2021-4-6 資深UI設計者
帶各位了解下B端和C端的區別,重點介紹下設計規范體系搭建的框架和思路
C端 Consumer,表示為消費者、個人用戶或終端用戶,
直接面向普通用戶提供服務來幫助他們實現個人需求,
常見就是大家手機中常用的應用。
B端 Business,表示為商業和企業,
是為幫助企業集團等實現商業目的而設計的軟件、工具或者平臺,
常見的兩種類型:
支撐前臺產品(千牛、商家后臺、微信公眾平臺、微信開發平臺、微博開放平臺等)
資源管理產品(Sass、ERP、CRM、OA、WMS、TMS、呼叫中心客服系統、FMS財務管理系統等)
C端產品主要偏向消費互聯網,更感性,怎么用的舒服怎么來,用戶體驗極佳;
B端產品主要偏向產業互聯網,更理性,能解決實際問題,降本增效;

因為B端產品屬性不同于C端,競品參考少之又少,能找到也可能因為付費或者權限的原因,無法從“上帝”視角查看全局,也只能看到冰山一角,而且每個企業單位都有一套自己的產品體系,競品差異化還是有的,但是有一點是不變的,就是設計底層的規范和原則,變得只是產品流呈現,就像樂高。
B端產品往往擁有復雜的業務邏輯且頁面量級巨大,快速迭代也會引發頻繁的變動以及并行概率的增加,需要設計師內部協同,或與開發能夠快速的產出方案保證上線。這樣的工作模式引發的副作用如:“體驗一致性差”、“設計效率低”、“還原度不可控”的問題也逐漸顯現,變成一個急待解決的問題。
設計規范就是為了節約成本,提升效率,保證質量。
這里不由得要提另一個概念——原子化組件思維,一個完整的頁面是由無數個元素構成的,頁面元素可以進行層層拆解。“組”是頁面元素的搭建方式,“件”由不同的最小單位解耦元素組成。
這里著重說一下一定在前期做好設計規范的規劃和宣導落地,自己在項目設計執行階段因為時間緊張且經驗不足,一邊畫頁面一邊搭建規范,設計稿前后優化內容差異較大,導致有大量之前實現的頁面問題較多,后期要投入很多的時間和人力去修改,這個問題還是蠻典型的,希望各位可以意識到設計規范的重要性。
我們沒必要自己從0開始搭建,一套完整的規范體系,需要經過上百甚至上百張頁面的積累打磨才能完成,時間也不允許我們這樣做,但我們可以站在巨人的肩膀上去實現,現在很多大廠都有自己一套完整的設計規范體系,以下也是自己經常參考的規范:
螞蟻設計:https://ant.design/index-cn
螞蟻數據可視化:https://antv.vision/zh
餓了么:https://element.eleme.cn/#/zh-CN
iview:https://www.iviewui.com/
貝殼:http://design.ke.com/page/home
自己為公司建立的設計規范體系也是基于AntD,根據公司產品屬性做了一些調整和優化,才逐漸形成了適合自己產品的規范體系,下來帶各位梳理下設計規范需要做什么?
先放一張通用架構圖,總體了解下有什么

接下來帶各位過一下這五大板塊內容,重點展示會配圖解釋,沒配圖的可在文末下載AntD設計規范作為參考,
設計過程中及時要和產品研發進行溝通評審,防止大面積復用帶來的改稿,痛苦面具···
主題色、功能色(錯誤/警告/成功);
狀態色(A/B/C等級);
文字色(主要/次要/輔助/禁用/占位符/白色);
線條色(基礎/分割器);
背景色(基礎/禁用/表頭);
順序色板(8種順序顏色,餅圖/環圖適用);
同色相色板(8種順序顏色,餅圖/環圖適用);
分組柱狀圖/堆疊圖色板(5種顏色);
語義色板(成功/警告/嚴重);
文字色(軸標簽/軸單位,繼承文字常規顏色);
線條色(XY軸實線/網格虛線);
字體家族(字體識別順序);
字號(3~5種,保持克制);
字重(Regular/Medium/Semibold);
行高(一般為@1.5,較大字體行高需特殊處理);

默認(上下左右方向);
懸浮(較默認偏深);
模態框;
通用圖標(線性/填充);
行業圖標(業務需要);

間距(8點網格法是最為合適的產品間距制定方法);
框架(導航/頭部/頁頭/標簽欄/樹狀容器/內容區域);
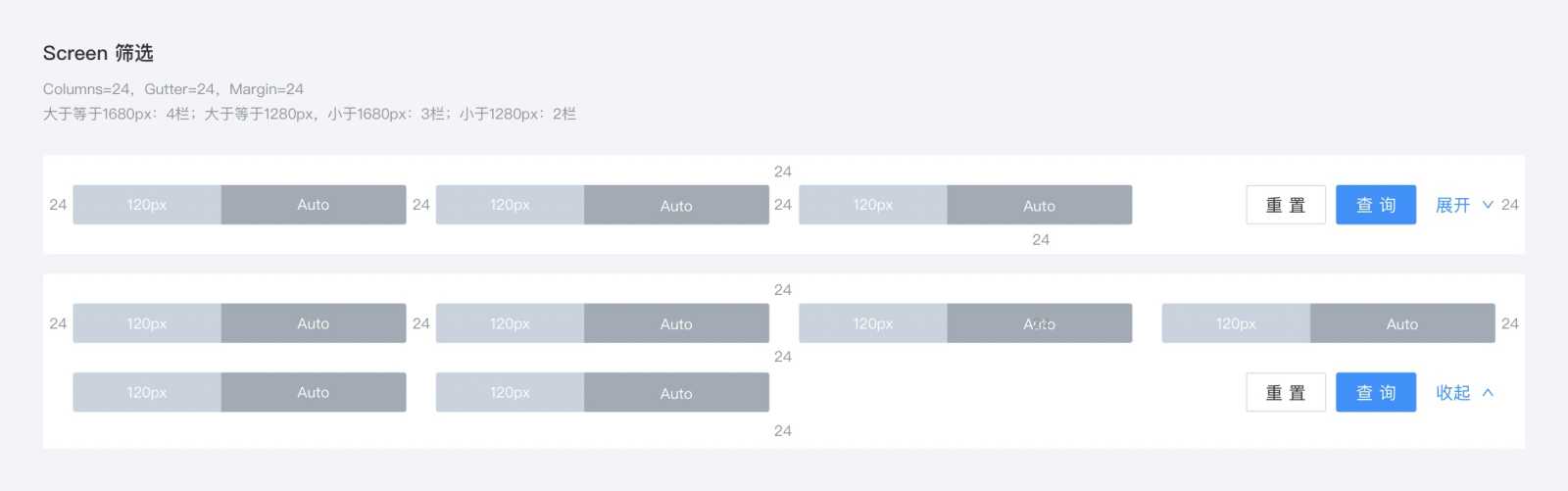
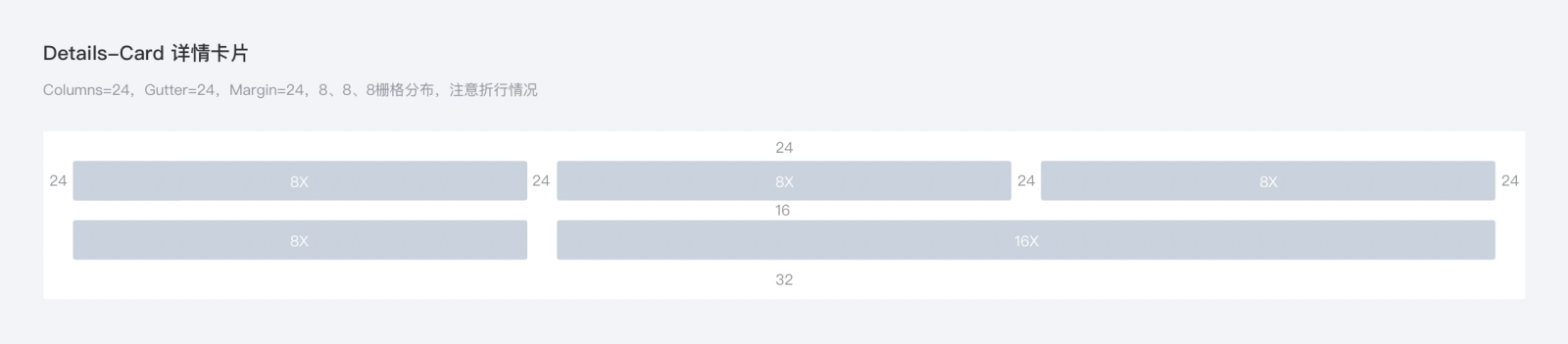
柵格與標注(篩選/表單/詳情/表格單元/彈窗);



順手
常規按鈕(填充/線框/虛線按鈕);
圖標按鈕;
文字按鈕;

下拉菜單、標簽頁、步驟條、分頁器、錨點鏈接、面包屑;
輸入框、選擇器、單選框、多選框、開關、日期選擇器、時間選擇器、滑動輸入條、上傳;
頭像、徽標、標簽、文字提示、氣泡卡片、內容、表格、滾動條、統計數值、時間軸、折疊面板、分隔器;
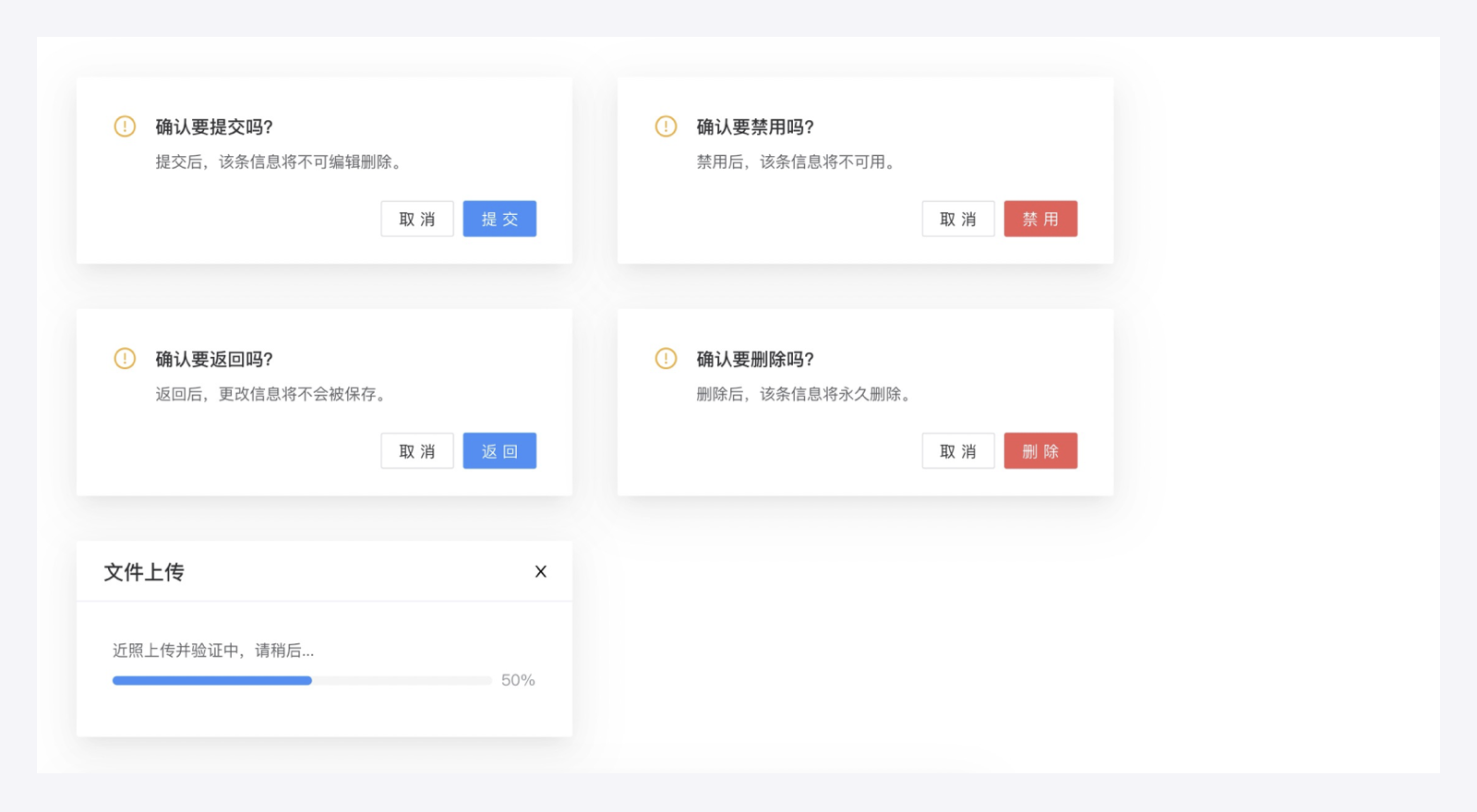
對話框、全局提示、警告提示、進度條、結果、氣泡確認框、加載中;

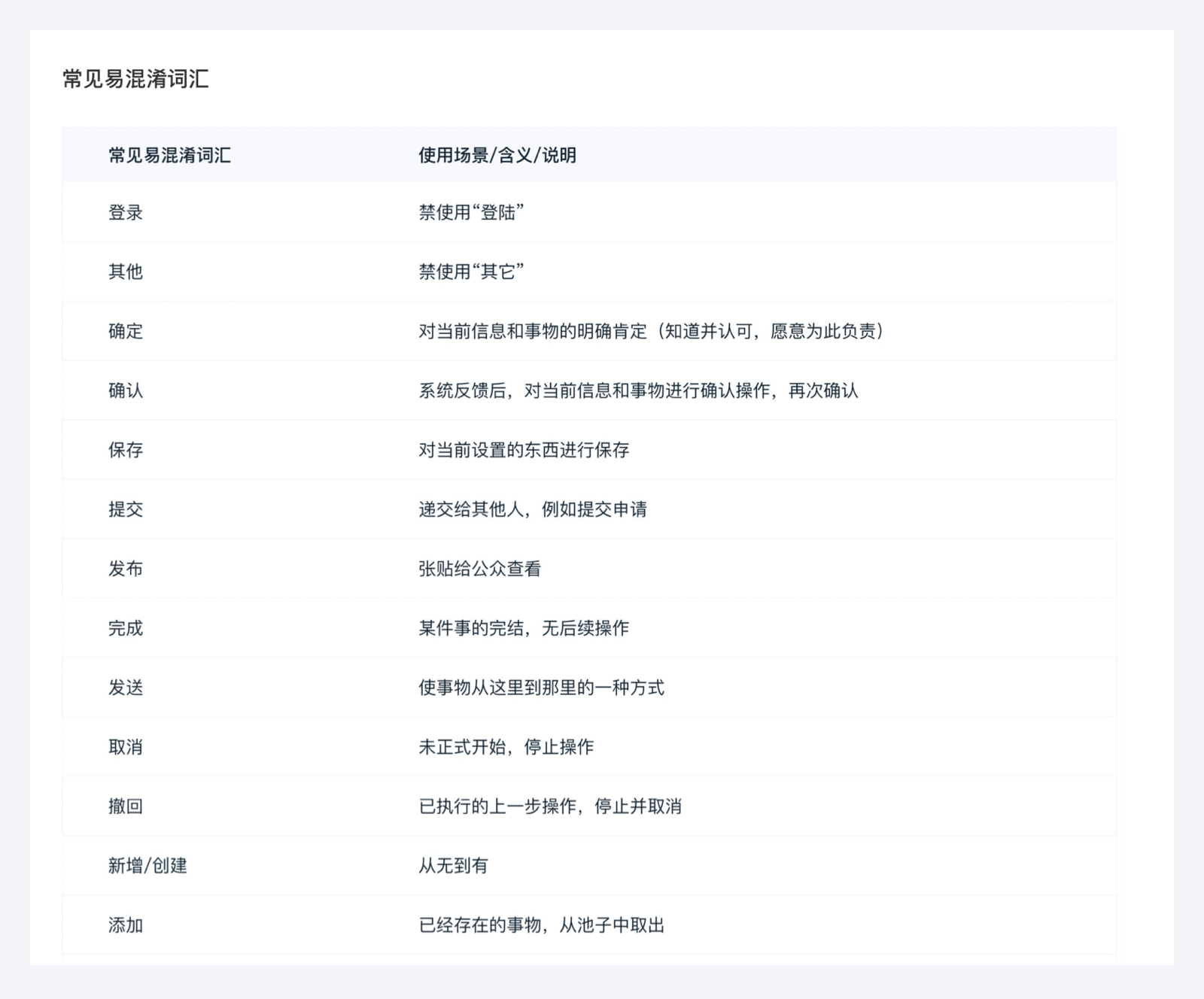
空數據、電話號碼、數值、金額、日期、時間、相對時間、脫敏、標準詞匯庫;



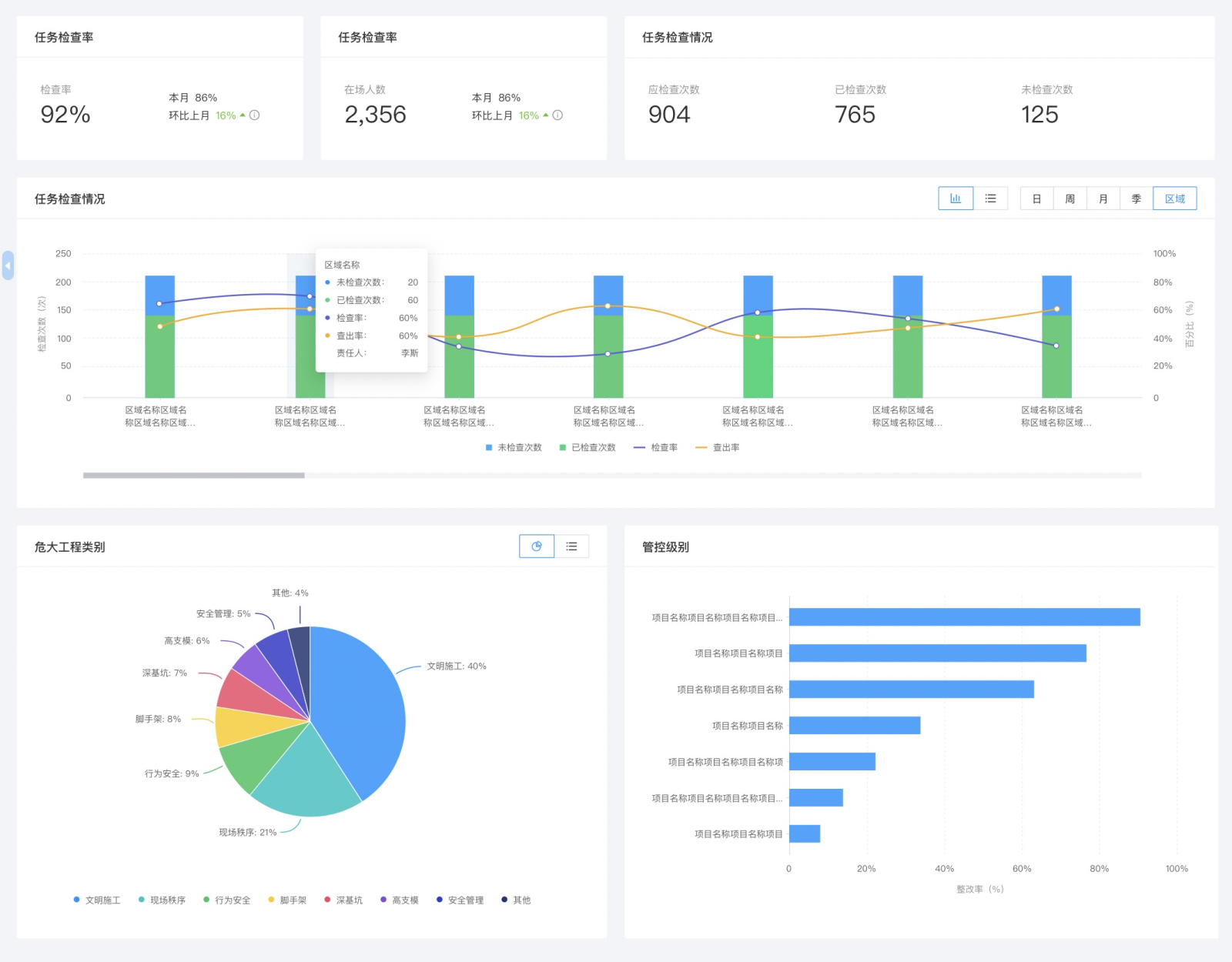
數據可視化這個板塊其實并沒有想象的那么簡單,畫個圓畫個長方形什么的,你要重點了解的是以下幾點:
1. 選擇正確的圖表類型(時間類、比較類、分步類、流程類、占比類);
2. 組件使用規范和說明(標題與注釋、軸、圖例、標簽、提示信息);
3. 圖表布局自適應(面對海量數據量與有限屏幕空間的沖突);
4. 交互(數據獲取、信息加工、知識流轉);
這里不多做贅述,基礎介紹可以看看之前發布的文章,深層級的介紹可移步https://antv.vision/zh。

規范體系搭建完成后,我們就可以用組件去搭建各類型場景的標準模板頁面了,就像搭積木一樣,過程還是很有成就感的。
登錄頁、引導頁、工作臺、查詢列表、表單、詳情、彈窗、左樹右表、設置頁、異常頁、空狀態;
每一類模板頁面都有自己的使用場景、基本構成、注意要點等,舉個例子,
1.【工作臺】為用戶提供處理和查看信息的捷徑,為產品適當宣傳產品的新動向等運營內容。
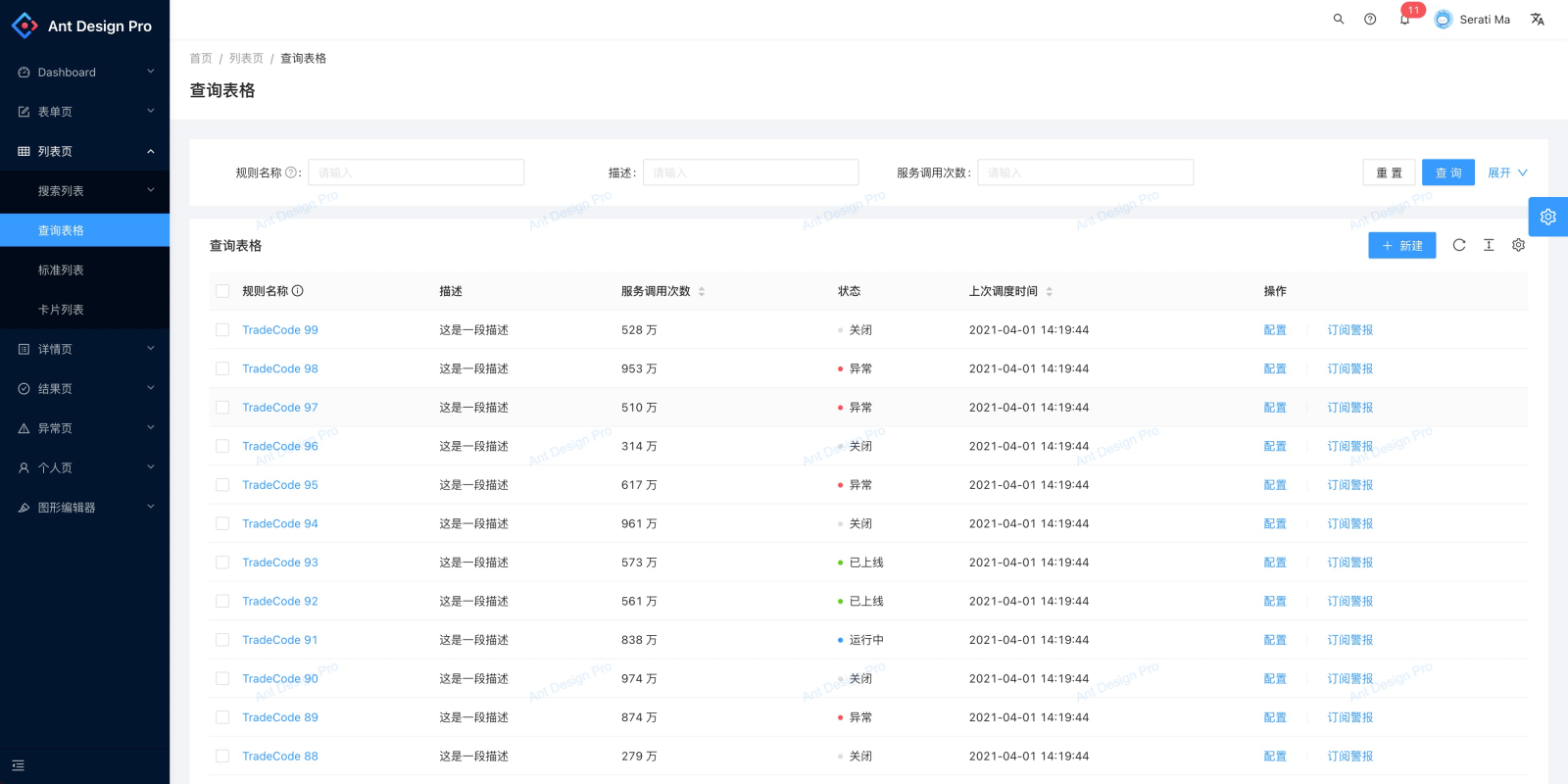
2.【查詢列表】四大構成:數據過濾—數據統計—數據列表—批量操作;;
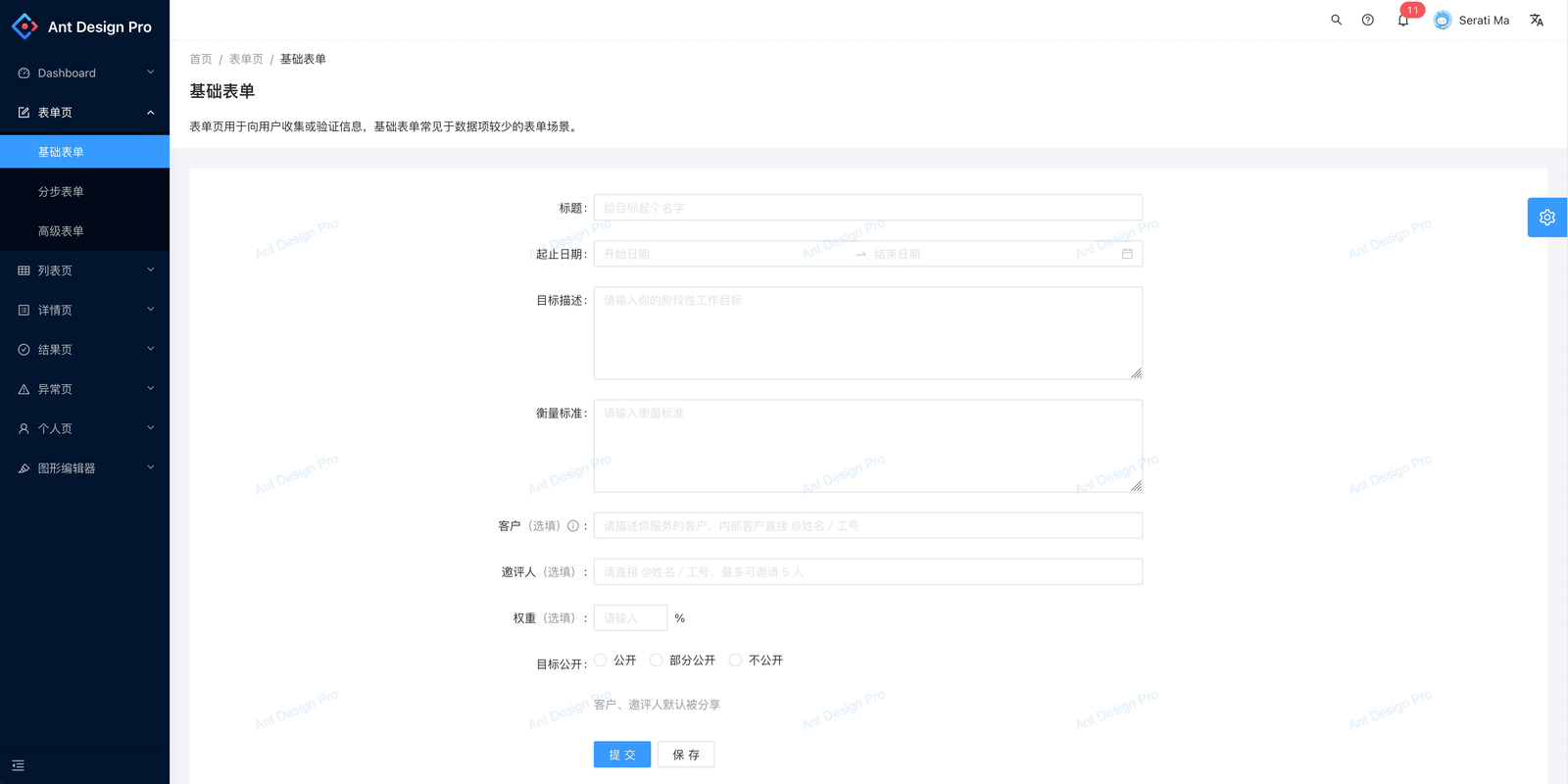
3.【表單頁】明確當前頁面任務,快速定位修改目標,簡化填寫流程,確保用戶準確、輕松、快速地完成任務;
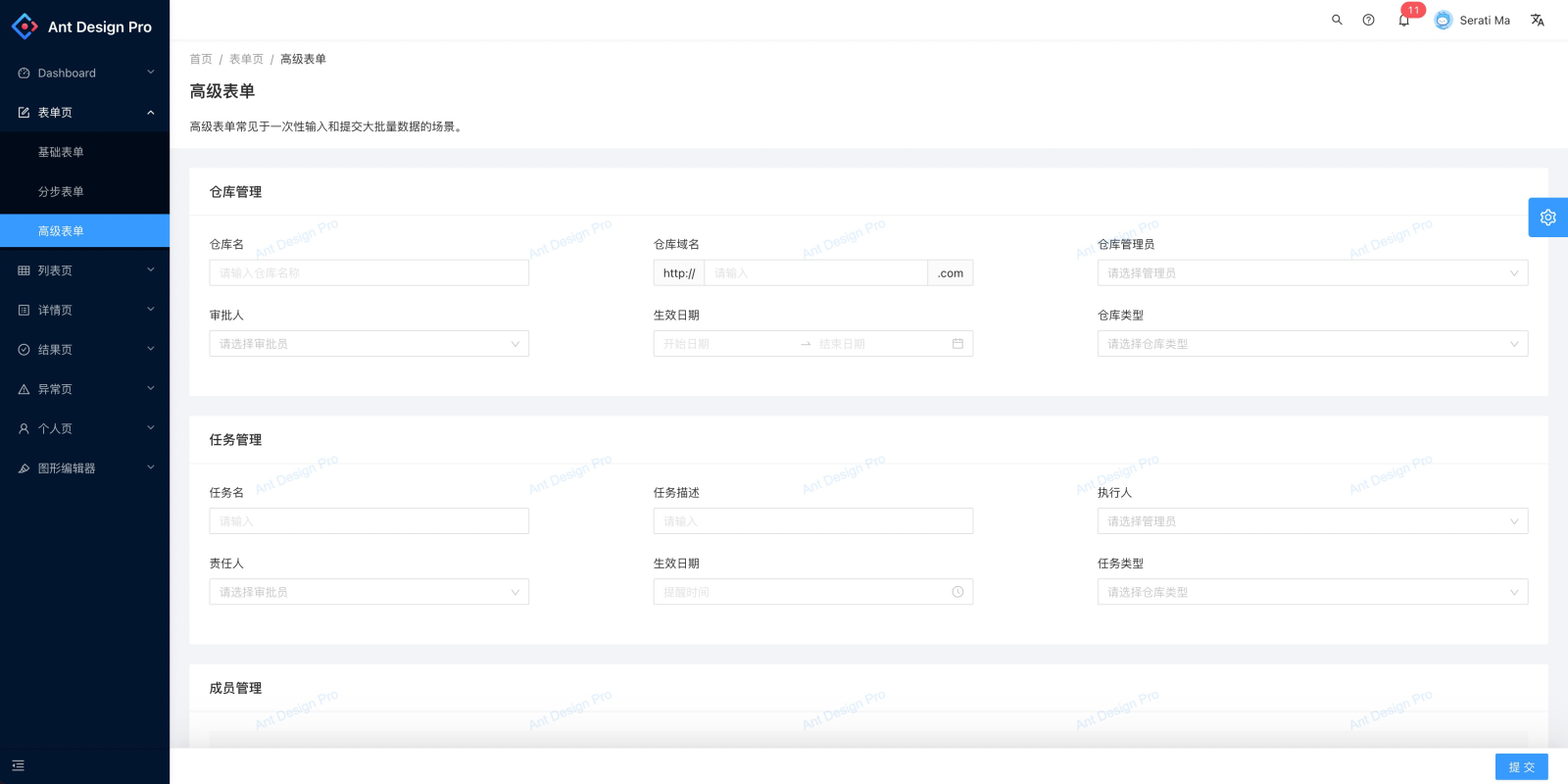
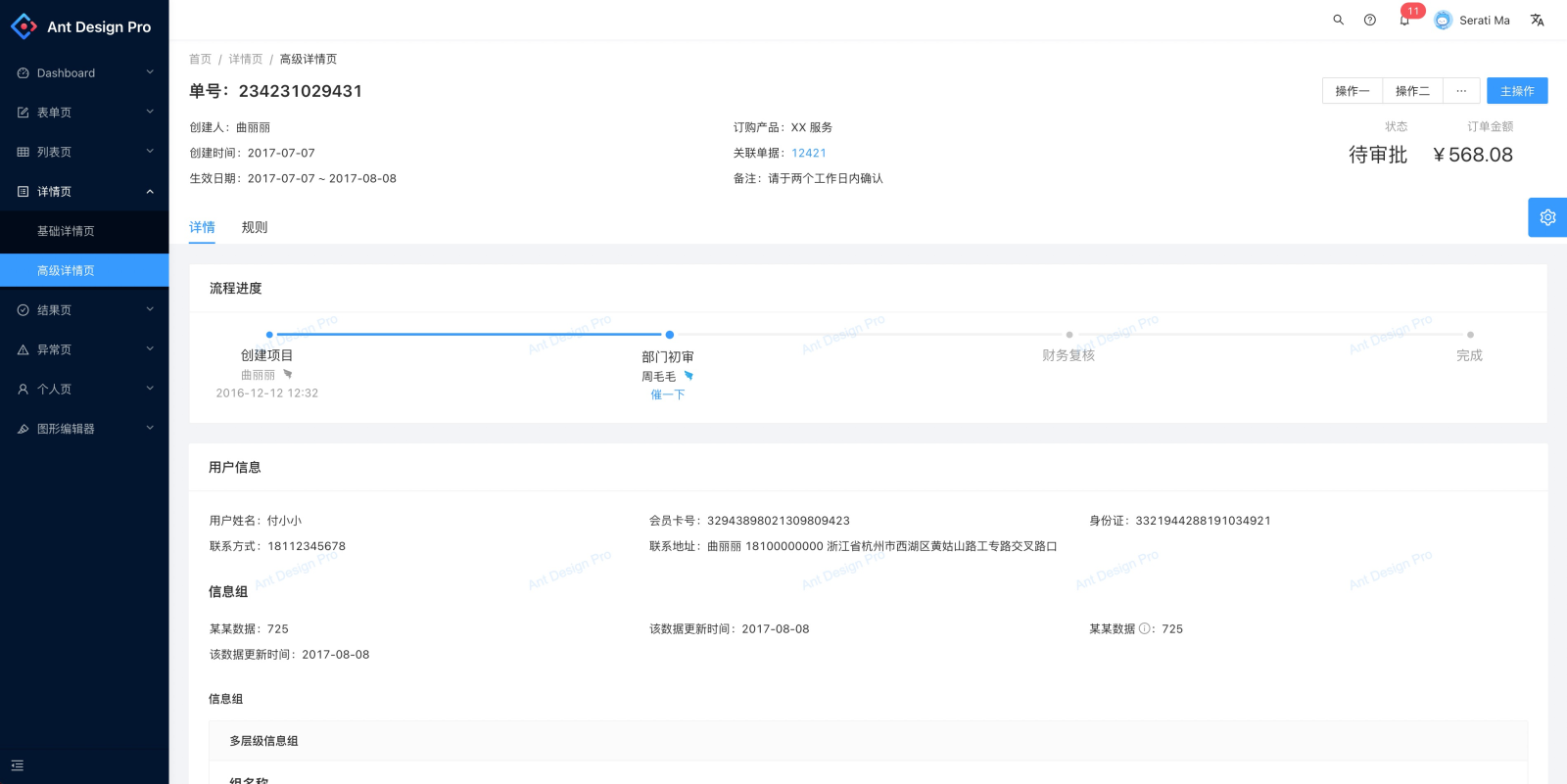
最終的這些模板頁面還是要根據自己公司的產品屬性來做一些調整,隨著經手的同類型頁面越多,最后的模板頁面越標準。私密原因,這里展示些AntD的標準頁面參考下:https://preview.pro.ant.design/







上述就是規范體系的主要構成了,規范搭建也只是設計部門的產出物,宣導和落地才是重中之重,
我們要對產品和研發拉會進行一次完整規范的內容宣導,
讓產品同學明晰現在的產品框架和樣式,原型圖繪制樣式和交互接近視覺稿;
讓研發同學知曉我們是基于什么前端框架設計,源生組件有哪些地方修改過,還原過程中注意些什么;

給出我們規范的產出物,一份完整的PDF查看手冊,一份上傳設計稿可查看標注的鏈接地址和一個規范迭代文檔,方便相關人員查看和對接迭代。
這中間過程不比規范搭建所花費的時間和精力少,做好持久戰的決心,公司產品體驗升級是否能成功就靠這一戰了···加油。
以上就是本次分享的全部內容了,總結的方向比較多,但都不太細致,也是先給各位一個整體框架和思路來應對相關的設計,更多的內容可以多去參考大廠,你會發現很多有意思的東西,從0到1或者從0.5到1,自己去探索去實踐,成就感滿滿,這個過程就是進步的味道,相信你會愛上。
文章來源:站酷 作者:MiFan菌
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務