2020-3-1 ui設計分享達人
如今我們的生活,到處都是大幅圖像廣告,紛擾喧鬧的各類短視頻與直播。這是一個快節奏時代,我們更傾向閱讀圖像。為什么我們偏愛圖像視覺超過文字?從人類進化角度來看,原始時代的祖先通過五感感知著這個世界,其中通過視覺來感知判斷生活,其他四感輔助之。即使后面我們發明了文字,但發展至今,對圖像的本能吸引力依舊強烈。因為在我們認知的潛意識里圖像相較于文字更能讓我們快速輕松理解并記憶。
圖像如此重要,設計作品中當然也必不可少。因為圖片,它能一定程度上決定畫面基調;引導視覺流程;調劑平衡多段文字信息的枯燥性,讓閱讀變得輕松容易。

在UI設計中,我們經常需要把設計輸出物拿給產品經理或者其他有設計決斷力的人看,UI設計中圖片使用的好與壞,能很大程度上影響著決策者的感知,以及你的設計過稿率。
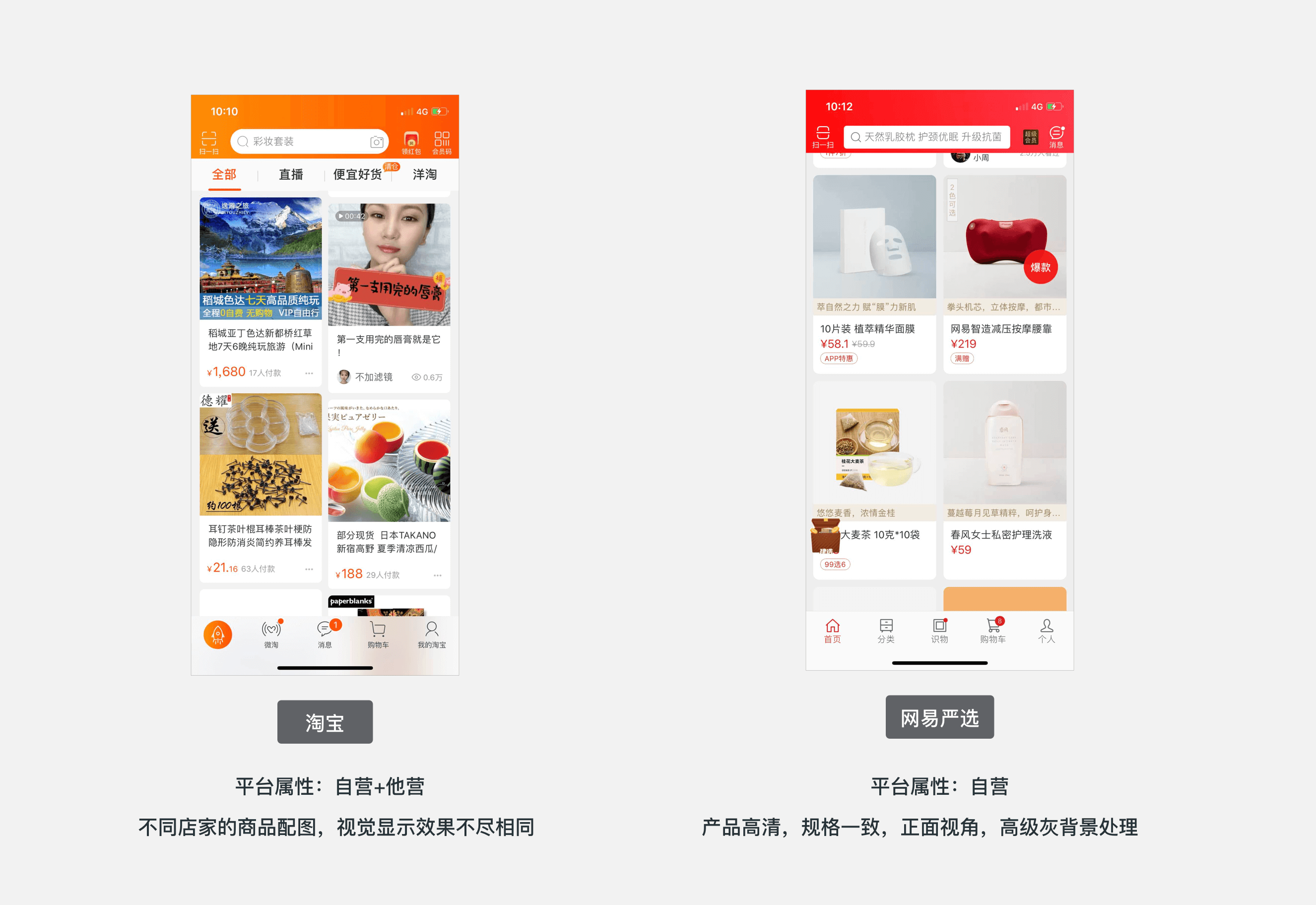
如下左圖:商品視角、調性、細節,都沒有右圖來的統一、有質感。單看這兩張圖,會讓用戶有這樣的心理感知:左圖感覺像山寨盜版商城;右圖則會認為是嚴肅官方認證商城。所以,在同樣頁面布局下,不同的圖片使用與處理,能讓UI頁面的品質有較大的感知差異。

圖片的使用如此重要。那么,我們在正式做UI設計前,首先需要弄清楚圖片在頁面的占比情況以及后續圖片的支撐來源問題。
在構思UI頁面階段,首先需要了解以下兩個問題:1.圖片區域占比問題;2.圖片來源問題。當頁面圖片占比多,且讓用戶自定義,那么需要預估到APP上線后設計可控率會降低。換句話說,實際上線效果會不盡人意。如下圖:由于淘寶和網易嚴選平臺屬性不同,在圖片品控上就有著不同的視覺感受。當然,不是說淘寶做的不好,而是當一個平臺集納不同的店鋪,不同調性的產品類型,即使有圖片規范,也難如統一品類、調性的產品來的統一。

弄清圖片內容的可控性問題后,開始進入設計環節,那么我們該如何選擇圖片?
在不同的場合有恰當合適的場景搭配,是十分基礎且重要的事情。在UI設計中,任何一個部分的設計以及元素運用都需要為產品服務。圖片也不例外。如果你是廚房類APP,頭圖選用小清新感的圖片,就顯得不夠合適,帶有環境食材元素的圖片才更讓用戶有共鳴。

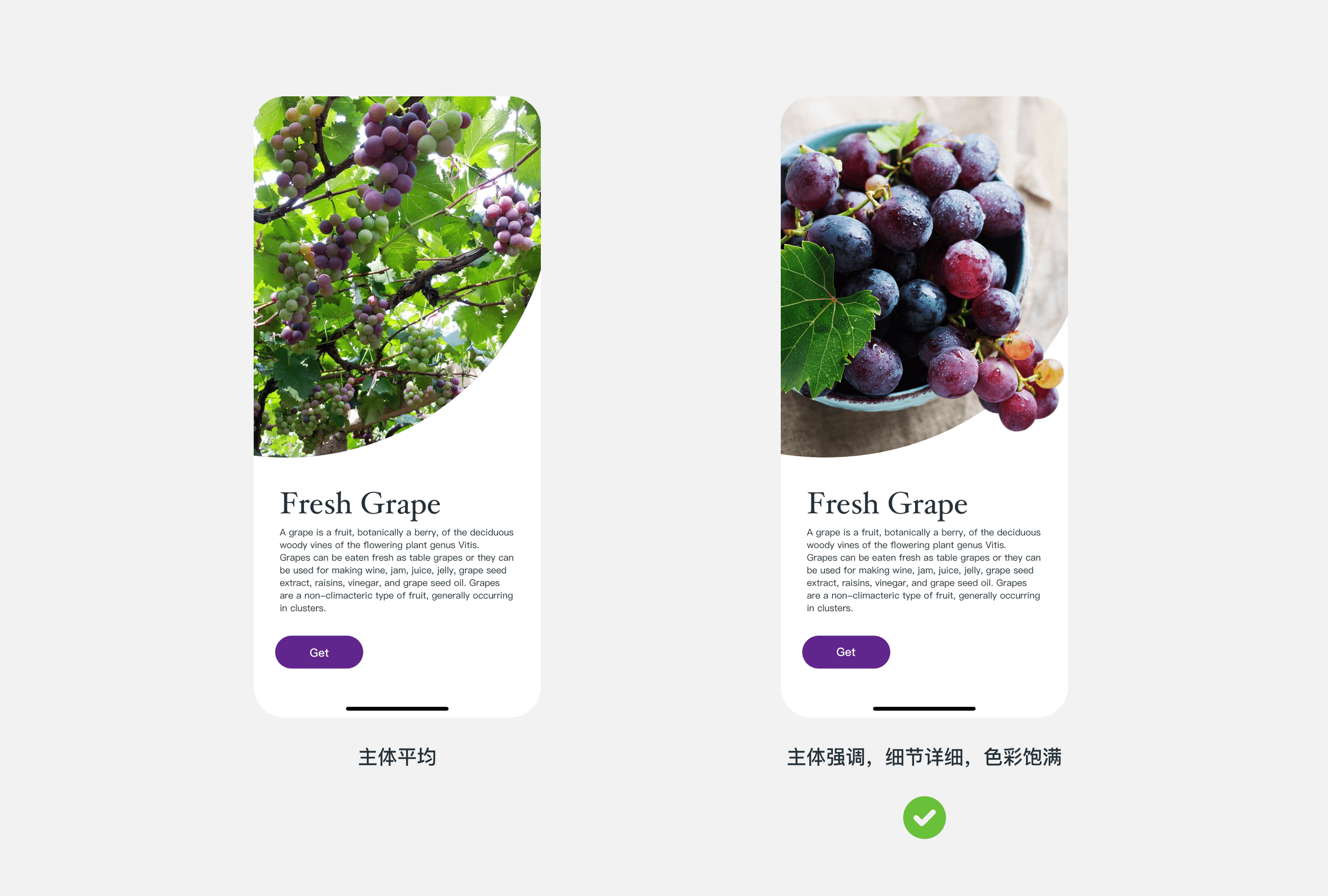
2.是否能清晰表達產品核心內容?
圖片是否主體明確?能一眼正確無誤的傳達核心內容?會不會因為其他元素元素搶了主體視覺,找不到視覺重點?

3.是否美觀、有品質、讓人想擁有?
圖片是否能表達美好生活以及美好品質的向往?光影關系是否自然?圖片是否高清有細節?

當明白圖片如何選擇后,還想和你分享一些冷門且重要的圖片過稿小技巧。記下來,將大大提升你的設計過稿率。
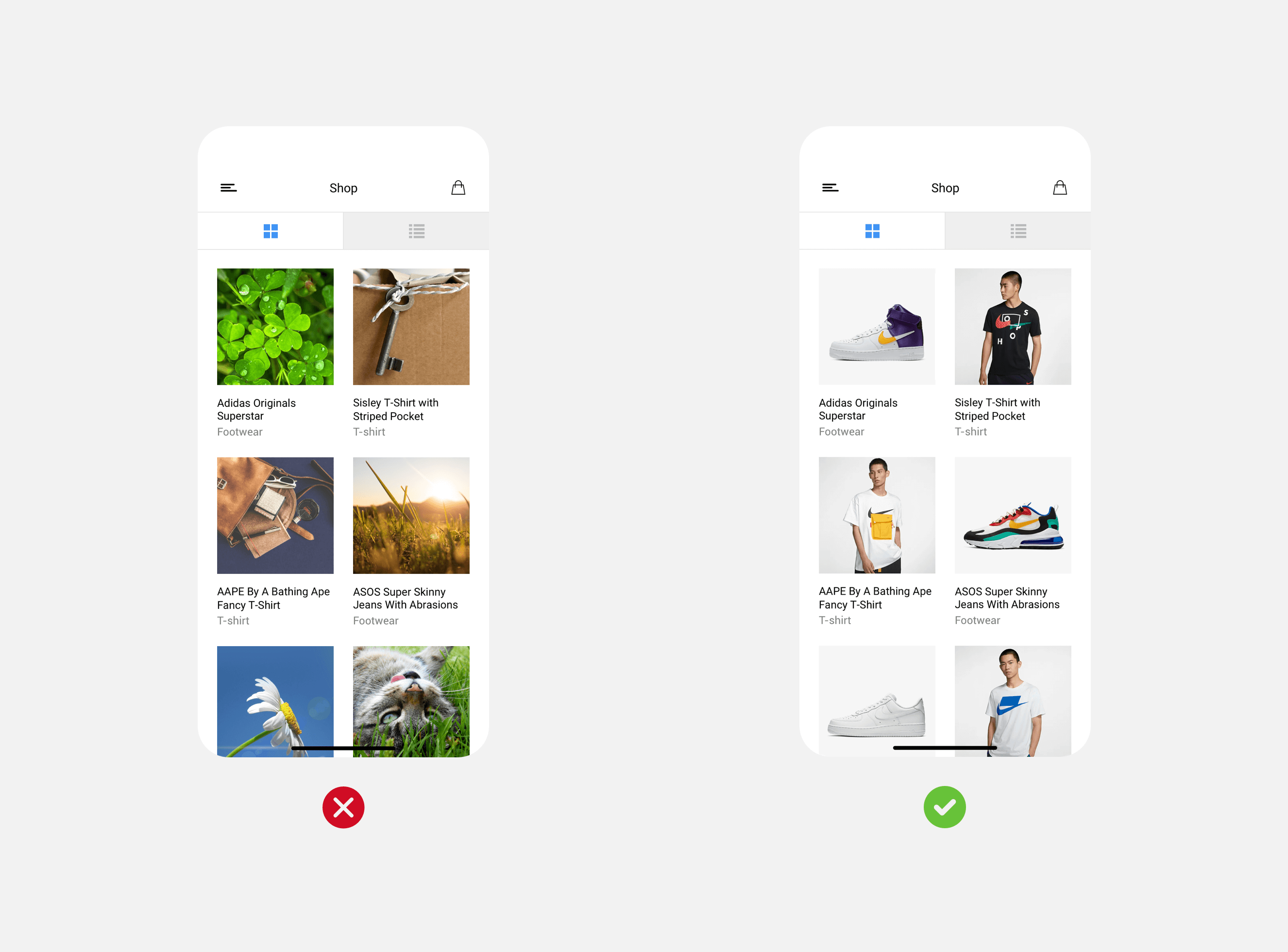
漂亮圖片有很多,如果我們都以漂亮為基準,找出來的圖片也會形色各異。由于用戶的實際使用場景是:瀏覽一個完整APP,統一風格調性比美更重要。如果商品角度不一樣;飽和度高低不同;抽象與具象等,都會形成產品不統一,用戶視覺不適應等問題。

有時我們為了趕時間,直接用圖片填充插件,讓圖片區域自動填充。但我還是想要給到你這樣一個建議:一個專業且成熟的設計師,即使是設計初稿,也不能隨便拿張圖,湊合一下。任何時候的匯報,都需要有著處女座對于事物的完美要求,過自己這關。因為任何時候你的表達與表現,都形成了你在別人心目中專不專業的看法,從而影響著后續的設計話語權問題。如下圖都是商城陳列頁面,右側的圖片給出上線的實際效果,更貼合產品,方便設計決策者給出建議方向,或做出決策。

我們都是視覺動物,不管你是否愿意承認:我們常常通過視覺表象,才決定是否愿意去更深入的了解某個東西。
設計就是在做產品視覺表象的表達,我們需要盡可能使用貼切的,漂亮的圖片。讓UI視覺看起來更加美觀,讓用戶愿意停留,認可以及信賴平臺。
轉自:站酷-丘丘的設計筆記