2019-11-24 ui設計分享達人
作為UI設計師,我相信大家都是專注于界面設計的好不好看,至于界面與界面之間如何交互,點擊之后如何反饋,是一個比較容易被忽略的重要環節。
那么我們怎么處理好界面交互中的加載設計,減少用戶因等待產生的焦慮情緒,保證整個體驗無縫銜接,今天這篇文章就來總結下APP中數據加載模式設計。
一、為什么要加載?
1、用戶在進行某些操作時,都要從后臺請求數據,這個過程都需要時間,系統應該始終在合理的時間內做出適當的反饋,讓用戶了解正在發生的事情,讓用戶知道此時的操作是有反應,減緩用戶因等待而產生的焦慮感。同時加載方式也可以做的有趣,吸引用戶注意力,增加沉浸式體驗,讓用戶輕松自在的享受等待;
2、體驗無縫銜接,減少用戶跳失,正常的等待加載時間是0.3秒以內,同時不同場景對應有不同的加載方式。

二、常見的加載場景及方式
a.加載場景:
不同場景有不同的加載方式,常見的加載場景一般有以下幾種:下拉刷新、上拉加載、切換新頁面的數據加載、頁面局部模塊的加載、啟動頁加載、操作按鈕加載。實際工作中,要根據不同的場景搭配不同的加載樣式,才能更好的做到緩解用戶等待焦慮,降低用戶的跳失率。
b.加載方式:
1、全屏加載
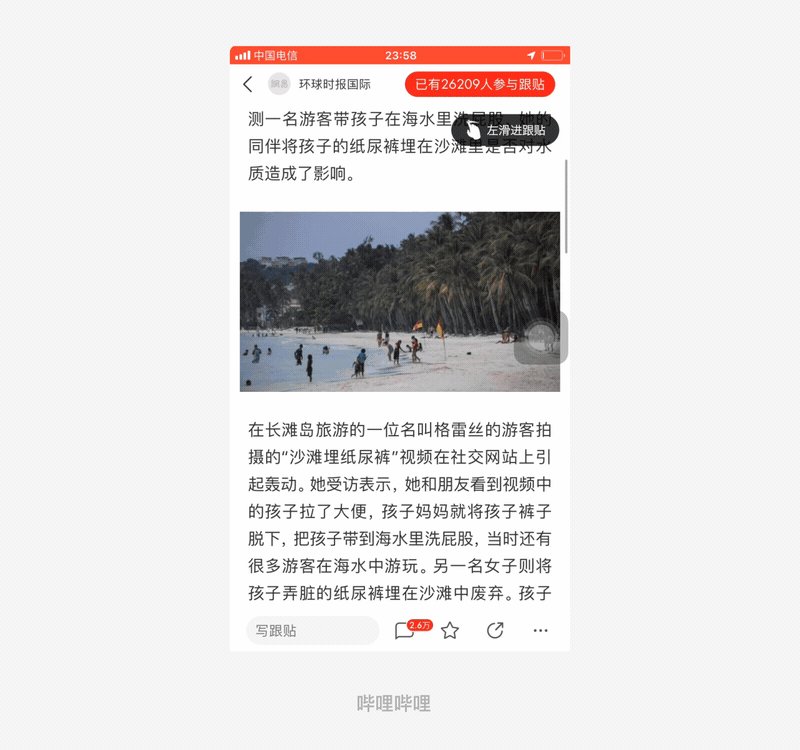
主要出現在手機H5頁面,例如微信的文章詳情頁。一般會有進度條或有趣的動畫設計,減輕用戶等待時的焦慮感。加載失敗后,頁面通常為空白頁,且有重新刷新操作按鈕。

優點:將整個頁面的內容都加載出來才展現給用戶,能保證內容的整體性,全部加載完才能夠系統化的閱讀。
缺點:一般等待的時間較長,容易產生焦躁情緒,尤其是遇到網絡不好的情況
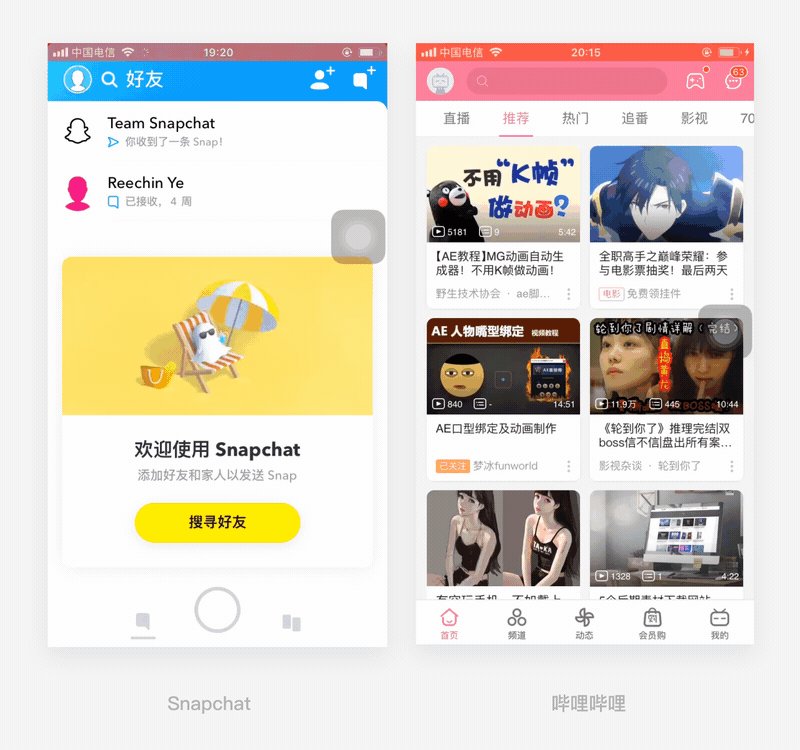
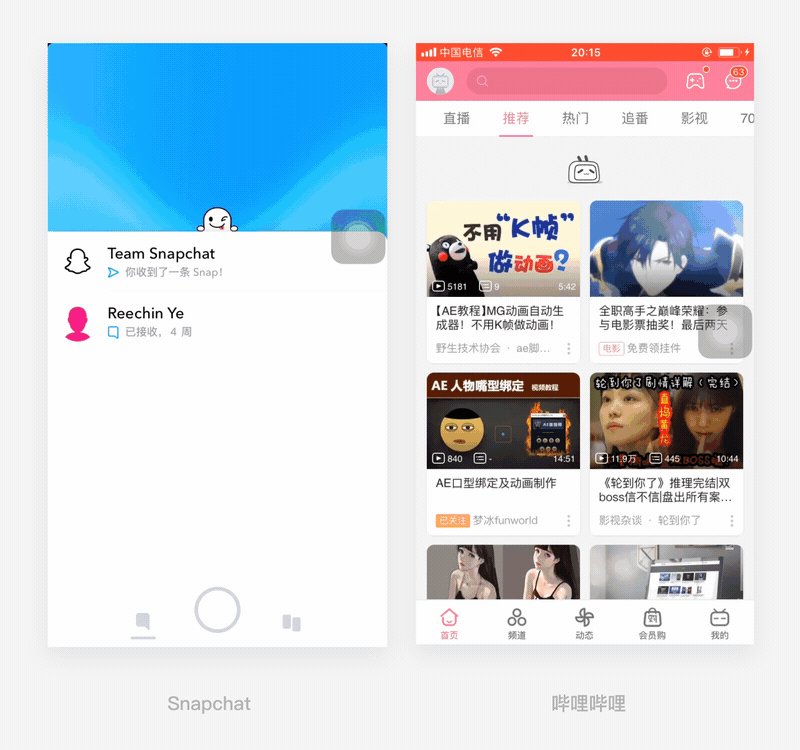
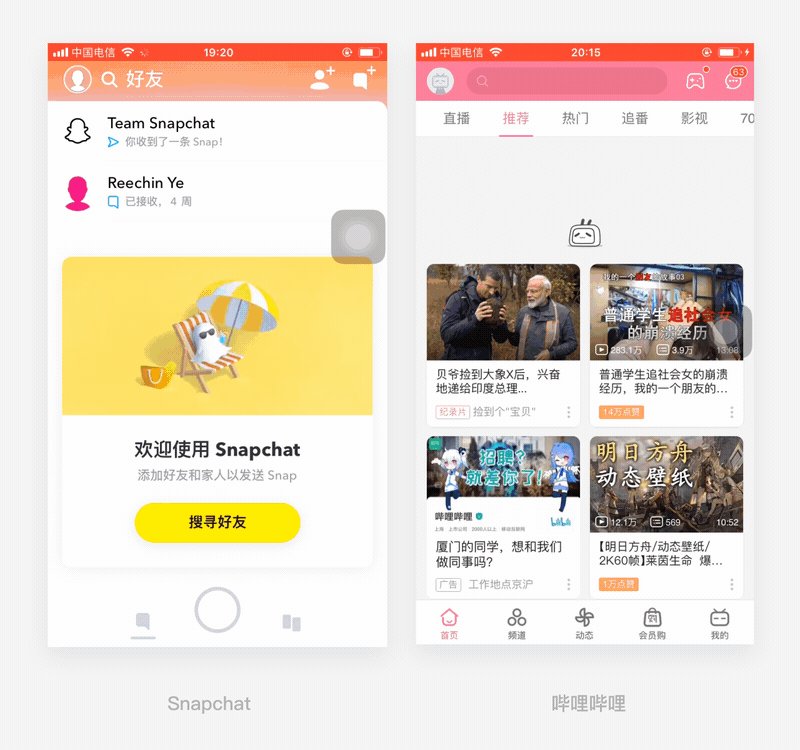
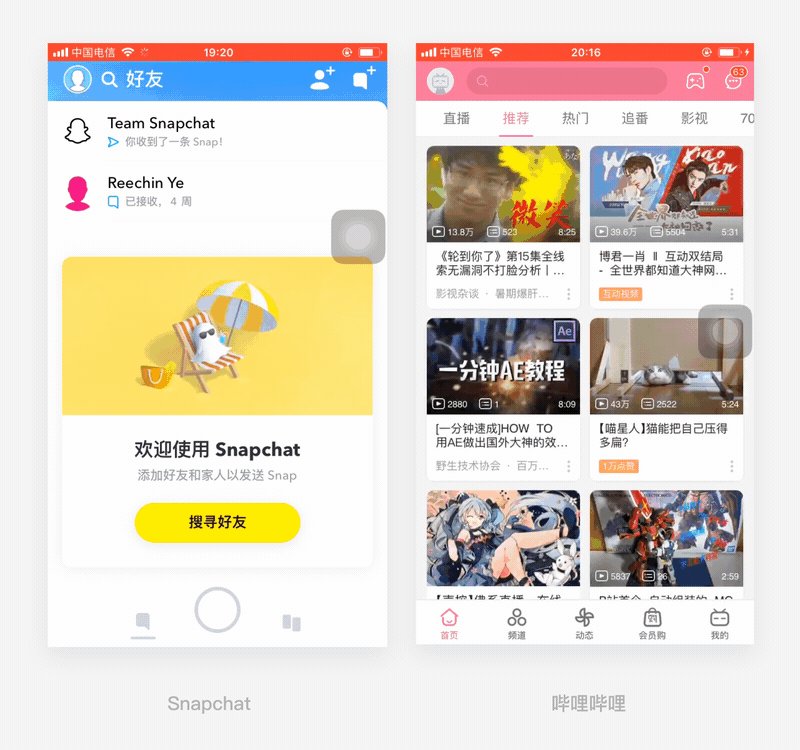
2、下拉刷新加載
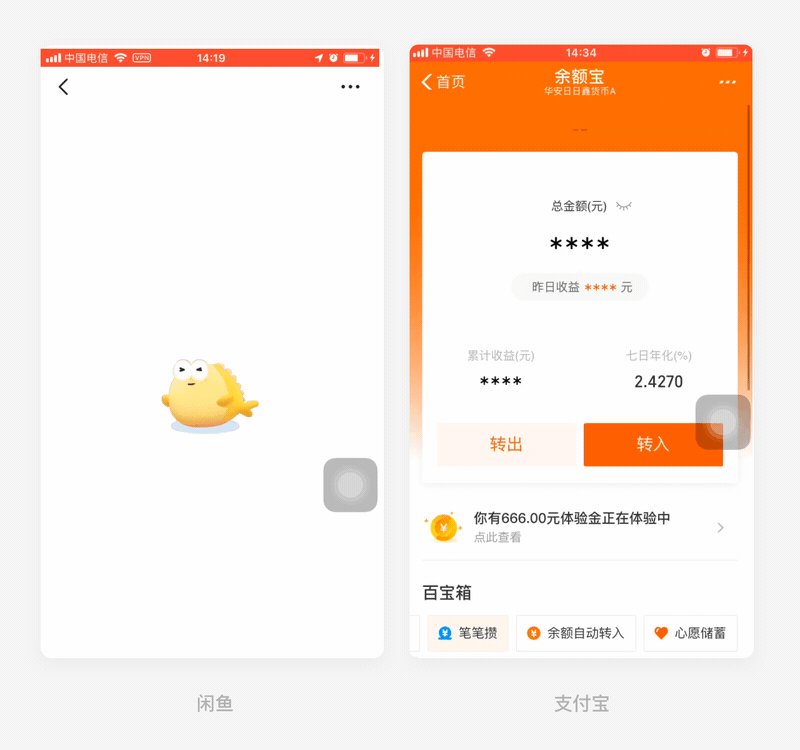
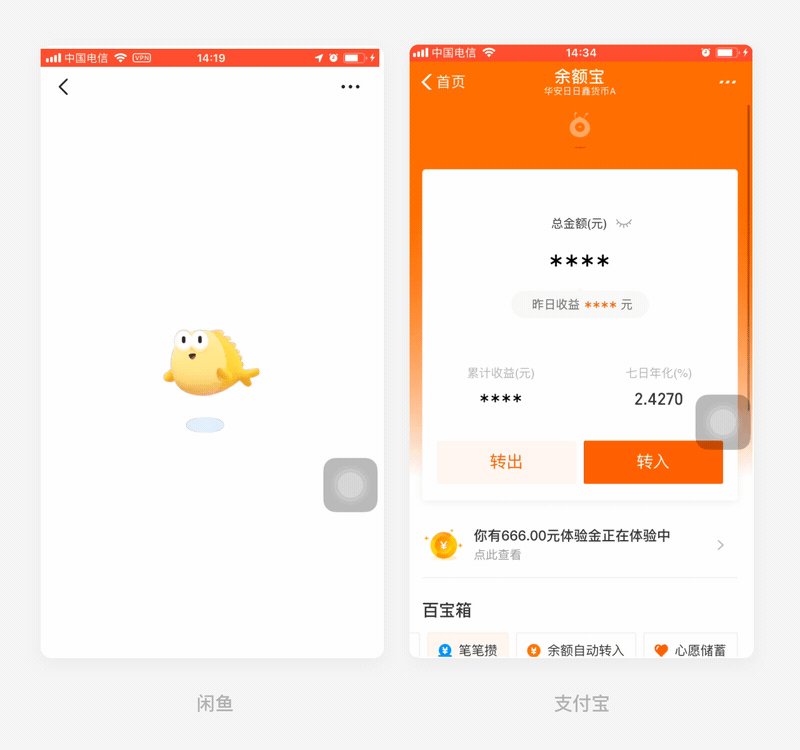
主要出現在頁面內容為推薦類、或者信息更新頻次高的產品,通過刷新加載新數據,加載的loading樣式可以結合產品logo或IP形象進行設計,增加趣味性,吸引用戶注意力。

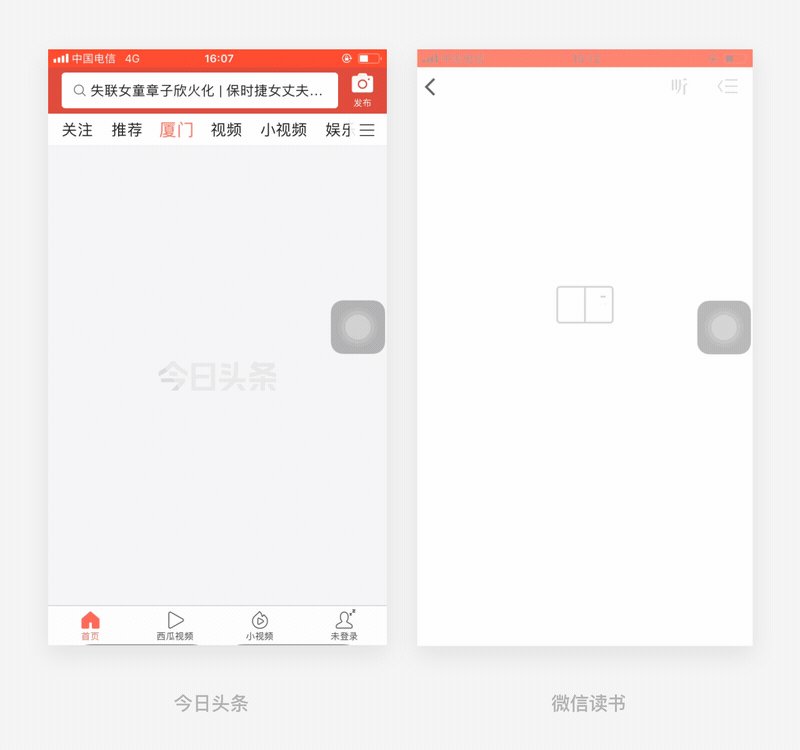
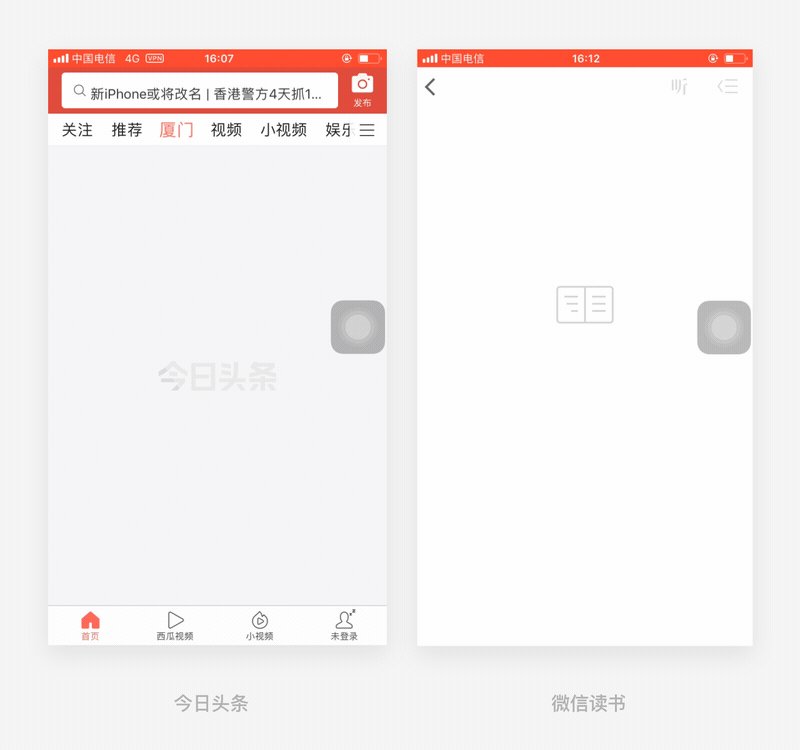
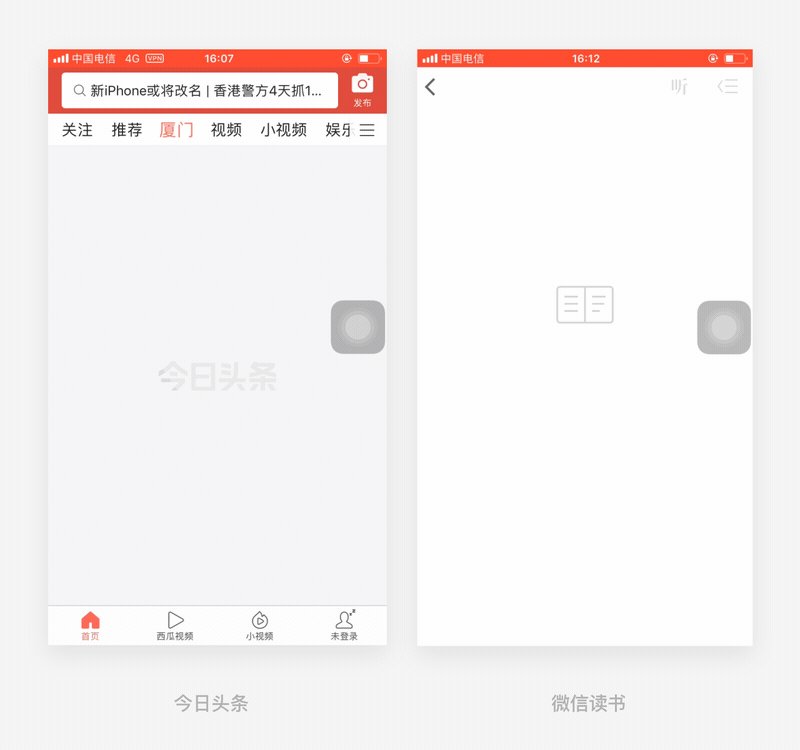
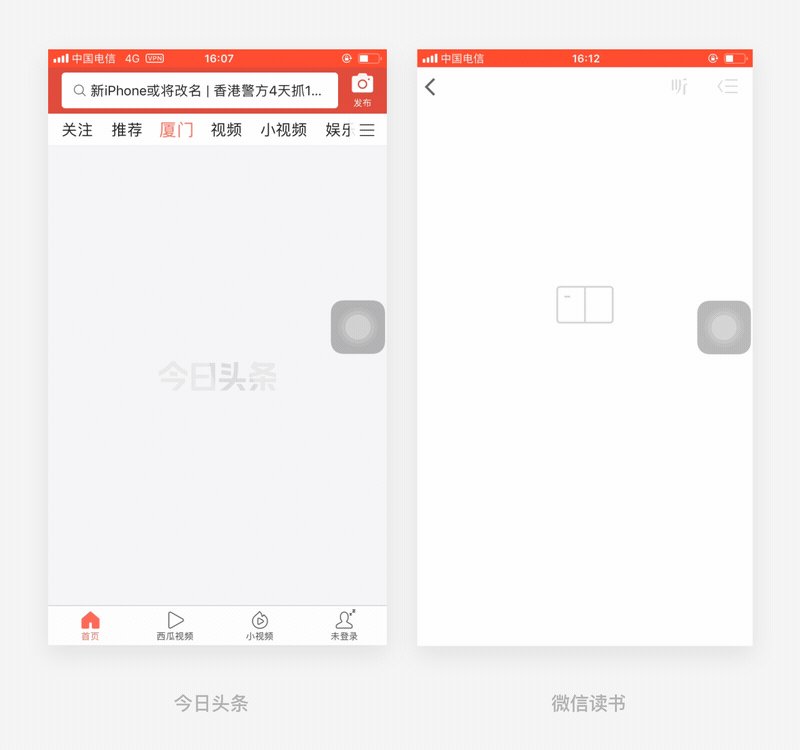
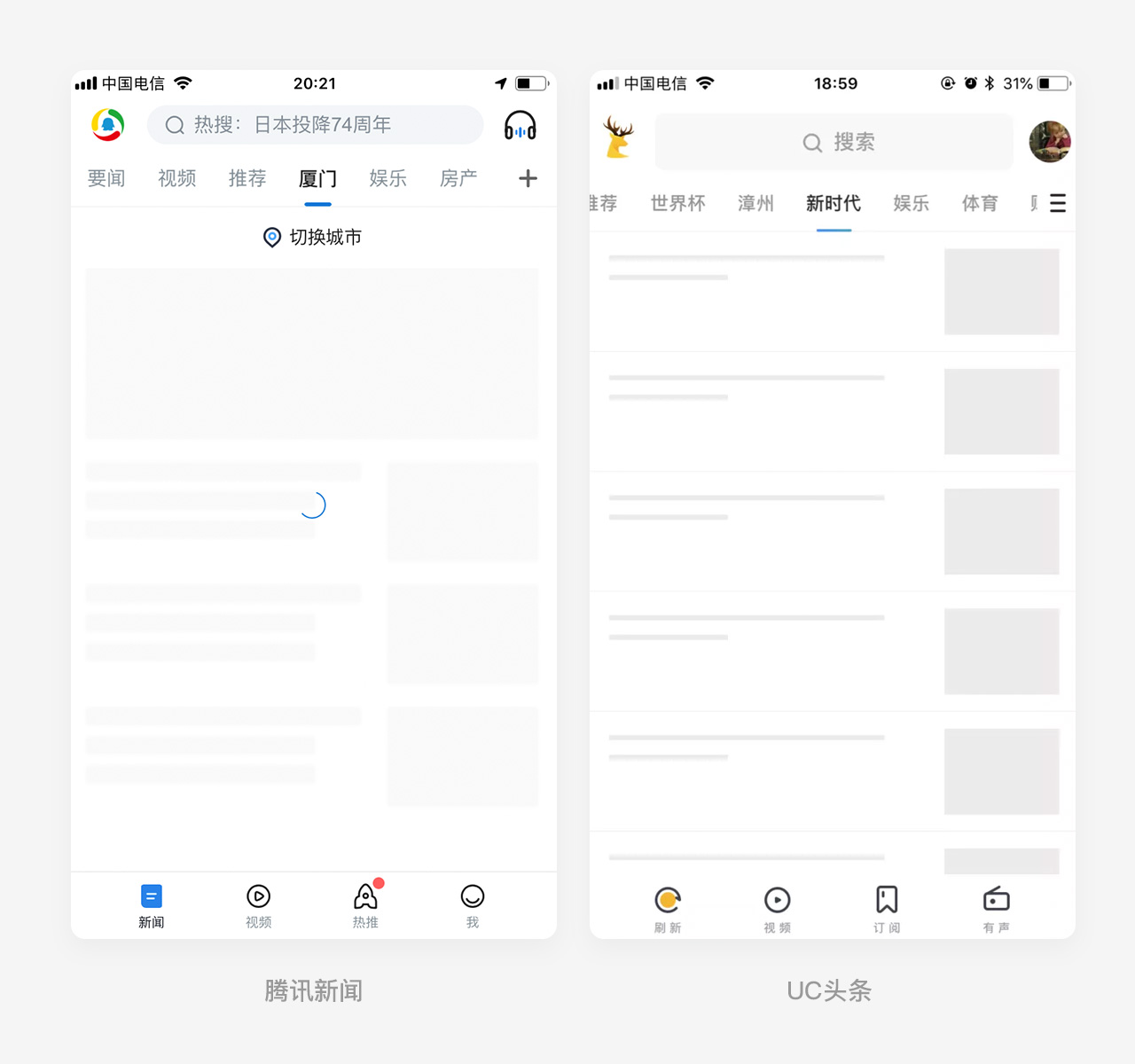
3.占位圖加載
如果頁面布局樣式比較固定,可以采用占位圖加載機制,先加載頁面布局和占位圖,先給用戶展示頁面框架,后加載頁面圖片細節部分,這種加載方式相對于直接展示白屏來說,呈現給用戶無縫銜接的感覺,體驗更加流暢。

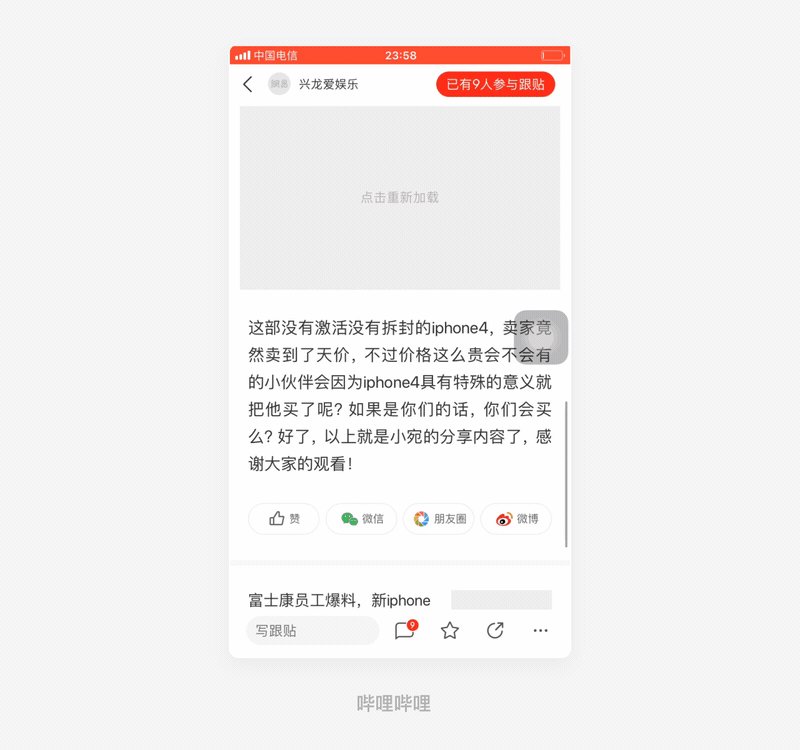
4.分布加載
當頁面中有文字和圖片時,優先加載占網絡資源較小的元素,如先加載文字,后加載圖片,圖片加載完成前使用占位符顯示,保證用戶可以順暢閱讀,縮短用戶的等待時間,提高產品體驗。

優點:可以幫助用戶快速閱讀內容,了解信息。
這種加載形式更加適用于內容閱讀型的APP或圖片、視頻類資源比較多的頁面。
5.自動加載(懶加載)
當瀏覽信息時,不停的向上滑動,新的內容會不停的從底部出現,這種方式稱為自動加載。對于自動加載,要注意每次加載多少條內容,或者多少屏的內容。一般會在距下面內容一定距離時開始加載,當網速非常快的時候,用戶并不能感知懶加載的動作,這樣可以營造一種無極限瀏覽的錯覺,很容易的把用戶吸引住。

優點:無需用戶操作,自動加載后續內容,營造沉浸式體驗。
應用:適合feed流、瀑布流、算法推薦類的內容。
6.預加載
提前加載好頁面信息內容,這樣當網絡不好的時候,可直接從本地緩存中渲染,就不用再加載了。
比如用戶在看A頁面的時候,App在后臺加載完B頁,等用戶打開B頁的時候就不需要等待加載了,因為App已經幫用戶提前加載好了,給用戶提供無縫鏈接的感覺,弊端就是服務器壓力很大,就是要預測用戶行為,加載其他數據,這樣會消耗不少流量,所以建議在WiFi網絡環境下采取這種預加載機制,而在蜂窩網絡狀態下則不采用預加載機制。

7.漸進式加載
一般出現在圖片類產品,比如pinterest、unsplash等,當瀏覽圖片的時候,經常是先看到一張模糊圖或與圖片較為相似的色彩值圖片,然后再漸漸的變得清晰,這種效果就叫做漸進式加載。漸進式加載能夠大大的提升體驗感。

8.后臺加載(異步處理)
用戶在前端執行操作后,客戶端立即給予操作成功反饋提示,然后把請求放到后臺與服務器交互,這一過程用戶是看不到的,也不需要等待,體驗是非常棒的。
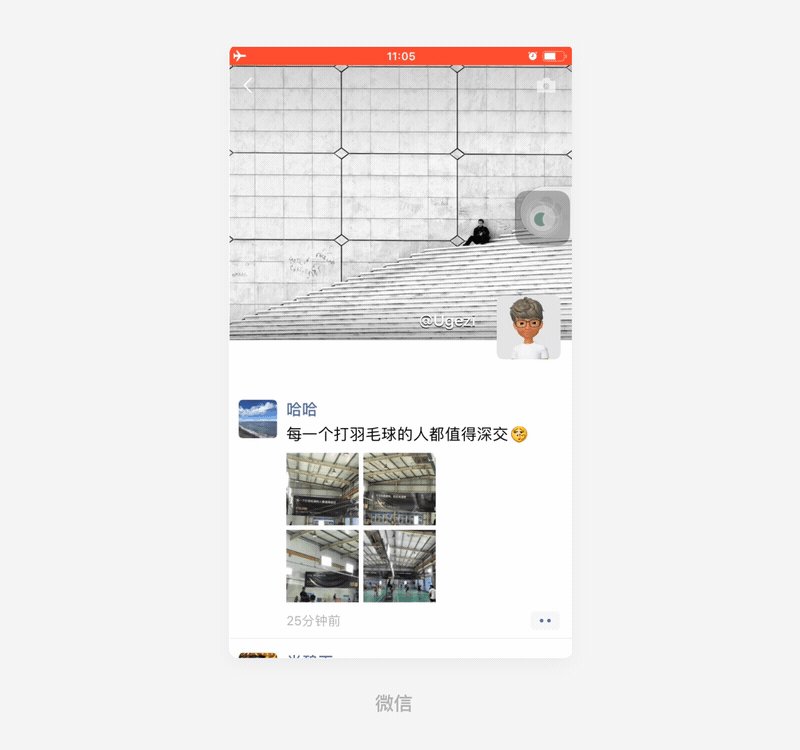
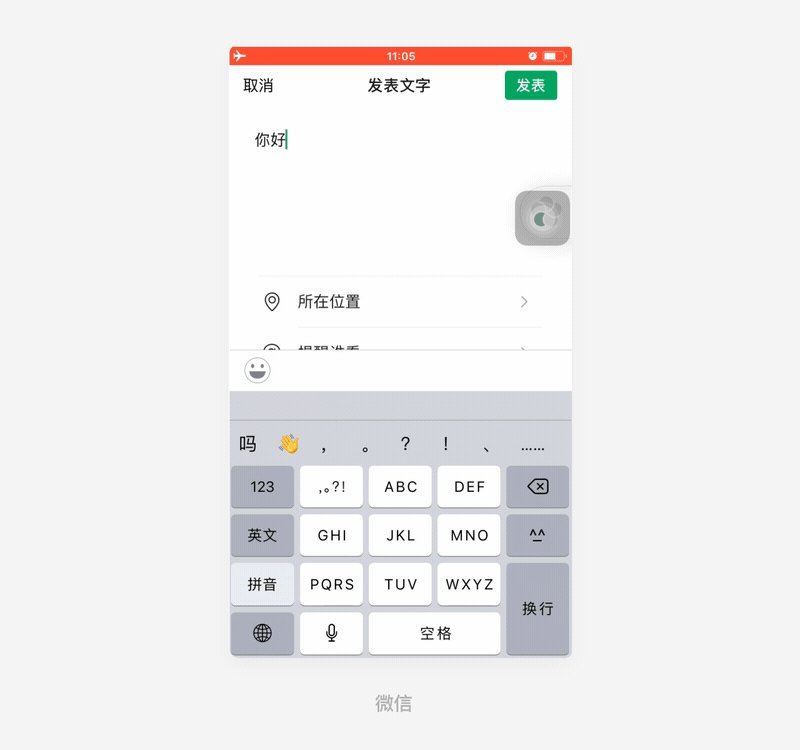
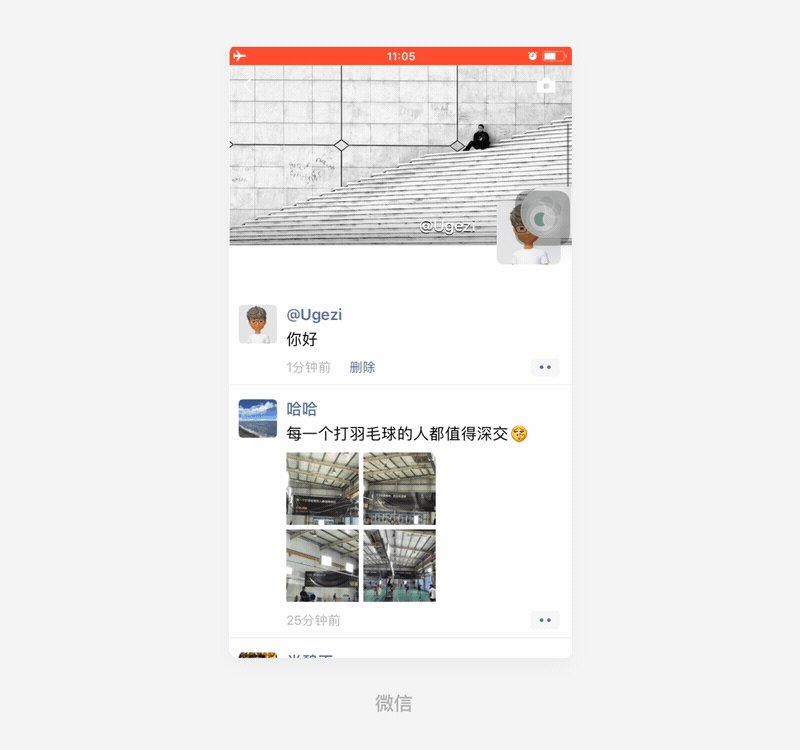
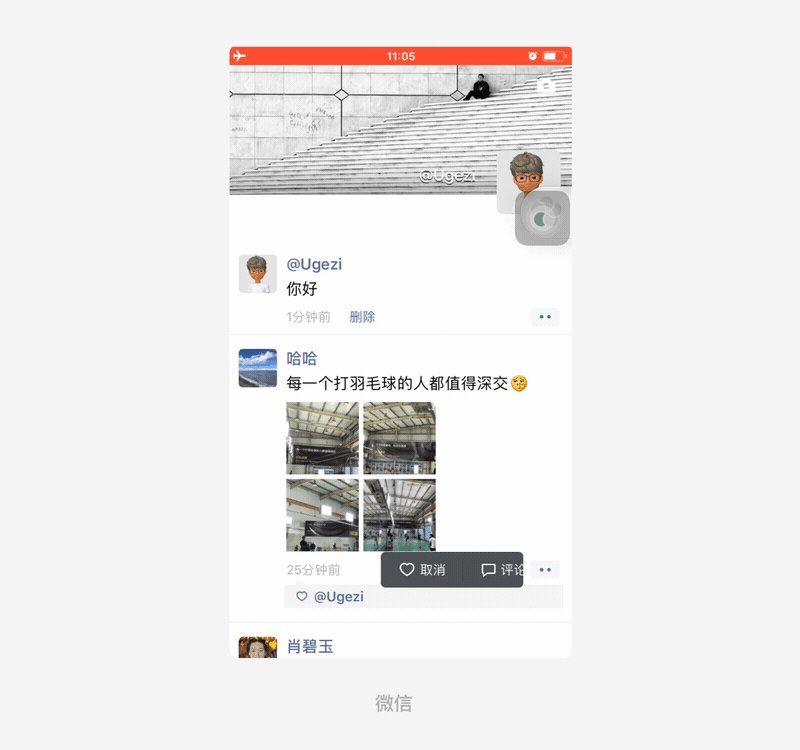
例如在用微信發朋友圈時,會覺得特別流暢,即使在網絡不好的情況下,會看到你的動態立即展示在朋友圈列表,并不會提示你網絡不好,操作失敗,全部以操作成功來顯示,其實它只是將你發布的操作記錄了下來,等網絡一好就將動態上傳到服務器,從而完成發布行為,微信的點贊也是同樣的操作,你給好友點了贊,并不會提示你網絡不好,操作失敗,而是提示你點贊成功了,其實它只是將你點贊的操作記錄了下來,等網絡一好就將點贊的行為上傳到服務器,從而完成點贊行為會,給用戶帶來體驗流暢的感覺。
所以這種加載方式是需要根據具體使用場景來權衡使用的,對于一些重要的操作,建議還是使用模態的方式加載,對于一些小操作,如點贊、訂閱、關注,可采用后臺加載的方式。

9.模態加載
以上幾種方式都是采用非模態加載,不會對用戶造成干擾,用戶可以做別的事情,不需要等待加載完成,大大降低了等待的焦躁感。
模態加載對用戶干擾比較大,需要中斷用戶的其他操作,用戶只能等待加載結束,因為如果用戶執行了其他操作就會打斷正在進行的加載過程,實現不了用戶的目標。

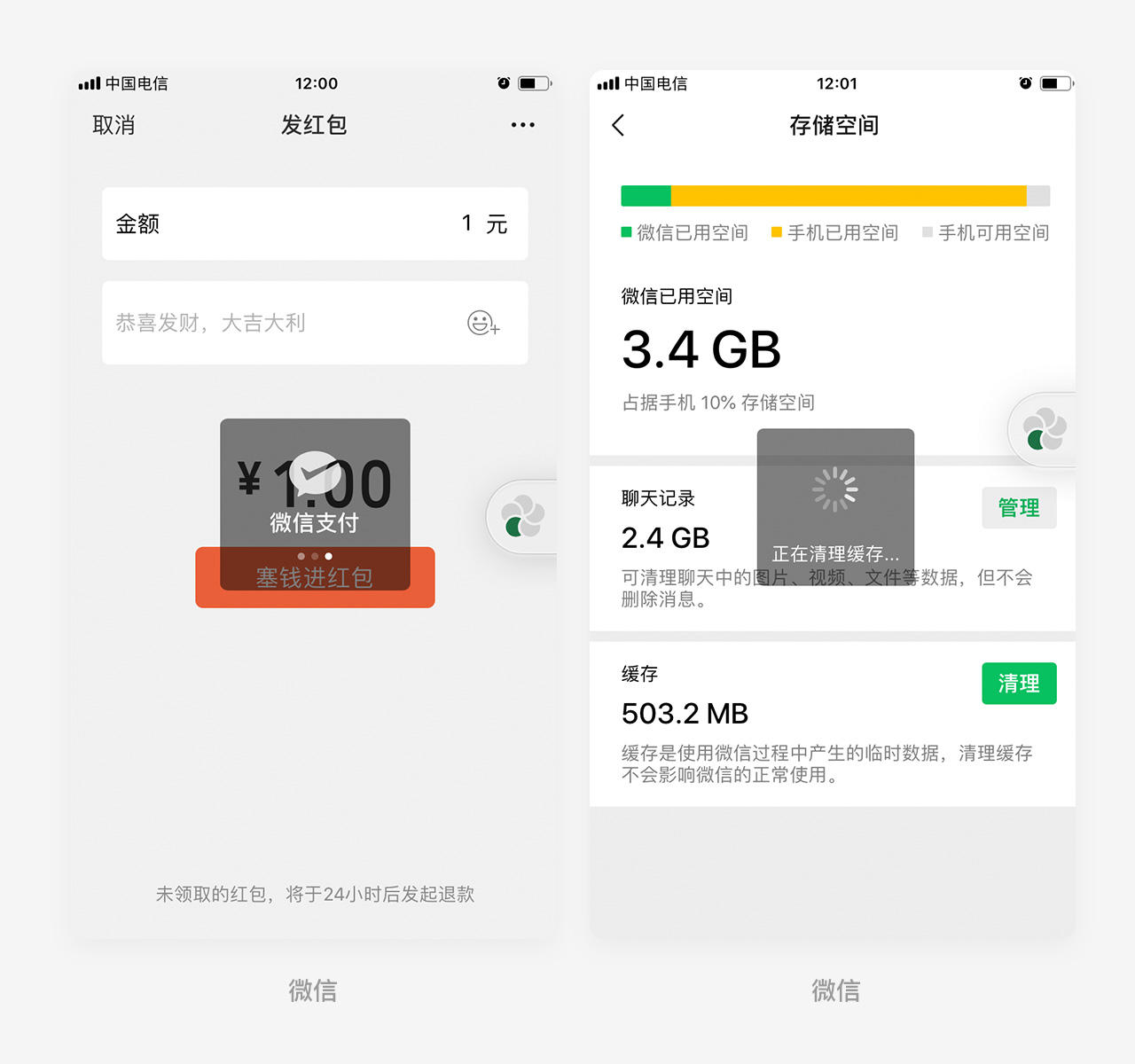
應用:用戶執行的操作本身不能和其他操作同時進行,例如登錄,退出,應用啟動,手機支付等場景。
三、具體實施方法小結
1、能用非模態加載的盡量不要去用模態加載,如果非得用模態加載,也盡量給一個能取消的按鈕,方便用戶在不愿意等待的情況下取消操作。
2、如果加載的時間比較長,最好能告知用戶加載進度,讓用戶心理有個預期,這樣用戶更愿意等待,不會因為等待產生焦慮感,分分鐘卸載你的產品。科學的實驗證實,先慢后快的進度條是讓用戶心理感受上最快的設計,這是因為用戶最容易記住最后一瞬間的感覺,如果最后一瞬間,感知到了快,就覺得很順暢了。
3、數據加載本身就是很考驗用戶心態感受,所以盡量通過一些有趣的動畫來轉移用戶的注意力,營造沉浸式體驗,同時增加了趣味性,給予了產品人性化的設計。

總結
作為產品設計人員,盡量給用戶好的體驗,我們應該讓產品自己去解決問題,而不是把問題拋給用戶。在考慮人與客戶端交互的同時也要把客戶端和服務端之間的數據傳輸考慮進來,站在用戶、客戶端和服務器閉環的角度去思考產品,才能設計出體驗更好的數據加載方案。
轉自-站酷
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。