2021-3-3 資深UI設計者

 這一年,更多的是關于交互的思考。如果說界面是外表的話,那么交互就是其靈魂,只有交互合理的產(chǎn)品,才能夠讓用戶更好的使用,而交互細節(jié)成熟的產(chǎn)品對體驗上的提升則更巨大。寫這篇的起源是平日在設計評審時或多或少會遇到以下的交互問題:
這一年,更多的是關于交互的思考。如果說界面是外表的話,那么交互就是其靈魂,只有交互合理的產(chǎn)品,才能夠讓用戶更好的使用,而交互細節(jié)成熟的產(chǎn)品對體驗上的提升則更巨大。寫這篇的起源是平日在設計評審時或多或少會遇到以下的交互問題:

在思索如何能夠盡量避免遺漏細節(jié)的過程中,發(fā)現(xiàn)狀態(tài)可見性原則對于這些細節(jié)有比較重要的指導意義。這一原則想必大家都不陌生,但可能并沒有引起大家的重視,且網(wǎng)上大部分文章對于此原則的解釋都比較簡短。因此在探索過程中產(chǎn)出了這篇比較詳盡的關于狀態(tài)可見性原則的深度解讀。目錄如下,重點已圈好~

大家可以根據(jù)上述目錄來進行選擇性閱讀,當然全文閱讀也是極好的~

我們在開頭闡述了可能遇到的一些問題。而以上情況的出現(xiàn),都源自于我們在設計時思考的不夠全面,很多時候都忽略了某些情況下的設計,導致有些關鍵體驗上的問題未被發(fā)現(xiàn)。我們可以看下微博和知乎在斷網(wǎng)下點贊的例子。

可以看到,微博在斷網(wǎng)下依然有點贊動作的反饋,且沒有任何異常提示,這樣會導致用戶大多數(shù)以為此次操作是成功的。但知乎在斷網(wǎng)情況下,點贊是不能生效的,且有消息提示“異常提醒”。這樣的話其實就能夠讓用戶明白此次操作沒有成功。在這種場景下,微博的點贊就屬于“不恰當?shù)姆答仭薄6@些設計,都可以歸因于狀態(tài)可見性原則的范疇。
讓我們先了解一下狀態(tài)可見性原則的定義。這是尼爾森(Jakob Nielsen)-人機交互學博士,于1995年1月1日發(fā)表了「十大可用性原則」。而可用性原則位于十大可用性原則之首。

雖然只有這么一句話,但其中包含的意義比較重大。我們現(xiàn)在所使用的系統(tǒng),都運用了狀態(tài)可見性原則,如果沒有,那么系統(tǒng)幾乎會掉入不可用的現(xiàn)象。而系統(tǒng)在使用體驗上的差異性,有很大一部分原因也在于可見性原則運用的好與壞。
我們來舉一個生活中的例子來幫助大家理解。當你手機沒電,你用充電器連接手機時,在連接的一瞬間(恰當時間),手機狀態(tài)發(fā)生變化(恰當反饋)讓你成功獲取手機正在充電的信息(系統(tǒng)狀態(tài))。如果在某個環(huán)節(jié)出現(xiàn)問題,比如連接上手機2分鐘后(不恰當時間),手機狀態(tài)才發(fā)生變化。那么你肯定會認為哪里出現(xiàn)了問題。這就是狀態(tài)可見性原則的基礎運用。


那么我們?nèi)绾文軌蛏羁汤斫庖粋€原則呢,最簡單的做法就是將其拆分,并結合實例理解。下面通過原則拆解來進行深刻解讀。

我們將拆解分為以下三個部分,下面的篇幅會更詳盡地進行說明
時間在這里指的就是系統(tǒng)的響應時間,而合理則可以理解為時間的長短。這句話可以理解為從用戶執(zhí)行操作到反饋出現(xiàn)的間隔時間是否正常,是否有影響到用戶的正常體驗。
當我們在進行打字輸入時,我們敲擊鍵盤的同時,屏幕上就會出現(xiàn)對應的文字。而如果出現(xiàn)文字的反應時間過長,我們就會感覺到明顯的卡頓,此時的響應時間就會變得“不合理”。
根據(jù)Robert B. Miller在他的研究《人機對話的響應時間》中以及其它相關資料,制作得出以下結論圖

以上是人機交互響應時間的總覽,接下來細節(jié)深化每個時間點對應的操作。
我們先看100ms以內(nèi)的。我們平時使用的小組件動畫,比如說按鈕反饋,勾選反饋,以及其他需要瞬時反饋的操作,基本都是在100ms內(nèi)完成的。

在看100ms-1s區(qū)間的,在這個期間進行的動畫,用戶能夠很清晰的看見動畫發(fā)生的過程,而又不顯得遲鈍。我們普通UI中應用的動畫則大部分在100ms-500ms這個范圍內(nèi)。【為何在這個時間內(nèi)呢,個人的理解是:對于發(fā)生在UI界面內(nèi)的動畫,100ms內(nèi)的動畫太快,人只能感受到開始和結束的狀態(tài),不能看見發(fā)生過程,因此一般大于100ms,而500ms是用戶即時感知的最長時間,因此小于這個范圍內(nèi)的動畫較為合理】

最后看下1s-10s這個區(qū)間的:在這個階段,最有可能進行的就是相關頁面的加載行為,或者某些小型文件的上傳和預覽。針對于這種情況,我們一般會在加載進行中,添加對應的加載效果,來緩解用戶的焦慮和等待情緒。

最后則是10s以上的,一般用于大型文件的上傳或者弱網(wǎng)環(huán)境的加載過久。

大約10秒鐘后,用戶的情緒將達到極限,內(nèi)心將開始產(chǎn)生疑惑,超過10秒,用戶往往會離開網(wǎng)站,而不是試圖繼續(xù)恢復他們一開始想要做的事情。
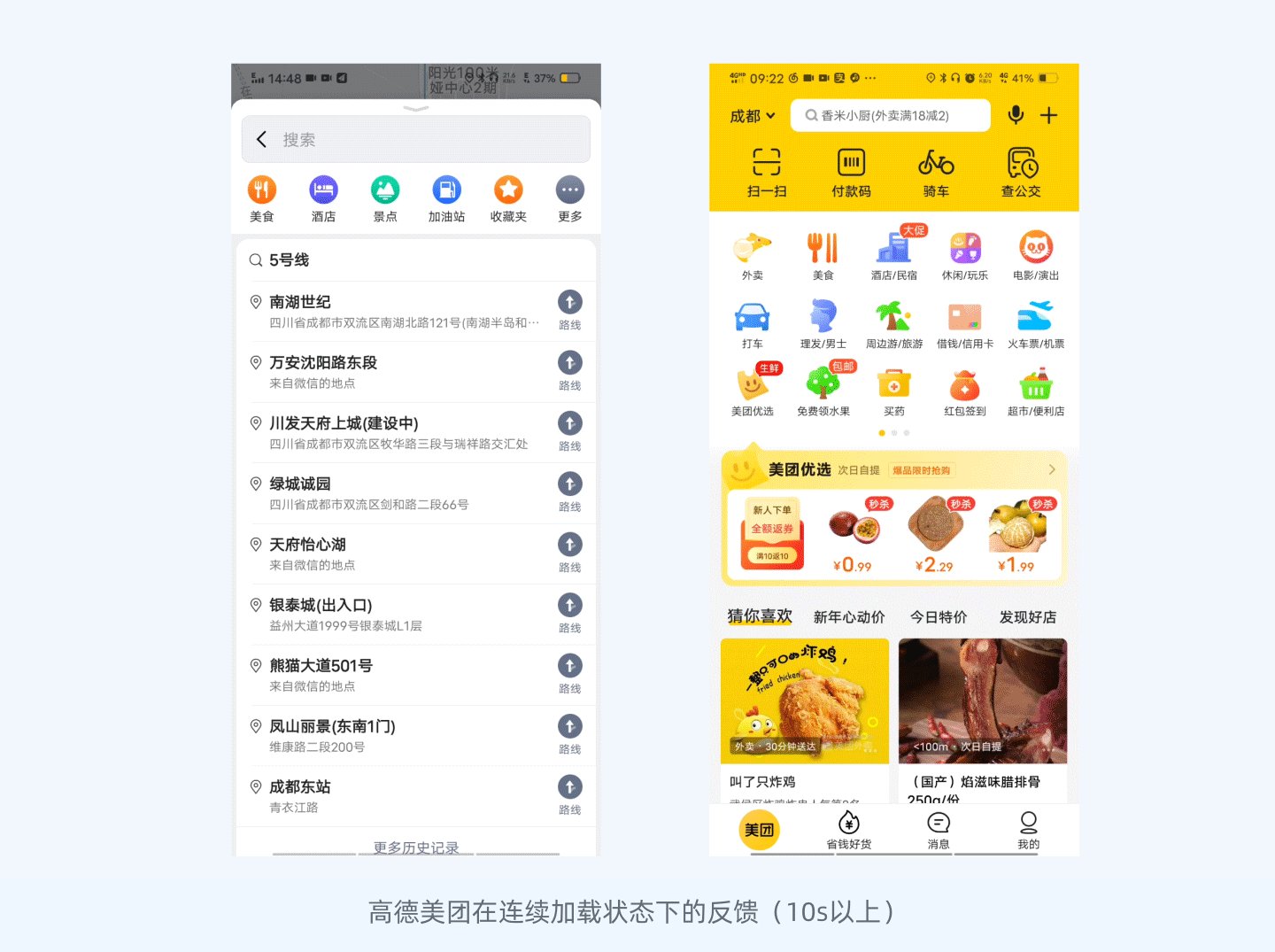
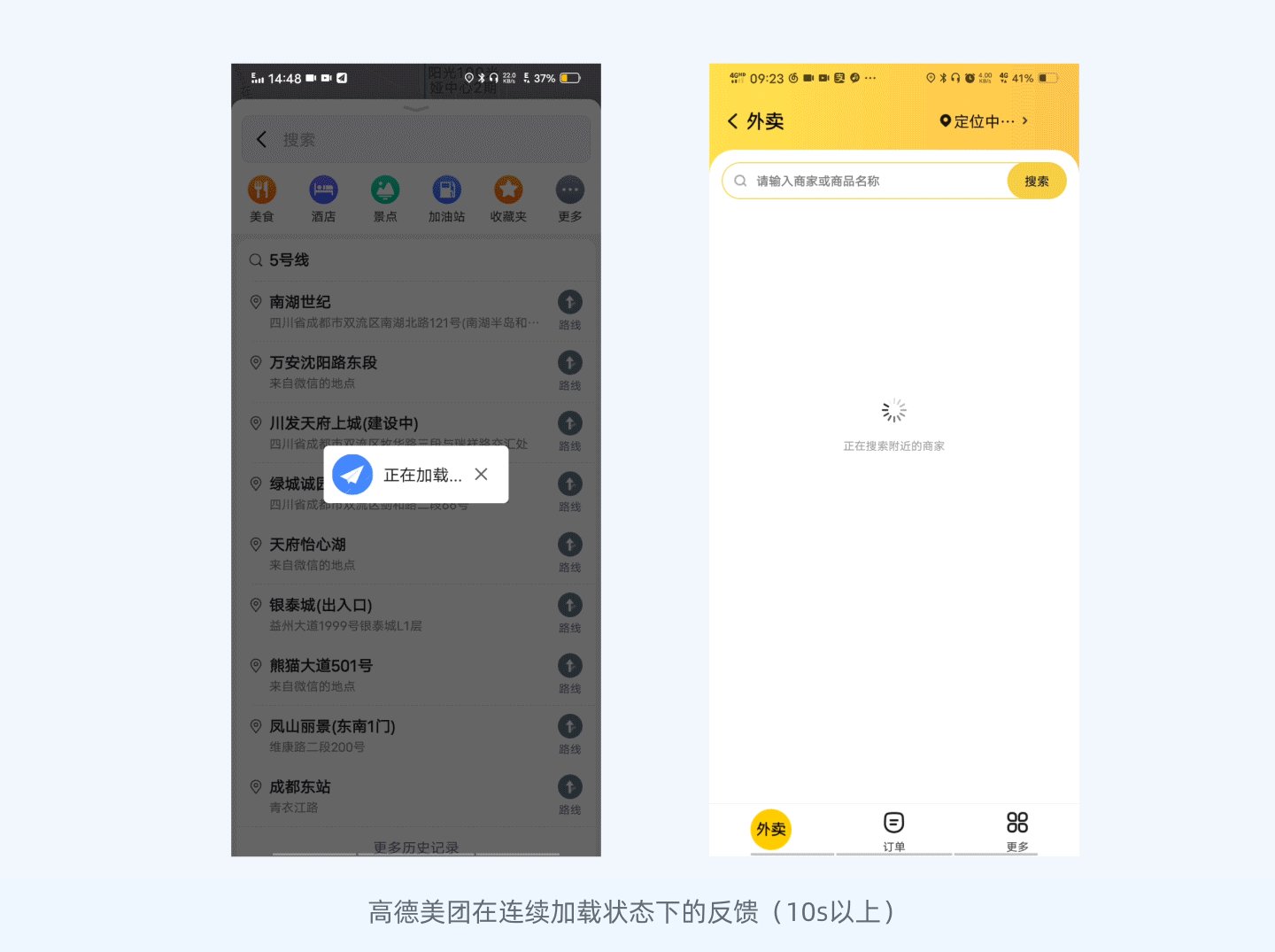
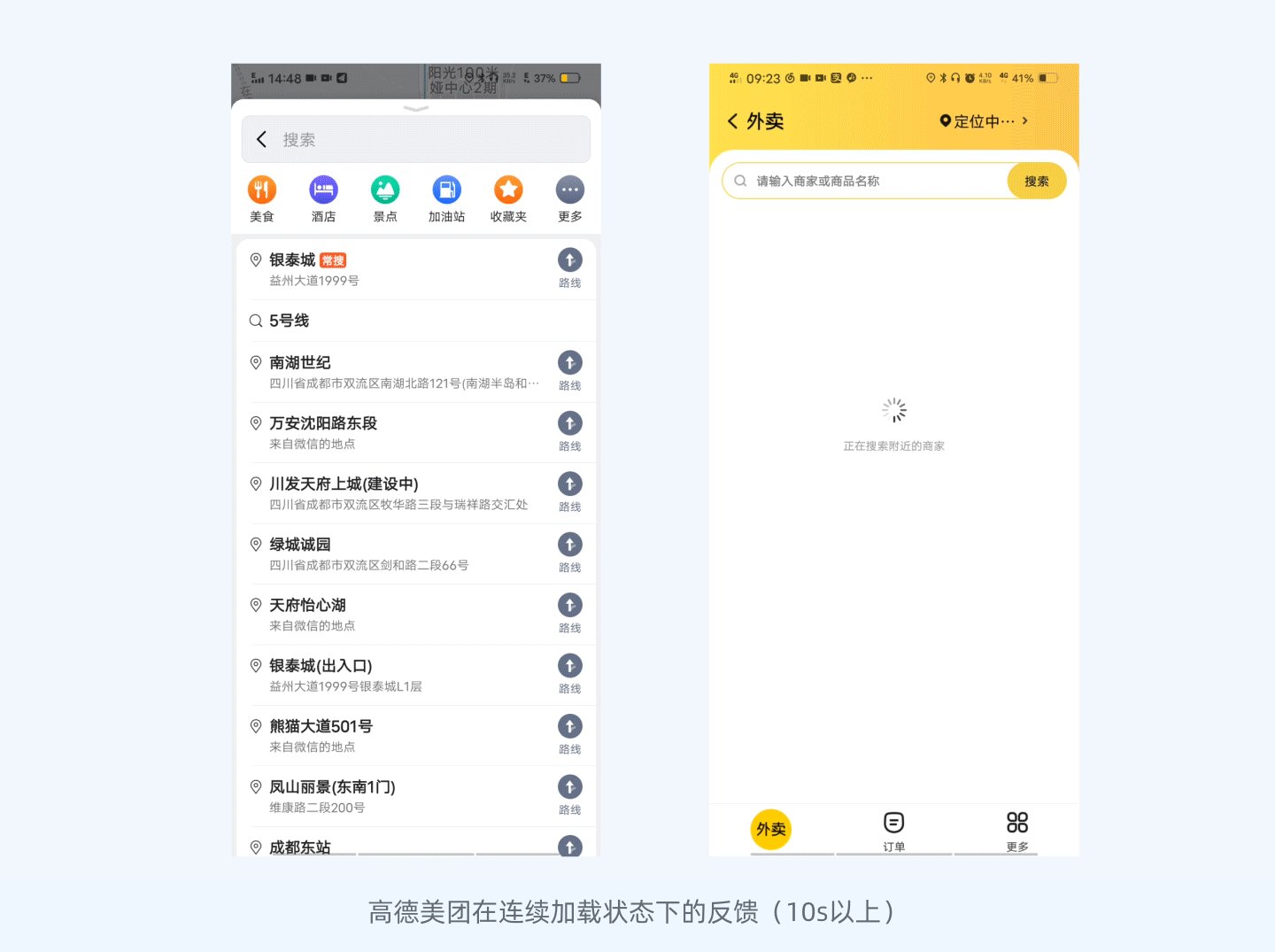
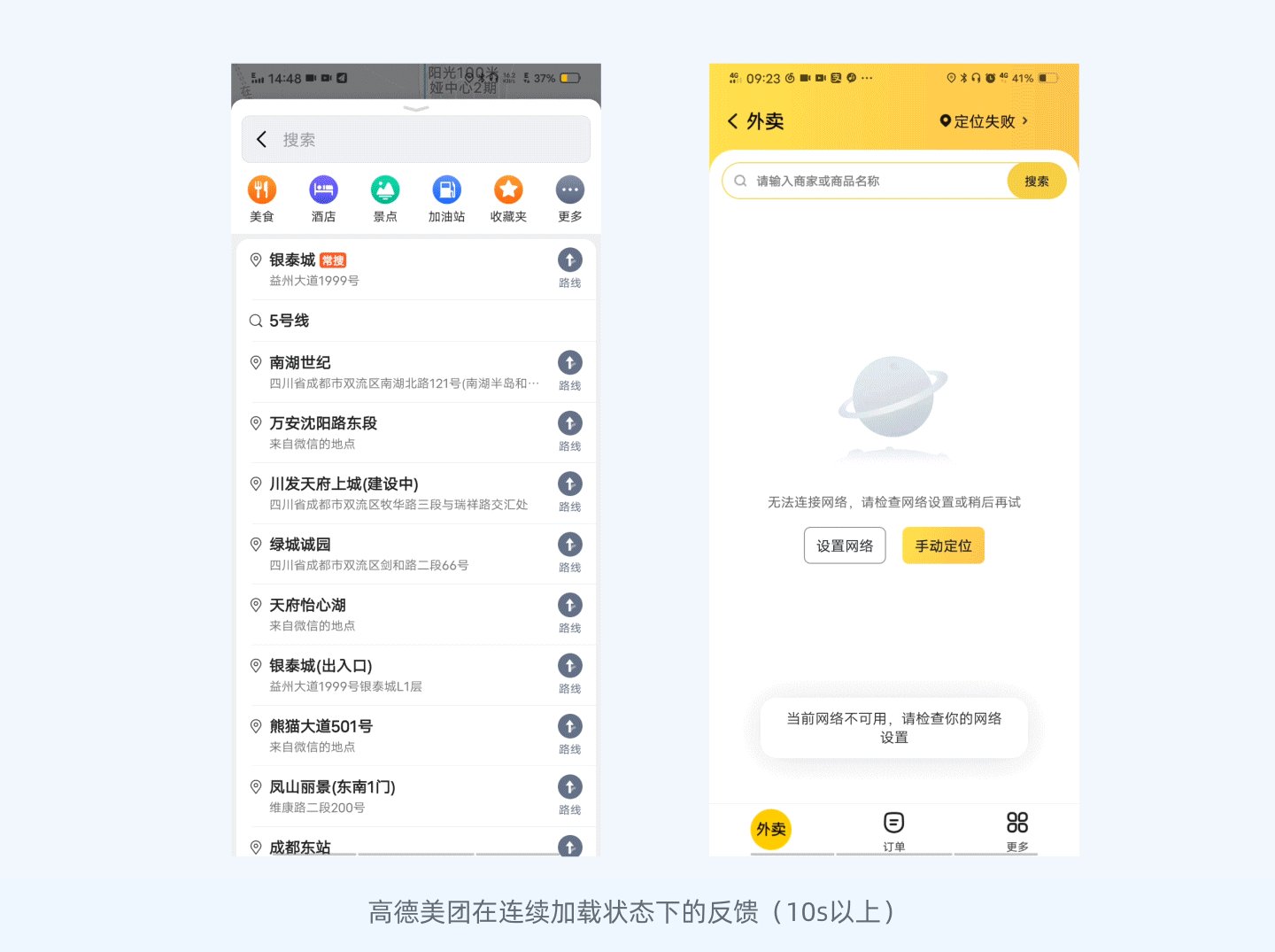
因此,我們在進行系統(tǒng)設計中,需要對超過這一時間內(nèi)的行為,進行對應的反饋。比如加載超過10s的時候,我們是不是需要給用戶提供離開的選項,或者提示用戶重新加載這樣一種行為。我們可以看下高德和美團在加載中的例子

我們可以看到,在到達10s后,美團自動給出了一個當前網(wǎng)絡不可用的,請檢查網(wǎng)絡的提示,并終止了加載進程。而高德地圖則是沒有任何提示,自動結束了加載。相比之下,美團能夠讓用戶明白為什么中斷了該進程,也就擁有了更好的用戶體驗。
且對于一般情況下都超過10s以上的形式,我們無須讓用戶停在當前頁面等待。比如微博或者抖音的視頻上傳,一般會消耗比較久的時間,因此當用戶點擊上傳后,都只會留一個小地方來展示上傳進度,用戶隨時可以做其他的事情,這樣有效避免了用戶長時間等待的問題。

以上則是常見的在合理時間內(nèi)的表現(xiàn),但目前也存在一些特殊場景:

比如時間延遲,圖蟲和微博會在用戶停留幾秒后增加評論區(qū)域的顯示,根據(jù)用戶停留時間,判斷用戶對當前內(nèi)容感興趣,以此來增加用戶的互動。

類似的這種設計還有抖音的評論分享,當超過一定時間后,評論圖標自動變?yōu)榕笥讶D標。而在PC端,也有一個很典型的案例,不知道大家注意到?jīng)]有,就是關于hover的延遲。我們在使用hover顯示時,一般可能大家認為中的都是鼠標移動上去立刻顯示,但在某些應用場景中,延遲300ms再進行hover顯示,會更合理,舉例如下:

大家可以看到上圖,在你快速移動時,是不會顯示下方的補充說明的。在停留大概300ms后,則會出現(xiàn)提示。其實這里對應了兩種用戶場景。第一種是快速移動的場景,有利于用戶切換不同頁簽時不打擾用戶;而在停留時,用戶則是想要看更詳細的信息。因此在這里使用hvoer延遲既能不打擾用戶,也能滿足用戶的不同需求。
這里是之前做的一個案例,就是由于沒有考慮到hover延遲,從而使得用戶在快速移動時會讓hover的信息產(chǎn)生干擾。

以上的內(nèi)容都是針對于時間的詳細解釋。只有了解在對應的時間系統(tǒng)處于哪種狀態(tài),我們才能夠滿足狀態(tài)可見性原則中“恰當?shù)臅r間”這一原則。從而更好的對系統(tǒng)進行對應的交互設計,讓用戶在使用產(chǎn)品時獲得優(yōu)秀的體驗。

按照目錄接下來應該講反饋了,但在反饋之前想先提及一下頁面信息呈現(xiàn)。只有當用戶理解當前頁面所表達的信息后,才能夠進行接下來的操作,從而得到對應的反饋。在這里主要提及兩個點,一是核心信息,二是預期信息。

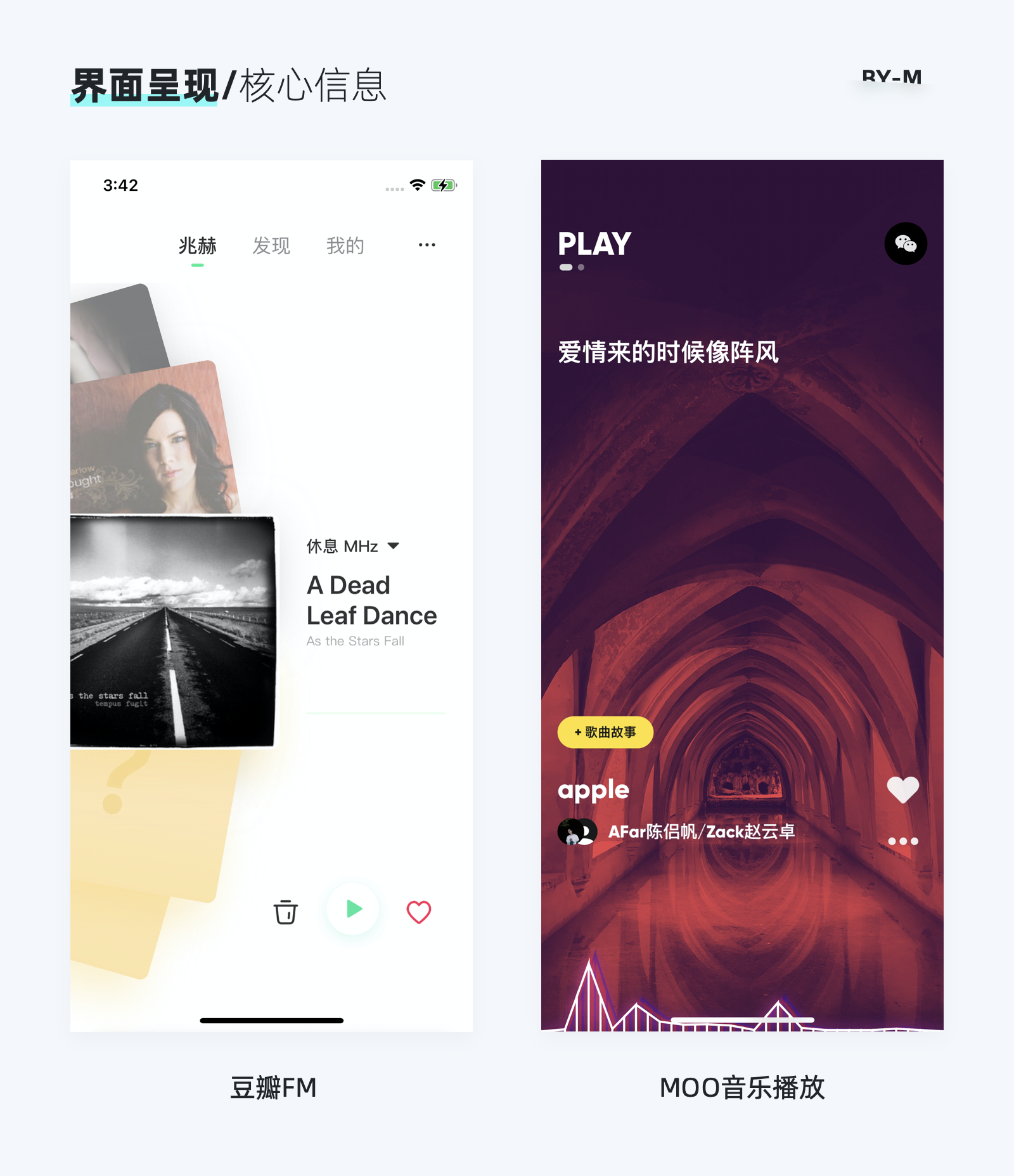
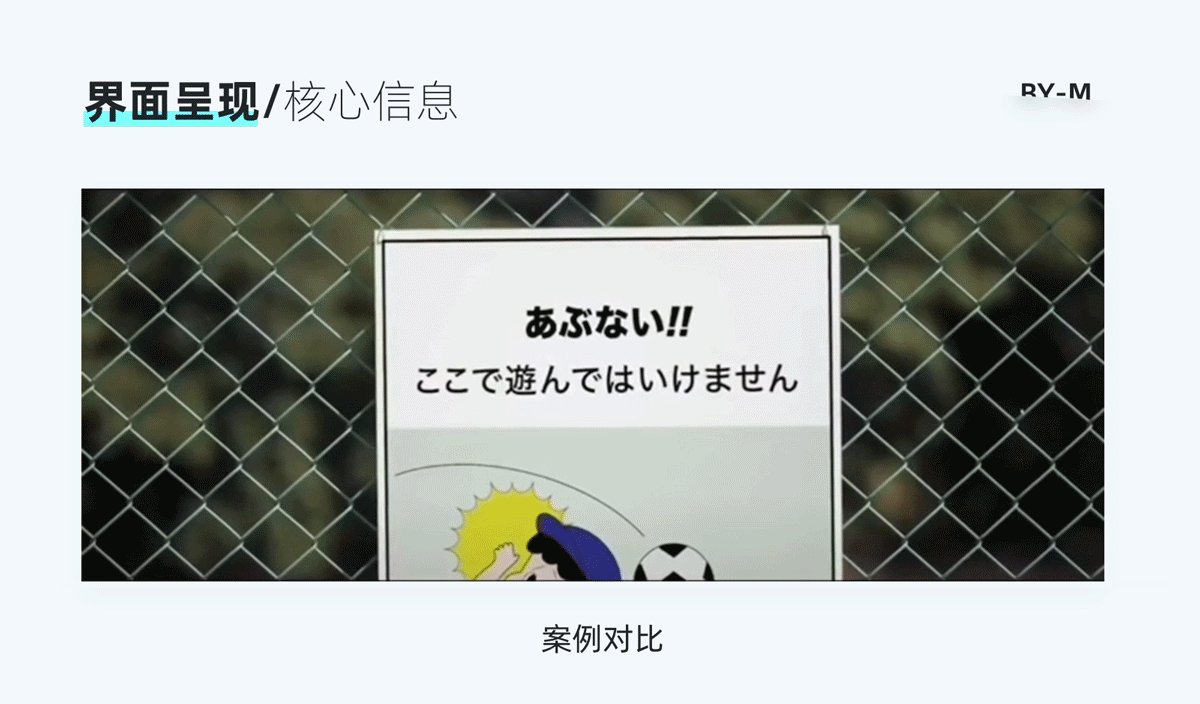
一個用戶界面如果沒有核心信息的呈現(xiàn),那么給到用戶的反饋是很弱的,用戶第一眼都不知道從界面中能夠獲取什么內(nèi)容。尤其是在移動端核心信息的呈現(xiàn)更為重要:

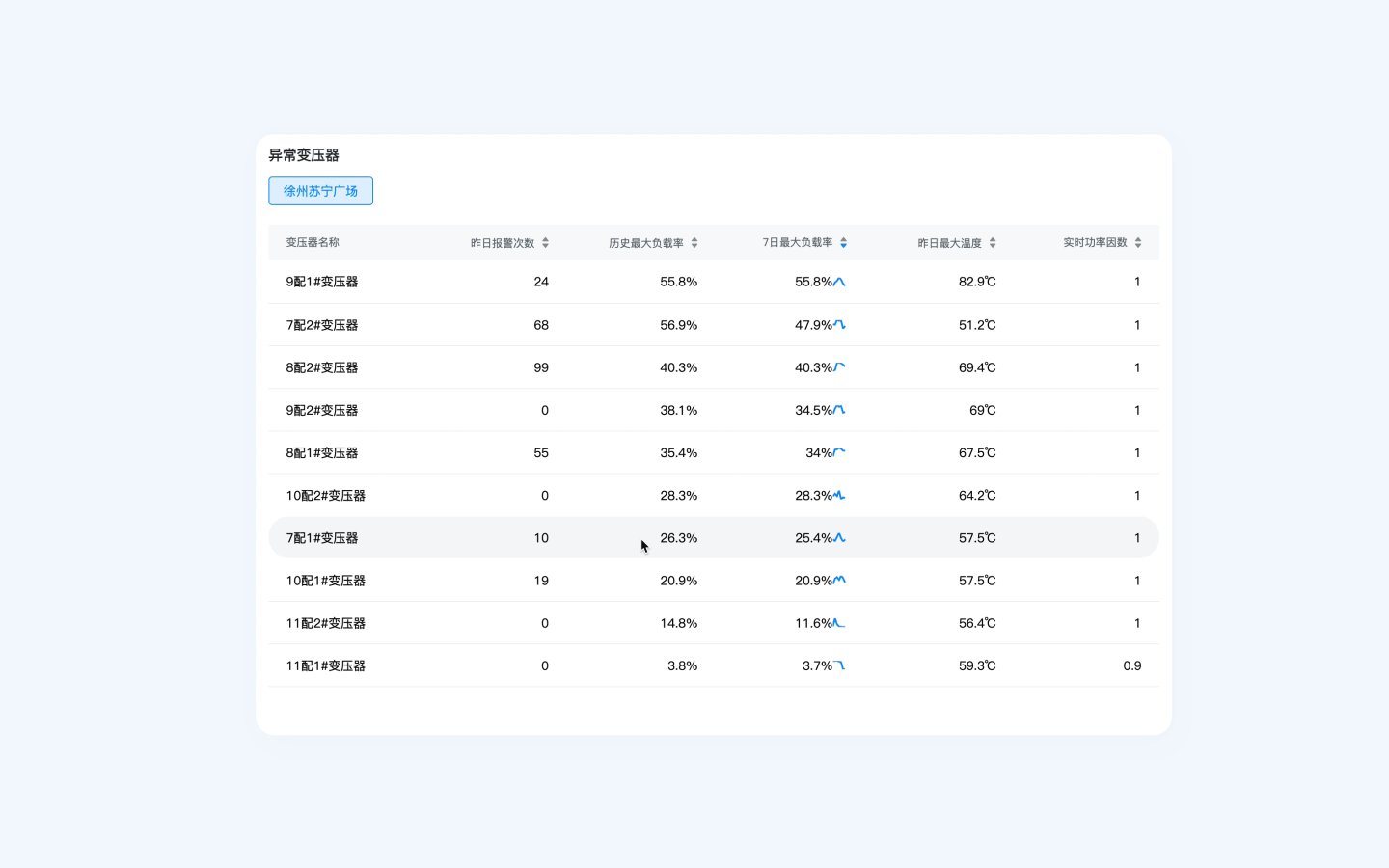
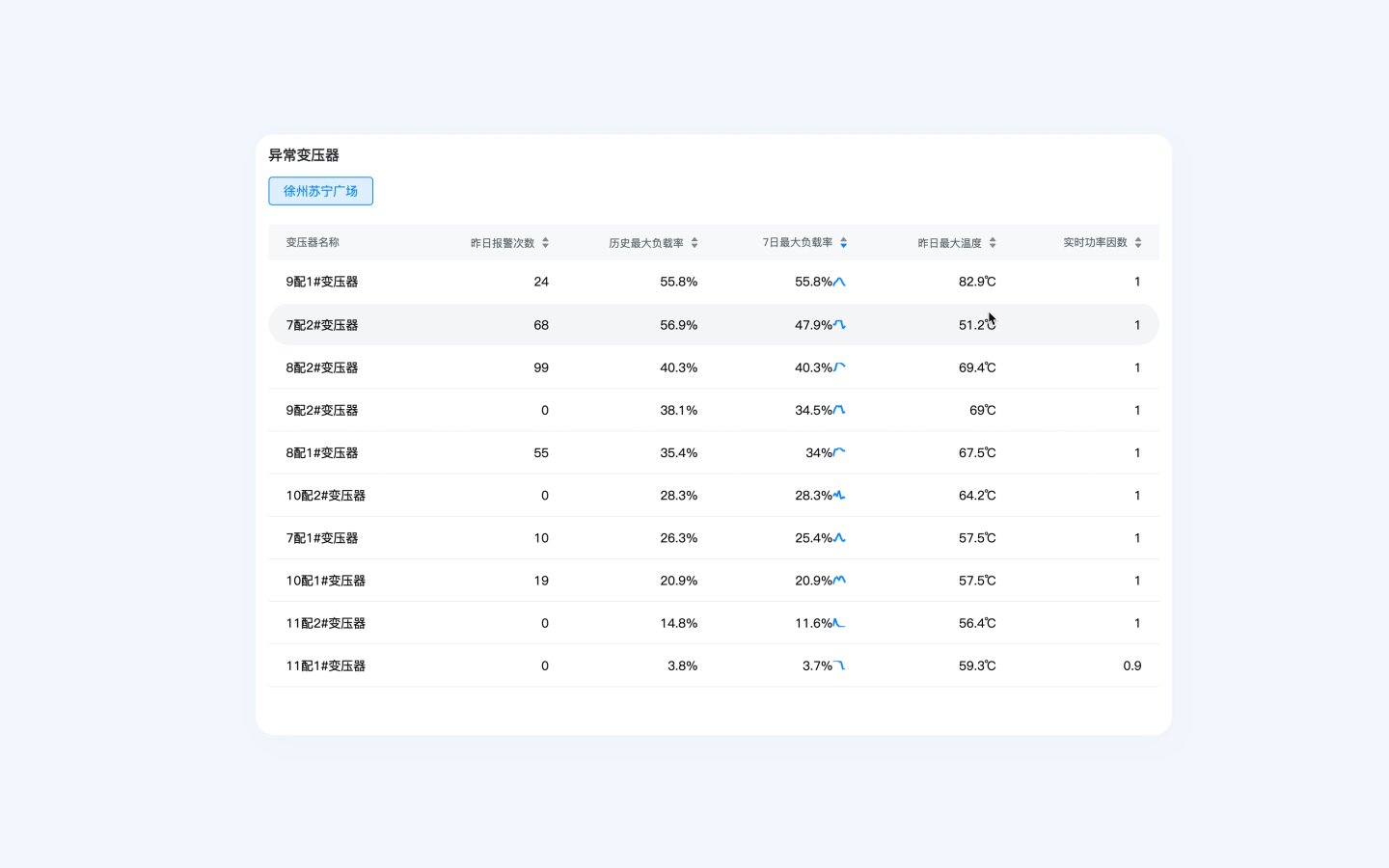
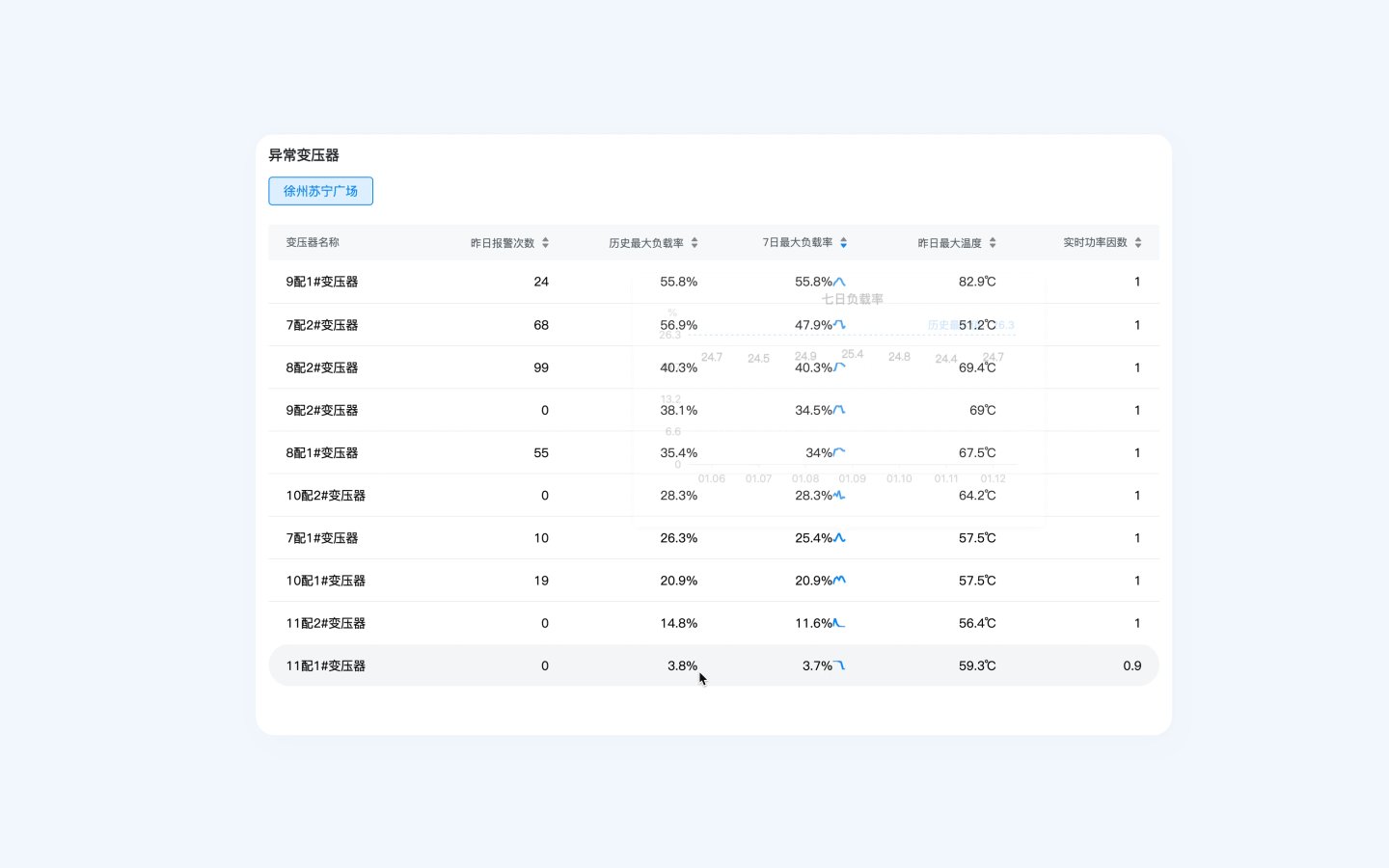
比如上述兩個案例,在界面上只呈現(xiàn)了最重要的內(nèi)容,移除了其他全部干擾內(nèi)容,讓用戶更聚焦。當然平時接觸到的不可能全部是這種頁面,我們在頁面信息呈現(xiàn)較多時,也需要進行重點信息的呈現(xiàn)。在這里放一個動態(tài)的案例讓大家對比一下重點區(qū)分的形式


除了核心信息,還有預期信息的呈現(xiàn),說白了其實就是元素的可交互性與不可交互性。當事情按照用戶預計的方向運行時,用戶會有強烈的控制感。在PC上,用戶可以使用鼠標懸停來判斷該元素是否可交互,但在移動設備上,用戶只能通過點擊來判斷是否為交互元素。
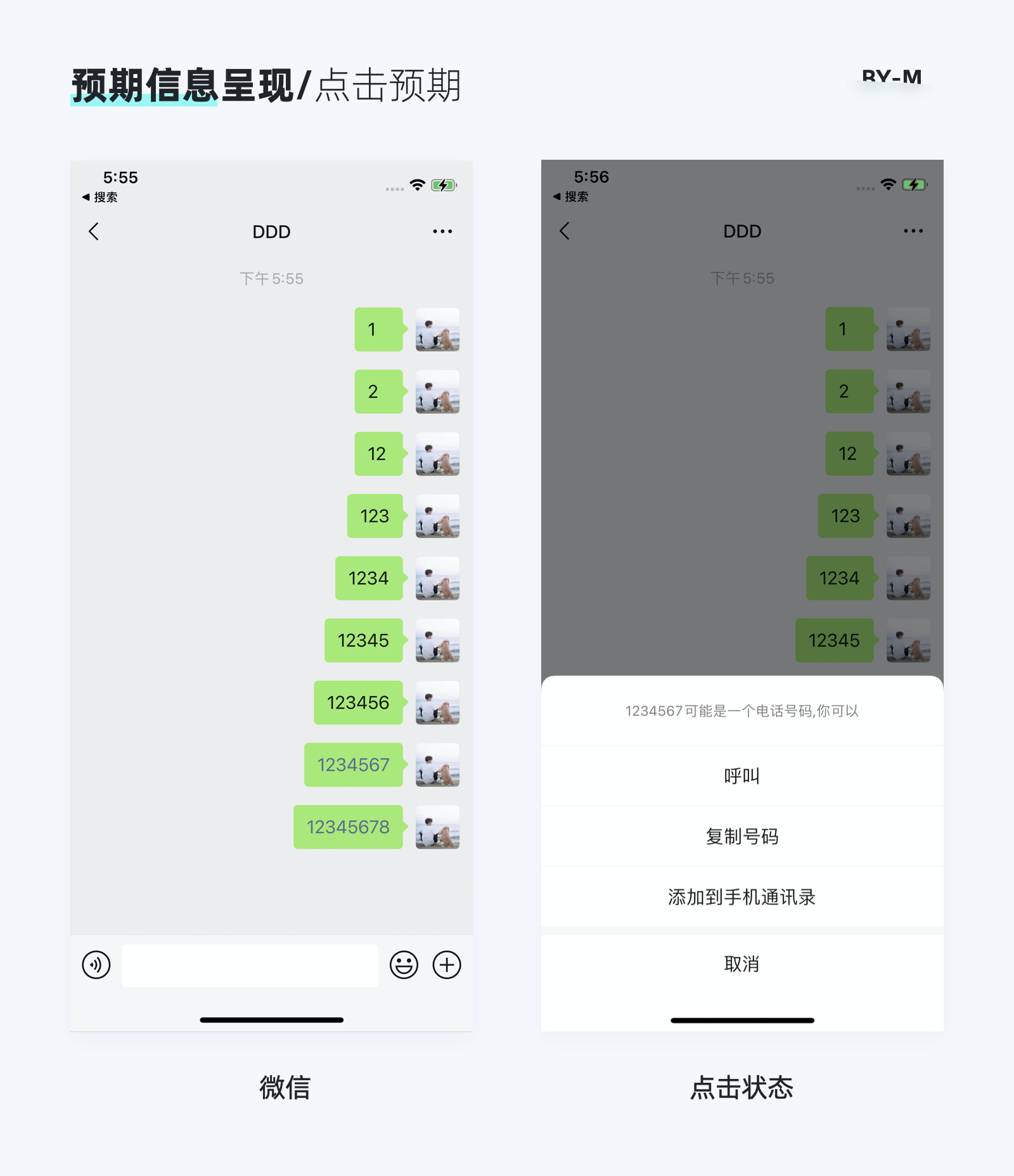
這就要求我們在移動端設計時需要清晰地考慮到可交互元素與不可交互元素在外觀上的區(qū)分。我們先來看一個關于微信的例子:

大家可以看一下微信的數(shù)字呈現(xiàn),除了默認的黑色字體外,是不是還出現(xiàn)了一種淺藍色字體。而你點擊藍色字體,則發(fā)現(xiàn)可以調(diào)出動作面板。而黑色字體則不會。
這就是利用顏色的區(qū)分來引導告知用戶部分信息的可點擊性。而目前關于移動端可交互元素如何設計,如何讓評審時不再聽到“你這個看著像不可點的”這句話。根據(jù)相關資料和過往項目,總結出以下幾點:

首先根據(jù)目前人們的認知,基礎控件類型的都是可以操作的,比如按鈕,導航欄、底部標簽欄等。下圖為工作中做的一些基礎控件:

拋開基礎控件,剩余重點是文字類。文字類在不加任何提示的情況下,用戶會默認為不可操作的對象。一般我們通過下列幾種方式來體現(xiàn)其可操作性。

介紹了可交互性,那么再來講一下不可交互性的元素。不可交互的部分有一個非常重要的點,就是應該需要讓用戶認識到該元素為什么是不可交互的,不對用戶造成困擾。

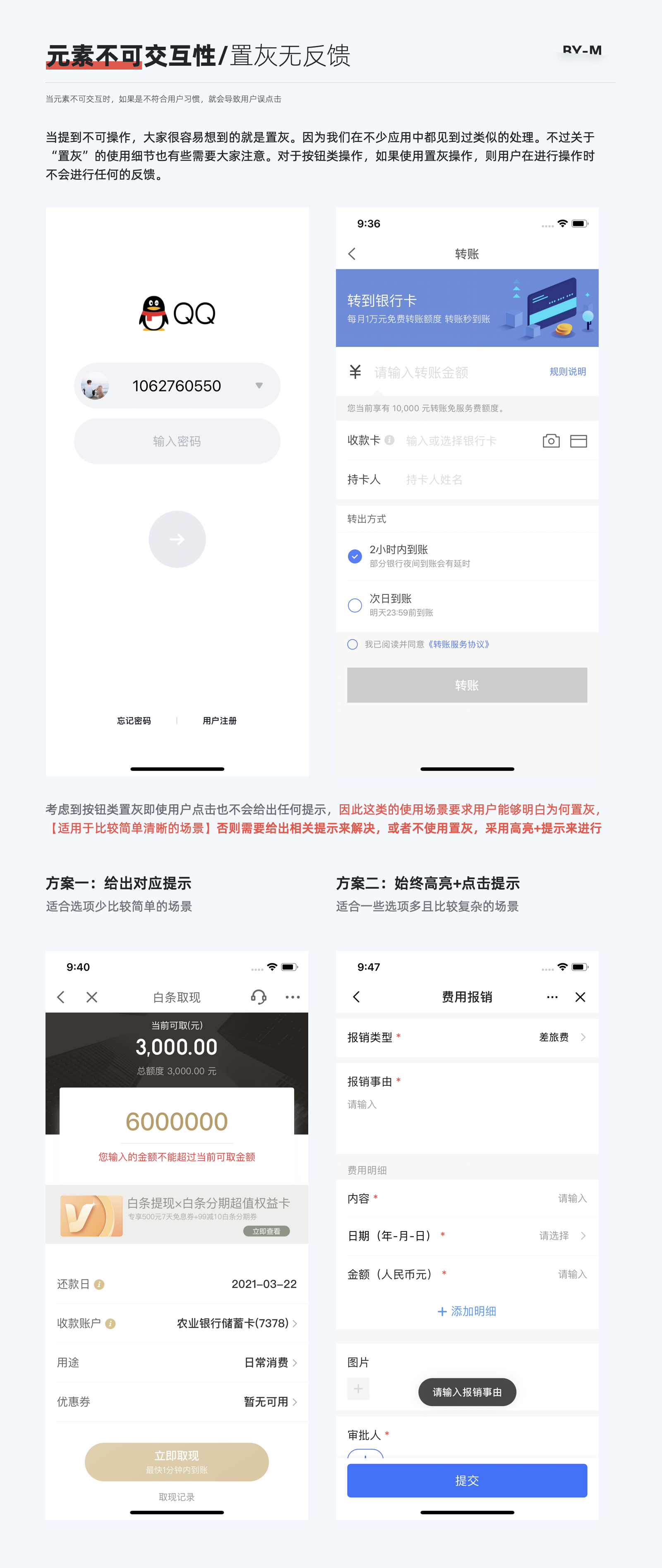
不可交互的處理方式一般分為置灰和隱藏兩種方式。我們首先來看看置灰無反饋類別的使用場景:

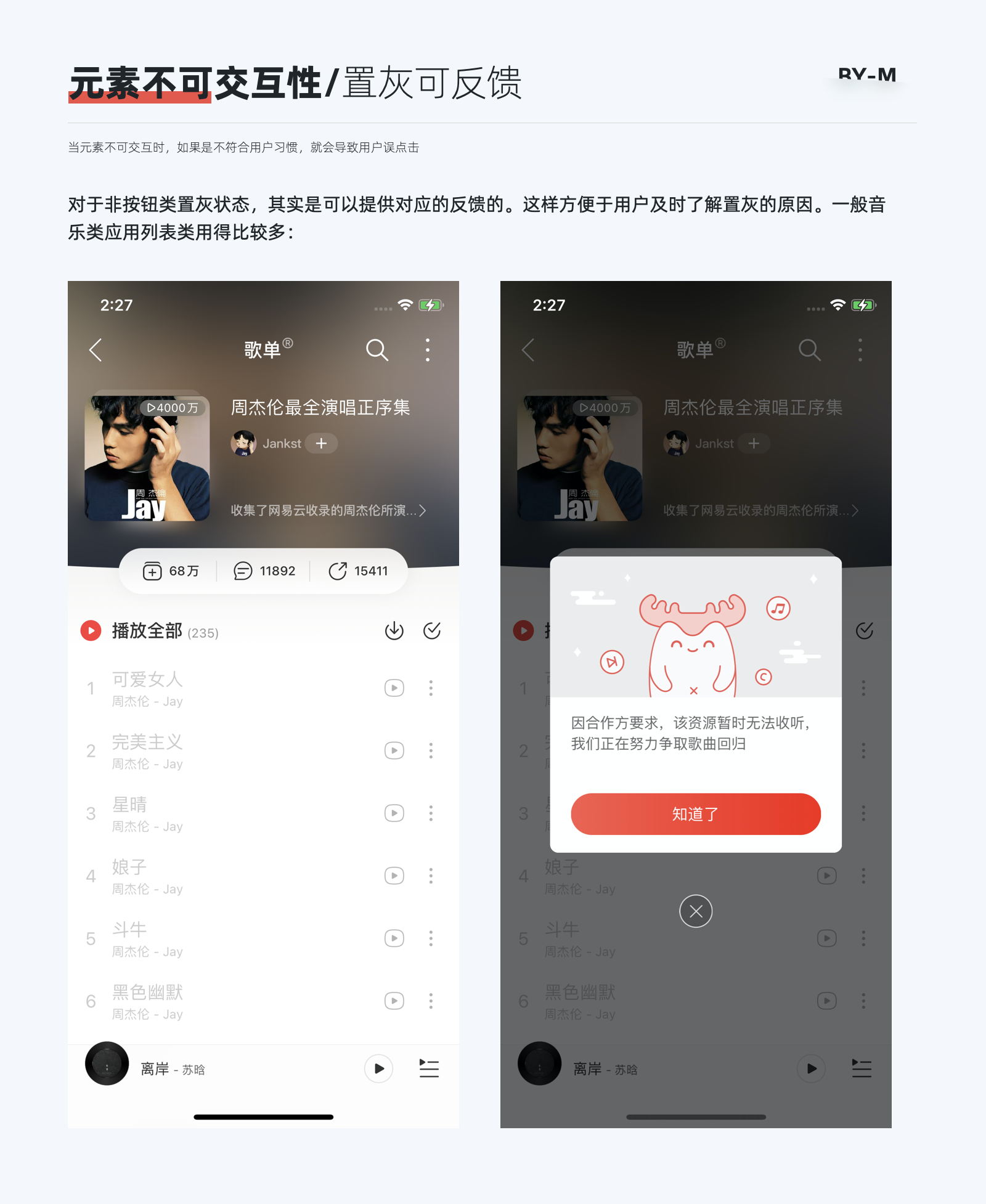
還會存在一種置灰有反饋類別的使用場景,而對于非按鈕類狀態(tài)的置灰,經(jīng)過資料和相關調(diào)研,發(fā)現(xiàn)可以根據(jù)其使用場景來設置是否給出反饋,比如網(wǎng)易云音樂的音樂列表場景。

除開置灰的另一種場景就是隱藏,工具類應用對于隱藏這個操作使用得較多,比如我們平時使用得sketch和figma也基礎應用了這一操作場景。

好了,說完了用戶界面的相關內(nèi)容,只有了解上述內(nèi)容,讓用戶明白界面哪些是可交互,哪些不可交互。才能夠讓用戶進入到下面的“恰當反饋“。
在這里我先講手勢操作,因為手勢操作是前提,然后再講反饋設計。
反饋的前置條件是操作,我們在加餐中已經(jīng)告知了如何引導用戶操作,但在移動端中可能還包含一些隱藏的手勢操作,利用不同的手勢可以達成不同的操作響應。我們來看一下這個案例:

這是即刻對同一個控件進行了兩種手勢的定義,但大部分用戶可能對于第二種長按手勢的功能其實是不知道的。這樣的功能來說對于新手用戶來說是處于不易發(fā)現(xiàn)的“彩蛋“功能。又比如下方的知乎雙擊點贊,以及最近微博更新的連續(xù)點擊效果:

如果我在這里不進行事先說明,可能部分用戶還不知道。但好在上述兩種方式的設計前提是建立在不影響主功能使用的,用戶依舊可以通過其他操作來完成。
說這些的是為了表明,我們在設計反饋時,要考慮到手勢操作的用戶認知程度,一些特殊的手勢操作雖然能提高用戶的操作效率,但用戶如果都不能發(fā)現(xiàn),何談提高效率,更多的作為“隱藏彩蛋”功能出現(xiàn)。因此我們在產(chǎn)品設計中要盡量注意去使用常規(guī)手勢而不是非常規(guī)手勢。下列歸納了部分手勢:

大部分情況下我們其實使用“點擊”和“滑動”就可以完成大部分系統(tǒng)操作。如果我們需要加其他操作最好在用戶第一次進入時加上引導。
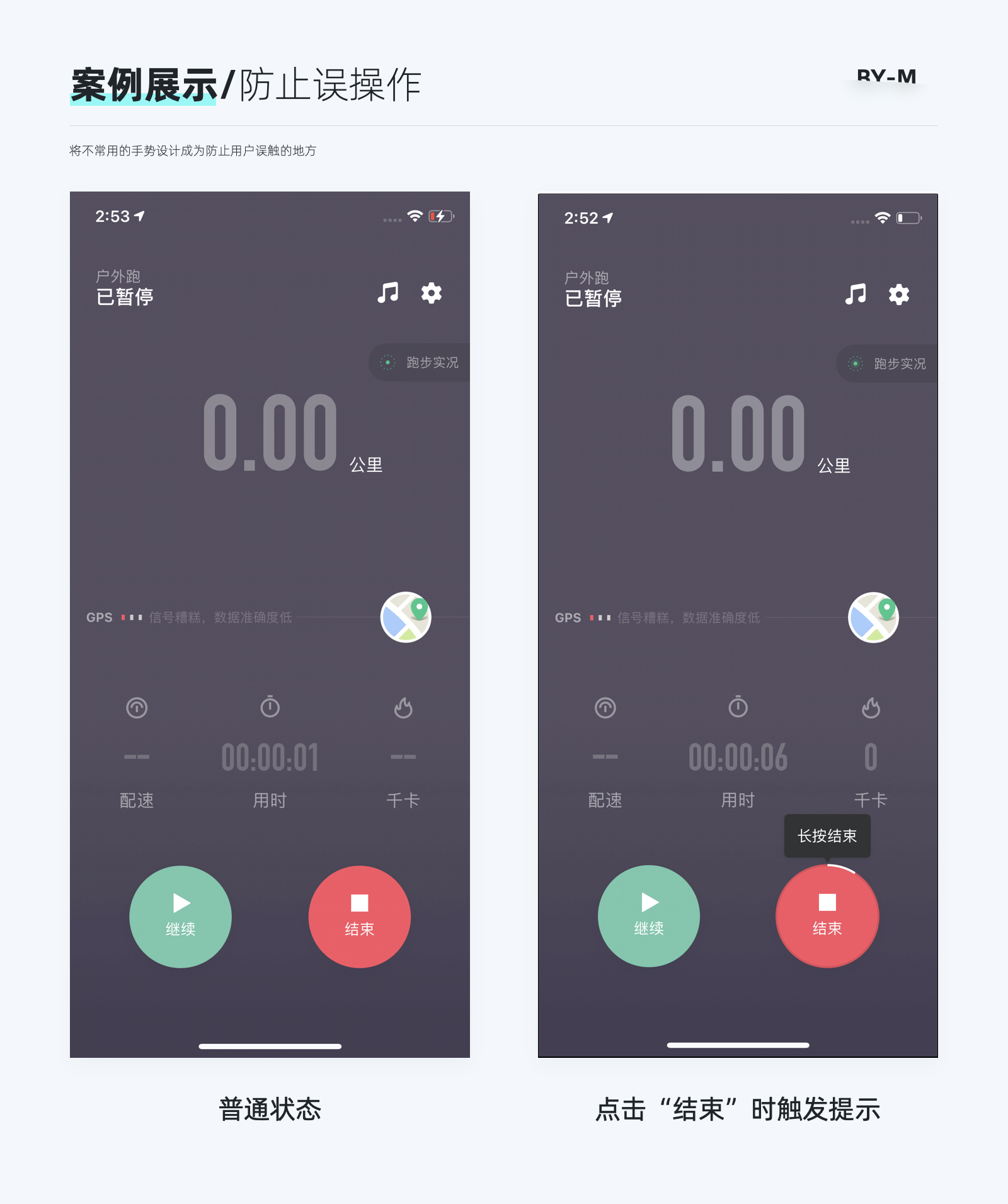
當然,在某些情況下,我們是需要將常用的操作,轉化為不常用的操作,來防止用戶發(fā)生誤操作,比如下方的keep在運動中停止的按鈕,考慮到運動的場景,單純的點擊很容易被誤觸。因此keep對“結束”這一功能采用“長按+引導”的方式來防止用戶誤操作:

OK,接下來正式進入反饋這個環(huán)節(jié)。

反饋就是當用戶對于系統(tǒng)進行相關的操作后,系統(tǒng)對應引起的一系列變化。反饋從類型上可以分為視覺反饋、聽覺反饋和觸覺反饋。
聽覺反饋和觸覺反饋在這里簡單講一下,一般在我們的設計中使用的比較少,聽覺反饋目前用的最多的是語音助手和地圖類工具在息屏時后的反饋,比如下方的高德地圖反饋,能夠讓你在進行開車或騎行時,即使關掉屏幕,也能通過語音反饋知道此時正在導航中:

而震動反饋最開始是在蘋果內(nèi)的應用,包括你在知乎上進行點贊,appstore下載應用,都會進行對應的反饋,讓你的感受“實體化”,提升使用體驗。
而目前在其他app上,也逐漸開始了應用,比如大家熟知的微信“拍一拍”,在拍頭像的同時會伴隨著震動反饋;以及iMessage的反饋,它會在煙花綻放的那一剎那有震動反饋,給用戶更真實和有趣的體驗。

好了,最后來講視覺反饋,視覺反饋是我們目前最常見的反饋,也是平日里接觸最多的交互反饋。視覺反饋可以分為以下三種類型:

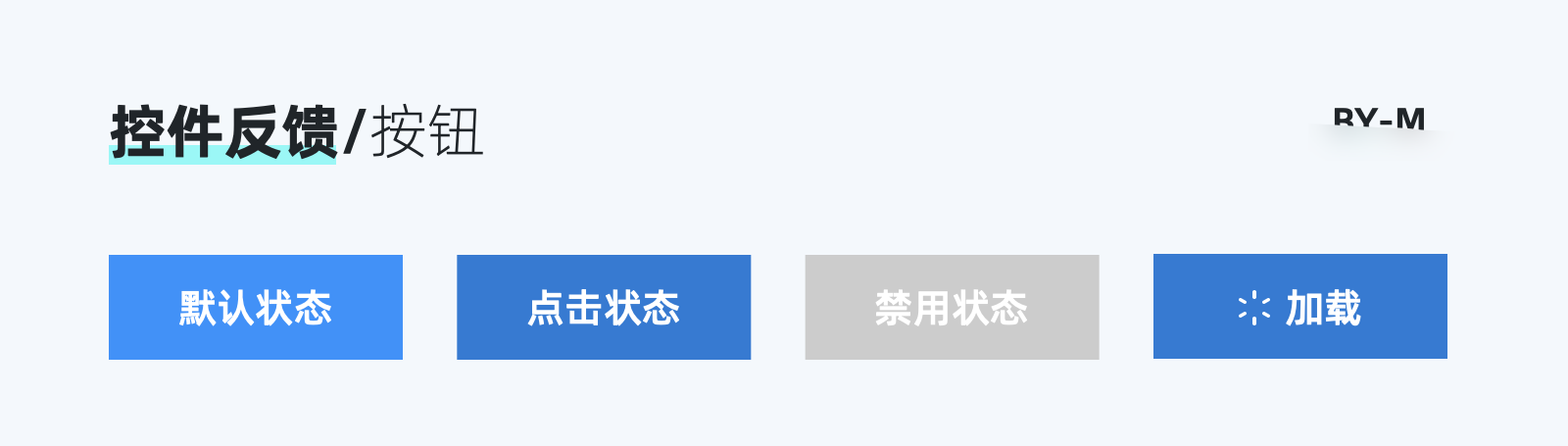
控件反饋舉一個最常見的案例,就是我們按鈕的狀態(tài)變化,我們通常可以看到狀態(tài)有以下幾種變化:

大家對上述按鈕的狀態(tài)可能都比較熟悉,但在很多情況下可能會忽略一些其他控件的點擊狀態(tài),比如我們看下方的一個例子:

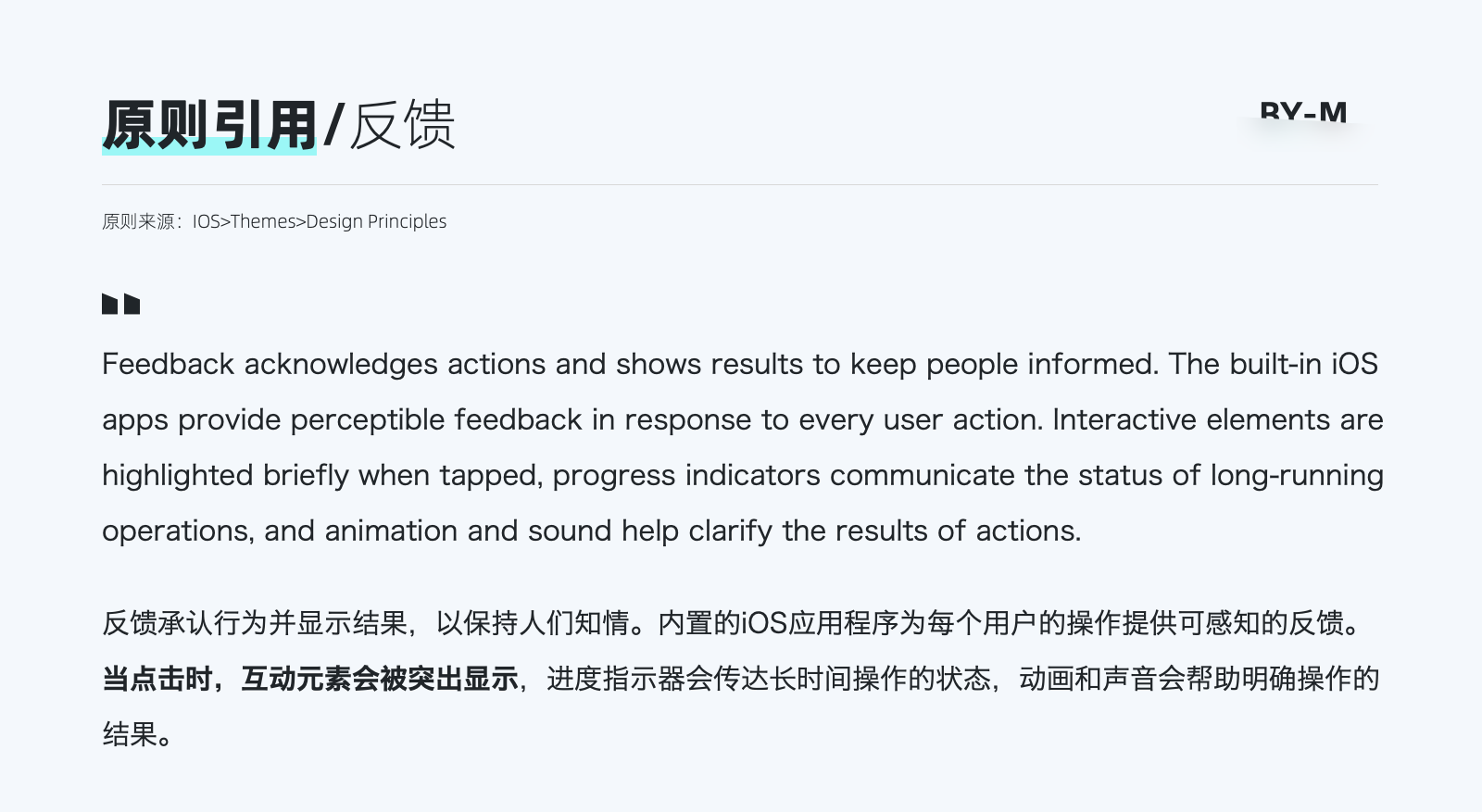
這是點擊“收藏”按鈕時兩個不同點,一個沒有點擊狀態(tài)的感應,一個有。這其實也是之前我比較疑惑的一個點,從功能性上來講,它并不影響后續(xù)的使用。但這種點擊狀態(tài)在官方文檔上到底有沒有明確說明呢,特意去查了下官方文檔,在IOS中的設計原則中有這么一段描述(黑字加粗部分)

并且在IOS的原生應用中,基本都遵循這一原則:

雖然有這樣一條原則說明,但并沒有特別嚴苛的規(guī)定我們必須要這樣做,因為即使沒有這種反饋,也不會特別影響用戶的整體操作,更多的是帶來使用體驗上的提升。因此大家可以在平日的使用中根據(jù)產(chǎn)品的設計階段,特別是在優(yōu)化體驗的時候,可以考慮這一部分。接下來我們看一下頁面反饋

當我們觸發(fā)的可交互元素不涉及頁面的跳轉,那么此時的反饋多數(shù)用于當前頁面本身的反饋。而一般是由alert、toast、action sheet等來構成的。我們需要利用這些控件來對用戶的相關操作給出反饋,比如下面躺平和夸克的例子,當用戶操作時有對應的后續(xù)反饋:

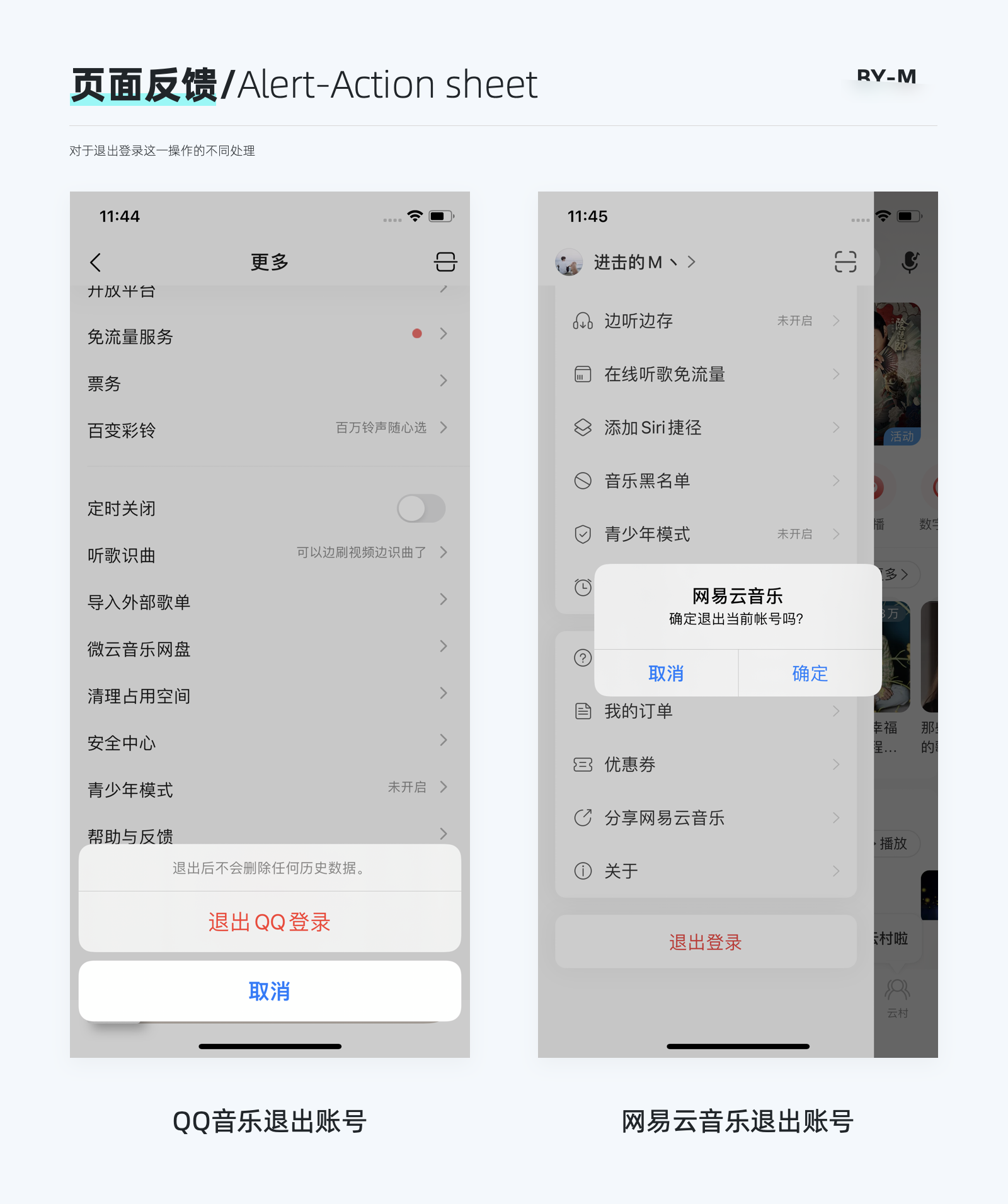
再來看一個有對比性的例子:

上圖是QQ音樂和網(wǎng)易云音樂對于退出賬號這一場景采用的不同控件,那么這兩種控件哪種使用得更為合理。從用法上來說,兩者都沒有錯誤,但目前的移動端設計在這個場景逐漸傾向左側的設計形式。因為從使用程度上來說,左側的Action sheet 的級別會弱于右側的Alert,對用戶的打斷程度會更弱,且Action sheet可以通過點擊空白處來取消,而右側的alert在移動端大部分都是模態(tài)的,只能通過操作來取消。
因此對于這兩種需要根據(jù)使用場景來進行區(qū)分。一般來講,Alert更適合用于對系統(tǒng)操作有一定風險或者很重要的操作【需要引起用戶強烈注意】,Action sheet則相對于Alert更輕量化,對用戶的打斷較弱。
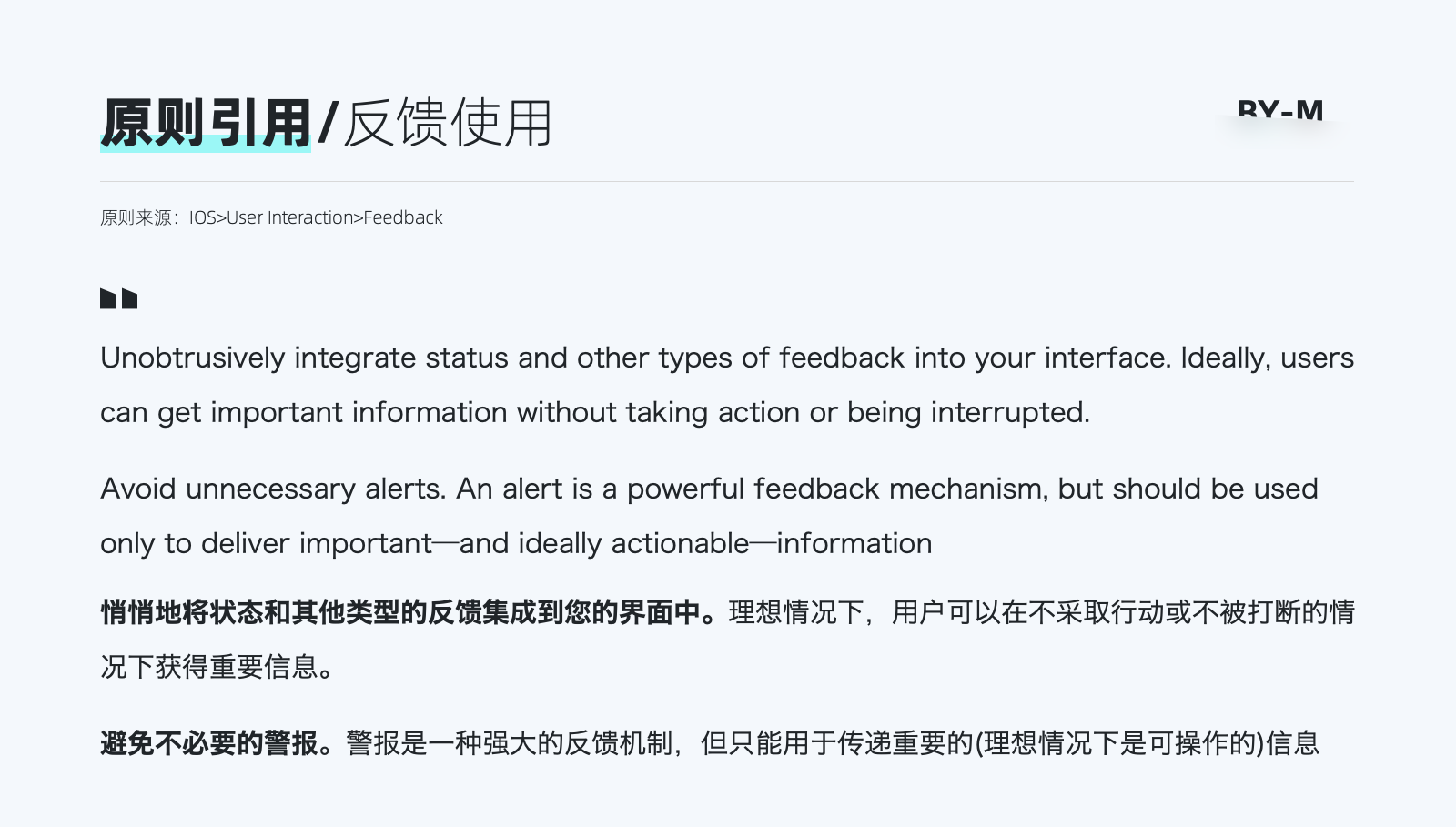
關于頁面反饋這部分還有些控件有比較細致的區(qū)分。比如toast提示適用于更輕量化的場景反饋,因為全網(wǎng)彈窗相關的內(nèi)容也有很多了,在這里不細講。但大家在使用控件時需要注意下列IOS官網(wǎng)上的一個原則規(guī)定:

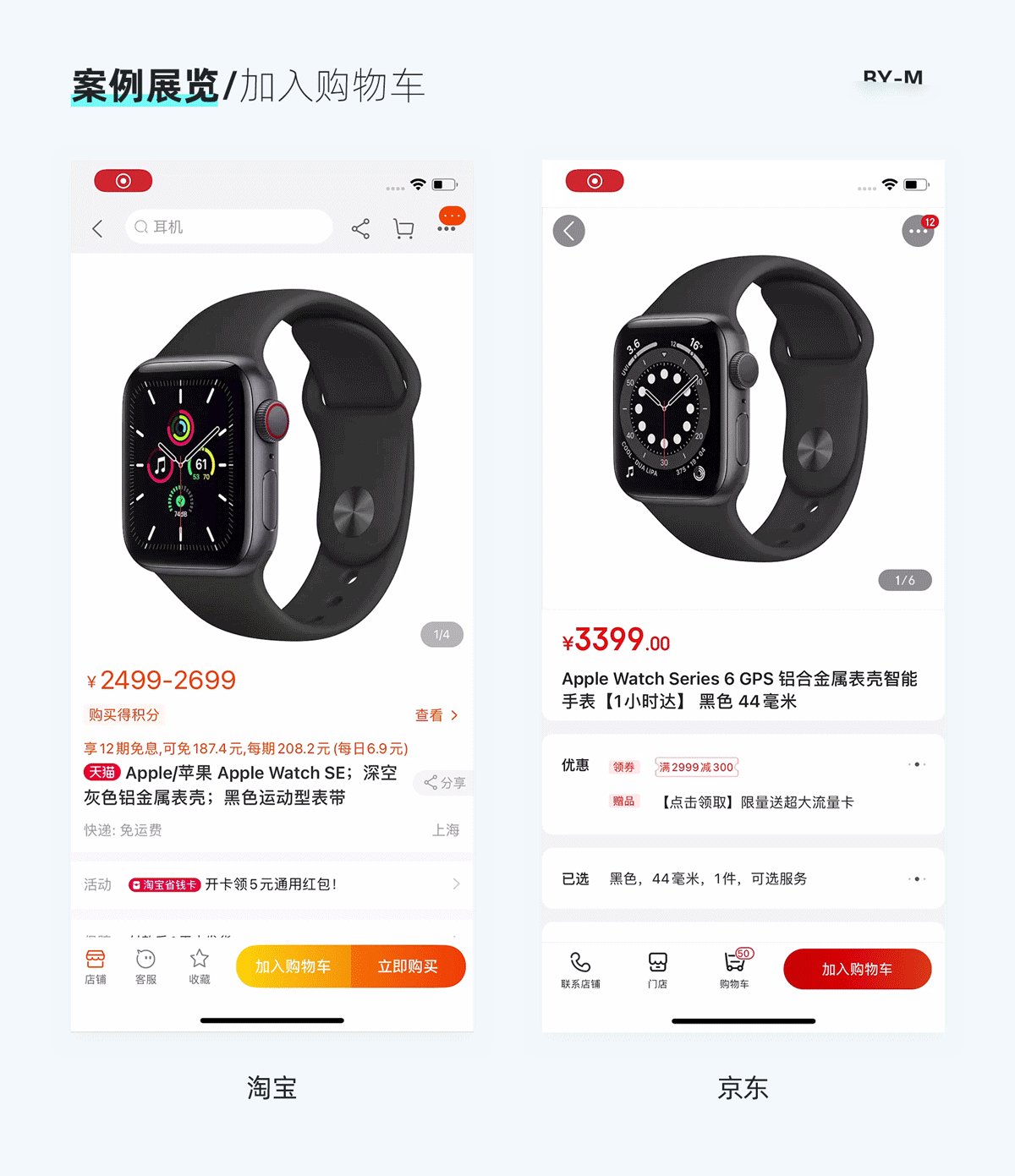
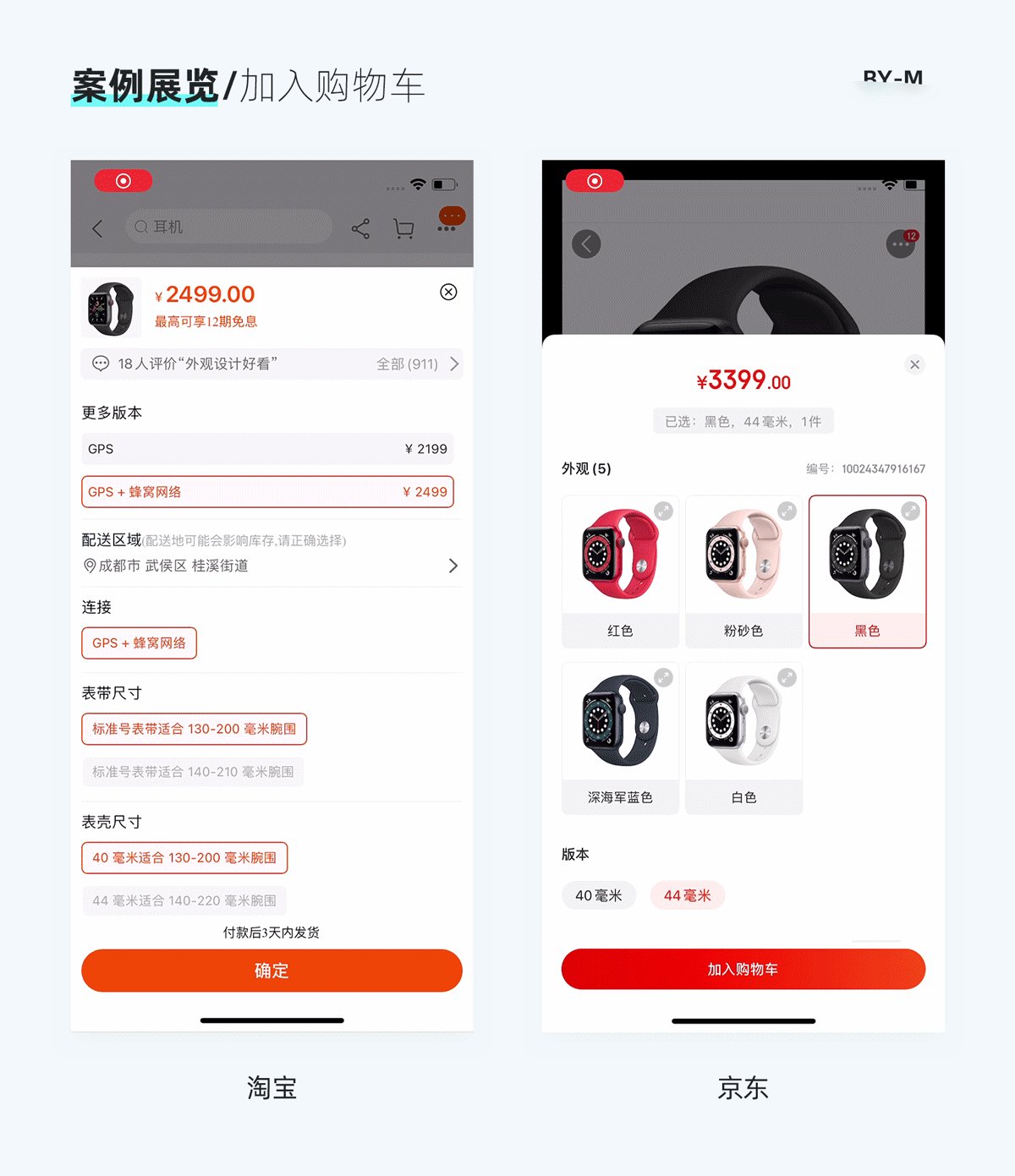
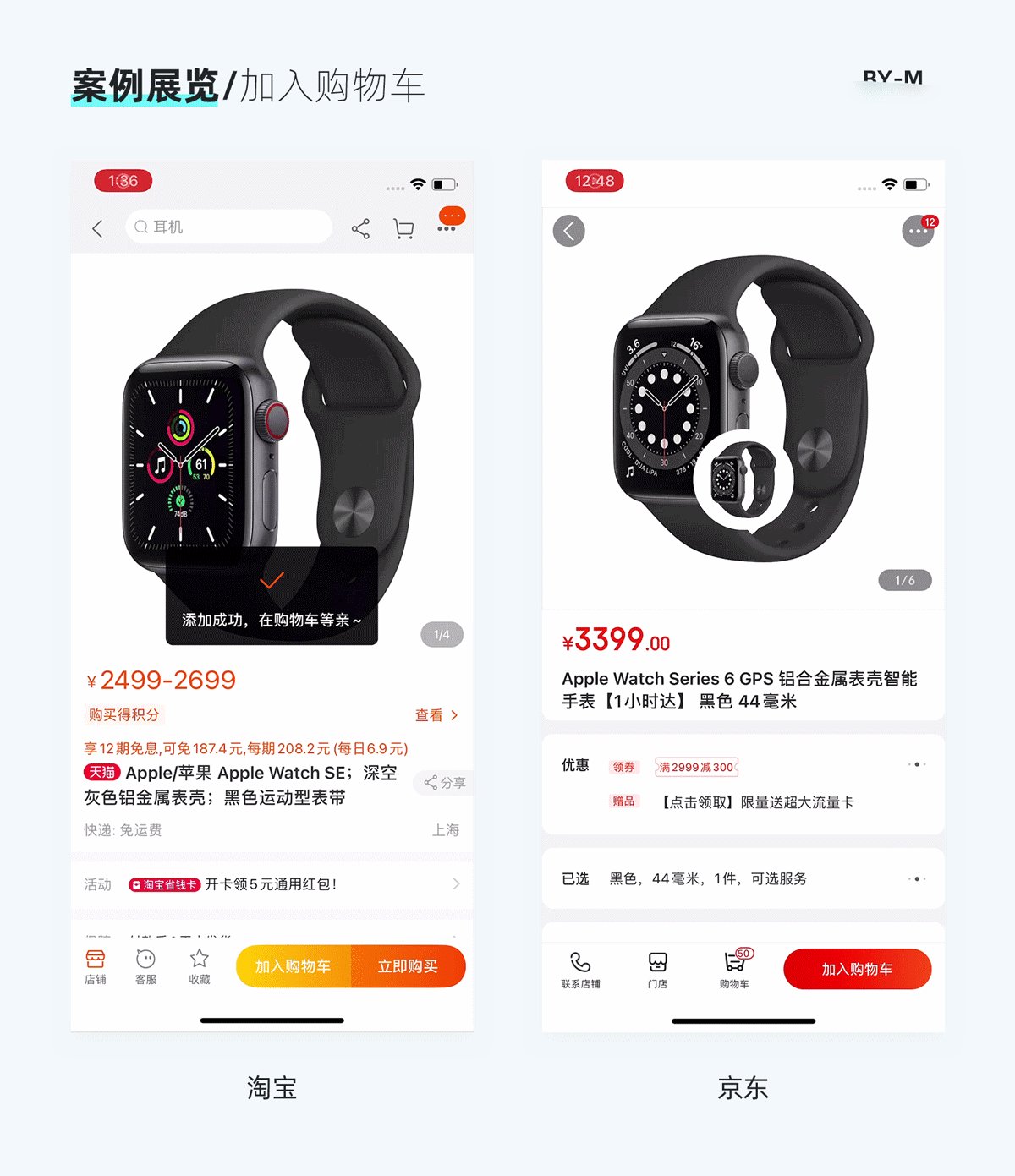
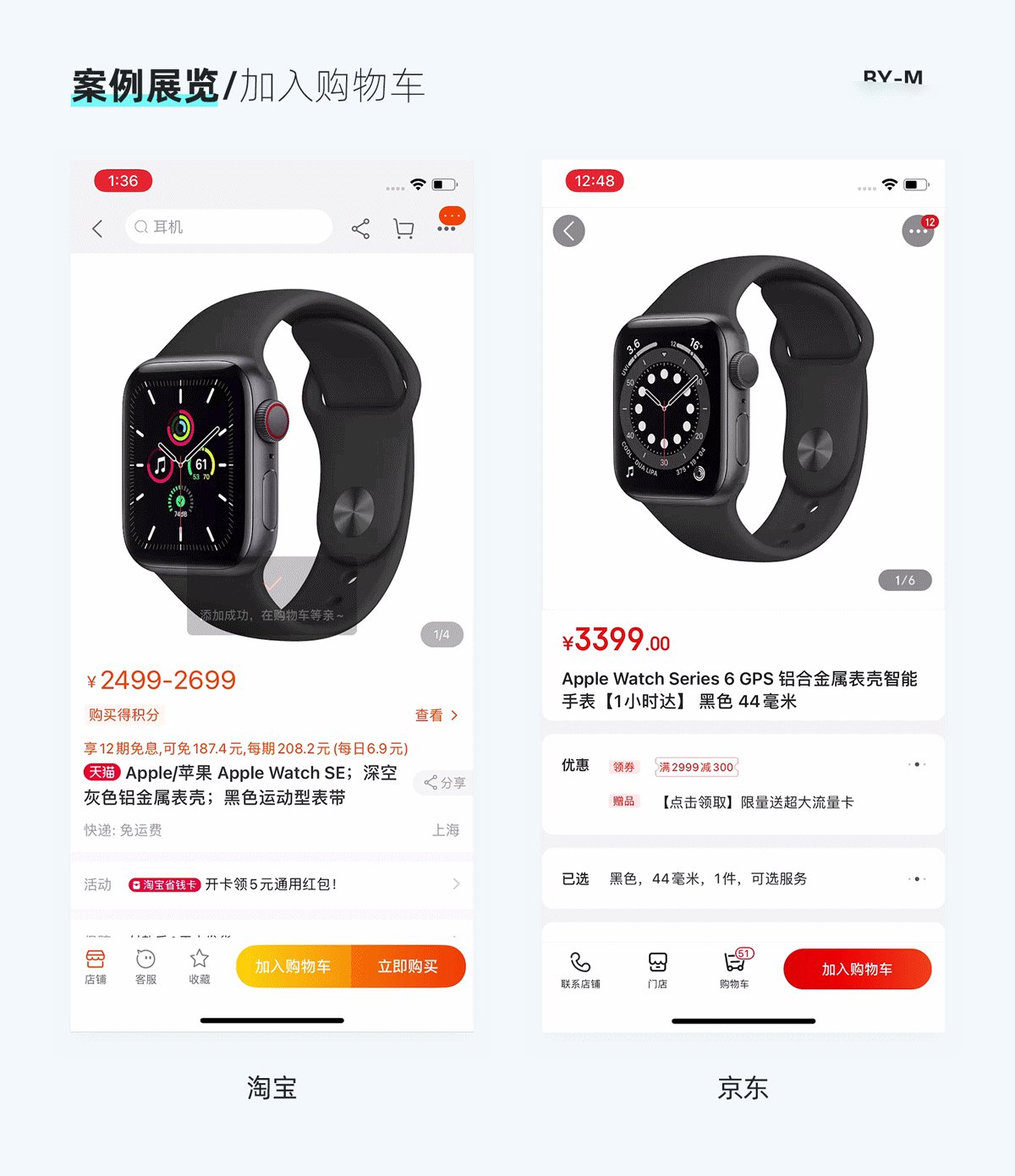
原則上盡量不去打斷用戶,給予輕量化的信息反饋,除非是某些需要引起特別注意的場景。關于這個的舉例,我們可以看下京東和淘寶在加入購物車的例子:

淘寶是使用傳統(tǒng)的toast來進行加入成功的反饋,而京東則是利用一個小動畫來達到告知用戶已加入成功的提示。相比之下京東的提示則更加有趣和輕量。因此我們除開傳統(tǒng)的控件外,也可以利用動效來進行更為恰當?shù)姆答?/strong>。最后,我們來講一下頁面跳轉反饋:

這可能是大部分設計師都一直忽略的問題。在我們的設計說明中,也一直很少涉及到頁面跳轉的單獨說明。而開發(fā)一般會按系統(tǒng)默認的方式去設計。
那么在頁面跳轉中,一般涉及到以下幾種方式,左右切換,上下切換以及聯(lián)動性切換。很多設計師其實并沒有太注意左右切換和上下切換的區(qū)別方式。那么在這里進行詳細的說明下:

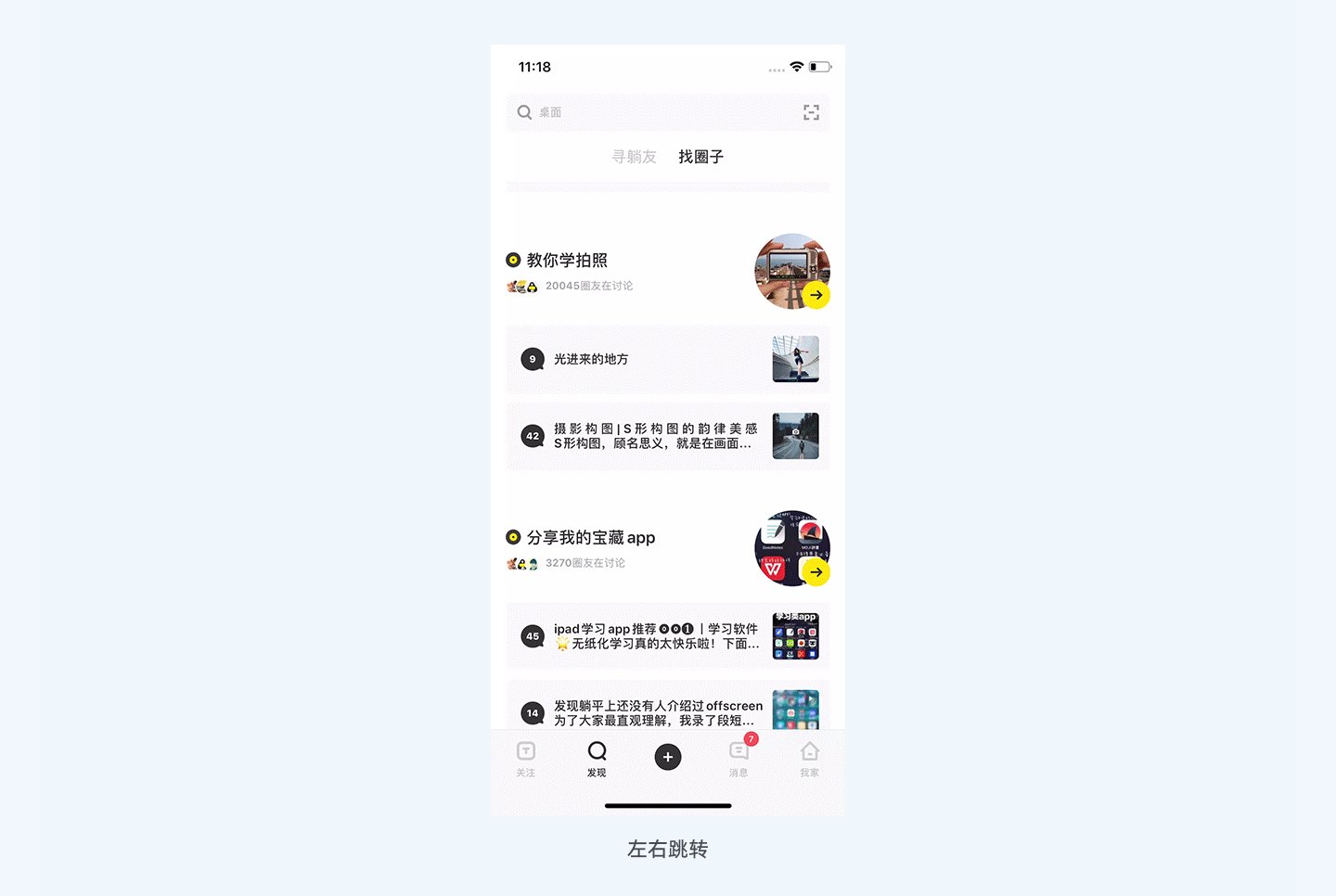
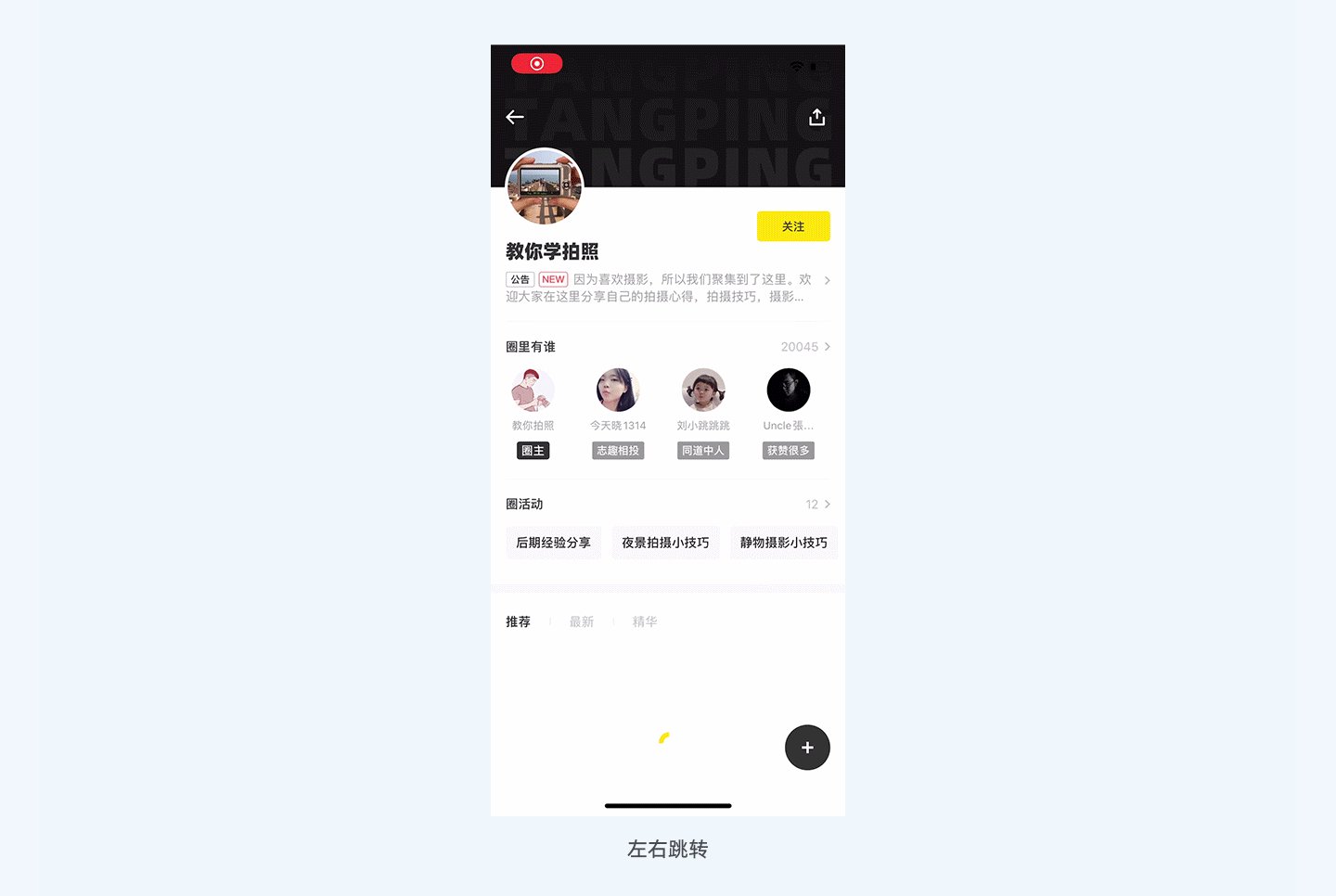
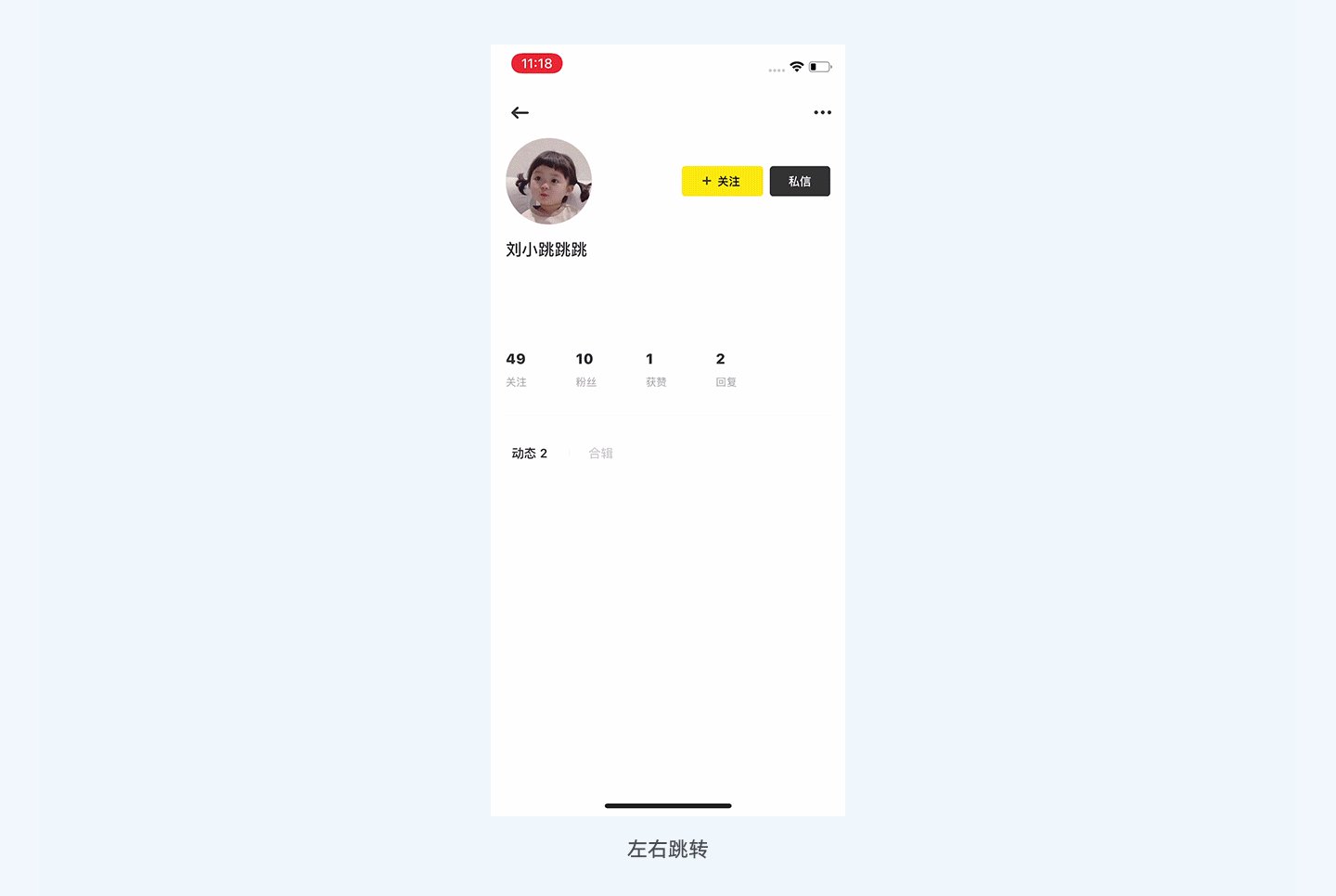
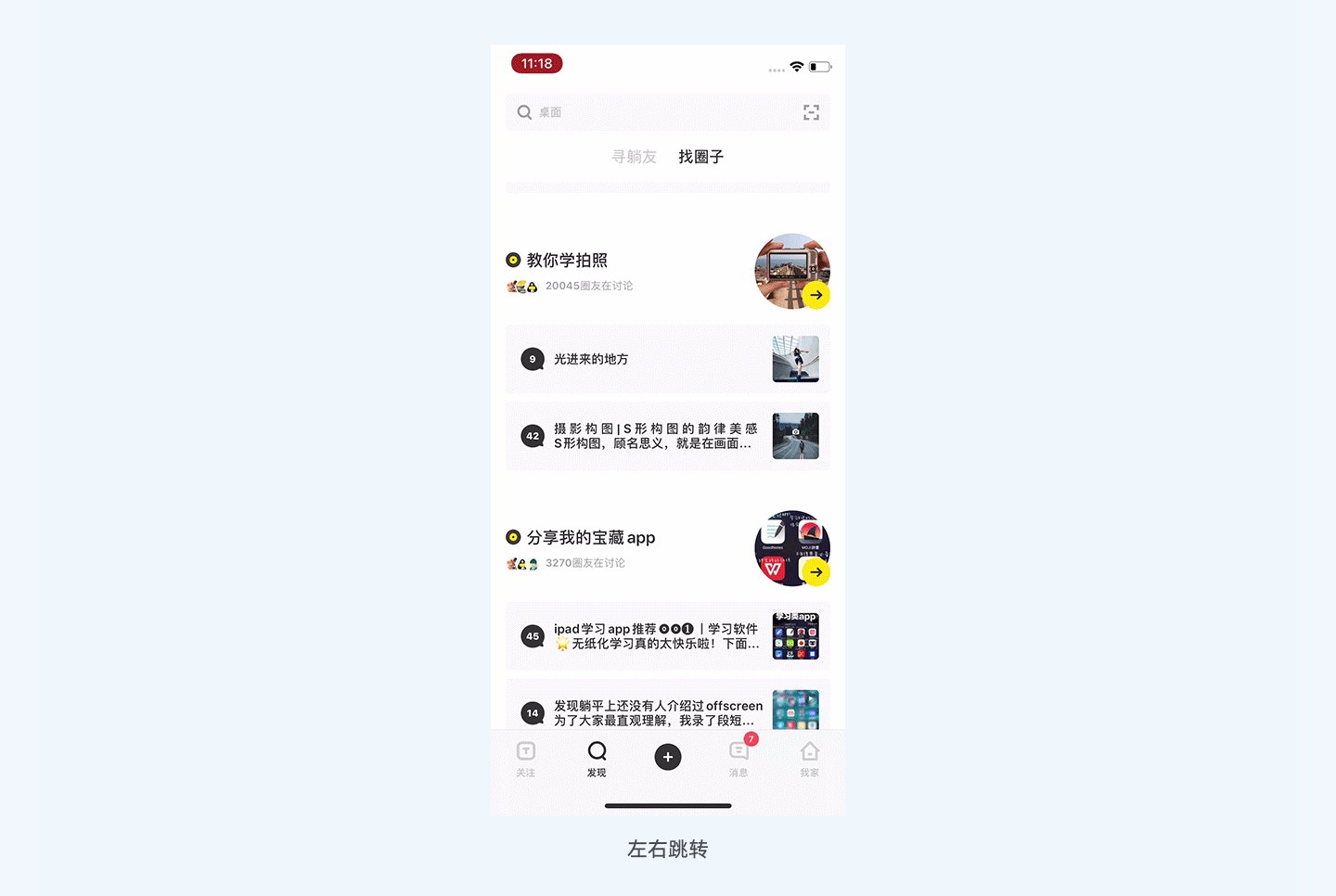
最常見的跳轉就是左右切換。在大多數(shù)情況下,我們一般采用的是這類跳轉方式。且該方式應用在大多數(shù)應用程序中:

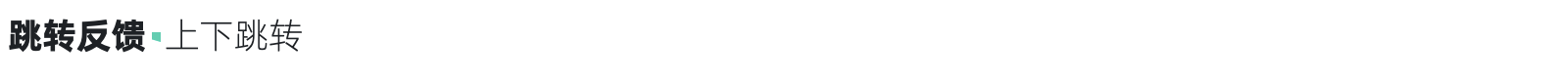
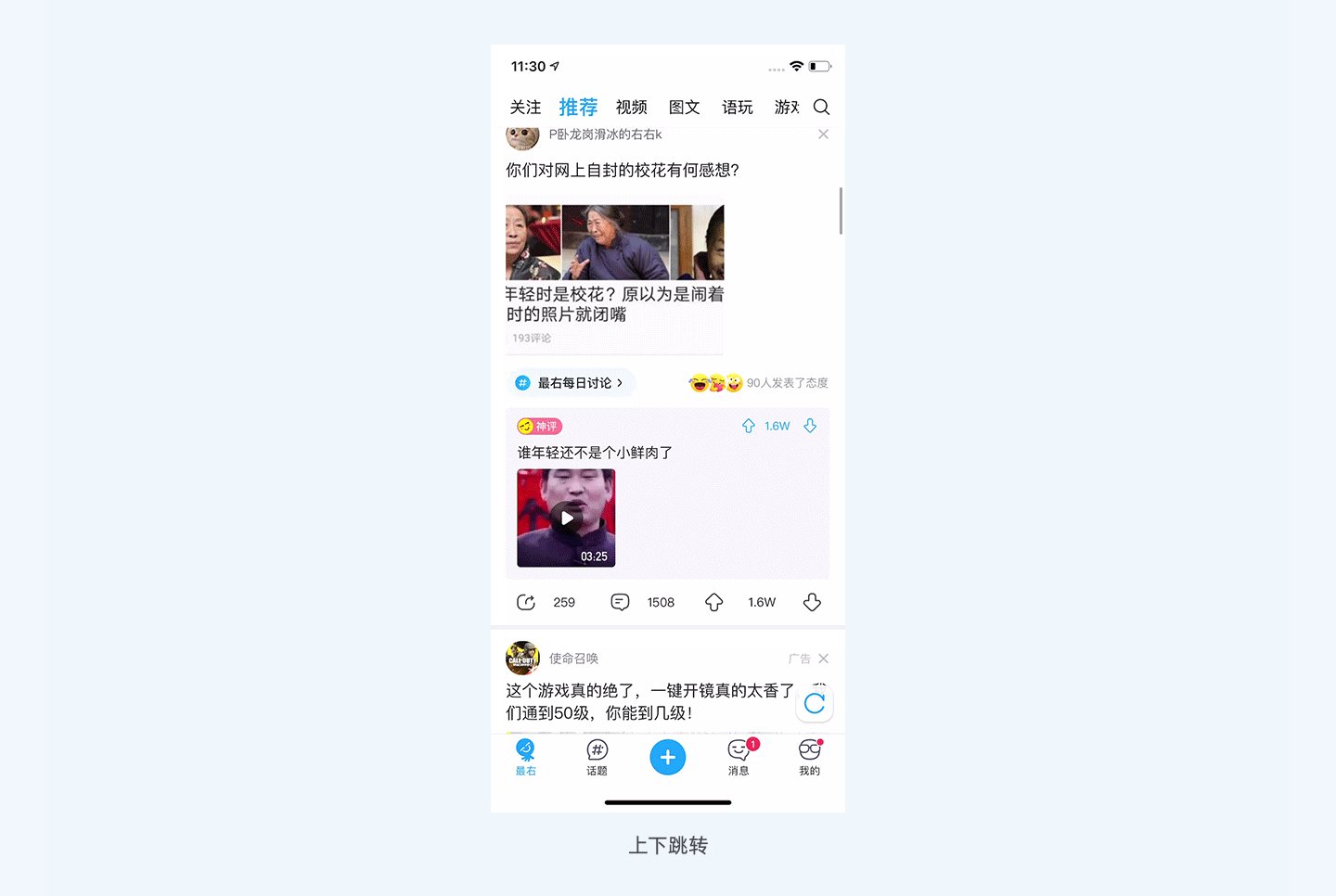
這種方式也跟我們平時的視覺順序有關,我們一般看事物都是從左到右的順序來進行的。這種場景普遍存在于界面中,比如一般性的頁面切換,功能進入等;接下來我們繼續(xù)講上下跳轉:

根據(jù)資料總結上下跳轉的場景應用有以下:
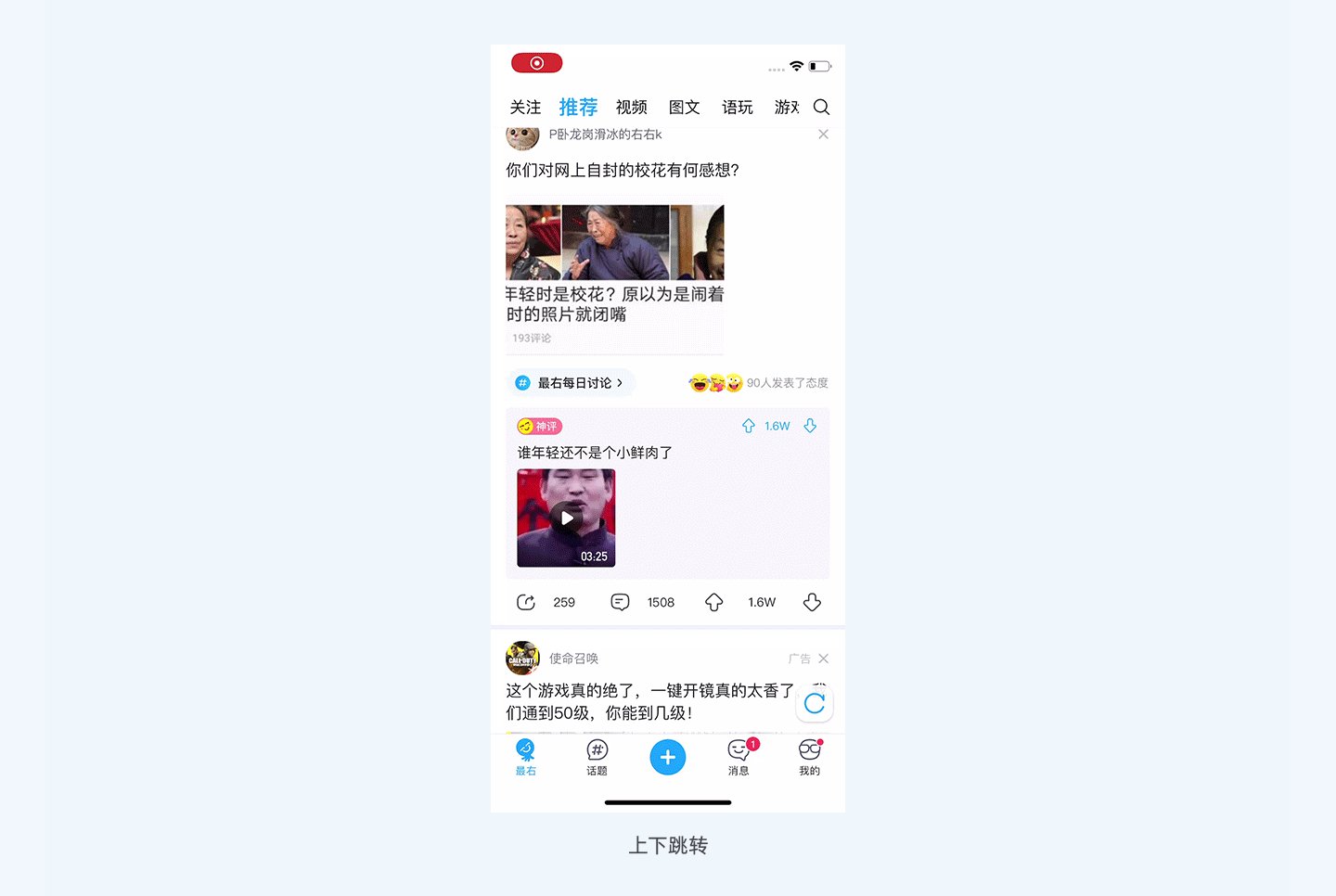
1.觸發(fā)的新頁面相對于當前頁面是臨時性的操作 (微信發(fā)紅包,新添加群人員,新建筆記本,新建話題等),一般用上下的跳轉方式:

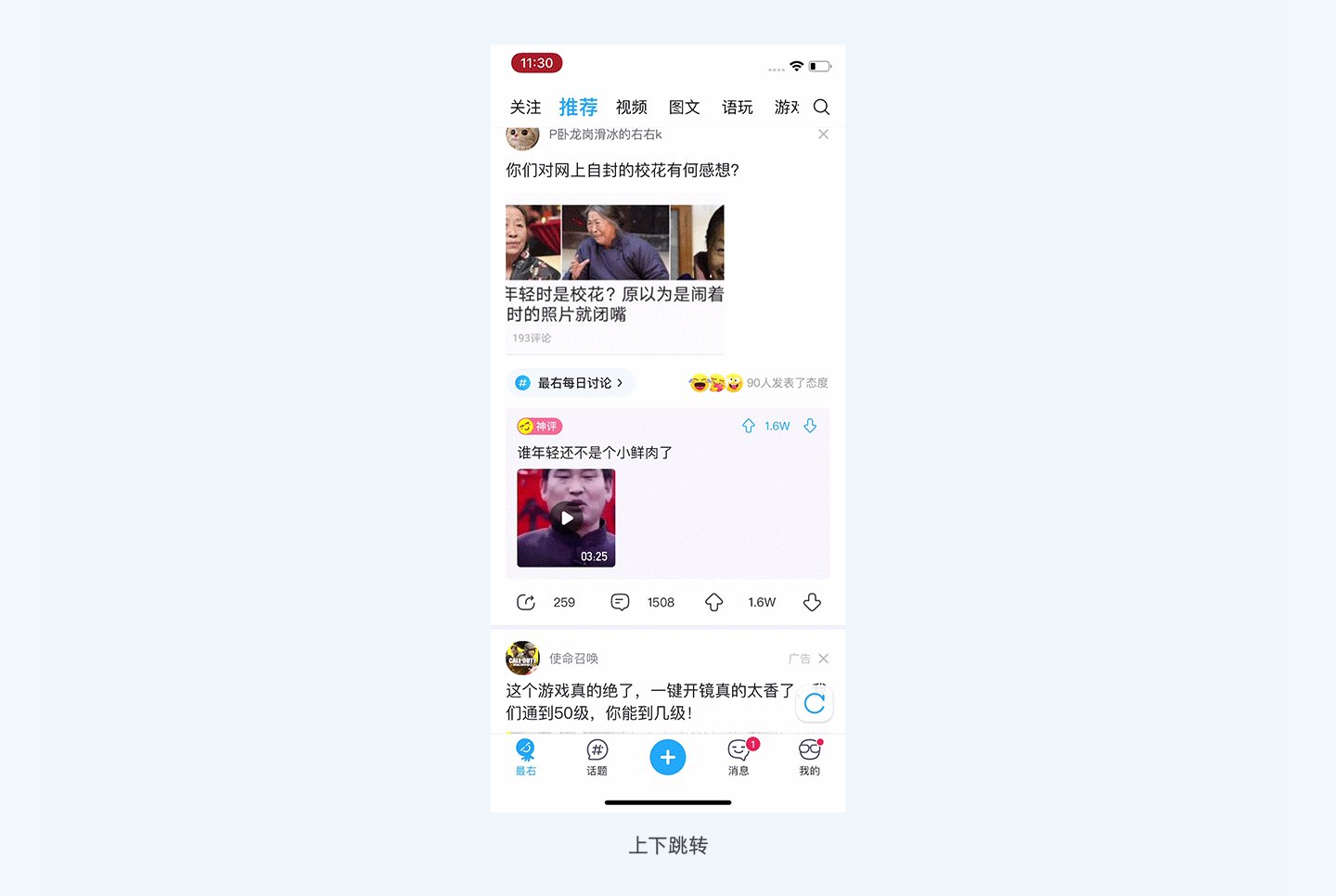
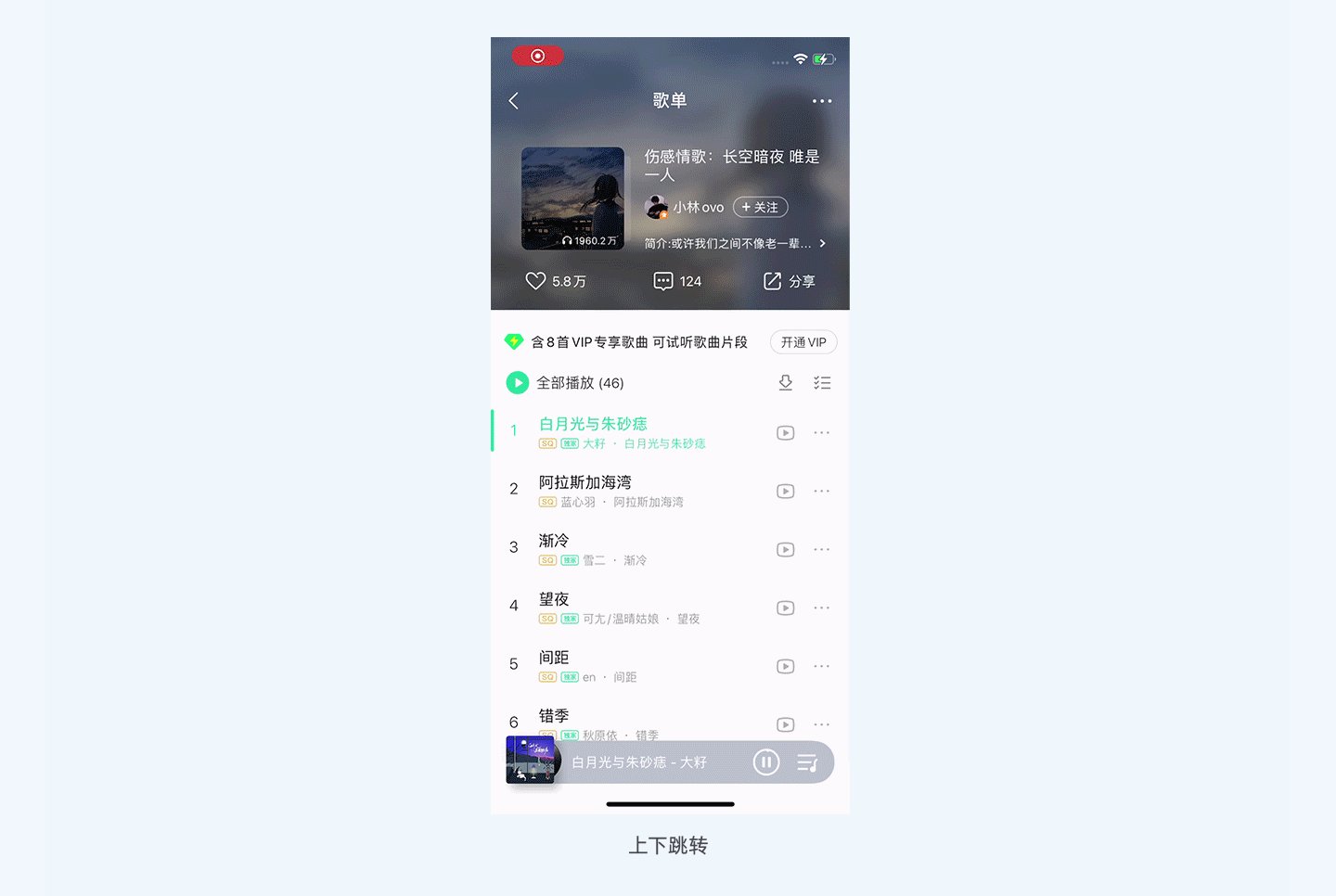
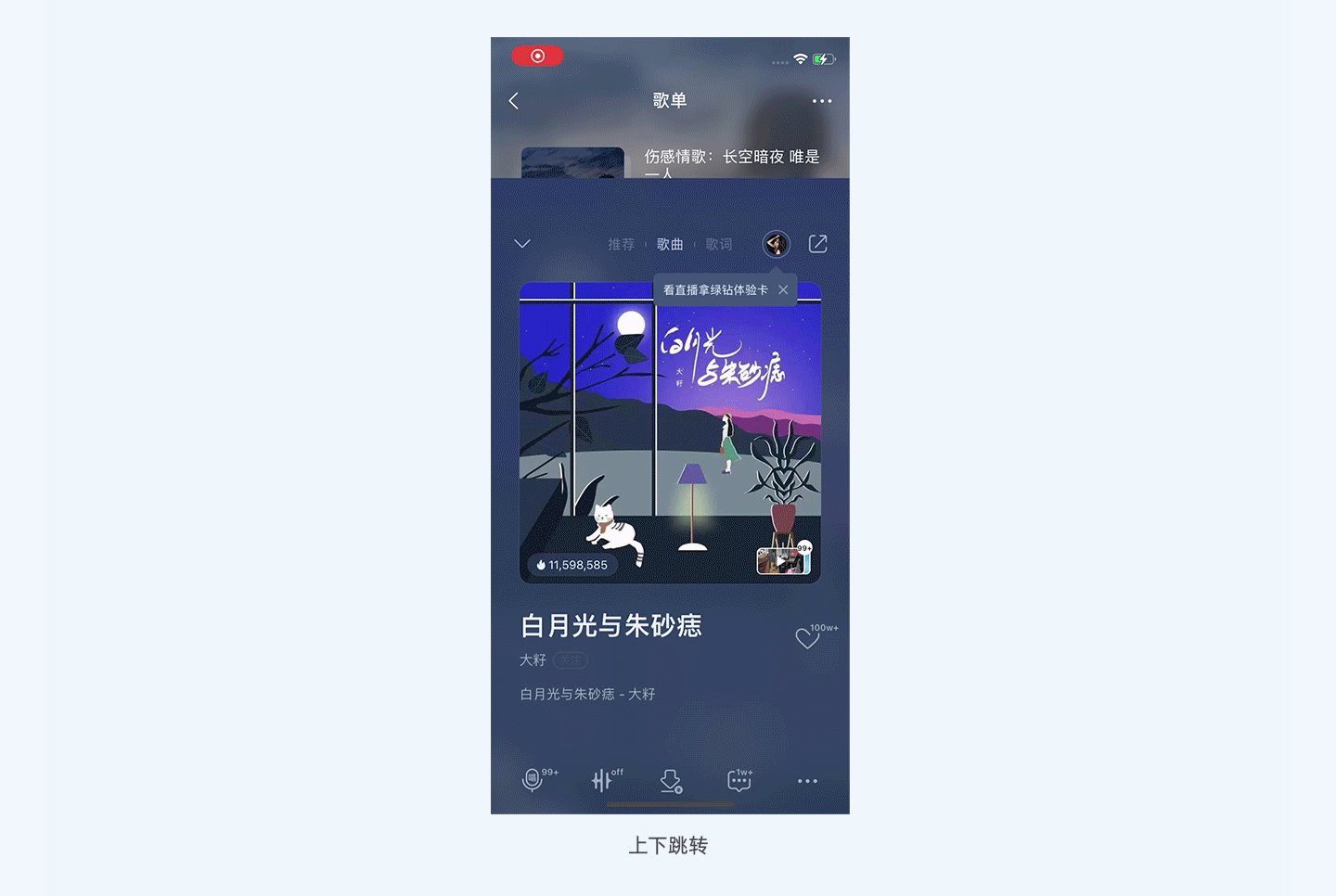
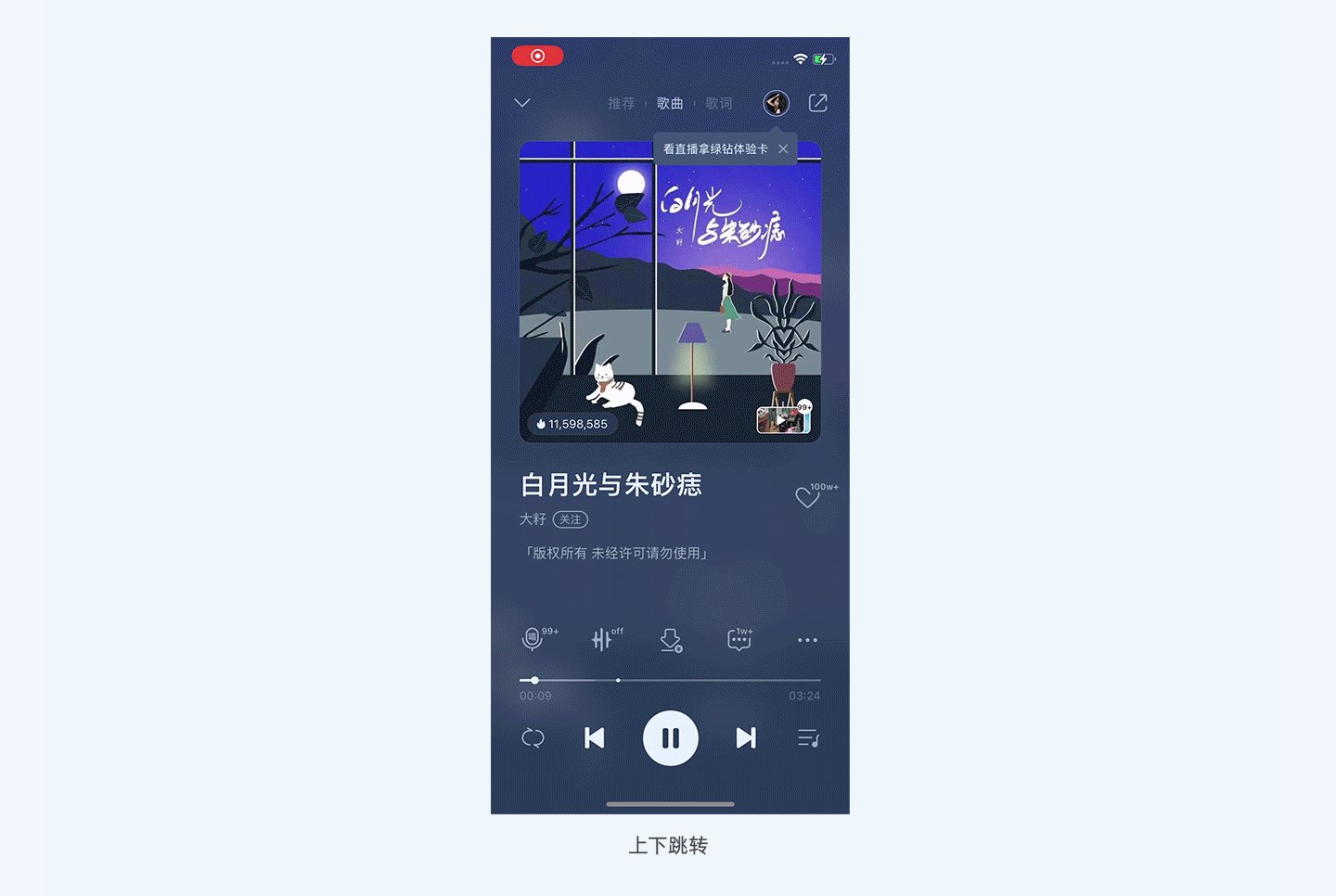
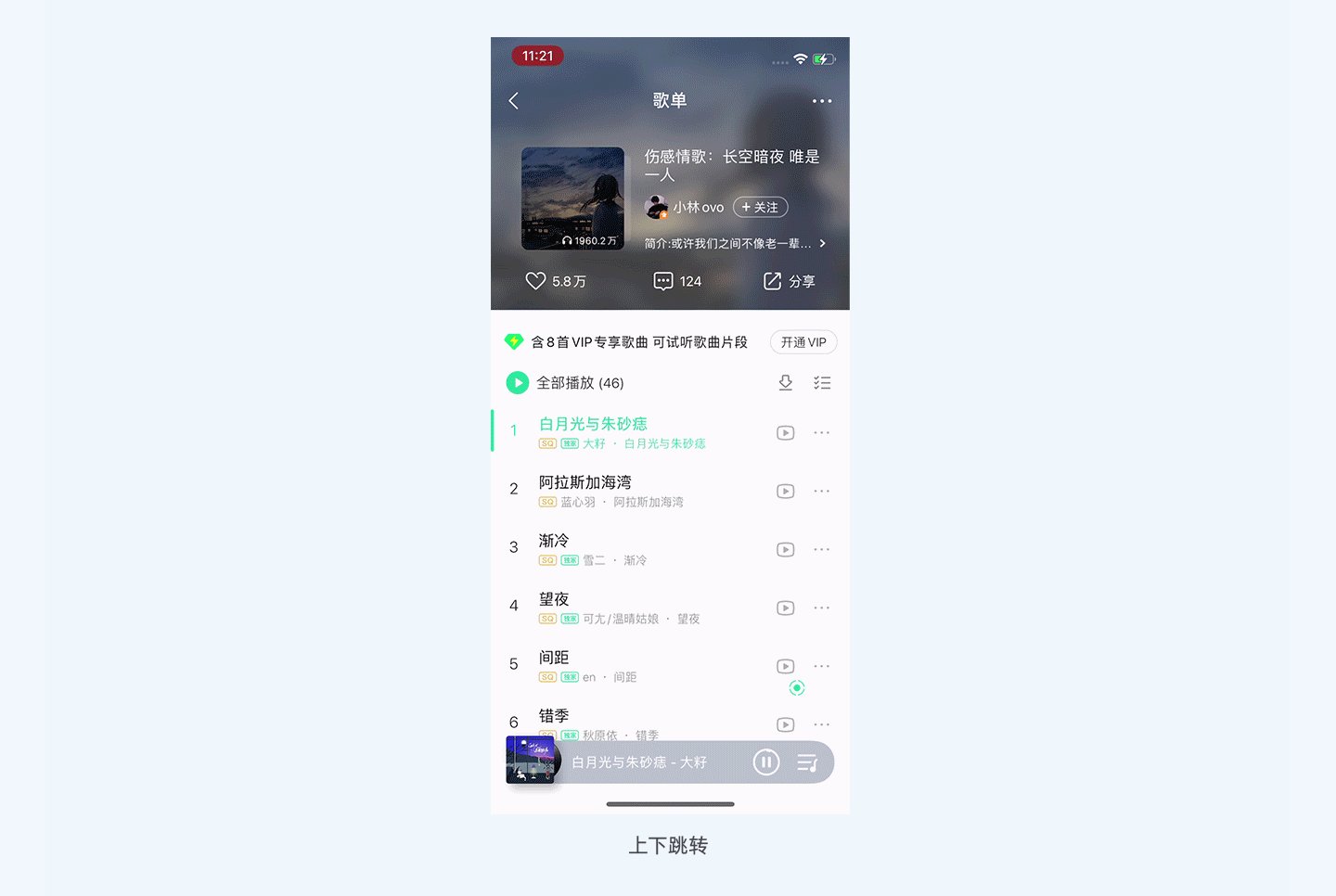
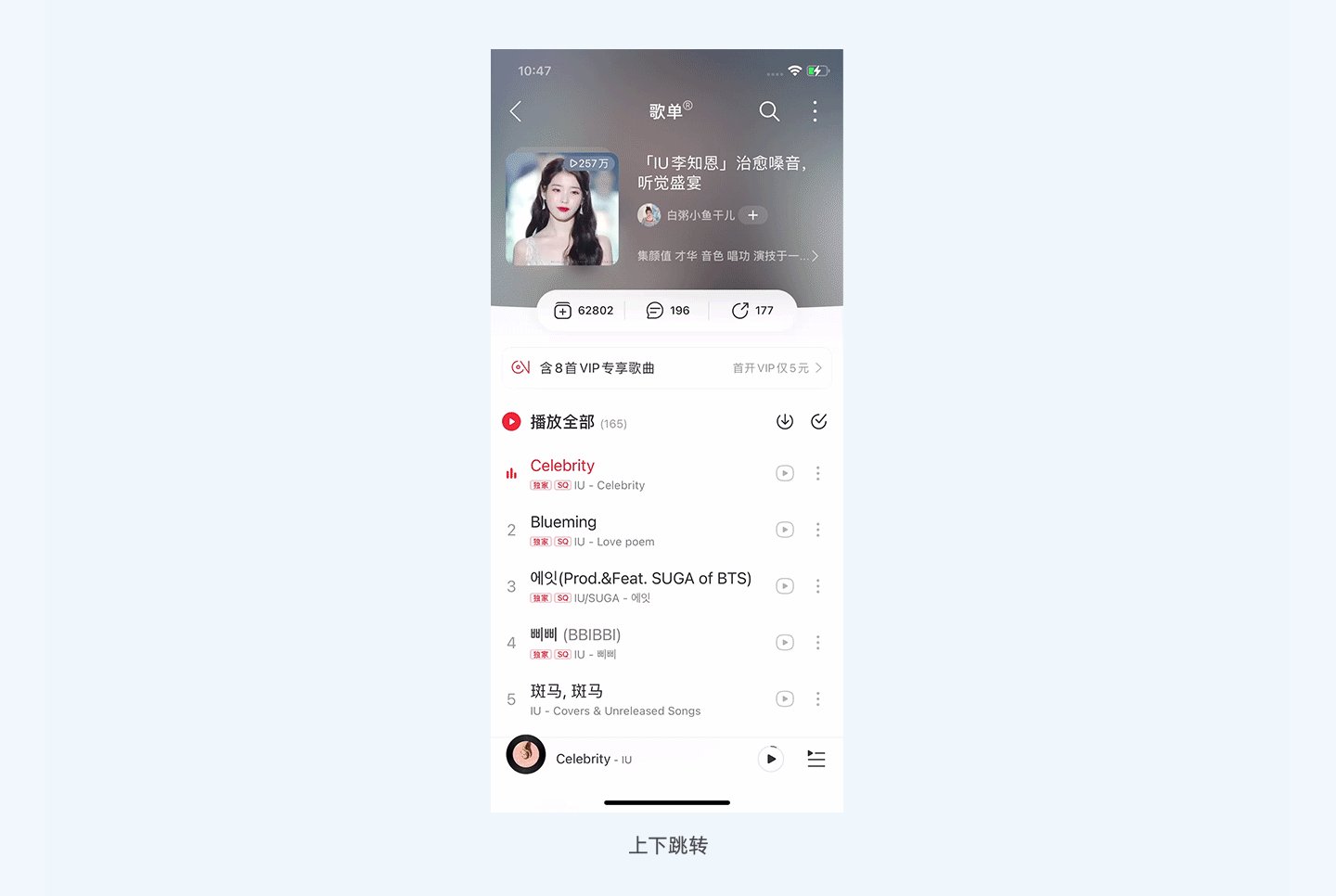
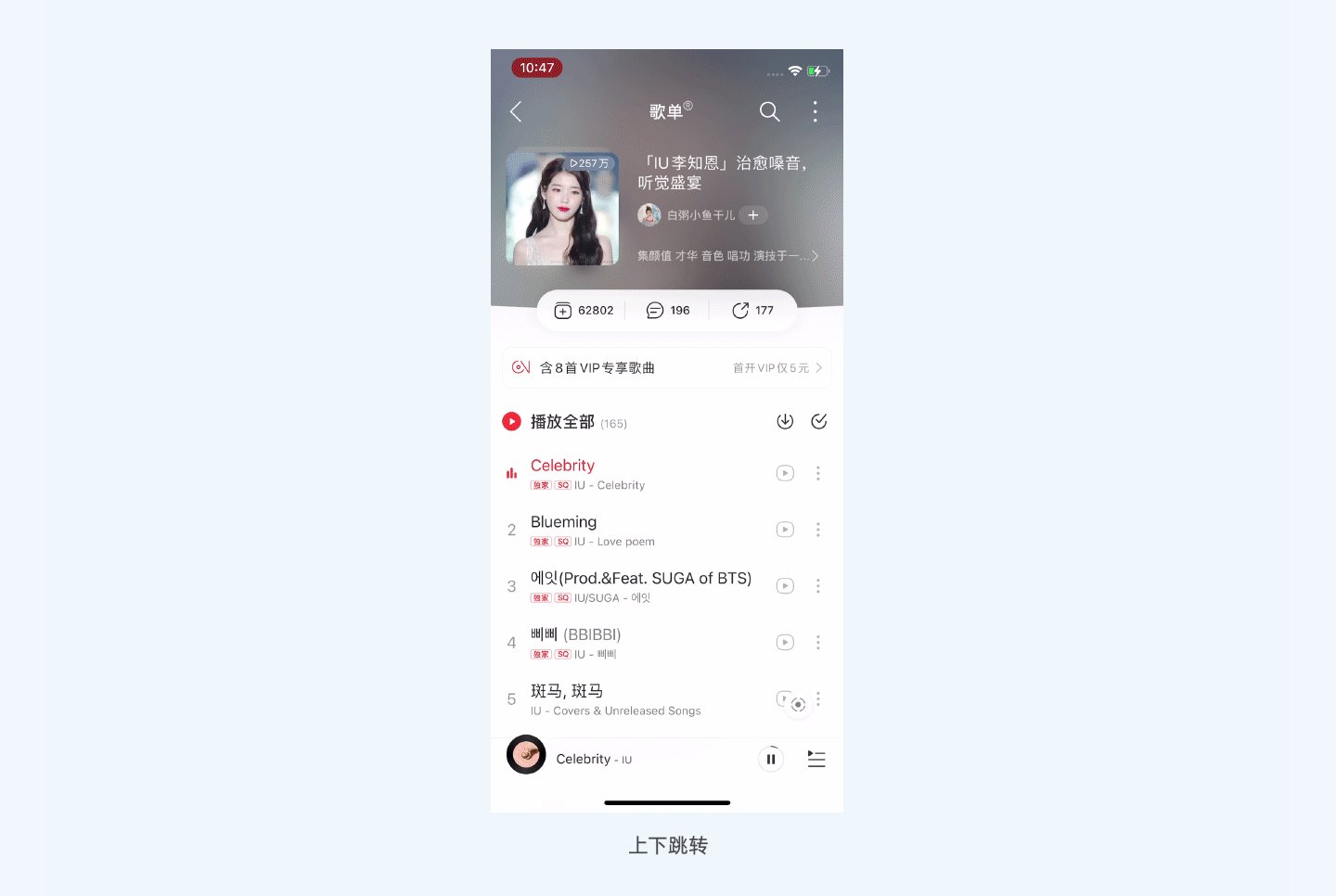
2.跳轉前后的頁面存在比較緊密的強關聯(lián)性,想讓兩個頁面的聯(lián)系更緊密,可以采用這種方式。比如QQ音樂和網(wǎng)易云的歌曲列表和播放頁之間就采用的這種方式。


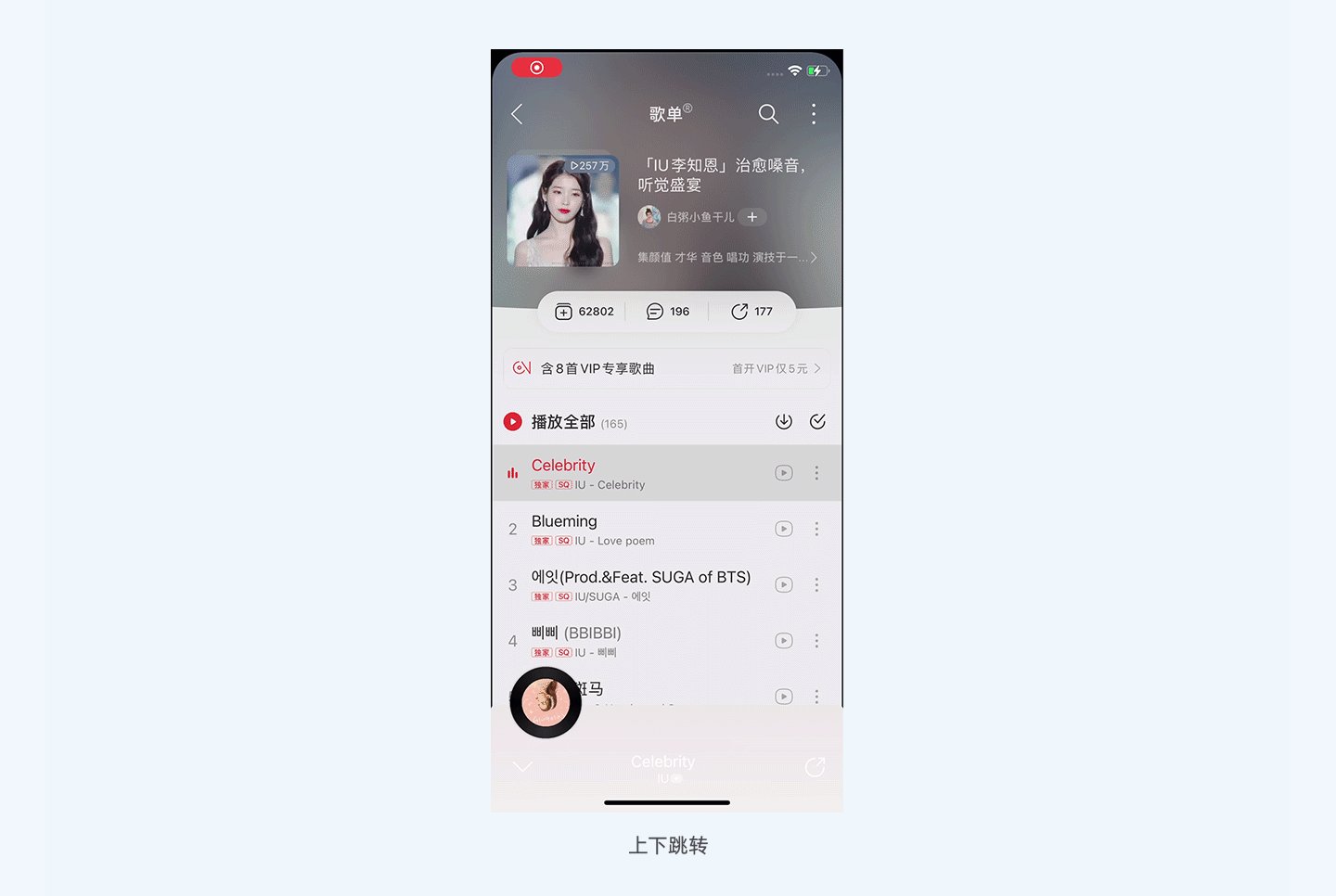
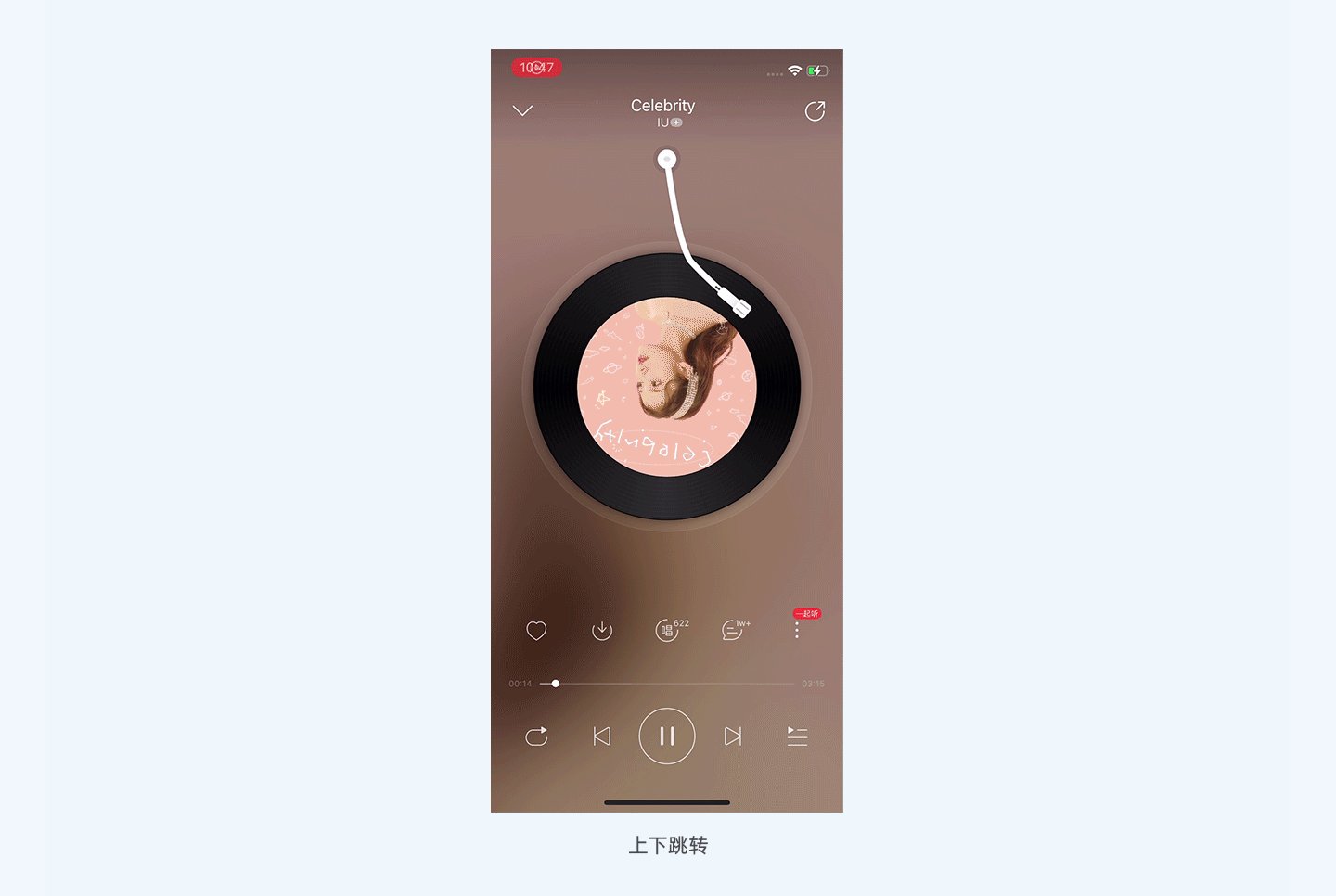
大家觀察一下,同樣的上下跳轉方式,為什么網(wǎng)易云的整體看上去更加自然柔和呢,除了運動節(jié)奏外,還因為在整體的運動過程中,網(wǎng)易云以唱片為聯(lián)動點,將兩個頁面聯(lián)系起來,從而更加地柔和,這也就是接下來要講的第三個跳轉方式:聯(lián)動跳轉。

這種跳轉方式一般會以頁面中的某個控件作為前后頁面的承載點,從而讓兩個頁面的聯(lián)系非常緊湊,視覺上更加舒適美觀,但同時開發(fā)難度也比較大,適用于比較固定的某些頁面。除了我們熟悉的APP Store外,我們看下面兩個案例:

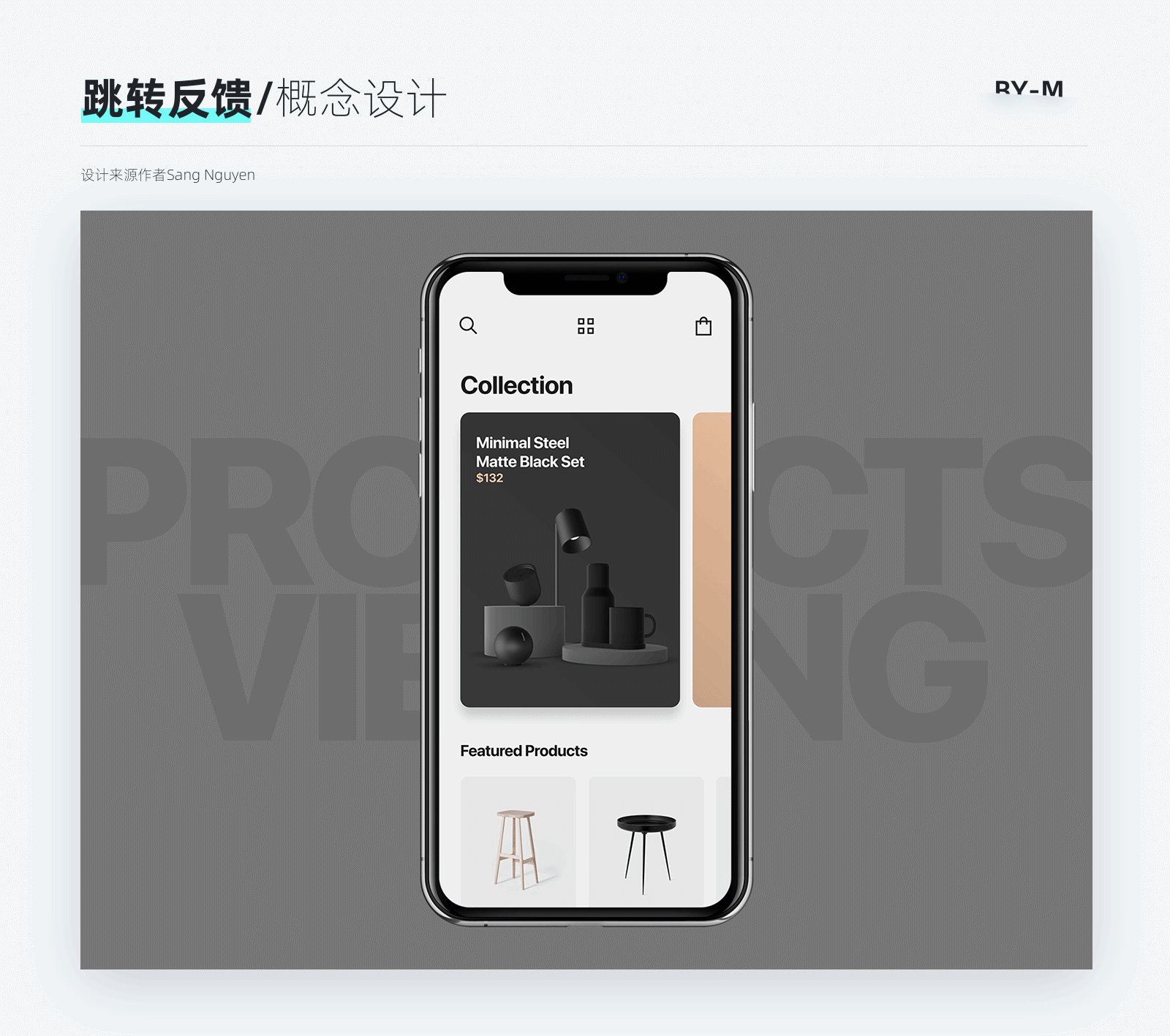
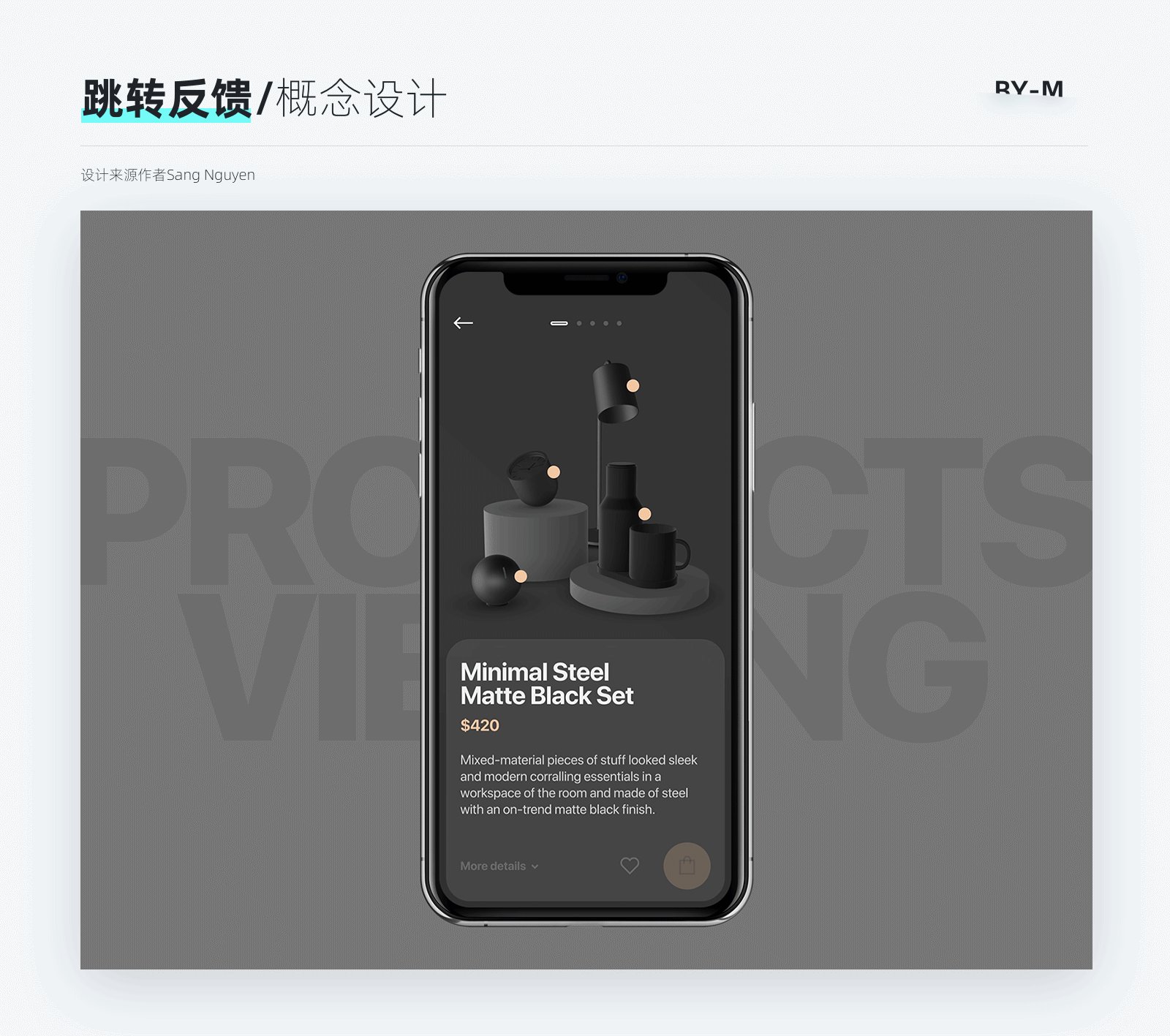
聯(lián)動頁面的好處,就是能整體的頁面銜接的更加柔和自然。我們也可以發(fā)現(xiàn),在很多的概念設計中,用得最多的過渡動效也是這種聯(lián)動設計,比如下方來自Sang Nguyen的概念設計

因為要想提升頁面的整體柔順效果,目前來看聯(lián)動的方式是最為好的,但同時其實現(xiàn)難度也較大。
這是原則拆解的最后一個小部分,其實就是通過前面兩部分的拆解,原則已經(jīng)講述得差不多了。而讓用戶了解,在我看來,就是我們給予用戶的反饋能夠讓用戶看懂。
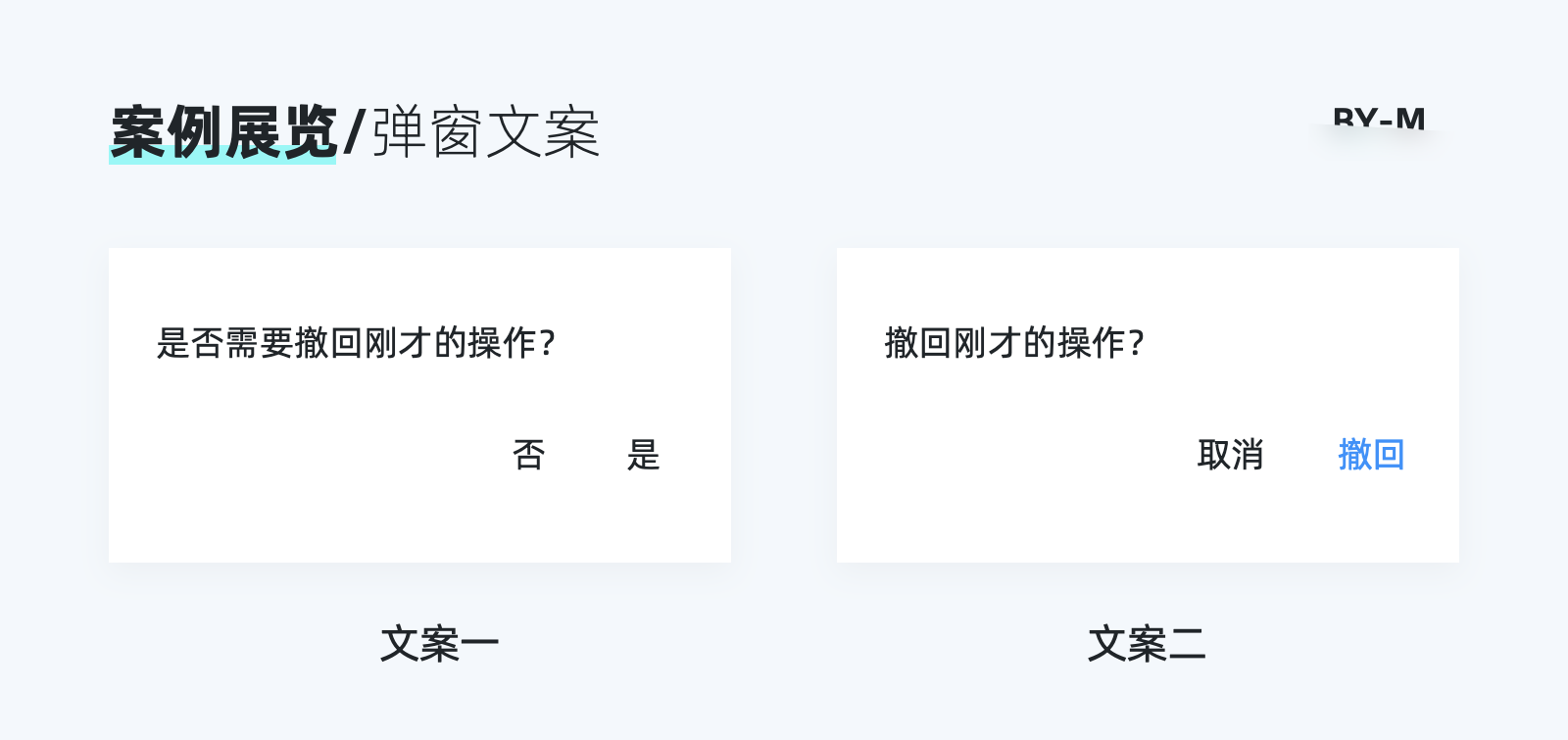
首先看下這個案例:

大家可以看到文案一的整體表述,其實會讓用戶迷茫,到底哪個是撤回的操作,哪個是取消的操作。而文案二整體的文案和按鈕都有非常清晰的指向,能夠讓用戶清晰理解其意圖,達到繼續(xù)操作的目的。我們再看一下開頭的知乎反饋的例子,其實設計上還可以更進一步:

通過文案二的進一步設計,能夠讓用戶在知道操作異常的同時知其原因,幫助用戶快速解決當前問題。其實文案這部分的內(nèi)容,在個人看來,一是盡量少用專業(yè)術語或者含糊不清的詞語來反饋給用戶;二是在告知用戶出錯時,盡量附帶簡短的原因說明。這樣用戶更好地去理解想要表述的內(nèi)容。

OK。寫到最后,你會發(fā)現(xiàn)以上所講的內(nèi)容,其實都是在闡述一個原則——“狀態(tài)可見性原則:系統(tǒng)應該在合理的時間內(nèi)通過適當?shù)姆答仯冀K讓用戶了解正在發(fā)生的事情。”相信大家現(xiàn)在已經(jīng)知道什么是合理的時間,什么是恰當?shù)姆答仯约叭绾巫層脩衾斫狻Mㄟ^這樣的一個原則,我們能夠更好地去考慮到交互上的細節(jié)呈現(xiàn),例如一個可交互元素的不同狀態(tài),點擊后的反饋等。其實原則整體與我們的很多知識相關聯(lián),這也是知識體系的一部分。
最近學到的關于知識體系的認知,就是你在學習一個新的知識的同時,能夠把你的舊知識串聯(lián)起來,這樣你的整體知識才不會碎片化,而是體系化。通過這樣的方式,你在透徹認知一個原則的同時,能夠聯(lián)想到各種關聯(lián)場景,從而能夠把整體的設計及交互做得更完善。
最后想說:經(jīng)典的原則之所以經(jīng)典,你會發(fā)現(xiàn)雖然它是很早之前提出來的,但具有時代超前性。在面對如今產(chǎn)品應用場景和形態(tài)都發(fā)生巨大變化的當下,它仍然適用。
文章來源:站酷 作者:進擊的M
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務