2020-11-19 周周
編輯導語:B端產品往往由于業務體量龐大,導致信息復雜,同時對業務的性的要求很高;服務于B端的業務,不能夠出信息錯誤,填錯一個信息,就會引發巨大的問題。本文結合筆者自己的工作經驗,總結了大型B端業務中表單的設計方法,供小伙伴參考。

表單是信息添加、錄入的通用形式;其作為獲取用戶輸入的重要交互方式,也承擔著將問題和答案進行配對的角色。
設計原則是任何一種解決方案的指路燈,它們體現解決方案應包含的基本目標。
針對互聯網表單設計,我倡導的原則如下:
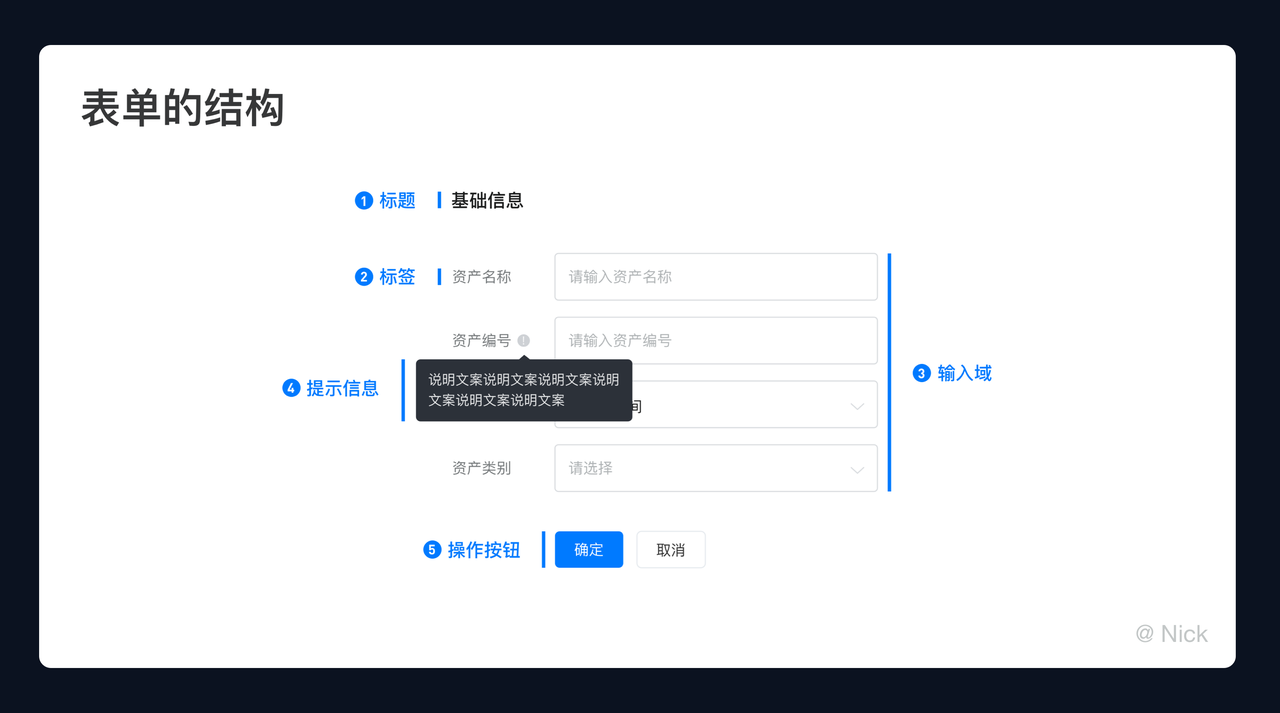
我們先看看表單的結構,表單主要由5部分組成:

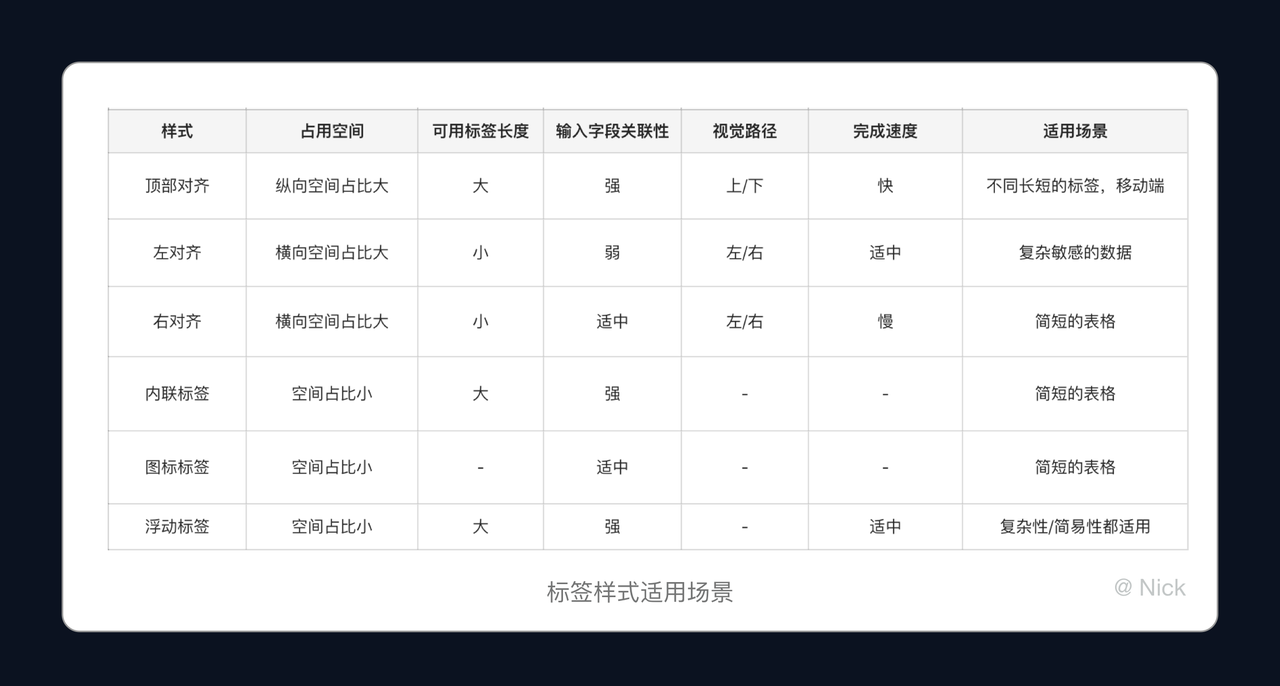
標簽根據標簽與輸入域的位置關系,分為:左對齊、右對齊、頂部對齊、內聯標簽、圖標標簽和浮動標簽。

每種標簽樣式都有自身的優點與局現性,根據不同的場景選擇適合的標簽樣式,能提高用戶閱讀效率,同時還能降低信息填寫時的錯誤率。
1)頂部對齊:根據Matteo Penzo 發布的關于標簽放置的文章表明:采用頂部對齊的標簽樣式,瀏覽表單所需的時間最短;如果希望用戶能快速掃描填寫表單,頂部對齊的標簽是一個不錯的選擇。

頂部對齊的結構,使得能放下更長的標簽;但對于縱向空間是一個挑戰,當填寫信息過多時,表單就會很長。
2)左對齊:左對齊標簽,文字開頭按閱讀視線對齊,符合人們的閱讀習慣,是有利于閱讀的。
瀏覽表單所需時間最長,但是緩慢完成率并不總是一件壞事——如果表單要求敏感數據(例如提供駕駛證、身份證、銀行卡號等,可以故意減緩用戶的填寫速度,來確保填寫的準確性)。
左對齊的結構需要更多的橫向空間,因此在移動端的呈現上可以是個問題。
此外,在屏幕空間有限的情況下,也會一定程度上限制了標簽和輸入框的長度。
3)右對齊:右對齊使得標簽和輸入之間的距離固定,有明確的視覺關聯。
對于簡短的表格,右對齊的標簽可以有很快的完成時間;但由于標簽長短不同,左邊緣參差不齊,整體掃讀表單的時候不容易了解全部信息。
與左對齊類似,在屏幕空間有限的情況下,也會一定程度上限制了標簽和輸入框的長度。
4)內聯標簽:內聯標簽由于它對空間的占比很小,往往運用于移動端的界面設計中;但如果在交互上處理不好,會有很大的缺陷。
內聯標簽是用作提示性文字,來告訴用戶應該填寫什么內容,但用戶在填寫的適合,它就會消失;因此用戶無法仔細檢查他們是否寫下了所要求的內容,這增加了錯誤的可能性。
另外一個問題是:用戶可能會把占位符文本誤認為預填數據,因此忽略它(正如尼爾森諾曼集團的眼動追蹤研究所證實的)。
5)圖標標簽:圖標標簽是內聯標簽的一種演化形式,在一定程度上緩解用戶的困惑和自我懷疑的心理。
但就圖標而言,用戶需要時間來反應它所代表的意思——若表意性不強或者并不是常見的圖標樣式,用戶就要思考和猜測它的含義。
此外,輸入項一多,還得記憶那個圖標所對應的意思。
6)浮動標簽:用戶在輸入時,內部標題(提示信息)進行浮動位移,即節省了空間,提示性信息依舊在。
但相比其他幾種標簽樣式來說,需要一定的開發成本。
關于標簽樣式的選擇

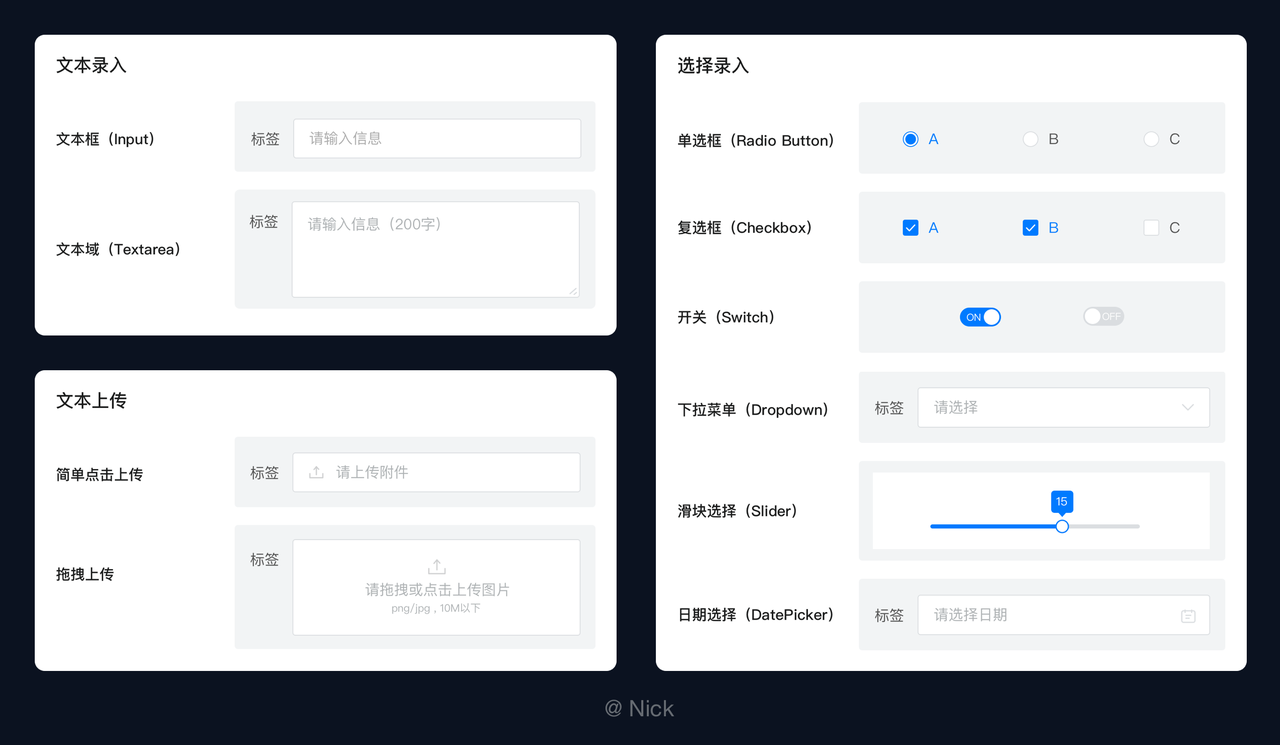
輸入域是表單的核心主體,包含了文本框、選擇器、開關、復選框、單選框、步驟條、滑塊、上傳、標簽頁等控件(按類型分)。
選擇適合的控件樣式,能在一定程度上提高表單填寫的效率。

在輸入域中,存在多種控件樣式,那么在設計產品的過程中,我們該如何選擇,如何取舍呢?
以下是我在日常工作中的一些摸索,也包括借鑒前輩的一些經驗。供大家參考。
1)文本框
文本框包含了單行文本框和多行文本框。
針對單行文本框的設計建議:
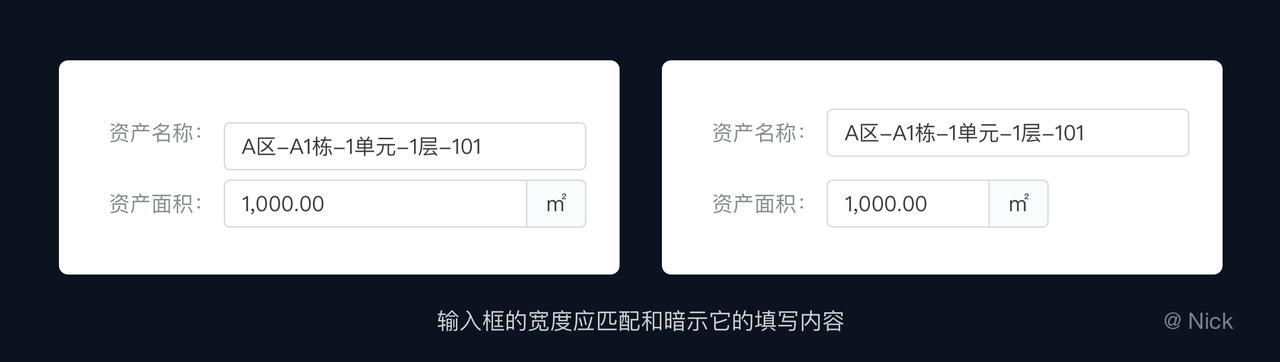
a. 選擇適合的大小,它的寬度應該向用戶暗示所需輸入內容的長度來減輕判斷負擔。
如下圖即一典型案例,一個實際不需要花多少錢的金額輸入框在左圖中進行等寬處理的話,容易誤導用戶對所需輸入金額的判斷,造成極大不安全感。

b. 采用字段掩碼,自動匹配特定數字的輸入格式。
例如:電話、身份證、銀行卡等;按照7加減二法則,根據用戶的記憶結構來最大化提升閱讀體驗。

c. 彈出鍵盤應與需要輸入的文本類型相匹配(移動端)。
d. 涉及到金額輸入時,當用戶輸入的金額超過千時,出現最高分位提示,每多輸入一位,最高分位隨之增加。

e. 文字輸入最好有自動補全、自動建議功能,減少不必要的文字輸入,減少出錯。
例如:填寫地址欄通常是表單中最成問題的部分,像地址自動填充(基于用戶的定位和輸入提供準確的建議)的工具使用戶能以更少打字量完成輸入。
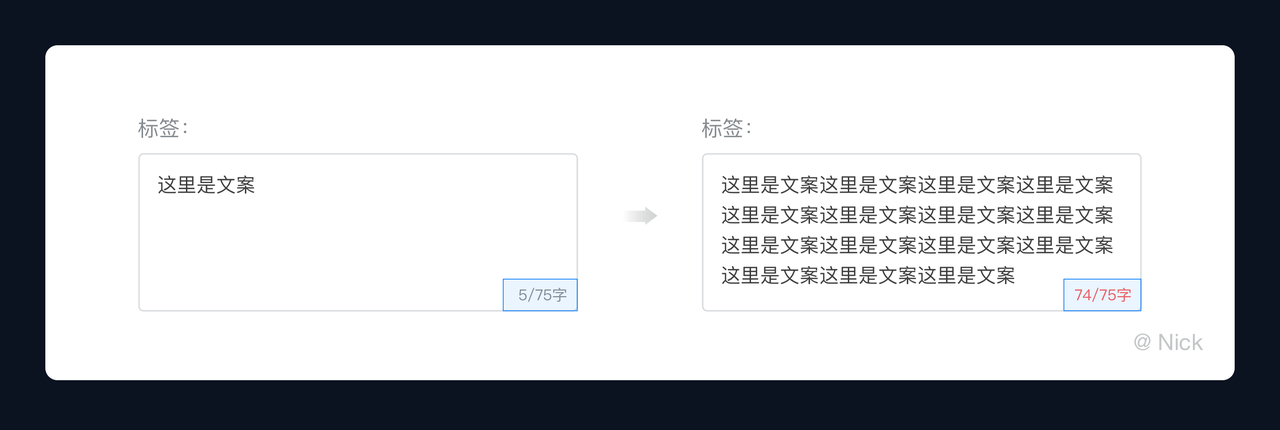
f. 有限制輸入時,給予用戶明確的提示,增加用戶感知,減少出錯率。

知識擴展:什么是7加減二法則?
早在19世紀中葉,愛爾蘭哲學家漢米爾頓觀察到,有一個神奇的7±2效應;意思就是人們的短時記憶的信息量是7個,可能會上下浮動2個。
針對多行文本框的設計建議:
使用可拉伸的文本框比固定框更好,從使用體驗講,可變化的文本框使頁面整體效果更統一。
固定文的文本框當輸入文本超過其設置的寬度,會出現內滾動條,當頁面上出現兩個滾動條時(大頁面的滾動條),在使用操作上會帶來一定的混亂。

2)選擇框
包括下拉列表、選框、開關、日期選擇器等。
對于選擇框有如下幾個建議:
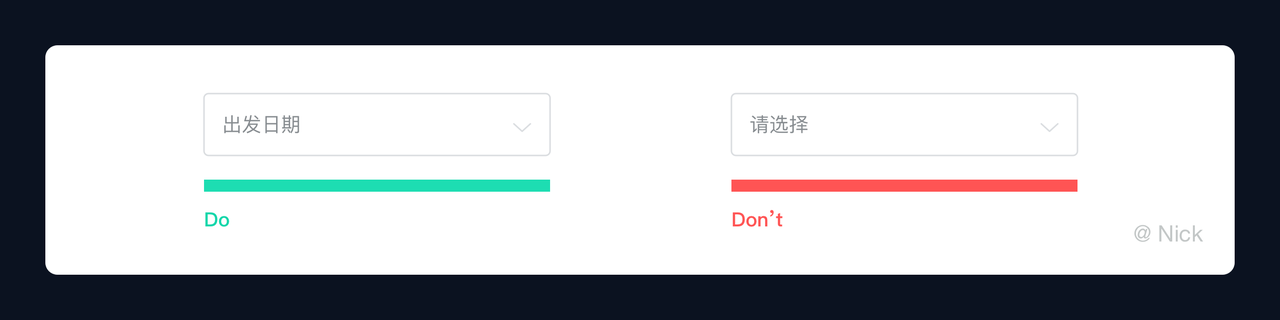
a. 避免設置默認值:除非您認為大部分用戶將選擇該值,尤其是必填字段。
為什么?
因為你可能會增加錯誤,用戶會快速掃描表單,所以他們可能會跳過一些已經有默認值的字段。
但是這個規則不適用于智能的默認值,也就是根據用戶的信息設置的默認值;因為智能的默認值可以使表單更快,更準確地完成。
例如:根據定位數據預先選擇用戶所在的國家/地區。
不過,請謹慎使用。
b. 當選項很多時,提供檢索功能。
c. 提示信息要明確,要讓用戶明確自己選擇的是什么。

3)單選框與復選框
a. 按一定的邏輯進行選項排序,例如根據發生的可能性、難易程度、風險大小來排序。
b. 選項應該易于理解,容易區分。
c. 盡可能提供默認選項。
4)關于控件的選擇
a. 選擇框優于輸入框。
任何高密度的操作,都會引起用戶的不適;因此,在輸入項的選擇時,用選擇來代替鍵盤輸入。
相較于輸入框,選擇操作步驟少,相對來說效率較高;同時,用戶用思考輸入值,也不用承擔輸入錯誤要重新輸入的風險。
用戶可以通過選擇項,清晰明確的知道有哪些值可以選擇,對于一些無關緊要,或者用戶較難理解的輸入項,可以預制默認值,可以照顧到各階段的用戶。
b. 單選框與下拉選擇框。
單選框較為適合選項較少(少于五個),同時選擇項之間較為類似,需要強調或對比時,可以優先考慮單選框。
另外,當選項能見度和快速響應優先時,也建議優先考慮單選框。
因為相較于下拉選擇,用戶可以通過展示出來的選項,直接選中目標選項,提升輸入效率。
下拉選擇框較為適合選項較多(超過五個),有默認選項或者選擇項之間有較大差異,同時下拉選擇,最好不要引起隨后輸入項數量以及頁面的變化;否則下拉選擇的收起以及頁面的變化,易引起用戶不適。
若選項過多,超過二十個,最好引入模糊匹配以及一定排序規則(首字母排序、數字排序等),方面用戶提前預知選項的大致位置,或通過模糊檢索找到相應的選項。
5)關于必填項
大多數情況下,所有字段都是必填項,只有幾個字段是可選的,一般用“*”標記必填字段。
但星號并不適合所有類型的用戶,記得之前客戶問星號是什么意思?
它是頁面中的標簽還是描述中的標簽;同時,并且紅色會從用戶方面引起負面關聯,因為紅色表示錯誤。
為了避免這種誤解,可采用文本框內暗提示。
它也是一個比較清晰標志必填項的方式,并且還很節省空間,也能在一定程度上起到視覺降噪的作用。

提示信息可以分為引導性提示(幫助文字、輸入框提示、錯誤提示信息)和反饋性提示兩種。
這里主要想講講錯誤提示的設計:
1)關于錯誤提示的最佳位置
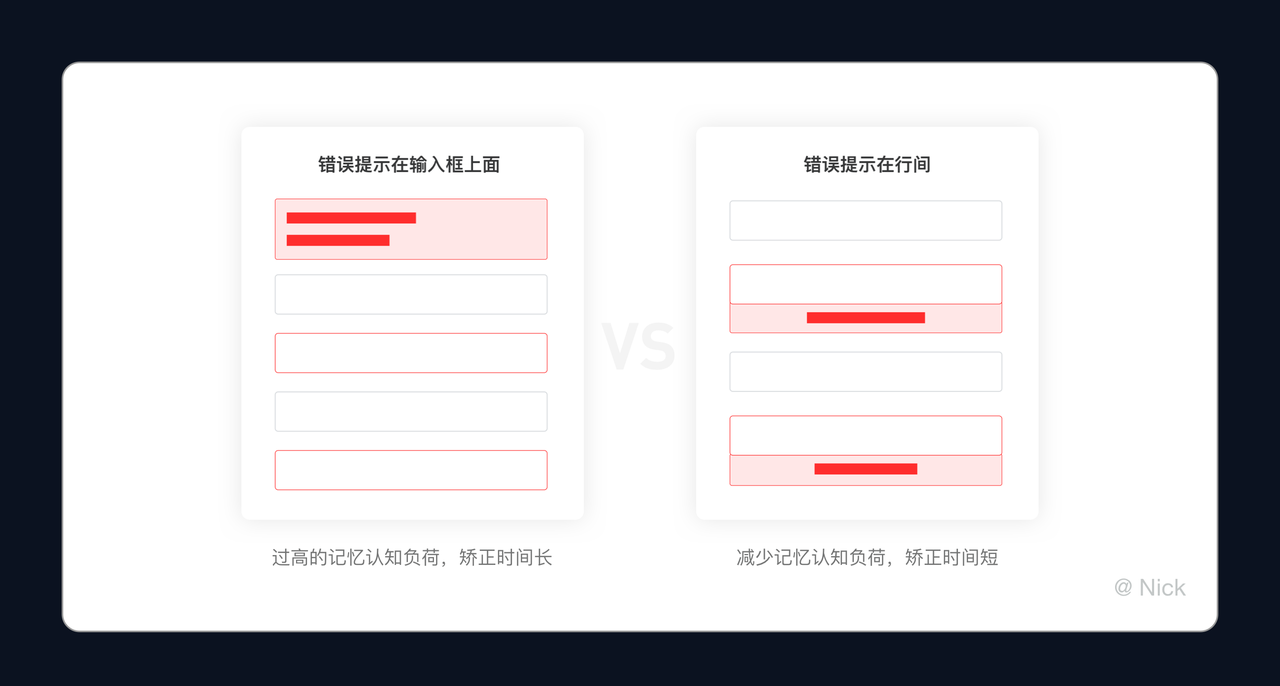
Javier Bargas-Avila和Glenn Oberholzer對表單驗證的研究發現——在表單頂部顯示所有錯誤信息,會給用戶的記憶造成較高的認知符合,會強制用戶回憶每個錯誤輸入框中的錯誤消息。

錯誤信息提示在輸入框行間顯示是減少記憶認知負荷的有效方法。
它可以幫助當場識別錯誤而不是靠回憶錯誤,縮短反應時間,提高表單填寫效率。
因此,錯誤信息提示與錯誤的字段鄰近放置可以獲得最佳性能。
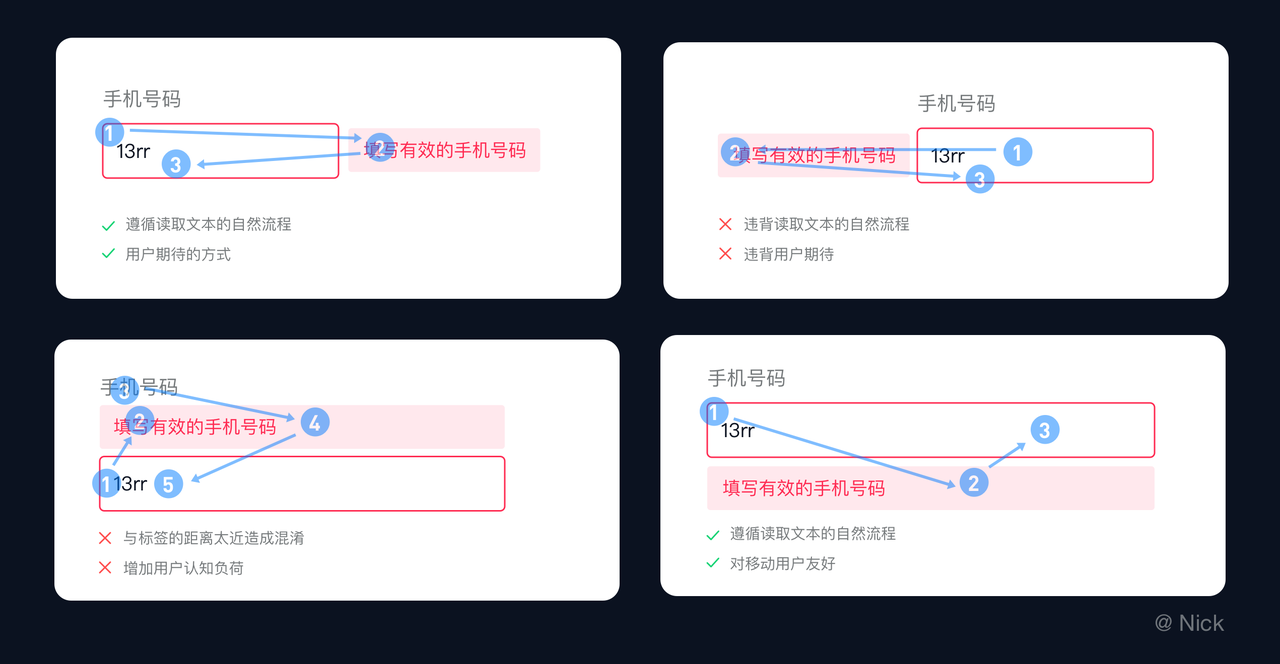
下面來看一個簡單的例子,如下圖:

當我們在錄入客戶信息時,假設填寫錯誤手機號碼,按照上面的論述,錯誤提示可以最直觀的顯示在這4個位置。
哪一個位置是最佳位置呢?
答案是:右邊。理由如下:
a. 錯誤信息提示右邊,符合人們從左到右的閱讀習慣;用戶視覺路徑自然流暢,很大程度上減少了用戶的精力和視覺工作。
放在左邊則恰恰相反,同時左邊與用戶期望相違背,因為左側放置更高優先級的元素,是我們的直覺。
但事實上用戶需要專注于糾正他們的輸入,因此輸入框應該是更重要的元素。
b. 對于上邊的錯誤信息提示,有著更高的認知負荷。
當標簽頂部對齊時,錯誤提示和輸入框中的提示這兩個文本靠得很近會產生視覺噪音,用戶注意力被分散,很難專注于其中一個,并且可能混淆它們。
c. 放置下邊的錯誤信息提示,雖然不符合從左到右的閱讀習慣,但它確與自然的從上倒下的閱讀流程相對應。
手機屏幕缺少水平空間,把錯誤信息提示放置在下方是個不錯的選擇。
雖然它可能會增加用戶閱讀文本時的認知負荷(與類比上邊的錯誤信息提示),但可以通過將它們隔開足夠的間隔來防止這種情況。

綜上所述,如果是web端請選擇放置在右邊,如果是移動端則放置在下邊。
當然,如果開發時間有限,都選擇放置下邊也可以,方便適配。
2)幫助信息
有時候需要幫助性信息,來輔助用戶完成表單填寫。
當文本簡短的時候,可以直接放在改輸入框的附近。
當文案過長的時候,就需要做氣泡框——獲取鼠標焦點,則展開信息,失去焦點則消失(在氣泡展開時,切忌勿擋住input輸入框)。
也有些產品是將幫助信息放在頁面頂部,如果是針對全局幫助性信息,則可以采用這種方式。
如果只是針對某個元素提醒,則應將兩者放在一起,讓用戶知道當前處于什么地方,在針對什么進行引導、輔助。

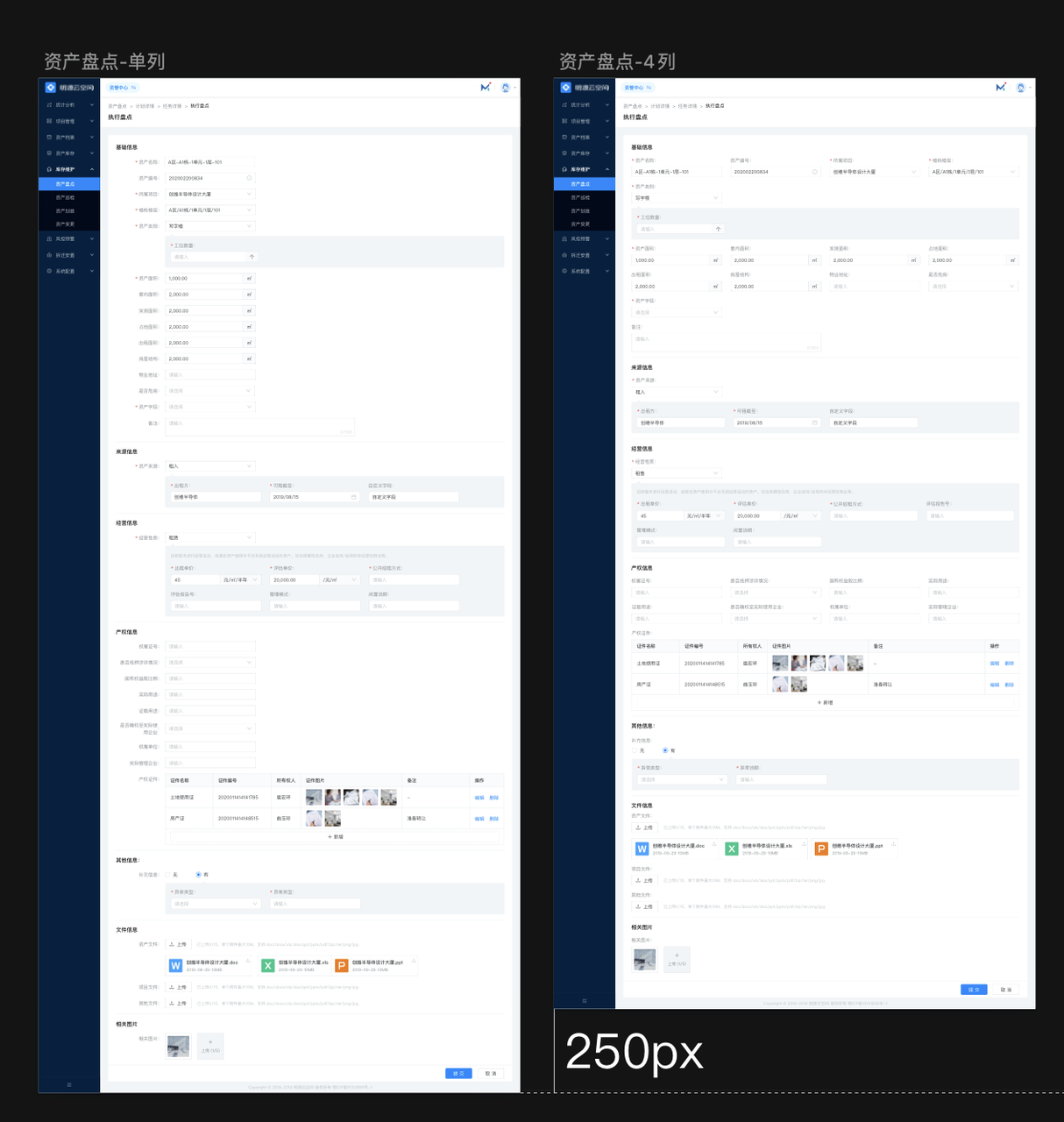
在復雜業務表單設計中采用單列布局,大家有沒有遇到過類似的問題,例如:
針對這些問題,我們團隊從自身的業務出發,對復雜業務表單布局進行了相應的探索。
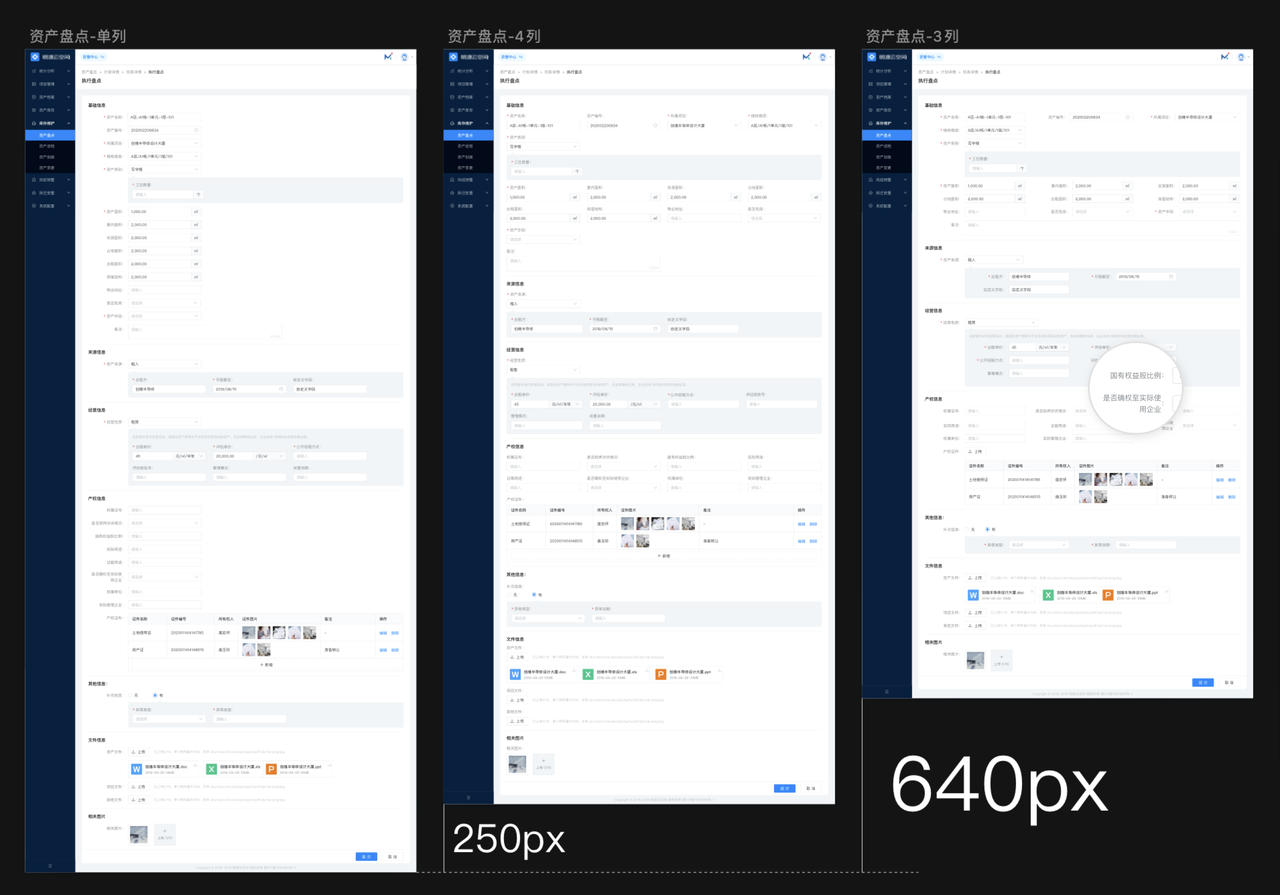
首先,我們根據下圖的規則對復雜業務的表單布局進行多方案的實驗:

方案一:采用4列布局,標簽頂對齊。
那為什么標簽不采用右對齊呢?
四列布局,頁面已經很擁擠,加上標簽長度長短不一且最大長度也無法確定(用戶自定義),所以放置采用了標簽頂對齊。
總體上來看,縮減的長圖并不理想。

方案二:三列布局,標簽右對齊的方式。
由于三列布局,頁面空間較大,嘗試著把標簽右對齊,總體上達到了縮減表單長度的目的。
但字段若出現換行,則頁面信息模塊是混亂的。

根據CXL研究所的發現:單列表單比多列表單完成得更快一些。在這項研究中,參與測試的人完成單列表單的平均速度比多列表單快15.4秒;多列布局雖然縮減了表單長度,空間利用率也提高了,但整體的填寫效率降低了,這與表單設計原則相違背。
同時從開發效率來看,單列成本較低(多列需要做響應式);從業務承載上看,單列擴展性更強,適合復雜多樣的業務場景(多列適合交單一的場景)。
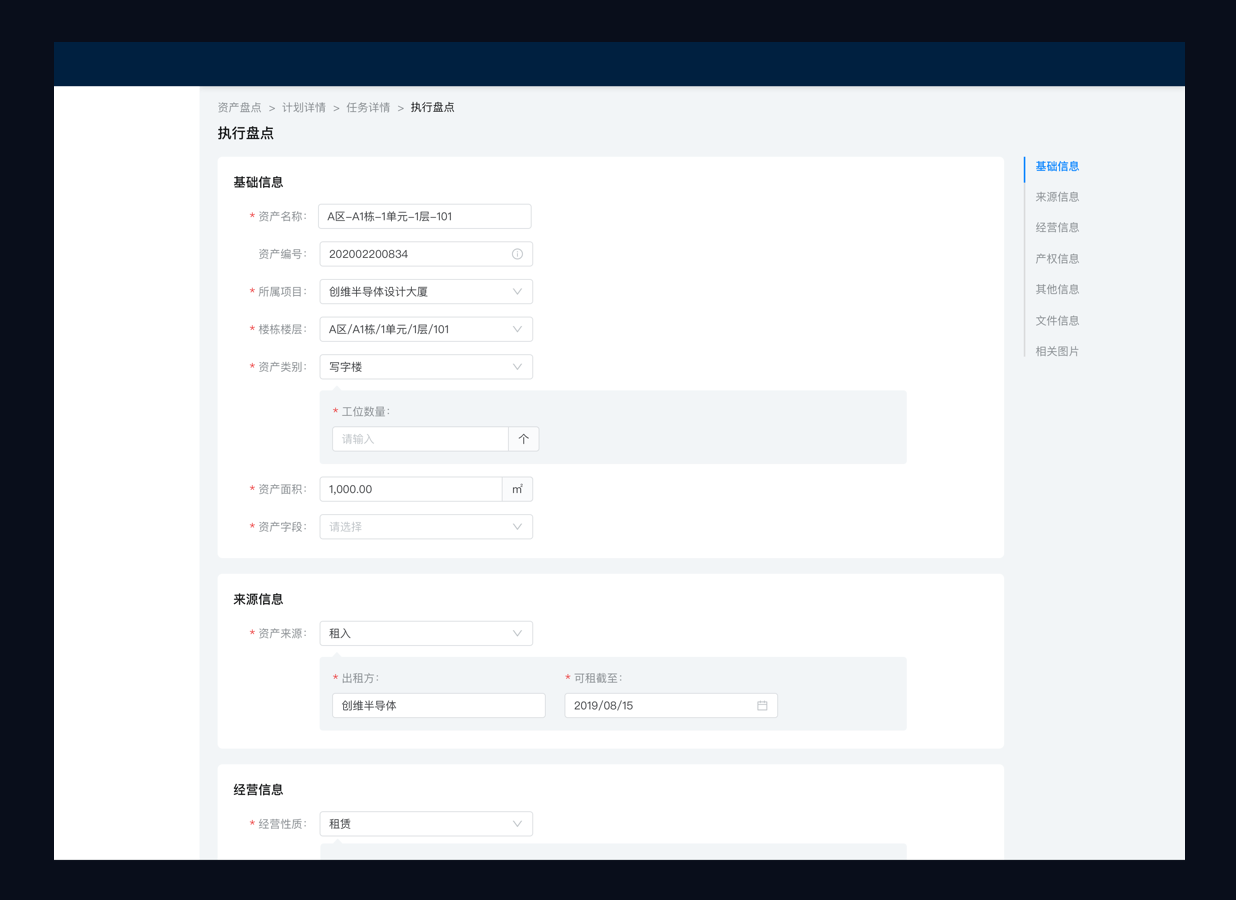
綜上,最后還是采用單列布局。
面臨的問題該如何解決?
我們團隊重新審視了客戶的這些反饋:空白區域過大、留白過大、表單太長、我看不全、不知道什么時候可以填完等等。
我們嘗試把這些問題翻譯成:我無法預知表單的填寫內容,我想要是把空白的地方也利用上我是不是就看全了整個表單。
如果是這樣,用戶的本質述求就是想要掌控感。
對現有的單列布局做了以下幾個處理:

感謝閱讀!本文給表單設計提供了一個基本的指南,在具體項目中,你可能需要根據產品特性和用戶需求進行調整。
文章來源:人人都是產品經理 作者:@Nick
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務