2019-8-14 ui設計分享達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

在產品交互設計中,
有些交互邏輯會“故意”讓選擇用戶多走一步,
(在不影響用戶體驗情況下)
而這次,我在體驗這些產品當中,獲取的一些思考分享給大家。
我們就來聊聊有哪些是多讓我們做一步而讓產品更加升華的一些APP吧!
文中涉及到的理論包括:

我們常能聽到以上的十大原則之中的著名設計理論,
但可能還是不太清晰是什么意思
而這篇文章將會實際分析
涉及到的原則知識我將會在案例中分析講解~
--------------------------------------我是分割線------------------------------------
以下是實例分析:
「中級用戶的數量遠高于初級和高級用戶數。為大多數用戶設計,
不要低估,也不可輕視,保持靈活。」
(收藏后選擇歌單方便一步)

在網易云的歌曲收藏功能里,點擊收藏需要再次選擇你想放入的歌單才能收藏成功。相比于淘寶的點擊收藏立馬收藏成功,這樣的做法明顯是網易云多了一步,而個人觀點分析這樣做的是因為(網易云重度用戶):
1.功能性來說:
歌單是早期網易云誕生的重要和特色功能
2.行為路徑來說:
減少用戶后期創建新歌單過程中 還要去重新收集歌曲,從而更容易定位快速創建自己的個人歌單
(歌單做分類 同時網易云歌單作為分享也占很大一部分)
總結來說:網易云是一個主打評論和歌單的音樂社區軟件,先選擇歌單多一步步驟,讓用戶后面聽自己的歌單更為清晰的知道分類,也同時活躍于創建歌單的樂趣當中,讓用戶停留的時間越長,產品也就得到了一部份價值,從而增加了用戶的粘性。這樣就是“多一步”的特別之處。
(表單信息更便利一步)

愛彼迎在用戶注冊信息的時候,會把收集的資料分多次進行輸入。
這樣的設計解決了用戶面對長篇表單填寫的心理壓力,同時告知余下的頁面數,讓用戶心理存在預期考慮。
將復雜的表單分成若干步,并引導用戶如何操作,并提示余下操作的步驟。一個這樣的舉動,不光是分段優化了表單的填寫步驟的一小步,同時讓新用戶更輕松注冊,提升了用戶的注冊轉化率的一大步。
目前近幾年大部分應用的退出賬號功能是做的比較隱藏(點擊設置icon-最下方才能退出)
相比于早些年app在個人中心里最下方直接會出現退出登錄
近年來隱藏二級或三級頁面下的做法是在太普遍
而大概分析了如下App的的做法

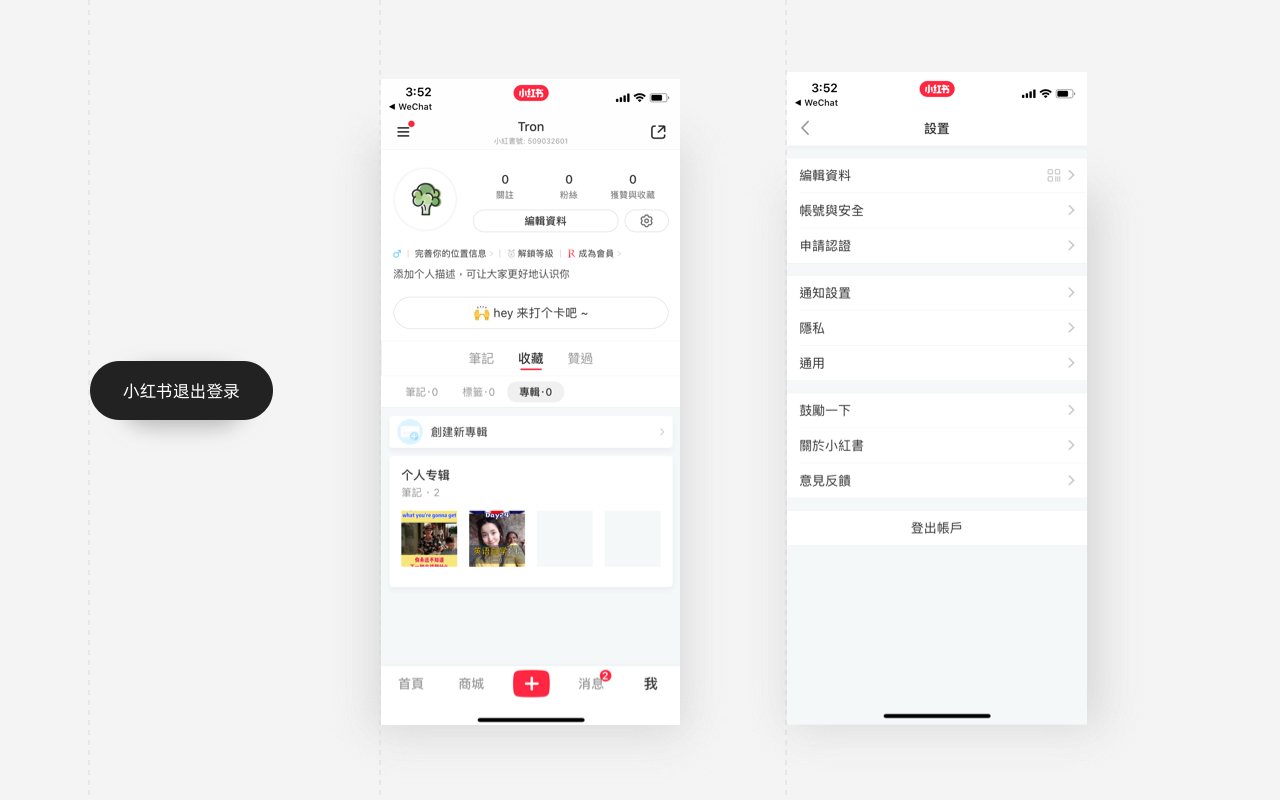
小紅書個人中心界面設置除去頂部個人信息展示
另外就是側重筆記功能-收藏功能-贊過功能
因為這三個功能方便了用戶能快速找到自己的收藏從而閱讀或者自己發布,而設置功能僅用一個icon去代表,而整體布局就摒棄了傳統的功能設置列表那樣,更突出了產品功能側重點,也迎合了產品的業務發展。
淘寶的個人中心頁面就十分大體量了 里面涵蓋了諸多產品功能 一個很完備的生態系統 ,隱藏在二級的功能設置順應了產品的向上的全面發展軌跡,設置功能(退出等)就屬于一個超低頻率的觸發事件了。節約了界面的展示成本。
而存在較為直接展示退出賬號的App嗎?
答案肯定是有的~

此類應用首先功能比較單一,
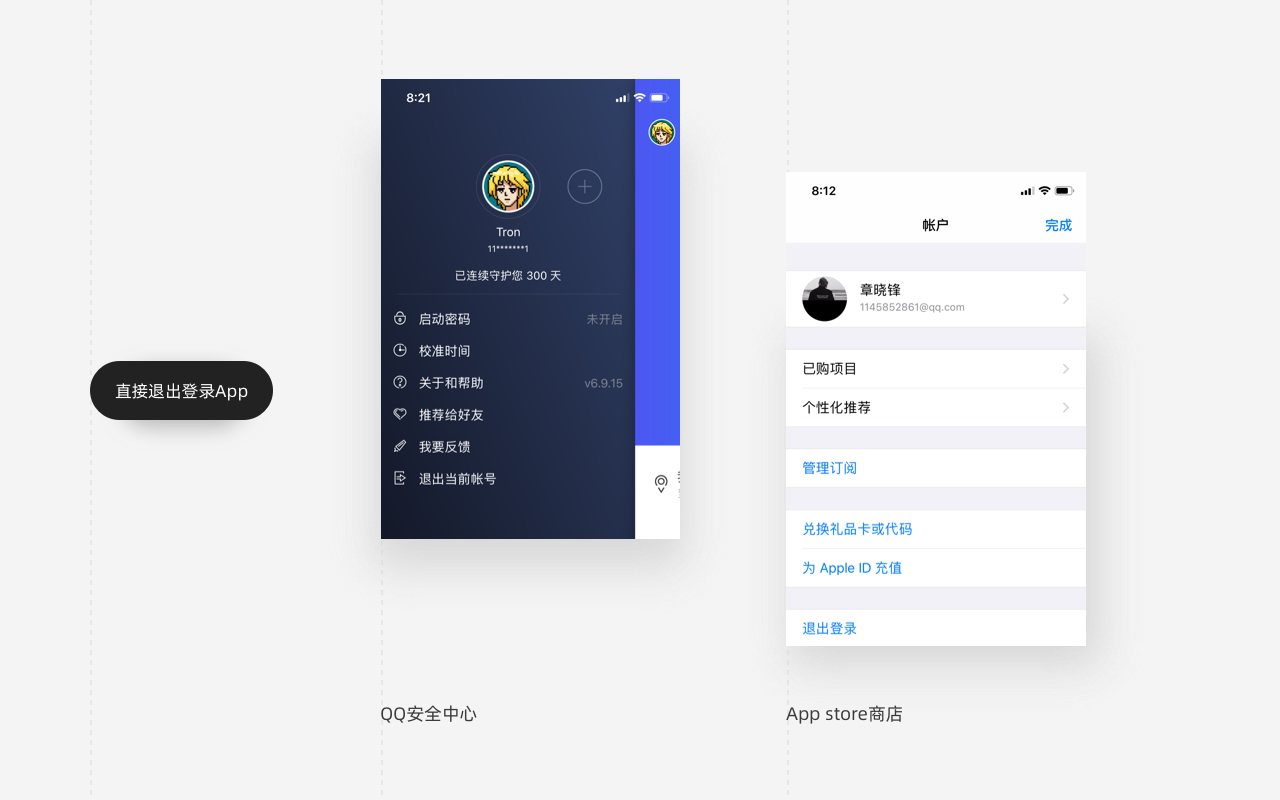
就先拿qq安全中心來說,它是屬于一個賬戶保護監管的應用,而為什么不把設置隱藏在更深的頁面呢?
如圖所示就大概看的出來,產品功能較為單一,再去添加一個設置功能二級入口就顯得冗余了,且對于用戶擁有多個賬戶 退出切換功能就比較重要了。
Appstore也是如此 垂直于App的應用商店,在個人設置上功能較少,也是較為直觀的放在底部。

印象筆記的退出登錄其實比較迷了 在個人中心界面放的猶為突出,而底部的現在同步功能我覺得在同類筆記中是較為重要。而這樣本末倒置了,就是一個大的謎了。
--------------------------------------我是分割線------------------------------------
「比出現錯誤信息提示更好的是更用心的設計防止這類問題發生。在用戶選擇動作發生之前,就要防止用戶容易混淆或者錯誤的選擇」
(增加雙重驗證一步)

拿招商銀行推出的掌上生活App來說,在用戶每次重新打開的同時都需要重新驗證身份(各類平臺存在 Face ID 手勢密碼 登錄密碼等),而你在付款或者交易的過程中,需要再次密碼驗證, 這樣每次都多一步交互動作,其實都是為了更加安全的保障用戶的個人財產,同時也突出了產品的安全性和可靠性。
那為啥QQ 微信每次不這樣呢?(常用設備環境下)
微信qq雖然也有鎖定功能,但考慮用戶使用打開頻率較高,所以只在支付層面上保護驗證密碼。
(增加確認刪除一步)

微信聊天列表的滑動刪除在一次點擊后會繼續顯示“確認刪除”按鈕,其實也是二次保障讓用戶有一個心理預期,效果其實和大部分APP彈窗顯示刪除一樣。
而淘寶收藏列表的商品側滑刪除點擊就立馬刪除,由于沒有提示“確認字樣”,對于很少用該功能的用戶來說,會帶來一種不符合預期的想法。
當然淘寶和微信區分做法認為考慮的是 :
淘寶:讓用戶能夠快速刪除該商品,不需要造成不必要的二次確認,浪費時間。
微信:刪除的是聊天記錄,是不可逆的操作,聊天記錄對用戶價值比較大,而淘寶的商品是可以繼續收藏回來,就比重來看的話,兩個刪除操作其實大有不同。
(增加提示一步)

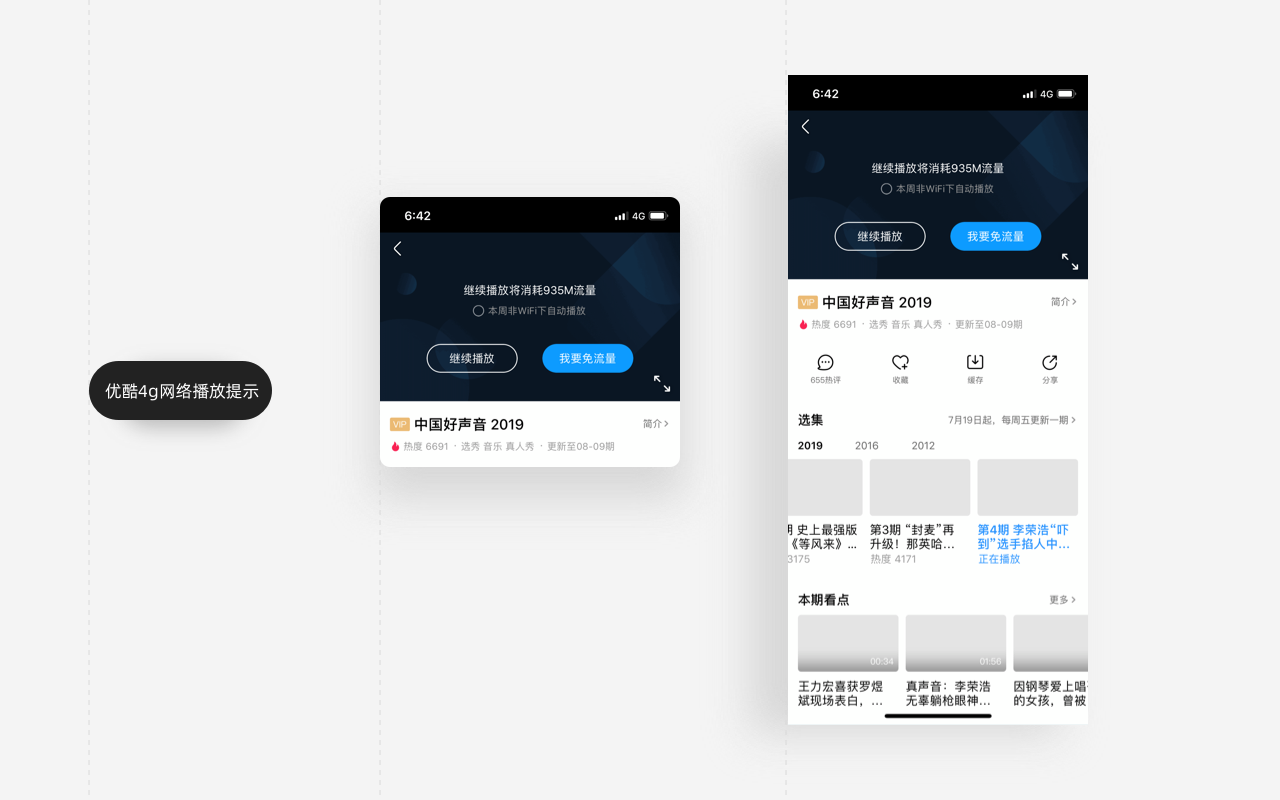
在大部分視頻App中,當在無WIFI環境下的4g網絡連接下,播放視頻過程中會顯示當前視頻為流量播放單中,是否繼續使用流量播放下去,這樣一個小提示,避免了用戶因為WiFi斷開導致產生大量流量費用。
--------------------------------------我是分割線------------------------------------
「盡量減少用戶對操作目標的記憶負荷,動作和選項都應該是可見的。用戶不必記住一個頁面到另一個頁面的信息。系統的使用說明應該是可見的或者是容易獲取的。這也說了交互的一部分,比如填完表單,下一步應該生成表單,而不是下一步就是完成。」
(增加表單全部展示一步)

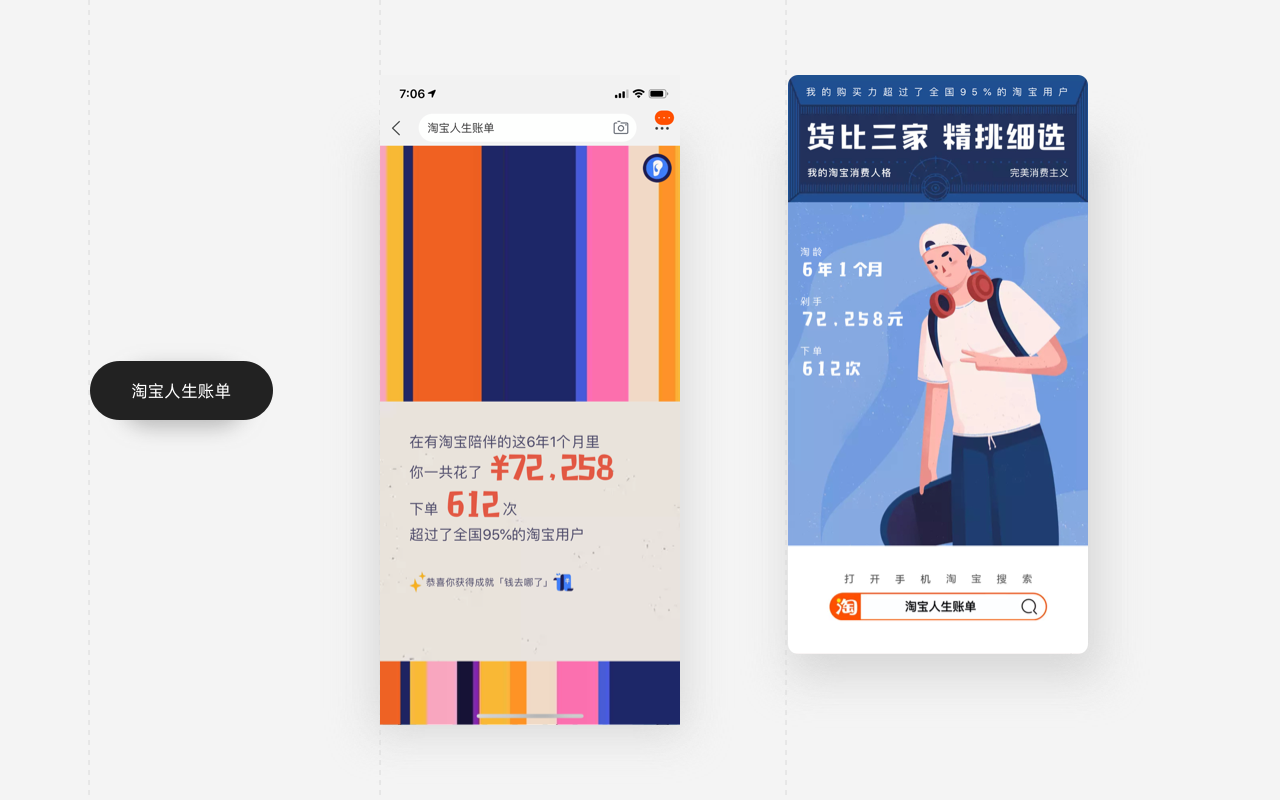
在最近新出的淘寶人生賬單中,會展示出自己消費的數據,
并在分享之前再次確認信息的完整度。這里為什么要需要最后展示一步呢?
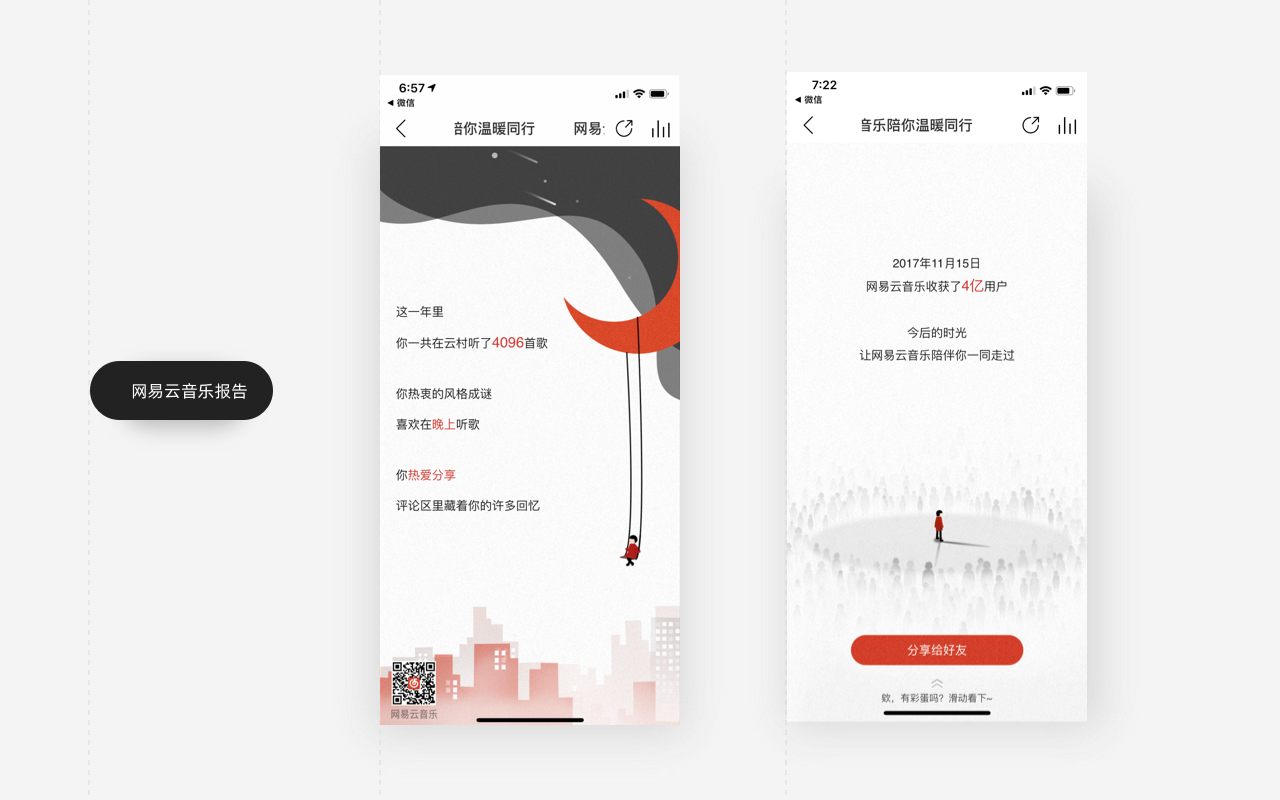
而 同等邏輯下網易云音樂2018年度報告,
沒在最后展示所有分析數據,我們是否質疑沒做到很優秀呢?

其實不然,首先網易云音樂的報告長度很長,放在最后面會導致長圖分享,沒有單頁面展示效果好,也照顧到了大量數據長圖表單分享的復雜性。
1.并且我們目前大部分年輕人分享某個頁面的時候, 慣用的操作是立馬截圖,
而網易云音樂做到了每個頁面都放置了當前的二維碼 從而做到識別二維碼快速分享,
也能讓用戶快速打開自己的年度報告。
2.心理層面深度分析下:部分數據的內容,其實用戶不太想分享,如果網易云做了最后的長圖分享,其實會讓部分用戶不愿意分享自己的某些不想讓別人知道的私密歌曲或其他。造成多余的用戶操作(裁切或者隱藏)給部分用戶帶來不便。
展示完表單數據,下一步生成對應表單,讓用戶有意識性的能再次確認內容,從而分享轉發,而不是盲目的完成,造成用戶的上一頁查看產生困擾。
的做法,由于數據的復雜性和多樣性,聰明的以現在的用戶操作行為和心理研究等,每頁嵌入二維碼,做到了更發散思維的方法拓展。
(增加5秒跳過廣告一步)

youtobe的廣告是業內運營的比較好的例子,他的好在于,在一段30秒的廣告當中,讓用戶可以選擇5秒后跳過此廣告,但為什么要讓用戶不看完廣告就可以跳過呢?這不就讓廣告沒有價值了?
其實不然,youtobe也分析了用戶的等待廣告行為,在投放youtobe的30秒廣告當中,5秒的廣告,會讓用戶會更有耐心看完,因為時間短,用戶愿意等待,而不是用戶去上個洗手間,去冰箱拿個汽水之類的行為,用戶會更加專注于5秒的廣告當中,而廣告投放商們,他們會更加把5秒的視頻內容做的更加突出重點,短短5秒就呈現出該廣告的優勢所在,從而用戶會激發點擊欲望,從而達到商業價值。這里的產品增加跳過廣告一步,其實蘊含的價值,推廣遠比完整30秒的廣告更加優秀。
--------------------------------------我是分割線------------------------------------
轉自:站酷-tronyoung
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。