2020-3-1 ui設(shè)計分享達人
菲茲定律在交互設(shè)計中的應(yīng)用是很普遍和廣泛的,有時候在我們設(shè)計界面之時,不知不覺就應(yīng)用了菲茲定律,但是我們卻未察覺。
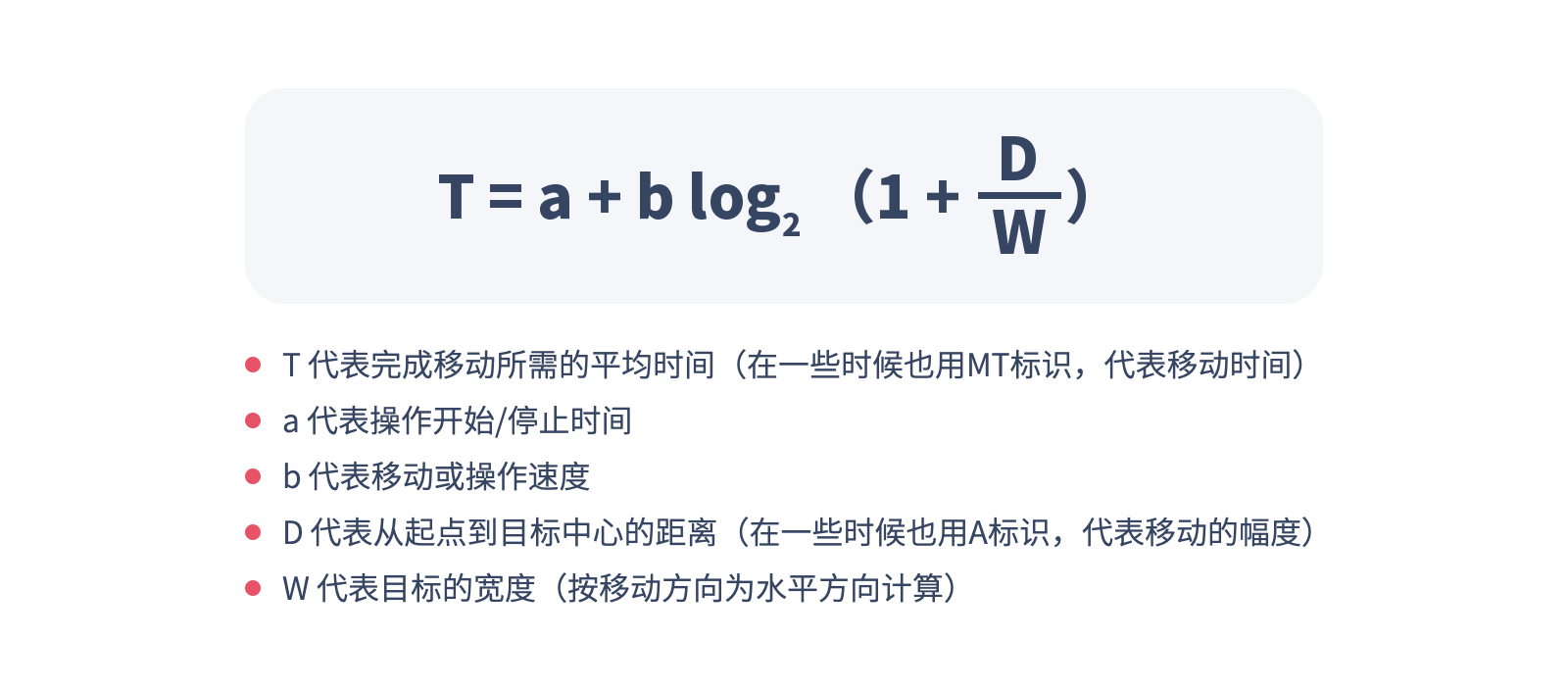
關(guān)于菲茲定律的具體內(nèi)容,可以說是大家耳熟能詳,甚至在學(xué)生時代就有所了解:從一個起始位置移動到最終目標(biāo)點所需的時間由兩個參數(shù)來決定,到目標(biāo)的距離(D)和目標(biāo)的大小(W),可以用數(shù)學(xué)公式表達為:

在當(dāng)今互聯(lián)網(wǎng)背景下簡單來解釋說,就是大而近的目標(biāo)區(qū)域意味著用戶用需要耗費太大的精力即可輕易點擊或者關(guān)注到目標(biāo),反之,小而遠的目標(biāo)區(qū)域則意味著用戶將耗費一些時間和動作才能觸及到目標(biāo)。在一般情況下,讓用戶耗費時間和動作的操作,會使人產(chǎn)生負面的用戶體驗。

以上說的,其實是對菲茲定律表象的解釋,每個人在網(wǎng)上也會搜到很多類似的解釋。當(dāng)你搜索時會發(fā)現(xiàn),關(guān)于對菲茲定律的應(yīng)用,網(wǎng)上絕大多數(shù)的資料都是在以PC端界面作為定律的解釋,但移動界面卻少之又少,這里面的一部分原因是菲茲定律提出的時間,一部分也是因為在移動端的設(shè)計中,菲茲定律會變得很零散和瑣碎,很難真正用幾句話來總結(jié),這篇文章也是我第一次試著在移動端的交互設(shè)計的范疇內(nèi)對菲茲定律的應(yīng)用進行簡單的總結(jié)。

1. 讓按鈕更大一些
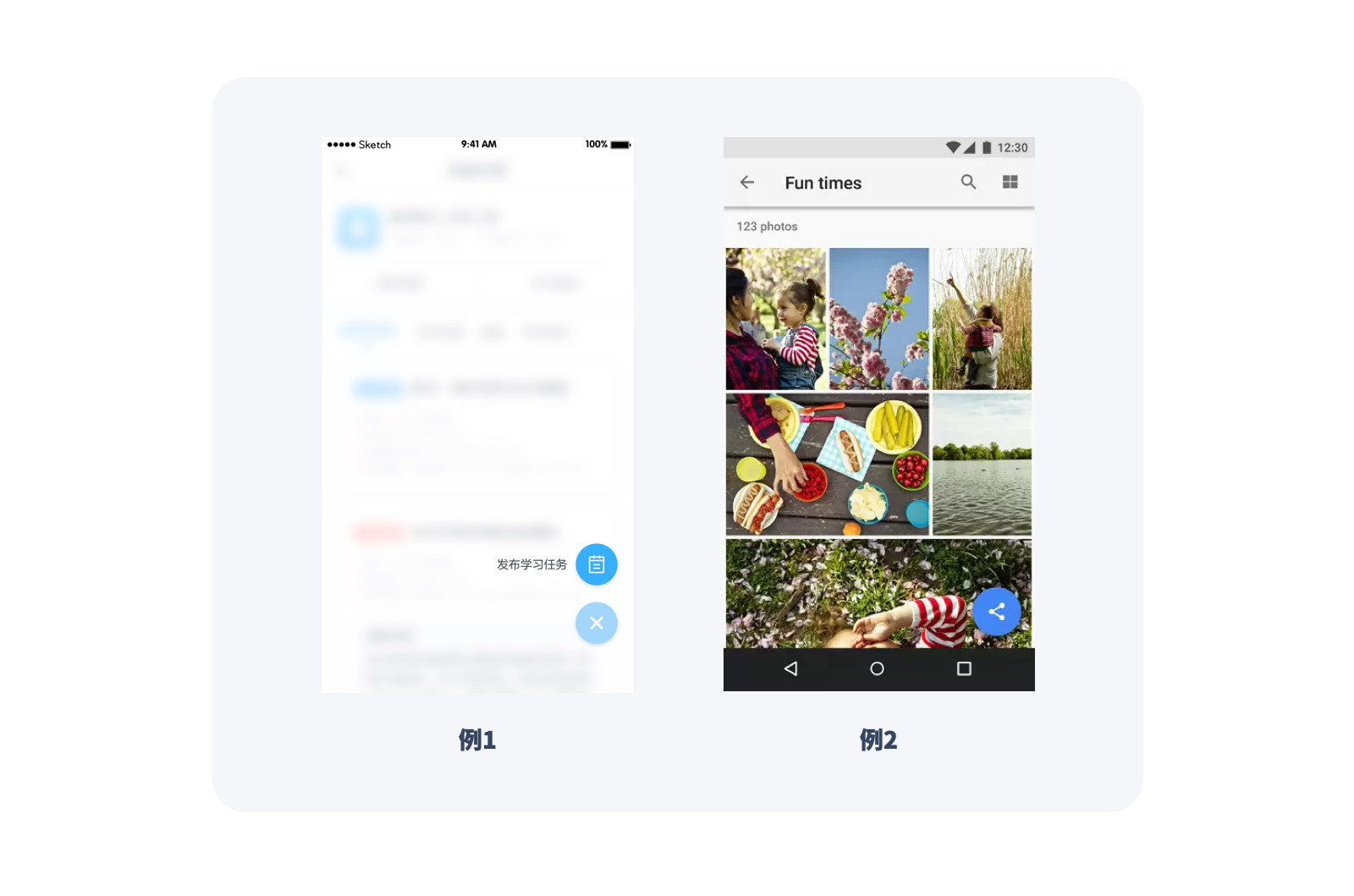
我在這一部分分了幾種情況,分別進行討論,其一呢,就是fab button。在現(xiàn)有的fab button中,大家會發(fā)現(xiàn),雖然按照正常iOS的設(shè)計規(guī)范,一般按鈕的大小都會被設(shè)計為88px,但是在設(shè)計fab button時,我們一般都會選擇大一些的尺寸,例如100px、110px、120px。

其二就是頁面內(nèi)功能按鈕的大小,我們在做界面設(shè)計的時候,都知道做到統(tǒng)一性,但很少去深入地想,界面統(tǒng)一的背后是在像用戶傳達一個什么意思。
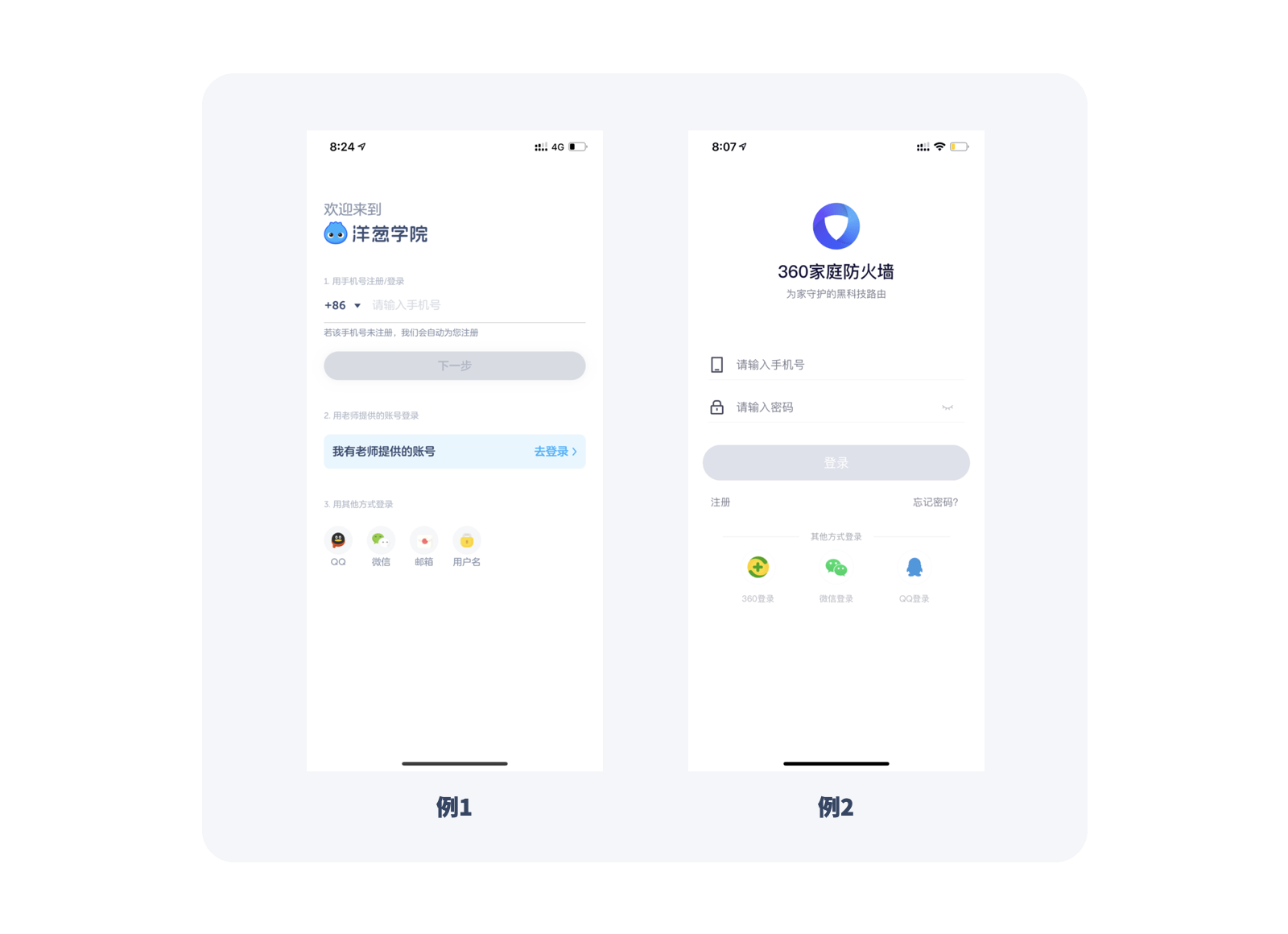
舉個例子,這是【洋蔥數(shù)學(xué)】和【360家庭防火墻】的登錄界面,市面上的登錄界面大多大同小異,基本組成就是賬號+密碼+按鈕(或手機號+按鈕等)的組合。

那我們來思考一個問題:為什么在手機號只有11位已經(jīng)確定的情況下,輸入框和【下一步】按鈕還要做這么長,接近通欄的一個樣式。
我試著來找到這個問題的答案,第一個,是對于品牌設(shè)計規(guī)范的執(zhí)行,對邊距是有一定要求的,也就是我們常說的保持頁面元素的統(tǒng)一性;第二個,即是對菲茲定律的應(yīng)用,在這個頁面中,最核心的兩個功能【輸入】和【下一步】給予他們一個足夠的大小,會讓用戶的注意力更加集中,避免被分散精力。

2. 讓相關(guān)聯(lián)的信息內(nèi)容距離更近
這也和設(shè)計原則中的親密性相一致。依舊可以用我們常見的信息輸入界面來加以印證。這兩個界面是我隨手做的,對比一下即可看出優(yōu)劣。

在相關(guān)性比較強的功能中,拉近彼此距離,既能夠給信息一個清晰的層級,更能夠減少用戶的操作成本。

3. 界面的邊界會讓用戶操作更加精準(zhǔn)和容易

在研究交互界面的時候,我們總聽到一個說法,“界面的邊界是無限的”,它當(dāng)然不是在說界面是無限大的,對于一塊屏幕來說,在進行操作的時候,無論是PC的鼠標(biāo)光標(biāo),還是移動屏幕的手指,在操作到界面邊緣時,因為無法延伸,所以最精準(zhǔn)。
這也是我們看絕大多數(shù)fab button彈出的菜單是在界面邊緣,而不是在界面中央的原因。

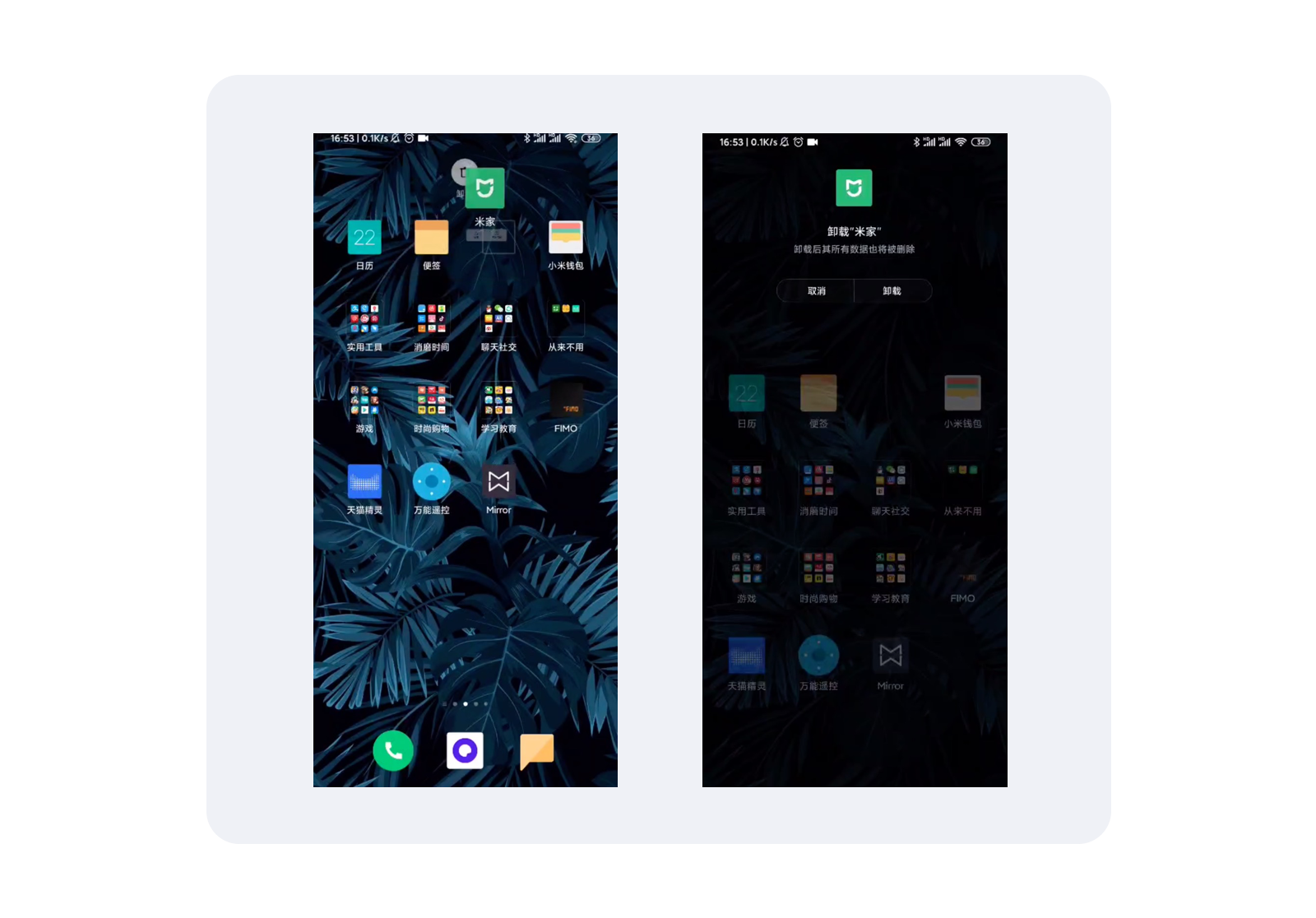
除此之外,還有在很多安卓手機中,卸載app時會讓用戶把要卸載的app拖拽到屏幕上邊緣的區(qū)域進行卸載,這樣相比給一個【X】按鈕,會更加精準(zhǔn),而且拖拽的操作也會給用戶更多思考的空間和時間,減少誤操作的概率。


但是,這個但是很重要,不要把所有既定的法則都奉為圭臬,所有事物都要辯證著看,在沒有限定條件的情況下,菲茲定律的應(yīng)用不會有任何問題,但是如果加以條件的限定,就不是這么簡單了。
簡單舉個例子:在進行刪除等負向操作時,很多app會把確認(rèn)刪除等操作做得離你的上一步操作區(qū)域更遠,或者讓確認(rèn)按鈕更加不明顯,這是在幫助用戶,或者說希望用戶在做負向操作時,有更多的思考空間和時間,規(guī)避誤操作的影響。

在《看懂設(shè)計》這個系列里,我會選擇性地對在交互設(shè)計中常常被應(yīng)用的設(shè)計心理學(xué)、方法論等進行簡潔有案例的解析,例如大家耳熟能詳?shù)慕换ピO(shè)計7大定律、斯金納箱理論、邊際效應(yīng)、錨定效應(yīng)、格式塔理論等等讓大家盡可能地在實際案例中找到它們的應(yīng)用,而不是讓這些方法論成為我們腦海中的空中樓閣,知道、聽說過,但是不會應(yīng)用。
轉(zhuǎn)自:站酷-鹿?fàn)敳皇窍挑~
藍藍設(shè)計的小編 http://paul-jarrel.com