2020-10-20 前端達人
vue中關(guān)于插槽的文檔說明很短,語言又寫的很凝練,再加上其和methods,data,computed等常用選項使用頻率、使用先后上的差別,這就有可能造成初次接觸插槽的開發(fā)者容易產(chǎn)生“算了吧,回頭再學(xué),反正已經(jīng)可以寫基礎(chǔ)組件了”,于是就關(guān)閉了vue說明文檔。
實際上,插槽的概念很簡單,下面通過分三部分來講。這個部分也是按照vue說明文檔的順序來寫的。
進入三部分之前,先讓還沒接觸過插槽的同學(xué)對什么是插槽有一個簡單的概念:插槽,也就是slot,是組件的一塊HTML模板,這塊模板顯示不顯示、以及怎樣顯示由父組件來決定。 實際上,一個slot最核心的兩個問題這里就點出來了,是顯示不顯示和怎樣顯示。
由于插槽是一塊模板,所以,對于任何一個組件,從模板種類的角度來分,其實都可以分為非插槽模板和插槽模板兩大類。
非插槽模板指的是html模板,指的是‘div、span、ul、table’這些,非插槽模板的顯示與隱藏以及怎樣顯示由插件自身控制;插槽模板是slot,它是一個空殼子,因為它顯示與隱藏以及最后用什么樣的html模板顯示由父組件控制。但是插槽顯示的位置確由子組件自身決定,slot寫在組件template的哪塊,父組件傳過來的模板將來就顯示在哪塊。
首先是單個插槽,單個插槽是vue的官方叫法,但是其實也可以叫它默認(rèn)插槽,或者與具名插槽相對,我們可以叫它匿名插槽。因為它不用設(shè)置name屬性。
單個插槽可以放置在組件的任意位置,但是就像它的名字一樣,一個組件中只能有一個該類插槽。相對應(yīng)的,具名插槽就可以有很多個,只要名字(name屬性)不同就可以了。
下面通過一個例子來展示。
父組件:
-
<template>
-
<div class="father">
-
<h3>這里是父組件</h3>
-
<child>
-
<div class="tmpl">
-
<span>菜單1</span>
-
<span>菜單2</span>
-
<span>菜單3</span>
-
<span>菜單4</span>
-
<span>菜單5</span>
-
<span>菜單6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子組件:
-
<template>
-
<div class="child">
-
<h3>這里是子組件</h3>
-
<slot></slot>
-
</div>
-
</template>
在這個例子里,因為父組件在<child></child>里面寫了html模板,那么子組件的匿名插槽這塊模板就是下面這樣。也就是說,子組件的匿名插槽被使用了,是被下面這塊模板使用了。
-
<div class="tmpl">
-
<span>菜單1</span>
-
<span>菜單2</span>
-
<span>菜單3</span>
-
<span>菜單4</span>
-
<span>菜單5</span>
-
<span>菜單6</span>
-
</div>
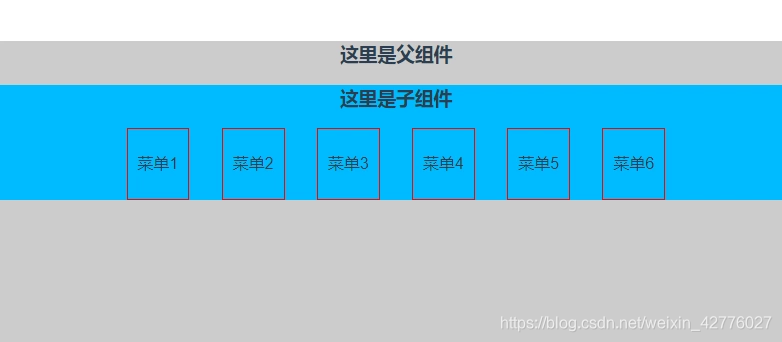
最終的渲染結(jié)果如圖所示:


-
-
注:所有demo都加了樣式,以方便觀察。其中,父組件以灰色背景填充,子組件都以淺藍色填充。
匿名插槽沒有name屬性,所以是匿名插槽,那么,插槽加了name屬性,就變成了具名插槽。具名插槽可以在一個組件中出現(xiàn)N次。出現(xiàn)在不同的位置。下面的例子,就是一個有兩個具名插槽和單個插槽的組件,這三個插槽被父組件用同一套css樣式顯示了出來,不同的是內(nèi)容上略有區(qū)別。
父組件:
-
<template>
-
<div class="father">
-
<h3>這里是父組件</h3>
-
<child>
-
<div class="tmpl" slot="up">
-
<span>菜單1</span>
-
<span>菜單2</span>
-
<span>菜單3</span>
-
<span>菜單4</span>
-
<span>菜單5</span>
-
<span>菜單6</span>
-
</div>
-
<div class="tmpl" slot="down">
-
<span>菜單-1</span>
-
<span>菜單-2</span>
-
<span>菜單-3</span>
-
<span>菜單-4</span>
-
<span>菜單-5</span>
-
<span>菜單-6</span>
-
</div>
-
<div class="tmpl">
-
<span>菜單->1</span>
-
<span>菜單->2</span>
-
<span>菜單->3</span>
-
<span>菜單->4</span>
-
<span>菜單->5</span>
-
<span>菜單->6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子組件:
-
<template>
-
<div class="child">
-
// 具名插槽
-
<slot name="up"></slot>
-
<h3>這里是子組件</h3>
-
// 具名插槽
-
<slot name="down"></slot>
-
// 匿名插槽
-
<slot></slot>
-
</div>
-
</template>
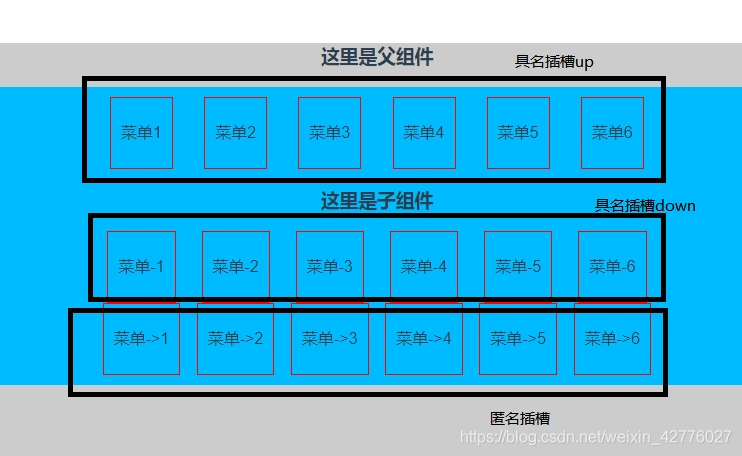
顯示結(jié)果如圖:


可以看到,父組件通過html模板上的slot屬性關(guān)聯(lián)具名插槽。沒有slot屬性的html模板默認(rèn)關(guān)聯(lián)匿名插槽。
最后,就是我們的作用域插槽。這個稍微難理解一點。官方叫它作用域插槽,實際上,對比前面兩種插槽,我們可以叫它帶數(shù)據(jù)的插槽。什么意思呢,就是前面兩種,都是在組件的template里面寫
-
匿名插槽
-
<slot></slot>
-
具名插槽
-
<slot name="up"></slot>
但是作用域插槽要求,在slot上面綁定數(shù)據(jù)。也就是你得寫成大概下面這個樣子。
-
<slot name="up" :data="data"></slot>
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
},
-
}
我們前面說了,插槽最后顯示不顯示是看父組件有沒有在child下面寫模板,像下面那樣。
-
<child>
-
html模板
-
</child>
寫了,插槽就總得在瀏覽器上顯示點東西,東西就是html該有的模樣,沒寫,插槽就是空殼子,啥都沒有。
OK,我們說有html模板的情況,就是父組件會往子組件插模板的情況,那到底插一套什么樣的樣式呢,這由父組件的html+css共同決定,但是這套樣式里面的內(nèi)容呢?
正因為作用域插槽綁定了一套數(shù)據(jù),父組件可以拿來用。于是,情況就變成了這樣:樣式父組件說了算,但內(nèi)容可以顯示子組件插槽綁定的。
我們再來對比,作用域插槽和單個插槽和具名插槽的區(qū)別,因為單個插槽和具名插槽不綁定數(shù)據(jù),所以父組件是提供的模板要既包括樣式由包括內(nèi)容的,上面的例子中,你看到的文字,“菜單1”,“菜單2”都是父組件自己提供的內(nèi)容;而作用域插槽,父組件只需要提供一套樣式(在確實用作用域插槽綁定的數(shù)據(jù)的前提下)。
下面的例子,你就能看到,父組件提供了三種樣式(分別是flex、ul、直接顯示),都沒有提供數(shù)據(jù),數(shù)據(jù)使用的都是子組件插槽自己綁定的那個人名數(shù)組。
父組件:
-
<template>
-
<div class="father">
-
<h3>這里是父組件</h3>
-
<!--第一次使用:用flex展示數(shù)據(jù)-->
-
<child>
-
<template slot-scope="user">
-
<div class="tmpl">
-
<span v-for="item in user.data">{{item}}</span>
-
</div>
-
</template>
-
-
</child>
-
-
<!--第二次使用:用列表展示數(shù)據(jù)-->
-
<child>
-
<template slot-scope="user">
-
<ul>
-
<li v-for="item in user.data">{{item}}</li>
-
</ul>
-
</template>
-
-
</child>
-
-
<!--第三次使用:直接顯示數(shù)據(jù)-->
-
<child>
-
<template slot-scope="user">
-
{{user.data}}
-
</template>
-
-
</child>
-
-
<!--第四次使用:不使用其提供的數(shù)據(jù), 作用域插槽退變成匿名插槽-->
-
<child>
-
我就是模板
-
</child>
-
</div>
-
</template>
子組件:
-
<template>
-
<div class="child">
-
-
<h3>這里是子組件</h3>
-
// 作用域插槽
-
<slot :data="data"></slot>
-
</div>
-
</template>
-
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
}
-
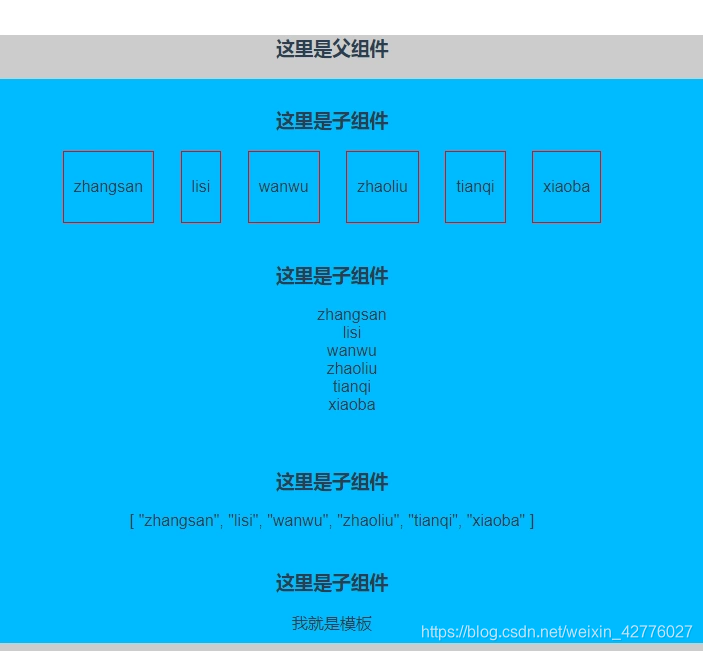
}
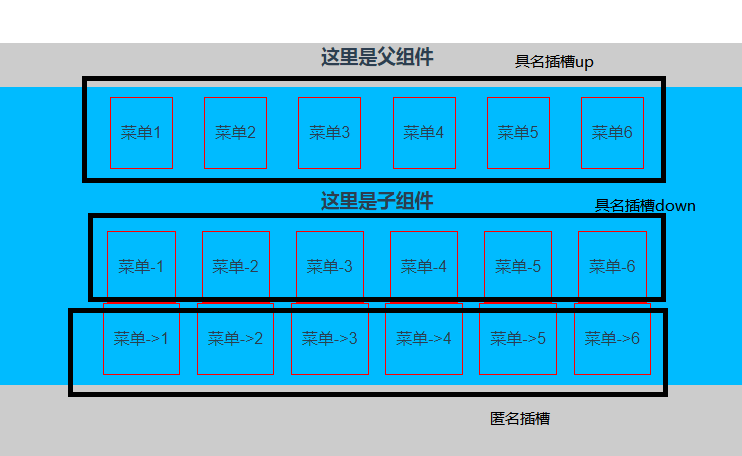
結(jié)果如圖所示:

轉(zhuǎn)載地址:https://segmentfault.com/a/1190000012996217
轉(zhuǎn)載作者/云荒杯傾

藍藍設(shè)計的小編 http://paul-jarrel.com