2019-8-30 ui設計分享達人
篇首語:
隨著互聯網時代的發展,尤其近幾年進入“互聯網寒冬期”以及失去人口紅利之后,企業對各個崗位要求都變得“非常”嚴格。對于UI設計而言,把作品做的非常牛X,顯然已經無法滿足市場需求和用人需求了。
前期的鐵三角“產品經理、交互設計師、UI設計師”很有可能結合變成是“交互視覺二合一”甚至是“產品交互視覺三合一”的狀態。在一些企業你會發現有一些崗位上的缺失。出現這種情況最大的原因是,很多公司會把一些職能進行合并用來節省成本。現在仍然有大多數的公司并沒有交互設計師的崗位,但是交互設計的職能不代表沒有,而是被產品經理或者視覺設計師兼任了。
說到這里大家可能會說,大企業資金雄厚,不缺少任何職能崗位。是的,沒有錯,但例如“華泰證券”,“浦東發展銀行”等,不再是UI設計而是用戶體驗設計師了。那么作為UI設計師、運營設計師、品牌設計師(以上統稱為視覺設計)的我們,該如何順應時代發展,更加符合當下的市場規律,成為一名優秀的用戶體驗設計師呢?
當我們拿到需求方(產品或運營)的設計需求時,不再是盲目的直接找參考、找素材開始了,而是用產品思維模式,理解“產品目標”、鎖定“目標用戶”、切身體會“用戶場景”、遵循“用戶行為習慣”等的方式,充分理解需求方所提出的設計需求,進而設計出更加符合需求方心理預期的設計作品。
因為與需求方“同頻”思考才會設計出符合需求的設計,難道不是么?
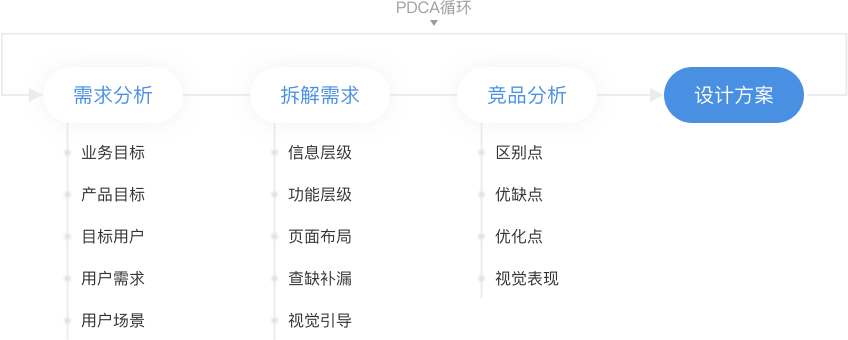
本文目的:本文引入“全鏈路思維”模式,幫助視覺設計師提升思維高度,通過“分析需求”、“拆解需求”、“競品分析”等三個緯度思考,并將這些分析結果轉化為設計方案。
正文
一、全鏈路思維
最近所謂“全鏈路思維”的話題很火,但事實上,全鏈路早就不是什么新鮮的概念了,而且也并非什么崗位頭銜(和全棧、什么都能干不是同一概念),更接近于一種設計思維與方法。
近幾年,設計的發展趨勢從UED(以用戶為中心)變成UGD(以用戶為中心,以業務增長為導向,不以結果導向的KPI都是耍流氓),對設計的價值考核也越來越清晰,同時對于設計師的能力體現要求更高。行業上升發展趨勢要求設計師更懂行業(掌握行業間的差異)、更懂用戶(洞察用戶的需求)、更懂數據(善于分析業務數據)、更懂增長(投入產出比)。

在需求階段,我們比較傳統的一種流程,是被動從產品經理處接受已被加工為具體方案的需求,對需求產生的背景并沒有什么深刻的接觸和理解。而在進行全鏈路設計的業務場景中,需求方不會直接給你一個加工好的答案,甚至他們自己都沒想清楚問題出在哪里、應該如何解決,而更多是帶著一個提升某業務指標的原始訴求或一堆零散的原始用戶反饋來找你;至于怎么從中引導對方發現問題、分析問題、歸納機會點、輸出能幫助達到商業目標的產品設計方案、甚至協調推動落地,都需要設計師作為 Owner 去思考和負責。
“全鏈路”這個詞應該是2016年從阿里出來的,對于“全鏈路”思維的理解,行內有不同的理解方式,筆者結合工作總結出以下幾種方法:
需求分析 > 拆解需求 > 分析競品 > 確立設計方案

二、用戶體驗
對于用戶體驗的理解,根據思考維度的不同其結果往往是眾說紛紜,由于各個職能崗位之間工作側重點以及專業度的不同,溝通起來是有成本的,只有用戶為中心的“用戶體驗”思維才是各個職能崗位之間的唯一溝通《通用語》。例如:當產品向設計傳達產品需求時,產品無法用視覺角度去闡述產品,設計也無法用視覺專業知識向產品解釋設計理念,你只能用“用戶體驗”思維去解釋你的設計方案。當然,如果對業務場景非常了解,兩相結合,溝通起來效果更佳。
那么什么是用戶體驗,唯一的核心只有一個,那就是“解決問題”
解決用戶具體某個需求點,讓用戶使用起來更佳容易,并且給用戶留下深刻的印象(轉化率)
解決了用戶某個問題點并印象深刻,用戶才覺得用著舒服。注意,這里的舒服指的是“舒爽”而非“酸爽”哦~。說到這里不得不再次提及老生常談的,用戶體驗5要素:
表現層 > 框架層 > 結構層 > 范圍層 > 戰略層

那么以架構層與結構層為例
(一)、架構層:頁面布局(各類控件及信息擺放),頁面布局的核心點在于:恰好
當一個功能恰好出現在,用戶期望出現的位置上,即符合了“用戶的心理預期”,也符合了“用戶行為習慣”,那么用戶用著是否“舒爽”?所謂,以用戶為中心指的就是,迎合用戶的行為習慣及心理預期,讓用戶感到恰好、舒爽,同時感到被照顧、呵護的感覺:你好懂我~
大家都知道,一個頁面最佳視域為:左上、右上、左下、右下,左上最佳,右下最次。功能類控件(如:評論,點贊,發布,分享)在一段信息區域的右側,不是說右側不好么,這是因為為了符合人體工程學,右側好點擊原理(左撇子除外)。
(二)、結構層:信息架構 (信息層級梳理及頁面流),核心點在于:瘦身
結構層相對于架構層較為抽象,我們可以將他理解為“鏈接”。架構層是針對單頁面結構設計,而結構層是將單頁面鏈接在一起,從而形成了系統。
拿app舉例:架構層決定了點擊頁面圖標和按鈕后頁面跳轉到哪一頁。通過刪除、組織,隱藏和轉移,將復雜的結構變的簡化,也是提高用戶體驗的手段。例如QQ5.0的升級,通過漢堡導航及tab標簽將功能整合,似的應用在感覺上苗條了很多。
以阿里巴巴(1688) APP 8.0為例:

(三)、怎么做好頁面布局及信息層級梳理:核心在于準確理解產品需求
也許大家都遇到過這樣的情況:當產品經理看到你的設計方案時,突然找到你并且要求你,“這里放大,那里縮小,哦不,你給我放大的同時縮小,這個顏色我要五彩斑斕的黑,哦不,我的意思是@#¥%”
遇到這樣的情況,設計師要無條件的遵循么?產品經理對于視覺有自己的審美,當他發出需求時腦子里已經有了2-3個設計方案,只是他不會做,設計方案沒有符合他的心理預期(以至于指手畫腳)。甚至他的審美經過這么多年優秀作品都熏陶,不會比任何一個設計差,只是他無法用設計專業知識去指導你罷了。
這個時候設計師該怎么做?出現這種情況只有這幾種可能:沒有同頻思考、沒有準確領悟產品目標(意圖),進而對信息架構、信息層級理解有誤、沒有把重點信息清晰體現、功能類控件,沒有做好有效的視覺引導。以上統稱為:需求理解錯了。
說到需求理解,據一個簡單的例子:假如有個用戶說:“我想吃蛋糕”,那么注意了,如果真的給用戶蛋糕,那就完蛋了。首先分析用戶為什么要吃蛋糕:就喜歡吃蛋糕?喜歡吃甜的點心(別的甜點能否替代)?還是說只是單純的餓了,不知道該吃什么,只是突然想到了蛋糕,那么可否用其他我能提供的什么東西去替代?
所以,這個用戶的需求不一定就是蛋糕,蛋糕只能是訴求,解決溫飽的訴求而已,但不一定是需求,他的需求是,解決溫飽的食物而已,如果不多問一句,不就產生了“放大的同時縮小,五次斑斕的黑”么?因為對需求的理解錯誤,沒有準確的理解產品目標,才導致設計方案才會出現錯誤,難道不是這樣的么?
二、需求分析
有人會問:“視覺設計師還需要像產品經理那樣做需求分析么?”,正如上文中提到,要與產品經理保持“同頻思考”,還要準確的理解產品需求。不需要做,但并不代表不會或者不去思考。因為需求分析是“全鏈路思維”模式的前提。那么對于視覺設計師而言,不需要像產品經理那種專業度,只需要思考以下幾點即可:
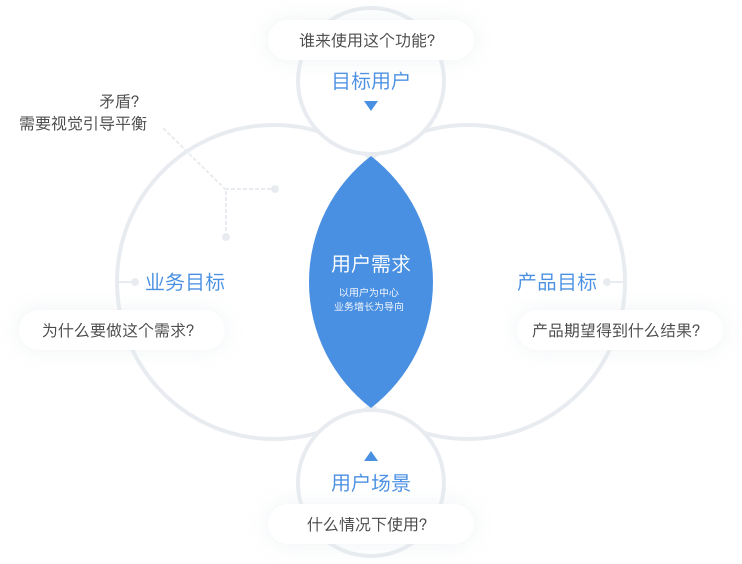
(1)為什么要做這個需求(業務目標)
思考:業務方為什么要提出這個需求,為了提升轉化率、用戶留存、曝光/流?、點擊率、訪問率、注冊率,也就是業務方的核心目的是什么。
(2)產品期望得到什么結果(產品目標)
思考:產品為了達到業務目標,采取的策略是什么,通過什么功能實現的。產品的核心功能及交互流程是什么。
(3)誰來使用這個功能(目標用戶)
思考:此業務目標是針對哪些人群的,這些人群有什么共同的特點,和行為習慣。
(4)他們為什么要使用這個功能(用戶需求)
思考:這些人群有哪些共同的需求點,產品目標是否滿足這類人群的核心需求,解決了哪些痛點。這些人群期望怎樣的結果。設計師該如何引導用戶,理解產品目標。
(5)他們在什么情況下使用這個功能(用戶場景)
思考:在這樣的業務目標下,用戶在什么場景使用該功能,為什么使用,會不會有反感,如果我是用戶,我的感受是什么。
其實,業務目標和用戶的需求是矛盾的。比如,業務方希望提升注冊率,但對于用戶而言,注冊與否并不敏感,或者根本不想走一遍繁瑣的注冊流程。這時產品就需要在特定的場景下,在某個功能流程中恰好出現注冊功能,讓用戶不得不注冊,因為用戶不注冊就得不到他剛好想要的服務或體驗。這個時候設計師要考慮的是,通過設計營造一種喜悅的氛圍,不讓用戶感到反感。因此設計師的核心價值在于,如何平衡業務目標和用戶需求之間的矛盾,做出有效視覺引導。

三、拆解需求
拆解需求指的是,當設計師分析需求方的需求后,將需求拆解成其對應的視覺解決方案。上文中提到,需求分析不需要達到產品經理的專業度,但“拆解需求”必須達到專家級程度。因為這部分是需求分析后,如何理解需求方的需求(業務目標、產品目標)的關鍵所在。這時,我們視覺設計師要思考一下幾點:
1、信息層級
(1)信息層級的分類(在明確需求后要對信息進行劃分及拆解)
(a)用戶能否在最短的時間閱讀到信息、
(b)哪些信息是屬于業務流程范圍的、
(c)哪些信息是產品想要突出表現的、
(d)哪些信息看似不重要但沒有還不行、
(e)信息描述前后是否統一,會不會給用戶帶來困惑
(2)信息層級的權重
在明確主要信息歸類后,通過視覺上的,黑、白、灰,把層級表達清楚。明確信息權重,權重高的是否優先展示,有沒有誤導用戶。
2、功能層級
(1)功能優先級權重劃分(在明確功能后要對功能進行分類及拆解)
(a)哪些功能優先級最高,哪些是屬于主業務流程及功能流程、哪些功能是子功能、
(b)哪些功能產品經理并不想突出,但用戶卻需要的、
(c)同一個頁面,同一功能多次出現,產品經理的目的是什么、
(d)產品不同時期,功能的視覺變現是否有差異、
(2)交互層邏輯是否貼合用戶場景
在明確業務目標與產品目標后,設計師要反復驗證交互邏輯是否合理,邏輯是否符合該用戶場景。
(3)交互體驗是否流暢
在明確目標用戶與使用場景后,把自己融入到使用場景中,反復驗證交互流程。看是否符合業務目標與產品目標,同時看交互流程是否流暢,有沒有給自己帶來障礙。
(4)用戶操作是否便捷
如果自己是用戶,操作是否符合用戶行為習慣,有沒有恰好出現在該出現的位置上,視覺展示是否引導合理,視覺引導有沒有給用戶帶來誤區。
3、頁面布局
在明確目標用戶與使用場景后,把自己模擬成目標用戶,思考頁面布局是否符合用戶行為習慣和心理預期。主流程下的控件是否在視覺上有點擊欲望,會不會反感。(用戶體驗中已有詳細說明)
4、狀態的查缺補漏
各類交互狀態,如,圖標點擊后的狀態(移動端、pc端)、hover 狀態(pc端)、非主業務流程下的功能提示(如:錯誤提示、缺省提示)。這些產品經理往往會忽略掉,或者文檔里也會給出過,要注意觀察及時查缺補漏。
5、視覺的有效引導
在準確的理解產品需求,做到“同頻思考”后,分析信層級和功能優先級及權重劃分,將這些在視覺設計的過程中做有效的引導,并時刻查缺補漏。這個時候對于哪些信息和功能需要突出,哪些信息和功能需要弱化,在頭腦里有個清晰的認知和思路。讓信息和功能恰好出現在用戶期望的位置上,并且解決產品目標為目的,也就是上文中提到的用戶體驗的核心點,解
決問題。
值得注意的是:
視覺設計師是對產品方案的進一步完善,以用戶為中心的用戶體驗思想,用視覺引導的方式引導用戶實現產品目標的,而非只會照著原型圖毫無思想的畫圖。同時要讓用戶無論在視覺上還是體驗上,都能感受到“舒爽”而非“酸爽”。
產品經理給出的原型,重心在業務邏輯,因此,為了提升用戶體驗、避免給用戶帶來誤區和障礙,設計師要以產品思維(產品思維和業務思維是不一樣的)在業務及產品目標、主功能邏輯不變的情況下,重新劃分信息層級、做好頁面布局,做好視覺引導。
四、競品分析
通過需求分析(理解需求)、和拆解需求(明確設計目標)后,在正式進入視覺設計之前,視覺設計師們通常要先找一波資料(找參考),如果只是這樣,那么僅僅是尋找視覺表現手法而已(什么風格、什么顏色)。本文中所提到的競品分析,不是產品競品分析也不是交互競品分析,而是為了視覺設計而準備的視覺競品分析。基于“全鏈路”思維模式下通常需要考慮一下幾點:
(1)我們的方案和競品的區別在哪里,為什么不同。
跟競品之間的區別很重要,因為每個產品業務目標與產品目標,以及產品處于的階段都是不一樣的,即便看著很類似也不可以盲目參考。
例如:產品階段的不同,對于“搜索”功能的要求是不一樣的,產品初期由于信息量不夠,搜索不出太多的內容。屬于沒有還不行,有了還不能太明顯,不能誤導用戶去搜索,而是要用分類功能。因此,即使產品經理給出了“”搜索”功能,在視覺上也要弱化變現。但你如果參考了成熟期的產品,可想而知你設計出的“搜索”會是什么樣的了吧。
(2)競品是怎么做的,優點在哪里,解決了哪些問題,他們為什么這么做
我們要找到與本產品業務目標與產品目標基本一致的競品去對比,切勿只是原型基本類似就以為目標一致。因此,先要看這個競品都解決了哪些問題。
(3)什么是我們可以借鑒的,是否可以改進
在確定目標基本一致后,要分析哪些可以借鑒,能不能比他做的更好,如果只是抄襲,那就沒有意思了。
(4)那么設計該如何表達,比競品做的更好
經過上述分析,在這個階段對于視覺設計師而言,設計方案基本在腦子里已經成型了。這時對于什么風格、什么顏色,才基本符合產品預期。在結合需求拆解的方式,拿出可行的設計方案。
轉自-站酷
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。