
大綱要點:
1.行為預判
2.多重保險
3.限制行為
4.唯一性原則
5.默認項復用
6.特征明顯
7.感官反饋
1.行為預判,走在用戶前面
通過固定場景,判斷用戶接下來的操作,或對某些操作做是否執行的處理。
①.輸入銀行卡號,軟件在你輸入完成時自動識別發卡行,避免手動選擇錯銀行導致轉款失敗。

②支付寶轉賬,在聊天窗口輸入純數字,系統會自動彈出“給對方轉賬xx元”的懸浮條提示,點擊懸浮條即可進行轉賬操作。對用戶誤把轉賬發送成信息的行為進行預判,提升產品易用性。

2.多重保險 ,二次確認執行。
生活中很容易產生對文件進行誤刪或提交的誤操作,多重保險是對不可逆的操作進行雙重確認后再實施執行。
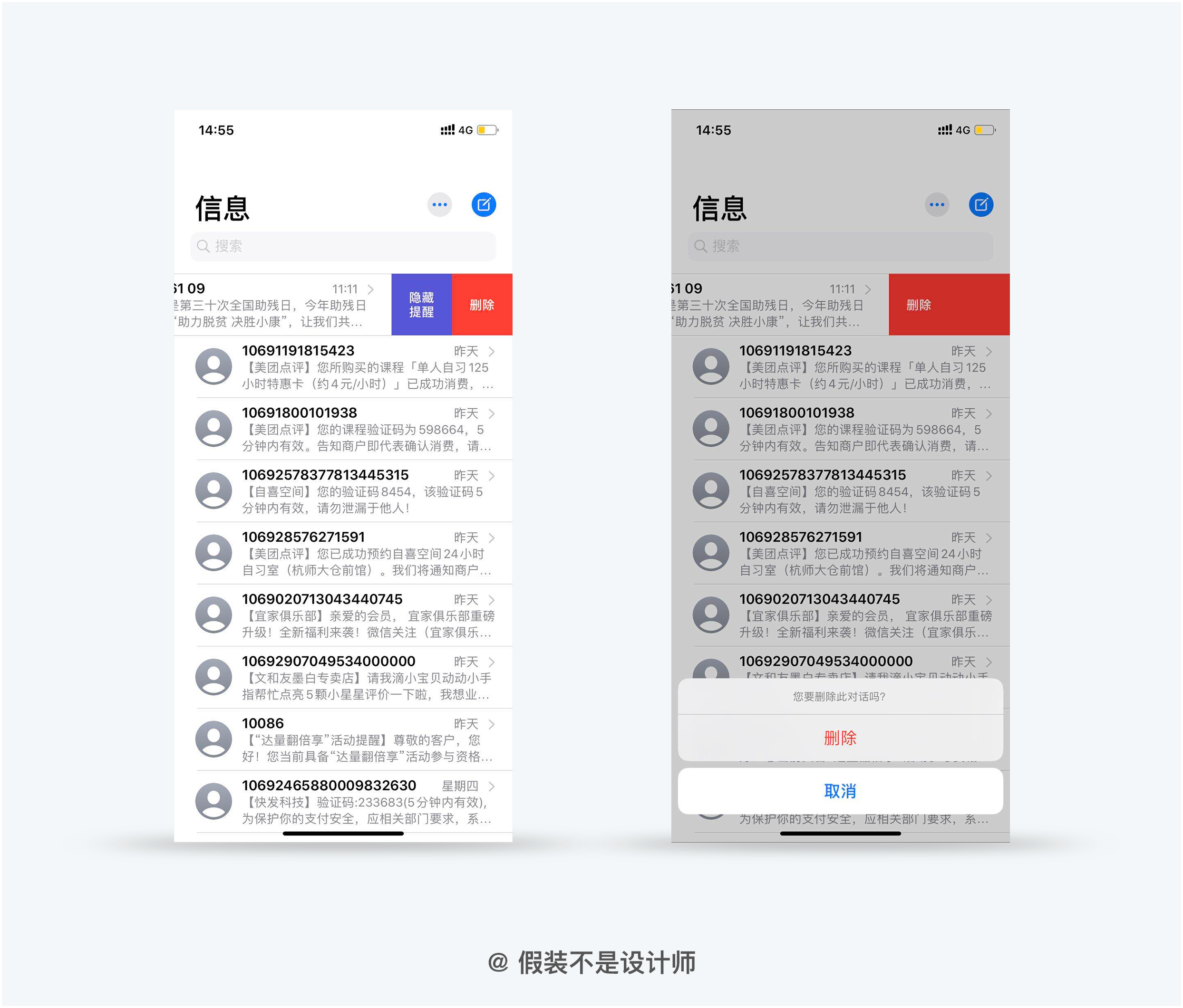
如ios信息刪除頁面,刪除信息需進行以下三個操作:
①左滑調出刪除按鈕(把“隱性”特征轉化為“顯性”特征)
②點擊刪除,“確認刪除”彈窗彈出
③確認刪除,多重”確認“降低誤操作

3.限制行為,使錯誤無法發生。
在固定字符的表單中。對其輸入的內容自動格式化,
如支付寶注冊頁面,只提供數字鍵盤且只能輸入11位數,從而限制用戶行為。

直接從源頭杜絕誤觸其他字符或多輸入的誤操作。
當你開始輸入時,系統會自動將手機號隔成XXX XXXX XXXX的格式,方便用戶以最快的速度核對已輸入的手機號,畢竟相對于一長串的數字,被分成小塊的數字組合更容易被記住和看懂。
4.唯一性原則,一個頁面干一件事
按照順序分步進行,避免用戶在一個頁面完成多個任務。
如接收驗證碼時,保持頁面的功能性是唯一的,手機號注冊頁只能填寫手機號,驗證碼頁面只能填寫驗證碼。利用頁面的唯一性減少誤操作率。

5.默認項復用,優先預知用戶所想
同一件事做兩次出錯的幾率肯定比做一次要大得多,對用戶已錄入過的信息儲存,以便如需再次錄入時的直接填充。
如寄快遞購物時的填寫地址,定機酒時輸入人物信息,直接復用歷史信息,省時又不會出錯。

6.特征明顯,對比突出可適當夸大
視覺效果上,夸大功能性特征,能夠有效地使用戶準確獲知該區域可實現的功能,向用戶呈現清晰的行為結果。
①如刪除彈窗,按鈕中文字的描述應決定用戶接下來的行為。
“確認刪除”是用戶行為,”確定“則是對該彈窗內容的時間判斷,用戶是不會對彈窗內容進行細看的,所以在按鈕文字上就應明確用戶,準確地告知按按鈕所對應的行為。

②如Iphone的關機界面,app 內各個入口刪除等可操作按鈕

7.感官反饋,視覺外的強化輔助
解鎖界面不同狀態下的震感反饋,提示警告類的聲音反饋,警示錯誤的發生。

轉自:站酷-假裝不是設計師