2021-1-28 資深UI設(shè)計(jì)者
你是否和我有同樣的困惑,常常無(wú)法客觀看待自己的設(shè)計(jì),優(yōu)化的時(shí)候又常常不知從哪里下手,看到別的產(chǎn)品設(shè)計(jì)又無(wú)法給出具體的判斷依據(jù)。

今天學(xué)習(xí)一下用戶體驗(yàn)的結(jié)構(gòu)化衡量標(biāo)準(zhǔn)。不管是日常工作還是作品提升,都可以作為一個(gè)方向性的指導(dǎo)。
要想讀懂一個(gè)信息,多少文字才能解釋清楚(認(rèn)知成本)?網(wǎng)頁(yè)加載多長(zhǎng)時(shí)間才算合理(時(shí)間成本)?要設(shè)置攝像機(jī)的時(shí)間和日期,設(shè)定多少個(gè)步驟才算合理(操作成本)?
首先我們來(lái)了解一下通用設(shè)計(jì)法則之——成本效益法則
成本效益法則的概念
百科含義:成本效益法則指的是要從“投入”與“產(chǎn)出”的對(duì)比分析來(lái)看待“投入(成本)”的必要性、合理性,即考察成本高低的標(biāo)準(zhǔn)是產(chǎn)出(效益)與投入(成本)之比,該比值越大,則說(shuō)明成本效益越高,相對(duì)成本越低;考察成本應(yīng)不應(yīng)當(dāng)發(fā)生的標(biāo)準(zhǔn)是產(chǎn)出(效益)是否大于為此發(fā)生的成本支出,如果大于,則該項(xiàng)成本是有效益的,應(yīng)該發(fā)生。
從設(shè)計(jì)的角度來(lái)看,成本效益法則一般是用來(lái)評(píng)估伴隨著新功能或新元素出現(xiàn)新增加成本的最后財(cái)務(wù)回收狀況。
用戶價(jià)值 = 新體驗(yàn) - 舊體驗(yàn) - 切換成本
從用戶角度來(lái)看,成本效益法則也可以用來(lái)提高設(shè)計(jì)的品質(zhì)。如果與設(shè)計(jì)互動(dòng)的相關(guān)成本大于收益,就是不良設(shè)計(jì);相反,如果效益大于成本,就是優(yōu)秀設(shè)計(jì)。用戶成本一般包括認(rèn)知成本、操作成本、時(shí)間成本。
體驗(yàn) = 效益 - 認(rèn)知成本 - 時(shí)間成本 - 操作成本
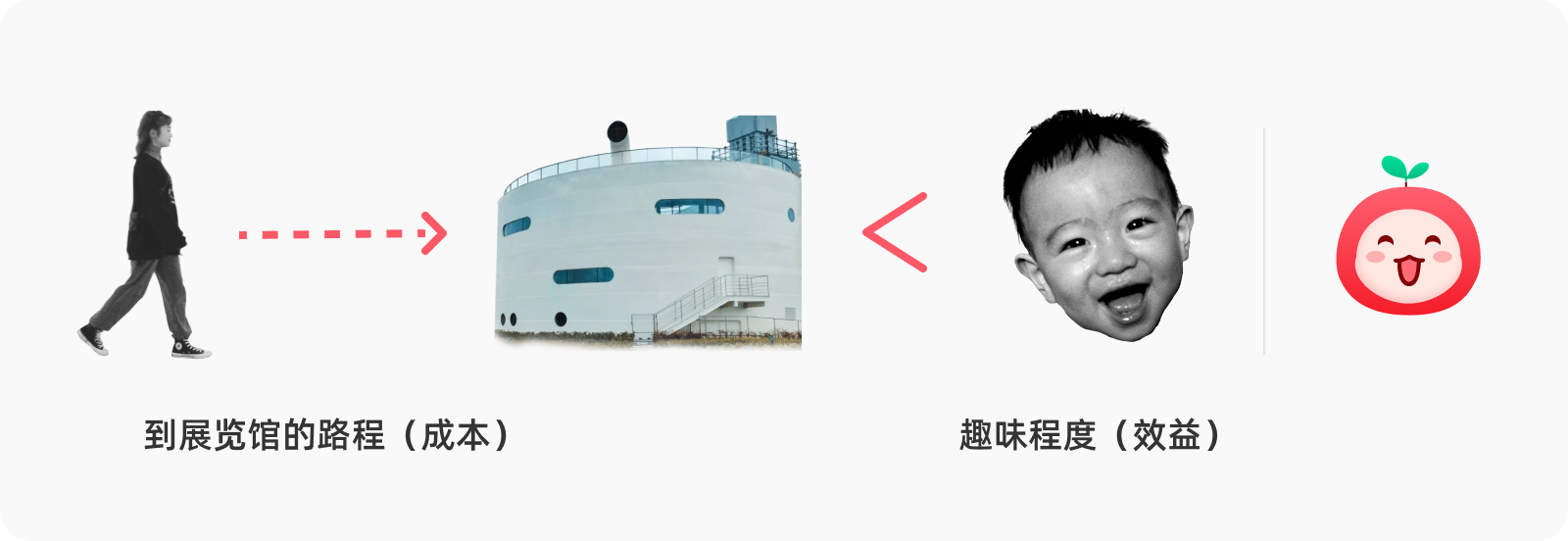
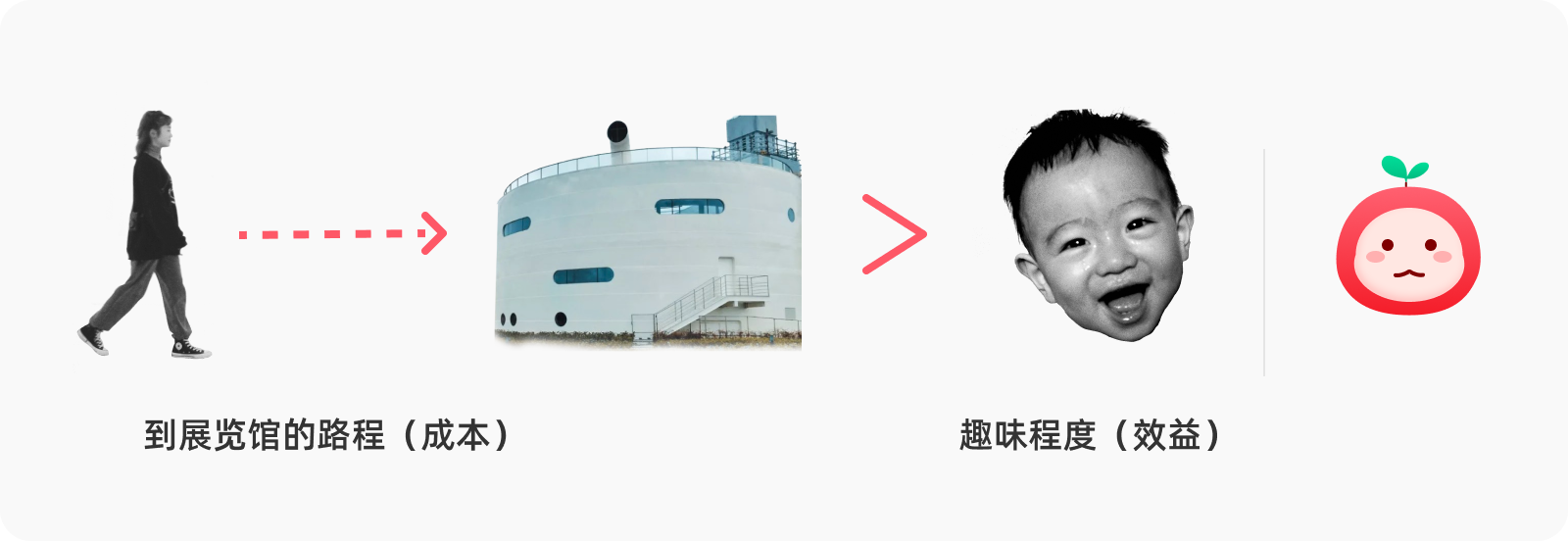
例如:把走一段路到展覽館看展當(dāng)作成本,把看展的趣味程度當(dāng)作效益,如果趣味程度超過(guò)走路的成本,那么這個(gè)展覽設(shè)計(jì)就是優(yōu)秀設(shè)計(jì)。

優(yōu)秀的展覽設(shè)計(jì)效益大于成本

糟糕的展覽設(shè)計(jì)成本大于效益
每個(gè)設(shè)計(jì)的品質(zhì)都可以用成本效益法則來(lái)進(jìn)行衡量。如果與某項(xiàng)設(shè)計(jì)互動(dòng)之后,用戶覺(jué)得獲得的效益高于此次互動(dòng)的相關(guān)成本,即是優(yōu)秀的設(shè)計(jì);相反,如果成本高于效益,即是糟糕的設(shè)計(jì)。
怎么做?
若想提高體驗(yàn)的價(jià)值,可以從兩方面入手:1. 提高效益;2. 降低成本。

提高效益更多是產(chǎn)品層面的決策,所以站在設(shè)計(jì)師的角度,這篇重點(diǎn)從如何“降低成本”展開。降低成本主要有三方面:降低認(rèn)知成本、降低時(shí)間成本、降低操作成本。
PART 1
降低認(rèn)知成本
1. 減少冗余信息
a. 去掉累贅文案

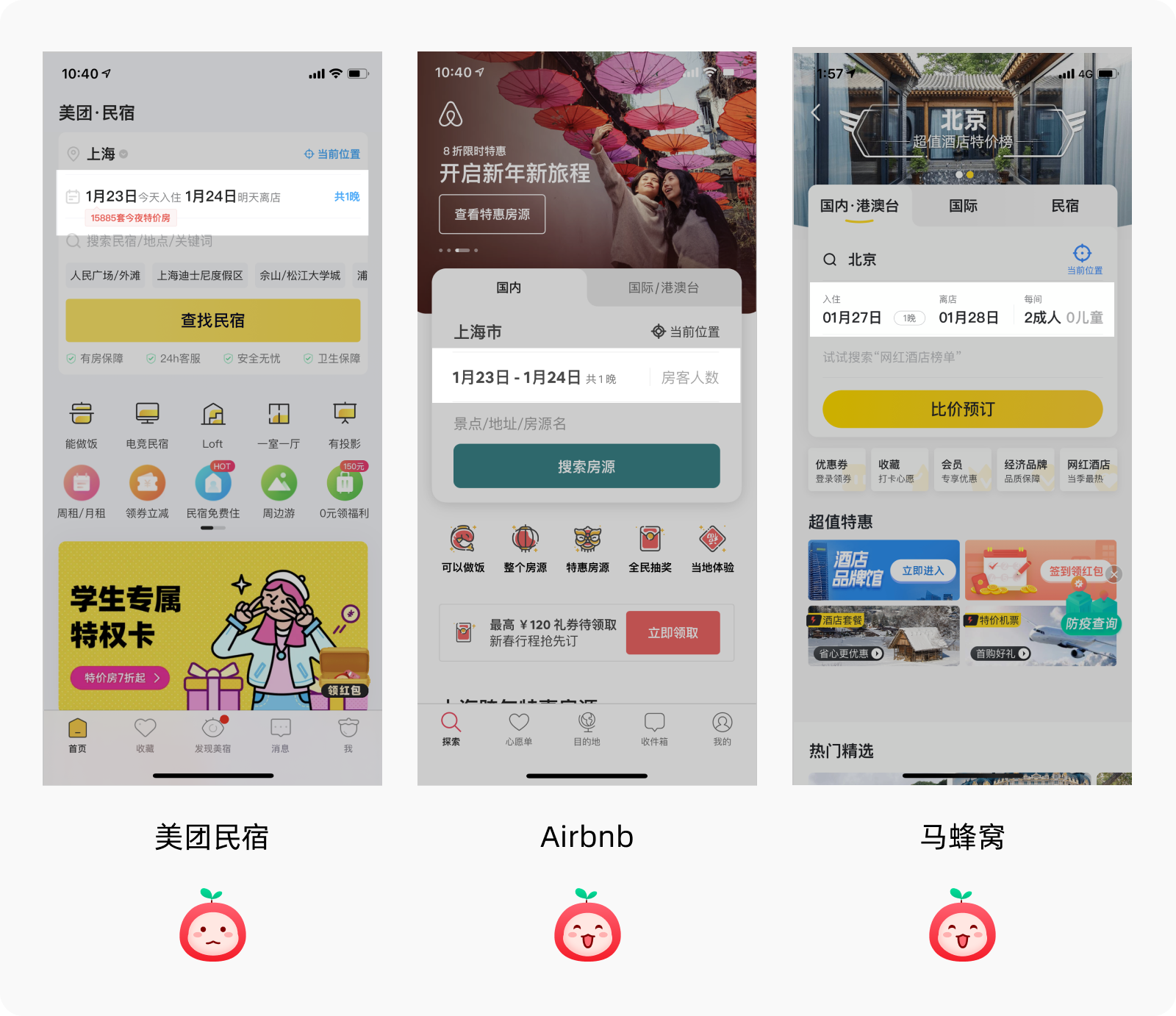
為了避免客訴,設(shè)計(jì)常常會(huì)“被迫”在首頁(yè)做冗長(zhǎng)的文案提示,比如美團(tuán)民宿的“今天入住、明天離店”的文字提示,彷佛在跟著文案做“今天入住+明天離店=1晚”的數(shù)學(xué)題,過(guò)于平鋪直述反而增加了用戶思考。而且過(guò)于具體的文案在小字顯示的效果下閱讀性也不夠好,反而增加了用戶閱讀文案的認(rèn)知負(fù)擔(dān)。
同樣是 1 晚,Airbnb的文案表達(dá)簡(jiǎn)潔明了,日期間的橫杠足以理解是從哪天到哪天的含義。
如果說(shuō)Airbnb是國(guó)外產(chǎn)品,調(diào)性不同,那么像馬蜂窩的解決方案也是層次與閱讀都更加清晰易懂的方式。
b. 去掉多余選項(xiàng)

招行銀行的首頁(yè)功能并不是我會(huì)經(jīng)常要用的功能,但是卻無(wú)法像支付寶那樣自定義編輯首頁(yè)的功能icon,去掉不需要的功能入口。
2. 內(nèi)容好理解,減少思考,減少記憶
a. 文案與圖片匹配度

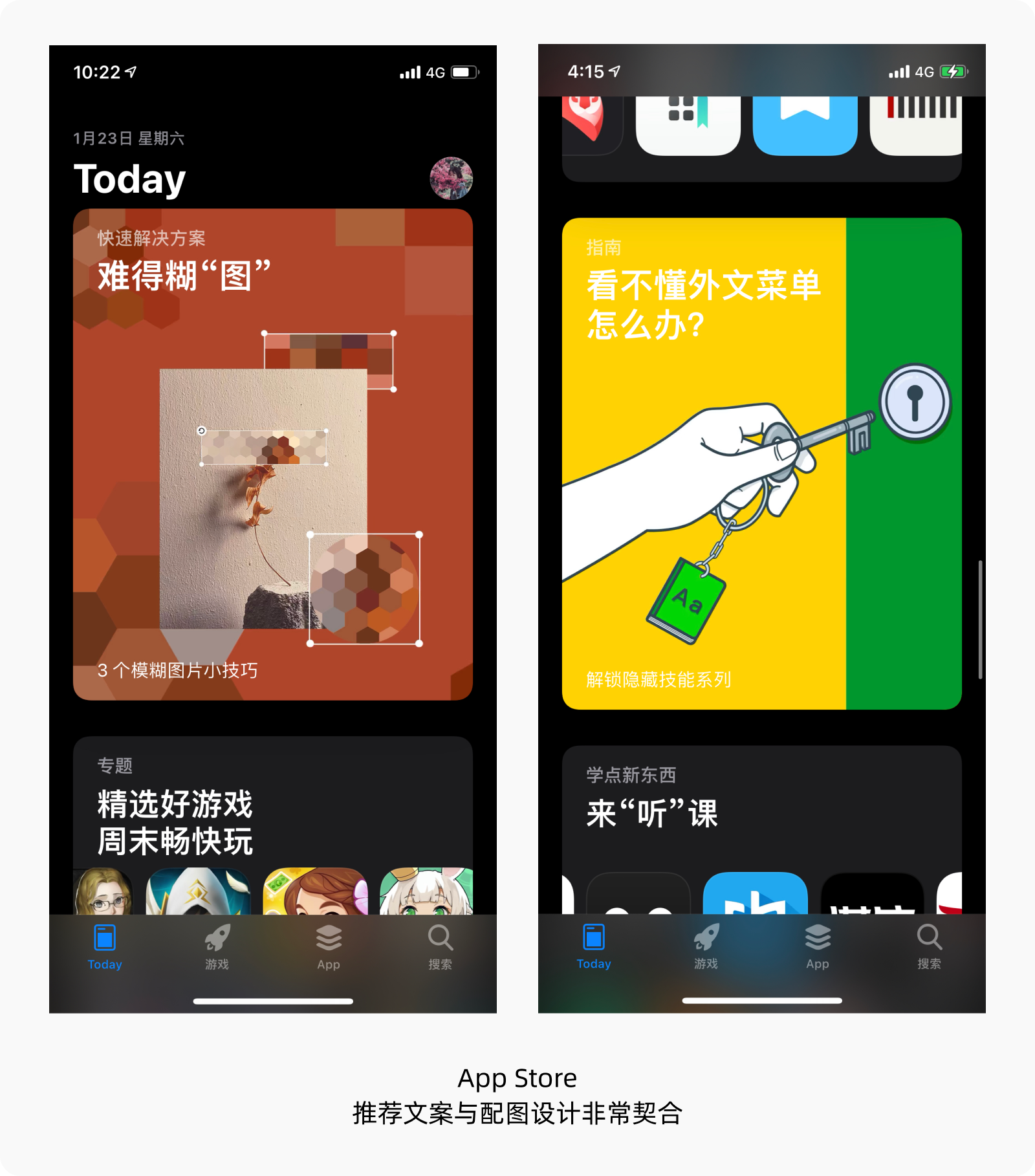
文案與圖片的契合度高更夠幫助用戶更有效的理解內(nèi)容,App Store的推薦卡片在這方面表現(xiàn)的非常優(yōu)秀。
b. 結(jié)構(gòu)框架好理解——格式塔原理

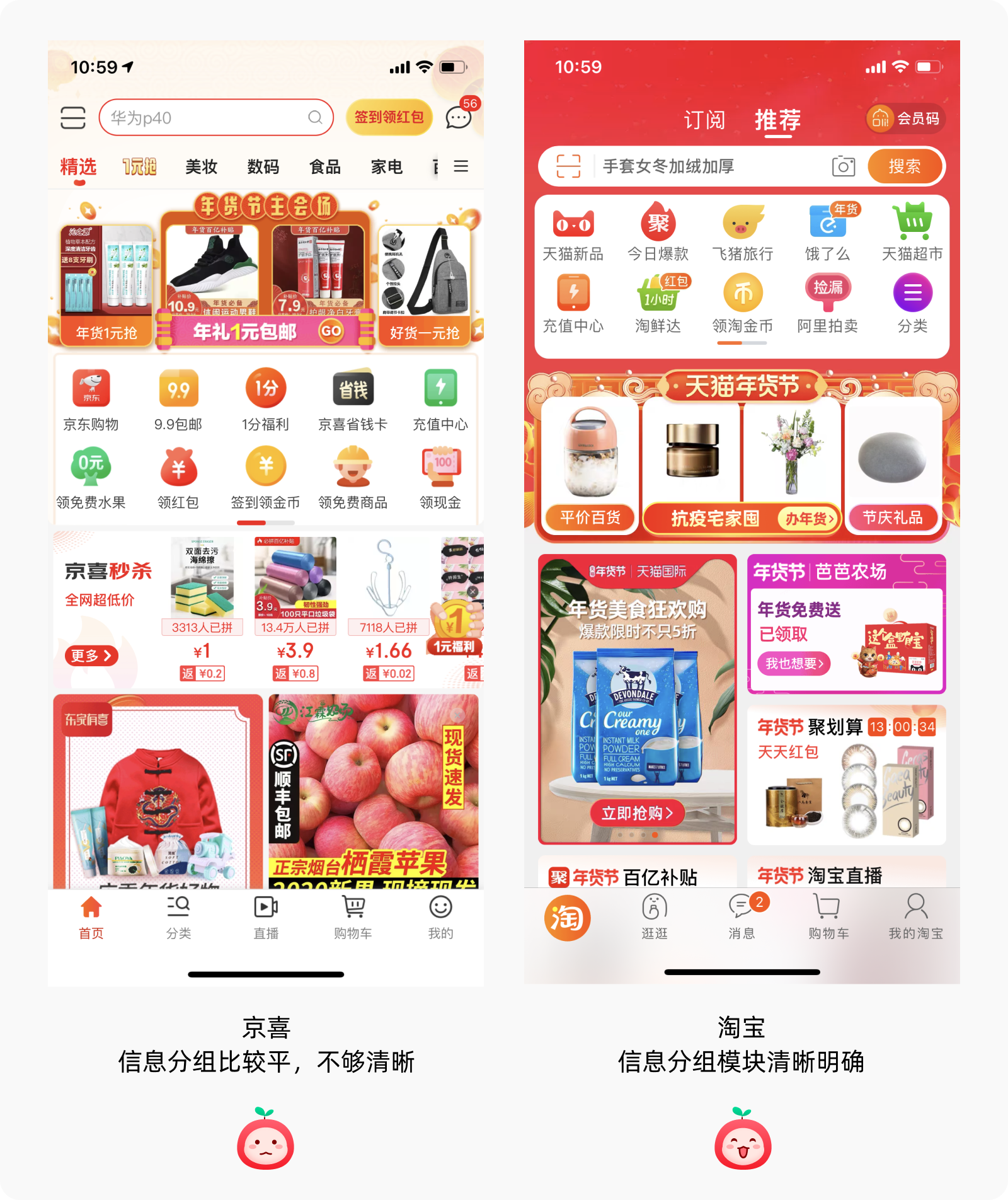
接近原則中指明物體之間的相對(duì)距離會(huì)影響我們感知它們是否以及如何組織在一起。京喜首頁(yè)功能模塊區(qū)分的相對(duì)距離差別不夠大,加上商品圖的視覺(jué)干擾,更加影響信息層次的區(qū)分。而淘寶的模塊信息分組則清晰明確,信息辨識(shí)度高,視覺(jué)干擾少,能夠有效減少用戶區(qū)分信息的思考。
c.記憶的局限,降低記憶負(fù)擔(dān)
人們工作記憶的容量有限,大約是 4±1。由于短期記憶的局限,設(shè)計(jì)師應(yīng)該確保用戶可以簡(jiǎn)單地識(shí)別信息,但不能從之前的對(duì)話中回想信息。
比如我們經(jīng)常會(huì)發(fā)現(xiàn)考試中的選擇題比簡(jiǎn)答題更容易,這是因?yàn)檫x擇題要求我們?nèi)プR(shí)別答案,而不是在記憶里回想答案。
再例如搜索,當(dāng)搜索結(jié)果出現(xiàn)時(shí),我們的注意力自然地從輸入的詞匯轉(zhuǎn)移到了結(jié)果上,因此好的設(shè)計(jì)應(yīng)該在搜索結(jié)果頁(yè)展示搜索詞。把點(diǎn)擊過(guò)的結(jié)果變色也是幫助用戶記憶已點(diǎn)過(guò)的內(nèi)容。

知乎的搜索結(jié)果不記憶已閱覽的內(nèi)容,而谷歌搜索則幫助用戶記憶已閱覽過(guò)的內(nèi)容。
3. 優(yōu)先級(jí):信息層級(jí)
a.用戶優(yōu)先級(jí)、b.功能優(yōu)先級(jí)、c.視覺(jué)優(yōu)先級(jí)
d.交互優(yōu)先級(jí)

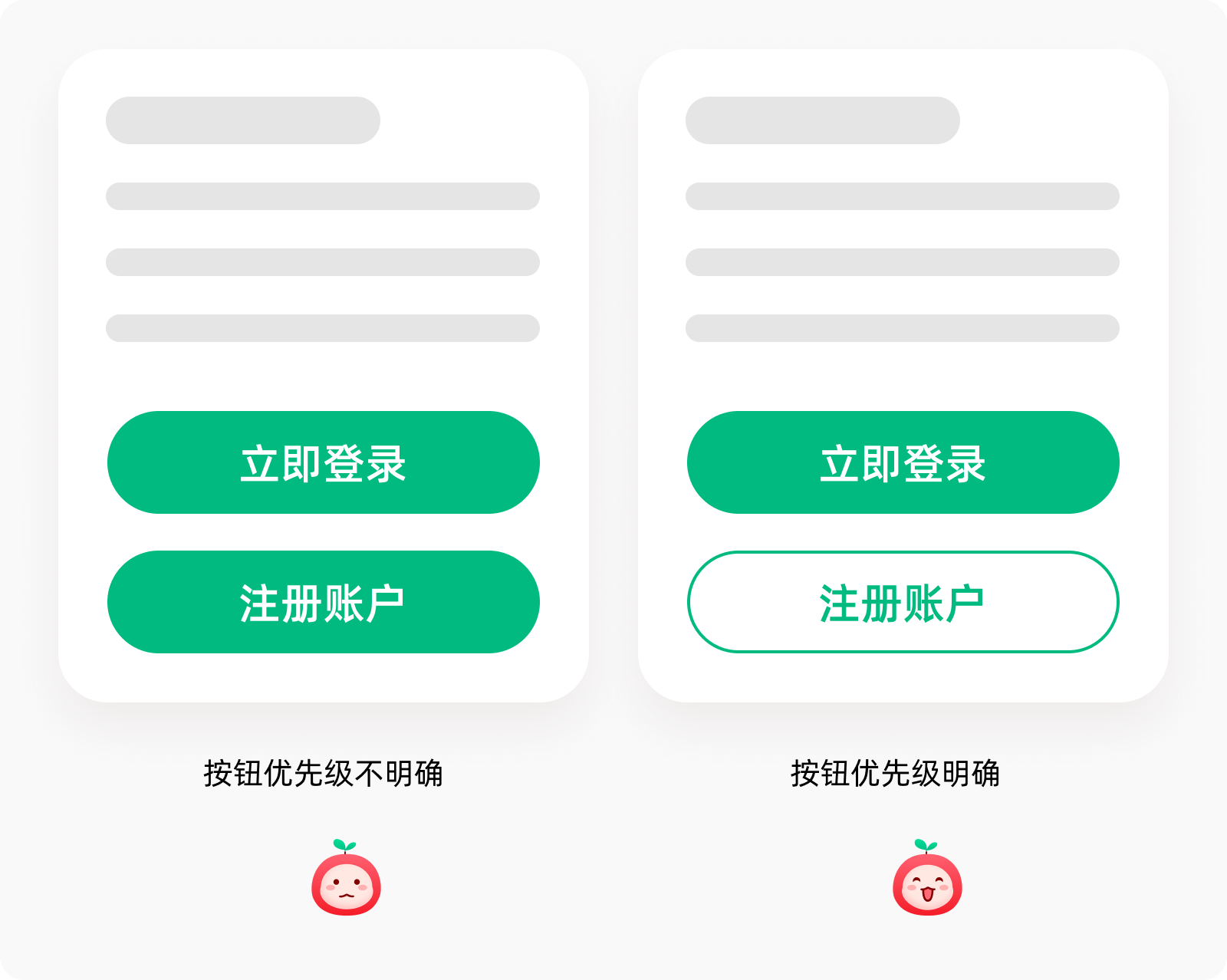
常見的是彈窗按鈕,需要區(qū)分信息優(yōu)先級(jí),不讓用戶產(chǎn)生選擇困擾。
4. 文字、圖標(biāo)的識(shí)別性、易讀性

美團(tuán)Tab icon簡(jiǎn)潔明了,圖形與含義符合,文案簡(jiǎn)潔清晰。而悅會(huì)則顯得復(fù)雜難以識(shí)別,不僅文案復(fù)雜,易讀性比較差,圖標(biāo)也沒(méi)有準(zhǔn)確表達(dá)其寓意。
5. 一致性
a. 內(nèi)部的一致性、b. 交互邏輯的一致性、c. 元素的一致性、d. 語(yǔ)詞的一致性、e. 信息架構(gòu)的一致性
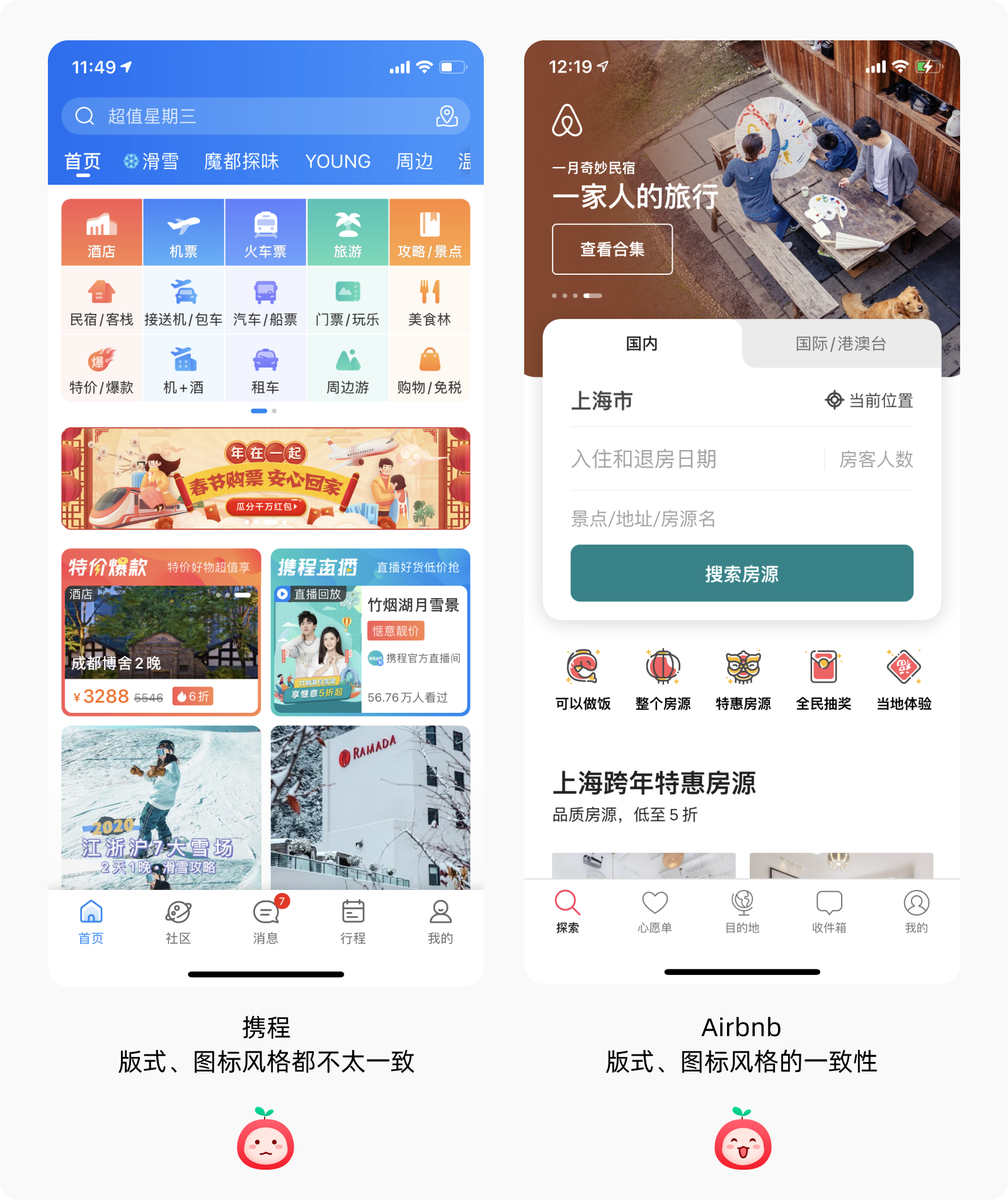
f. 視覺(jué)的一致性

Airbnb的版式從banner到下面的標(biāo)題分類,對(duì)齊方式與字體對(duì)比都保持一致風(fēng)格,圖標(biāo)和插圖都是線與線面的風(fēng)格。對(duì)比之下,攜程的設(shè)計(jì)語(yǔ)言則相對(duì)不夠完整,不僅icon風(fēng)格不太一致(面和線都有),banner運(yùn)營(yíng)位的版式也是比較隨意的(文案沒(méi)有統(tǒng)一的排版規(guī)范)。
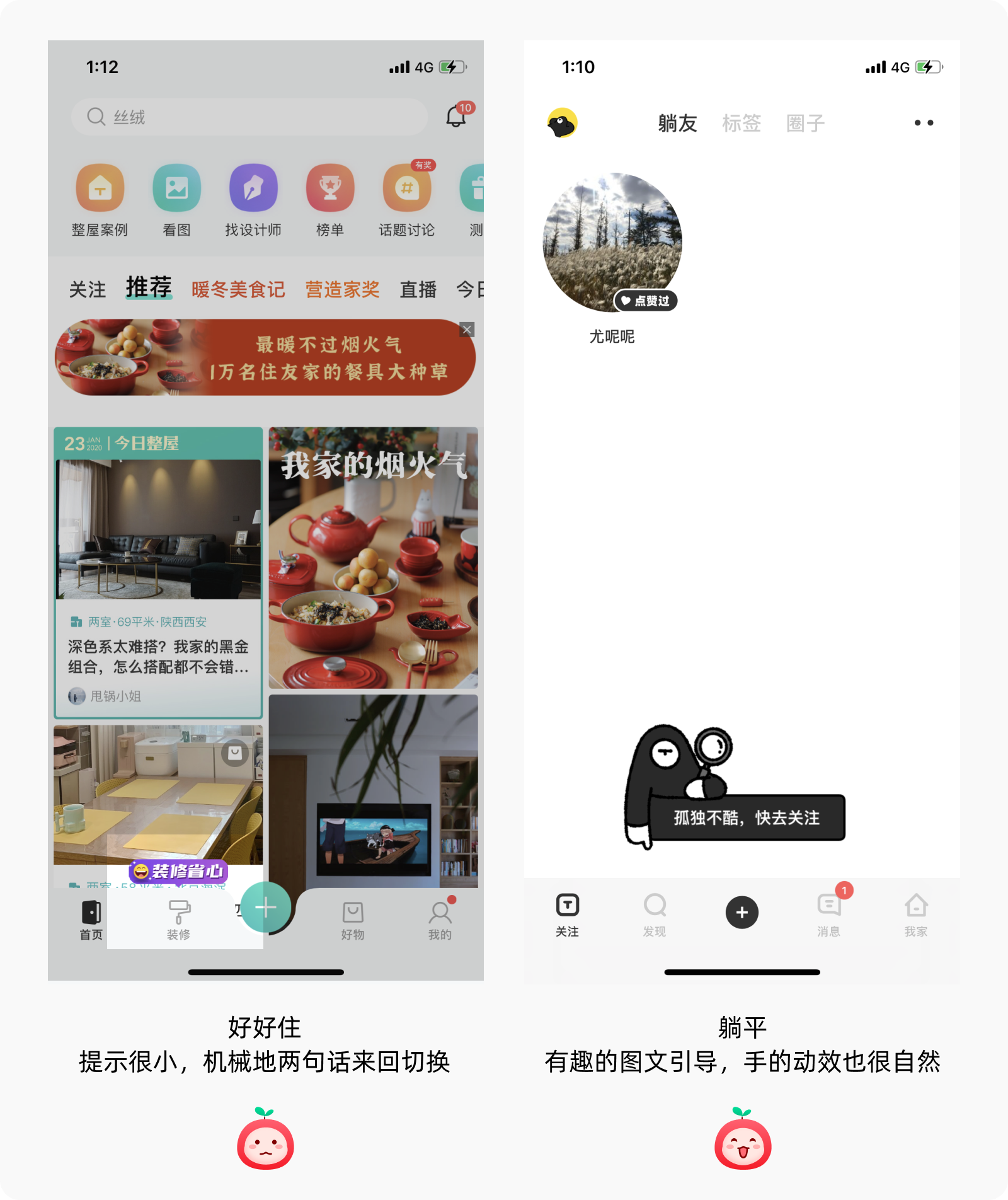
6. 提示、引導(dǎo)、反饋

好的引導(dǎo)反饋能夠大大賦能業(yè)務(wù)目標(biāo),相對(duì)于躺平的關(guān)注引導(dǎo),好好住的類似提示引導(dǎo),則生硬了很多,特別是兩句文案的切換動(dòng)作比較刻意,加的笑臉表情也跟引導(dǎo)關(guān)系不大。而躺平的引導(dǎo)非常的萌,文案與形象風(fēng)格都很nice,加上形象手指的動(dòng)態(tài)效果,使引導(dǎo)非常的自然討喜。
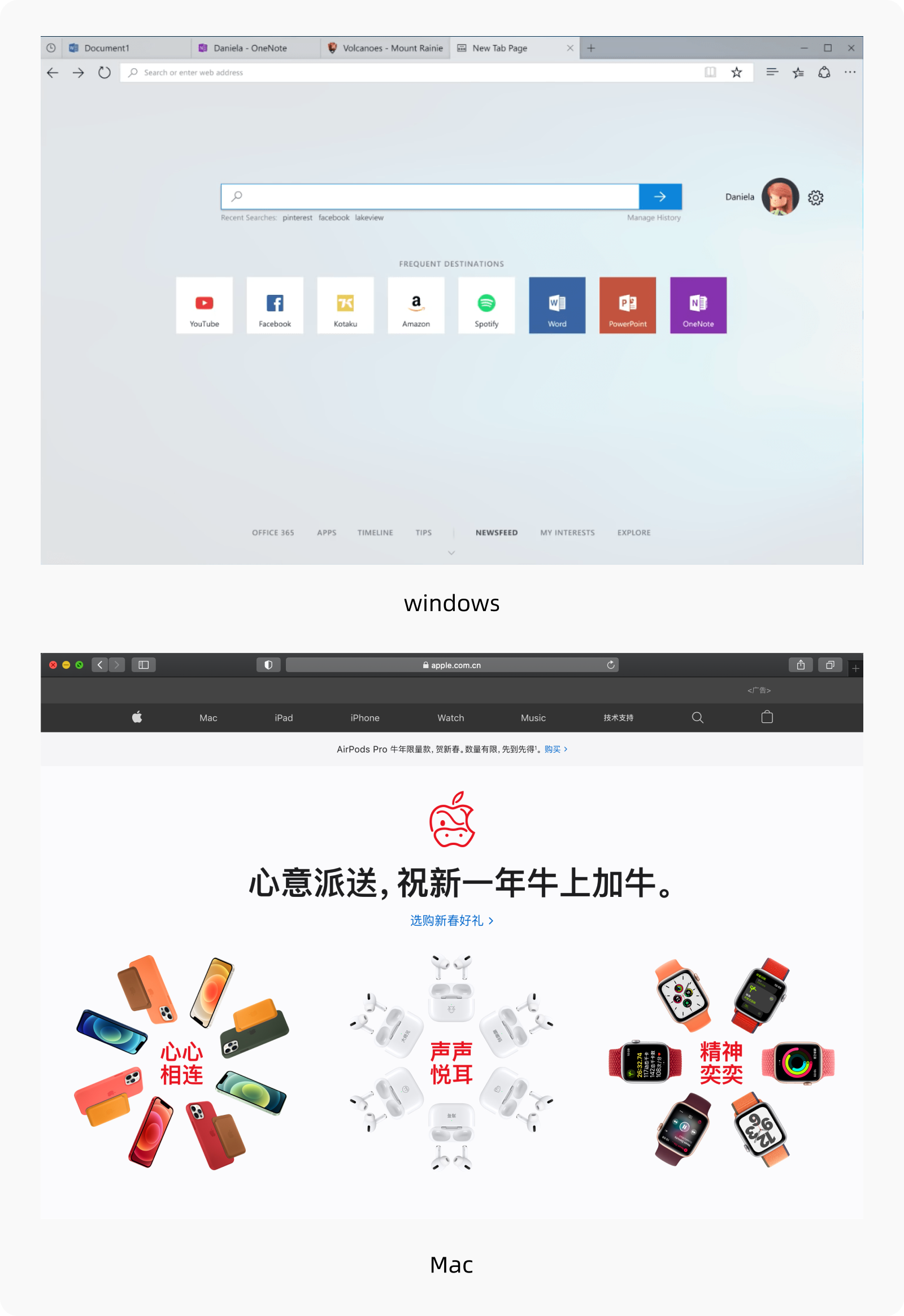
7. 符合用戶習(xí)慣
比如,Windows 與 Mac 系統(tǒng)的軟件關(guān)閉方式。使用windows電腦時(shí),我們形成了右上角關(guān)閉的操作習(xí)慣。后來(lái)開始用Mac電腦,關(guān)閉入口都在左上角,在一段時(shí)間內(nèi),每次關(guān)閉都要找一下關(guān)閉按鈕在哪里。由于Mac的關(guān)閉方式?jīng)]有比windows產(chǎn)生顯而易見的體驗(yàn)提升,改變操作習(xí)慣成本高,部分用戶可能會(huì)認(rèn)為Mac的關(guān)閉操作不好用。

當(dāng)然,假如最開始用的是 Mac 電腦,后面再使用 Windows 電腦,也會(huì)感到 Windows 不好用,這是先入為主的觀念,一旦產(chǎn)生習(xí)慣,改變習(xí)慣將產(chǎn)生一定的學(xué)習(xí)成本。
PART 2
降低時(shí)間成本
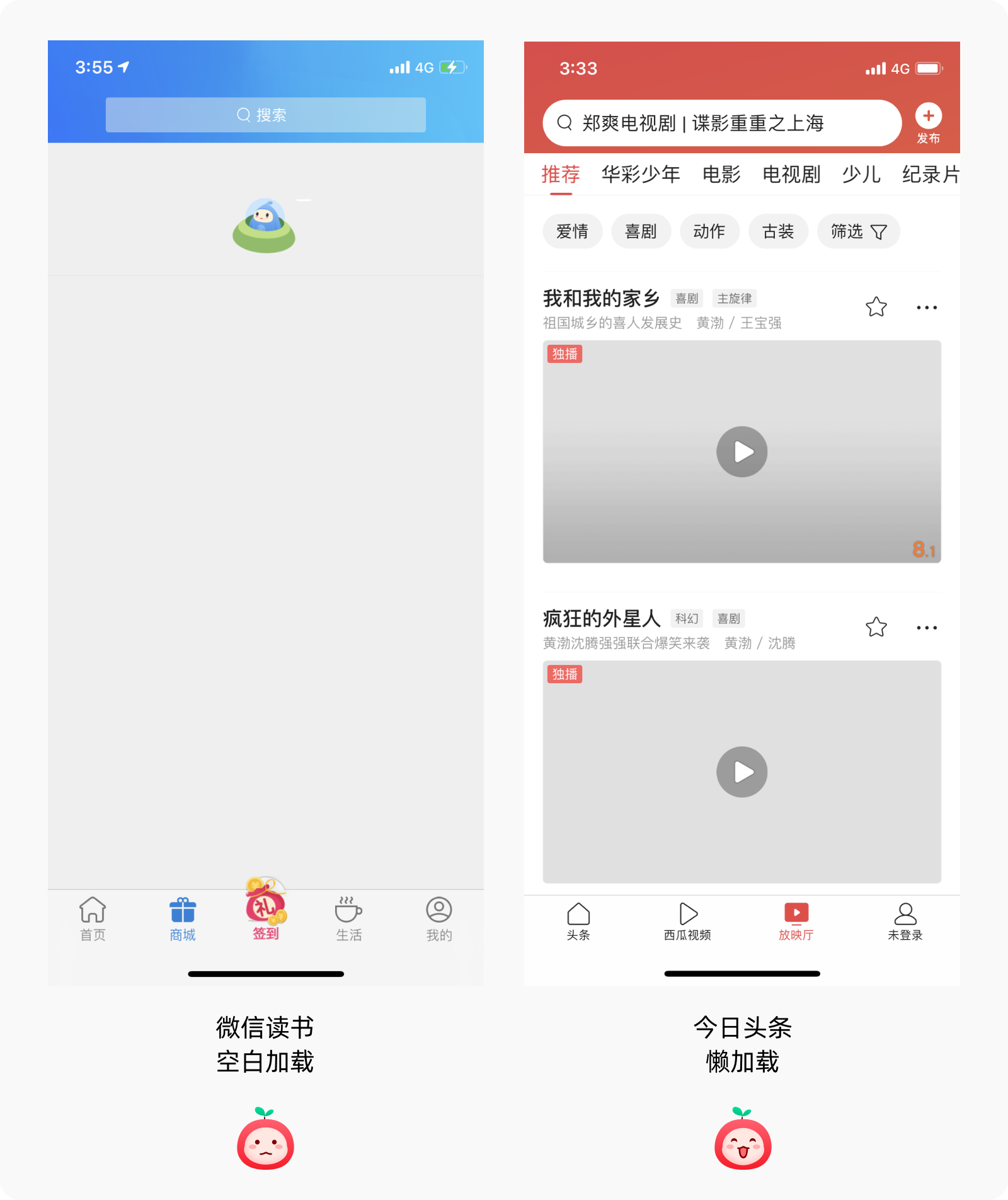
1. 扭轉(zhuǎn)用戶對(duì)時(shí)間的感知

今日頭條通過(guò)懶加載的方式,將文字內(nèi)容優(yōu)先顯示,并且將圖片位用默認(rèn)底色先顯示出來(lái),用戶可以在圖片加載出來(lái)之前先看文字內(nèi)容,大大避免了等待的焦慮。我們應(yīng)該避免像移動(dòng)營(yíng)業(yè)廳這樣的空白加載頁(yè)面。
2. 增加等待過(guò)程中的價(jià)值

王者榮耀游戲開始前的加載界面會(huì)有小技巧的提示,等待的時(shí)間可以學(xué)習(xí)一些小技巧。
PART 3
降低操作成本
1. 先價(jià)值吸引后行動(dòng)(先瀏覽后登陸)

每日瑜伽可以先瀏覽內(nèi)容,想要了解更多的時(shí)候才引導(dǎo)登錄,降低了操作成本。而keep卻必須要先登錄才可以瀏覽里面的內(nèi)容,增加了使用門檻。
2. 預(yù)測(cè)用戶行為

滴滴出行根據(jù)用戶經(jīng)常使用的地點(diǎn)預(yù)測(cè)用戶要去的地方,一鍵選擇地址更便捷。
3. 主動(dòng)替用戶選擇

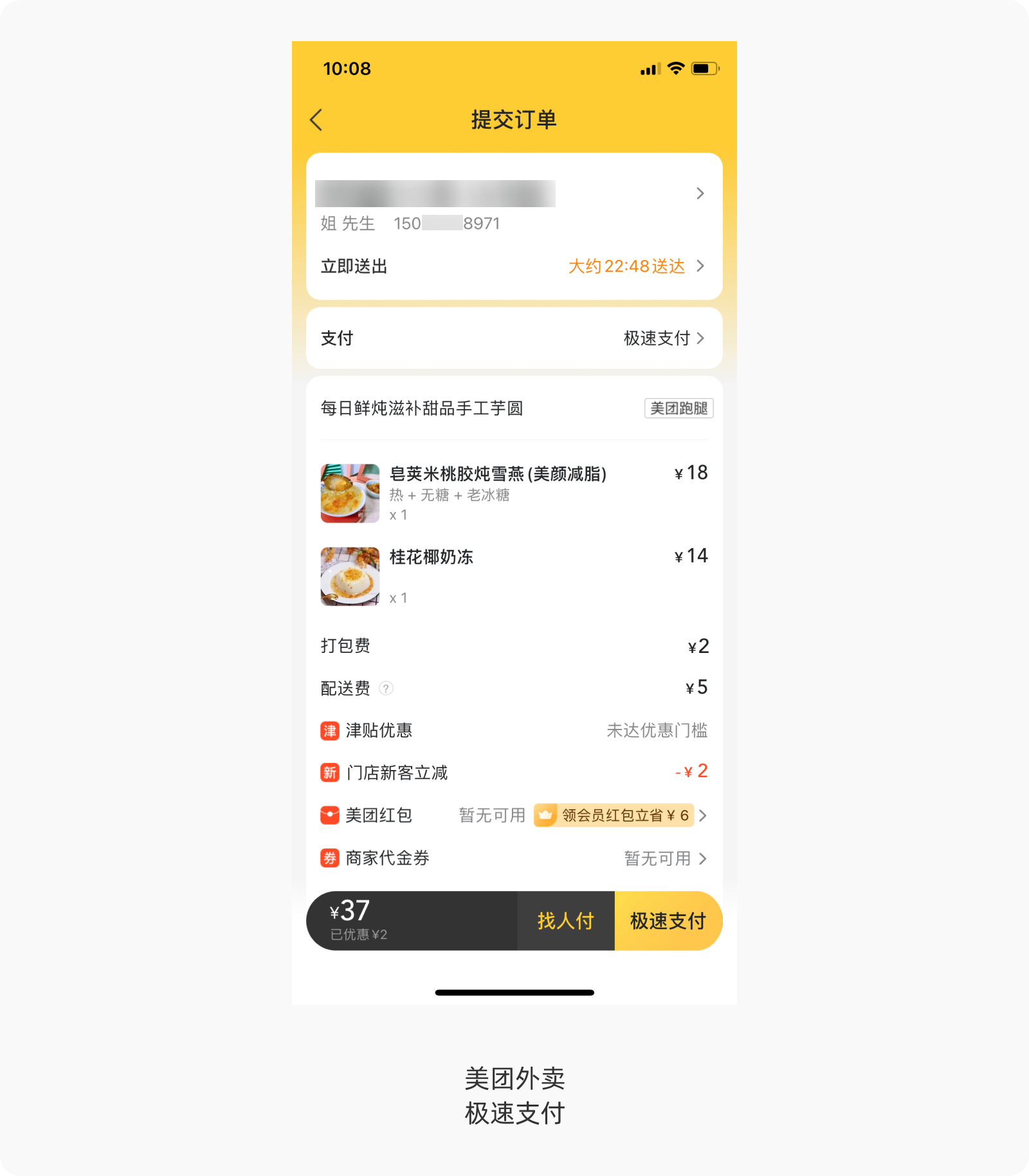
美團(tuán)外賣支付時(shí)主動(dòng)幫用戶選擇極速支付選項(xiàng),一方面讓用戶更便捷,另一方面也能增加銀行卡賬戶的綁定,賦能業(yè)務(wù)。
4. 簡(jiǎn)化關(guān)鍵節(jié)點(diǎn)

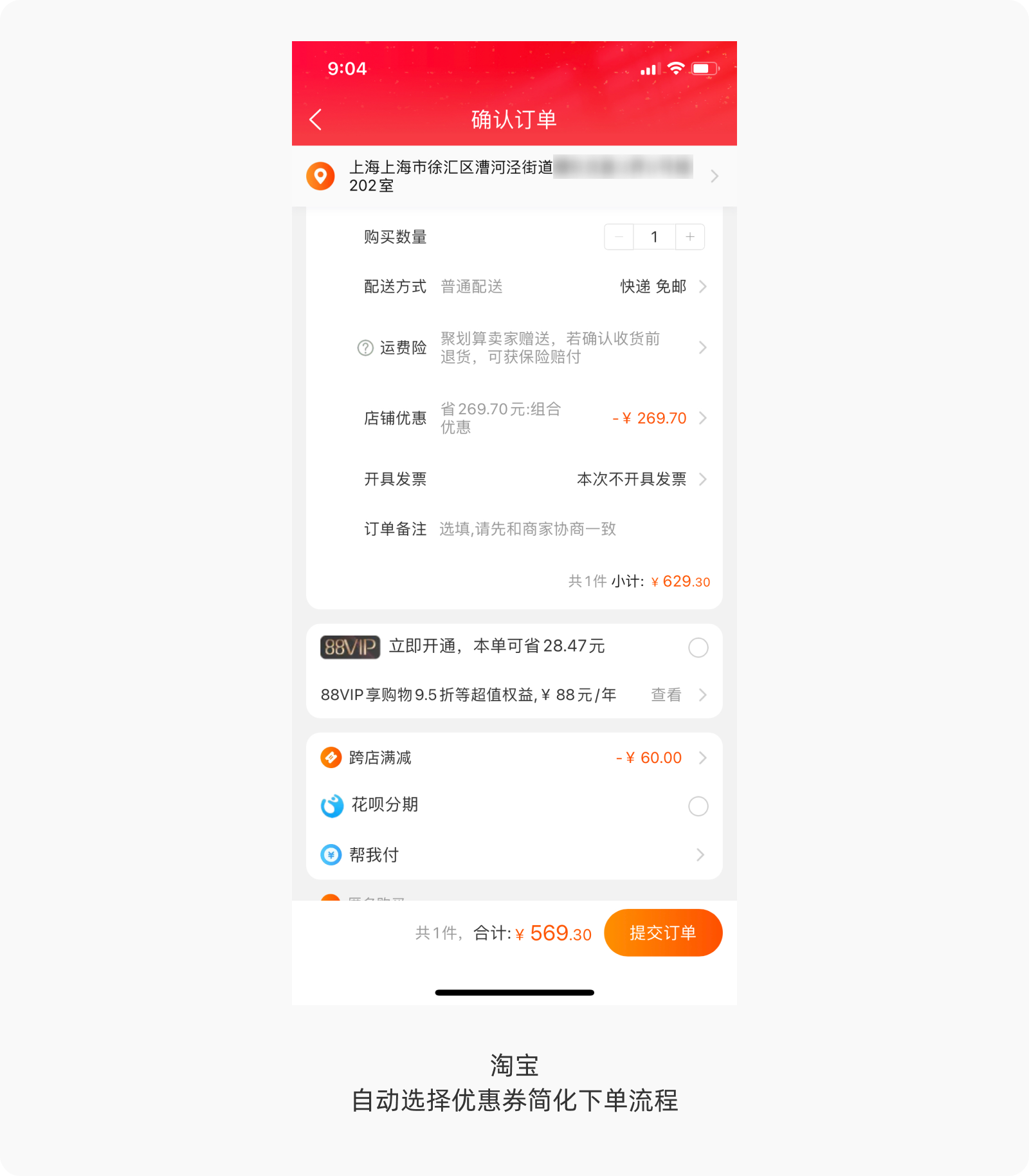
淘寶確認(rèn)訂單自動(dòng)選擇優(yōu)惠券,簡(jiǎn)化了關(guān)鍵流程,降低操作成本,提高下單轉(zhuǎn)化。現(xiàn)在很多購(gòu)物平臺(tái)也都實(shí)現(xiàn)了這一點(diǎn)。
5. 減少手動(dòng)輸入操作

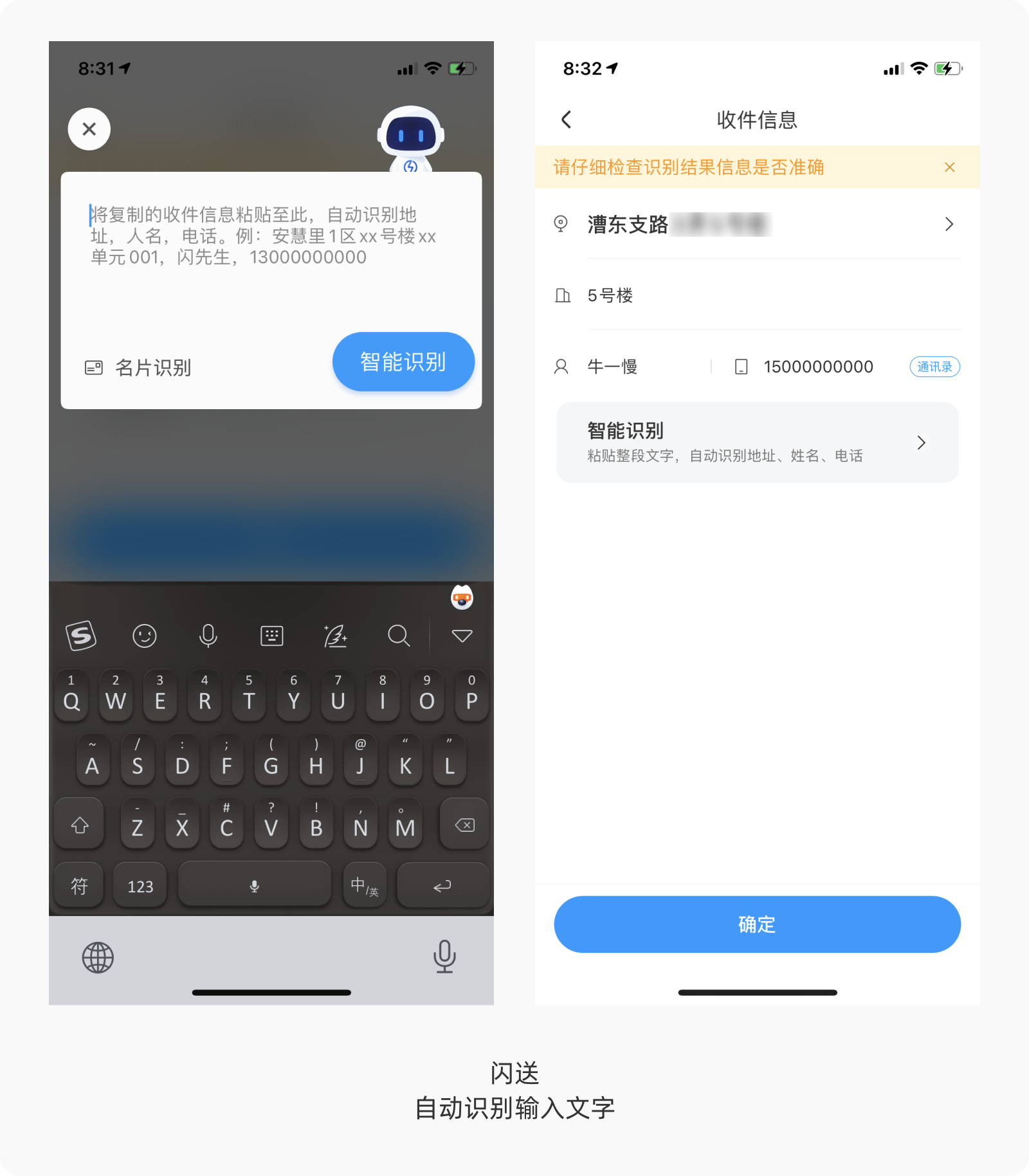
以閃送為例,自動(dòng)讀取復(fù)制信息——一鍵粘貼——智能識(shí)別——自動(dòng)填充信息,減少了用戶的手動(dòng)輸入操作,大大提高了體驗(yàn)的質(zhì)量與效率。
降低成本的誤區(qū)
是不是成本越低,這項(xiàng)設(shè)計(jì)就是越優(yōu)秀的設(shè)計(jì)呢?在成本效益法則下,絕不是成本越低,效益就越高,設(shè)計(jì)決策需要把互動(dòng)產(chǎn)生的效益考慮在內(nèi)。
如果一個(gè)交互的復(fù)雜度能夠提高交互產(chǎn)生的效益,那么就應(yīng)該適當(dāng)?shù)脑黾咏换サ膹?fù)雜度。

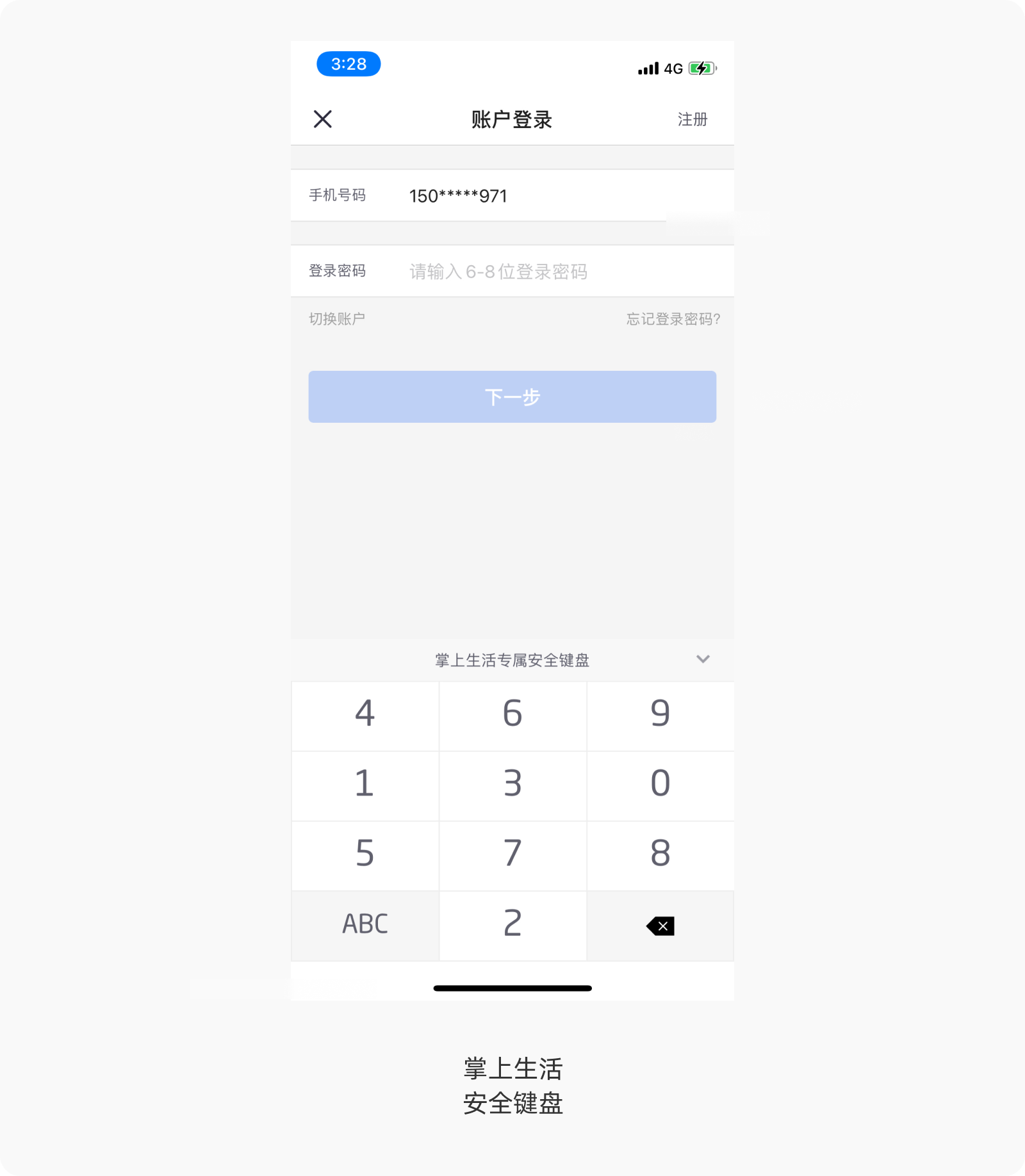
比如我們常用到的密保鍵盤,打亂的數(shù)字順序能夠防止偷窺者從手勢(shì)位置竊取密碼,因此這項(xiàng)交互成本的提高相應(yīng)的能夠大大了我們資產(chǎn)賬戶的安全效益。
所以,必要時(shí)是可以通過(guò)提高成本換取更高的收益。但同時(shí)如果技術(shù)允許,通過(guò)手機(jī)短信驗(yàn)證登錄與面容識(shí)別這種成本更低安全系數(shù)更高的方式,還是更好的選擇,要根據(jù)具體的場(chǎng)景具體對(duì)待。
總結(jié)
每個(gè)設(shè)計(jì)的品質(zhì)都可以用成本效益法則來(lái)進(jìn)行衡量。如果與某項(xiàng)設(shè)計(jì)互動(dòng)之后,用戶覺(jué)得獲得的效益高于此次互動(dòng)的相關(guān)成本,即是優(yōu)秀的設(shè)計(jì);相反,如果成本高于效益,即是糟糕的設(shè)計(jì)。
設(shè)計(jì)師運(yùn)用成本效益法則提升用戶體驗(yàn)的維度主要在降低用戶的認(rèn)知成本、時(shí)間成本、操作成本。
降低認(rèn)知成本包括:減少冗余信息;內(nèi)容好理解,減少思考,減少記憶;優(yōu)先級(jí):信息層級(jí);文字、圖標(biāo)識(shí)別性,可讀性,易讀性;一致性;提示、引導(dǎo)、反饋;符合用戶習(xí)慣。
降低時(shí)間成本包括:扭轉(zhuǎn)用戶對(duì)時(shí)間的感知;增加等待過(guò)程中的價(jià)值、趣味性、小貼士。
降低操作成本包括:先價(jià)值吸引后行動(dòng);預(yù)測(cè)用戶行為;主動(dòng)替用戶選擇;簡(jiǎn)化關(guān)鍵節(jié)點(diǎn);減少手動(dòng)輸入操作。
同時(shí)我們也要注意降低成本的誤區(qū),并不是成本越低越好,如果提高成本可以換來(lái)更高的效益,也要具體情況具體對(duì)待。
文章來(lái)源:站酷 作者:水原七秒
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com