2019-4-17 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
在手機淘寶中,大至鏈路的銜接,小至一個按鈕的點擊響應,動效是體驗無處不在的潤滑劑,為用戶每一步的操作提供了合理的預期與過渡。而通過動效銜接不同界面或不同響應狀態,無論對流暢直觀地表達流程意圖,還是精雕細琢讓體驗更絲滑的微動效,動效設計都是淘寶設計師日常工作中非常重要的一環。

動效是體驗鏈路散點間的“領路人”
針對項目不同階段、不同使用需要,針對性地選用的工具,輔以便于理解的交付方式,是設計和落地環節溝通提效的關鍵。
相比提及動效首先都會想到的巨無霸AE而言,Flinto、Principle、Kite、Adobe XD等許多專門為體驗設計量身打造的輕量級工具,更聚焦在互聯網產品設計的高頻功能上,多數工具都能快速輸出視頻或GIF,以及在移動端上進行實際的交互體驗。

為體驗設計量身打造的輕量級工具
這些工具在原型和動效快速表達方面獨特的敏捷、的優勢,讓它們逐漸成為迭代頻繁的國內互聯網行業許多設計團隊的新寵。
上述工具的核心功能都比較接近,各有千秋,差異多在于時間與屬性之間關聯的展現形式上,這里不做過多展開,也不做任何孰優孰劣的判斷。畢竟工具只是兵器,提起趁手的兵器快刀斬亂麻,才是設計功力的體現。
本文將結合手機淘寶的動效設計實際案例,介紹淘寶設計師們在項目過程中進行動效設計、并與開發溝通的經驗。
淘寶這樣的大型應用中,任意提及一個細分鏈路都頗具復雜度,每個場景或大或小的版本迭代背后,都是設計師從交互流程設計、具體界面的視覺設計,再到最終交付落地,經歷層層評審和修改完善的過程。

產品設計的2大不同階段
那么在不同階段,選用怎樣的工具更符合我們對“”的追求?下面將按階段拆分問題,分別進行分析:
產品流程、交互行為的設計與串聯,無論是作為可以實際體驗的可交互原型,還是純用作展示,實際上也是一種最基礎的廣義動效。
曾幾何時,交互流程的設計輸出物是用流程箭頭清晰標注每個控件交互行為的交互稿。
但在淘寶內各子產品“小步快跑”的版本迭代極度頻繁,每天提案、評審這類快速碰撞不斷的情況下,即使經過了合理的流程拆解、耦合度不是非常高的交互稿,對設計師而言改動返工量依然巨大。
更何況無論業務方還是設計內部評審時,其實沒有人有時間仔細閱讀你精心撰寫的交互說明。

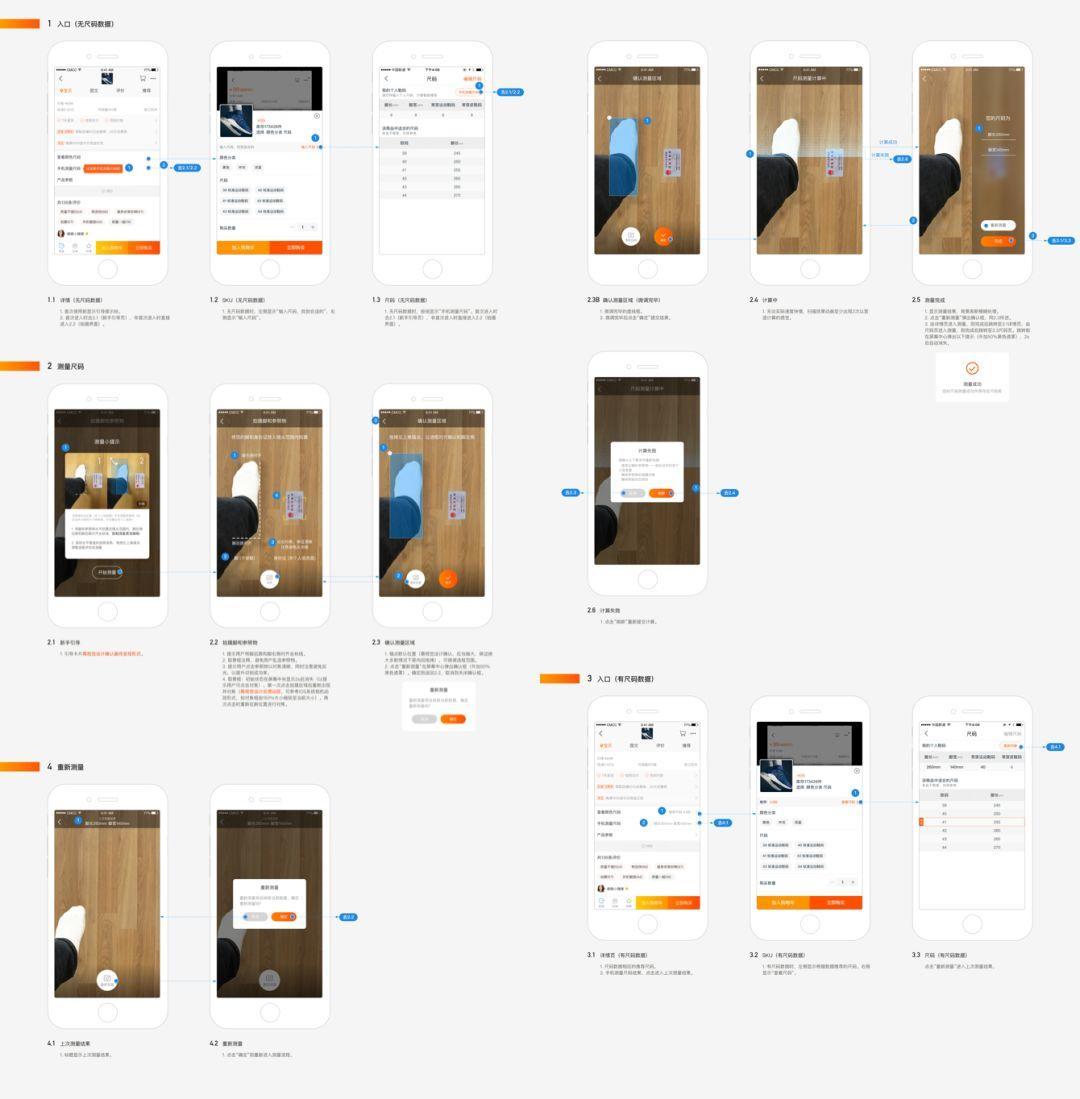
只適合在交付開發階段采用的靜態交互文檔
(鞋類測碼功能為例)
因此,這類交互稿如今最大的用途只在交付開發的環節。在快速碰撞方案的階段,通過輕量級的動效工具迅速產出可交互原型是目前團隊內更同行的做法。在評審中直接演示,可以幫助團隊成員更好地對方案實際效果有一個更直觀的體驗。
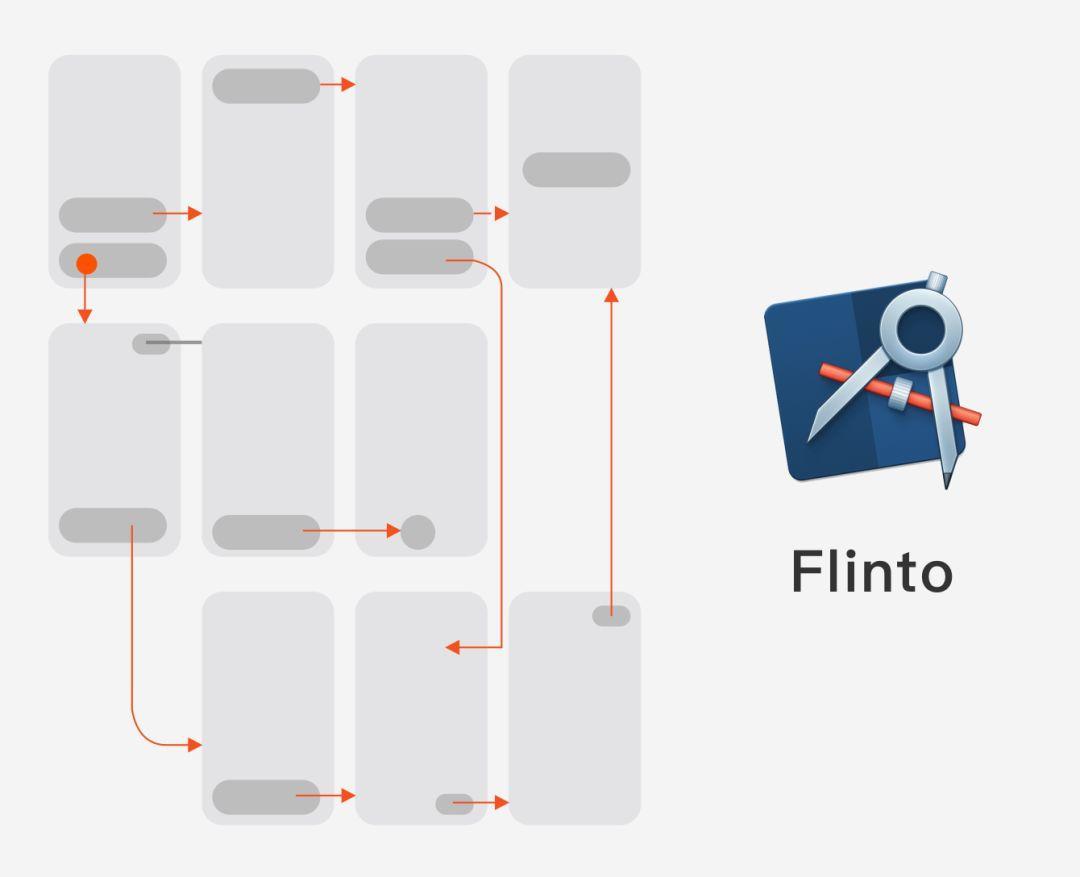
在流程設計階段,Flinto是一個非常好用的工具。同為體驗設計專屬的輕量級設計軟件,Flinto和Principle有很多共通之處,也經常被一起比較,但底層思路都是通過定義元素的各項屬性變化來實現過渡。不過,兩者在定義方式上卻有比較大的不同,簡單概括來說,Flinto是通過元素的附加事件,而Principle則是通過不同畫板間的屬性差。

Flinto更擅長流程級表達
這點上的不同,決定了Flinto優勢在于流程級表達,而Principle更擅長界面級(或很短的流程級)交互細節表達。
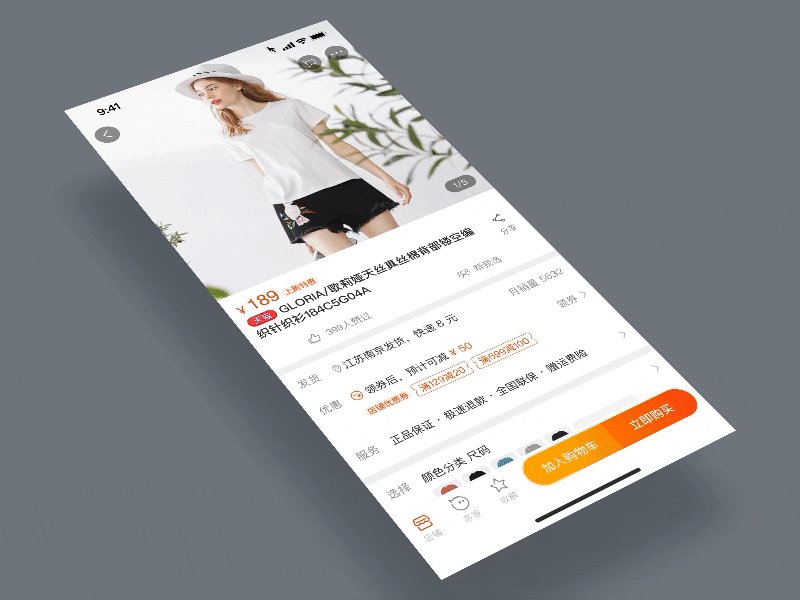
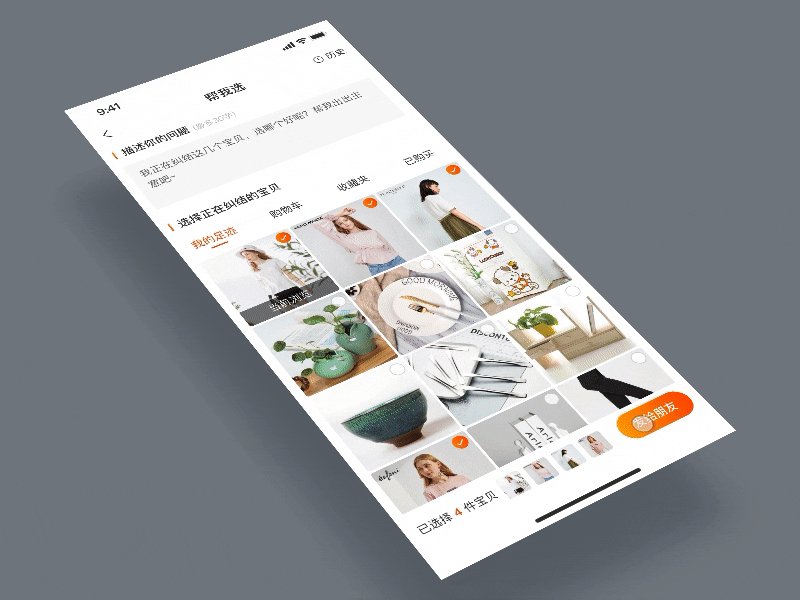
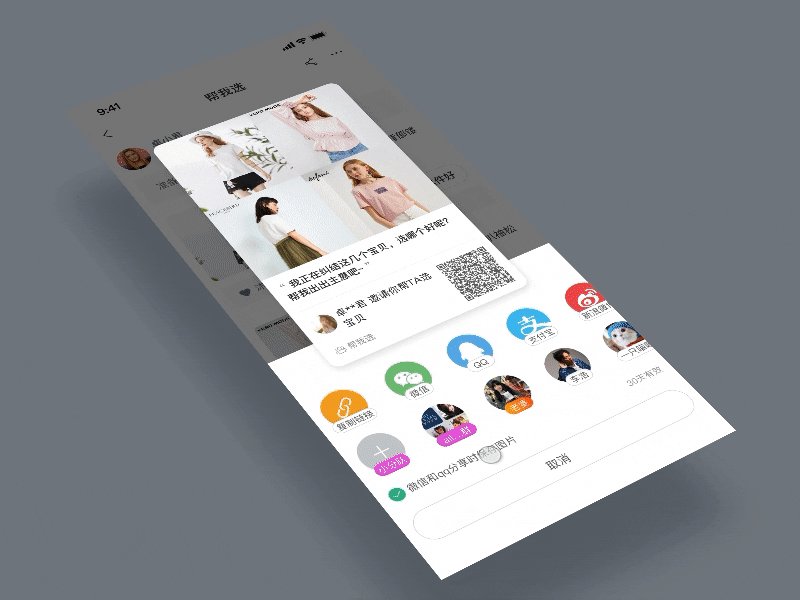
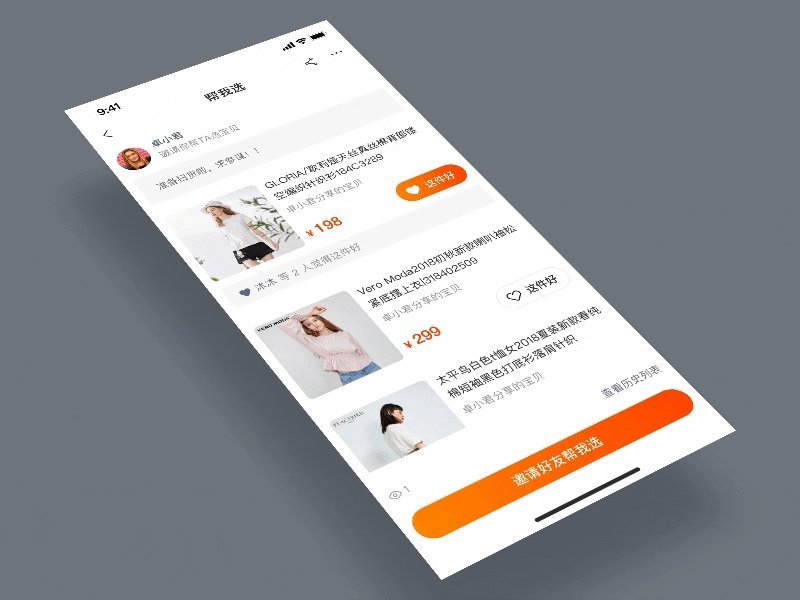
以分享寶貝、邀請好友出主意的“幫我選”功能中的新建清單流程為例:

「幫我選」新建清單流程Demo
流程對應的Flinto實現方式如下:

「幫我選」新建清單流程對應的Flinto工程文件
產出流程Demo時,只需要表達基本的頁面結構與跳轉關系即可。轉場無需表達得很準確,以不引起誤解為原則即可,時間有限的情況下,最簡單的處理方式就是統一用漸隱漸現。
各種與頁面滾動位置有關的動效也暫時不用表達,例如下滑時頂欄的狀態過渡。同樣,也完全沒有必要讓每個元素都可點擊,這些交互細節以及分支用例,都更建議在交付開發階段通過交互說明表達,寥寥數語可能就足夠準確傳達了。

與頁面滾動位置聯動的動效,可以在界面級設計中細化
當產品流程確定后,進入界面級設計階段,就輪到對局部微動效逐一進行細化。
對不涉及位置聯動的交互動效而言,在Flinto和Principle中的制作成本相差無幾。例如純粹由點擊觸發的事件:

不涉及位置聯動的動效
但對于涉及位置聯動的動效,Principle就比Flinto的表現優秀很多了。

Principle更擅長界面級動效表達
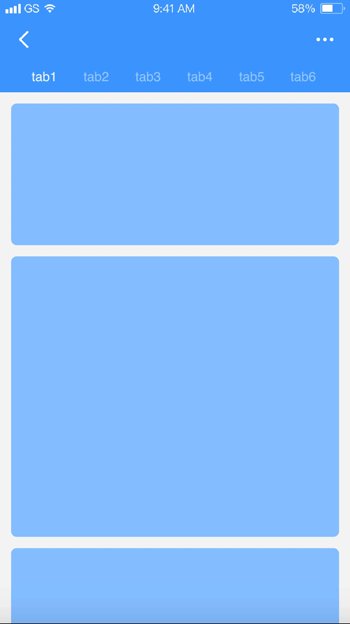
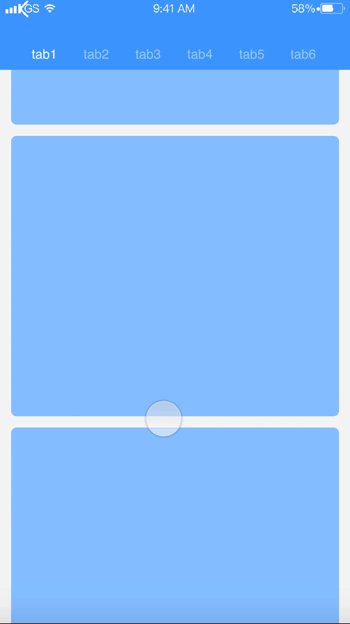
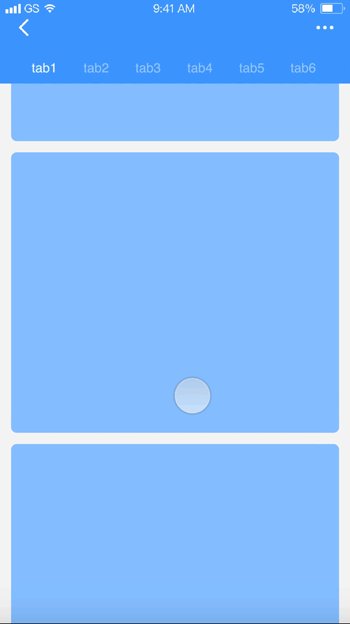
Principle中,時間軸和位置聯動的設置比Flinto自由度更高,可以快速進行精細的設計和調整。例如在頁面上滑過程中,導航欄跟隨手指上滑動作而上移隱藏的動效:

導航欄隨手指上滑動作而上移隱藏
下面是一些來自淘寶近年已上線項目有趣的動效示例:
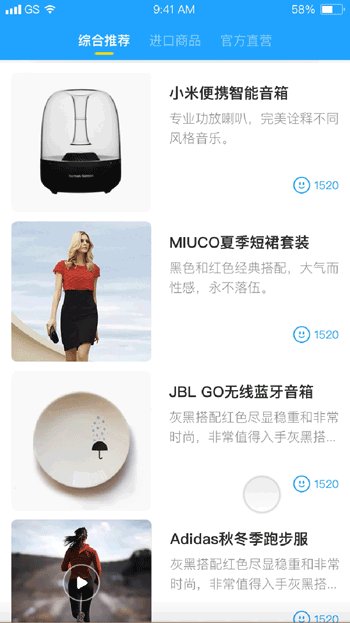
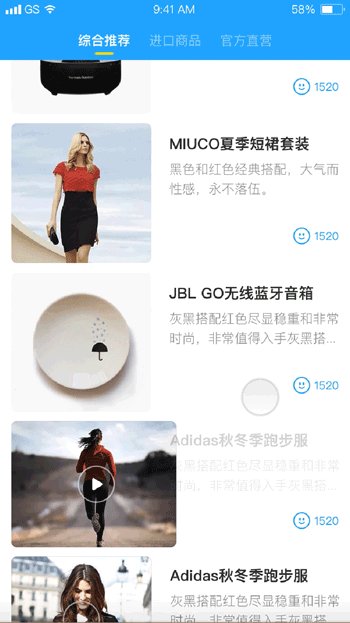
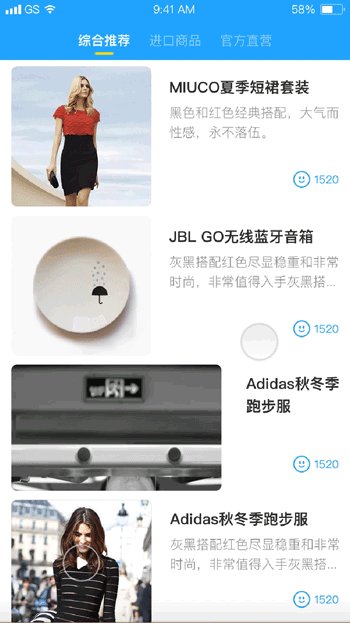
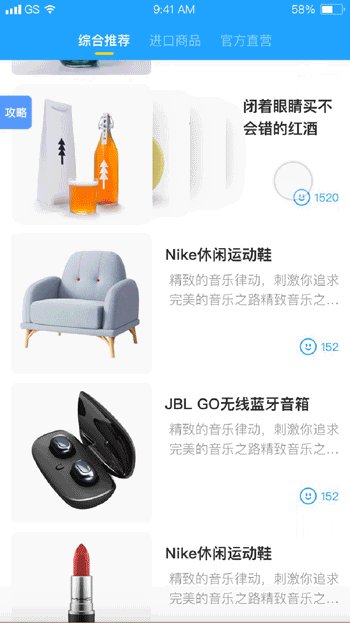
案例一:手機淘寶導購產品“有好貨”的商品列表中,會穿插視頻及知識內容,在這些特殊內容滑動到用戶視線中時會動態擴展,將內容自身特點完全呈現。注意,這些動效只能應用在特殊內容數量少、質量高的場景,否則會過于干擾。

視頻形態擴展動效

知識形態擴展動效
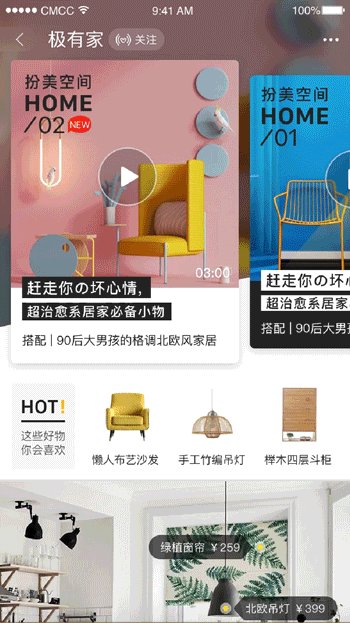
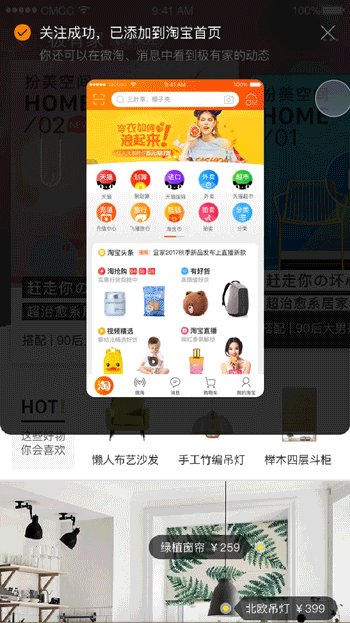
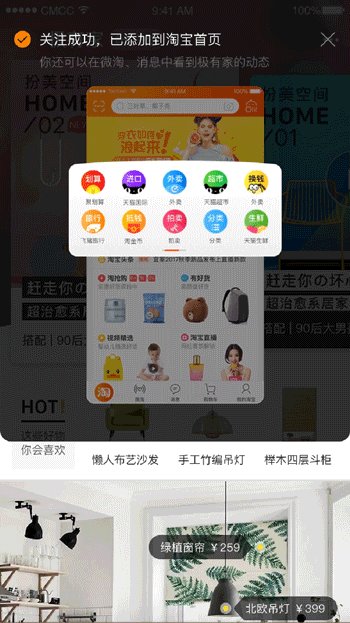
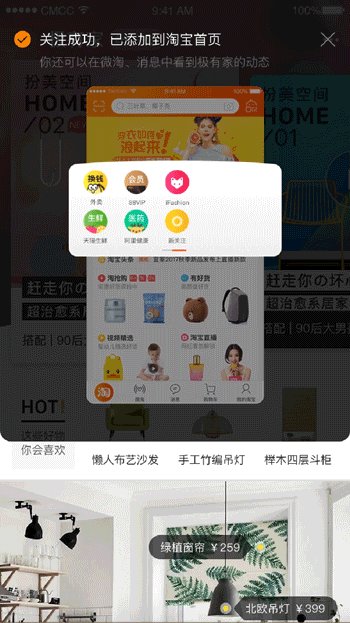
案例二:用戶在手淘中關注某個頻道后,手淘首頁會提供進入該頻道的快捷入口,這個邏輯通過文案很難清晰的表達,因而采用了直觀的動效呈現。

關注頻道后的提示
上文分別介紹了流程級和界面級動效的設計建議,那么在實際項目設計中,我們需要有什么樣的產出呢?
依據設計稿所起的作用,大致分為3種:

3個階段的不同產出物
1、用于實操的demo:根據自己所希望表達的側重點(流程還是細節?)選用一種工具完成全部設計;
2、用于演示的視頻:可以同時使用兩種工具完成不同部分的設計,分別錄制視頻再合并;
3、用于開發的方案:對需要動態呈現的部分單獨提供動效設計稿及說明等產出物,然后再將所有設計以Keynote等載體整合起來。
手淘在動效設計過程中,也摸索出了一套便于與開發同學溝通、最優最快實現設計效果的設計產出方法。產出物包括2部分:
1、效果演示demo和視頻:使開發同學快速了解設計效果;以寶貝詳情主圖的擴容與評價聯動氣泡為例:

效果演示和視頻
2、動效參數文檔:將自己在設計動效時所設置的全部參數,翻譯為開發可以輕松讀懂的圖形表達方式。對于比較復雜的動效,雖在撰寫文檔時會多花一些功夫,但能夠讓開發一次性還原出理想的設計效果,免去后期反復溝通修改的麻煩。
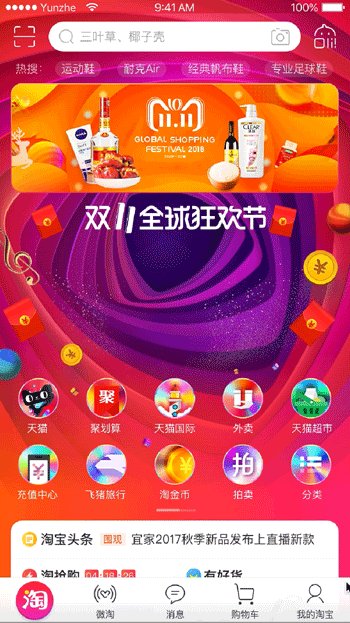
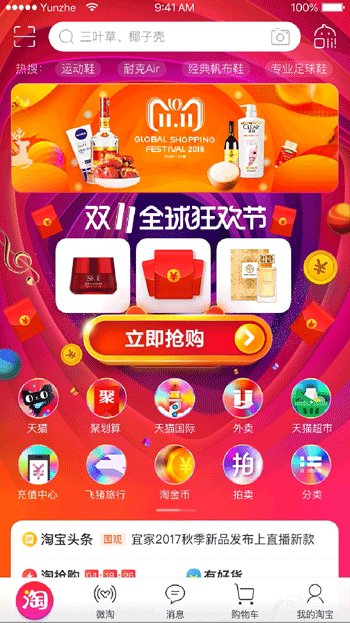
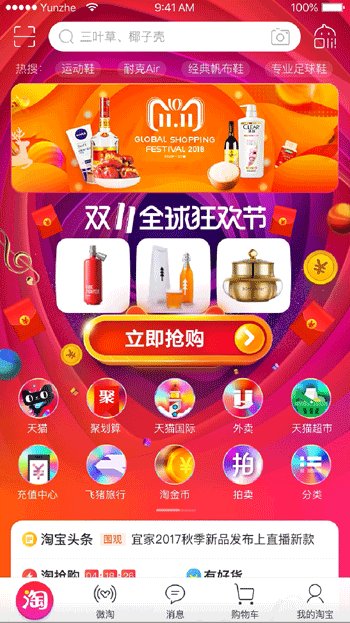
下面以手機淘寶首頁的2018年雙11主會場入口為例,說明動效設計的輸出方式。
我們選用Principle制作了所有動效,整體效果如下:

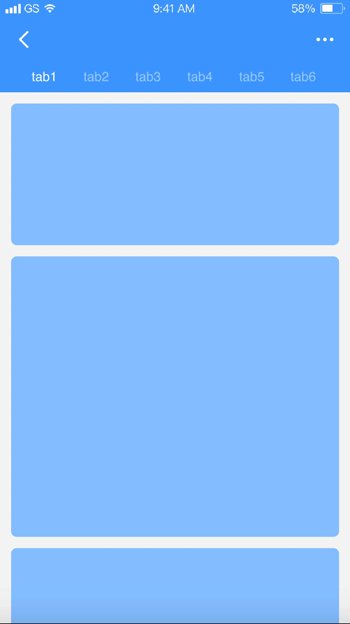
手機淘寶首頁的2018年雙11主會場入口
可以看出,動效包含以下幾個部分:
1、主會場入口背景圖旋轉
2、主會場商品圖及按鈕出現
3、“立即搶購”按鈕文案切換
我們要分別輸出以上3部分的視頻示意以及具體的動效參數。以其中相對復雜的第2部分“主會場商品圖的出現和切換”為例,提供給開發的視頻如下。注意在這個案例中,因為開發是針對圖形元素的容器來編寫動效,所以我們需要將圖形抽象為容器。

經抽象為圖形元素容器的交付版本
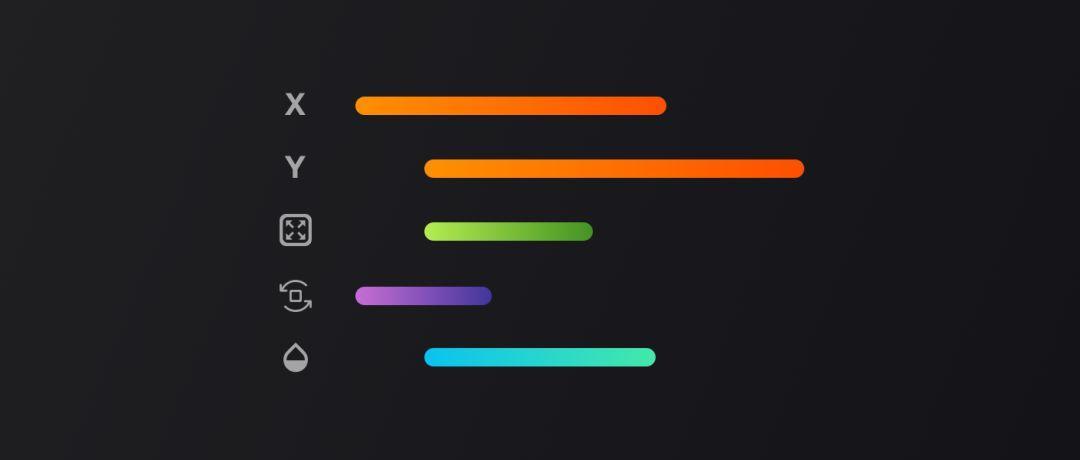
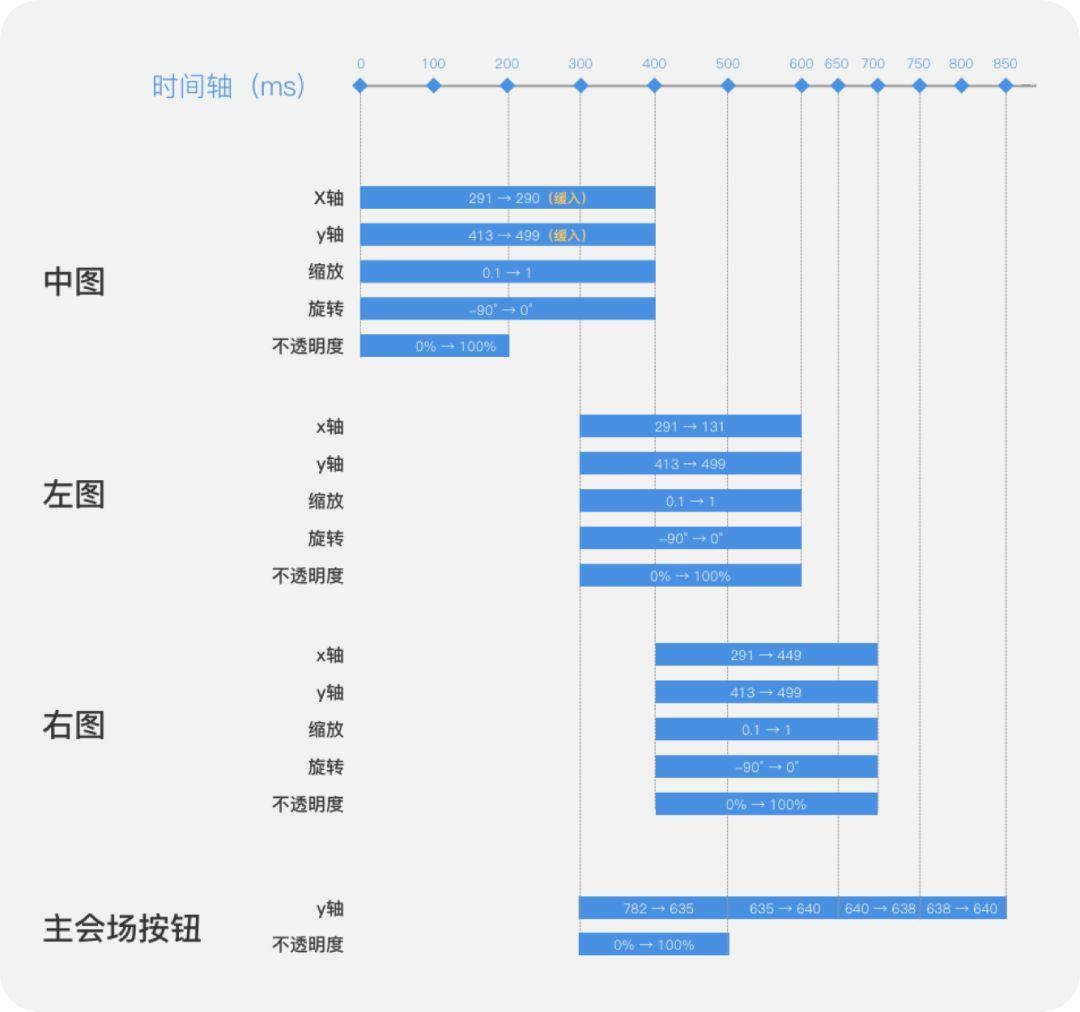
同時需要提供給開發的是動效參數。下圖是我們使用的參數圖形化表達方式,縱向為各個元素,橫向為動效時間軸。

動效參數產出物
實際上,各位同學也可以根據自己的實際情況來繪制,原則是清晰明確即可。
從合理的工具選型,到嚴謹清晰的文檔交付,技法層面的干貨就寫到這里。文章的最后,筆者想談的是互聯網產品中動效初心。
動效并非炫技的手段,而是實實在在用于銜接用戶在各個體驗散點之間的潤滑劑,符合用戶心理預期、不打擾用戶,甚至讓用戶幾乎無所察覺的動效,才是真正優秀的動效。
許多創意網站上初見確實驚艷的動效,如果在用戶實際使用中過度使用,輕則有拖沓之感,重則引起焦躁。這一原則對于旨在讓用戶“買買買”更的淘寶而言,尤為重要。
動效技法只是基本功,在“不打擾”中體現同理心和精巧的構思,是動效設計更重要的導向。重劍無鋒,大巧不工,與所有Motion designers共勉。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計