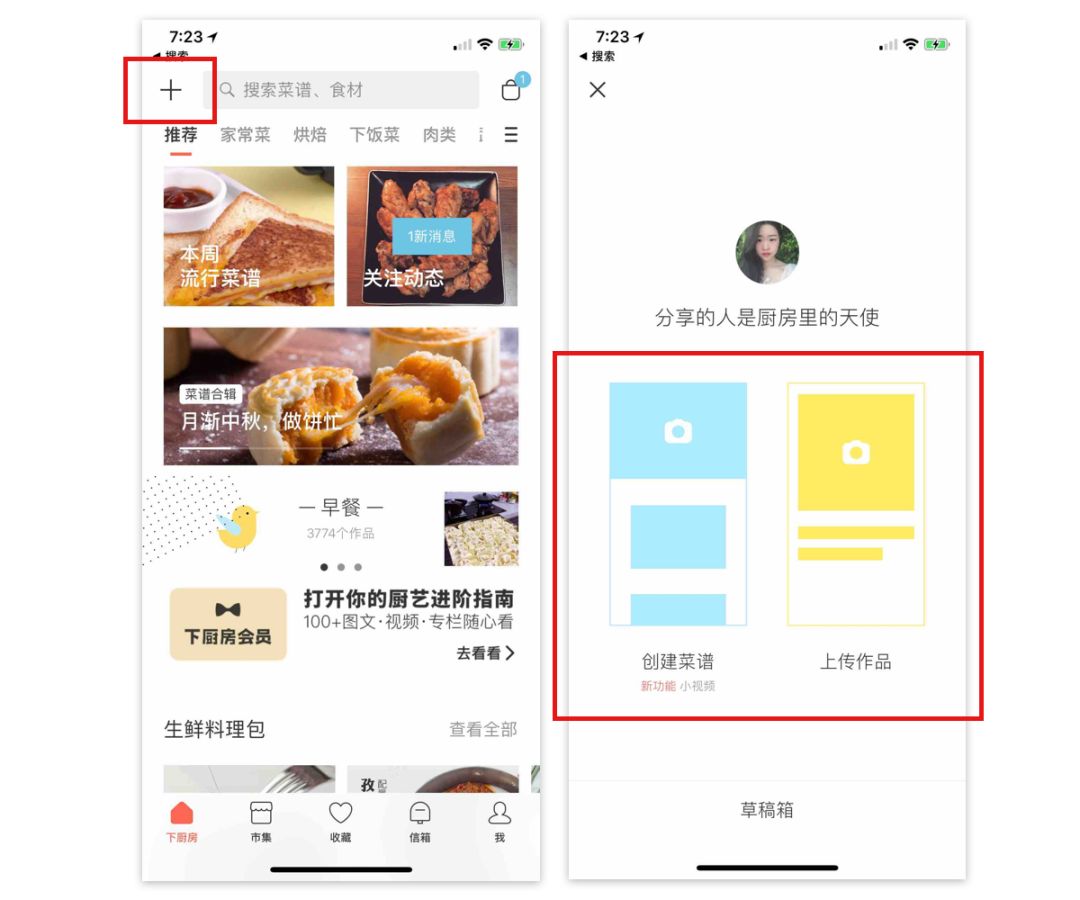
比如:下廚房左上角的“+”,點擊后,是選擇上傳作品,或者創(chuàng)建菜譜的選項。

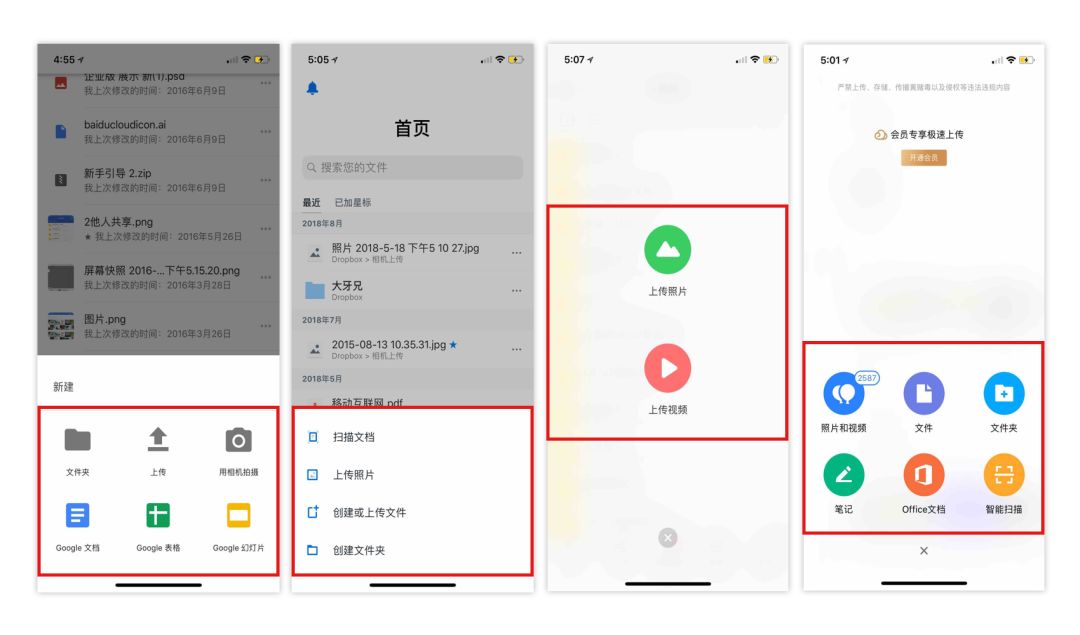
再比如:工具類產(chǎn)品:Google drive,dropbox、百度網(wǎng)盤、微云,點擊“+”后,同樣是選擇上傳不同文件的入口。

可以看出,這種情況下的“+”功能,多指“添加”、“上傳”的含義,所承載的內(nèi)容,是同一緯度下的不同選項。
b.(聚合)快捷功能。
眾所周知,產(chǎn)品為了節(jié)省界面空間,同時避免過多功能給用戶不必要的干擾,會選擇把一些不常用的快捷功能收到二級展示。常見的產(chǎn)品中,他們選擇把這些快捷功能塞進“+”里。
那么,你是不是覺得“+”功能跟“…”功能承載的內(nèi)容是一樣的?比如:樂趣首頁右上角“...”,同樣是對頻率較低的功能的集合。

那為什么有的產(chǎn)品不直接用“...”,還是選擇用“+”呢?
通過分析發(fā)現(xiàn),“+”雖然也是聚合快捷功能的入口,但承載的功能有一個共性:都是圍繞著用戶主動打開、發(fā)起、新建...等操作進行的,因此用“+”更貼切。
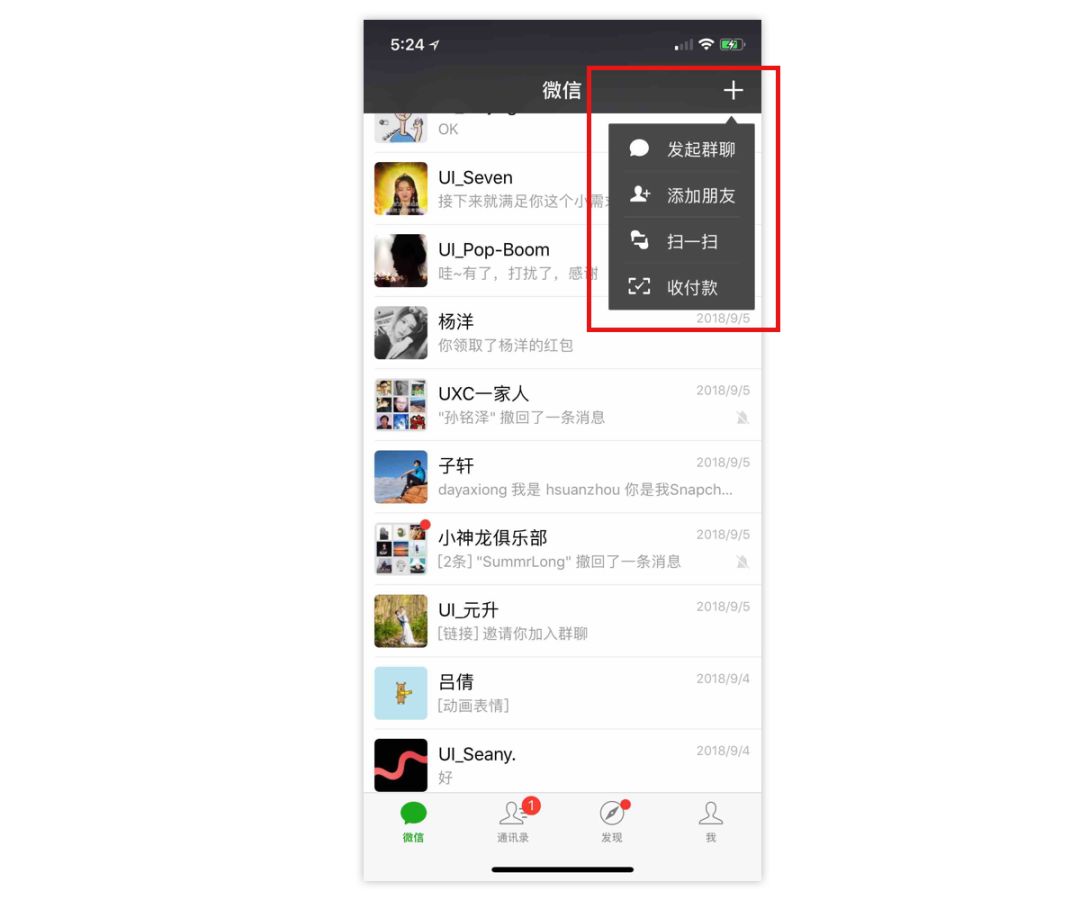
比如:微信里的“+”,包含著:“發(fā)起群聊”,“添加朋友”,“掃一掃”,“收付款”,其實都跟“添加”有關(guān)。

比如:淘寶也是類似的處理方式。

再比如:愛奇藝的“+”,里面包含的也是跟“添加”,“上傳”相關(guān),像上傳視頻、掃一掃、我要直播….

反過來看“...”,它聚合的功能,大多是相互關(guān)聯(lián)較弱,且沒有主動添加、上傳等含義的。因此,用一個相對模糊,沒有指向性的符號詮釋,更為合適。

由上可以看出,在這種情況下,“+”作為聚合快捷功能的入口,包含的是頻率較低,且跟主動“新建”、“發(fā)起”、“掃描”等相關(guān)的功能。
2. “+”的展開方式
當用戶觸發(fā)界面中的“+”時,常見的展開方式有3種,分別是:a.氣泡彈出框;b.動態(tài)欄;c.沉浸模式。

a.氣泡彈出框
氣泡彈出框,這個控件又常被稱為Popover,一般是由一個矩形和三角箭頭組成的彈出窗口,通過點擊Popover內(nèi)的按鈕或者非Popover的屏幕其他區(qū)域可關(guān)閉。
 比如,以微信為代表的“+”的展開方式,采用的就是Popover。一般用于聚合快捷功能。優(yōu)點是觸發(fā)“+”到Popover的距離很近,操作順手,效率高(更像是導航的延伸)。
比如,以微信為代表的“+”的展開方式,采用的就是Popover。一般用于聚合快捷功能。優(yōu)點是觸發(fā)“+”到Popover的距離很近,操作順手,效率高(更像是導航的延伸)。

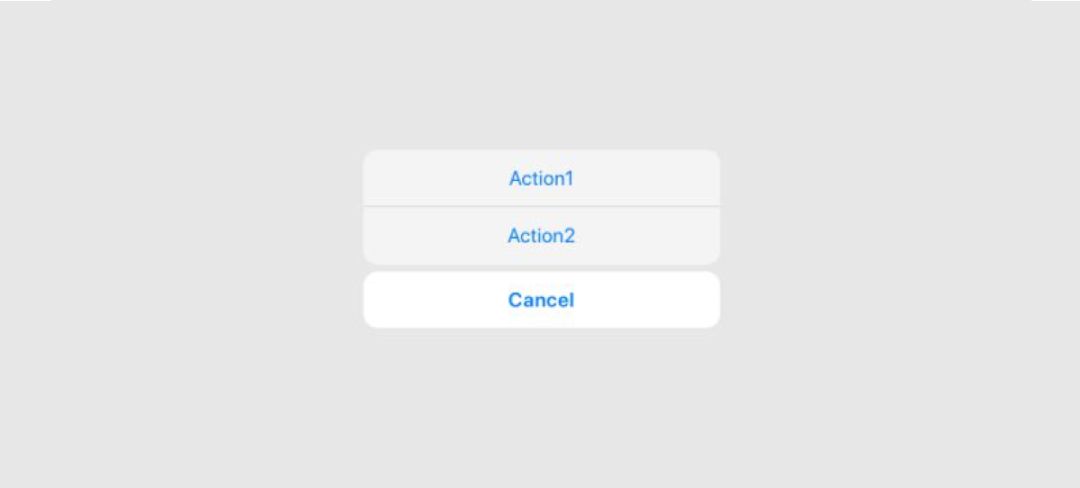
b.動作欄
動作欄,這個控件官方稱之為Action Sheet,是用戶觸發(fā)“+”后,出現(xiàn)的一種模態(tài)彈出框,里面包含一組與當前情景相關(guān)的選項,一般用于上傳內(nèi)容選項。
在iPhone屏幕上,為了便于單手持握時操作,Action Sheet通常占據(jù)屏幕底部區(qū)域。

比如:以Google drive、Dropbox為代表的產(chǎn)品,需要選擇上傳文件類型的選項。

在這個部分,同事們討論有些爭議點,在于:google drive 和 Dropbox或者微博,它們的加號本來就在底部,所以彈窗讓用戶感覺視線統(tǒng)一。

而有的產(chǎn)品“+”在上面,彈窗從底部出來,擔心注意力切換和手指移動的路徑比較長,顯得割裂。
帶著這個問題,我調(diào)研了下有類似情況的產(chǎn)品,會不會讓人覺得不舒服。
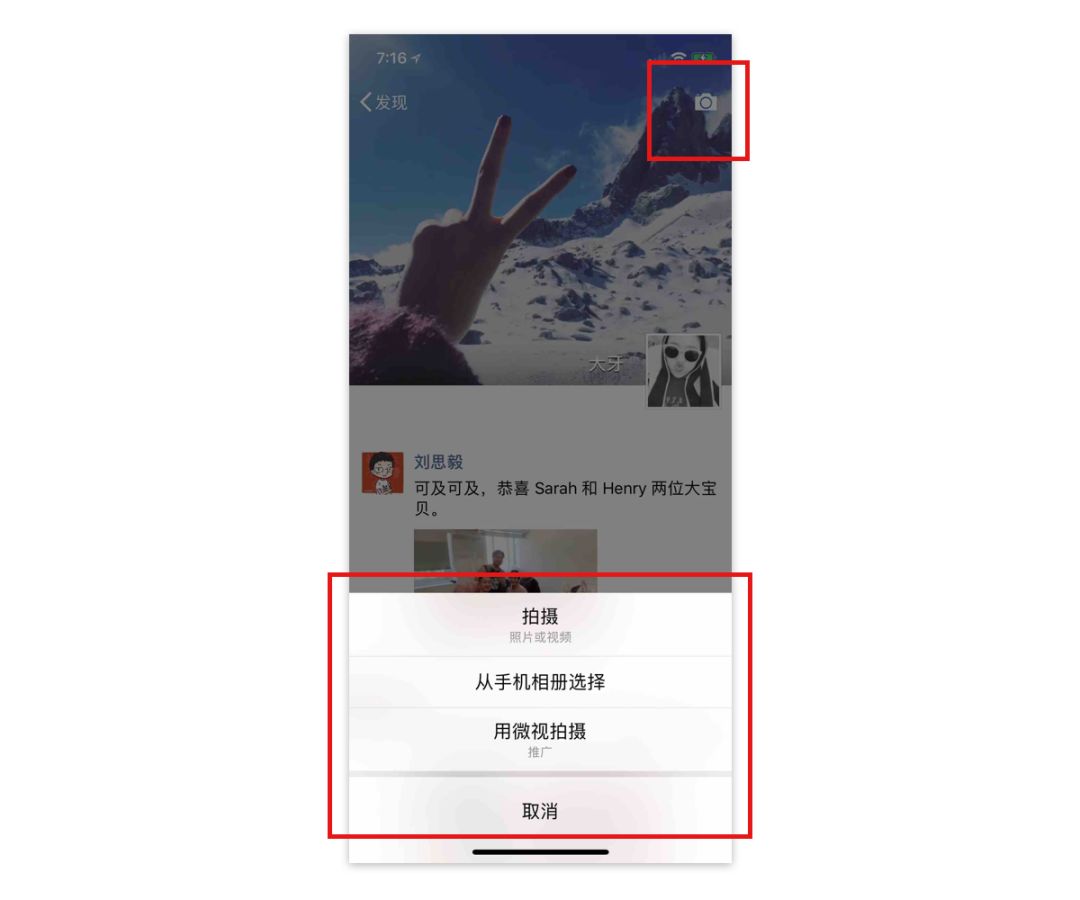
后來發(fā)現(xiàn),不會的。原因在于我們常用的、擁有10億+用戶的微信,發(fā)朋友圈時操作就是這樣,而我們并沒有感覺很割裂,反而已經(jīng)習慣。

同樣,iPhone自帶的“提醒事項”App,也是這樣處理。

后來看了規(guī)范發(fā)現(xiàn),iOS確實意識到在iPad上,如果繼續(xù)將Action Sheet顯示在屏幕底部,如果頻繁操作使用會比較累。因此,做了特殊處理。而手機屏幕上以底部為主,同時點擊空白區(qū)域取消的操作,也是系統(tǒng)用戶所熟知的。

總的來說,操作欄適合承載同一緯度下的內(nèi)容選項,同時,就算“+”在頂部,采用底部動態(tài)欄,體驗上也是沒問題的。
c.沉浸模式
沉浸模式,指的是當觸發(fā)“+”時,用戶在全局蒙層上進行功能操作,同樣適用于上傳內(nèi)容選項。
優(yōu)點是拓展性更強,體現(xiàn)在:1.提升收益;2.品牌認知;3.內(nèi)容運營。

1.提升收益
比如:微博,采用沉浸模式,下面是上傳不同狀態(tài)類型的入口,上面可以增加廣告收入。

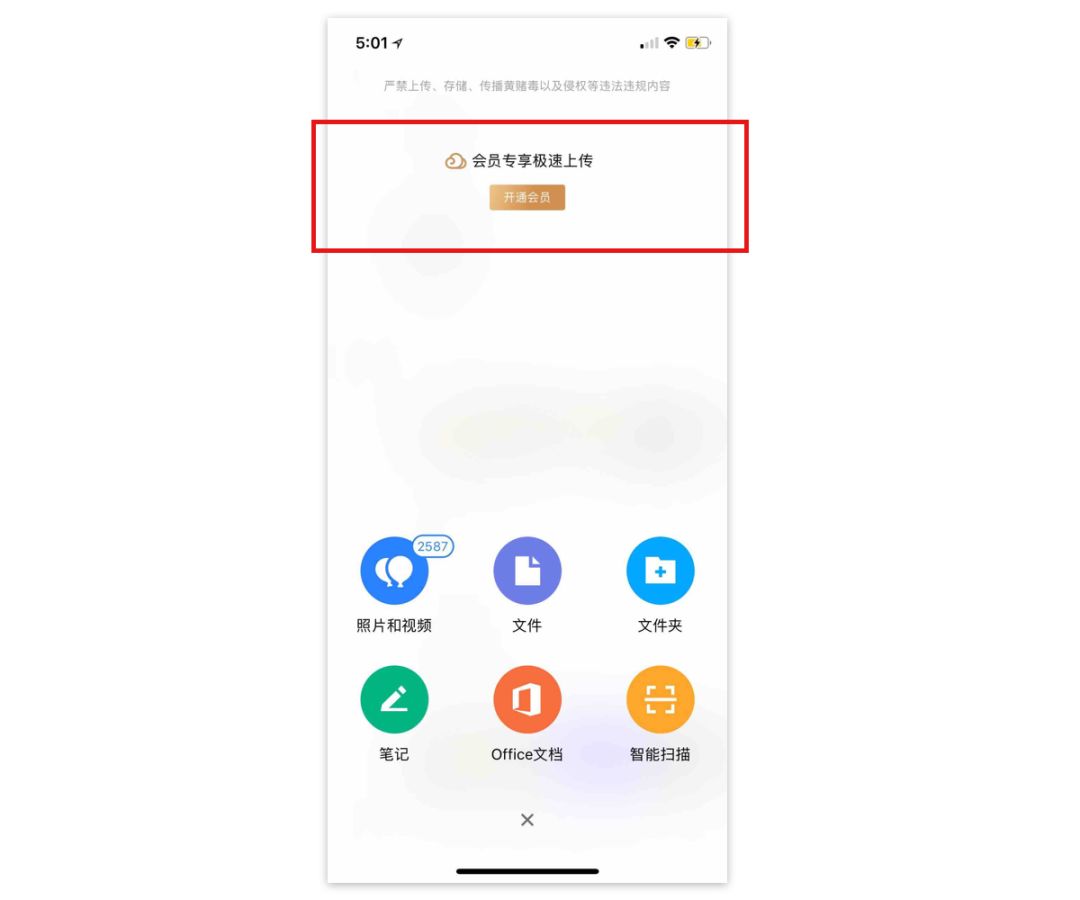
再比如:微云,在沉浸模式下,可以植入自己的“會員”廣告,從而提升會員轉(zhuǎn)化。

2.品牌認知
比如:有道云筆記,在頂部的空間內(nèi),宣傳自己的品牌slogn:“記錄,成為更好的自己”,是一種品牌情感化的傳遞。

3.內(nèi)容運營
像“好好住”,它們在這個頁面加入“話題”運營推廣。從而給UGC內(nèi)容模塊帶節(jié)奏。

大多數(shù)產(chǎn)品都想營造社區(qū)氛圍,建立用戶關(guān)系,從而增加用戶粘性,提升產(chǎn)品留存。
但要想擁有濃厚的社區(qū)氛圍,首先要有內(nèi)容、才有人愿意看、才有人在里面互動。
現(xiàn)實問題是,有很多用戶有想發(fā)狀態(tài)的心,但不知道發(fā)啥,從而放棄。因此,我們應(yīng)該作出相應(yīng)的引導。
比如,“好好住”在發(fā)布環(huán)節(jié),增加話題運營“#每天一張生活日常#”入口,就是解決剛才說的“用戶不知道發(fā)什么”的問題。運營同學想點子、造話題、帶節(jié)奏,從而提升用戶的發(fā)布量。
因此可以看出,“沉浸模式”,對于那些有拓展需求(收益、品牌、運營)的產(chǎn)品更適用。
不知道你有沒有發(fā)現(xiàn),相比國外,國內(nèi)采用這種“沉浸模式”的產(chǎn)品偏多。或許在中國這個互聯(lián)網(wǎng)競爭如此激烈的大環(huán)境下,大家不愿意放棄任何一個能夠運營或留住用戶的機會。
總結(jié)
總的來說,在常見的產(chǎn)品中“+”功能的運用場景有:(上傳)內(nèi)容選項、(聚合)快捷功能;它的展開方式可分為:氣泡彈出框(適合承載快捷功能)、操作欄(適合容納內(nèi)容選項)、沉浸模式(容納內(nèi)容選項的同時,拓展性更強)。其實,交互形式?jīng)]有好壞之分,只有哪個更適合自己的內(nèi)容需求和產(chǎn)品目標,正如Louis Sullivan所說:“形式追隨功能”。
小tips:日常工作中有太多類似“+”這種,看似一個不起眼的小功能,被大家忽略。我們習慣性看一下競品,拍腦袋決定方案。
但是,慢慢你會發(fā)現(xiàn),只有深挖和分析這些所謂的“小細節(jié)”,才能知道別人這么做背后的原因、才能舉一反三的去運用、才能更好的兼顧統(tǒng)一性和拓展性,而不是停留在浮于表面的模仿。
希望這篇文章對你有所幫助。
作者:大牙,百度用戶體驗部資深UI設(shè)計師。
藍藍設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)。