2021-4-12 資深UI設(shè)計者
隨著科技的進(jìn)步和互聯(lián)網(wǎng)的發(fā)展,過去機(jī)械的單向交互方式逐漸被打破,用戶使用移動端的場景越來越豐富,設(shè)計師也開始需要通過主動的觀察用戶所處的不同場景,感受用戶情感,預(yù)判用戶意圖,來為用戶提供更智能更便捷更貼心更高效的服務(wù),場景化設(shè)計已經(jīng)融入互聯(lián)網(wǎng)設(shè)計的方方面面,下面的文章當(dāng)中,我將從三個方向去闡述和列舉場景化設(shè)計。


隨著移動端的不斷發(fā)展,從固定電話到移動電話,移動端的設(shè)計漸漸的融入在用戶的身邊,深度的跟隨著用戶,陪伴著用戶,慢慢的,開始觀察用戶,感受用戶,在這個過程背后當(dāng)中,場景設(shè)計逐漸產(chǎn)生,設(shè)計師通過針對用戶所在的實(shí)際場景來設(shè)計,建立用戶與場景之間的聯(lián)系,給用戶帶來更貼心,更高效的體驗(yàn)設(shè)計。

如今各大產(chǎn)品都在上線了“青少年模式”,越來越多的產(chǎn)品關(guān)注到了成人與兒童這兩個不同的用戶群體,騰訊視頻在青少年模式中推出的播放器護(hù)眼模式,通過攝像頭來獲取用戶當(dāng)前距離手機(jī)屏幕的距離,當(dāng)用戶離屏幕太近會有提醒并停止播放,當(dāng)用戶位置在正常距離以后,提醒消失。幫助青少年養(yǎng)成合理觀看手機(jī),愛護(hù)視力的好習(xí)慣。

滴滴打車新增了“關(guān)懷模式”,在關(guān)懷模式下,整體的頁面字號放大,在功能上,更極簡的打車模式,將復(fù)雜的任務(wù)拆分為拆分為目標(biāo)清晰的子任務(wù),并提供清晰的反饋,來方便用戶的使用,關(guān)懷模式更有利于老年用戶以及視障用戶使用產(chǎn)品。

產(chǎn)品在體驗(yàn)上的提升不應(yīng)該僅僅是針對主要群體,跟多的是考慮到特殊群里的體驗(yàn),以上兩個案例,根據(jù)不同的年齡人群“青少年和老年”,適應(yīng)了不同的產(chǎn)品體驗(yàn)?zāi)J剑尭嗟挠脩羧后w都能夠得到更好的產(chǎn)品體驗(yàn)。
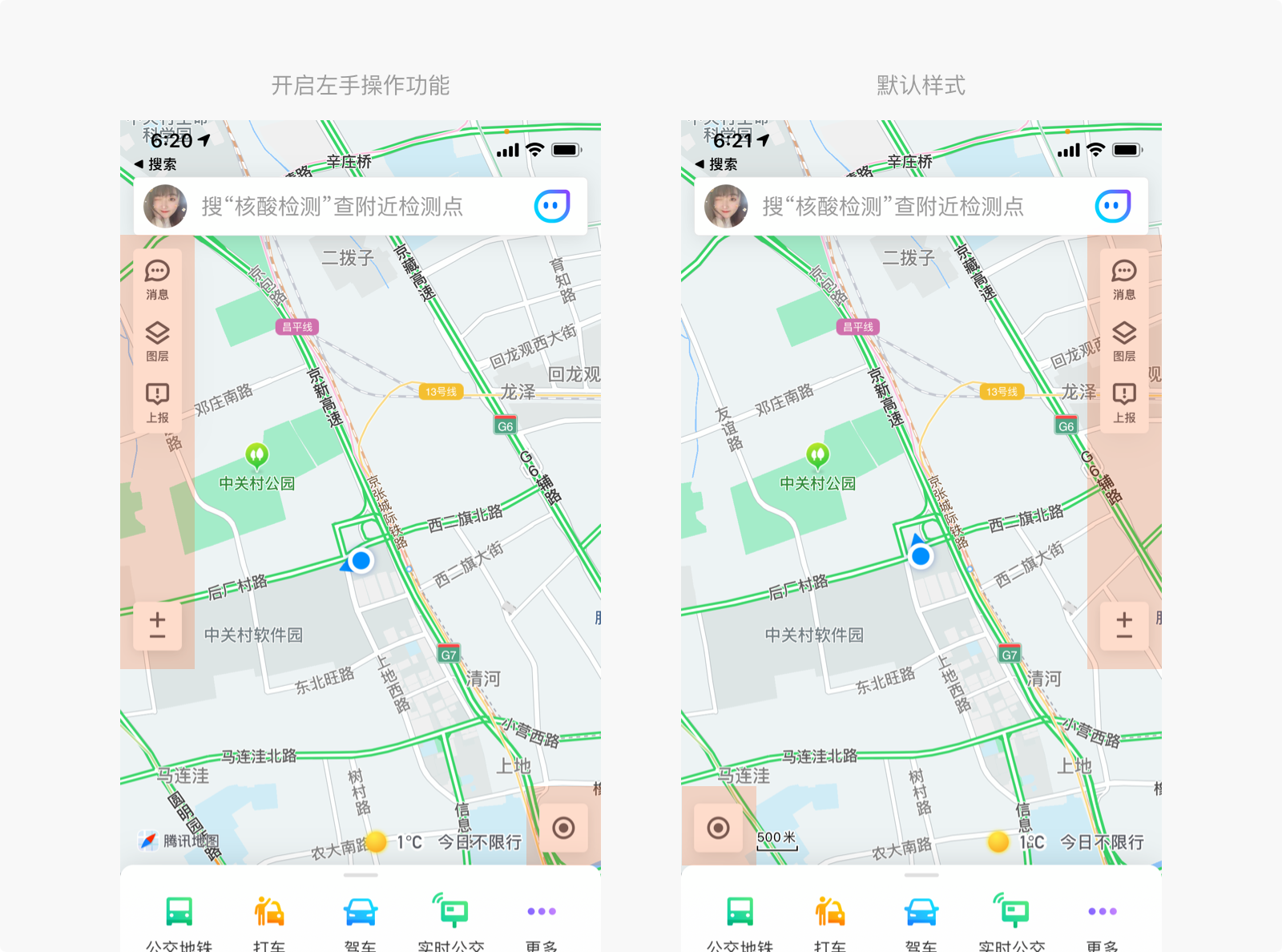
當(dāng)用戶在騰訊地圖設(shè)置中開啟左手操作功能,首頁地圖上的側(cè)方操作控件會移動到屏幕的左側(cè),方便左手用戶點(diǎn)擊和操作,人性化的設(shè)計容納了擁有不同使用習(xí)慣的用戶。

在地圖軟件當(dāng)中,我們通常都會用紅色表示路段擁堵,綠色表示通暢,在色盲色弱人群當(dāng)中,紅綠色盲也是比較常見的色盲類型,所以在高德地圖中,為色盲色弱用戶做了專屬的路況配色,貼心的考慮到了特殊人群的體驗(yàn)。

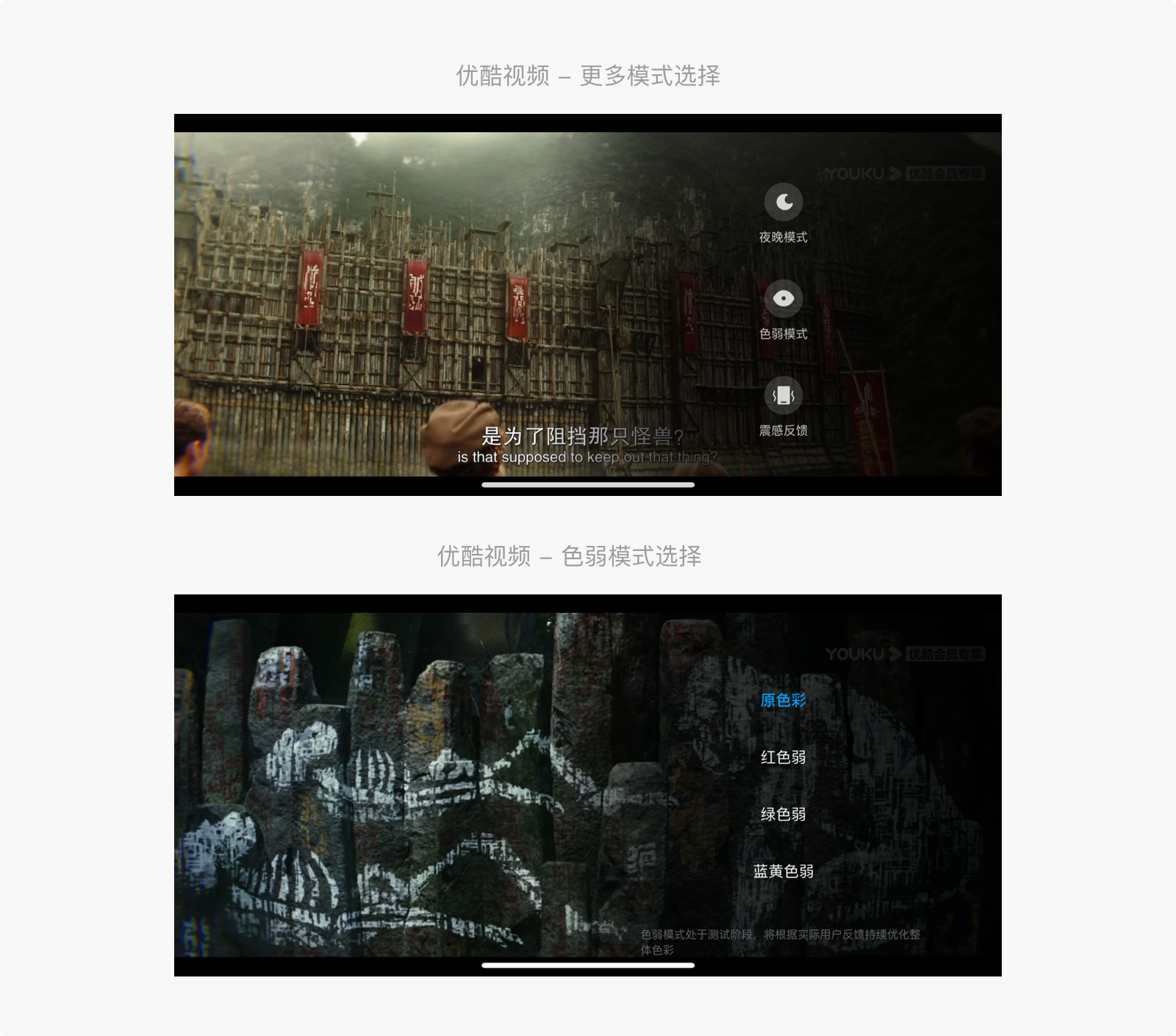
優(yōu)酷視頻在更多模式選擇中,為用戶提供了“色弱模式”,并有不同色弱人群的細(xì)分“紅色弱”“綠色弱”“藍(lán)黃色弱”

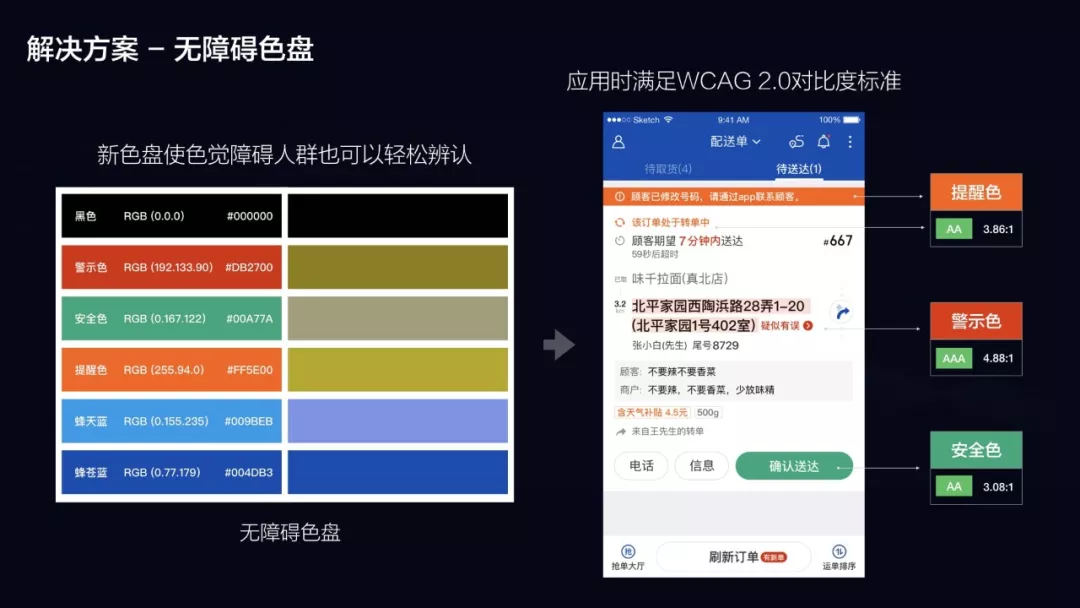
在餓了么送貨騎手中,約8%受色盲色弱的困擾(全國男性群體中紅綠色盲色弱占比達(dá)8%-9%,餓了么騎手男性占比90%),為此餓了么設(shè)計團(tuán)隊在2019年對app的進(jìn)行了重新設(shè)計,包括使用WCAG無障礙色彩對比度,以及無障礙色盤,以及調(diào)整字階,使用輔助圖形等設(shè)計手段來解決部分騎手在送貨途中使用APP的痛點(diǎn)問題。

外賣行業(yè)本身就具有一定的時間屬性細(xì)分,用戶早中晚點(diǎn)餐上肯定會有不同的訴求,美團(tuán)外賣在不同的時間順應(yīng)用戶的不同訴求來推薦不同的內(nèi)容,幫助用戶挑選在該時間段內(nèi)的用餐。
美團(tuán)在一些周末和特殊節(jié)日上,用戶在不同時間的訴求不同的,相關(guān)推薦也會有所不同。

QQ音樂會根據(jù)不同的時間,給用戶推薦不同的個性化push通知,早上是“每天起床氣一句”“最氣不過起床氣” 冬日是“冬夜需要”。結(jié)合用戶當(dāng)前時間段下推薦相關(guān)的push,不僅增加了用戶的點(diǎn)擊欲望,也拉近了和用戶的距離,讓用戶時而暖心,時而感到有趣,這么可愛的push通知,也是辛苦QQ音樂的運(yùn)營小編了~

在iOS12系統(tǒng)當(dāng)中,新增了地點(diǎn)勿擾模式,長按勿擾模式的按鈕,可以選擇“直至我離開此位置”,用戶在看電影,會議或一些特定的地點(diǎn)可以靈活的使用該功能。

在使用大眾點(diǎn)評時,當(dāng)我的地理位置在我的常駐地北京時和將地理位置切換到“重慶”時,首頁展示的信息和內(nèi)容框架都發(fā)生了變化,產(chǎn)品根據(jù)我的地理位置推斷出我現(xiàn)在搜索的目標(biāo)地不是我的常駐地,預(yù)判到我可能存在即將出游到當(dāng)前定位的城市,會直接給我推薦一些攻略,和一些“怎么玩”“”訂住宿“”游景點(diǎn)“的旅游攻略向內(nèi)容。

iPhone在用戶接電話的場景下,根據(jù)用戶所處環(huán)境不同,適配了不同的方案。不同的當(dāng)iPhone處于息屏狀態(tài)接電話時滑動接聽,防止誤觸;當(dāng)iPhone在使用時接聽電話為按鍵接聽。減少用戶操作成本。

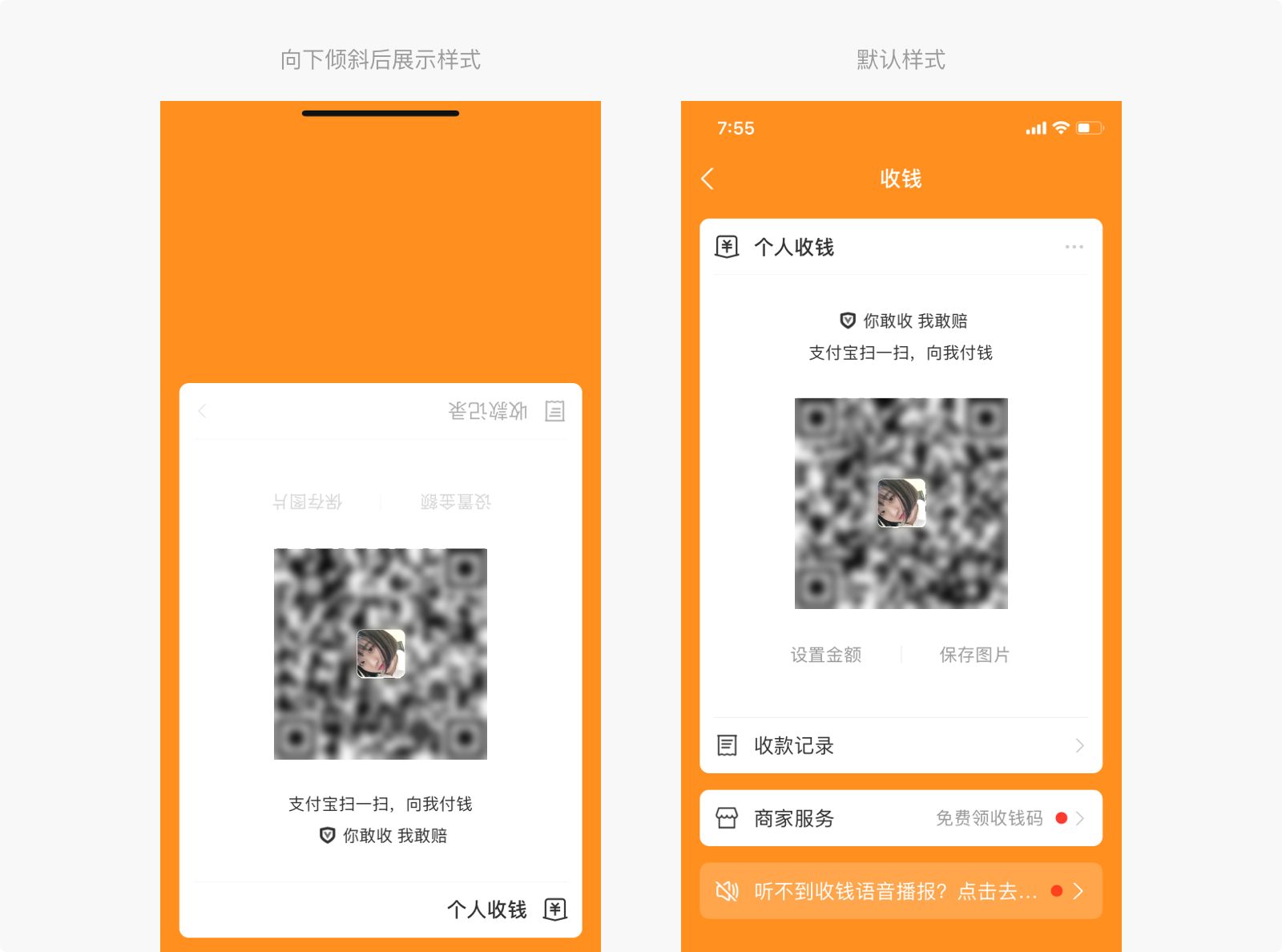
在支付寶的收款碼掃一掃功能中,用戶向他人展示收款碼時,手機(jī)向下傾斜后,掃碼的提示文字和用戶的頭像會發(fā)生旋轉(zhuǎn),其他功能會相應(yīng)弱化或者直接消失,以便方便付款人閱讀,充分考慮到了現(xiàn)實(shí)中的操作環(huán)境,保證了雙方的使用體驗(yàn)。

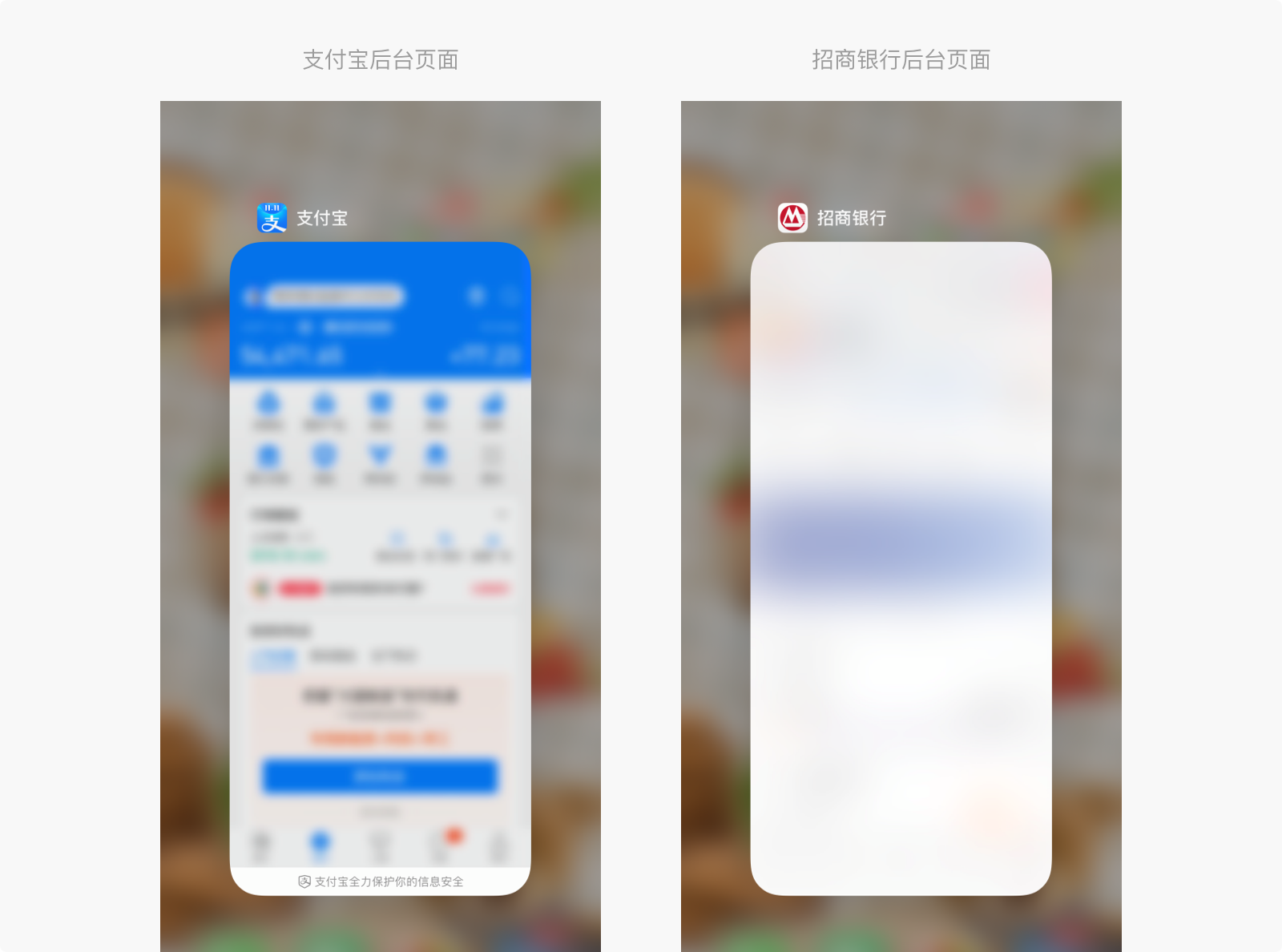
支付寶等金融類的產(chǎn)品,在用戶開啟后臺后,會對頁面進(jìn)行高斯模糊處理,避免了后臺場景下用戶無意中泄漏自己的信息,也防止了被偷窺。(支付寶在頁面底端還添加了溫馨提示:支付寶全力保護(hù)你的信息安全)

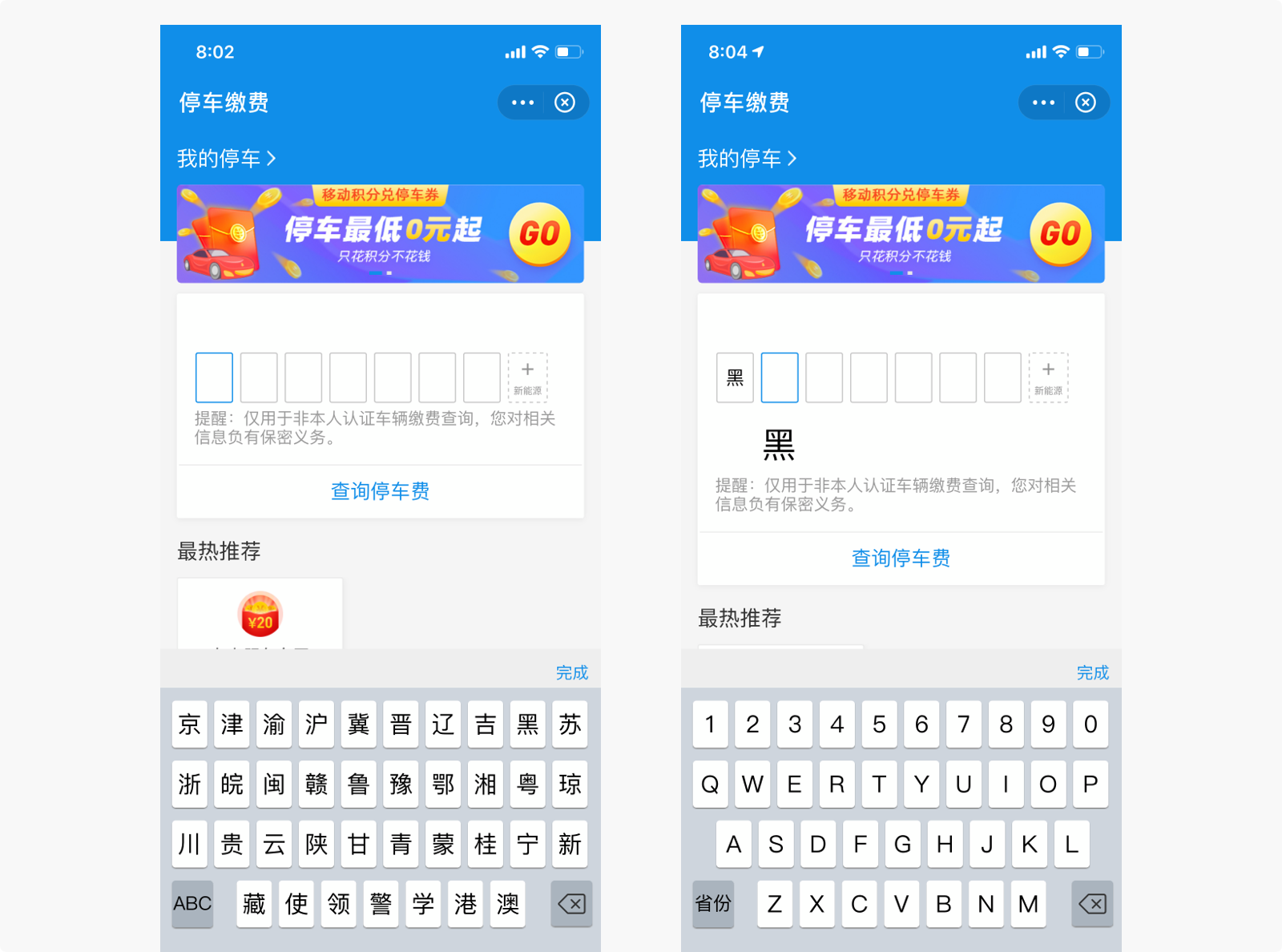
在輸入車牌省份時,會直接彈出各省/直轄市的縮寫專用鍵盤,并且可以直接進(jìn)行大寫字母與城市簡稱的切換,降低了用戶的輸入成本,提高了整個功能的使用效率。

百度鍵盤在游戲模式下,會接入游戲快捷回復(fù)語并自動開啟和諧模式,增加趣味性的同時方便了我們在游戲進(jìn)程中的快捷輸入,將九宮格按鍵進(jìn)行等比縮小展示,方便用戶點(diǎn)擊。

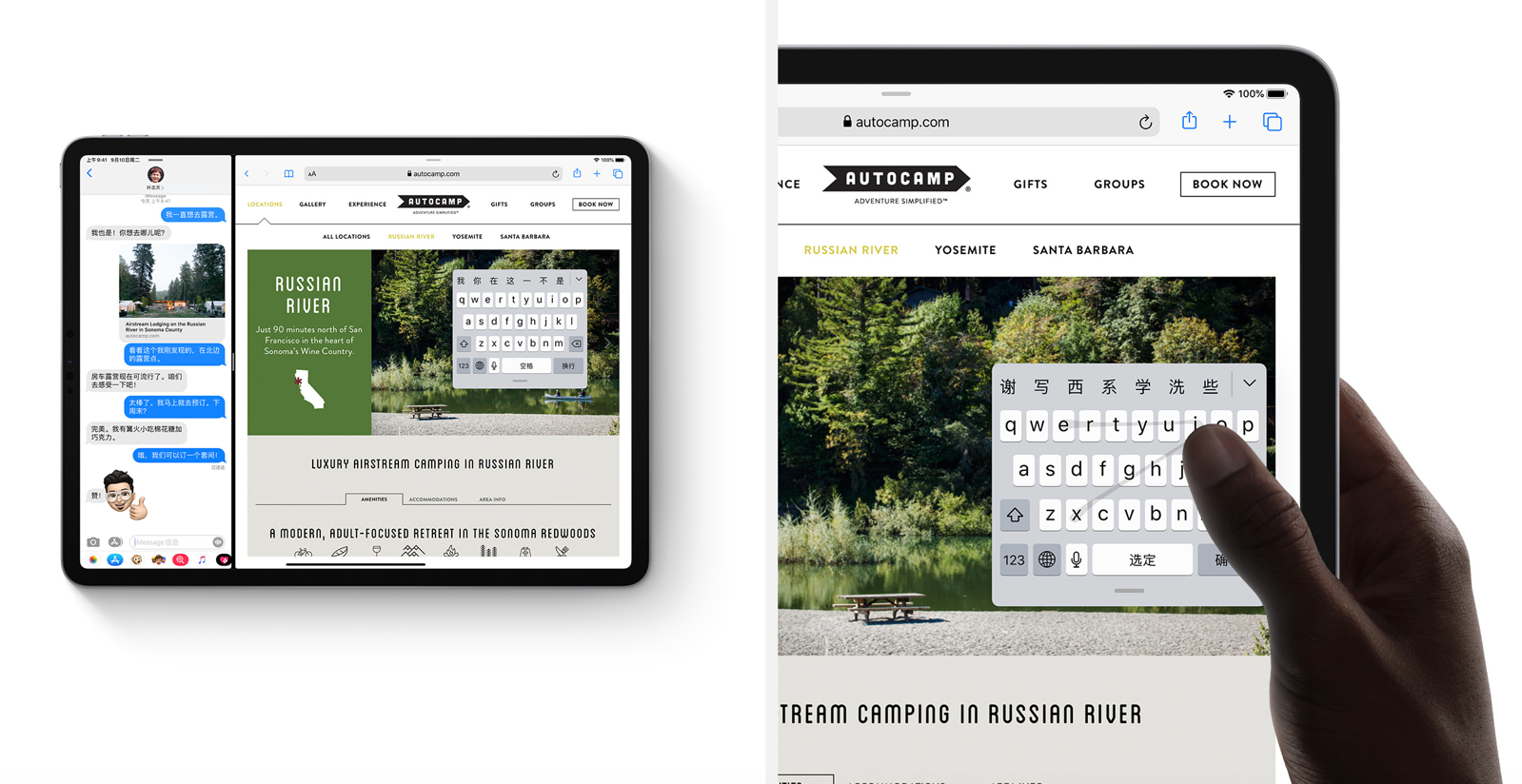
Pad OS鍵盤在使用中,可雙指捏合可以快速縮小鍵盤,然后將它移到合適的位置,即能單手打字,又能給你的app留出更多的空間,并且增加了快速輸入的功能,只需要在鍵盤之前輕掃,即可打字。


情景預(yù)判的交互設(shè)計是建立在整個產(chǎn)品的框架上和對用戶深刻理解上的細(xì)節(jié)迭代。預(yù)判設(shè)計主要有兩類目的:一是在用戶初次體驗(yàn)?zāi)撤N功能時引導(dǎo)用戶,避免用戶陷入困惑;二是提前判斷用戶行為,縮短行為路徑。新功能引導(dǎo)更傾向于產(chǎn)品功能本身的邏輯和價值,這次我們主要主要講第二點(diǎn),提前判斷用戶行為。

預(yù)判設(shè)計強(qiáng)調(diào)主動性和智能性,是決定產(chǎn)品是否體貼、聰明的重要因素,是走向人工智能的基礎(chǔ),對微交互中的預(yù)判設(shè)計進(jìn)行分類研究有助于加深對其了解和認(rèn)識,進(jìn)而在實(shí)踐中應(yīng)用以提升用戶體驗(yàn)。預(yù)判設(shè)計可以很好的在用戶的操作過程當(dāng)中進(jìn)行簡單高效的引導(dǎo)和預(yù)判,幫助用戶更流暢舒適的使用產(chǎn)品。

在互聯(lián)網(wǎng)發(fā)展中,產(chǎn)品功能的流程越長,操作步驟越多,越要求用戶的理解能力和學(xué)習(xí)成本更大,耗時也會相應(yīng)增加。因此體驗(yàn)設(shè)計師在理解用戶行為的交互設(shè)計的基礎(chǔ)上能夠做到減少冗余步驟,簡化操作流程。順應(yīng)用戶行為的預(yù)判設(shè)計也可總結(jié)為四個字:以簡馭繁。拋開繁雜的操作過程,運(yùn)用更少的任務(wù)和行為來達(dá)成用戶目標(biāo)。簡約不僅僅是視覺的形容詞,同樣適合行為。
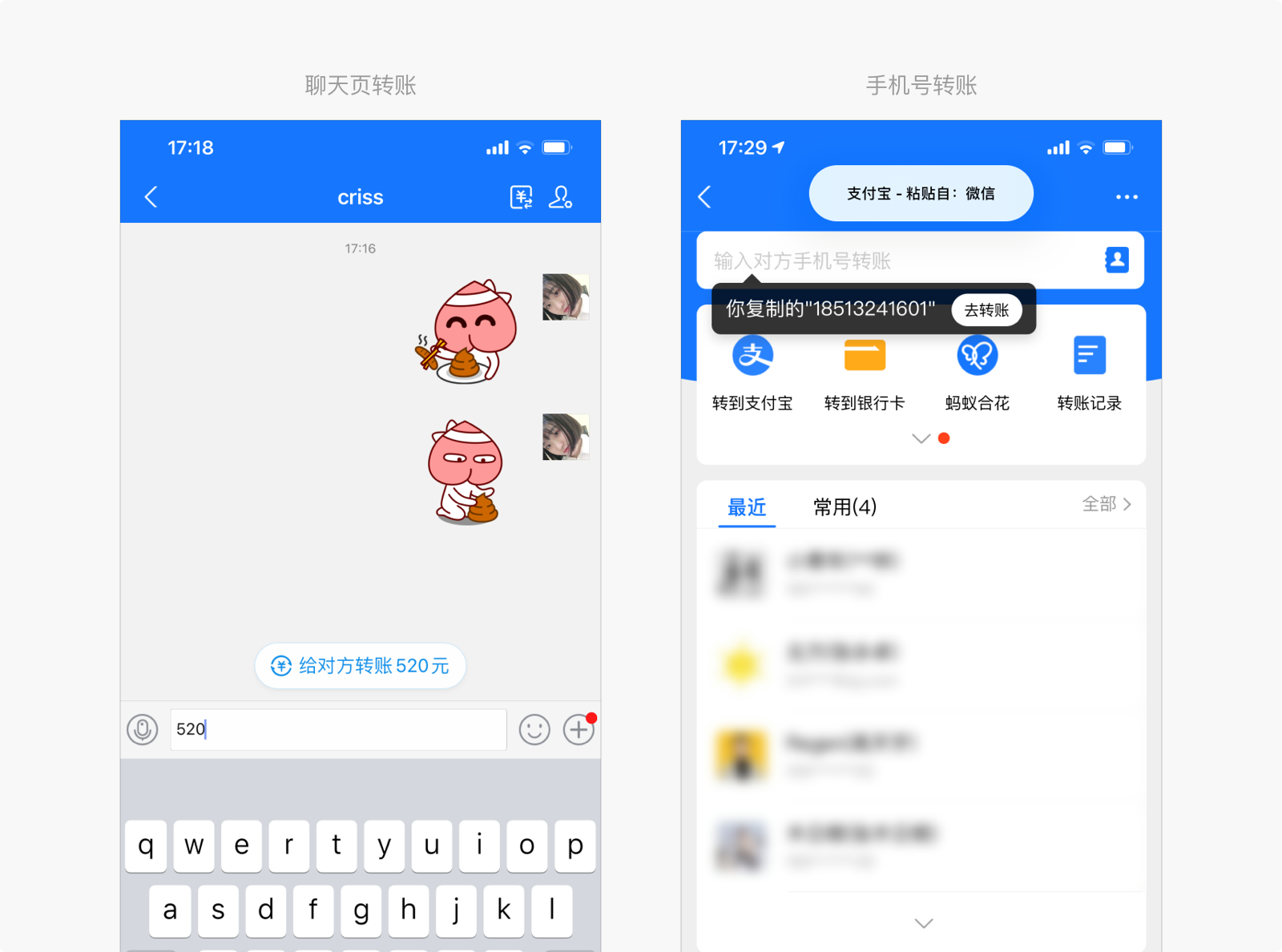
聊天頁轉(zhuǎn)賬:在支付寶聊天頁,很多時候我們想給對方轉(zhuǎn)賬,會習(xí)慣性的在輸入框中輸入相應(yīng)的數(shù)字,但在操作錯誤之后,支付寶會在輸入框上方彈出相應(yīng)數(shù)字的轉(zhuǎn)賬,點(diǎn)擊之后會直接進(jìn)入轉(zhuǎn)賬頁面進(jìn)行操作。對我來說,這個功能已經(jīng)不是簡單的幫助用戶糾錯,現(xiàn)在更像是一個快捷鍵一樣方便著我們的操作。
手機(jī)號轉(zhuǎn)賬:當(dāng)我們復(fù)制手機(jī)號后打開支付寶轉(zhuǎn)賬功能,會彈出該號碼的轉(zhuǎn)賬氣泡引導(dǎo),提前判斷了用戶通過手機(jī)號去轉(zhuǎn)賬的路徑。用戶可以點(diǎn)擊氣泡一鍵跳轉(zhuǎn)到轉(zhuǎn)賬頁面。
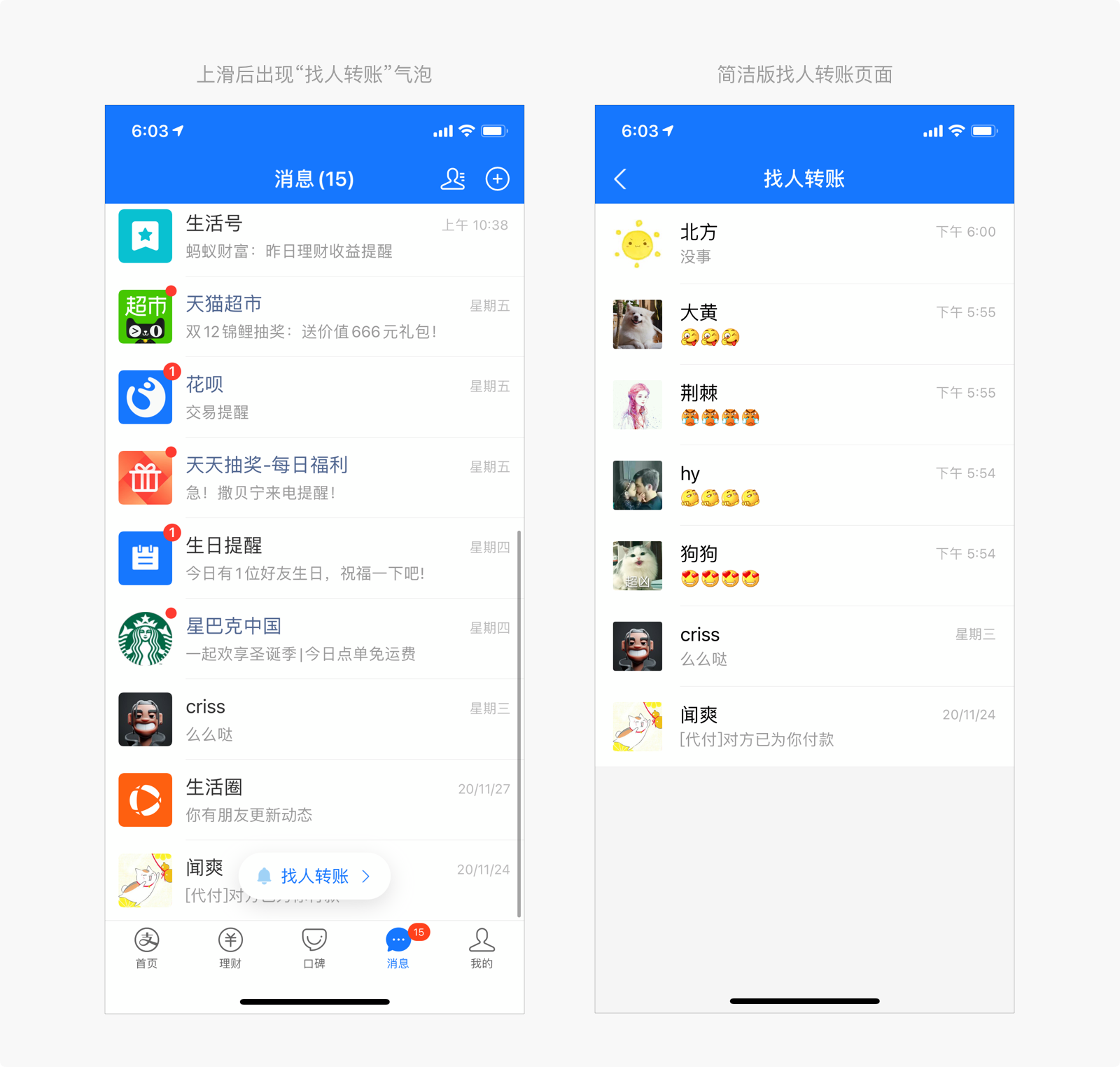
消息頁 - 找人轉(zhuǎn)賬:在消息頁面,當(dāng)用戶開始上滑操作時,會出現(xiàn)「找人轉(zhuǎn)賬」的氣泡提示,點(diǎn)擊進(jìn)入用戶列表的簡約頁面,去掉了一些生活號服務(wù)號企業(yè)號等無用的對話框,提高了用戶尋找的效率。


一個轉(zhuǎn)賬的功能,在不同的頁面不同的場景下,支付寶在體驗(yàn)上把用戶情景預(yù)判設(shè)計做到了極致,事實(shí)上,用戶的行為中滲透了意識。從用戶的行為推斷用戶意圖,將用戶的意圖結(jié)果化,結(jié)合用戶的使用場景,順應(yīng)用戶的行為,縮短用戶的路徑,才能給用戶帶來最流暢的交互體驗(yàn)。
正如《一目了然》中所說,“當(dāng)一個軟件設(shè)計得很糟的時候,我們往往能立刻指出哪里做的很差;但一個優(yōu)秀的軟件,你卻往往難以解釋優(yōu)秀從何而來”,因?yàn)槌两降牧鲿丑w驗(yàn)為你減輕了很多思考的路徑與時間。
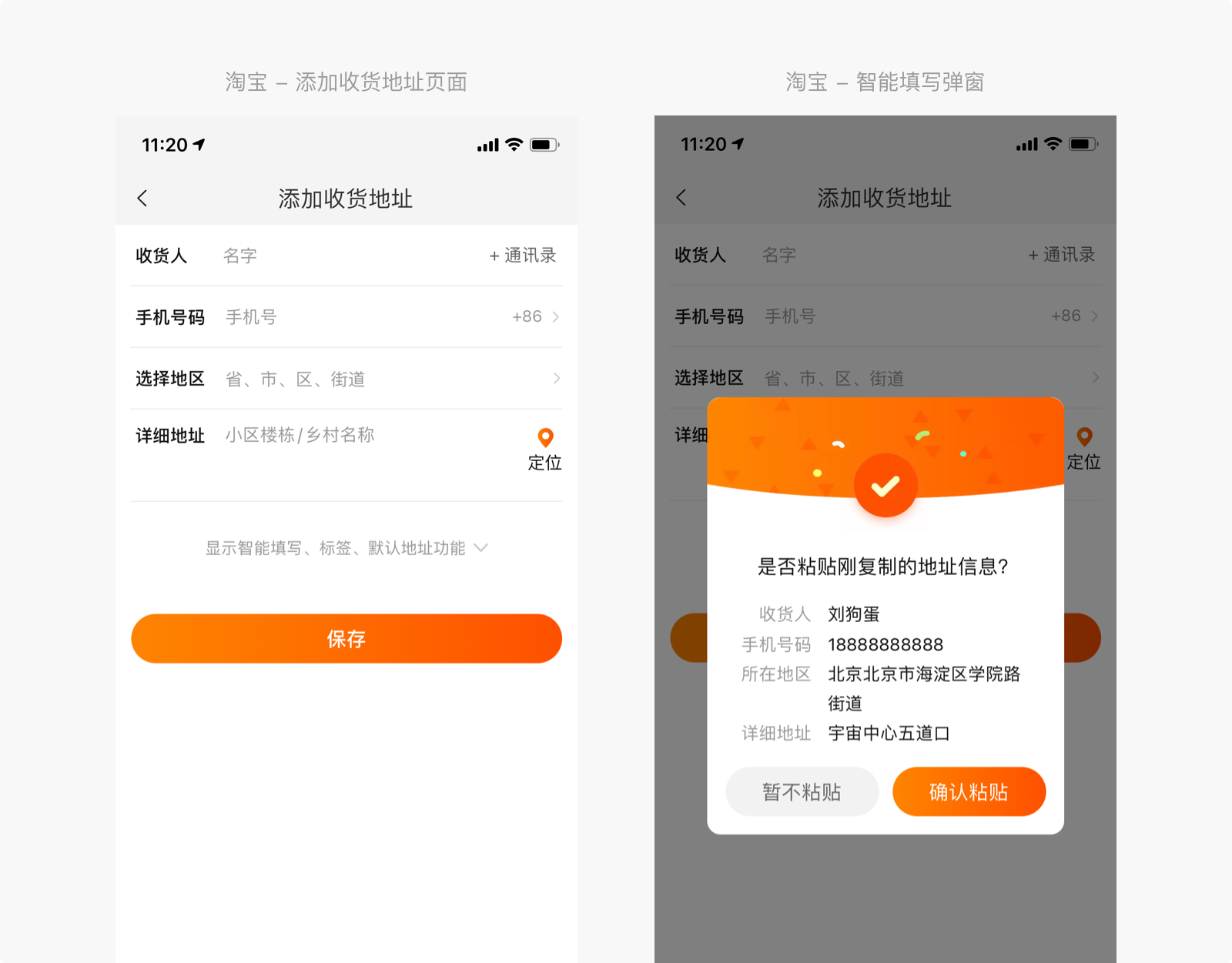
在新建收貨地址的場景下,填寫復(fù)雜的地址信息的過程往往都是繁瑣而費(fèi)時的,而設(shè)計師在此場景下考慮到用戶需要地址的多樣性,以及用戶行為背后的含義,當(dāng)用戶復(fù)制了一段收貨地址,打開新建地址頁面時,App將主動提示彈窗“是否粘貼剛復(fù)制的信息”點(diǎn)擊“確認(rèn)粘貼”即可粘貼收貨地址到對應(yīng)列表項,這種預(yù)判設(shè)計對于用戶來說是自然且讓人愉悅的。我們不僅順應(yīng)了用戶的操作行為,還在其中大大的幫助用戶減少了很多操作。

預(yù)判設(shè)計的主體是用戶行為,從用戶的視角出發(fā),分析用戶行為,是設(shè)計師建立在整個產(chǎn)品的交互里路程和功能框架上,對用戶的行為深刻洞察后進(jìn)行細(xì)節(jié)的改進(jìn)。
當(dāng)我們使用電腦時,總會發(fā)現(xiàn)找不到鼠標(biāo)位置的情況,iMac設(shè)計師在識別到用戶開始連續(xù)晃動鼠標(biāo)時,分析到用戶當(dāng)前的狀態(tài)可能是在尋找鼠標(biāo)的位置,會對鼠標(biāo)做一個放大的效果,幫助用戶快速定位到鼠標(biāo)的位置。

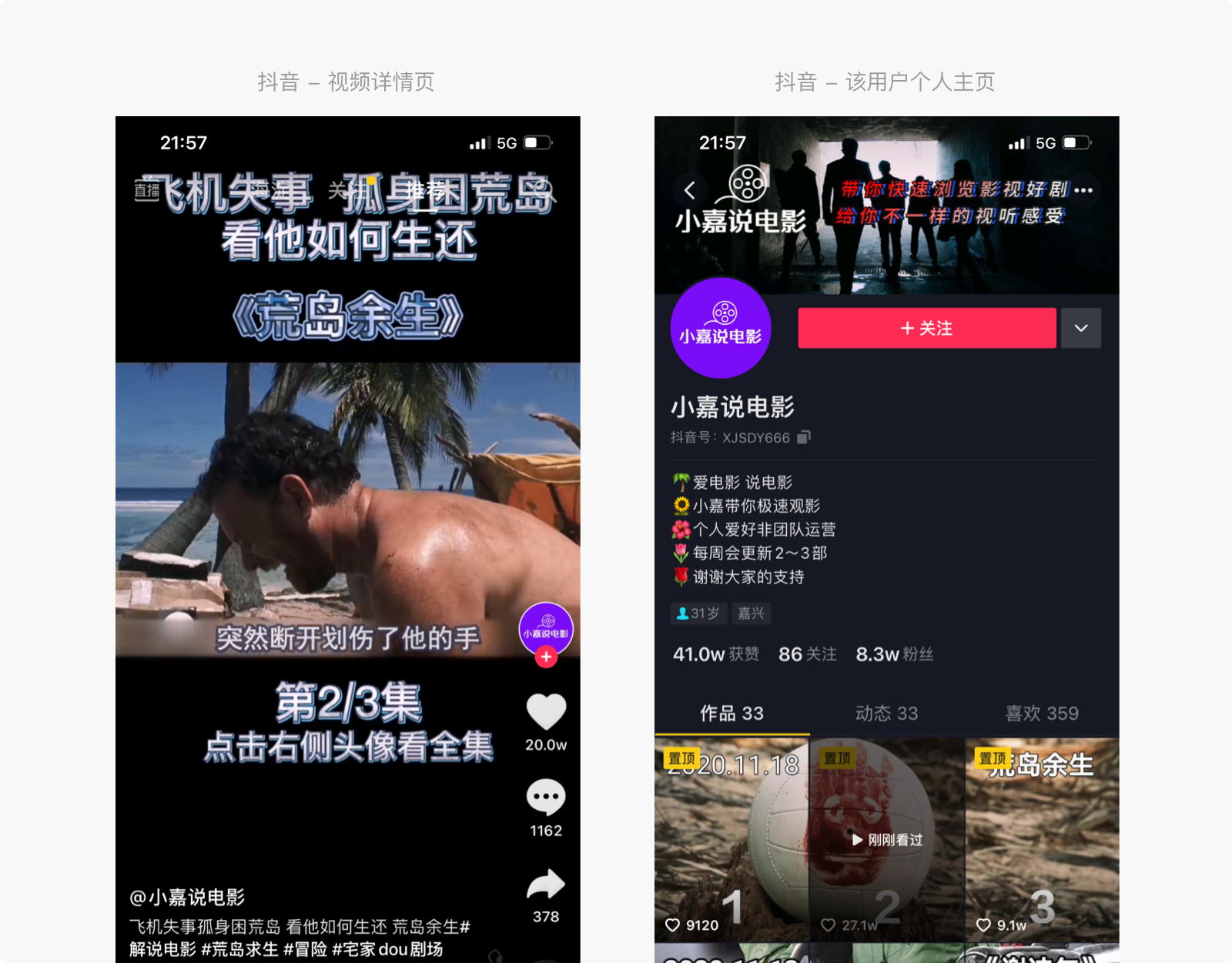
在抖音我們刷到一些連載視頻后,我們都會去進(jìn)入作者的個人頁去尋找上下集,在作者個人頁作品很多的情況下,可能要尋找好久,抖音在個人頁的作品卡片上添加“剛剛看過”的提示,方便了用戶在瀏覽中能夠更快速的定位到剛才的視頻。方便繼續(xù)銜接觀看。雖然一個小小的功能提示,我們從用戶行為,預(yù)判到用戶的需求,帶給用戶更方便更快捷的體驗(yàn)。

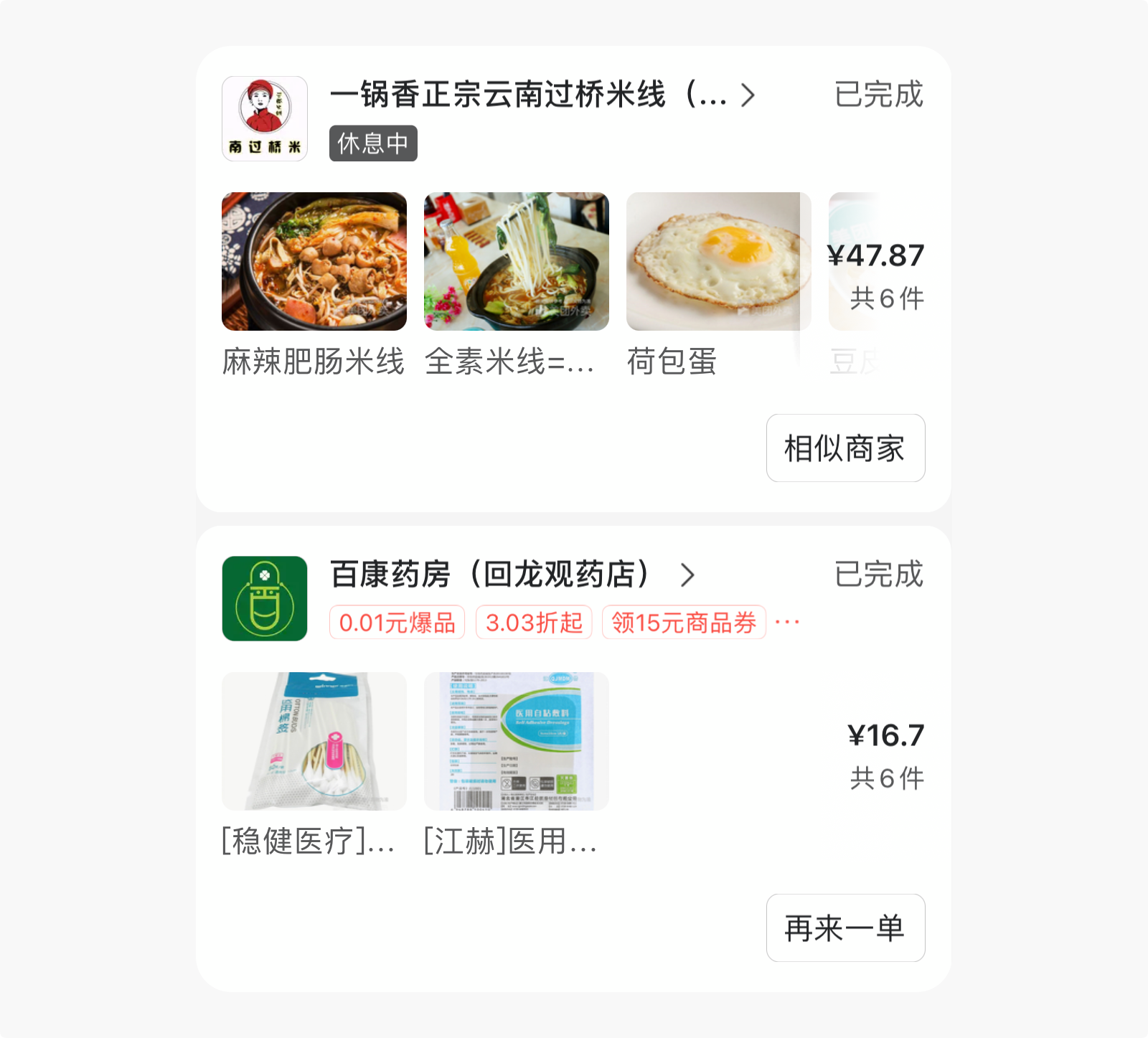
在美團(tuán)外賣中用戶可以在訂單頁面直接點(diǎn)擊「再來一單」按鈕選擇和上次一模一樣的商品加入購物車,如果一家店沒有營業(yè)的話那么則會顯示一個「相似商家」按鈕。
結(jié)合實(shí)際我們操作的場景,外賣產(chǎn)品,我們重復(fù)下單的頻率會比較高,當(dāng)我們來到這個訂單頁面,「再來一單」的按鈕可以更方便更快速的幫助我們下單,但當(dāng)商家休息的時候,這個時候繼續(xù)展示「再來一單」按鈕對用戶來說也是無效的,我們往往會回到首頁去搜索相關(guān)類似的相關(guān)產(chǎn)品,然后再重新下單,而這時候「相似商家」按鈕直接幫助用戶一鍵定位到后續(xù)的一系列操作,真正的做到在分析用戶行為中,預(yù)判用戶操作。

設(shè)計師做需求時,往往需要考慮在特定情景下,用戶行為背后的思考與需求。因此符合情景的預(yù)判,我們也可稱其為“符合用戶感知的預(yù)判”。思考用戶使用產(chǎn)品的情景,及時而高效的迎合用戶對于當(dāng)前場景的需求。
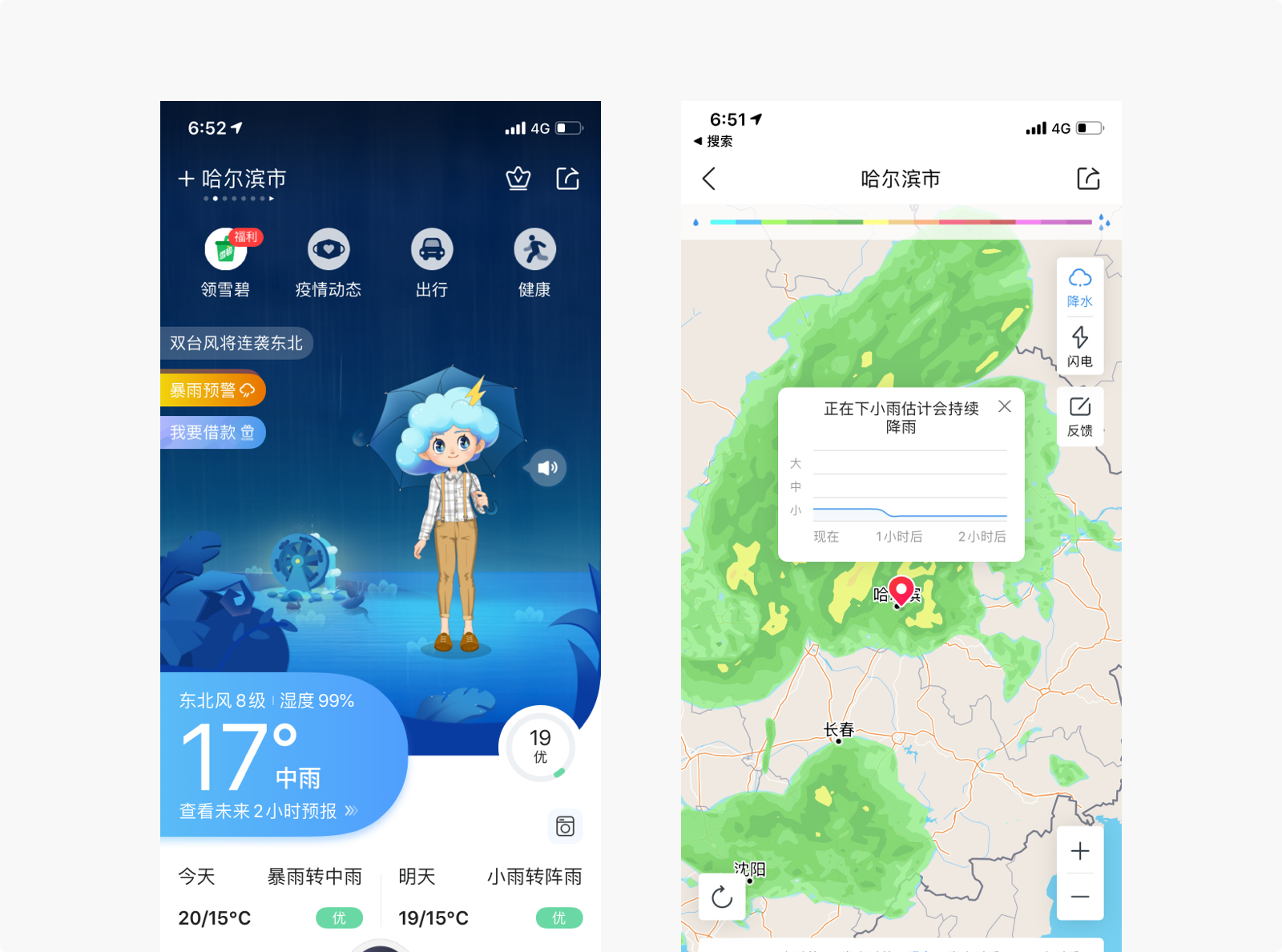
墨跡天氣的降水雷達(dá)走勢圖,進(jìn)入之后,放大、縮小屏幕就可以查看全中國的云圖了,墨跡天氣的云圖可以查看到降水情況、閃電、積雪(冬天才有的功能),并且伴有文字提示,在未來兩個小時的天氣情況,方便了有出門需要的同學(xué)實(shí)時查看天氣。

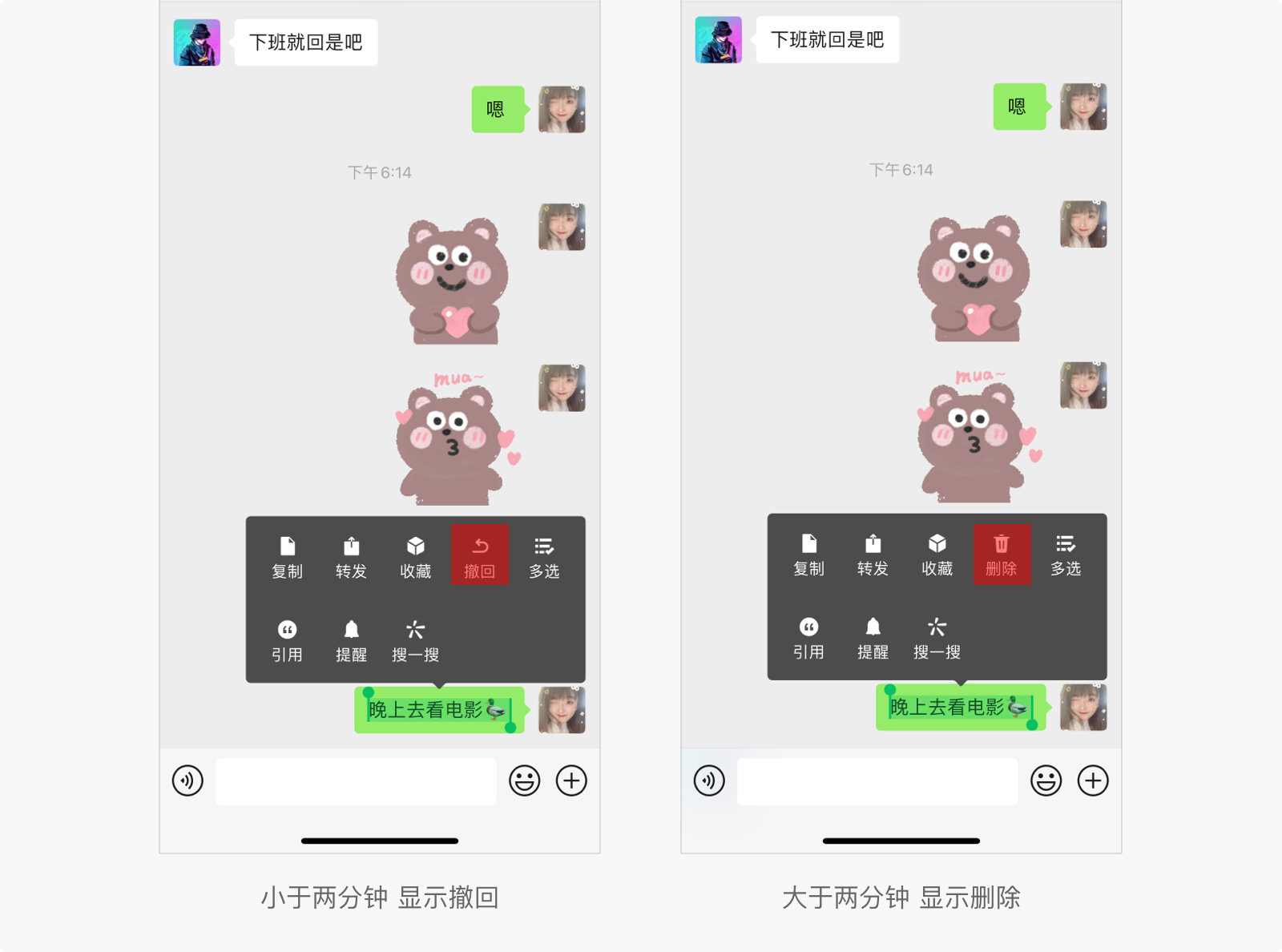
在微信聊天功能中,我們可以對兩分鐘以內(nèi)的消息進(jìn)行撤回,但相信大家都有跟我一樣的尷尬經(jīng)歷,發(fā)了錯誤的內(nèi)容想要撤回,卻一不小心點(diǎn)了刪除,再也沒有機(jī)會撤回了。
微信在這個功能上做了很好的改進(jìn),當(dāng)我們的發(fā)出的消息小于兩分鐘時,該消息只能撤回,去掉了刪除功能,在該消息超過兩分鐘后,則撤回按鈕消失,只能進(jìn)行刪除操作,兩個功能進(jìn)行了互斥處理,很好的避免了這個場景下用戶會誤觸。

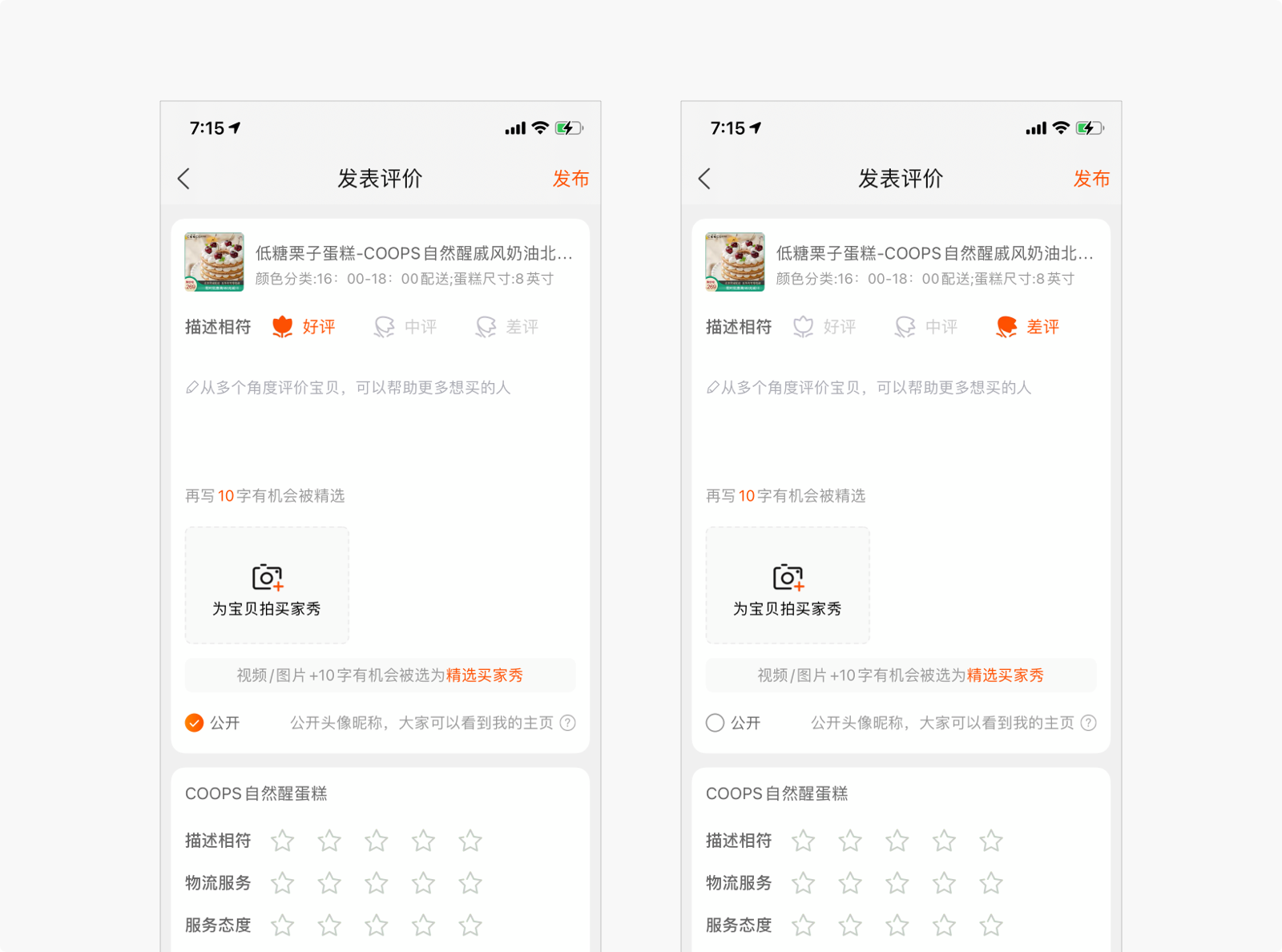
當(dāng)我們選擇好評的時候,會自動勾選到“公開狀態(tài)”,當(dāng)我們勾選差評時,系統(tǒng)會自動取消”公開“狀態(tài)勾選,默認(rèn)匿名發(fā)送該評價,很好的保障了差評用戶的人身安全問題和個人隱私問題。

當(dāng)我們在淘寶搜索電腦包時,展示的內(nèi)容下方會自動展示商品的容量標(biāo)簽“可放14寸電腦”,幫助用戶在列表頁面就能篩選到更合適自己的商品,當(dāng)搜索玩具時,也會展示當(dāng)前商品適用的年齡段。產(chǎn)品根據(jù)用戶搜索的內(nèi)容,自動匹配能夠幫助用戶進(jìn)行篩選的標(biāo)簽。

預(yù)判設(shè)計當(dāng)中我們從三個層面進(jìn)行了分析,從順應(yīng)用戶行為的預(yù)判設(shè)計,到分析用戶行為的預(yù)判設(shè)計和符合用戶行為的預(yù)判設(shè)計。一個好的產(chǎn)品,往往會更多的使用用戶語言,通俗易懂地讓用戶可以對整體的使用方式一目了然,而不是產(chǎn)生一系列的問題,迫使用戶停下來,進(jìn)行不必要的思考。用戶的每一次停頓對我們來說可能都是一次用戶流失。而預(yù)判設(shè)計要做的,是根據(jù)用戶的行為/用戶所在的場景,讓功能主動找到用戶,并讓用戶與之產(chǎn)生自然的交互。

場景化設(shè)計中,以情感化為目標(biāo)的設(shè)計同樣需要具體場景具體分析,通過細(xì)節(jié)上的改變使得產(chǎn)品在當(dāng)前場景下能夠與用戶產(chǎn)生更多共鳴,主要從細(xì)節(jié)出發(fā)滿足用戶在當(dāng)前場景下的情感需求,讓用戶感動,給用戶驚喜。
其實(shí)用戶在使用產(chǎn)品的過程中,同樣渴望在使用產(chǎn)品時能夠得到情感上的互動,這反映在設(shè)計上即是產(chǎn)品情感化設(shè)計。情感化把握得好的產(chǎn)品往往更能抓住用戶的心。

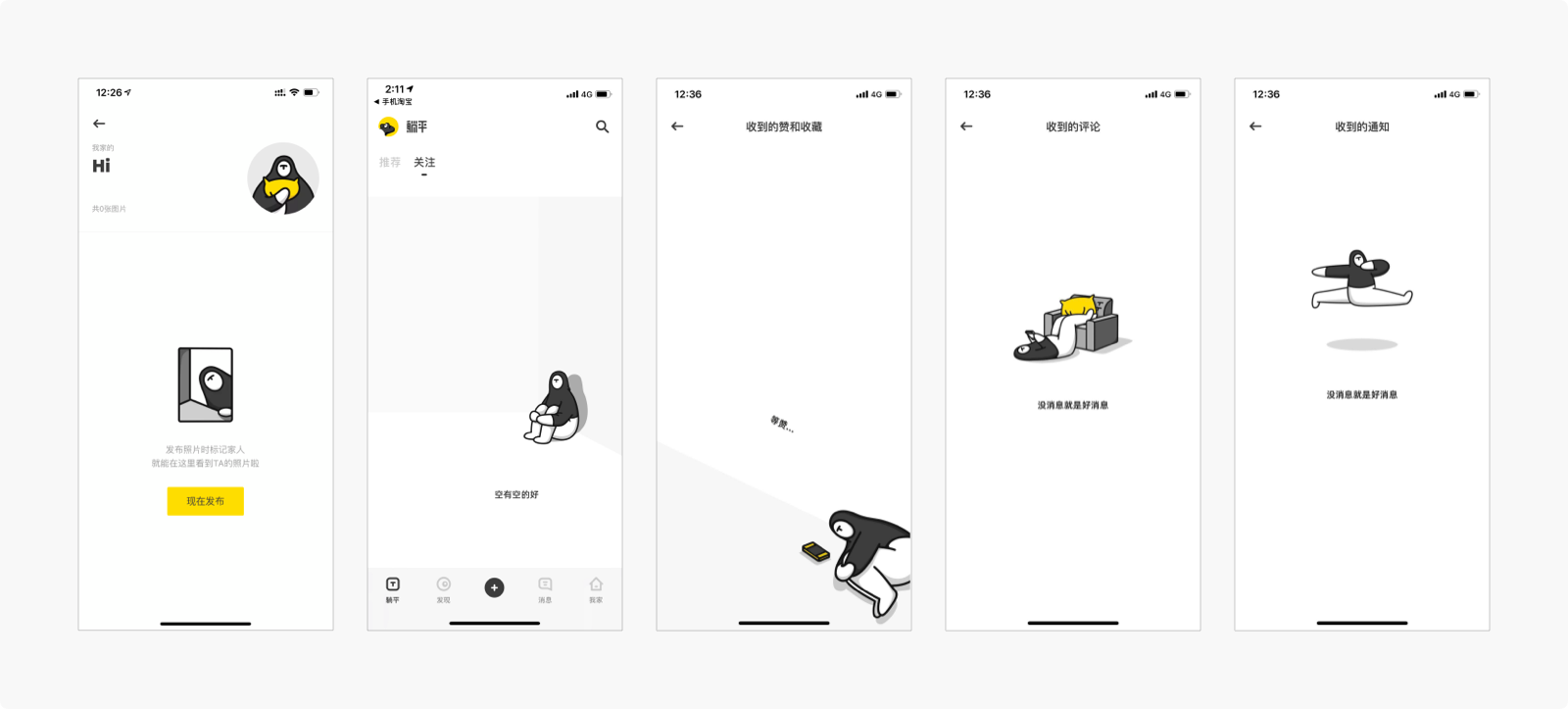
躺平是一款阿里旗下的生活方式APP可愛的小人和擬人的語氣,設(shè)計師讓每一個空白枯燥的空頁面瞬間變得可愛和有趣起來。

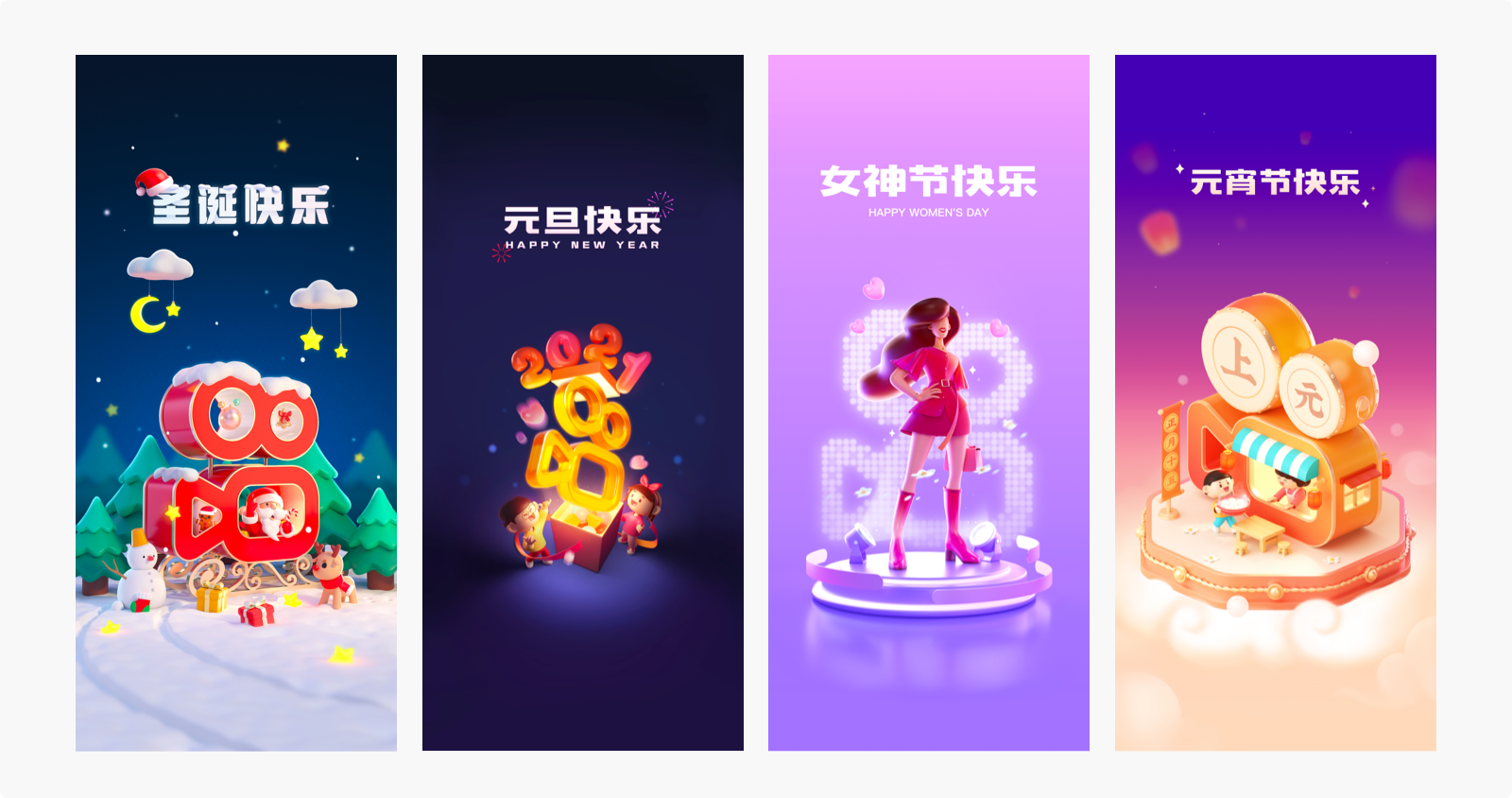
快手在每一個特殊的節(jié)日都會給用戶送來精美的開屏祝福,讓用戶在節(jié)日當(dāng)天打開app就能接受感受到產(chǎn)品滿滿的心意和祝福。

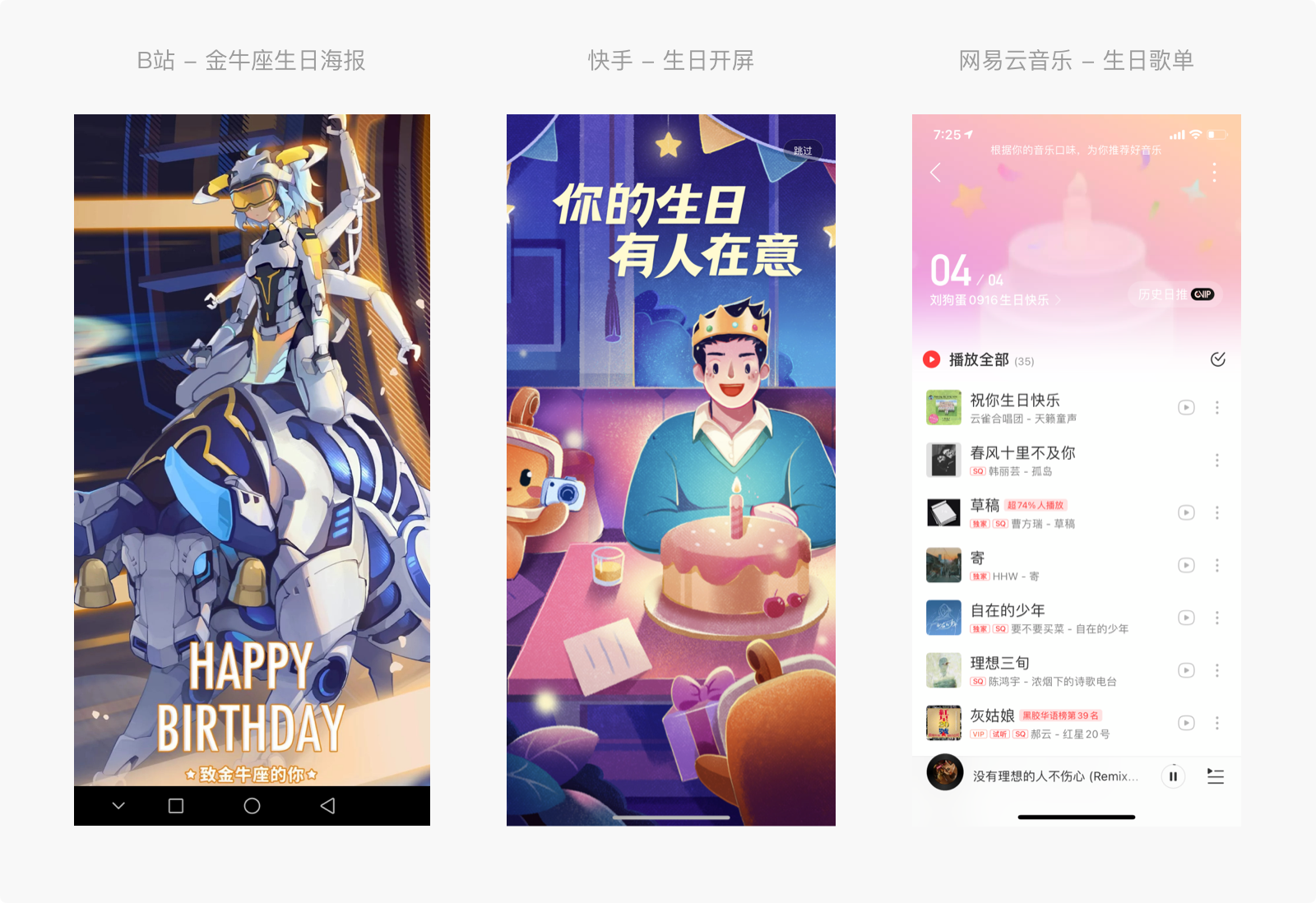
在用戶生日的這個特定時間和特定場景下,很多產(chǎn)品都給予了用戶不同的生日祝福,B站是一張有關(guān)于星座的動漫海報,快手給用戶定制了專屬生日開屏,網(wǎng)易云音樂的每日推薦為用戶獻(xiàn)上生日快樂歌,不同的產(chǎn)品結(jié)合自身不同的產(chǎn)品屬性,給一位用戶都帶來了不同的生日祝福。

想必大家都有熬夜刷劇的經(jīng)歷,在騰訊視頻中,在全屏模式下點(diǎn)擊退出清屏模式下,頁面上方的時間旁邊會顯示夜深了,只是簡簡單單的三個字,這深夜在這個場景下,感覺內(nèi)心也有一瞬間被人關(guān)心的觸動,體驗(yàn)了一個產(chǎn)品的人文關(guān)懷和對用戶的體貼。

QQ音樂的綠鉆到期挽留彈窗真的是別出心裁,推薦了4首歌曲,連起來就是VIP我們舍不得重要的你,用歌曲的的名字來表達(dá)對用戶的訴求,趣味化的設(shè)計讓這個小小的挽留彈窗不僅沒有感覺到打擾,還感覺很有趣。

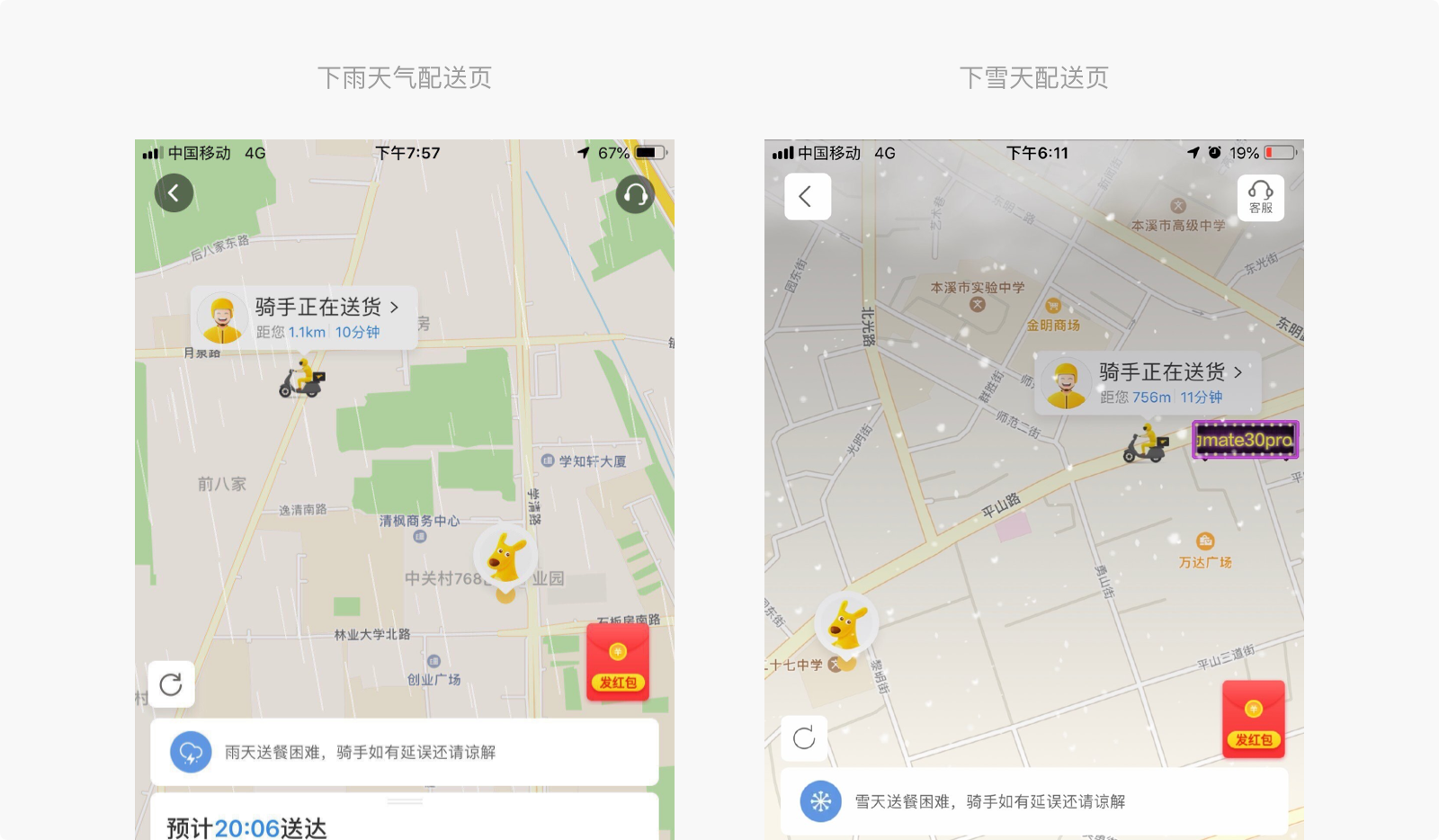
當(dāng)有特殊天氣時,我們打開美團(tuán)外賣的配送頁面時,頁面會在頁面中做當(dāng)前天氣的擬實(shí)物效果,下雨天整個頁面也是下著大雨,下雪天整個頁面飄著雪花,甚至霧霾天氣整個頁面是是伴著黃黃沉沉的云,設(shè)計師預(yù)判到用戶打開該頁面是想看外賣到了哪里,看到外面的天氣如此糟糕,大家都不忍心催促外賣小哥了,大大減少了特殊天氣下配送不及時的投訴率。

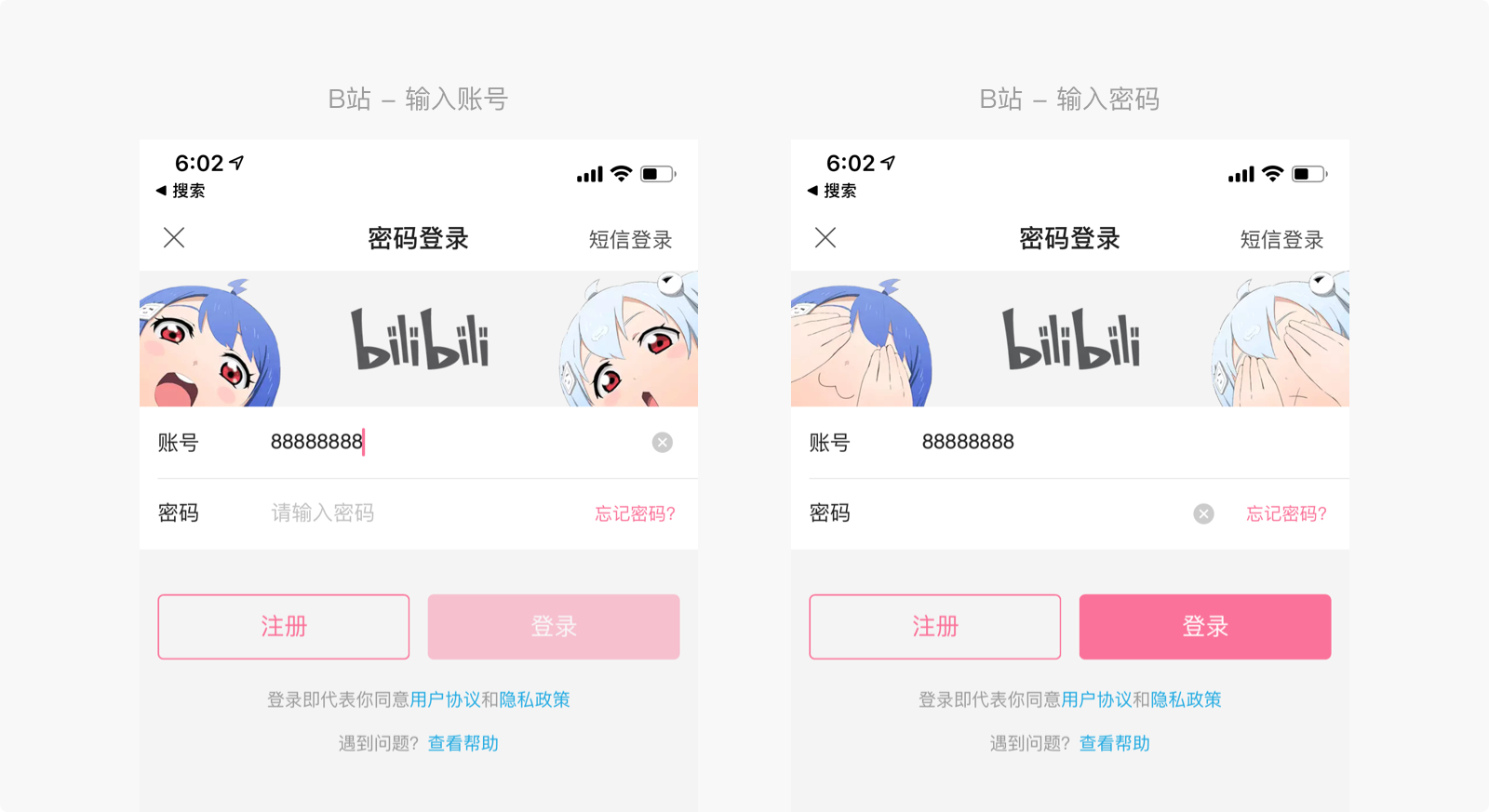
在B站輸入密碼的時候,頁面上方的小人會遮住眼睛,潛臺詞:我不看,你放心輸入吧。在輸入密碼的情景下,設(shè)計師用趣味生動的卡通形象給用戶帶來了更信任更安全的感知。

黃油相機(jī)的加載動畫,是一個可愛的切黃油的小人,并且加載當(dāng)中的文案,會告訴用戶當(dāng)去前正在加載的內(nèi)容是什么,能夠讓用戶對于加載的時間有預(yù)期,讓等待加載的過程不會枯燥。

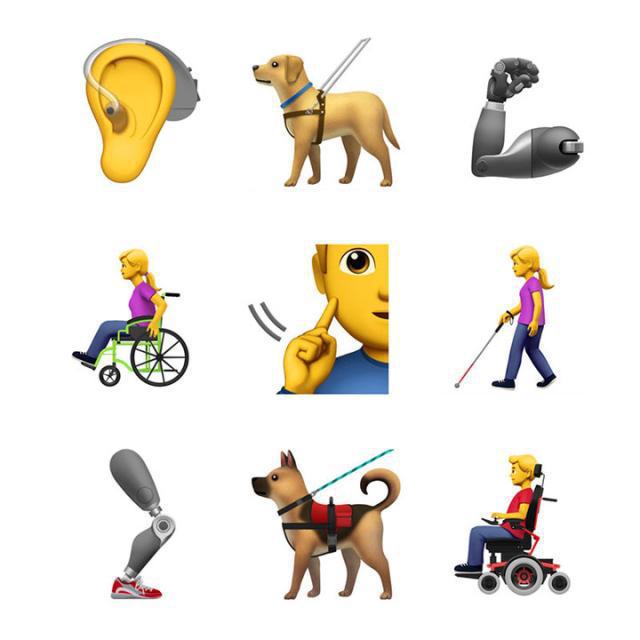
蘋果新增 13 個與殘障人士相關(guān)的 emoji,包括導(dǎo)盲犬、輪椅、義肢、戴著助聽器的耳朵等。有意思的是,蘋果不僅按照以往的做法為涉及人物的 emoji 按照性別和膚色提供多個版本,而且在表示輔助器具的 emoji 中還做了細(xì)節(jié)上的區(qū)分,比如輪椅有手動和自動之分,不同導(dǎo)盲犬的導(dǎo)盲鞍樣式也有所不同。

回看歷年蘋果emoji的更新,從膚色平等,到性別、性向平等,再到為殘疾人設(shè)計,這讓我想起了蘋果為殘章人士做的廣告 - 科技屬于任何人
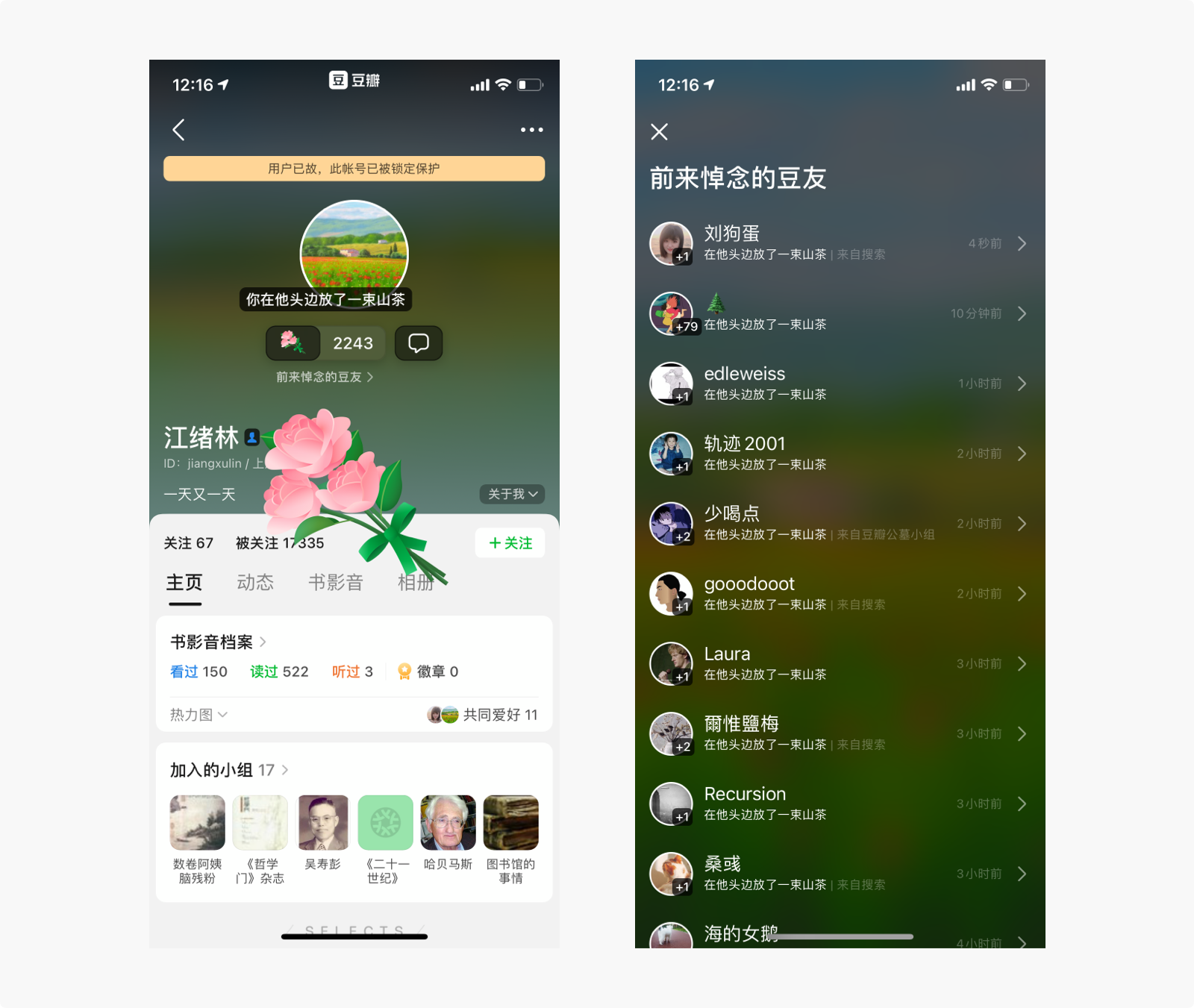
最近,快手B站豆瓣等都陸續(xù)上線了“紀(jì)念賬號”,產(chǎn)品的意義不僅僅是留住生者的精彩瞬間,更多的也是留住逝者的人生印記,對已故用戶的賬號進(jìn)行保護(hù),豆瓣在已故賬號上做了悼念用戶的活動“在他/她的頭邊放一束山茶花”的方式來紀(jì)念已故的用戶。

騰訊公益的404頁面,這個項目的靈感源于歐洲失蹤兒童聯(lián)合會主導(dǎo)的,名為“NotFound Project”的網(wǎng)絡(luò)公益工程。就是利用404頁面展示那些被拐賣兒童、失蹤兒童的信息,幫助那些孩子重新找到家人。
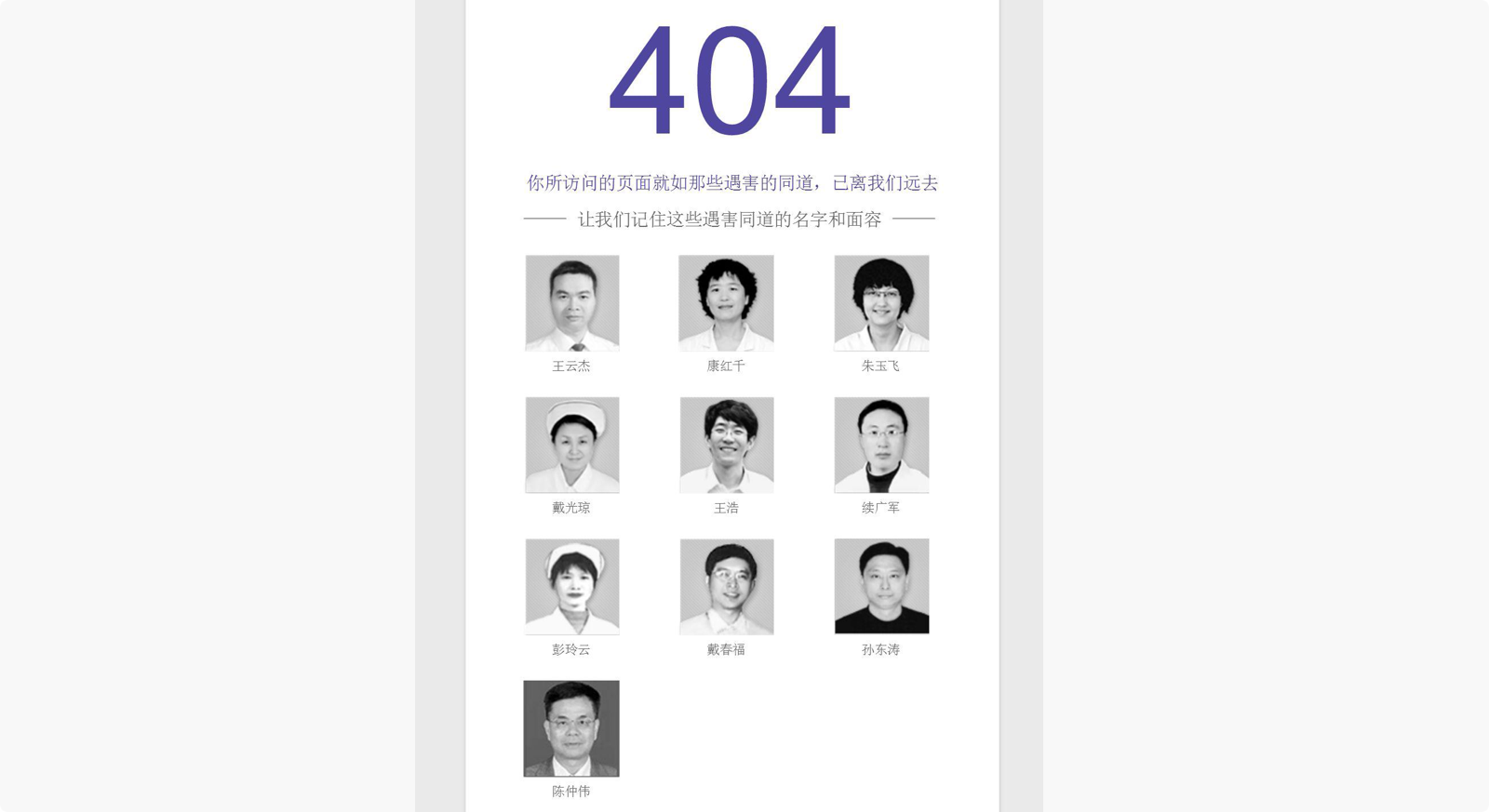
丁香園404頁面界面展現(xiàn)了因惡性醫(yī)患遇害的醫(yī)生同道,文案是“你所訪問的頁面就如那些遇害的同道,已離我們遠(yuǎn)去。”下面還會有這些白衣天使的照片和名字。以這樣的方式悼念亡者,也側(cè)面展現(xiàn)了丁香園的社會價值。

在頁面走失的這種特殊場景下,404頁面視作可被利用的空間,來呈現(xiàn)公益信息,這種方法暫時減弱了用戶對產(chǎn)品頁面走失的憤怒,將注意力轉(zhuǎn)向?qū)θ鮿萑后w或社會問題的關(guān)心,側(cè)面感受產(chǎn)品的社會價值,這種方法適用于社會公益性質(zhì)或相關(guān)業(yè)務(wù)的產(chǎn)品。以上的騰訊公益和丁香園對于這塊的設(shè)計都是很好的案例參考。
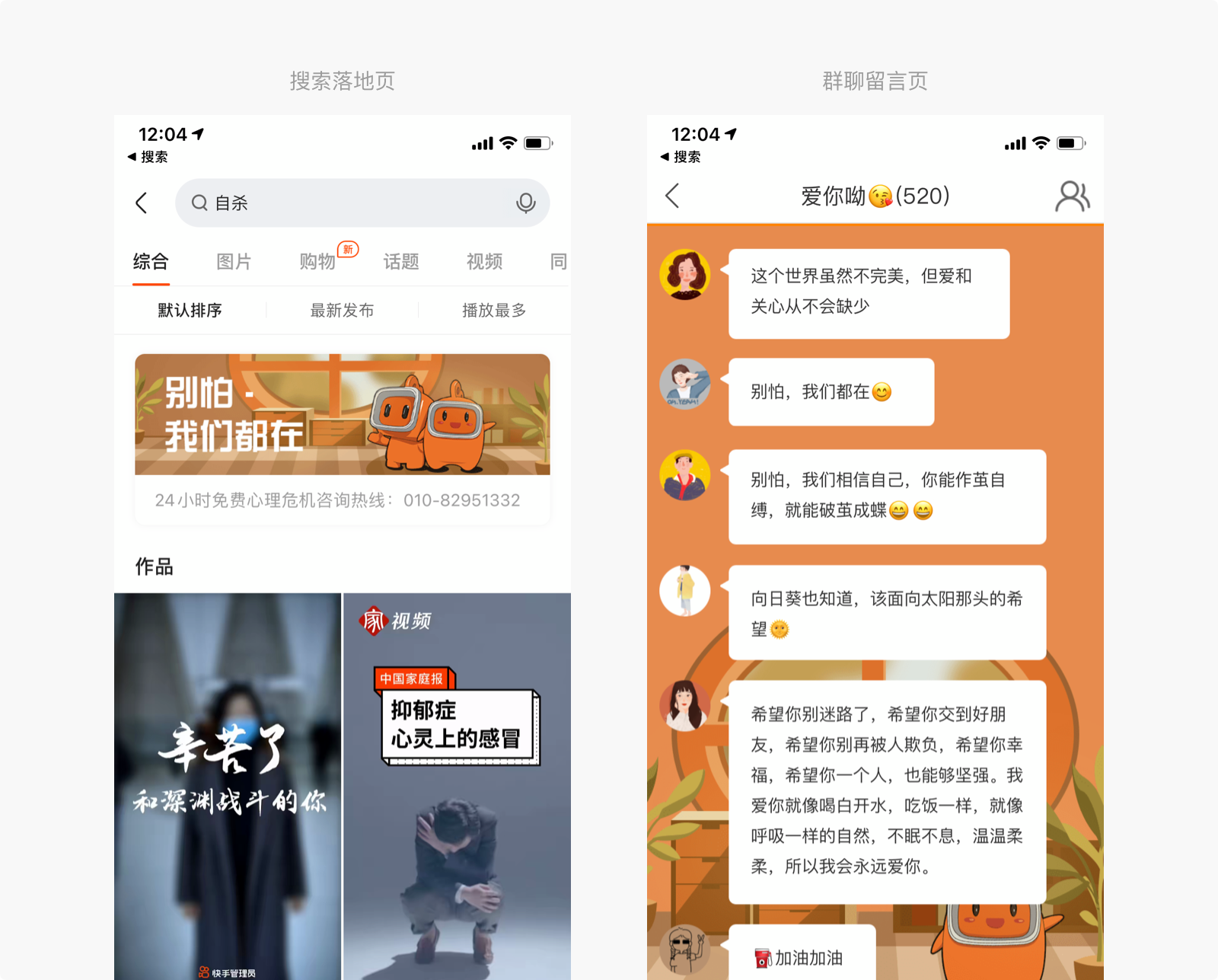
在快手搜索一些負(fù)面的情緒詞匯時,會提示用戶“別怕,我們都在”。并附有24消失免費(fèi)心理危機(jī)咨詢熱線,從推薦位banner點(diǎn)擊后會進(jìn)入一個群聊,里面都是其他用戶留下的暖心話語,這些情感化的設(shè)計讓那些正在經(jīng)歷困難,或者想要終止生命的人傳遞以溫暖。我們可以幫助你,你并不是孤單一人。微信/知乎等搜索引擎下都有不同的對于該情況的情感化設(shè)計。

在京東搜索穿山甲,會直接挑戰(zhàn)到保護(hù)瀕危動物頁面,傳遞出了一個企業(yè)對動物的保護(hù)意識。頁面中的穿山甲≠治病,向全民科普瀕危動物的現(xiàn)狀和對于人們對于野生動物的錯誤認(rèn)知。淘寶更是對野生動物保護(hù)啟動了綠網(wǎng)計劃,搜索穿山甲/象牙等都會進(jìn)入到該活動頁面。

情感化離不開場景化設(shè)計,上面四個案例分別是兩個404頁面以及兩個搜索引擎的不同設(shè)計,不同的產(chǎn)品賦予了不同的含義。不同的場景下設(shè)計師也需要有不同的思考,陪伴產(chǎn)品一同進(jìn)步。
情感化設(shè)計更多的是帶給用戶瞬間感動,很難形成長期的用戶激勵或用戶增長,因此情感化設(shè)計主要目的是通過情感累加,提升產(chǎn)品品牌形象;產(chǎn)品不僅是所有功能的集合,他們真正的價值可以是滿足人們的情感需求,而其中最重要的需求就是建立自我形象與社會地位。 反思層是包含并超越前兩個層次,我們要經(jīng)常思考,為什么同類型的產(chǎn)品,我們要選擇它,為什么它給我留下了很深刻的印象,這都是反思水平的設(shè)計需要做的。
文章來源:站酷 作者:劉狗蛋
藍(lán)藍(lán)設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://paul-jarrel.com