2021-3-24 ui設計分享達人
運動對數字產品的用戶體驗產生了深遠的影響,但是,如果界面元素沒有表現出基本的運動設計原理,則可用性會受到損害。在用戶界面的上下文中,動作不僅僅是視覺裝飾。它是一種強大的力量,可增強產品參與度并擴展設計交流的范圍。
我們的世界是運動之一。即使在靜止的瞬間,葉子也會發抖,肺部也會擴張。在數字產品設計領域,運動似乎是第二自然,這是對日常工作的擴展,可以毫不費力地加以利用。
從理論上講,使UI元素移動很容易。在預定路徑上定義點,然后軟件對間隙進行補間。實際上,它不是那樣工作的。工具和技術是必不可少的,但它們是從原理中獲取力量的。如果要提高數字產品的可用性,就必須以適用于無數用例的不變行為規則為基礎。
運動設計的起源
運動設計與UX的結合相對較新,但其根源是迪士尼。迪斯尼原理是為了講故事而提煉出身體運動的基本定律。它們使繪制的角色能夠移動和表情,但不能充分滿足現代用戶界面對交互運動的需求。
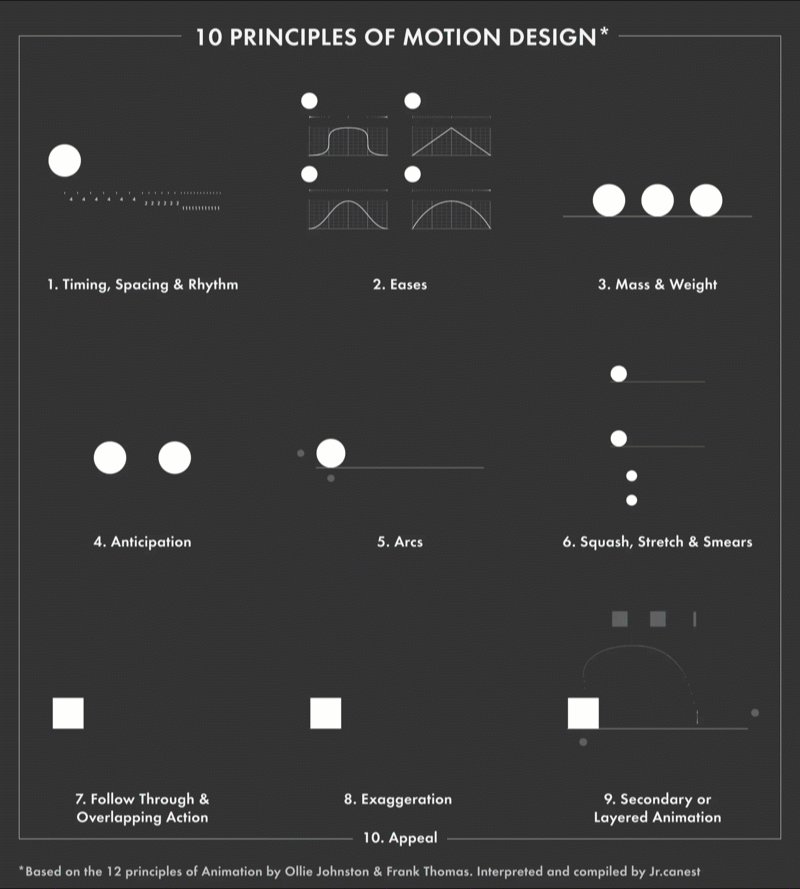
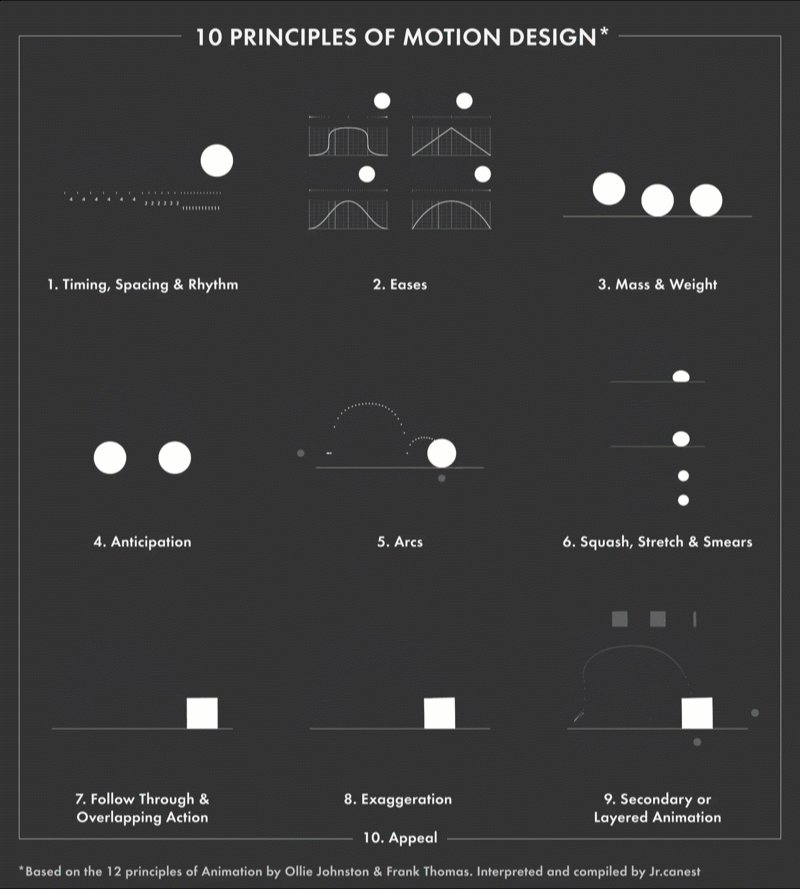
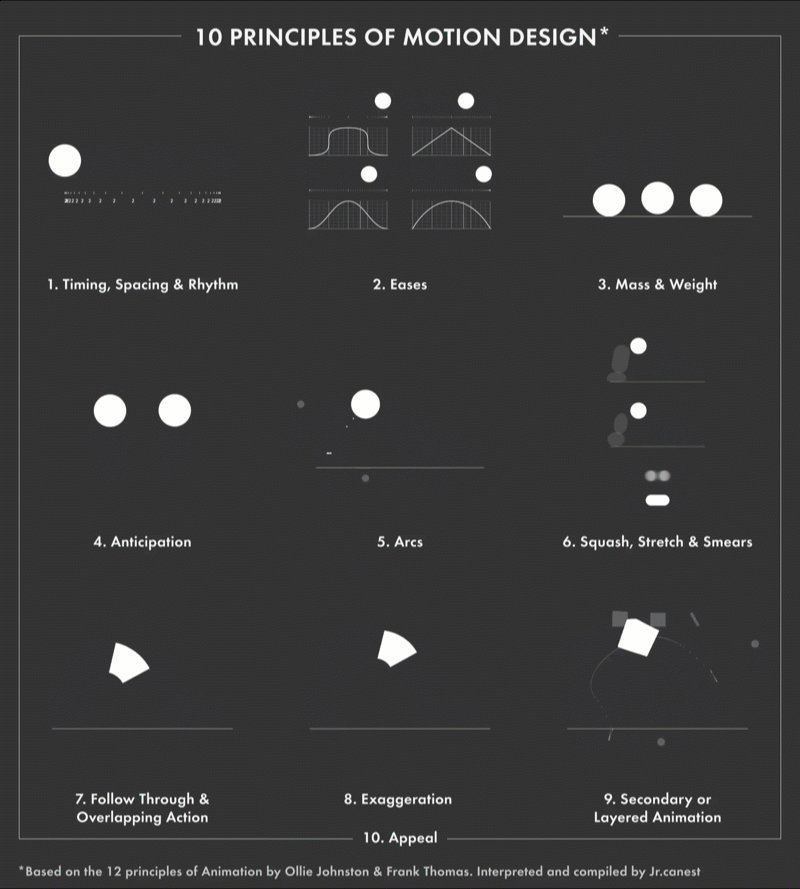
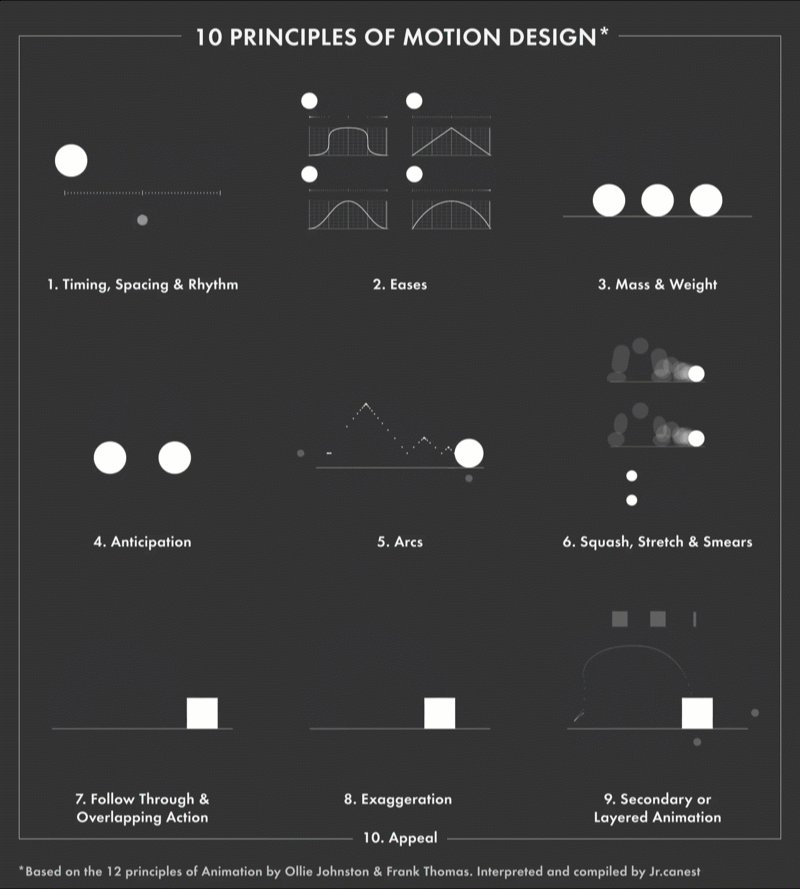
當代設計師試圖彌合這一差距。更具說明性的示例之一是動畫設計的十項原則,這是迪士尼動畫專家Jorge R. Canedo Estrada的改編作品。

在建立運動中用戶體驗的原則時,可以從以下幾點入手
A. 從UI動畫中區分運動設計
B. 闡明運動如何幫助可用性
C. 解開核心運動行為的內部運作方式
運動不僅僅是裝飾
動作設計不是UI動畫的代名詞。這一點很關鍵,因為UI動畫幾乎總是被當作一種經過深思熟慮的外觀,而與UX沒有任何關系(除了增加魅力)。動作不是裝飾,而是行為,行為只能幫助或阻礙用戶體驗。
兩種互動類型:實時與非實時
運動設計涉及兩個基本交互:實時和非實時。
當用戶在屏幕上操作UI元素時,實時交互可提供即時反饋。換句話說,動作行為會立即響應用戶輸入。
用戶輸入后會發生非實時交互,這意味著用戶必須短暫暫停并觀察所產生的運動行為,然后才能繼續。

實時交互:運動行為會立即響應用戶輸入。

非實時交互:交互后,用戶必須短暫等待并觀察動作行為。
運動支持可用性
運動設計必須以四種不同的方式支持可用性。
A. 期望:當用戶與UI元素交互時,他們期望看到哪些運動行為?運動是否符合預期或引起混亂?
B. 連續性:交互是否在整個用戶體驗中產生一致的運動行為?
C. 敘述:交互及其觸發的動作行為是否與滿足用戶意圖的事件的邏輯進程相關聯?
D. 關系: UI元素的空間,美學和層次屬性如何相互關聯并影響用戶的決策?運動如何影響存在的各種元素關系?
數字產品的12種運動設計原理
1.緩和
緩和模仿現實對象隨時間加速和減速的方式。它適用于所有顯示運動的UI元素。
放松的反面是線性運動。顯示線性運動的UI元素立即從固定速度變為全速,從全速變為固定。這種行為在物理世界中不存在,并且對于用戶而言似乎停滯不前。

UI卡和相應的椅子移動很快,但是由于緩和,它們可以平穩且受控地停下來。
2.偏移和延遲
當多個UI元素同時且快速移動時,用戶傾向于將它們組合在一起,而忽略了每個元素可能具有其自身功能的可能性。
偏移和延遲會在同時移動的UI元素之間創建層次結構,并傳達它們是相關的但又不同的信息。元素的時序,速度和間距不是完全同步,而是交錯排列,從而產生微妙的“一個接一個”的效果。
當用戶在屏幕之間漫游時,偏移和延遲表明存在多個交互選項。

這個加密貨幣應用程序一次引入了多個UI元素。它們的到來有些交錯,以通知用戶這些元素是相關的,但又是截然不同的。
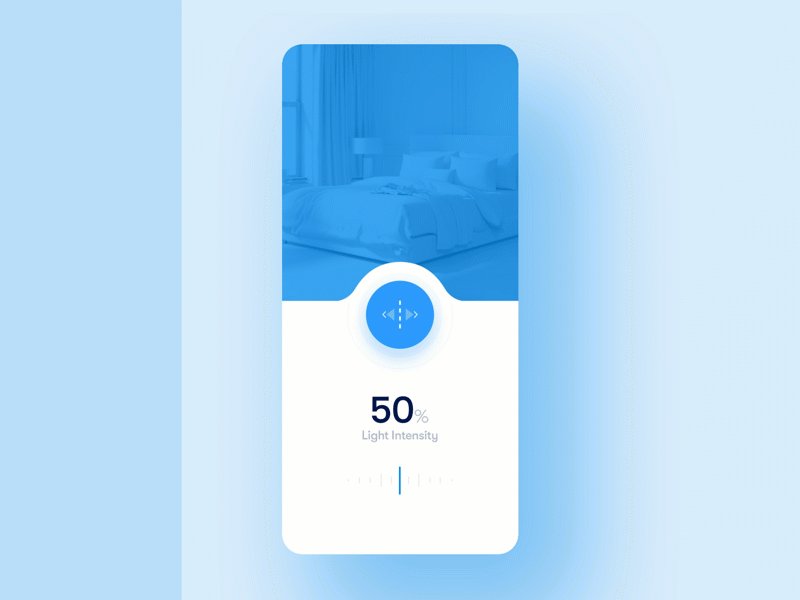
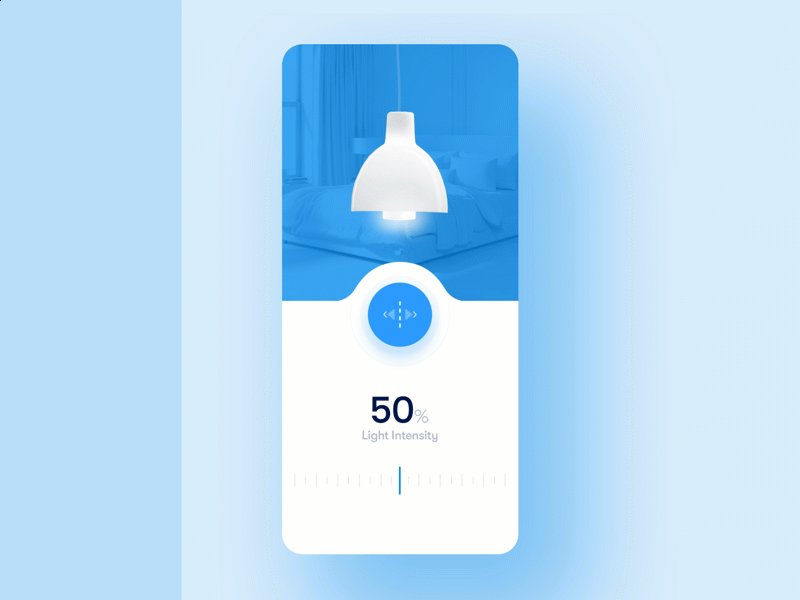
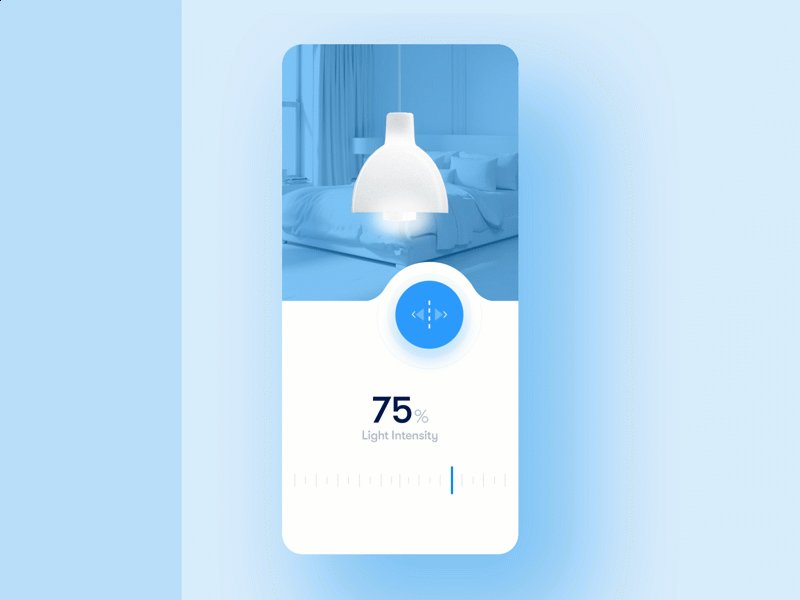
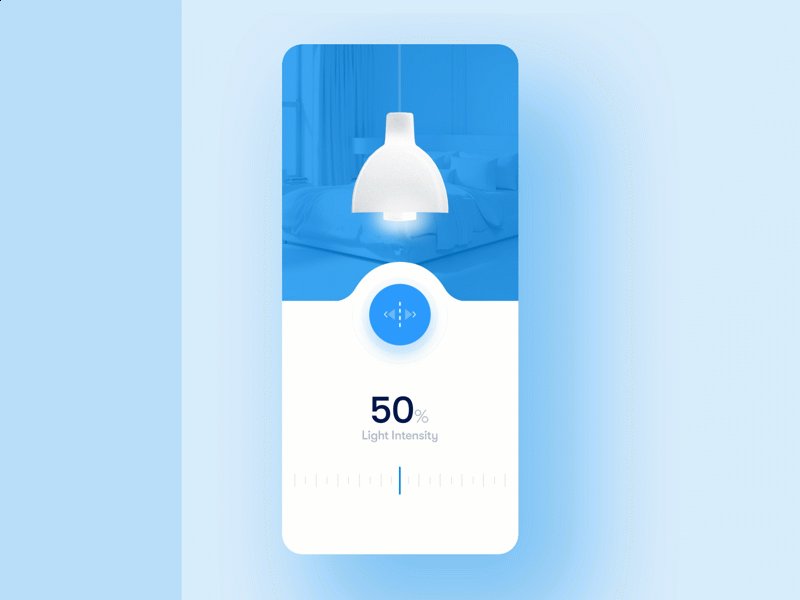
3.父子元素關聯
父子元素關聯將一個UI元素的屬性鏈接到其他UI元素的屬性。當父元素中的屬性更改時,子元素的鏈接屬性也會更改。所有元素屬性可以相互鏈接。
例如,父元素的位置可以綁定到子元素的比例。當父元素移動時,子元素的大小會增加或減小。
父子元素關聯會在UI元素之間創建關系,建立層次結構,并允許多個元素立即與用戶進行通信。因此,關聯在實時交互中使用時影響最大。

藍色滑塊的位置控制背景遮罩的不透明度,燈泡周圍的發光效果的散布以及光強度標度的數值。
4.轉型
當一個UI元素變成另一個UI元素時,將發生轉換。例如,下載按鈕將轉換為進度條,該進度條將轉換為完成圖標。
從UX的角度來看,轉換是一種向用戶顯示其相對于目標的狀態(系統狀態的可見性)的有效方法。當UI元素之間的進度鏈接到帶有開始和結束的過程(例如,下載文件)時,這特別有用。

轉換表示下載的開始,中間和完成。
5.數據變化
在數字界面中,數據表示(數字,基于文本或圖形的表示)豐富,出現在從銀行應用程序到個人日歷到電子商務站點的產品中。由于這些表示形式與實際存在的數據集相關聯,因此它們可能會發生變化。
值的變化傳達了數據表示的動態性質,并告知用戶數據是交互式的,并且可能會受到一定程度的影響。當沒有動靜地引入值時,用戶參與數據的意愿降低。

動態引入值以向用戶顯示他們有能力影響數據。
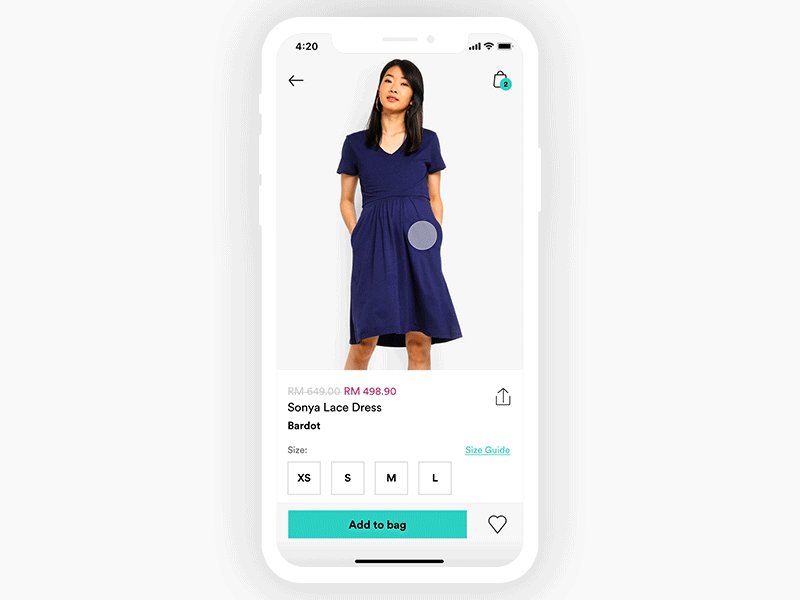
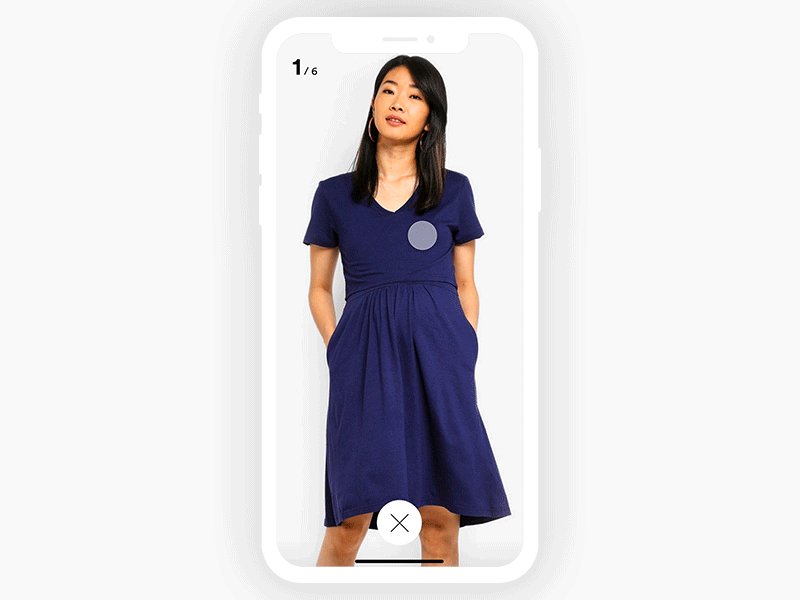
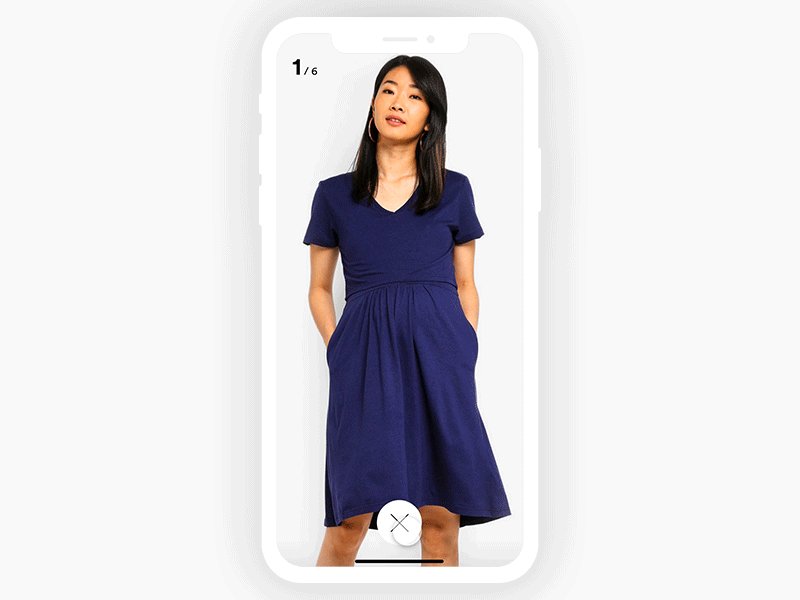
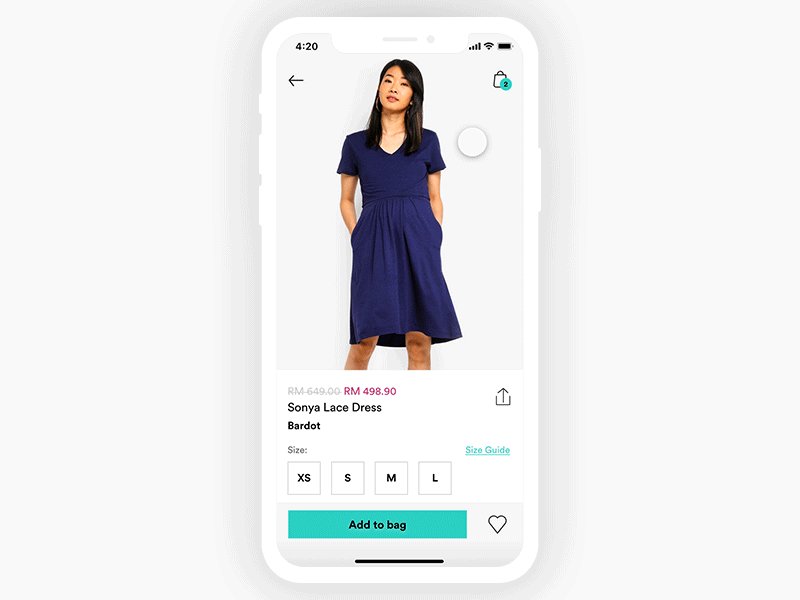
6.遮罩
遮罩是UI元素各部分的戰略性揭示和隱藏。通過更改元素外圍的形狀和比例,遮罩會發出信號,表示實用性發生了變化,同時允許元素本身保持可識別性。因此,理想的選擇是諸如照片和插圖之類的詳細視覺效果。
從可用性的角度來看,設計人員可以實施屏蔽以向用戶顯示他們正在通過一系列交互進行中。

遮罩用于從圖像捕獲到上傳到在線店面中的過渡。
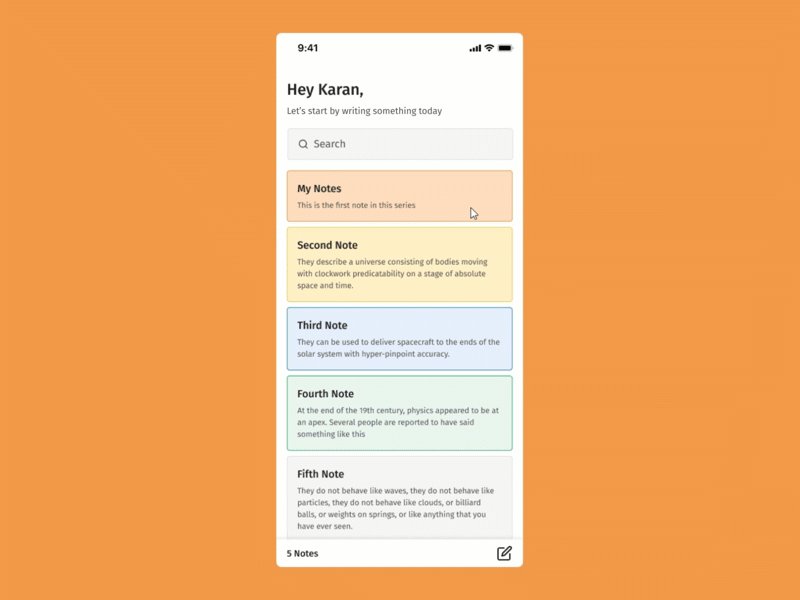
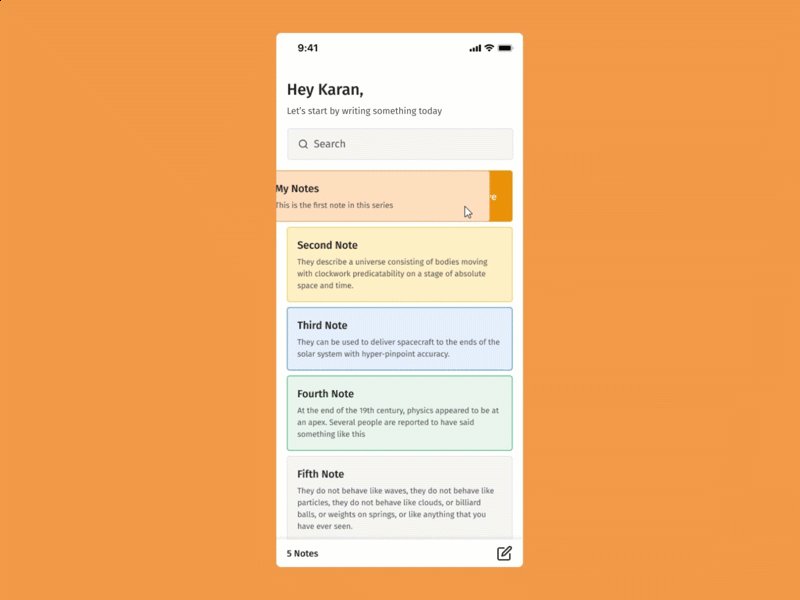
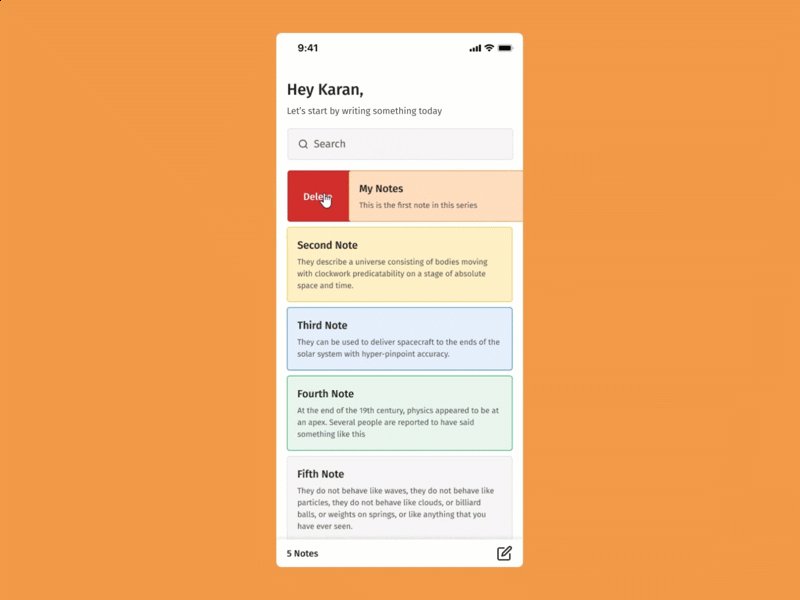
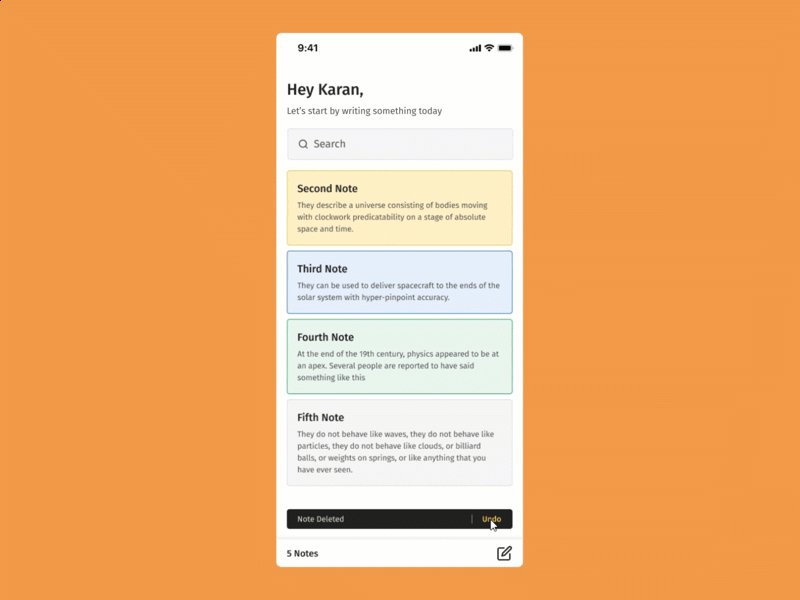
7.疊加
在2D空間中,沒有深度,UI元素只能沿X軸或Y軸移動。疊加會在UI的2D空間中產生前景色/背景色的錯覺。通過模擬深度,覆蓋可以根據用戶需要隱藏和顯示元素。
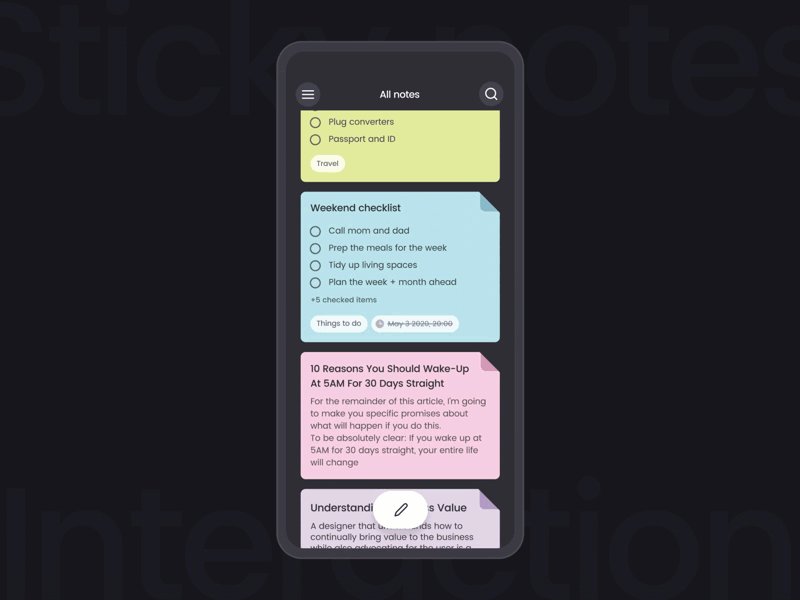
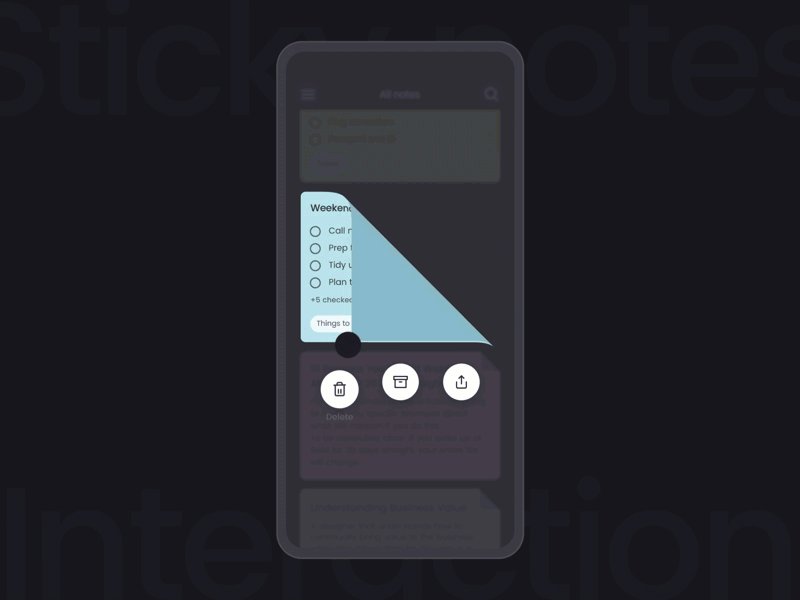
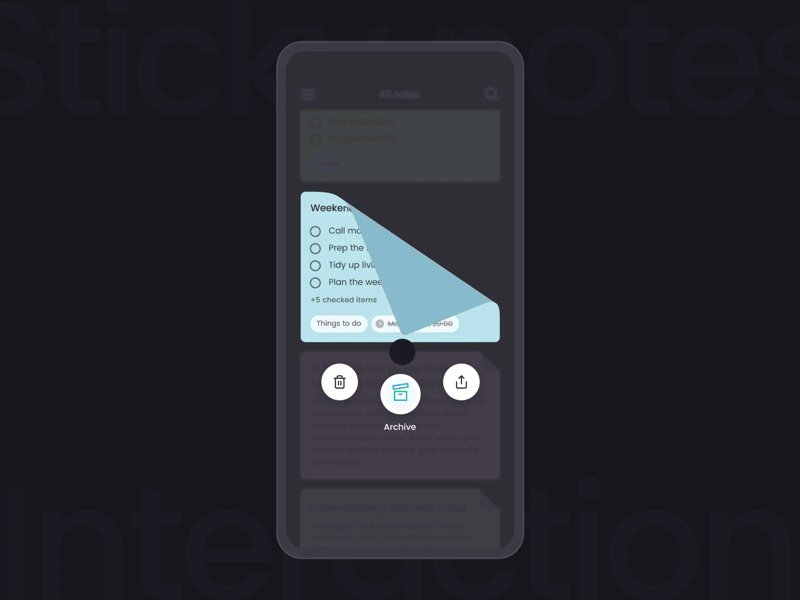
使用重疊時,信息層次結構是一個重要的考慮因素。例如,用戶在做筆記應用程序中應該首先看到的是他們的筆記列表。然后,可以使用滑動來公開每個消息的輔助選項,例如刪除或存檔。

重疊式運動可讓用戶快速歸檔或刪除此記事應用中的條目。
8.克隆
克隆是一種運動行為,其中一個UI元素拆分為其他元素。這是突出顯示重要信息或交互選項的聰明方法。
當UI元素在界面中實現時,它們需要一個清晰的起點來鏈接到屏幕上已經存在的元素。如果元素只是無處不在而突然爆發或消失,則用戶將缺乏進行自信交互所需要的上下文。

用戶可以放心地單擊彩色圓圈,因為它們顯然源自“添加注釋”圖標。
9.模糊
想象磨砂玻璃門。它需要交互才能打開,但是可以(在某種程度上)辨別另一端正在等待什么。
它為用戶提供了一個界面,該界面要求進行交互,同時顯示要跟隨的屏幕提示。導航菜單,密碼屏幕和文件夾/文件窗口是常見的示例。

模糊處理為用戶提供了重要的互動方式,同時讓他們保持產品敘事的方向。
10.視差
當兩個(或多個)UI元素同時移動但速度不同時,將顯示視差。在此,目的是建立層次結構。
A. 交互式元素移動速度更快,并顯示在前景中。
B. 非交互式元素的移動速度變慢并退回到背景。
視差引導用戶使用交互式UI元素,同時允許非交互式元素保留在屏幕上并保持設計統一性。

使用視差時,最重要的交互式元素移動最快,而非交互式元素移動較慢并退回到背景。
11.維度
維度使UI元素似乎具有多個交互方面,就像物理世界中的對象一樣。通過使元素看起來像是可折疊的,可翻轉的,浮動的或具有逼真的深度屬性而實現的。
作為一種敘事設備,維度意味著UI元素的不同側面被鏈接在一起,并實現了無縫的屏幕過渡。

維度意味著2D UI元素具有多個交互方面,就像物理世界中的對象一樣。
12.變焦
滾動和縮放允許用戶在空間上“遍歷” UI元素或增加其比例以顯示更多細節。
A. 滾動:滾動視角發生在用戶的角度更接近(或遠離)UI元素時。想象一下,一個拿著照相機的人走到一朵花前要近距離拍攝。
B. 縮放:使用縮放時,用戶的視點和UI元素保持固定,但是該元素在用戶屏幕內的大小增加(或減小)。現在,假設該人保持姿勢并使用相機的變焦功能使花朵顯得更大。

滾動:用戶的視點似乎越來越接近背景圖像。

縮放:用戶的視角不會更接近圖像。而是圖像的比例會增加。
運動就是溝通
互動體驗的需求運動在其所有的輕快和微妙的形式。當堅持運動設計原則時,即使最基本的UI元素也成為人類交流的復雜媒介。當這些原理被忽略時,運動就體現了自然界所沒有的特征。
運動設計與數字產品UX之間的關系正在迅速成熟。原則上的運動方法可以防止過度依賴趨勢,工具和技術的短暫使用。更好的是,它跨越了2D屏幕上元素的抽象運動與3D世界中運動感知之間的鴻溝。
文章來源:站酷 作者:DuiaDesign
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務