2020-2-21 資深UI設(shè)計(jì)者

在B端的UI設(shè)計(jì)過程中經(jīng)常要接觸到大量的表單設(shè)計(jì),且要展示海量數(shù)據(jù),因此如何展示更清晰且讓用戶使用起來更便捷是設(shè)計(jì)師主要需要考慮的。結(jié)合自己在實(shí)際工作中遇到的列表類型總結(jié)了 web 表格設(shè)計(jì)的常用基礎(chǔ)列表模式,并進(jìn)行匯總以便后續(xù)使用。
一、基礎(chǔ)型列表

web列表中的基礎(chǔ)表格樣式,通常用于橫向表格的縱列數(shù)據(jù)較少時(shí),使頁面不需要滑動(dòng)條也可以展示完全。操作項(xiàng)一般置于頁面最右側(cè),便于用戶瀏覽完全后進(jìn)行操作。
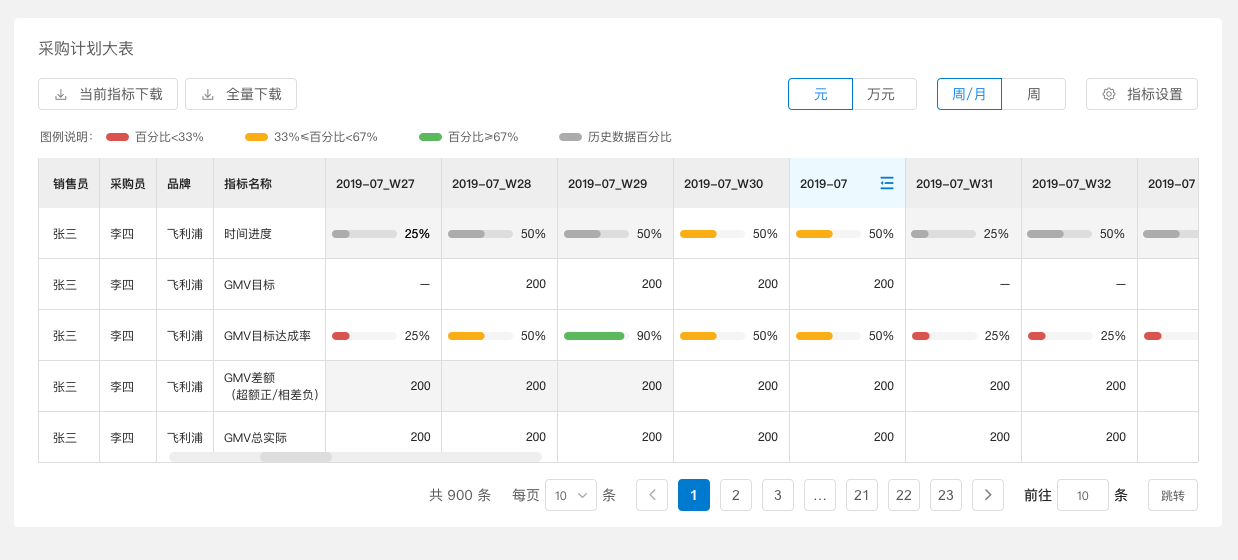
二、 帶有進(jìn)度條的列表

用于查看數(shù)據(jù)完成進(jìn)度,通常與網(wǎng)格型列表搭配使用,方便數(shù)據(jù)的直觀對(duì)比,進(jìn)度條用不同顏色進(jìn)行區(qū)分,降低用戶認(rèn)知負(fù)荷。
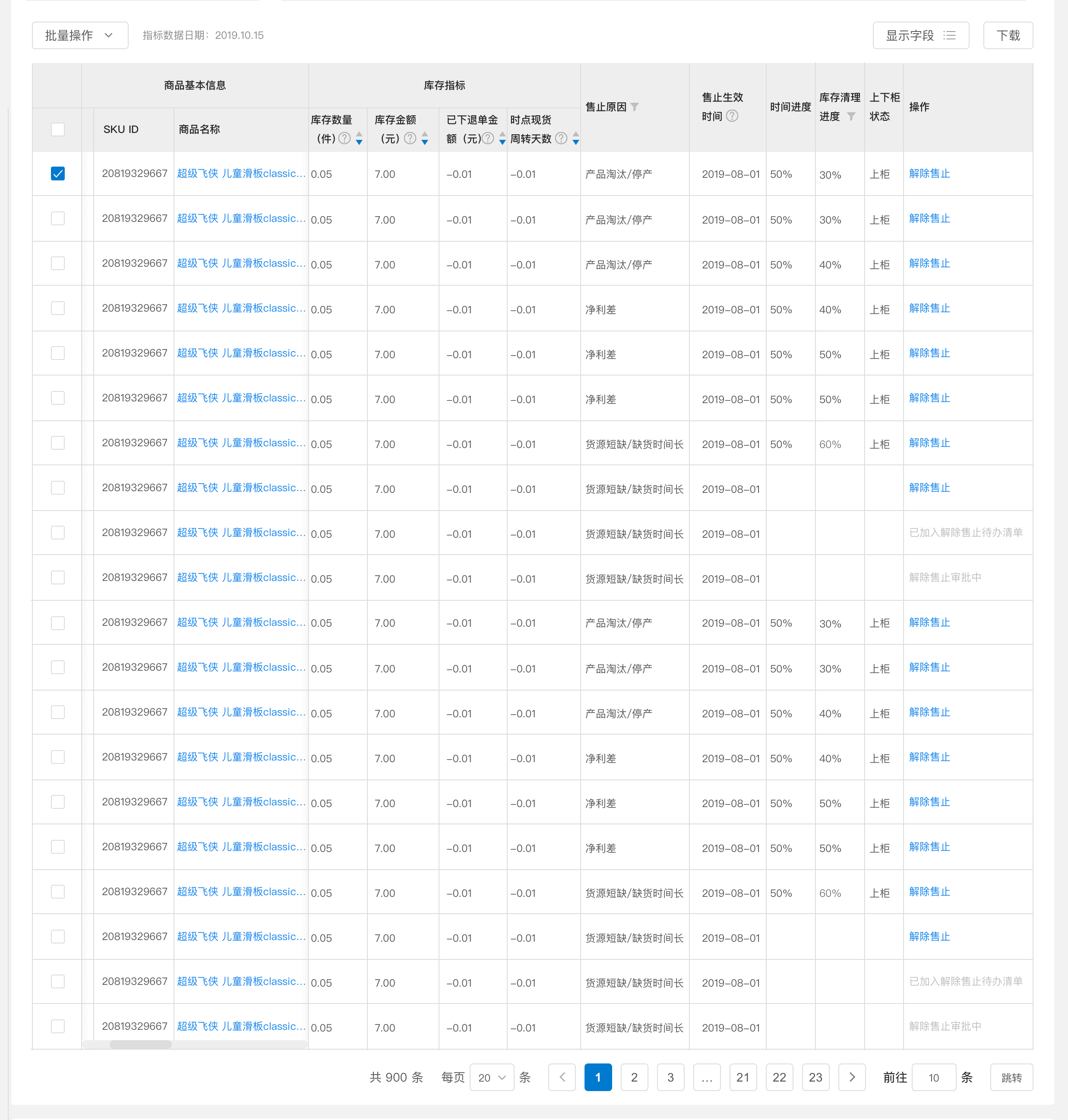
三、可進(jìn)行選擇、排序、篩選、表頭分組且?guī)в袃鼋Y(jié)列的復(fù)合型表格

由于業(yè)務(wù)場(chǎng)景的復(fù)雜性,在B端系統(tǒng)中通常一個(gè)表格會(huì)涉及到大量復(fù)雜的操作,這就需要將多種樣式疊加應(yīng)用提高使用效率,防止用戶產(chǎn)生疑惑。此圖中用戶既會(huì)進(jìn)行單選或者批量選擇,也有可能會(huì)對(duì)數(shù)據(jù)進(jìn)行排序、篩選查看,對(duì)于專業(yè)術(shù)語或用戶不常見的名詞應(yīng)給予一定的幫助說明。另外由于指標(biāo)列選項(xiàng)過多,屏幕無法展示完全,還需要將重要列凍結(jié),其他列增加滑動(dòng)條來展示。
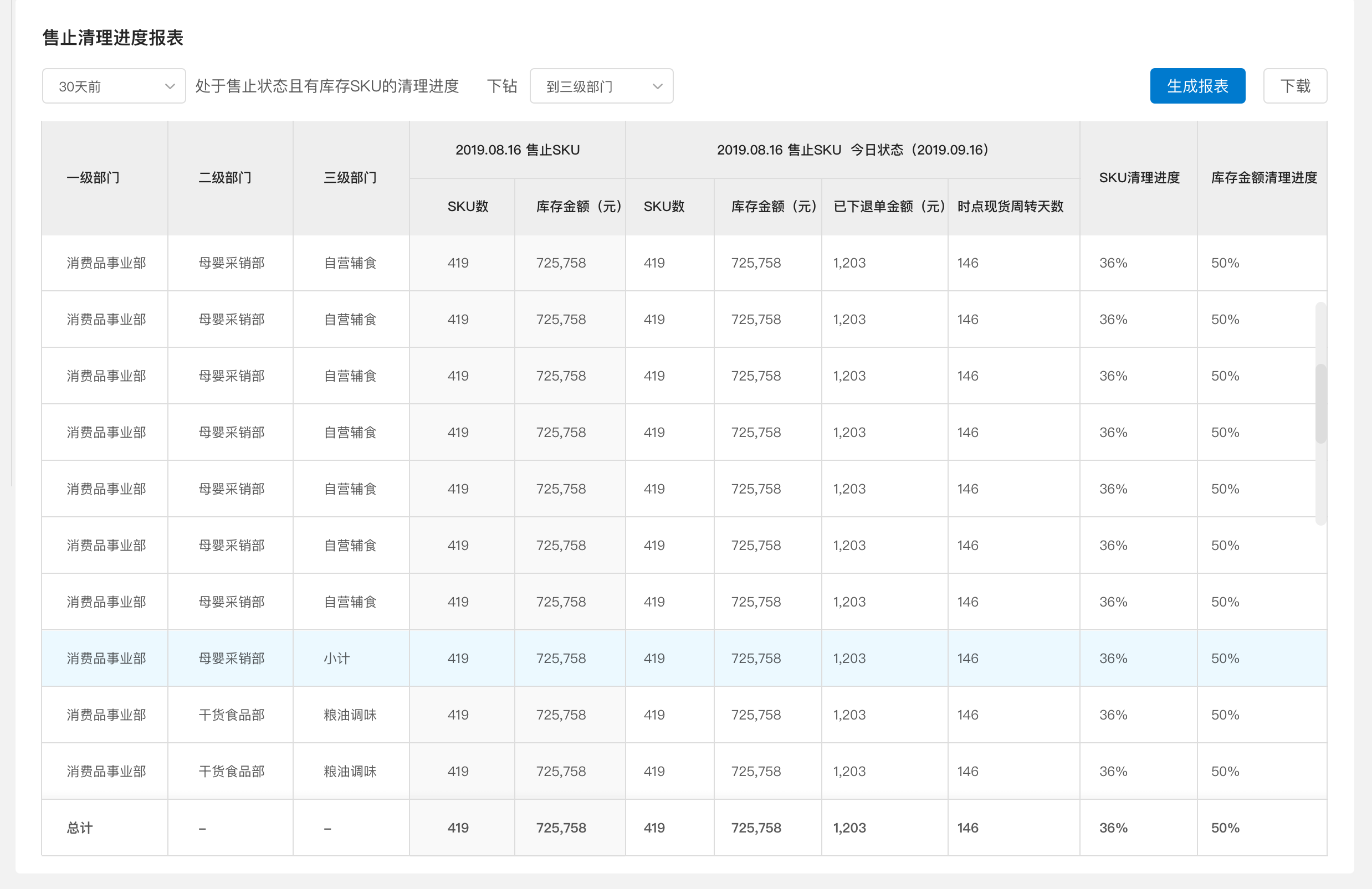
四、用于小計(jì)及總計(jì)的表格

小計(jì)行可能會(huì)出現(xiàn)一頁多行的情況,用特殊顏色隔開,方便用戶快速識(shí)別不同部分;總計(jì)行一般出現(xiàn)于頁面最末端,通常只有一行,文字加粗顯示。
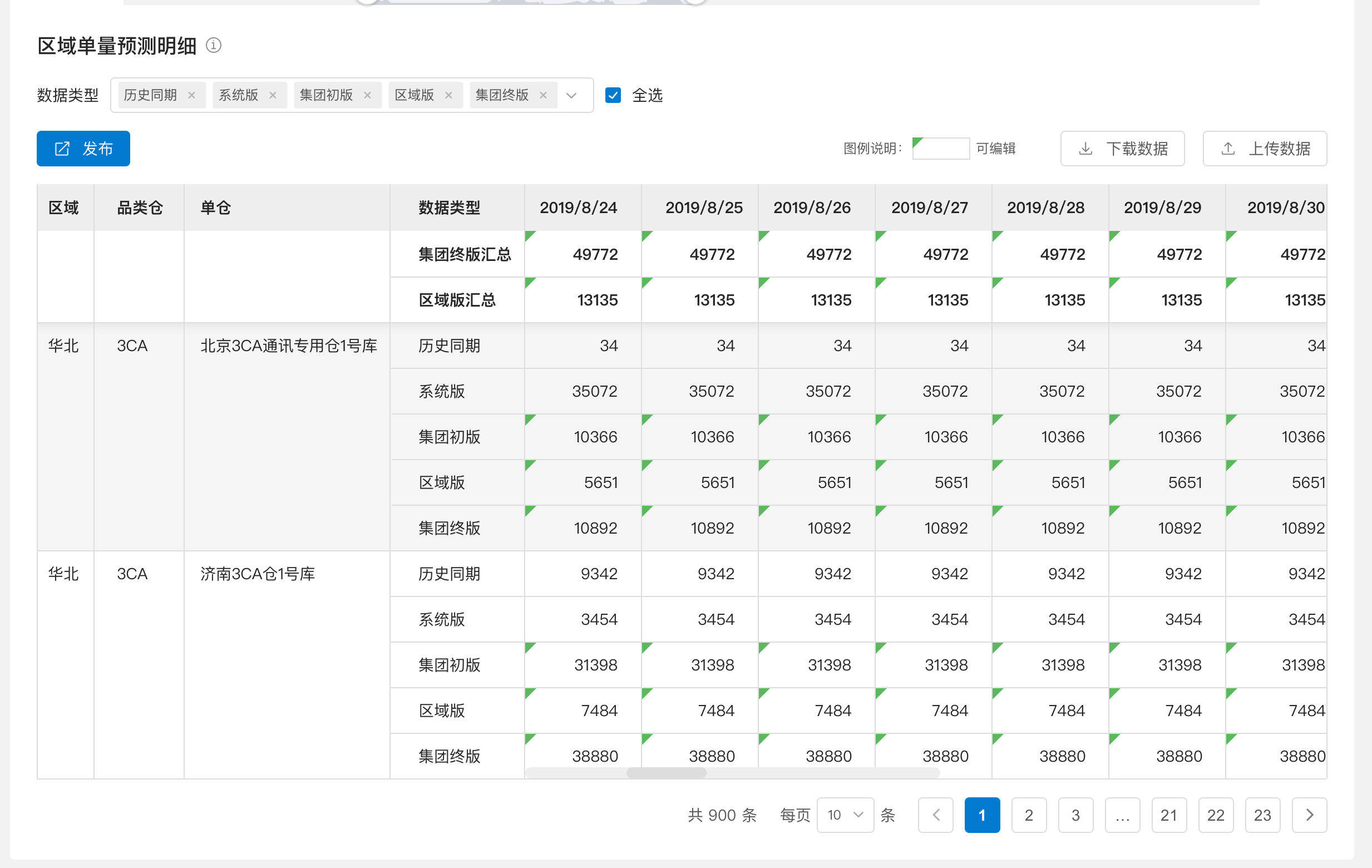
五、行凍結(jié)、帶有角標(biāo)的可編輯表格

點(diǎn)擊帶有角標(biāo)的表格可直接進(jìn)行編輯更改數(shù)值;
整行凍結(jié):當(dāng)用戶向上滾動(dòng)查看或者翻頁時(shí),凍結(jié)的行依然懸浮顯示于頁面頂部。
六、主從型列表-可展開表格

表格默認(rèn)收起狀態(tài),因?yàn)?B 端產(chǎn)品的業(yè)務(wù)數(shù)據(jù)量通常較大,默認(rèn)展開多個(gè)主從關(guān)系表格對(duì)服務(wù)器的性能損耗較大。因此設(shè)定只有當(dāng)用戶點(diǎn)擊下轉(zhuǎn)箭頭,此表格單獨(dú)展開。
七、雙排文字表格

適用于一屏以內(nèi)文字內(nèi)容較多且不需要完全展示時(shí)的解決方案。
我們都遇到過這樣頭痛的問題,當(dāng)列表字段太多,一屏無法完全展示,這時(shí)應(yīng)該怎么做?當(dāng)用戶需要鼠標(biāo)頻繁去滑動(dòng)橫向滾動(dòng)條查看一屏以外的信息時(shí),易導(dǎo)致操作成本和對(duì)屏幕展示信息的記憶成本提高,而產(chǎn)品的易用性降低。因此提供了除增加滾動(dòng)條外的另一條解決方案,使用雙排文字表格,可節(jié)省列表空間,部分內(nèi)容省略表示,鼠標(biāo)hover時(shí)展示全部?jī)?nèi)容。
總結(jié):
1.關(guān)于對(duì)齊方式:隨著工作范圍的深入展開,發(fā)現(xiàn)之前做表格時(shí)對(duì)對(duì)齊方式并未做過多深入研究,導(dǎo)致不同項(xiàng)目的對(duì)齊方式并不一致,因此總結(jié)出一套方法:文本信息左對(duì)齊,因?yàn)楝F(xiàn)代人的閱讀方式習(xí)慣從左到右,符合正常的心智;數(shù)據(jù)信息右對(duì)齊,更加方便數(shù)字大小的直觀對(duì)比;內(nèi)容一樣居中對(duì)齊,視覺上更均衡;表頭與信息內(nèi)容對(duì)齊方式一致,給用戶視覺上的統(tǒng)一感,降低視覺噪音。
2.當(dāng)設(shè)計(jì)師把設(shè)計(jì)稿交給開發(fā)時(shí),雖然已經(jīng)標(biāo)好注、切好圖同時(shí)也包括交互注釋,但是不代表開發(fā)能把界面表達(dá)的跟設(shè)計(jì)稿完全一樣,甚至?xí)泻艽笃睢N覀冊(cè)谠O(shè)計(jì)的時(shí)候會(huì)考慮到字體大小、是否加粗、對(duì)齊方式等設(shè)計(jì)層級(jí),但前端在開發(fā)時(shí)可能并不會(huì)注意到這些細(xì)節(jié),因此需要保持與前端的良好溝通,包括出具走查文檔及當(dāng)面溝通,更能提高工作的質(zhì)量和效率。
3.由于B端系統(tǒng)的復(fù)雜性,常需要不同的表單樣式結(jié)合使用,因此還需設(shè)計(jì)時(shí)根據(jù)業(yè)務(wù)場(chǎng)景靈活運(yùn)用。
文章來源:站酷 作者:小魔女4376
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com