2021-1-26 資深UI設計者
01 本期講什么?
工作中我們經常會接到一些信息卡片的設計需求,在早期很長一段時間里都困擾著我。和大多數剛入門的小白一樣,當接觸到這類需求的時候,下意識就是打開自己的的Eagle,找合適的參考,去借鑒排版布局。但是其實最后只知道參考這樣做好看,對于作者的設計思路并不清楚。后面我嘗試去總結其中的規律,也得出了自己的一些設計思路。

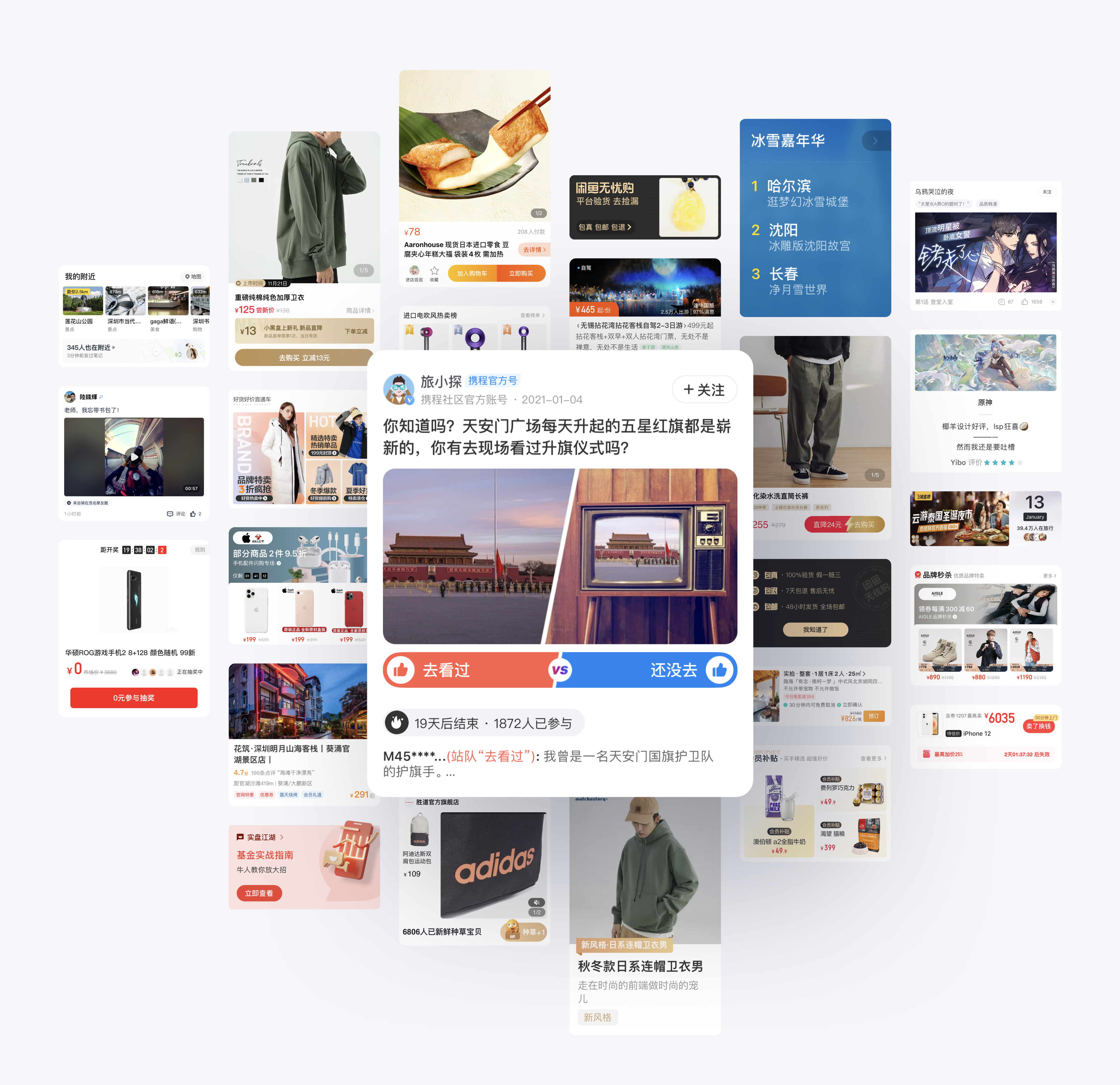
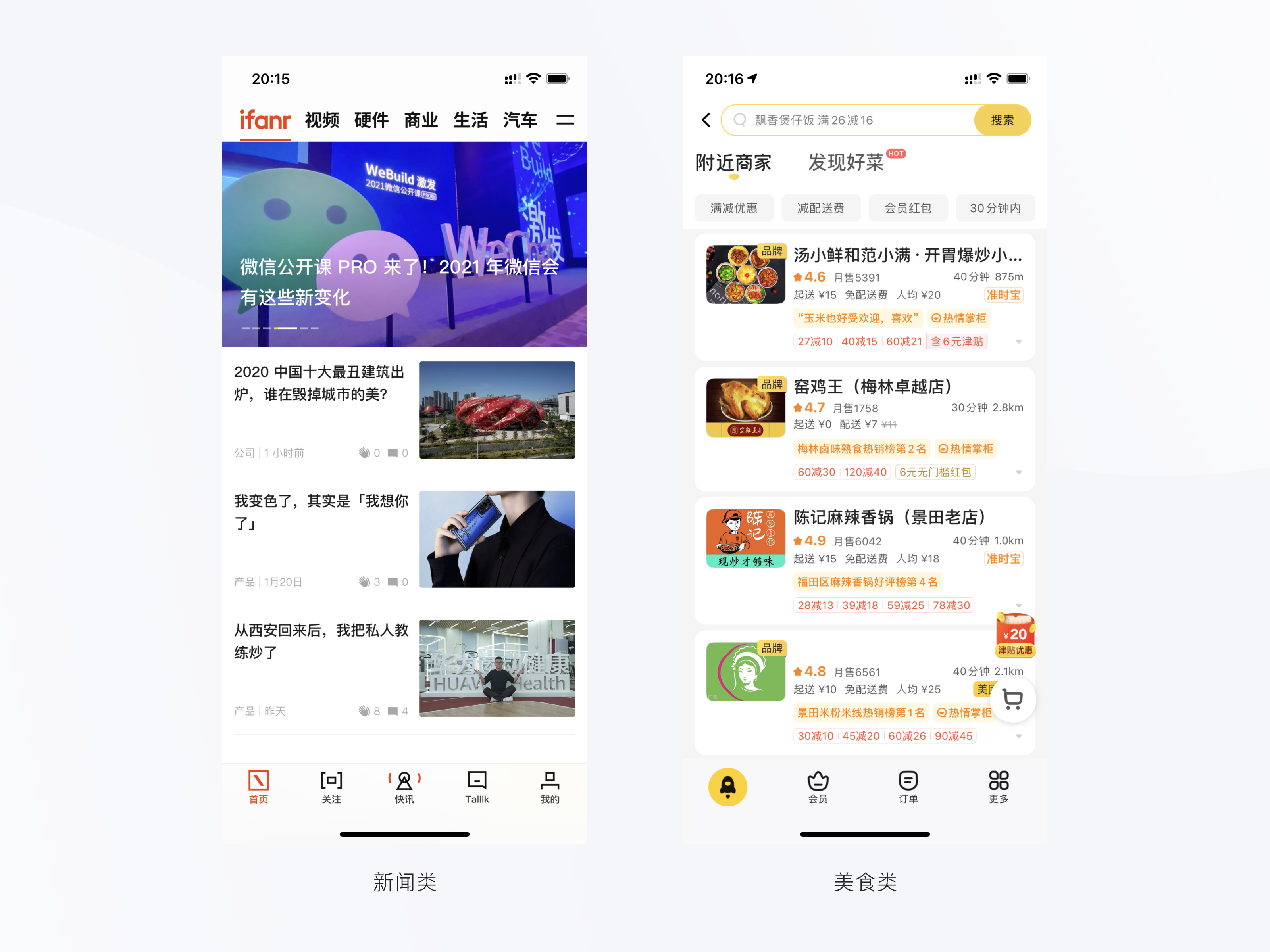
讓我們先看下各類App中,一些比較不錯的信息卡片長什么樣:


圖片
圖標
文字
標簽
按鈕
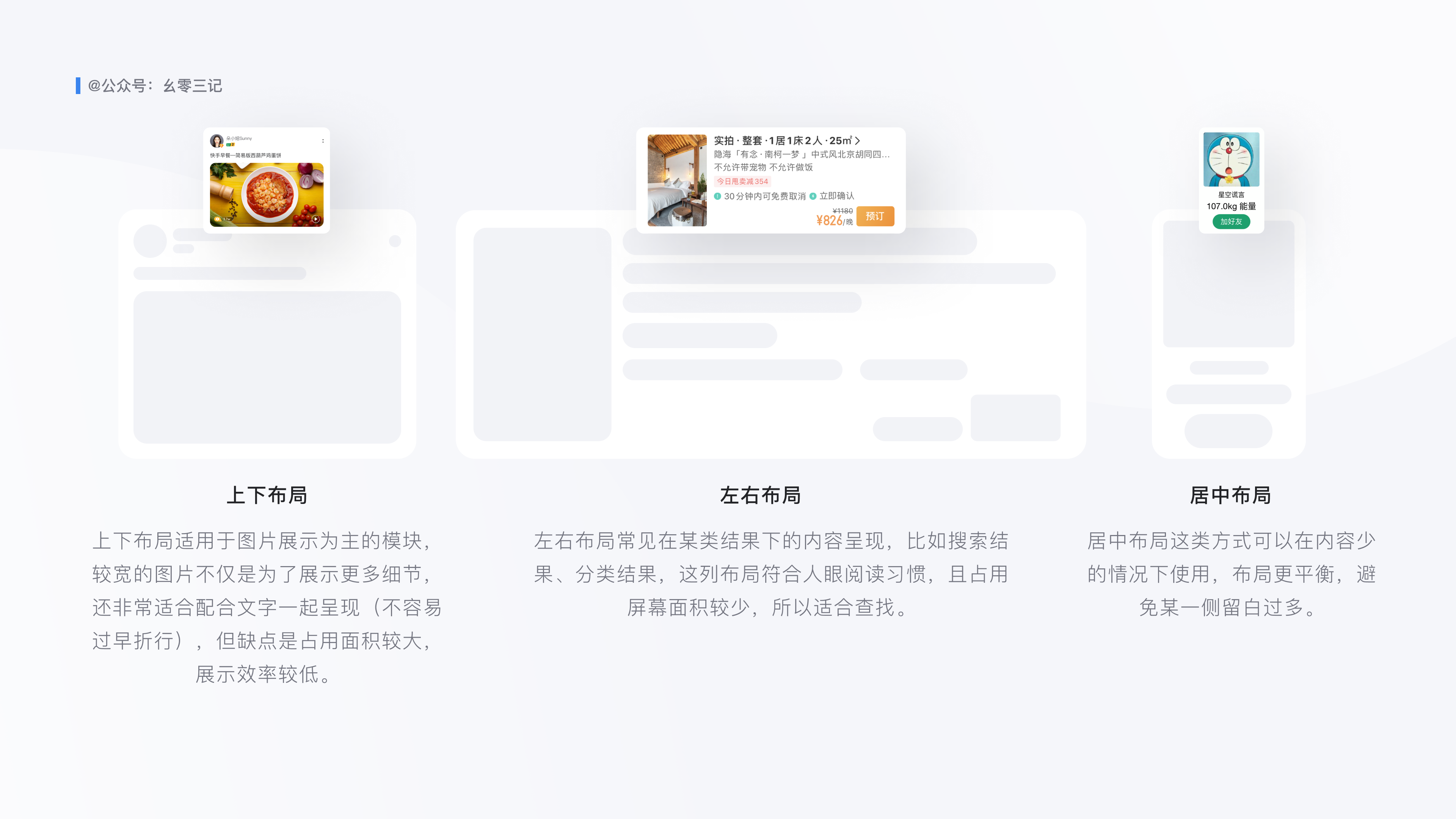
布局
圖片理解很簡單,就是該卡片想表達的信息主體,可以是商品、風景、插畫等,PGC內容圖片通常由運營把控,UGC內容為用戶自行上傳。雖然上線后實際上傳的圖片,對于設計來說沒有太多關系,但在設計稿中還是需要嚴格控制圖片質量。(一定程度上也能提高過稿率)
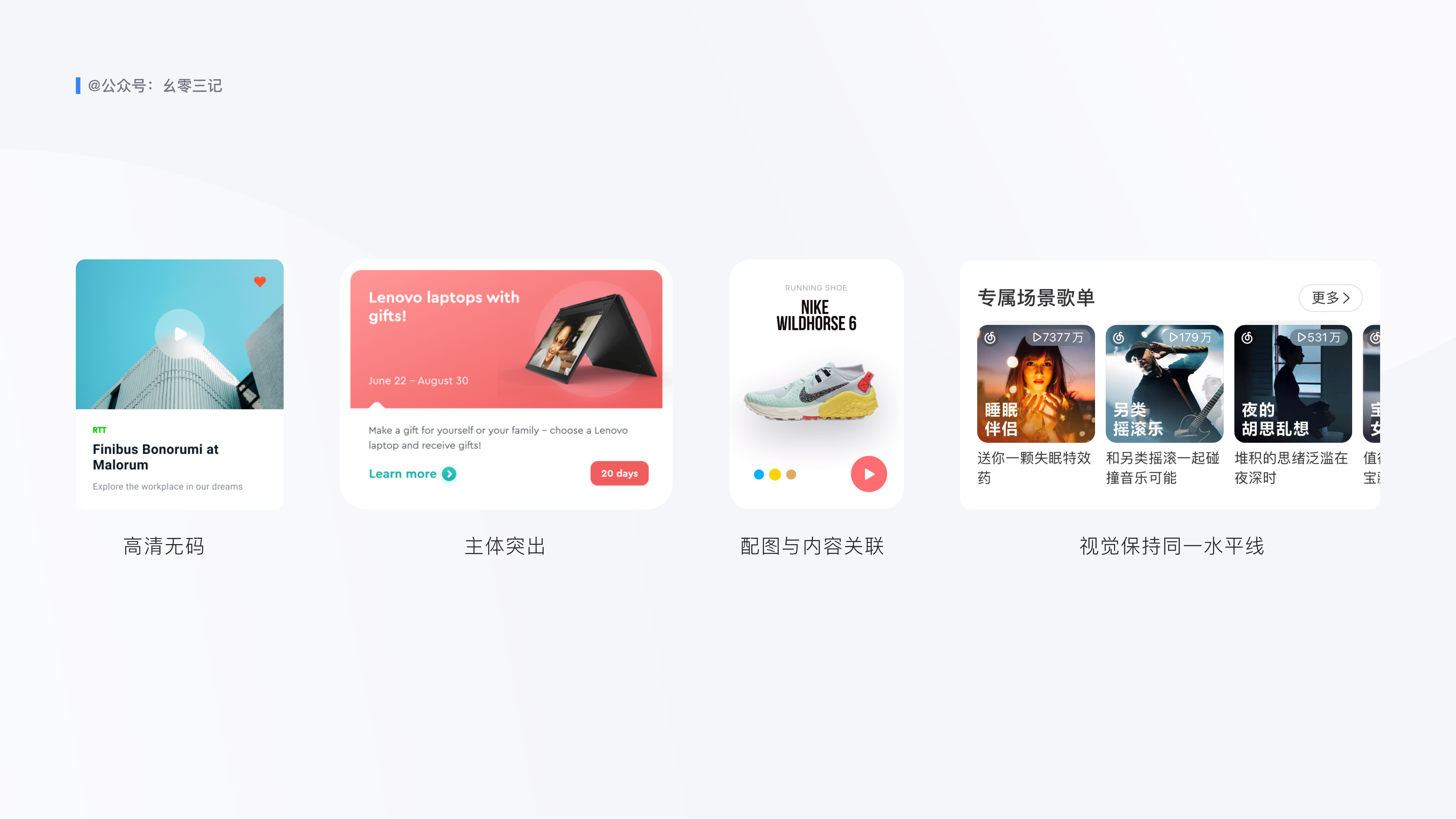
 圖片挑選需要注意如下:
圖片挑選需要注意如下:
高清無碼
主體突出且簡潔
配圖與文字信息相關聯
多圖片情況下,視線保持同一水平線或同一角度
圖標的出現有以下幾類:品牌特定logo、特殊字段圖形化(如性別、定位、點贊、VIP、關閉等等,將字段圖形化后可以減少該組件內的文本信息,方便設計排版的同時提升整體閱讀體驗)、氛圍點綴(主要在于豐富卡片,提升設計感來吸引用戶注意)
 圖標設計需要注意如下:
圖標設計需要注意如下:
清晰度:品牌圖標避免過小,導致難以分辨。
識別度:字段圖形化后一定需要確保擁有足夠的識別度,盡量在大眾認知范圍內。比如“+”可以代表添加和關注、“x”代表關閉,“大拇指”和“愛心”代表點贊、“皇冠”代表VIP等等。
風格一致:氛圍點綴圖標在配色上,需要保證與產品調性一致,或在色彩情緒上,與該模塊傳遞的感受一致。還有一些細節,比如線性圖標描邊粗細,圓頭還是方頭端點,這類盡量保持一致(當然也可根據情況演變新的風格,但注意風格種類不宜過多)
 文字信息處理需要注意如下:
文字信息處理需要注意如下:
對比:需明確頁面信息權重,突出重點,便于有效傳遞信息。移動端常見對比方式:特殊字體對比、字號差對比、色彩對比、修飾元素(點線面)點綴對比。重點需要注意,避免在一個卡片中,采用過多不同大小字號和顏色去表現信息層級,盡量使層級精簡與規范。
對齊:保證卡片內信息之間存在某種視覺聯系,信息結構清晰。對齊方式分類:左對齊(符合左到右的閱讀習慣,閱讀體驗最佳)、右對齊(閱讀類文本比較少見,一般是為了將分好組的信息填充卡片四角)、居中對齊(居中傳遞嚴肅、正式感,在移動端中較少見,適合信息較少的情況下使用)
親密性:將信息通過留白、分割線、色塊等方式來成組劃分,避免信息散亂。

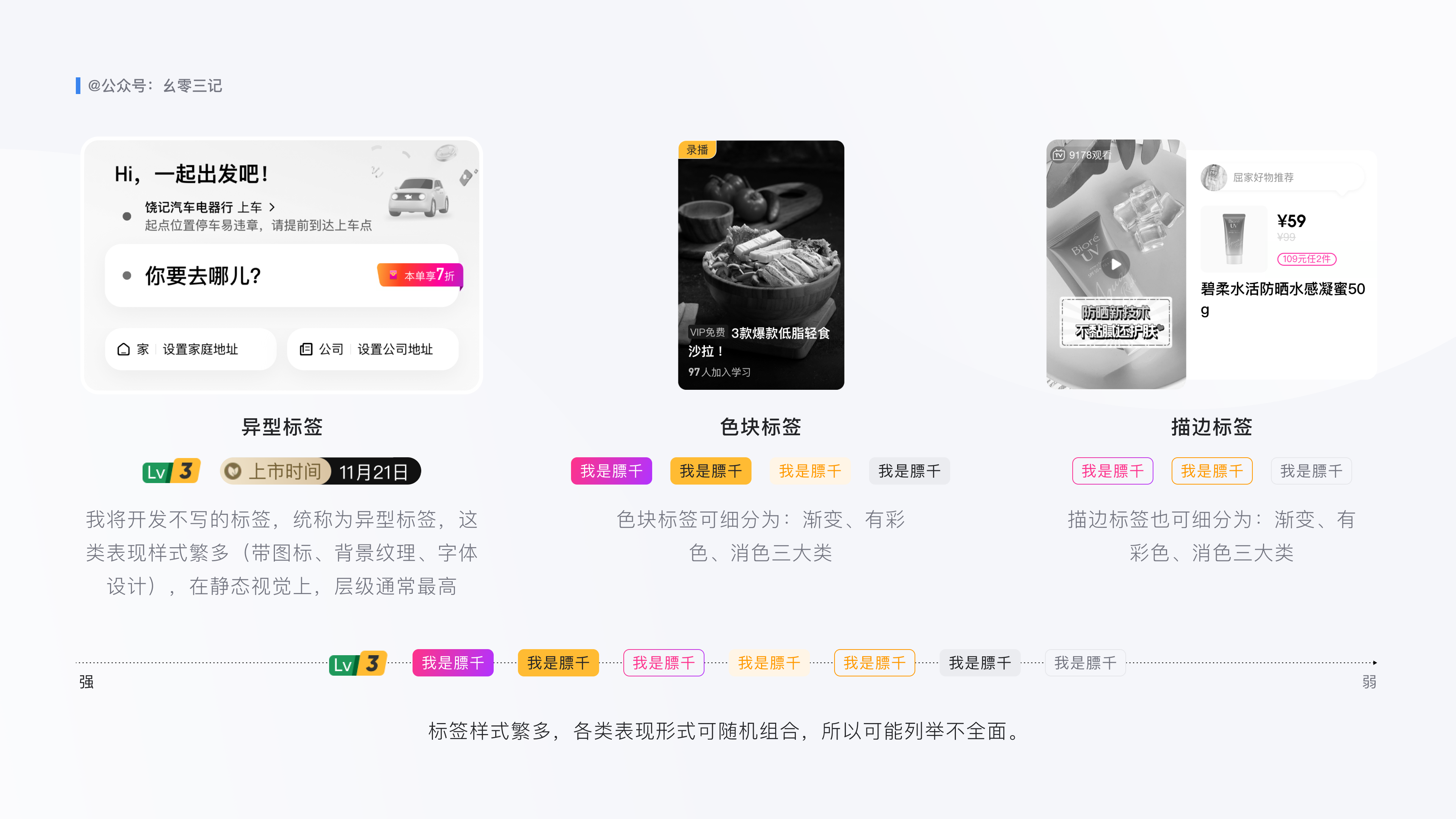
標簽處理需要注意如下:
視覺層級:一個卡片內可能出現不同類型的標簽,比如同時有活動通知、優惠信息、產品關鍵詞,這個時候就需要了解各類信息重要層級,正確選擇標簽形式(異型、色塊、描邊),幫助用戶快速抓住產品重點。
極限場景:標簽內字段不宜過長,需要考慮最大寬度,進行合理布局。(牽扯到屏效比)
呼吸感:合理定義標簽內部文字與底板的上下左右間距,避免擁擠。
設計感:標簽多數是帶有活動屬性,在設計手法上可以嘗試破型設計,還可以嘗試加入一些小圖標、紋理,一方面營造活動氛圍,提升產品品質感。一方面圖標具有一定語義,可輔助用戶識別。(適合單個特殊標簽添加,而不是一類標簽,因為多個一樣的標簽配上圖標同時展示太亂)
對比度:在色塊標簽中需要重點注意,通常色塊標簽又分以下3類:有彩色底板+白色文字、帶不透明度的有色彩底板+有彩色文字、消色底板+消色文字,在挑選顏色時需注意文字與底板對比足夠清晰,減少閱讀障礙。
按鈕和標簽在處理上很相似,可參照標簽。

信息布局需要注意如下:
拓展性:卡片中字段的長短對布局的影響較大,字段較長且多的情況下需要的占用的空間更多,所以常見是上下布局。
屏效比:上述拓展性與屏效比的關聯緊密,在卡片中,為了保證一行文字最大顯示,通常文字都是單獨一行,避免左右存在元素占用文字橫向空間。但單獨一行就意味著增加了卡片高度,雖然單個卡片內文字顯示多了,但整個一屏中展示內容變少。為了便于理解上面這段話,這里我們可以看到淘寶這個案例,淘寶的推薦卡片中信息很多,在遇到文案很長的情況下,為了平衡上面講的這個問題,使用到了如下較少見的布局方式。

合理性:在列表式左右布局中,是選擇左文右圖,還是左圖右文。這需要看產品類型,在新聞資訊類產品中常見是左文右圖,而在美食、電商類產品中是左圖右文。再有在信息布局上也應符合人眼左到右,上到下的閱讀習慣。
明確產品類型
明確應用場景
了解目標用戶
劃分信息權重
同類信息歸組
增強信息對比
設計細節表現
確定最終布局
1【 明確產品類型 】
產品類型不同主要對布局產生影響。

以文字為主的產品,比如前面講到的新聞資訊類,通常采用左文右圖的布局。
原因:新聞資訊類,吸引用戶產生點擊的并不是因為圖片,而是具體的標題,通過標題用戶才能了解更多關于該卡片的信息。而美食、電商類產品則相反,這類產品圖片比文字更吸引人。
2【 明確應用場景 】

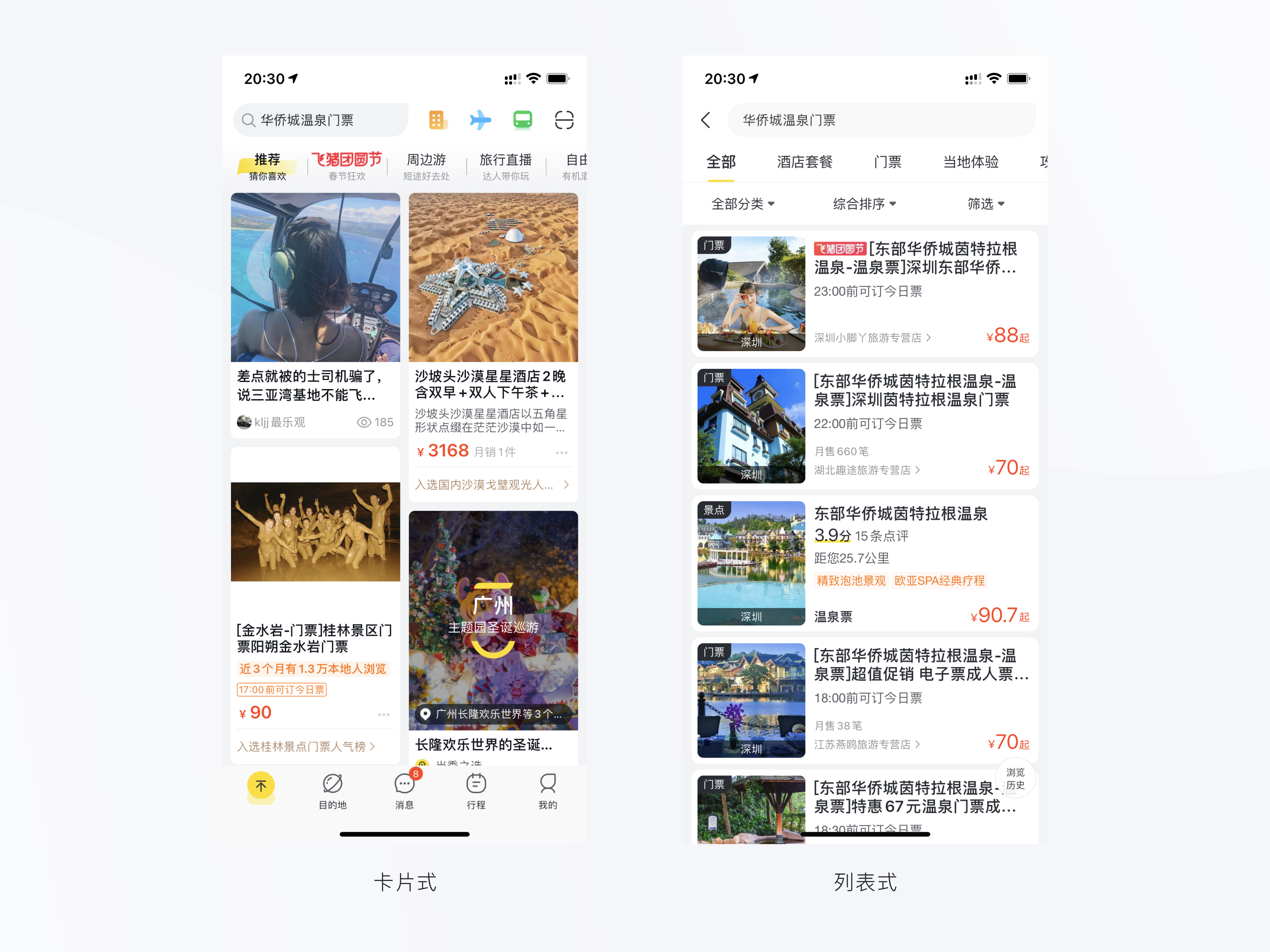
卡片式:在卡片式中圖片是設計的重中之重。這是因為人是視覺動物,在卡片式設計中使用高質量的圖片能瞬間抓住用戶的眼球。卡片式設計實現了圖文的完美結合,能給用戶呈現良好的視覺效果。
應用場景:
圖片為主,需要利用圖片給用戶帶來良好的視覺沖擊,提升瀏覽過程中的趣味性,從而吸引用戶長時間瀏覽。
適合隨機推薦的內容,不適合進行查找。
豐富內容展示,適合元素較多情況,可以讓各種形式的元素保持井然有序。
列表式:信息集合一般是簡單的圖文組合(小圖+標題)或純文本信息。由于列表垂直排列每一行內容,相對卡片式,在同樣大的屏幕中可以展示更多內容,可供用戶閱讀信息更多,新聞類和數據類應用更青睞于這種設計。
信息直白,用戶無需點擊查看,即能盡可能了解內容信息,適合快速查找。
文本重要程度高于圖片,需要靠標題吸引用戶點擊。
小屏幕應用場景。
目標受眾的屬性,對信息權重的劃分影響很大,比如對價格敏感的用戶,優惠信息的視覺層級就需要抬高。為了便于理解下面的案例,這里我定義的就是對價格敏感性用戶。
4【 劃分信息層級 】

定義了目標用戶后,將卡片內所有元素羅列出來,并借助四象限分析的方法,對各個元素的權重進行劃分。
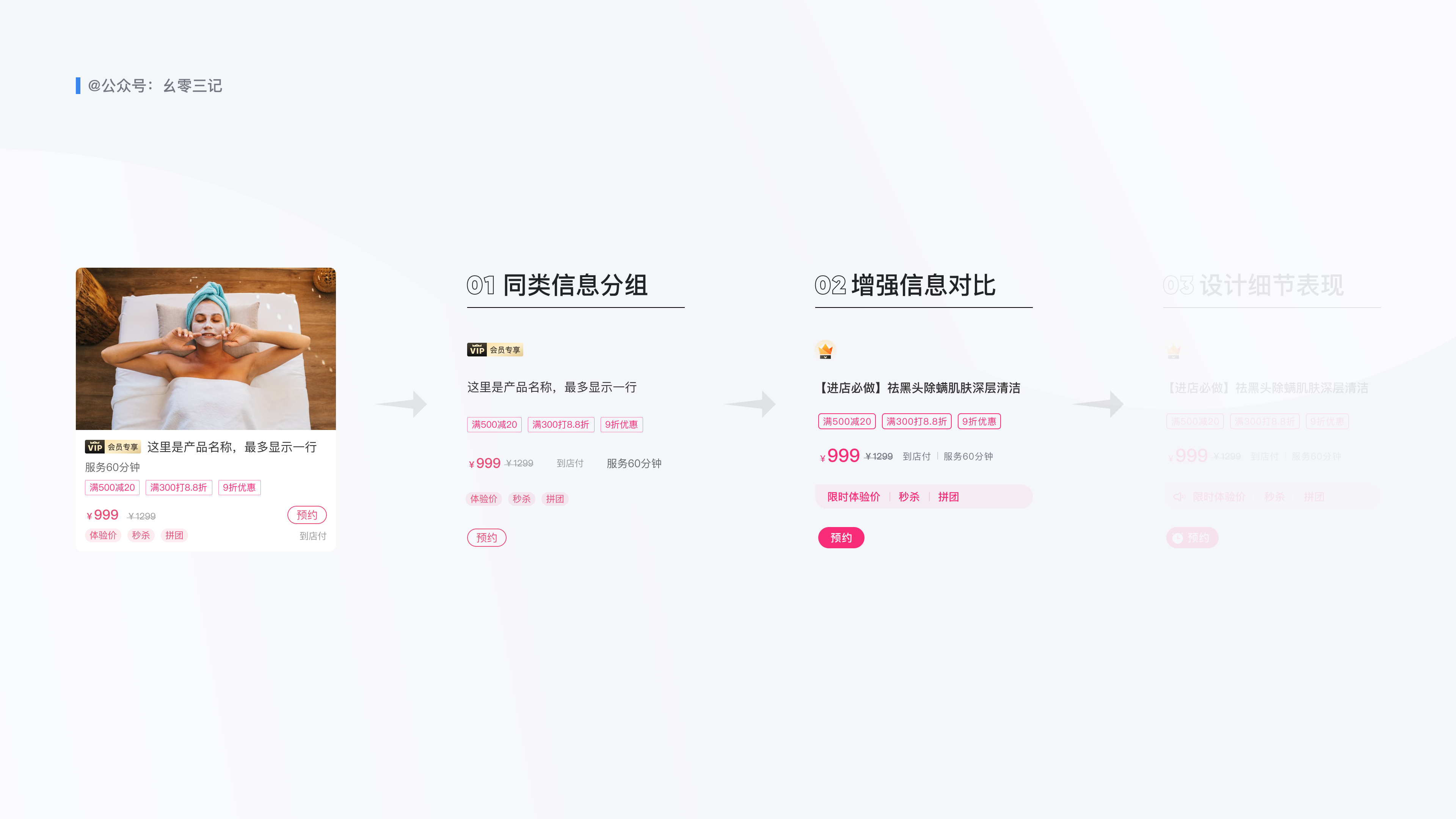
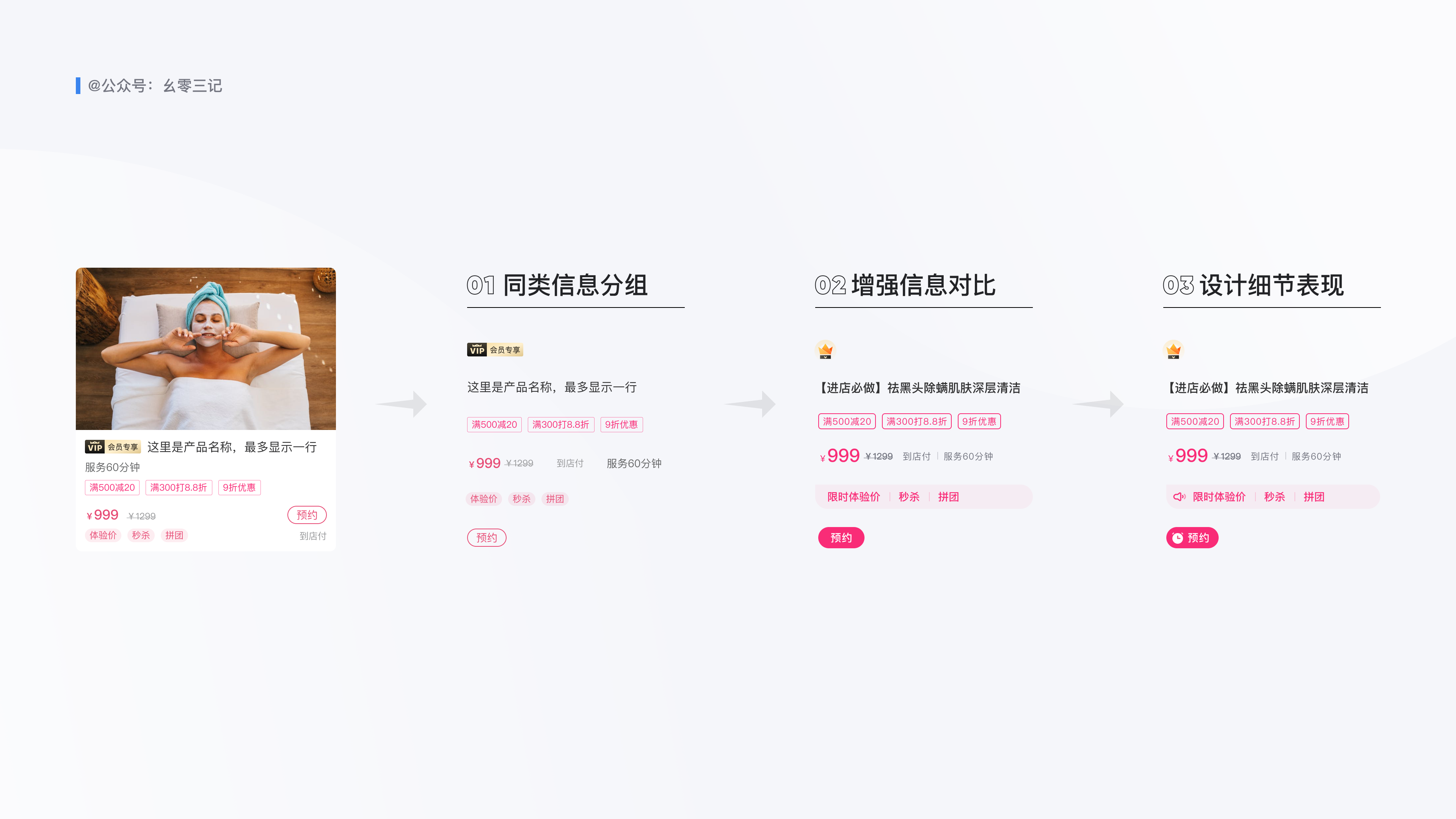
5【 同類信息分組 】

將同類信息分組,便于后面確定元素之間的親密性關系。
6【 增強信息對比 】

前面我們借助四象限,將信息重要程度進行了劃分。接下來對元素之間親密性和對比進行處理,設計用戶瀏覽視線,在該過程中對案例中的元素進行如下處理:
圖片:這里圖片及比例保持不變
圖標:將原版會員圖標+字段的方式更改為圖標,原因有兩個:1、會員圖標+字段的方式占用了較多的橫向空間,導致標題字段信息展示減少,同時還導致用戶在閱讀完標題后,閱讀下一行內容時視覺錯行嚴重(會員圖標+字段過長導致)。2、由于會員圖標代表會員內容,這是絕大對數產品對用戶有過的教育,所以這里重設了會員圖標并單獨展示。
字體:對標題字體進行加粗,(16pt,Medium),價格字體加大加粗(24pt,Medium),劃線價加粗(12pt,Medium),按鈕文字&活動標簽文字(14pt,Medium)精簡其他輔助信息層級(12pt,Regular)
標簽:優惠信息標簽由0.5pt改為1pt,提升視覺層級。活動標簽為色塊降低不透明度+有彩色文字。
按鈕:由于標簽為描邊樣式,為了拉開差異,突出按鈕,所以將按鈕改為實心色塊。
做完上面這些后,可能大部分人覺得到這就可以了,但其實我們還可以再增加設計細節,這也是你與其他設計師拉開差距的地方。
7【 設計細節表現 】

由于案例不同,增加細節的方式不同,所以需要具體案例具體分析。在本次案例中,我通過新增圖標設計以達到豐富卡片細節的作用。在活動標簽中新增小喇叭圖標,來增強活動氛圍、增強信息視覺上的互動性、增強代入感。在按鈕中新增時鐘圖標,配合預約文案,讓用戶預知操作后可能的結果,并且提升按鈕視覺層級、提升點擊欲望。
8【 確定最終布局 】


在布局中主要考慮兩個點:
1、合理性&拓展性
由于該卡片的應用場景為推薦列表,所以這里保持原有的上下布局,遵從人眼閱讀習慣。
2、屏效比
借助這個方式,使圖文內容過渡順暢,閱讀體驗更佳。
盡可能減少了標簽對產品圖的遮擋。
壓縮卡片高度,最終達到提升屏效的目的。
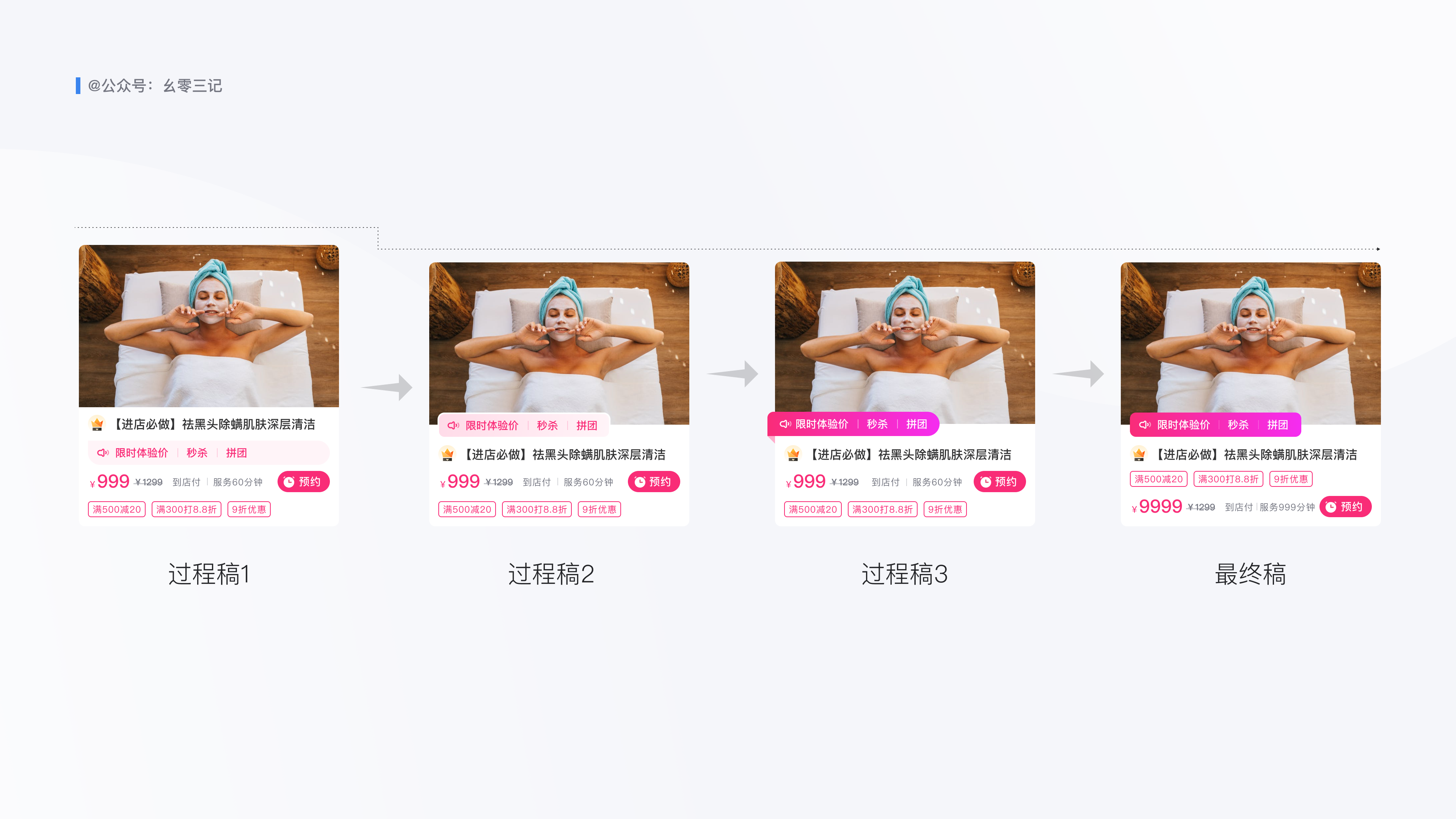
Q1: 3張設計稿中活動標簽為什么進行修改?
答:稿1到稿2,活動標簽樣式修改,位置調整,對應不同的用戶,對于價格敏感性用戶,顯然稿2更能刺激他們點擊。稿2到稿3,對標簽樣式再次進行加強。稿3到稿4,考慮該應用場景是在推薦列表中,為了避免出現多個同類型活動的卡片,導致過亂,所以修改了設計樣式。
Q2:在稿3到稿4中優惠標簽這一排內容,和預約按鈕這一排內容,上下調整的原因是什么?
答:1、將文字區域看做一塊完整的矩形區域,稿3整體看起來更完整,而稿2像是右下缺了一個角。2、在信息閱讀順序設計上,稿3的處理是優先讓用戶看到優惠相關信息,更加迎合價格敏感性用戶的需求。
Q3:你認為最終稿還有優化空間嗎?
答:這個案例,是我截圖與我司相關App的。我認為如果可以,還需要再了解目標用戶畫像,了解用戶真正在意的信息是那些,這些都會對最終方案產生影響,也只有知道這些才能得出最合適的哪個方案。這里我定義的是對價格敏感的用戶,基于這類用戶來說,我認為最終方案是合適的。
文章來源:站酷 作者:幺零三
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務