2021-4-7 ui設計分享達人
從6月分的全球開發者大會至今,大部分蘋果用戶都更新至iOS 14正式版系統。Widget成為新版本系統中討論度最高的部分,知乎、小紅書、公眾號各個平臺都能會看到關于桌面小組件的討論以及各種關于小組件排版設計攻略。本文帶你了解Widget的「前世今生」,除了很Android外,Widget這次為什么會成為這次iOS 14更新的重中之重,各大應用搶先適配iOS 14,搶占流量的新入口。

小部件最初來源于蘋果電腦工程師Rose的一個插件工具—Konfabulator,用來更換桌面運行工具的皮膚和外觀。2003年的Konfabulator是運行在蘋果操作系統之上的,而其中的主運行文件叫做Widget。就像現在很多的新型產品一樣,當年的Konfabulator一經發布,在美國引起眾多人的關注,兩位開發者也最終決定將這款工具命名為Widget。
一直到2004年11月Widget1.8版本正式對外發布,此時的Widget不再局限于某一平臺,而是一款跨平臺的產品。Windows和Mac用戶可以根據自己的喜好開發或使用Widget工具,這只是這款工具的開始。


時間來到2008,當時的蘋果已經推出了iOS 2。而Google聯合多家廠商開發了安卓系統,當時Android的最大特色就是開放,開發者可以根據自己的喜好隨意的修改底層文件,我們當時印象中多變的Android桌面使用的就是Widget程序。我們熟知的小米最早出圈的正式基于Android的MIUI。正是由于各家的隨意設計導致后來的Android設計語言碎片化嚴重、交互感受相互割裂。一直持續到Google將物理設計體驗帶入屏幕的設計語言Material Design,利用具象化的設計語言規范各家的開發,遵守統一的設計語言和交互感受,由于篇幅限制就不詳細展開去說。
Widget的定位其實相當于應用程序的擴展程序,使用的關鍵點在于用戶可以在不打開應用、無需加載等待的情況下,在屏幕上快速獲取信息甚至進行簡單的操作。
Widget按應用可分為三種:Desktop Widget、WEB Widget以及Mobile Widget,目前討論最多的iOS14更新的Widget其實是運行在移動設備上的Desktop Widget,又稱為Mobile Widget。

注:Widget在剛進入中國的時候,沒有通用的譯名,由當時的中搜命名為“微件”。直到這次iOS 14才使用“小組件“的命名。

蘋果多次強調Widget不是進入應用的另一種快捷方式,Widget是一種的信息展現方式,用來快速提供展示某些用戶關心的應用程序數據。


Widget按照用戶使用場景的不同,可以分為:信息小組件、集合小組件、控件小組件及混合小組件。而iOS 一直將主屏幕的控制放置于控制中心中進行交互,因此小組件類型的主要是信息小組件及集合小組件。
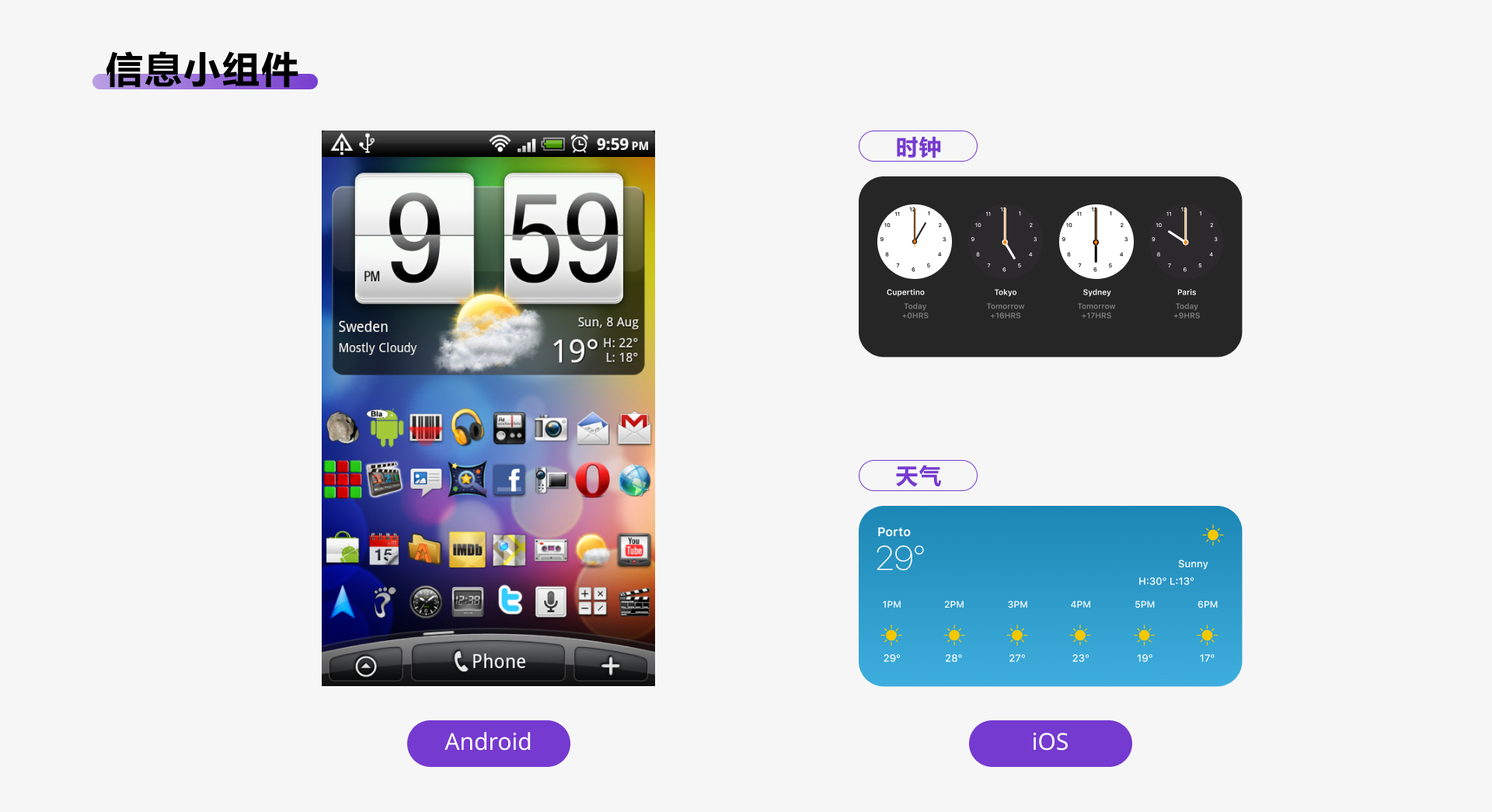
在人們的日常生活中有一類應用,無需進行操作,但應用需要經常性的更新信息。比如:天氣、時鐘等等。信息小部件將應用的關鍵性信息展示在小部件上,同時跟蹤相關信息的變化。根據小部件的大小選擇性的展示信息的密度。

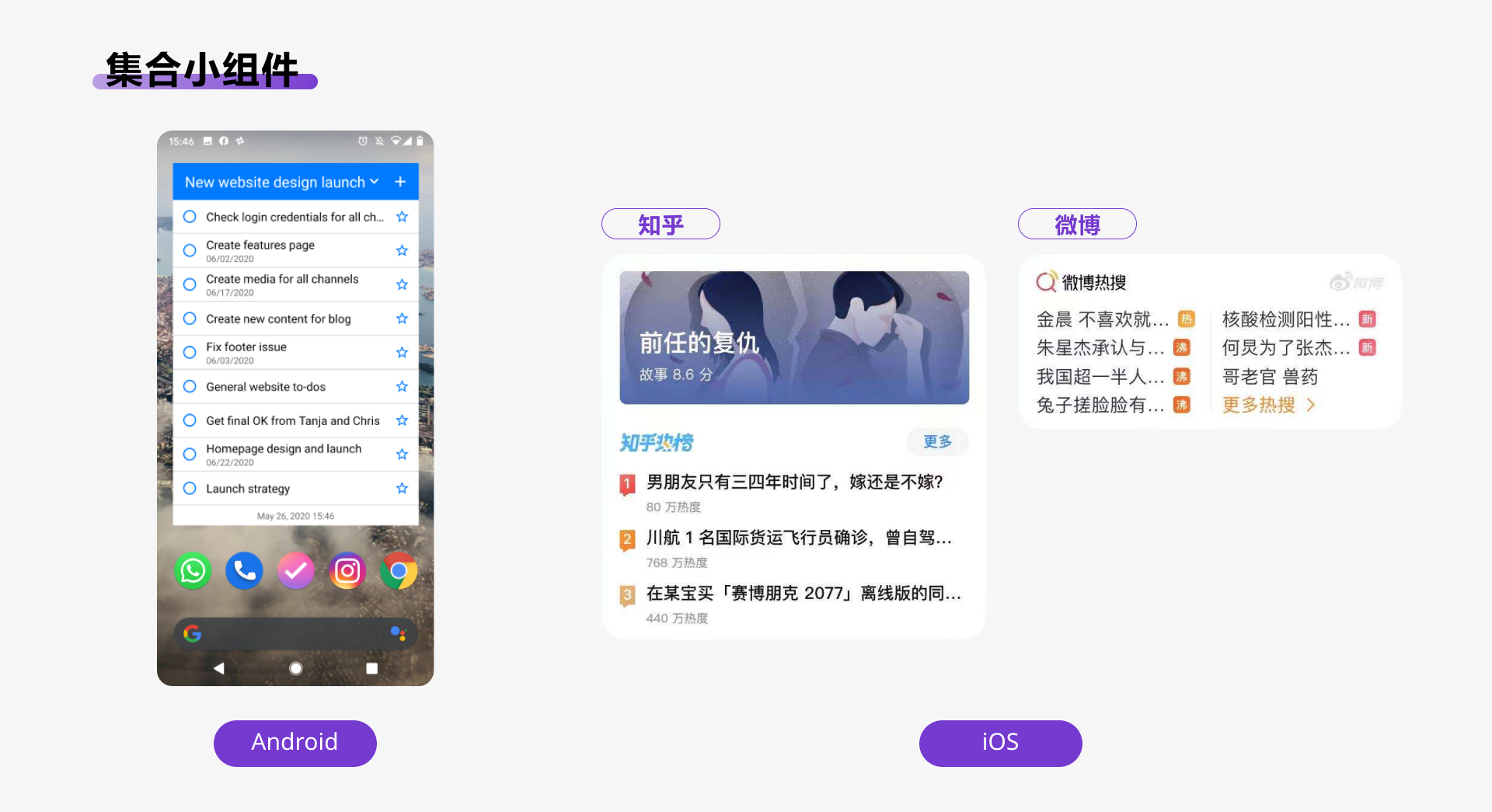
將同一類型的眾多元素展示在小部件內,常見的比如:新聞報道、系列圖片或電子郵件等等。這類小部件有兩個特點:1.信息集合;2.點擊集合元素中的某一個元素可快速進入詳情頁進行瀏覽。集合小部件可進行垂直滾動,但在iPhone端由于交互限制,并不能進行此項操作。例如:微博、知乎。

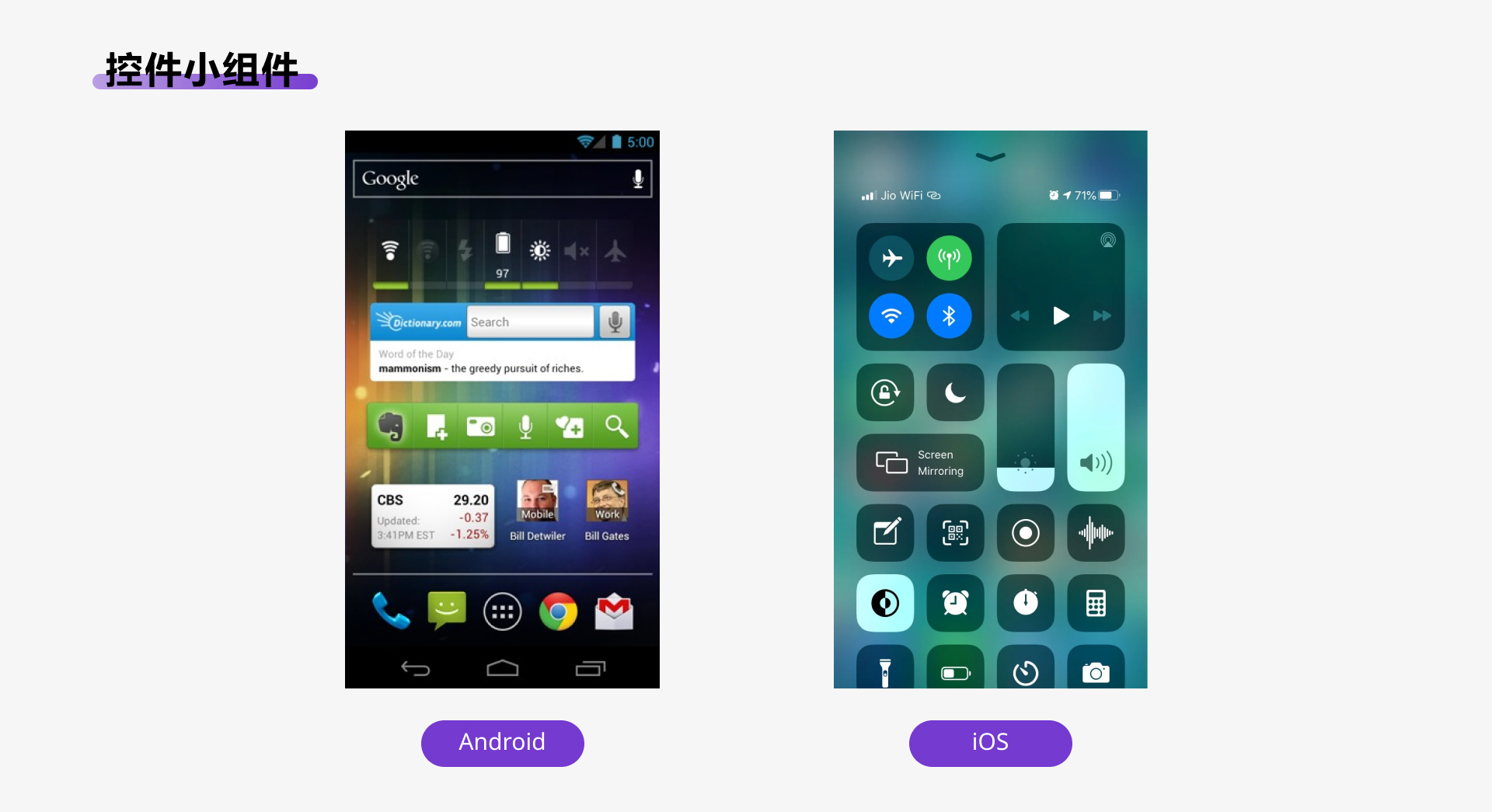
控件小組件子除了顯示常用的功能狀態外,用戶可直接在主屏幕進行簡單的觸發操作,不需要打開相關應用,類似相關應用的外部遙控器。例如:音樂類小部件,用戶可以在當前小部件上進行簡單的暫停、切換曲目等操作。而iOS系統傳統的“控制中心”包括大部分的手機操作部分,因此iOS 14的小組件還是以展示信息為主。

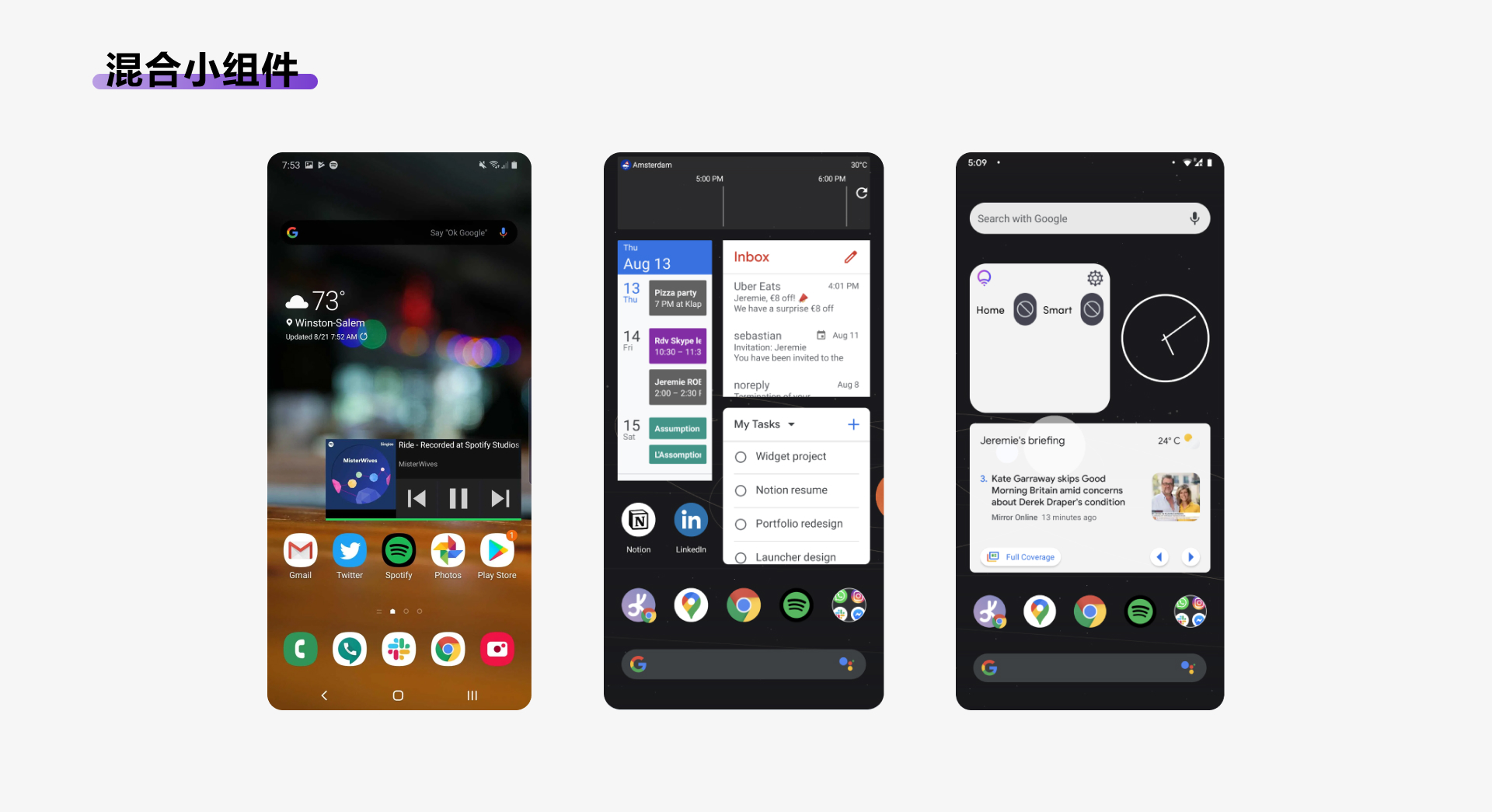
實際上更多的小部件是同時具備以上兩個到三個特性的混合小部件。比如:音樂類小部件,不僅可以進行簡單的交互,同時也展示了當前播放音樂的基本數據。


蘋果作為全球化的頂級手機制作商,一直追求通用的設計語言。設計規范包括:完整性、一致性、直接操作、反饋、隱喻,用戶控制等幾個設計原則。蘋果有別于其他手機系統的封閉式系統,作為一個習慣于為用戶做決定的父系公司,雖然這次Widget的跟新被看做是蘋果對于之前控制的減少,但在iOS 14關于Widget的官方設計指南中,也有明確的關于Widget尺寸的限制、卡片式的圓角半徑的限制、展示內容形式限制、設計交互的限制。

iOS桌面小組件的內容雖然可以通過開發定制,但在手機桌面仍然保留規范的視覺規則。
Android小部件之前雖然也有限制minHeight和minWidth的大小屬性,但卻可以通過左右上下拉伸大小,調整小部件信息展示內容的多少,因此大小其實是不受控制的。
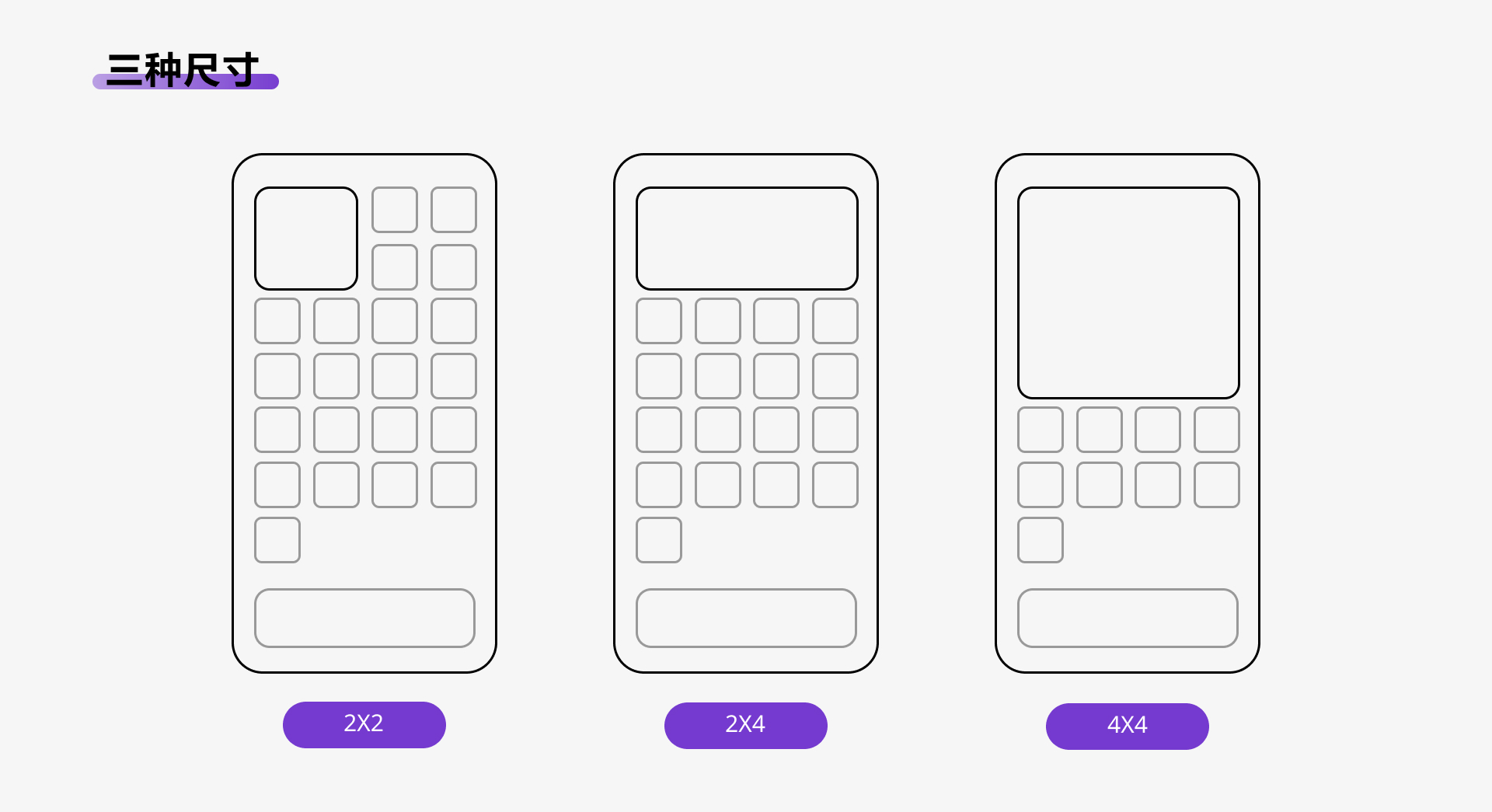
在iOS 14這次更新的小部件,同一應用限制只提供3種尺寸2x2、2x4、4x4。

小組件的核心功能是讓用戶無需進入app便可獲得信息,即少量但即時、有用且高度相關的信息。因此針對不同作用的應用需要先進行展示信息的梳理整合,明確小部件的核心目標。
2x2小尺寸的小部件類似動態圖標,僅顯示當前當地的天氣,并可以打開應用。
2x4中等尺寸以及4x4大尺寸的小部件,則可以在2x2的基礎上額外展示更豐富的信息,并且可以與用戶進行交互。
同時為了確保所有小部件的圓角看起來都是一樣的,要求所有小部件采用SwiftUI容器應用正確的角半徑。相關開發文檔ContainerRelativeShape
Android手機桌面的widget可以隨意的放置在任何位置。而iOS的小部件和之前的所有圖標一樣,仍然要緊貼其他應用吸附在屏幕的頂端,不能居住只能靠邊放置。
當在同一區域希望有多個小組件進行展示時,可以使用智能堆棧功能。根據不同的使用場景,通過上下滑動進行切換。Siri會根據時間的變化,顯示不同的小組件內容。

蘋果從iOS7開始借鑒了微軟以及谷歌的設計語言,減少視覺裝飾、拋棄了擬物化的設計風格,盡量以內容為核心,在這次的iOS小部件也對內容展示進行了限制。
聚焦內容目標點。小部件的關鍵點在讓用戶易于瀏覽,所以需要前期進行設計目標的梳理,僅展示少量的信息,專注于程序的某一部分內容。
顯示內容與大小的關聯性。創建不同尺寸的小部件時,不應該只是簡單的擴大小部件的大小,而應該是在大尺寸時考慮展示更多內容,更詳細的可視化效果,圍繞基本信息的基礎上修改表現形式,進行優化和調整。
提供真正有用的信息。小部件的意義在可以在主屏幕立即為用戶提供有意思的內容,而不是像桌面圖標一樣成為另一種快捷打開方式。
保持展示內容的更新。小組件的展示數據需要不斷的更新,否則無法吸引用戶的注意。
尋找應用的特殊性。例如日歷小組件,可以針對特定的時間和事件進行獨特的視覺處理。

合理的設置選項。長按小組件會出現“編輯小組件”的選項,可以對組件的展示內容做分層或重要程度展示。例如:天氣、時間切換城市的定位。網易云音樂“定制我的云音樂小組件”切換“每日音樂推薦、我喜歡的音樂、私人FM、歌單推薦、私人雷達”的順序。
避免在小組件中加入過多的交互元素。避免過多的目標,以至于用戶無法點擊所需的目標。根據內容小尺寸,設置一個點擊元素便可,中大尺寸的小組件,可設置多個點擊元素。如中等尺寸的微博,可以通過點擊任意一條熱點,查看熱點內容。
僅支持點擊,不具備垂直滑動。在Android的集合類小部件除了基礎的點擊交互外,支持部件內信息的垂直滑動,但在iOS系統中的小部件不具備垂直滑動的操作方式,應該是蘋果考慮到小部件在左劃的homescreen,可以無限堆疊小部件,容易引起交互操作的沖突。唯一的交互方式就是點擊打開應用。
可以看到iOS 14的widget沒有其他交互方式,只能通過點擊喚醒應用或某條資訊的詳情頁。蘋果在保證一貫簡單明了的用戶體驗外,不建議應用商設計過于復雜的樣式來呈現內容,盡可能的減少用戶電池、網絡方面的消耗。

weight設計系統內容常見布局形式,可以作為設計小組件時的參考。


由于蘋果本身自帶的話題屬性,在2020年6月22日第一次線上開發者大會—WWDC20發布的widget,到iOS14正式版上線期間,國內外熱度一直高居不下,首先各家應用廠商、個人設計開發師都推出自己對widget適配的產品;小紅書、知乎、微博等公眾流量平臺的個大私欲流量博主基于產品的適配推出各種風格主屏幕的應用攻略,widget迅速成為巨大的流量入口。

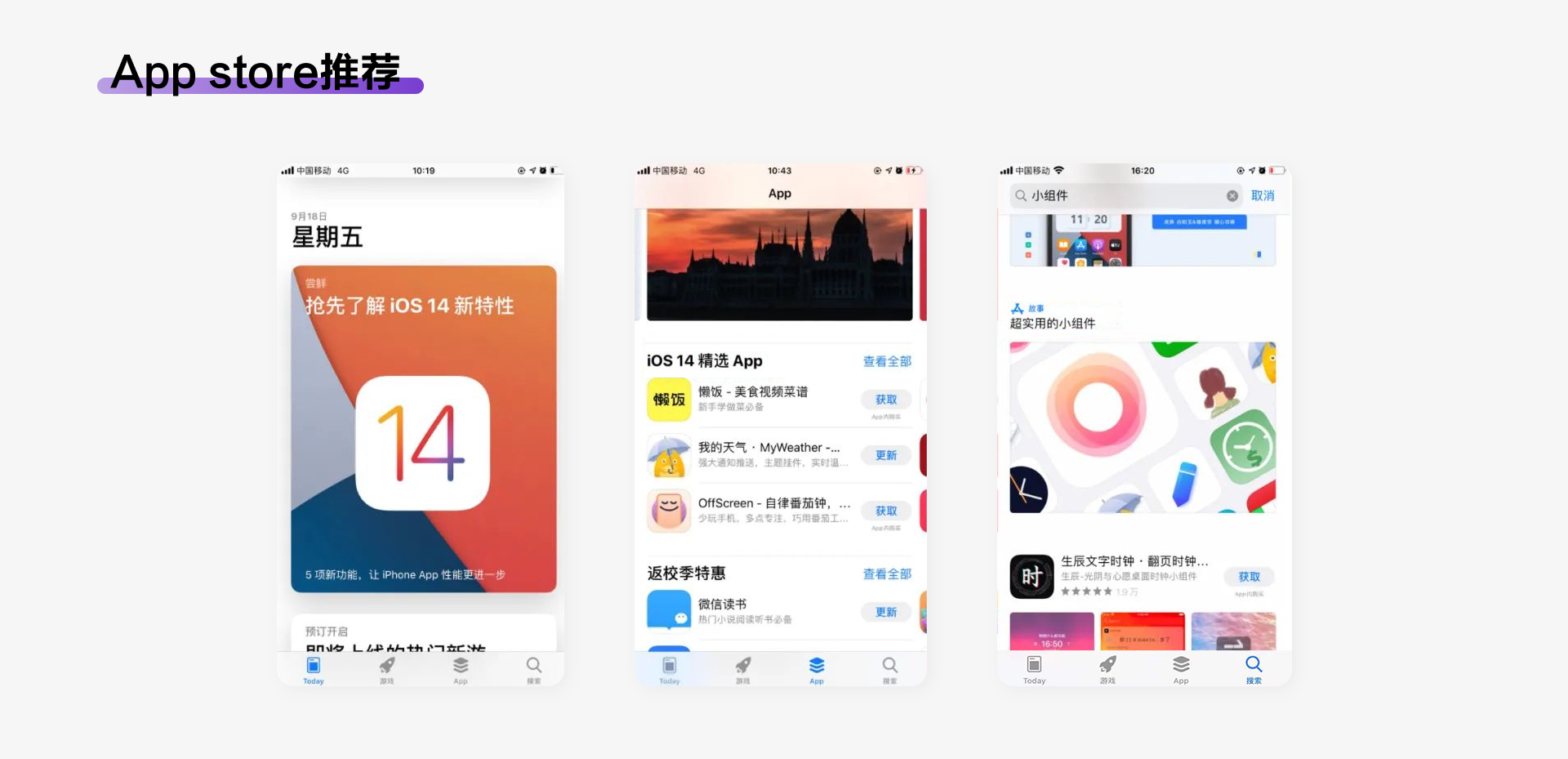
從6月分的開發者大會到正式版上線,蘋果在自家的應用App store的Today專題、iOS 14精選App對widget進行了針對性的推薦,當搜索“小組件”等關鍵詞時還會出現“超實用的小組件”專題推薦。

基于蘋果用戶的巨大市場,App能夠獲得蘋果的推薦意味著大量有效曝光以及話題熱度,此時很大一部分應用,根據產品特點,搶先適配小組件功能,獲得蘋果推薦,搶占一波流量。

從9月份開始,color Widgets、倒數日、Widgetsmith、我的天氣等多款以時鐘、計時、日歷、天氣功能的小組件應用多次輪番登上App Store應用免費榜第一。(數據來自七麥數據)

并且直到現在依然維持相對穩定排名的高度,及高下載量。

這些數據一方面不僅因為用戶在知乎、小紅書、抖音對于如于如何使用小組件的功能、如何更定制化的設計布局自己桌面的討論,還在于各大社交平臺應勢對于小組件話題的推送,使蘋果的小組件獲的了更多的關注度,與用戶關注度。

而有些設計師看到這其中的巨大流量賺的盆滿缽滿。9月20日設計師@Traf在自己的社交媒體賬號發布了自己設計的iOS 14主屏幕,立刻獲得大量用戶的喜歡。Traf轉手將自己的這套圖標以28美元的價格出售,開始就獲得了3626人的支持(有興趣的小伙伴可以點擊https://icons.tr.af/ 購買),六天就賺了10 萬美元,有人要去畫圖標了嗎?


蘋果對widget的特性定義為:簡單明了(Glanceable)、恰當展示(Relevant)、個性化定制(Personalized)。阿里和京東于9月中旬基于對iOS新特性widget的理解與限制,分別對自家產品手淘和京東進行了適配設計。


京東根據iOS 14 widget提煉出的關鍵詞:簡潔、高效、內容化。整合自己出自己品牌的設計三大原則:個性、信息、情景。在設計原則的基礎上,結合京東的業務指標和用戶場景,制定出了京東widget的四個方向:物流(工具)、直播(互動)、店鋪(私域)、秒殺(營銷)。
物流——提升獲取信息的效率。及時查看物流通知,跟蹤物流進度,提升用戶獲取信息的效率
店鋪——建立用戶與產品間的連接。利用widget的展示功能,在桌面推出店鋪的新品,方便用戶隨時隨地關注不同店鋪的新品。
秒殺——聚焦首頁獲取核心信息。為用戶實時提供秒殺商品,紅包,配合京東的簽到形式,承載京東營銷矩陣的業務背景。
直播——用戶互動。推薦熱門、感興趣的直播,預告明星直播,增加用戶與用戶、用戶與主播間的互動。


手淘根據數據得出:用戶雖然平均每天進入屏幕的次數超過90次,但停留的總時長不過幾分鐘。結合一閃而過的快速切換應用的主屏幕里,設計交互復雜的應用界面并不能契合用戶的需求。得出設計要素:一目了然、高相關性、個性化。
所見即所得的物流——將查看物流信息之前需要“打開手淘、點擊我的、進入訂單、查看物流”4步操作,簡化至前臺widget透出,用戶輕松掌握包裹的一舉一動。
強大的訂單管理——基于手淘人群60%的目標在訂單模式,快速啟動功能。以及對一些必要widget做了深色模式的顏色適配。
便捷的互動權益提醒——針對淘寶人生、淘金幣、芭芭農場等互動專區,可在widget組件上時效了解自己互動權益的完成狀態。
千人千面內容定制——基于商品、社區、直播、店鋪等手淘的廣泛產品,通過多元的方法將前臺的展示權利交給用戶。例如:關注的店鋪,關注的直播內容,愛豆的時裝秀。
京東立足于自身的業務指標和用戶場景制定京東widget的四個方向,手淘根據數據導向一目了然的用戶需求。但由于京東與手淘都是購物應用,結合widget信息展示的特點,最終的聚焦點都是在于信息的獲取效率及提醒。使用戶在不打開應用的前提下,滿足不同的場景需求。但淘寶常年的游戲營銷,淘寶人生、淘金幣、芭芭農場的互動場景使他的業務場景化比京東更游戲化,在視覺方面也更豐富。
推薦閱讀:

下面推薦幾款我自己覺得非常不錯的小組件。

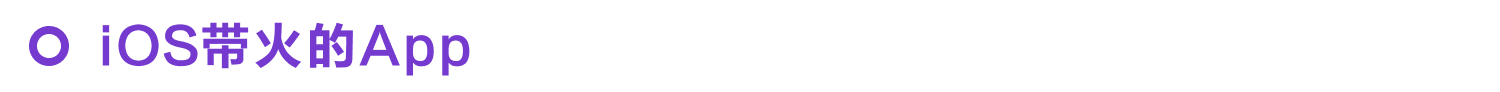
開發者David Smith發布的一款用戶可以自己創建定制天氣、日期、天文等widget的應用。該應用采用了直觀的圖形界面話,精確調整每個widget包括字體、顏色、背景色等的顯示信息和樣式。支持大、中、小三個尺寸,與iOS 14的Widget 大小是完整匹配。

與其他小組件不同的是,Widgetsmith可以根據時間自動變換小組件,在編輯小組件時選擇“Add a Timed Widget”,然后在表盤上劃分時間,并添加對應的小組件。放置在桌面的小組件就會隨著時間變化成相對的畫面。


這款應用與其他天氣類應用不同的地方在于,它提供了9種的widget樣式,17個主題,滿足用戶各種風格的需求。除了常規的天氣預報外,還有實時天氣,空氣質量、世界天氣、生活指數可供選擇這款應用與其他天氣類應用不同的地方在于,它提供了9種的widget樣式,17個主題,滿足用戶各種風格的需求。除了常規的天氣預報外,還有實時天氣,空氣質量、世界天氣、生活指數可供選擇。


我的天氣同一家開發團隊的另一款小組件倒數日,是一款可以直接在屏幕上看到不同主題倒數天數的小組件,能根據自己心情更換背景。此外還可以設置日歷小組件和時鐘小組件。


西窗炷采用白底黑字簡約的界面風格,每天推送一首詩詞,點擊便可閱讀全文。也可以通過編輯小組件選擇自己想看朝代、體裁和顯示字體。


沒有買過豆瓣日歷的舉手,買完心心念念覺得自己會每天看一部電影,em……然而并沒有。豆瓣的小部件除了兩種電影日歷的樣式外,實時熱門書影音排行的界面也能讓用戶不用打開應用,便可獲得及時的影音信息,點擊進入詳情頁面。


當然也有網友做出了史上最強小組件,以及其他有趣的組件


目前每個手機用戶主屏幕上都會有越來越多的app,我們的衣食住行娛樂都需要各種app的協助完成,但隨著app的增長,用戶會將各種app按照種類、類型進行劃分,靠線索記憶或肌肉記憶,熟悉app的位置,但隨著時間的推移,我們可能又會有各種新的應用需要下載使用。重復分類、查找、點擊進入的行為,其實是很浪費時間的步驟。
首先我將之前的主屏幕全部隱藏,只留一個主屏幕頁面。數據顯示日常對手機的操作交互中,有50%左右的通過左手/右手單手握持操作,而我本人習慣左手單手握持操作。操作熱區如下圖中所示的從左到右從下到上。
其中頂部區域及右邊區域放置,豆瓣、西窗燭、我的天氣等展示類小組件;Todoist、Thing3、倒數日等任務管理類小組件;知乎、微博、頭條等咨詢類小組件則可以放置于畫面中間,不妨礙點擊某條信息。也可以使用智能堆放功能,將多種小組件放置同一區域,通過上下滑動進行切換。最后放置自己平時使用頻繁的應用圖標即可,使用頻率也是按從左向右的順序。大小方面
蘋果的app資源庫會默認經常使用應用可以直接點擊進入,在使用其他app不常用的app時,可以通過上方的查找區域進行搜索。
目前已經使用1個月左右,之前也試過各種好看的小部件,最后還是以效率為出發點,將大部分的app放置在app資源庫中。

在我們的認知中,手機桌面更像是一個應用程序的目錄。我們不會過多的在主屏幕停留,需要借助啟動圖標點擊進入應用進行操作,用戶打開某個桌面應用,在應用內進行操作;另一方面在當前app應用越來越多的現在,高頻應用與低頻應用混合,常常在使用時,陷入查找應用中,降低了信息獲取的效率。小部件的使用,使得用戶雖然還是不能在主屏幕界面進行數據處理,但小部件作為應用程序的擴展程序,用戶卻可以在不打開應用、無需加載等待的情況下,在主屏幕上快速獲取信息甚至進行簡單的操作,不得不說是在改變用戶長久以來的使用習慣。
無論是Google從碎片的Android系統轉向物理設計體驗的Material Design設計語言來規范各家的開發。還是最早提出“One productfamily,One platform,One store”希望將手指與手機觸摸交互與鼠標指針交互的打通,保證多設備的一致性,但最后卻被自己各種花樣作死的微軟磁鐵設計。各家都在嘗試統一設計語言,以及交互感受。而這次iOS 14的,我們已經看到了蘋果在iOS、iPadOS、macOS、watchOS乃至于tvOS上的聯動與融合,而小部件就是最重要的一步。
文章來源:站酷 作者:9號自習室
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務