2019-5-10 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
是能點還是不能點呢?”這是當用戶在面對一些操作按鈕時,大腦中所遲疑的問題。
按鈕越多,做決定的時間就越長。用戶必須仔細看每個按鈕,才能確定哪個是他們需要的。對于按鈕的任何不確定性,都可能會導致他們不敢操作或誤操作。
設計師可以把按鈕的優先級設計的更加直觀以減少這樣的情況發生。當用戶注意到哪個按鈕與他們的任務目標更契合時,就能幫助他們快速做出決定。這篇文章就是介紹一些這樣的設計技巧,通過簡單的調整使得按鈕變得更加直觀有效。
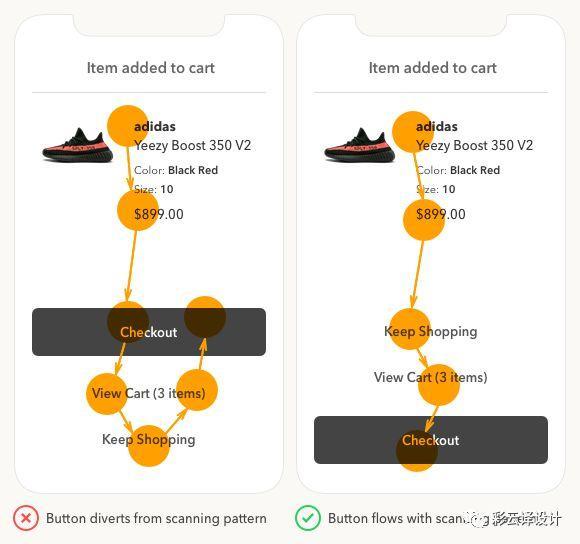
在App中,一個常見錯誤就是按鈕的排列順序偏離了用戶的閱讀習慣。他們將優先級最高的按鈕放在最前面,期望用戶能首先注意到它。但其實只要按鈕足夠突出,視覺分量夠重,用戶就會注意到它,而無視它的排列順序。
按鈕順序不是為了提供可視性,而是為了要提率。在最前面放高優先級的按鈕會導致用戶自上而下的閱讀習慣被打斷,看到按鈕后還會繼續閱讀下面的文字,然后再回過頭來找前面的按鈕進行操作。

不要讓用戶返回再次檢查按鈕,而是讓他們以自然的閱讀習慣看完所有的內容后,按視覺比重快速進行選擇。
通過將優先級高的按鈕放在底部,讓它處于視覺阻力最小的路徑上,這使得這個按鈕可以更有效率的被點擊。此外,底部位置是手指最容易達到的區域,這進一步提高了效率。
App上的另一個錯誤是只使用文字來表示按鈕。設計師使用文字按鈕來表示優先級較低的操作。但是對于用戶來說,這是一個糟糕的選擇,因為純文本沒有一個按鈕的外觀,這可能導致用戶會忽略了這些操作。

純文本按鈕會讓用戶遲疑到底是按鈕還是內容,從而造成混淆。這種不確定性可能會導致他們直接跳過這些按鈕。
純文本按鈕不僅讓人感到疑惑,在操作上也不容易點擊。將文本內容放在按鈕框中,可以使得按鈕更容易被點擊和注意到。
與純文本相比,描邊形式的按鈕是降低優先級的更好方法。它們使每個選項都易于識別,以便用戶能選擇他們所期望的目標。
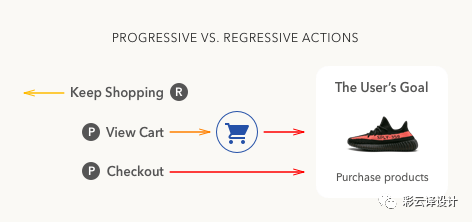
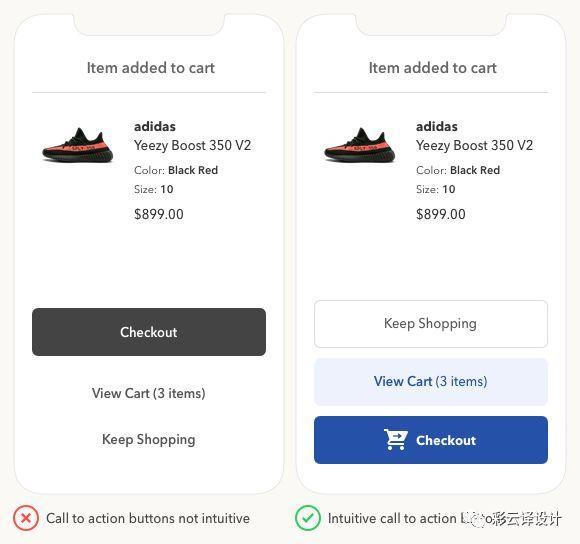
高優先級的按鈕應該是最容易被識別到的,它是直接指向用戶最需要的目標操作。如果不確定優先級,請考慮哪些操作會使得用戶朝著目標前進,哪些操作會使得用戶回退。

在這個例子中,”付款”具有更高的優先級,因為它順應著用戶的目標流程。但不大清楚”查看購物車”還是”繼續購買”的優先級是如何。
“查看購物車”操作讓用戶查看已經在購物車的商品,然后繼續結賬。”繼續購物”操作將用戶帶回到遠離結賬的產品頁面。
通過思考這些操作,可以清楚的看到”查看購物車”具有中等優先級,而”繼續購物”具有較低的優先級。判斷的理由是哪些操作使用戶朝著他們的目標前進,哪些操作使他們遠離目標。
前進的操作總是會比回退的操作優先級更高,因此,它們應該被設計地有更強的視覺重量和更高的顏色對比度。

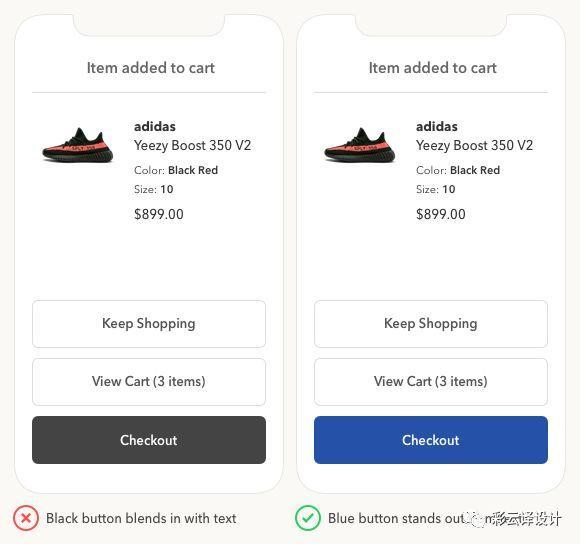
顏色是一種增加按鈕權重的有效方法,因為它從文本顏色中脫穎而出,吸引了用戶的注意力。當按鈕的顏色與文本的顏色相同時,提示性就沒有那么強了。為優先級更高的按鈕使用不同的顏色來輔助用戶進行快速決策。

如果對每個不同優先級按鈕使用相同的顏色,用戶將不知道哪個優先級更高。而使用不同的顏色只會讓用戶更加困惑,不知道這些顏色到底意味著什么。不僅如此,每個按鈕使用不同顏色,還會讓視覺權重重新變得一樣。
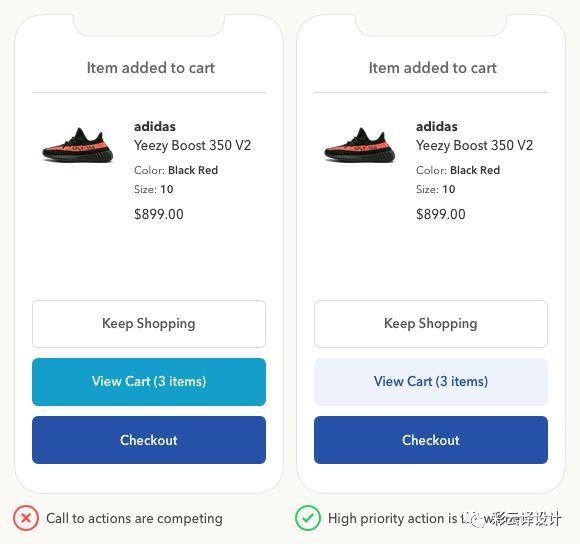
秘訣就在于使用相同的色相顏色,但改變飽和度和亮度就能改變這個按鈕的優先級了,使得它比高優先級的按鈕更輕。現在按鈕的視覺比重有了區分,一下子就變得清晰了很多。
為了增加對比度,可以使用反色。在主按鈕的深色背景上使用淺色文本,而在中等優先級按鈕上使用淺色文本。這樣就使得高優先級的按鈕具有最亮的文本和最強的對比度。
用之前說的幾個方法,已經足以區分優先級,但還可以做的更好。每個按鈕設計的越直觀,讓用戶的思考就越少。

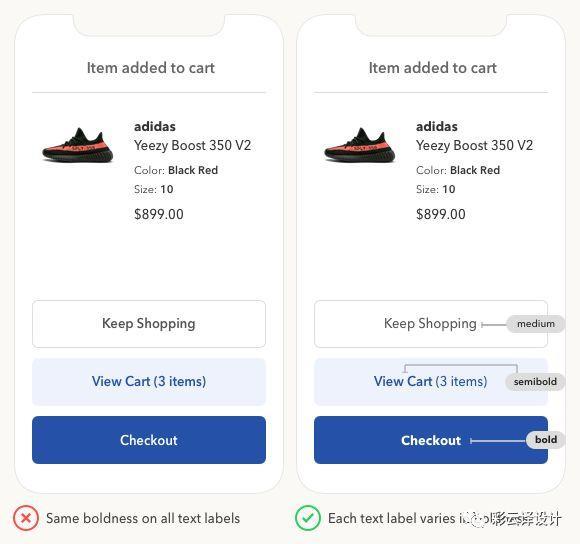
在每個按鈕文本上使用相同的粗細以表示相同的重量,最好根據優先級不同去強調不同的文本。嘗試改變文本的粗細,優先級越高的按鈕使用最粗體,而優先級的文本則不加粗,這樣,按鈕文本也有了不同的優先級,用戶在閱讀這些文字內容的時候就能感知到。
在這個例子中,我把”付款”這個按鈕文字使用了粗體,使它變得更加醒目和明亮。”查看購物車”使用了半粗體,”繼續購物”使用了中等。所以,按鈕文本此時也有了一定的視覺權重。”查看購物車”中的”3項”沒有加粗,因為它是補充信息,不代表具體的操作。
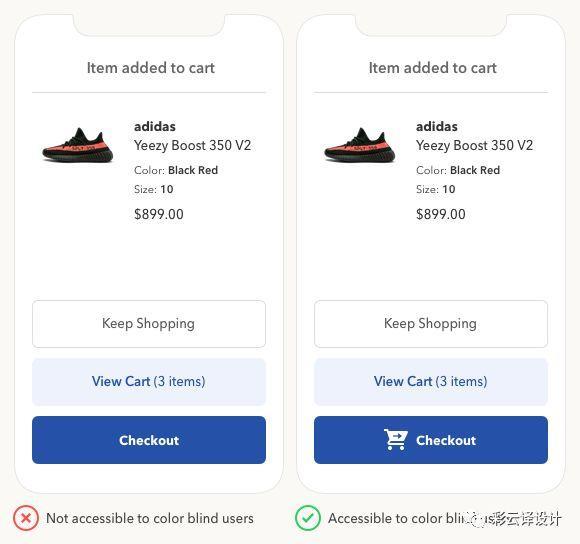
最后一個技巧是一種更加全面的思考,它將使按鈕可供盲人使用。色盲的人是無法通過顏色來區分按鈕的視覺重量的,他們還需要清晰的視覺符號。

給高優先級的按鈕加上一個圖標能夠起到強調作用而與其他按鈕區分開。當用戶瀏覽時,他們往往更關注視覺元素而不是文本。使用圖標按鈕的方式能夠確保引起用戶足夠的注意力而快速選擇到高優先級的按鈕。
如果刪除了顏色和外框,用戶仍然能夠識別付款按鈕,圖標與文本一樣,也能夠起到說明的作用。
如果用戶要花很長時間在操作按鈕上,或者按鈕的點擊率很低,那就可能是按鈕設計的不夠直觀。如果遇到了這樣的情況,請嘗試使用文中所說的這些技巧來優化操作按鈕,或許你將會在前后版本中看到非常大的差異。

藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計