2019-2-22 資深UI設計者
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
工具提示(Tooltips)是用戶觸發的信息,用來提供有關頁面元素和功能的更多信息。盡管工具提示(Tooltips)對于網頁不是新概念,但它們卻經常被錯誤的使用。
Tooltips并不新鮮,但它們仍然被誤用。
定義:Tooltip是當用戶與圖形用戶界面中的元素交互時出現的簡短、信息豐富的消息。Tooltips通常會在兩種情況下出現,鼠標懸停時或鍵盤懸停。(以防萬一你不知道鍵盤懸停是什么: 為了使用頁面中激活的元素,用戶通常需要用鼠標移上去或使用鍵盤上的tab鍵切換上去。鍵盤懸停指的是保持鍵盤聚焦在同一個元素上一段時間。)
工具提示(Tooltips)可以依附于頁面中任何激活的元素(圖標、文字鏈接、按鈕,等等)。它們為配對的元素提供描述或解釋。因此,tooltips與界面中的元素相關聯并具有特定性,并不會用它來解釋大圖或整個的任務流。
有一個很重要的地方是,tooltips是用戶觸發的。因此,在頁面中主動彈出來告知用戶新的功能或如何使用一個具體的功能的提示不是tooltips。
由于tooltips是由懸停手勢觸發出來的,他們只能在設備上通過鼠標或鍵盤觸發。在觸摸屏上通常不可用。(將來,tooltips可以在眼控設備上觸發,當用戶將視線聚焦在界面某個特定元素一段時間便可觸發)
盡管tooltips主要是限于桌面電腦和筆記本,但是在觸摸屏上,它們還有一個類似姊妹元素:popup Tips。Tooltips和Popup Tips都有相同的目標:提供有用的、更多的內容。下面這個表格展現了二者主要的相似點和不同點。
|
|
Tooltips |
Popup tips |
|
適用場景 |
桌面端 |
任何 |
|
觸發 |
懸停(鼠標或鍵盤) |
觸摸/點擊 |
|
結束 |
用戶離開交互區 |
用戶關閉或點擊屏幕其它區域 |
|
對應元素 |
圖標、文本鏈接、按鈕、圖片 |
“?” 或 “i” 圖標 |
|
內容類型 |
微內容 |
微內容 |
本文將重點介紹tooltips及其在桌面網站上的使用。
Tooltip使用指南
1.不要在任務的關鍵信息處使用tooltips
用戶不需要找到工具提示即可完成任務。當Tooltips為一些用戶不熟悉的表單字段提供額外的解釋,或者解釋一些看起來不尋常的需求時,它是最好用的。請記住,tooltips會消失,因此指令或其它可直接操作的信息,比如字段需求,不應該出現在tooltip中。(如果是的話,用戶就不得不在他的工作記憶中記住,以便順利使用)
Don't:

Amtrak網站將密碼要求放在Tooltips中(通過鼠標懸停訪問)。這類信息對于用戶成功完成“創建賬戶”流程至關重要,因此應始終顯示在屏幕上。
Do:

FedEx使02-用tooltips為運輸表單字段提供額外信息。比如,電子郵件字段中有一個tooltip,說明列出該字段的原因(此tooltip通過鼠標懸停訪問)
2.在tooltip內提供簡短有用的內容
明顯的或有冗余文本的tooltips對用戶無益。如果你無法想到特別有用的內容,就不要提供Tooltip。否則,只會給UI增加無用信息,并且浪費任何一個看到該工具提示的用戶。
此外,長內容也不再是“提示”,所以請保持簡短。Tooltips是微內容的——短文本旨在自給自足。你的文本可以是單行或者多行,只要它是有關聯的并且不會遮擋相關內容。
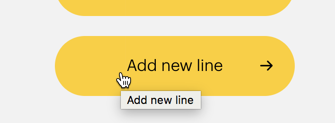
Don't:

在Sprint網站上,帶有“添加新行”的按鈕上還有文本“添加新行”的tooltip。這個tooltip是重復且沒必要的。
Do:

阿里巴巴的搜索框里有一個無標簽的相機圖標。當用戶鼠標懸停到這個圖標上時,會出現“通過圖片搜索”的tooltip。這個功能對很多用戶來說都不熟悉,因此這里描述圖標用途的tooltip很有幫助
3.支持鼠標和鍵盤懸停
Tooltips只在鼠標懸停時出現的話,對于依賴于鍵盤導航的用戶來說不夠易用。確保在你的設計中tooltips可以通過鍵盤無障礙訪問。
Don't:

麥當勞的網站不支持通過鍵盤觸發tooltip。當用戶選中同一個頁面(底部)時,鼠標懸停啟動的tooltip(頂部)不可用。
Do:

維基百科支持鍵盤觸發tooltips。鼠標懸停和鍵盤懸停時會出現相同的tooltips。
4.當附近有多個元素時使用箭頭指示
箭頭有助于清楚的識別工具提示和哪個元素相關聯。當附近有幾個元素時,箭頭有助于避免混淆。
Don't:

PowerPoint有幾個圖標彼此靠近。如果沒有工具提示箭頭,則很難知道哪個工具提示對應哪個工具。
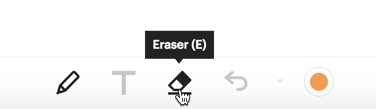
Do:

Whiteboard使用工具提示箭頭來提示所選圖標。盡管圖標間距很大,但手型指針的提示能讓指示更清晰,視覺噪音最小。
5.在網頁中使用統一的Tooltips
Tooltips很難發現,因為它們通常缺乏視覺線索。如果tooltips在你的網站中沒有規律的出現,用戶將永遠不會發現它們。保持一致并為設計中的所有元素,而不是只針對某些元素提供工具提示非常重要。如果只有一些元素需要額外的解釋,使用彈出提示而不是工具提示。
Don't:

Business Insider網站為其導航菜單里3個圖標的其中兩個提供了tooltips。(注:在網站的主頁上,Globe圖標確實有一個讀取Globe圖標的工具提示,但是這個標簽沒有任何幫助,沒有說明它的功能:語言選擇器)一般來說,我們建議不要使用沒有標簽的圖標和隱藏標簽的tooltips,但是當工具提示不一致時,這種問題更嚴重。
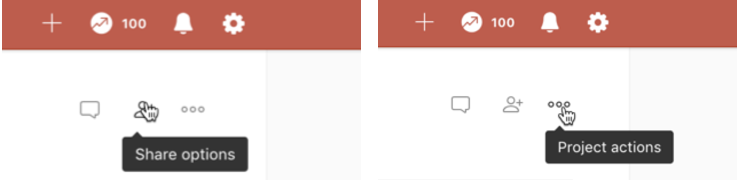
Do:

Todolist始終如一的使用tooltips。主要部分的三個圖標都有tooltips.通過一致性來實現用戶的潛在期望。
為無標簽的圖標提供tooltips
大多數圖標都有一定程度的概念模糊,這就是我們為所有圖標推薦文本標簽的原因。如果你堅持不為網站中的圖標提供文本標簽,至少你可以給用戶提供一個描述性的工具提示。
確保tooltips和背景有一定的對比
用戶通常會查看他們點擊或懸停的位置。然而,由于tooltips的隱蔽性,一定對比度對于確保用戶能看到工具提示中的文字很重要。此外,對于有視力障礙的用戶,在白色頁面中使用淺灰色tooltips會很難閱讀。
定位tooltips,以便他們不會遮擋相關內容
當tooltips遮擋了與它們相關的內容時,會導致用戶重復操作(即移動鼠標關閉工具提示,再次讀取信息或字段,懸停以顯示工具提示)。測試你的工具提示位置確保不會擋到與用戶目標相關的其它內容。
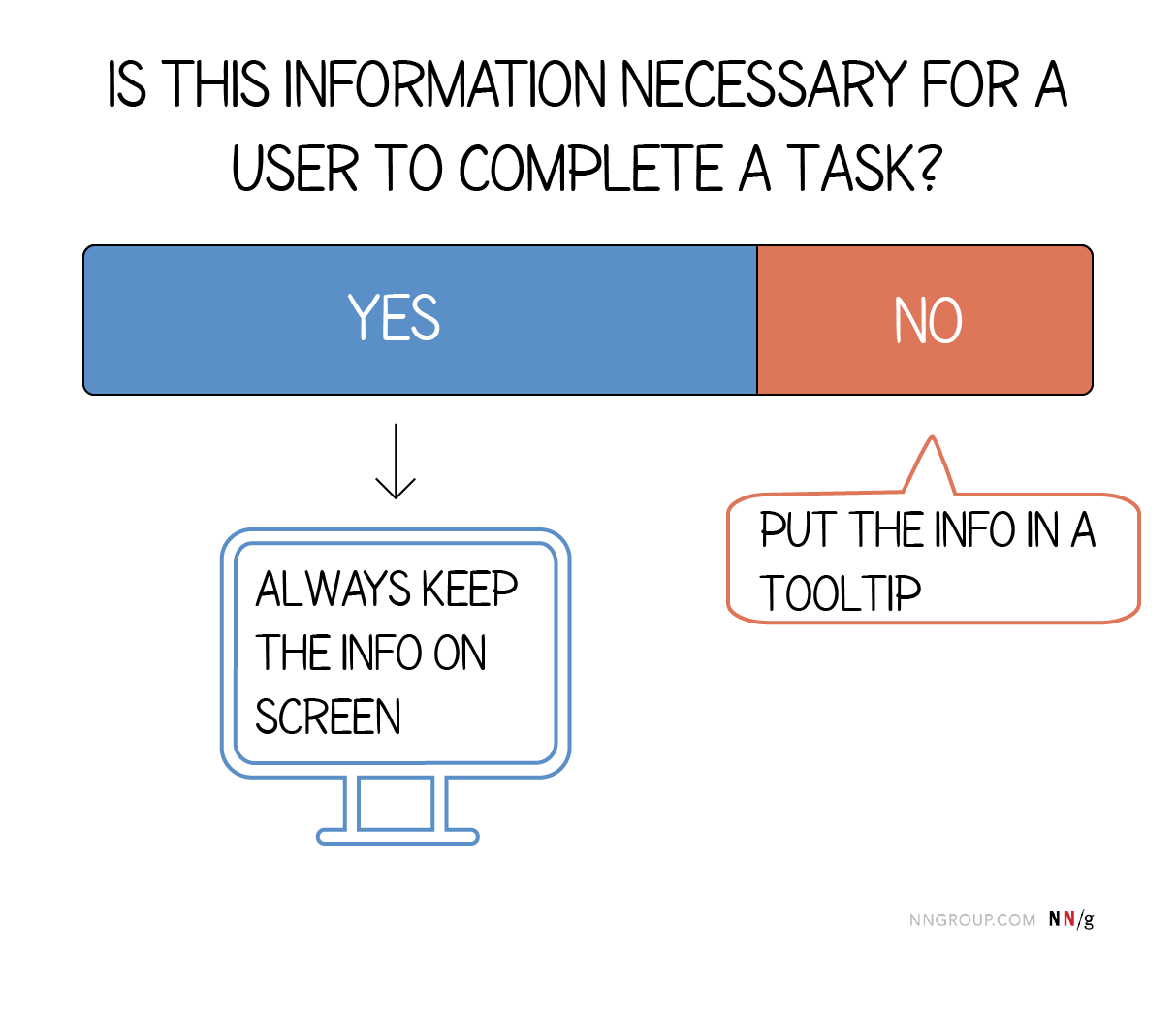
當用戶無法理解某項功能時,tooltips是一種防錯方式。如果用戶遵循其它的設計指南(比如,文本標簽加圖標),那么今天的很多tooltips用例都可以忽略。重要的信息應始終在頁面上顯示。因此,tooltips對于用戶完成重要的任務并不是必不可少的。
我們越是追求極簡主義,我們需要的tooltips就越多,我們的用戶就需要越多的學習成本。下次,當你考慮tooltips的時候,問一下自己:為了用戶完成某個任務,這個信息是否需要?如果答案是否定的,那么工具提示非常合適。否則,信息應直接出現在頁面中。

藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。