2019-8-1 ui設(shè)計分享達(dá)人
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里

1.競品分析的定義
從專業(yè)的角度來講,競品分析是通過系統(tǒng)的分析方法去全面了解市場上位于前列的競爭對手的產(chǎn)品,能夠讓設(shè)計師快速了解自家產(chǎn)品所處的位置,從而來針對性的改進(jìn)自身產(chǎn)品的一個方法。簡而言之,就是要站在巨人的肩膀上去思考,以競品分析的形式去學(xué)習(xí)其他優(yōu)秀的產(chǎn)品,從而解決自身產(chǎn)品所存在的問題。
2.為什么要去做競品分析
做一件事情之前一定要思考做這件事的價值和意義,只有你明白其重要和必要性,你才會知道該怎樣去做這件事情,而不是一提起競品分析就找一大堆專業(yè)框架和術(shù)語然后去填內(nèi)容,這樣雖然產(chǎn)出了很多,但是關(guān)鍵性的內(nèi)容點其實還是不清楚。
說直白點,你需要通過這篇競品分析去解決你工作或者創(chuàng)作中遇到的什么問題,帶著疑惑和目的去分析在我看來是更有效率的。因此特分為以下幾種情況:

因此我們要學(xué)會根據(jù)自己的不同需求,去制定不同的競品分析方案,讓分析的內(nèi)容更聚焦。作為UI設(shè)計師來講,通過競品分析為自己的設(shè)計方案提供科學(xué)的理論依據(jù),為自己贏得話語權(quán),能夠更好地科學(xué)產(chǎn)出內(nèi)容。
3. 如何尋找競品:
競品的選擇非常重要,如果找到錯誤的競品,那么你所分析的一切結(jié)論可能都引向了一個錯誤的方向。從而讓自己的努力都白費。那么怎樣才能找到合適的競品呢?分為以下三類情況
A.核心服務(wù)與目標(biāo)用戶相同的產(chǎn)品(直接競品):
這一點是廣大設(shè)計師都能想到的范疇,也稱為直接競品。即提供的核心服務(wù)、市場目標(biāo)方向、客戶群體等與我們的產(chǎn)品基本一致,產(chǎn)品功能和用戶需求相似度極高的產(chǎn)品 。往往是通過業(yè)務(wù)關(guān)鍵詞就能直接搜索到的競品,比如音樂類產(chǎn)品,那么直接在應(yīng)用商店,或者通過專業(yè)網(wǎng)站(易觀千帆等)搜索關(guān)鍵詞“音樂”即可搜索出排行前列的競品。

B.目標(biāo)人群不同,但功能模塊和服務(wù)接近的產(chǎn)品(間接競品):
這類競品可以找起來并不那么直接,可以通過對應(yīng)功能去逆推擁有此功能的產(chǎn)品,并進(jìn)行相關(guān)搜索。
如果想不到,可以通過“人人都是產(chǎn)品經(jīng)理” “36氪“等關(guān)于產(chǎn)品資訊的網(wǎng)站進(jìn)行查詢,甚至可以通過百度指數(shù)來進(jìn)行發(fā)散思維,看一下跟你關(guān)鍵功能相接近的都有哪些。比如你研究外賣產(chǎn)品,除去餓了么和美團(tuán)等直接競品,你還可以在分析用戶下單和購買流程中,去分析淘寶和京東等購物產(chǎn)品,也能得到一定的幫助。

C.目標(biāo)人群和服務(wù)都不同,但交互或者視覺有可以參考的產(chǎn)品(關(guān)聯(lián)競品):
這里所選擇的產(chǎn)品,定位和領(lǐng)域可以都完全不同,但是你要從這款產(chǎn)品中得到啟發(fā),從而讓你的產(chǎn)品能夠擁有其他競品不同的特點或者功能模塊。有一個很典型也熟知的的案例,就是衛(wèi)龍辣條的設(shè)計案例,在衛(wèi)龍推出之前,可以說是沒人會想到辣條會和高端扯上關(guān)系,但是衛(wèi)龍就是借鑒與其領(lǐng)域完全不同的蘋果設(shè)計去做,從而在包裝上獨樹一幟,從而吸引人們注意取得成功。因此通過不同領(lǐng)域跨行業(yè)的產(chǎn)品有時候也可以找到不錯的思維方向。
4.如何進(jìn)行商業(yè)分析:
進(jìn)行商業(yè)分析,這里只提及到三個基本選項:商業(yè)背景、產(chǎn)品盈利模式以及用戶人群。通過這三個基本要素,你能對所研究的競品有一個大概的了解。當(dāng)然深入了解還需要其他平臺(官網(wǎng)網(wǎng)站、36Kr等)來查閱更多的相關(guān)性資料,下列是對QQ音樂商業(yè)背景的簡要分析。

5. 如何進(jìn)行交互分析:
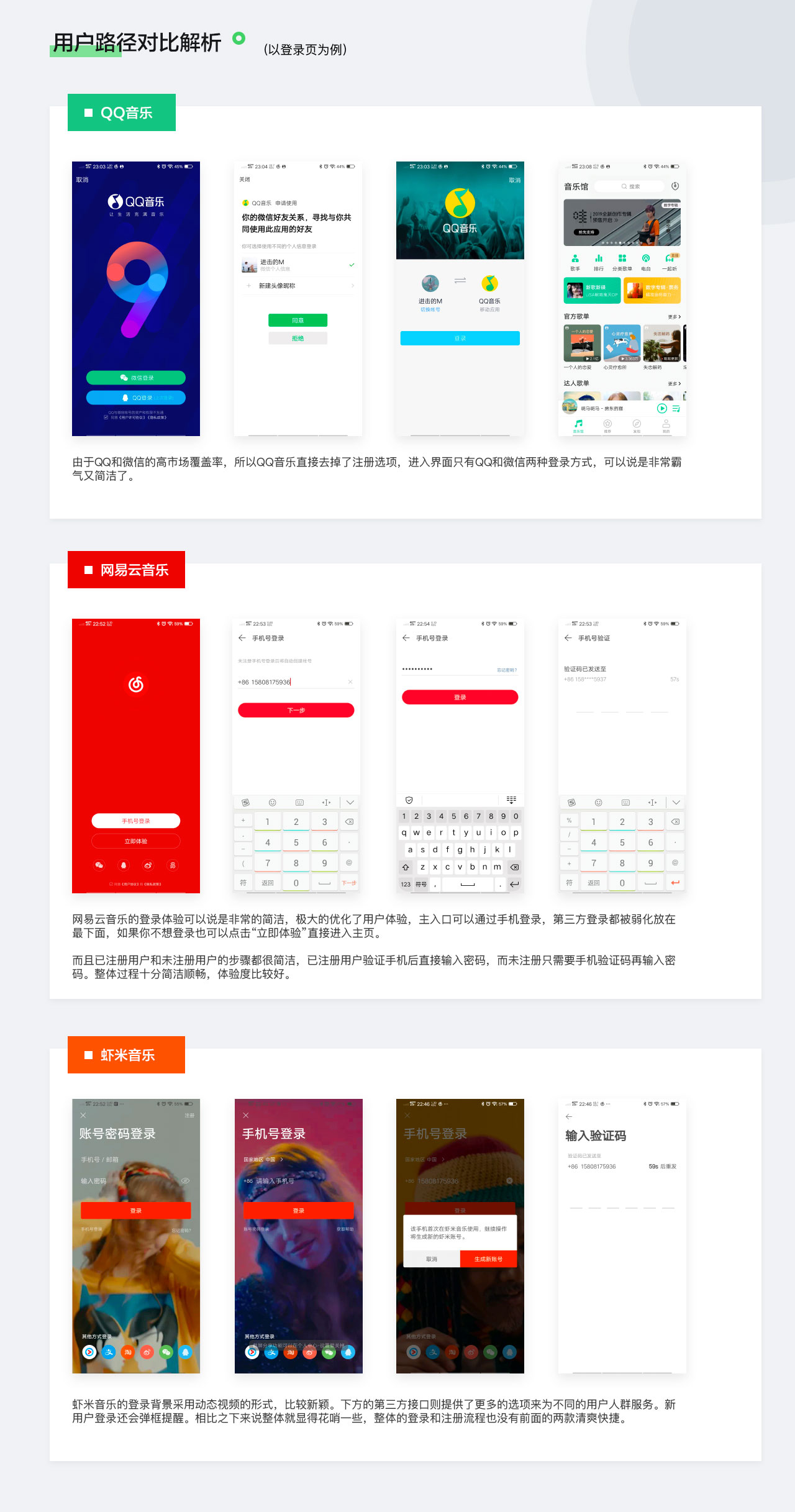
我們在做交互分析時,我們需要進(jìn)行必要的兩點分析:用戶路徑和交互維度。
用戶路徑:指用戶從某個開始行為事件直到結(jié)束事件的行為路徑,即用戶在使用某個功能的完整流程稱之為用戶路徑。我們需要去觀察和體驗在這一個完整路徑中涉及到的頁面、動效、視覺到底是怎樣的。就拿登錄頁來說,我們看看排行前列的競品是怎么做的。通過相應(yīng)的體驗和對比分析,我們就可以找出這其中符合我們產(chǎn)品性質(zhì)的最優(yōu)解,從而提高我們的登錄注冊效率。

交互維度:交互維度和用戶路徑有所區(qū)別。這一層需要弄清楚產(chǎn)品的核心路徑,從而能夠更好的解析產(chǎn)品各個層面的邏輯關(guān)系,這就需要我們以用戶的角度去逐個體驗,整體聯(lián)系,隨后記錄下來。使用過程中我們也要去觀察APP中的交互小細(xì)節(jié),怎樣分享的,怎樣展示的,比如音樂軟件進(jìn)行截屏后和點擊喜歡按鈕后的反饋是怎樣的。

6. 如何進(jìn)行視覺設(shè)計:
在進(jìn)行視覺分析時,有一點需要注意,如果你需要詳細(xì)分析某一模塊,請用手機(jī)尺寸截圖后拿到設(shè)計軟件中進(jìn)行測量,不要光靠眼睛觀察,很多時候的小細(xì)節(jié)我們只有在手動測量后才能感受到,比如控件的尺寸大小,間距的大小,以及顏色的取值,都需要精準(zhǔn)測量后才能得出靠譜的結(jié)論。
怎樣進(jìn)行視覺分析呢,我比較推薦從一個app 視覺語言最基本的五個維度去分析,即“形色字構(gòu)質(zhì)”

最近以音樂APP進(jìn)行了一次競品分析,以QQ音樂APP來舉例進(jìn)行分析(當(dāng)然競品分析并不能只分析一個,而應(yīng)該根據(jù)你需要的功能找多個競品進(jìn)行對比分析,才能看到更多的維度,這里只拿一個舉例):

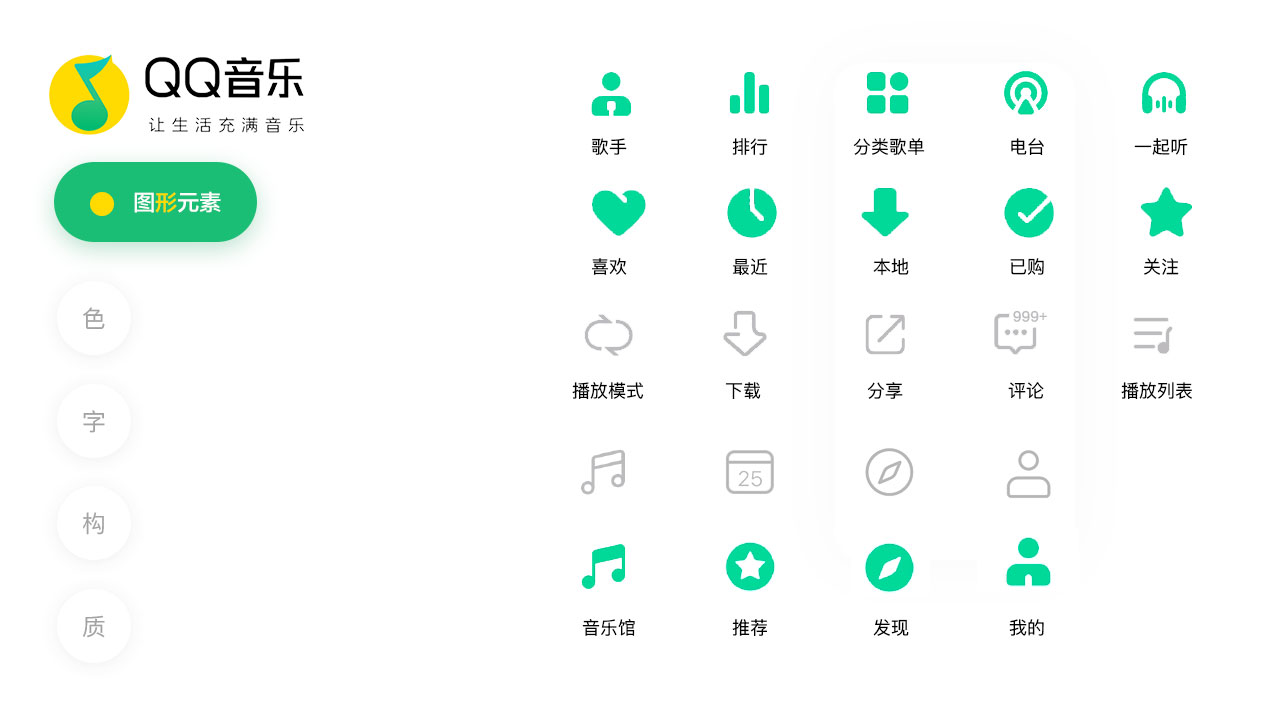
6.1 圖形元素的分析
首先我們以形進(jìn)行分析,形即圖形元素,具體來講即LOGO和圖標(biāo)。LOGO的更新在2018年10月以后已完成更新。新版的主要圖標(biāo)整理歸納如下:

可以看到整體的圖標(biāo)色調(diào)更加清新,造型設(shè)計更加圓潤,未選中狀態(tài)的線形圖標(biāo)則采用4px的描邊,粗線形描邊讓整體界面風(fēng)格顯得更加穩(wěn)重的同時對用戶的干擾也較小。新版的圖標(biāo)界面讓界面保持穩(wěn)重的同時又富有活力。
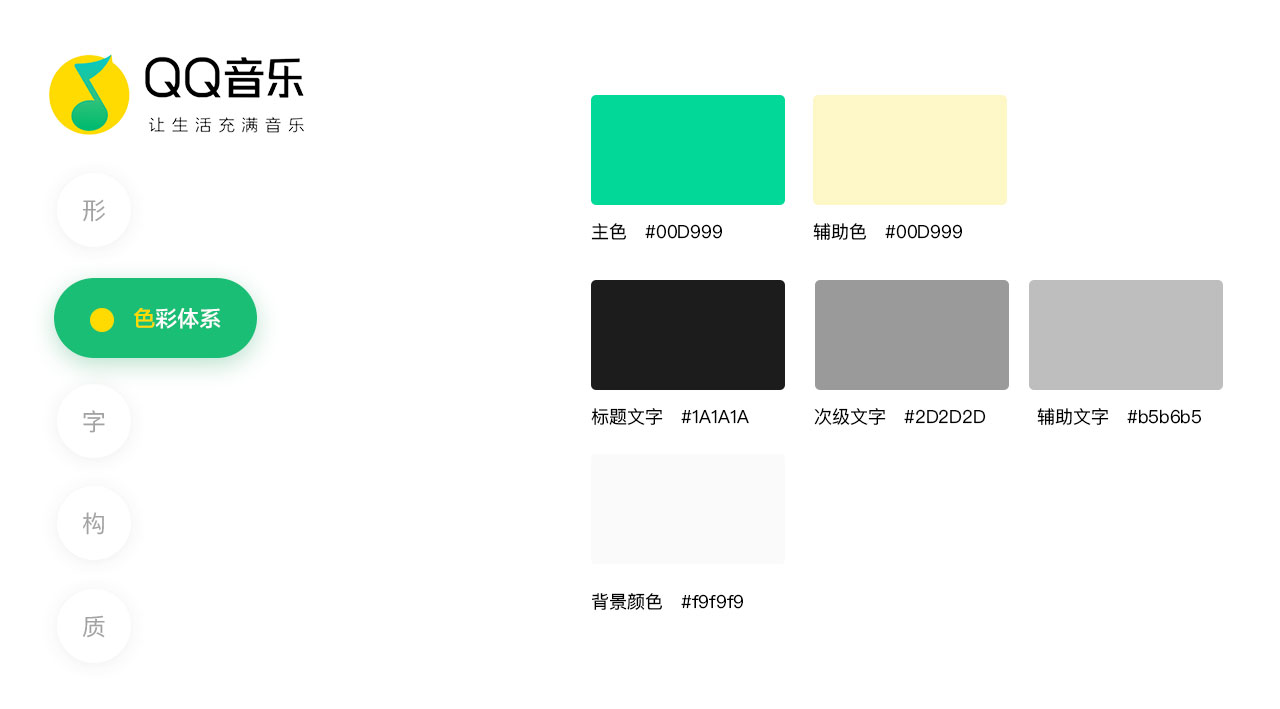
6.2 色彩體系的分析
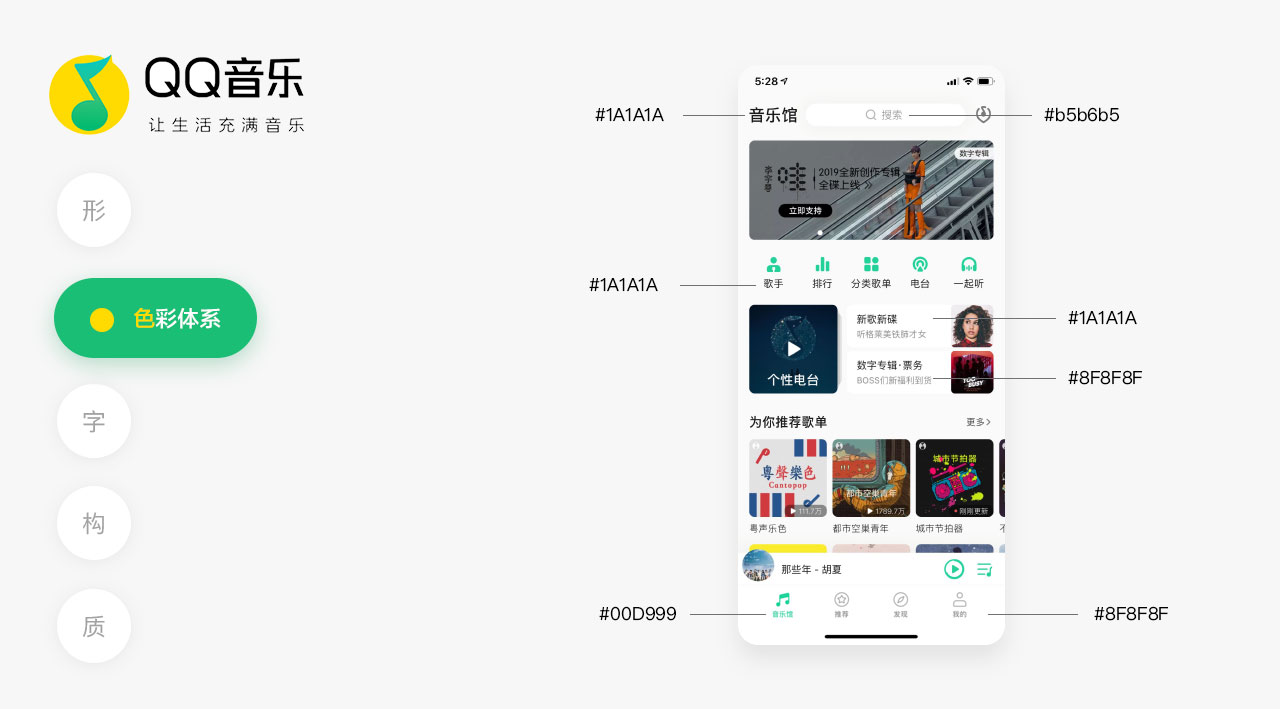
其次則是對色這一類別進(jìn)行分析,顏色其實是對于品牌調(diào)性有很大的影響,比如一想起QQ音樂就知道主色是綠,一想起網(wǎng)易云音樂就知道主色是紅,對用戶的記憶點更深刻。通過截屏測量進(jìn)行分析,得出整體的顏色如下(由于手機(jī)屏幕的色差原因,不可避免會有些許誤差)

從局部來看,分析顏色最重要的一點就是能夠弄清楚一個頁面中哪些元素用的是同一種顏色,觀察成熟的產(chǎn)品是怎樣用顏色(和字重)去區(qū)分層級關(guān)系的。

可以看到,用主色和三種輔色即可區(qū)分界面的整個層級關(guān)系,由此思考我們在制作自己的界面時也避免用太多的顏色,造成界面太過花哨。(顏色的具體色值可能有些許誤差,更重要的是看顏色層級關(guān)系)
6.3 字體體系的分析
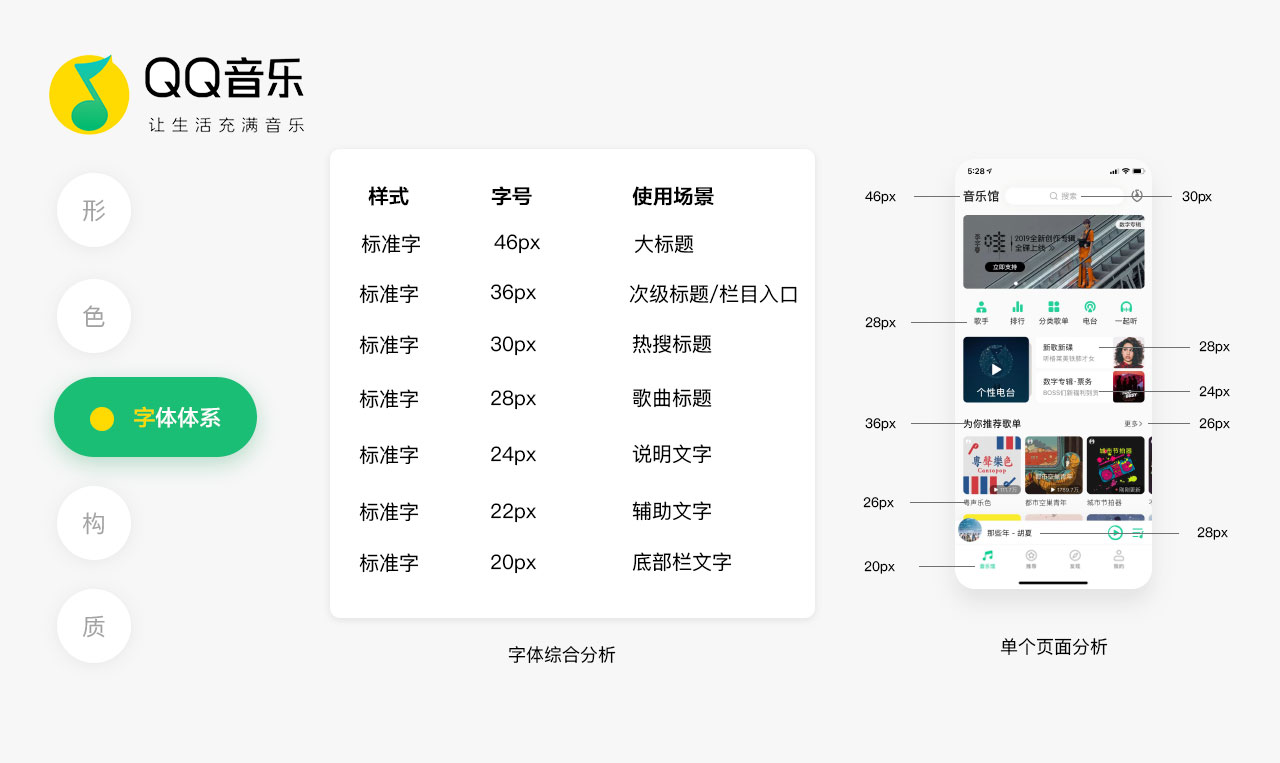
接下來是字的分析,字即字體體系,可具體到字體和字號。設(shè)計中字體一般來講是蘋方,字號則根據(jù)設(shè)計師的定義來進(jìn)行相應(yīng)的規(guī)范。通過頁面的測量分析,可以拿到其具體的字號大小層級分析。(以下定義基于750的設(shè)計尺寸)

對于單個界面的分析,個人覺得要帶有思考的眼光去看待,比如在首頁中字號其實分配過多,像“更多”這種按鈕就不應(yīng)該再分一個字號,字號太多整體就顯得有一點點亂了。雖然大廠的設(shè)計能在一定程度上給予我們參考,但并不是說他的每一個設(shè)計都是正確的,我們要學(xué)會用審視的眼光去看待出現(xiàn)在身邊的設(shè)計。
6.4 界面構(gòu)成分析
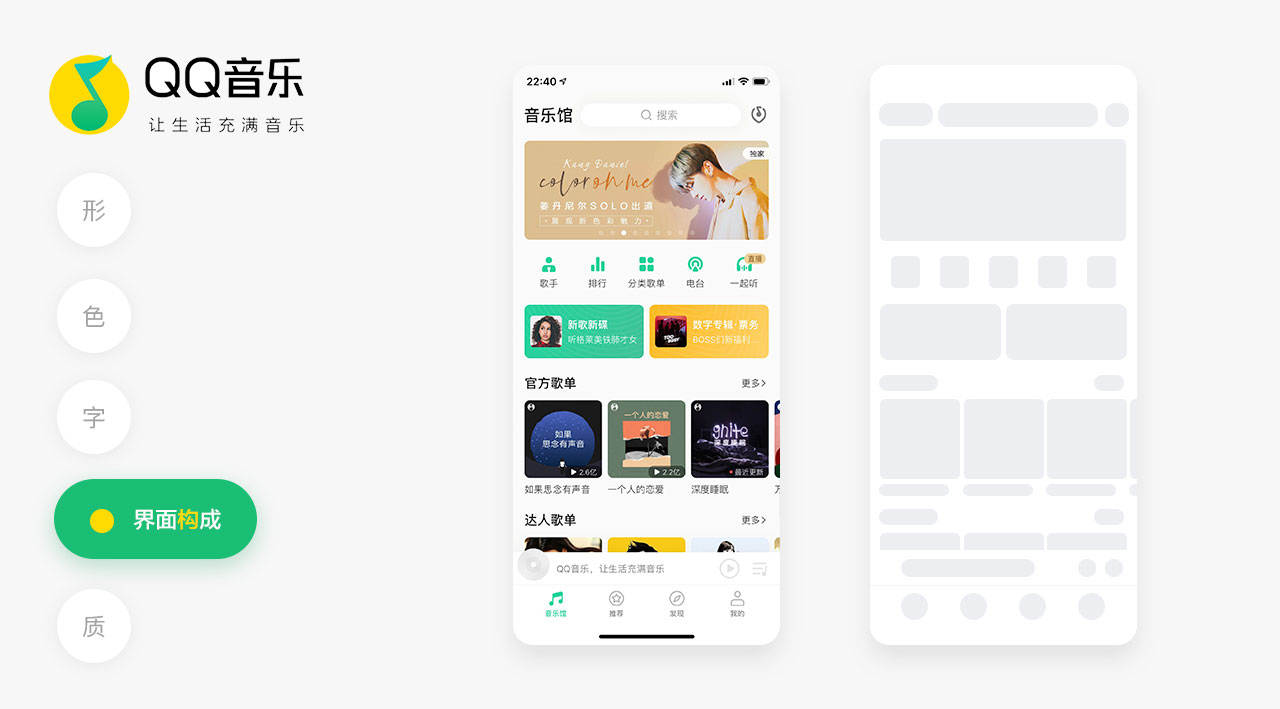
界面構(gòu)成即界面的元素大小以及他們的布局,例如有時候我們不知道一個標(biāo)準(zhǔn)的搜索框的長寬具體多少才是合適的,這就需要我們?nèi)シ治銎渌墒斓纳虡I(yè)產(chǎn)品,通過測量來知道具體的數(shù)值,從而督促自己進(jìn)行正確的設(shè)計。這里選取了一個默認(rèn)的首頁進(jìn)行分析。

將一個頁面用右邊的形式進(jìn)行原型化,去掉干擾可以把結(jié)構(gòu)看得更清楚。間距之類的也可以通過軟件進(jìn)行測量。可以看到QQ9.0版本的去線化設(shè)計,利用大間距來區(qū)分各個模塊,去掉了其他的干擾元素,整體的界面模塊看起來非常整潔輕盈以及富有呼吸感。統(tǒng)一的圓角化設(shè)計也讓整體設(shè)計符合流行趨勢,顯得更活潑。
6.5 質(zhì)感與風(fēng)格分析
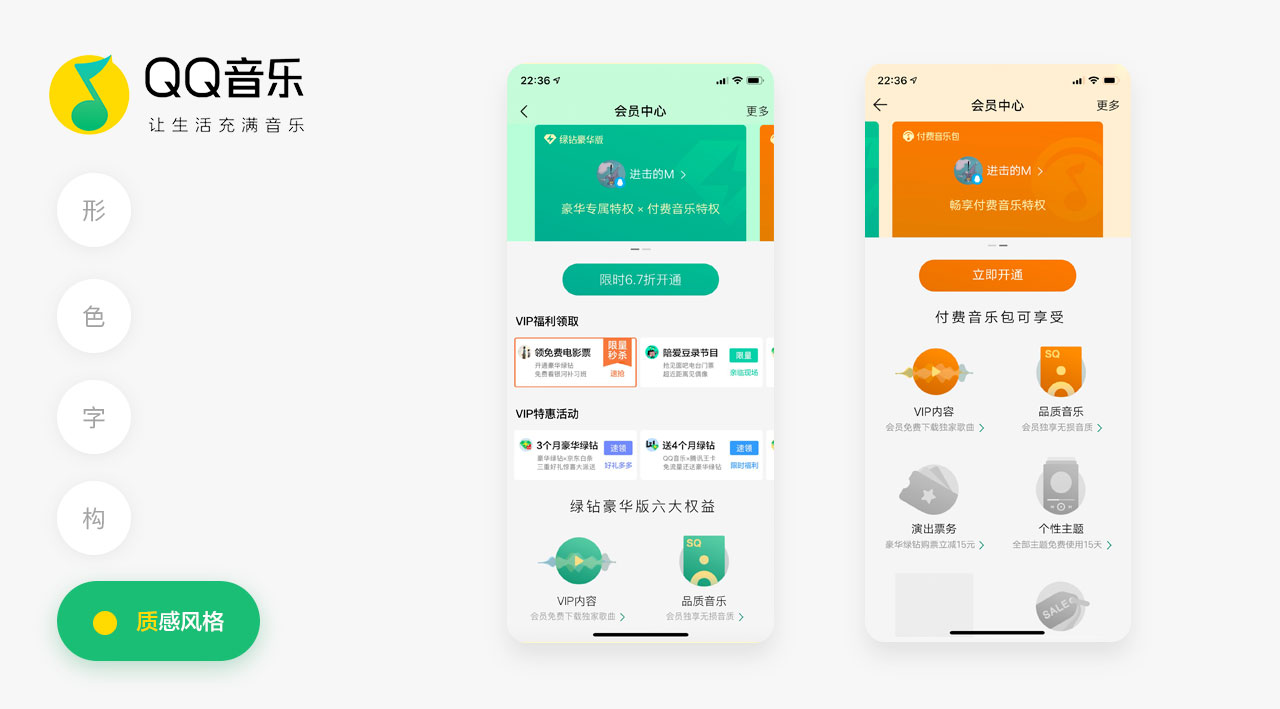
關(guān)于界面的質(zhì)感則是不同于扁平化的一個設(shè)計,即有的頁面在你看來細(xì)節(jié)會更豐富,層級會更深。界面質(zhì)感通過漸變,疊加,透明度等不同方式來呈現(xiàn),比如在QQ音樂中的會員界面卡片,則體現(xiàn)了微質(zhì)感:

上方的會員卡片就加入了漸變和圖案疊加的方式來為卡片增加質(zhì)感,讓整個界面顯得更精致。當(dāng)然,疊加的圖案都是與內(nèi)容相關(guān)的,不能為了疊加而疊加。包括下方的權(quán)益圖標(biāo),也采用了漸變的方式來讓整個圖標(biāo)顯得更精致和有質(zhì)感。我們再處理質(zhì)感的時候也可以用這種方式來進(jìn)行。
以上通過“形色字構(gòu)質(zhì)”來分析是屬于單個分析,相當(dāng)于去拆解一個成熟產(chǎn)品中的每一個細(xì)節(jié)點,從而去學(xué)習(xí)和吸收。我們還要學(xué)會進(jìn)行對比分析。把單獨某一個功能模塊拎出來,通過不同類型的對比從而歸納出這一類的設(shè)計方法和樣式,進(jìn)而總結(jié)相應(yīng)規(guī)律。
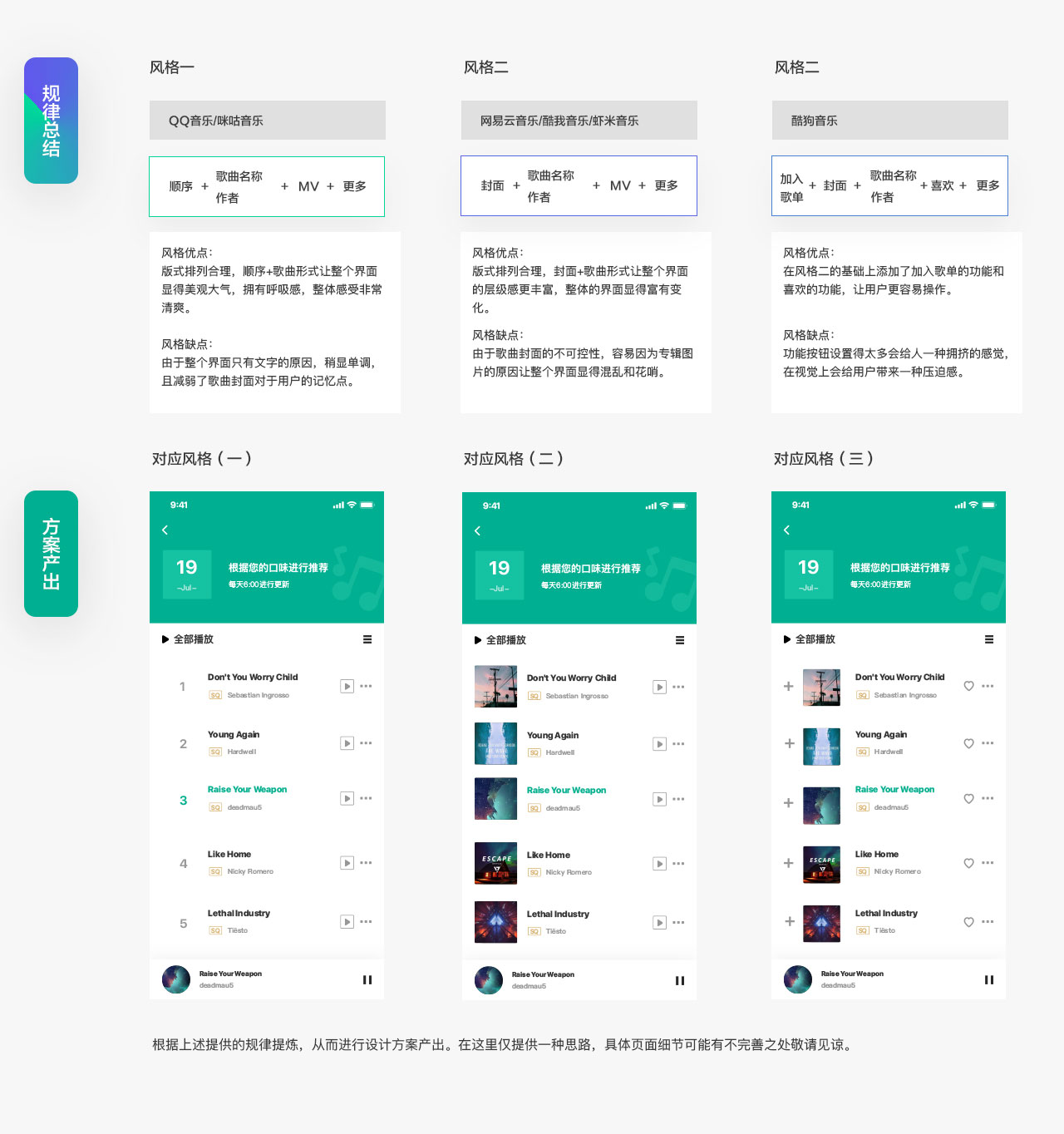
比如某一天你需要設(shè)計一個歌單列表,你此時就需要分析所有TOP排行的歌單列表,看看分別都有什么,從而總結(jié)歸納出結(jié)構(gòu)來,再進(jìn)行分類。

通過分析提煉,形成以下結(jié)論并進(jìn)行相應(yīng)的概念風(fēng)格展示設(shè)計:

這樣,我們最后制作出來的方案才能涵蓋比較全的解決方案,從而能夠更好的助力設(shè)計產(chǎn)出。上圖的產(chǎn)出可能稍顯簡陋,但只是做一個簡單的示例,真正的產(chǎn)出應(yīng)該更加有細(xì)節(jié)和落地,也要結(jié)合自己的工作需求做相應(yīng)調(diào)整。
7.關(guān)注競品的版本迭代和用戶評價:
關(guān)注版本更迭,閱讀競品版本更新的詳細(xì)說明,你可以從中得出版解決了什么問題,提升了哪些體驗,添加了哪些功能,融合了什么流行的設(shè)計趨勢。產(chǎn)品迭代就是團(tuán)隊通過用戶需求對某個產(chǎn)品不斷完善的一個過程。迭代對于一個產(chǎn)品來說是至關(guān)重要的,一個產(chǎn)品如果不想被對手超越,就必須不斷的對版本進(jìn)行更新迭代。
除了關(guān)注具體的內(nèi)容,你還可以觀察版本更新的提示信息,例如夸克瀏覽器在每次更新時總會用富有趣味的文案來打動你,從而讓你更加情愿去更新,提升新版的使用率。
用戶評價則更不用說,產(chǎn)品的最終服務(wù)對象就是用戶,用戶評價的重要性自然不言而言。不過我們要客觀辯證地去看待用戶的評價,吸收好的建議,屏蔽無腦的意見,從而能夠正確地迭代版本。用戶評價的查看可以使用App Store或者用戶評價網(wǎng)站(https://appbot.co/)去查詢。
總結(jié)
以上的篇幅較長,看下來可能會有一些累,那么此篇文章提及到的點在這里回顧一次:
1.競品分析的定義-站在巨人的肩膀上去學(xué)習(xí);
2.為什么做-基于自己的目的去進(jìn)行對應(yīng)的競品分析,分析的最終目的是解決自己在設(shè)計過程中遇到的問題;
3.競品分析分為三個層面:視覺分析、交互分析以及商業(yè)分析;
4.怎樣進(jìn)行商業(yè)分析(商業(yè)背景、盈利模式、用戶人群);
5.怎樣進(jìn)行交互分析 (用戶路徑、核心路徑、交互細(xì)節(jié));
6.怎樣進(jìn)行視覺分析 (從“形色字構(gòu)質(zhì)”五個維度去分析以及如何對比分析應(yīng)用);
7.競品的迭代和用戶評價的重要性。
自己有一個小習(xí)慣,看完每一篇文章,總會告訴自己一定要在腦海里回顧一遍,思考一下這一篇文章到底有什么觀點是自己之前沒有想到的,哪怕只有一點是沒觸及到的知識盲區(qū),那么這篇文章之于自己就是有意義的。所以希望大家看完能有些許收獲那便是最好的了。
藍(lán)藍(lán)設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)。
藍(lán)藍(lán)設(shè)計的小編 http://paul-jarrel.com