2020-5-25 ui設計分享達人
掌握好常用的設計理論與心理學知識,能幫助我們對用戶的人性特征的拿捏,幫助我們較大的影響用戶底層決策,以產品實現業務目標。

一、尼爾森10大可用性原則
1、狀態可見原則
不局限于:用戶的當前狀態、知道當前任務要做什么、任務進度等。
2、環境貼切原則
設計要復合目標用戶的認知,符合用戶的心智模型,于是熟悉的事物越容易被用戶所接受。
3、撤銷重做原則
操作前可預知,操作中有反饋、操作后可撤銷。
4、一致性原則
不局限于:業內產品的一致性、產品內的一致性、版本迭代間的一致性
5、防錯原則
錯誤行動發生前,引導用戶向正確的方向前進;用戶觸碰到危險操作時給予提示;危險操作發生之后,提供撤回的入口。
6、易取原則
通過使用對象、動作和選項的可視化表達,最大限度地減輕用戶的記憶負擔。
記住用戶的操作記錄、一個流程對應一個操作目標、提供適量的信息、選擇而不是輸入。
7、靈活原則
好的產品需要同時兼顧新用戶和資深用戶的需求。對新用戶來說,需要功能明確、清晰,對于老用戶需要快捷使用高頻功能。不可迎合某一種用戶,把不必要的信息占據重要部分。
8、易掃(讀)原則
不要包含不相關或低頻次的信息/操作。頁面中的每個額外信息都會降低主要內容的相對可見性。
產品設計的四大基本原則:親密性、對齊、重復、對比。
9、容錯原則
錯誤信息應該用通俗易懂的語言表達,較準確地指出問題,并且提出解決方案。避免通過代碼等用戶難以理解的形式
即:提供解決方案、幫助用戶從錯誤中恢復
10、人性化幫助
如果系統能讓用戶不需要閱讀文檔就會使用那是最好的,但通常情況下還是需要幫助文檔的。任何信息應該容易被搜索,且專注于用戶的目標任務,并列出具體的步驟來告知用戶。
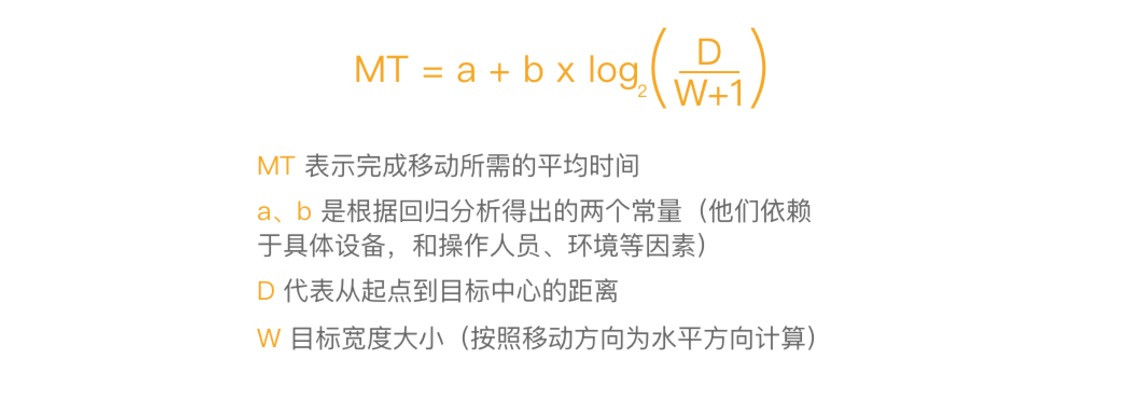
二、費茨定律

翻譯成人話就是:
1. 按鈕做大點(W大點)更易于點擊
2. 將按鈕放置在離開始點較近的地方
3. 相關按鈕之間距離近點(D小點)更易于點擊
4. 屏幕的四角與四邊是「無限可選中」位置(非移動端)
5. 通過費茨定律的反向使用,可以降低按鈕被點擊的可能
三、米勒定律
米勒定律預測人的工作記憶能夠記住的項為7(±2)個。1956年認知心理學家喬治·米勒發表了一篇論文,他討論了短期記憶和記憶跨度的極限。
不要亂用 “神奇的7” 為設計進行不必要的限制;
將內容整理為較小的單元,以便用戶輕松地處理、理解和記憶。
比如電話號碼的顯示方式、銀行卡的顯示方式等
四、接近法則
觀察者看到彼此鄰近(空間或時間)的物體時,會將它們視為一個整體。
在界面設計中,對信息的組織已經離不開這個法則了,他在界面中所體現的就是把相關的信息塊組合在一起,不太相關的分離開,增強與區分元素之間的關聯性,所強調的是空間和位置。
接近法則產生于群組,它可以減少信息設計的復雜性,對引導用戶的視覺流、便于用戶對界面的解讀起到至關重要的作用。
五、席克定律
希克定律是一種心理物理學定律。用戶所面臨的選擇數量越多,做出選擇所花費的時間就越長,在人機交互的界面中選項越多,意味著用戶做出決策的時間越長。
六、泰斯勒定律(復雜性守恒定律)
泰斯勒定律又稱復雜性守恒定律,該定律認為每一個過程都有其固有的復雜性,這個復雜性存在一個臨界點,超過了這個點就不能再簡化了,你只能將固有的復雜性從一個地方移動到另外一個地方。
七、奧卡姆剃刀原理
奧卡姆剃刀原理的核心思想為:“切勿浪費較多東西去做用較少東西同樣可以做好的事——如無必要,勿增實體,即簡單有效原理”。
八、防錯原則
操作前有提示,操作中有反饋、操作后可撤銷。
九、損失厭惡
損失厭惡是指人們面對同樣數量的收益和損失時,認為損失更加令他們難以忍受。同量的損失帶來的負效用為同量收益的正效用的2.5倍。損失厭惡反映了人們的風險偏好并不是一致的,當涉及的是收益時,人們表現為風險厭惡;當涉及的是損失時,人們則表現為風險尋求。
十、安慰劑效應
“安慰劑效應”指的是,對于某種無效的療法或干預手段,僅僅是“相信它有效”,就能改善健康,并能改變認知
十一、多爾蒂門檻
研究結果表明,計算機的響應速度直接影響了使用者做出下一個決定所要花費的時間(這個時間被稱為用戶響應時間),換句話說,計算機相應的時間越長,用戶就要花費越多的時間來思考和決定下一步的操作。
合理的操作響應時長、方式有助于用戶保持專注和提率。
軟件操作的過度動畫時間不宜太短或太長,最常見于 400ms 左右。
如果無法避免操作中較長讀取、等待時間,那么就用其他更有趣的動畫、頁面來減少用戶的焦慮感。
十二、馬斯洛需求層次理論
馬斯洛需求層次理論是人本主義科學的理論之一,由美國心理學家亞伯拉罕?馬斯洛在1943年在《人類動機理論》論文中所提出。書中將人類需求像階梯一樣從低到高按層次分為五種,從低到高依次是:生理需求、安全需求、社交需求、尊重需求和自我實現需求。
但最終馬斯洛添加求知需求和審美需求,自此馬斯洛需求層次理論最終定型為8層。

十三、格式塔心理學
格式塔原則描述了當某些條款和條件被應用時,人類大腦如何感知視覺成分。它幫助大腦創造視覺的意象。因此,格式塔原則基于六個主要類別:
位置和位置;
接近;
對稱與秩序;
類似;
關閉;
連續性。
十四、自我參照效應
第一種是精細加工說:在記憶過程中,這些事物在頭腦中被進行了精細加工,與頭腦中的已有知識之間建立了更多的聯系,因此回憶時的提示線索更多,回憶效果更好。
第二種是組織加工說:于自我的知識是頭腦中存在的一種結構良好的組織體系,它對與自己相關的事物有更好的固著作用;同時,由于自我知識常常被激活,因此與之相關的信息也更容易被相應地激活起來,這樣回憶起來也就更容易。
第三種是雙過程說:即自我參照任務能提高記憶的機制既包括精細加工因素,也有組織作用的參與
廣告商會挖空心思的建立商品和你的關聯,告知我們如果你購買了我的商品,你就會獲得怎樣的好處。而自媒體人則在標題上盡量簡明扼要的說明,我要說的事情和你密切相關,不看就虧了。所以,稍微有深度的文章在快餐式的自媒體平臺中反而閱讀量不高,這是因為文章標題所涵蓋的內容可能只和少部分人有關。
十五、上癮模型
1、觸發:提醒人們采取下一步行動
觸發分為外部觸發與內部觸發
外部觸發又分為:
付費型觸發、回饋型觸發、人際型觸發、自主型觸發。
內部觸發
內部觸發通過用戶記憶存儲中的各種關聯來提醒他們采取下一步行動。
比如餓了的時候想起餓了么,想健身的時候想起keep
2、行動:人們在期待酬賞時的直接反應
福格行為模型可以用公式來呈現,即B=MAT。B代表行為,M代表動機,A代表能力,T代表觸發。要想使人們完成特定的行為,動機、能力、觸發這三樣缺一不可。 否則,人們將無法跨過“行動線”,也就是說,不會實施某種行為。
比如說中午十一點你餓了想到餓了么訂餐但是由于你的手機沒電了定不了餐,中午要吃飯是動機,訂餐想到叫餓了么外賣是觸發,能夠用手機訂餐是能力,但是因為手機沒有電 你就缺乏了相應的能力所以這個行為就沒法完成。(當然你也能用朋友的手機訂餐,這里只是舉個例子)
福格總結了簡潔性所包含的6個元素 ,即影響任務難易程度的6個要素,它們是:
時間——完成這項活動所需的時間。
金錢——從事這項活動所需的經濟投入。
體力——完成這項活動所需消耗的體力。
腦力——從事這項活動所需消耗的腦力。
社會偏差——他人對該項活動的接受度。
非常規性——按照福格的定義,“該項活動與常規活動之間的匹配程度或矛盾程度”。
四種非常規的效應刺激動機:
稀缺效應:(限量1000件)
環境效應:(同一款啤酒在便利店和高檔就把價格不一,但人們愿意為價格買單)
錨定效應:(瑞幸咖啡定價24元的拿鐵對標星巴克的32元拿鐵)
贈券效應:(利益進度吸引用戶動機)
3、多變的酬賞:滿足用戶的需求,激發使用欲
多變性會使大腦中的伏隔核更加活躍,并且會提升神經傳遞素多巴胺的含量,促使我們對酬賞產生迫切的渴望。 研究測試表明,當賭博者贏了錢,或是異性戀男性看到美女的圖片時,大腦伏隔核中的多巴胺含量會上升。
多變的酬賞主要表現為三種形式:社交酬賞、獵物酬賞、自我酬賞。那些讓我們欲罷不能的習慣養成類產品或多或少都利用了這幾類酬賞。
社交酬賞
所謂社交酬賞,是指人們從產品中通過與他人的互動而獲取的人際獎勵。比如微信的點贊評論、站酷的推薦,用戶能夠獲得社交的認同。
獵物酬賞
獵物酬賞,是指人們從產品中獲得的具體資源或信息。
自我酬賞
所謂自我酬賞,是指人們從產品中體驗到的操控感、成就感和終結感。
4、投入:通過用戶對產品的投入,培養忠實用戶
要想讓用戶產生心理聯想并自動采取行動,首先必須讓他們對產品有所投入。
用戶對某件產品或某項服務投入的時間和精力越多,對該產品或服務就越重視。事實上,有充分證據表明,用戶投入的多寡與其熱愛某項事物的程度成正比。
1、文飾效應心理
(1)我們總是高估自己的勞動成果。
(2)我們總是盡力和過去保持行為一致。
(3)我們總是避免認知失調。
2、點滴投入
(1)儲存價值
(2)內容
(3)數據資料
(4)關注者
(5)信譽
(6)技能
3、加載下一個觸發
用戶投入的同時也可以通過加載下一個觸發的令自己重新開始上癮循環,從而增加了進入上癮循環的可能性。
十六、雅各布定律
雅各布定律(簡稱雅各布互聯網用戶體驗法則),它指出如果用戶已將大部分時間花費在某個網站上,那么他們會希望你的網站可以與那些他們已熟悉的網站一樣擁有相似的使用模式。
我們在與新事物互動的過程中,用戶使用的是以往的經驗
對設計師來說,我們可以匹配用戶的心智模型來改善體驗。因此,用戶可以輕松地將已有經驗從一種產品或體驗轉移到另一種上,無需額外了解新系統的工作原理。
當設計師與用戶的心智模型一致時,良好的用戶體驗就得以實現。
十七、KANO模型
KANO模型大家可以看看這個童鞋的總結很詳細
https://www.zcool.com.cn/article/ZMTAyMjQ3Mg==.html
十八、古藤堡表圖表法
人們在瀏覽頁面或布局時視線趨于從左上角移動到右下角
古騰堡圖表法說明我們觀看頁面的視線并不是鏡面對稱的,我們需要在設計中避免出現此類錯誤但絕不是墨守成規,將頁面的 Logo放置在左上角而主體向右下角延伸,左下和右上作為視覺的盲點可以添加輔助元素
十九、尼爾森F型視覺模型
尼爾森F型視覺模型由 Jakob Nielsen于2006年提出
他指出,我們在第一次觀看頁面時,視線會呈 F的形狀關注頁面。
1.先從頂部開始從左到右水平移動。
2.目光再下移開始從左到右觀察但是長度會相對短些。
3.以較短的長度向下掃視,形成一個 F形狀,此時我們的閱讀速度較慢,更為系統和條理性。
二十、序列效應
1.在列舉信息時,排在最前和最后的元素,比排在中間的更容易讓人記住。
2.對排在開頭的信息產生加強的回想效果,稱為:初始效應,人們有時候會把最前面的信息儲存在長期記憶中。排在結尾的信息產生加強的回想效果,稱為:時近效應。時近效應適用于聽覺刺激。初始效應適用于視覺刺激。
3.在列舉信息元素時,如果列舉信息屬于視覺性,那么把重要的信息放在最前面;如果是聽覺性,就放在最后面。如果是用戶必須做決定,并且是最后一項出現后馬上做決定,那么就將想要用戶做決定的信息放置最后,以便增加獲選概率,否則放在最前面。
4. 應用例子:比如在很多app產品設計時,個人賬戶與設置基本放在頁面的最前面和最后面,這體現著產品信息的序列關系,重要次序,所以在進行設計時,可以在信息排序上遵循序列效應。 當然還有一些產品想對用戶進行引導操作,也可以利用這個法則,將信息放置最前或最后。
轉自:站酷-YELLOW_J