2019-8-31 ui設計分享達人
前言
Hello~各位酷友,之前高德地圖做了一次蠻大的改版,于是這周我就抽空給大家帶來這個系列的第二篇改版分析。還沒有看過第一篇的也歡迎去看看。廢話不多說,直接進入正題。還是一樣,閱讀時長大約15分鐘,泡杯咖啡,進入專注狀態就往下吧。
一、改版概述
對比版本號:9.1.0(舊)→ 10.0.3(新)
測試機型:iPhone7
高德這次更新距離上一次已經有一個多月的時間了,版本號也有了一個大的跨越,給我一種憋大招的感覺。以下,我會從這四個方面進行說明:
(1)首頁框架
(2)背板內容
(3)常用出行方式選擇
(4)發現頁
跟之前一樣,還是主要說明有改動的部分,以框架層和視覺層為主要切入點,帶一小部分產品功能上的分析。
二、首頁框架
這次改版用到了一個新的控件,底部上拉式背板(不知道這個控件有沒有更正式的名稱,暫且這么叫它),有的設計師朋友可能在一些概念性作品里見過類似的控件,這次高德使用它說明了這個控件是落地的。
這個控件之所以受歡迎有以下原因:
首先,它的操作符合我們的手勢操作規律及擬物原則,交互方式一目了然。平時沒事就這樣滑上滑下都是一個爽點。
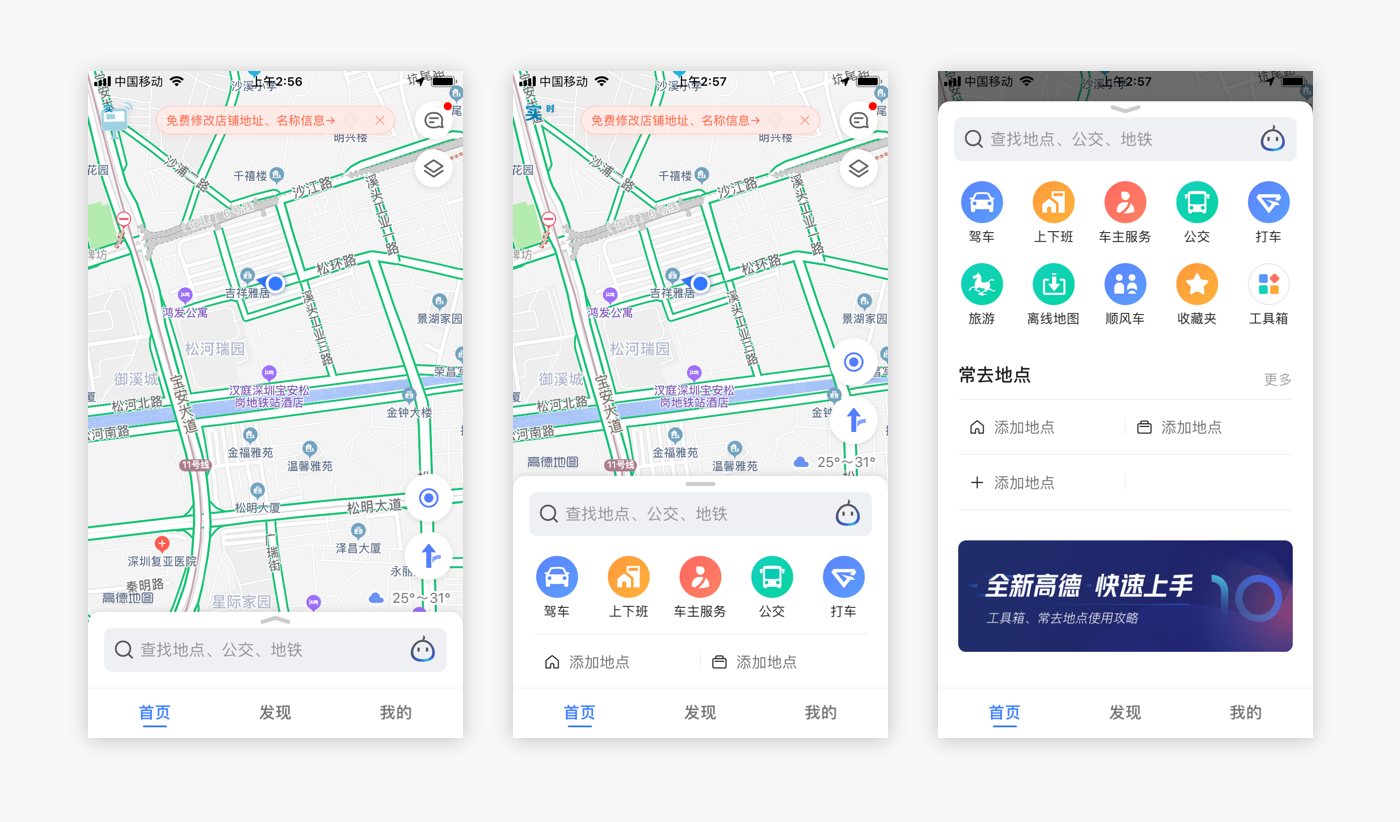
其次,它可以設計出不同高度的固定狀態,如下圖就有三種。這樣能地節省頁面空間,承載大量的隱形內容,同時區分不同內容的優先級。

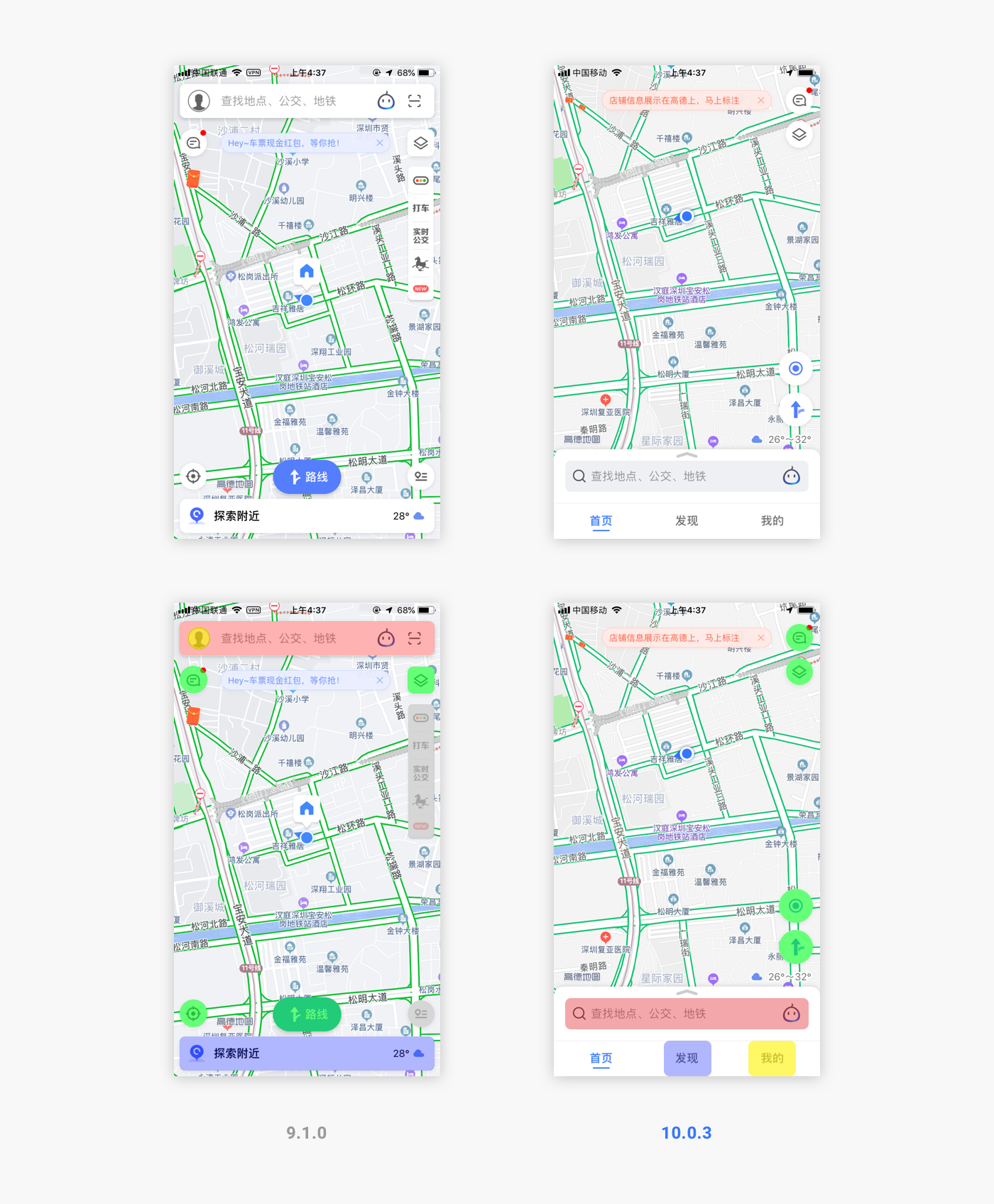
另外,這次改版還加入了常見的底部標簽欄,配合背板,對首頁的內容框架布局進行了一個規整,具體我們看一看下面這張圖:

(1)紅色:原來頂部的搜索欄調整到了默認狀態的底部背板上。搜索欄放在底部的方式在目前還是比較大膽的設計,但對于地圖應用而言卻非常適合。首先搜索欄肯定是整個應用交互最頻繁的控件,放在底部很大程度上提高了用戶點擊的便捷性,特別對于單手握持的用戶。
(2)紫色:原來底部的附近按鈕改成了便簽欄的第二個標簽。即發現頁。這個改變節省了大量的頁面空間,舊版做成底部通欄按鈕層級確實過高了,同時天氣溫度的標識也比較雞肋。
(3)黃色:原來最難點擊的圖標按鈕改成了現在最易點擊的“我的”標簽,提高了這個入口的辨識度。
(4)綠色:舊版首頁分散的懸浮按鈕統一到了右邊,同時樣式都改成了圓形的底板。略微降低了路線按鈕的層級。這里有一個層級區分的設計小細節,下方常用的定位與路線按鈕會比上方消息與地圖類別按鈕大10pt。
(5)灰色:原來右邊的一些懸浮小工具按鈕及快捷地址設置按鈕都從首頁去除,移動到了底部背板的隱形內容里。這樣一來地圖的顯示區域也隨之增加了,被移走的按鈕會在后文提到。
小結:總體而言,首頁的這次大改,主要是把交互區域都調整到屏幕的右下方。我猜測目的應該是考慮到了很多用戶使用地圖應用時是單手握持,處于邊走邊看的狀態,增加用戶的交互效率。另外,標簽欄的使用也增加了入口的辨識度。在視覺感受上,新版首頁會比舊版更簡潔、清晰,同時具有結構性。
三、背板內容
接下來要說的就是背板上的內容,首先我們還是從內容布局上分析一下。

(1)搜索欄,在前面已經提到過
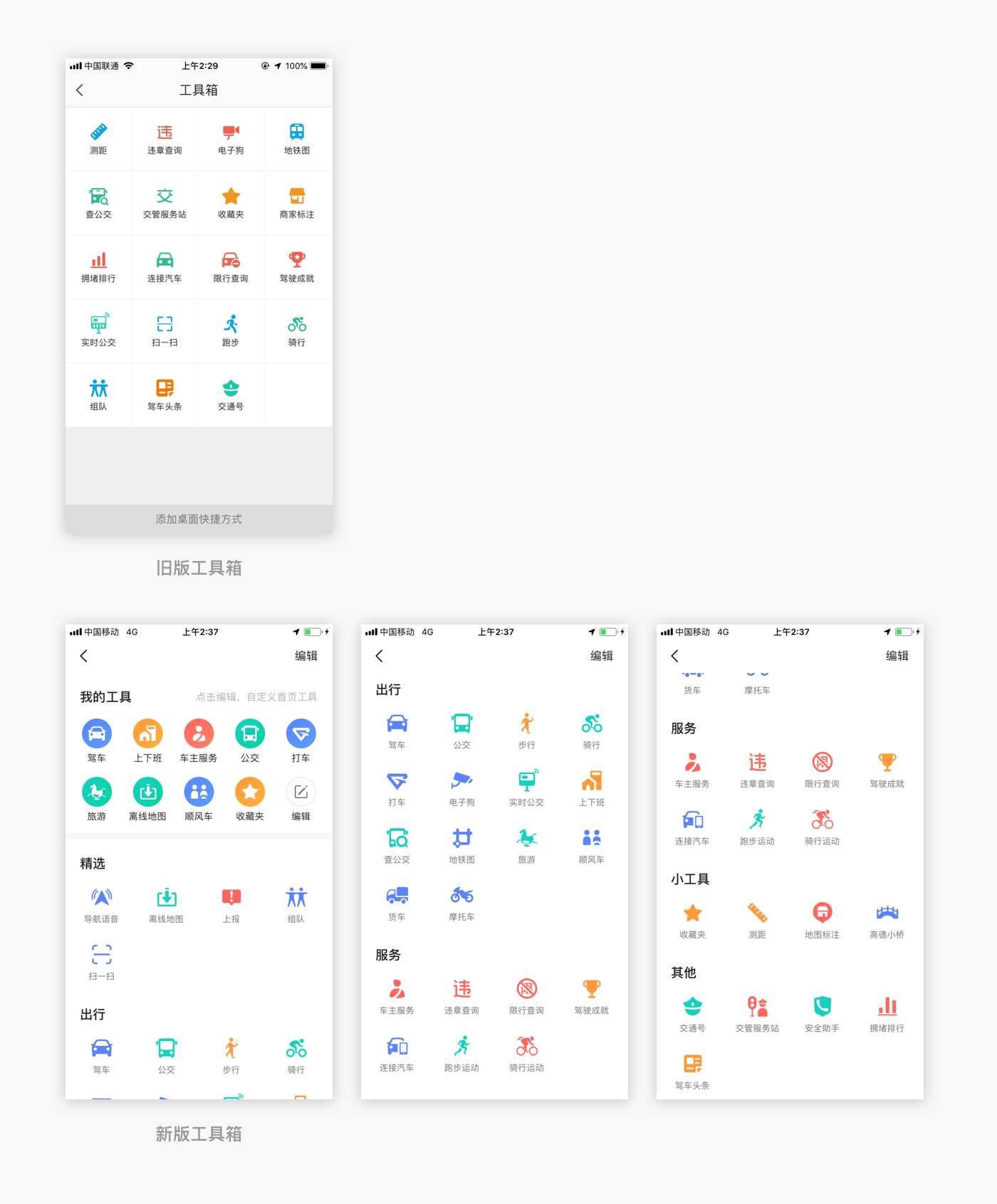
(2)工具箱,工具箱在這次改版中也是一個主要的更新點。在舊版中,工具箱的層級是很弱的,在我的頁面里的二屏才能找到。這次移動到主頁的背板中,顯然也是提高了它的觸達率。

同時,原工具箱中的工具較少。在新版中,工具箱中加入了很多的新功能,我數了數,新版比舊版多了16個功能。排列上使用了歸類式的圖片列表。在這里也有一個設計上的小細節,頂部我的工具的圖標樣式與下方的圖標樣式是有區分的,頂部圖標統一加上了圓形彩色底托進行反白,突出了頂部圖標的層級。具體參看下圖:

另外,工具箱調整到首頁以及加入的很多新功能會跟下面要講的另一點更新有關。
(3)常用地點
即舊版的地點懸浮圖標改成了現在的列表式按鈕
(4)新手引導教程
點進去就是引導頁,通過動效插畫的形式向用戶說明了本次更新的幾大要點。
小結:如同上文所說,背板的使用是本次更新的主要承載區,綜合考慮了手勢交互、內容布局、內容優先級等因素,非常值得我們進行學習與參考。
四、常用出行方式選擇
在更新后首次打開應用時,有一段引導動畫,主要告訴用戶選擇常用的出行方式,分別是公交與駕車。因為動畫較長無法上傳,有興趣的朋友可以自己去看看,引導動畫也是近期比較火的一種設計方式。
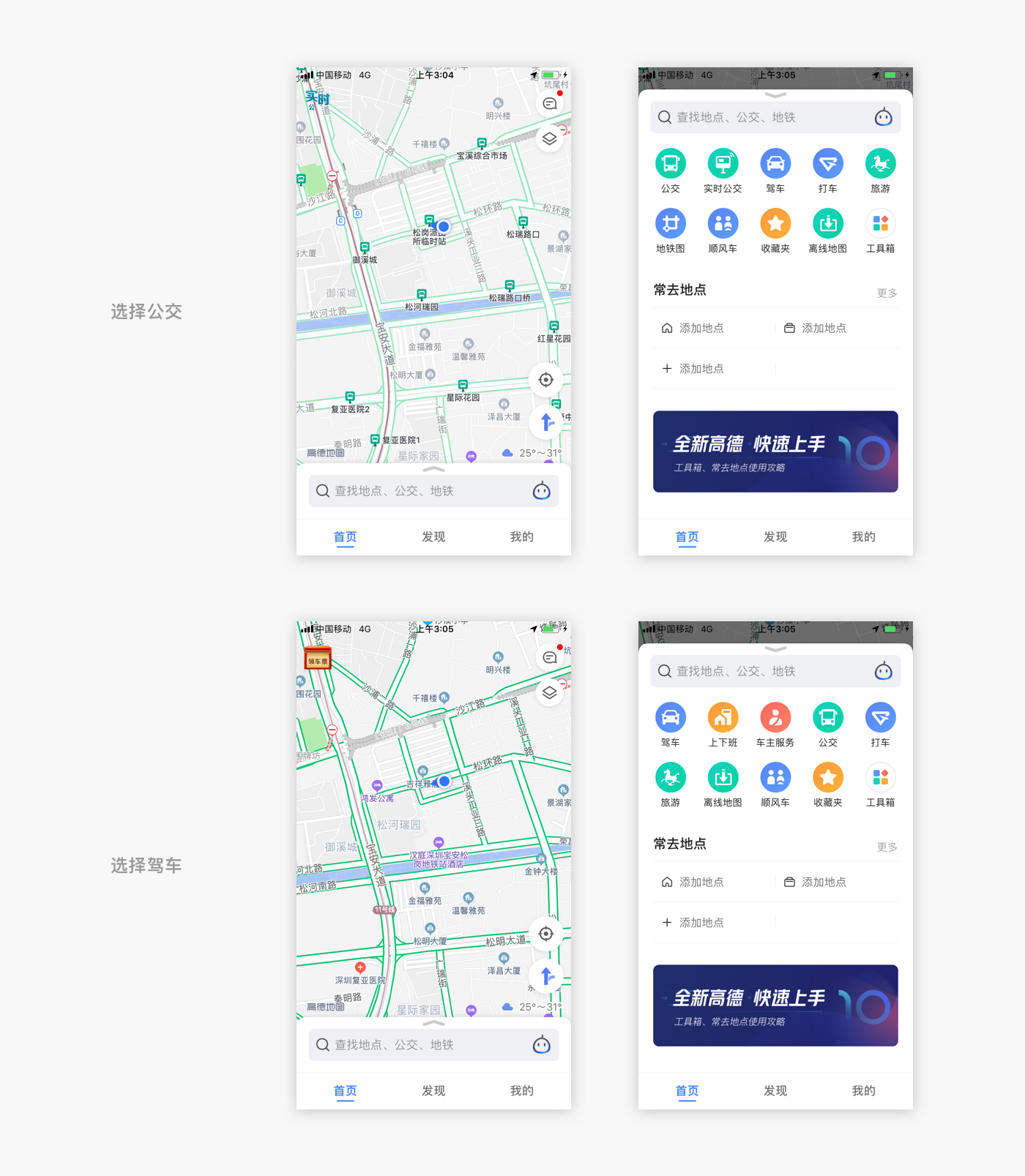
而選擇不同的出行方式后,地圖樣式與工具箱的默認推薦工具也會有區別。

可以看到,選擇公交后,地圖里會主要突出公交站的圖標,并弱化其它圖標,讓用戶明確的知道哪里有公交站。
小結:讓用戶選擇常用出行方式充分考慮了用戶的出行場景,讓用戶主動選擇出行方式進行用戶劃分,并據此提供更精準的服務內容。可以看出,在相對成熟的產品中,功能上的創新是一部分,但是能將已有的內容更貼切地服務于用戶也能創造出很大的價值,并且能讓產品更具備競爭力。
五、發現頁
周邊推薦時地圖應用最能收獲價值的內容板塊,在這次更新中,發現頁面不僅是入口做了調整,二級頁面里的內容也有一定改變。兩版的頂部區域內容是一樣的,都是一個搜索框加宮格式分類入口。區別在于下方的瀑布流內容帖子。舊版使用了兩個分段控件進行了更詳細的分類,但新版做了減法,把所有的選擇器都去掉了,同時也去掉了商戶評分以及營業時間信息,僅保留了距離位置信息。另外使用了卡片區分不同商戶內容。

小結:簡化頁面的好處在于有效地提高了瀏覽效率。而且仔細思考一下就會發現舊版的兩個分段選擇控件確實略顯多余。頂部的宮格式分類入口就足以滿足用戶的搜索需求,做過多的分類反而會讓用戶困擾。但我個人認為評分信息還是可以保留的,畢竟是推薦內容,能給用戶提供很大的參考價值。
六、總結
以上就是高德地圖本次更新的主要內容。在這次更新中,我認為最值得我們學習的就是它整個改版邏輯是非常清晰的。從用戶場景出發,考慮到用戶的操作手勢以及內容優先級,具體落實到了頁面的布局。大家也可以從頁面布局再反向思考到它的改版目的。多重復幾遍就能更清晰地理解這次改版的核心。
轉自-站酷
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。