2020-9-2 seo達人
在開始正文前,我們先把本文涉及到的一些內容提前定個基調。
Promise 中只有涉及到狀態變更后才需要被執行的回調才算是微任務,比如說 then、 catch 、finally ,其他所有的代碼執行都是宏任務(同步執行)。

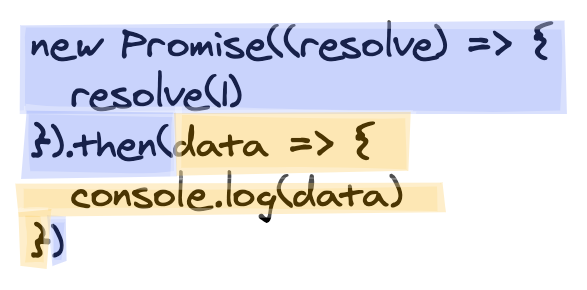
上圖中藍色為同步執行,黃色為異步執行(丟到微任務隊列中)。
這個問題我們根據 ecma 規范來看:
[[PromiseFulfillReactions]] 和 [[PromiseRejectReactions]] 中。如果你看過手寫 Promise 的代碼的話,應該能發現有兩個數組存儲這些回調函數。
了解完以上知識后,正片開始。
Promise.resolve()
.then(() => { console.log("then1"); Promise.resolve().then(() => { console.log("then1-1");
});
})
.then(() => { console.log("then2");
});
以上代碼大家應該都能得出正確的答案:then1 → then1-1 → then2。
雖然 then 是同步執行,并且狀態也已經變更。但這并不代表每次遇到 then 時我們都需要把它的回調丟入微任務隊列中,而是等待 then 的回調執行完畢后再根據情況執行對應操作。
基于此,我們可以得出第一個結論:鏈式調用中,只有前一個 then 的回調執行完畢后,跟著的 then 中的回調才會被加入至微任務隊列。
大家都知道了 Promise resolve 后,跟著的 then 中的回調會馬上進入微任務隊列。
那么以下代碼你認為的輸出會是什么?
let p = Promise.resolve();
p.then(() => { console.log("then1"); Promise.resolve().then(() => { console.log("then1-1");
});
}).then(() => { console.log("then1-2");
});
p.then(() => { console.log("then2");
});
按照一開始的認知我們不難得出 then2 會在 then1-1 后輸出,但是實際情況卻是相反的。
基于此我們得出第二個結論:每個鏈式調用的開端會首先依次進入微任務隊列。
接下來我們換個寫法:
let p = Promise.resolve().then(() => { console.log("then1"); Promise.resolve().then(() => { console.log("then1-1");
});
}).then(() => { console.log("then2");
});
p.then(() => { console.log("then3");
});
上述代碼其實有個陷阱,then 每次都會返回一個新的 Promise,此時的 p 已經不是 Promise.resolve() 生成的,而是最后一個 then 生成的,因此 then3 應該是在 then2 后打印出來的。
順便我們也可以把之前得出的結論優化為:同一個 Promise 的每個鏈式調用的開端會首先依次進入微任務隊列。
以下大家可以猜猜 then1-2 會在何時打印出來?
Promise.resolve()
.then(() => { console.log("then1"); Promise.resolve()
.then(() => { console.log("then1-1"); return 1;
})
.then(() => { console.log("then1-2");
});
})
.then(() => { console.log("then2");
})
.then(() => { console.log("then3");
})
.then(() => { console.log("then4");
});這題肯定是簡單的,記住第一個結論就能得出答案,以下是解析:
resolve 后第一個 then 的回調進入微任務隊列并執行,打印 then1
resolve 后內部第一個 then 的回調進入微任務隊列,此時外部第一個 then 的回調全部執行完畢,需要將外部的第二個 then 回調也插入微任務隊列。
then1-1 和 then2,然后分別再將之后 then 中的回調插入微任務隊列
then1-2 和 then3 ,之后的內容就不一一說明了
接下來我們把 return 1 修改一下,結果可就大不相同啦:
Promise.resolve()
.then(() => { console.log("then1"); Promise.resolve()
.then(() => { console.log("then1-1"); return Promise.resolve();
})
.then(() => { console.log("then1-2");
});
})
.then(() => { console.log("then2");
})
.then(() => { console.log("then3");
})
.then(() => { console.log("then4");
});
當我們 return Promise.resolve() 時,你猜猜 then1-2 會何時打印了?
答案是最后一個才被打印出來。
為什么在 then 中分別 return 不同的東西,微任務的執行順序竟有如此大的變化?以下是筆者的解析。
PS:then 返回一個新的 Promise,并且會用這個 Promise 去 resolve 返回值,這個概念需要大家先了解一下。
根據規范 2.3.2,如果 resolve 了一個 Promise,需要為其加上一個 then 并 resolve。
if (x instanceof MyPromise) { if (x.currentState === PENDING) {
} else {
x.then(resolve, reject);
} return;
}上述代碼節選自手寫 Promise 實現。
那么根據 A+ 規范來說,如果我們在 then 中返回了 Promise.resolve 的話會多入隊一次微任務,但是這個結論還是與實際不符的,因此我們還需要尋找其他權威的文檔。
根據規范 25.6.1.3.2,當 Promise resolve 了一個 Promise 時,會產生一個NewPromiseResolveThenableJob,這是屬于 Promise Jobs 中的一種,也就是微任務。
This Job uses the supplied thenable and its then method to resolve the given promise. This process must take place as a Job to ensure that the evaluation of the then method occurs after evaluation of any surrounding code has completed.
并且該 Jobs 還會調用一次 then 函數來 resolve Promise,這也就又生成了一次微任務。
這就是為什么會觸發兩次微任務的來源。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務