2021-4-19 資深UI設計者
編輯導讀:隨著公司和業務的不斷發展,原先的系統不一定適用于現在的場景,因此需要進行升級改造。作為設計師,我們是如何系統性地去為業務帶來更多的體系化的價值?本文作者將從五個方面進行分析,與你分享。
項目背景:
當公司的發展規模到一定程度時,考慮到信息安全、持續采購成本與相關風險,企業會采取自研的方式來實現部分協同工作軟件的自產與自用,本文將以內部目標管理系統為例,闡述我們是如何系統化的做企業系統設計改版?
什么是OKR?
OKR,是Objectives 和Key Results 的縮寫,即目標和關鍵結果,它是企業進行目標制定和過程管理的重要手段。采取OKR的管理方法,將公司目標層層分解到團隊,部門再到個人,在各個層面貫穿和統一起來,以幫助實現目標達成。

改版的契機是什么?
改版不是設計說想改就能改,在做新的OKR系統之前,之前是通過「績效系統」來進行目標管理和績效評估,支持簡單的制定和結果的評估的使用,因系統操作流程、界面體驗、業務場景已經嚴重的影響到目標管理的效率和效果,具體體現在幾個方面:
總之,工具的體驗已經是嚴重影響公司員工目標管理的一道障礙,所以如何將整體的系統操作體驗提升起來是設計急需去解決的問題。
那么,確定有問題需要改,作為設計師,我們是如何去系統性的去為業務帶來更多的體系化的價值?
理清業務目標,制定設計策略,是系統性改版產品的前提,在實際工作中設計師很容易被產品的原型、對產品的描述蒙蔽,只有非常清楚的理清業務的目標,才能制定系統性、合理的設計策略來支撐業務,通過專業的設計方法來助力業務結果的達成,在這個項目中我們是如何做的呢?
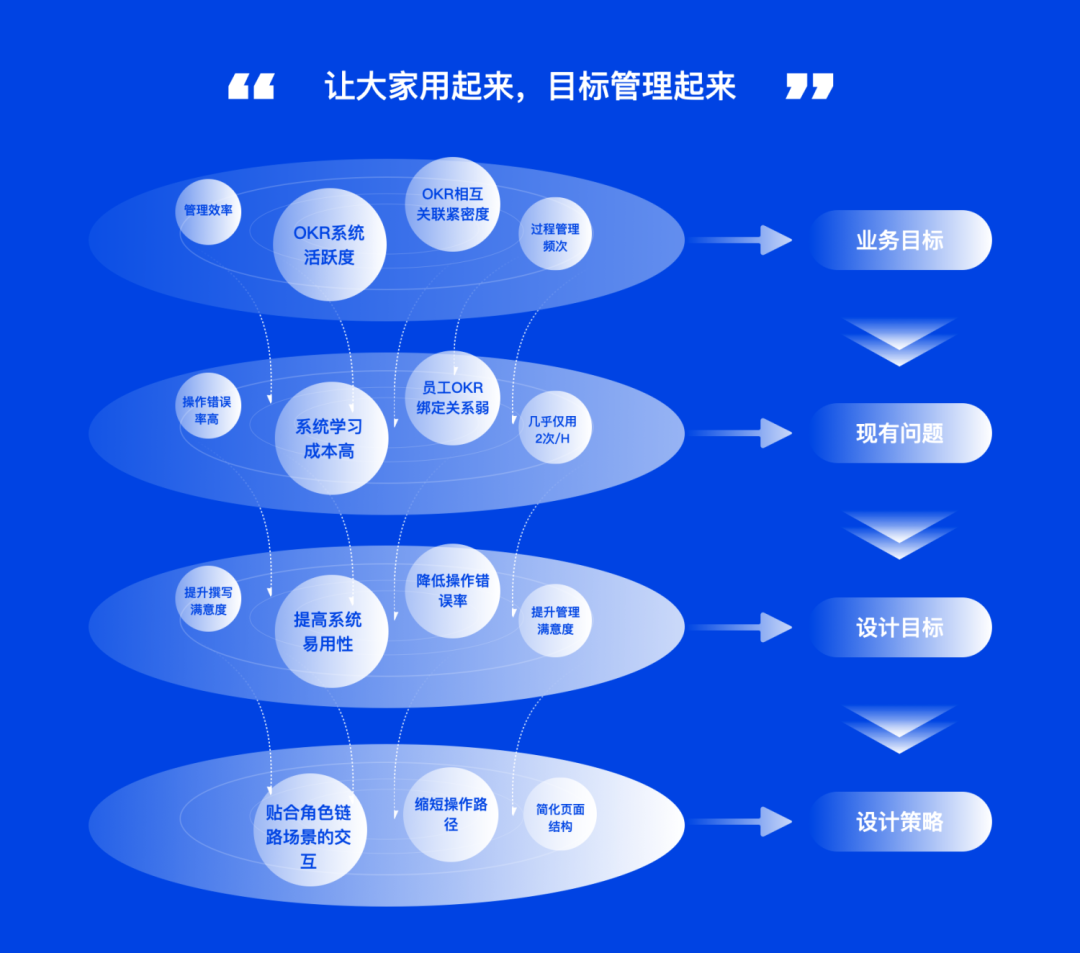
對焦業務目標:
OKR系統的改版項目最開始是高層的訴求,提的業務要求很簡單“讓大家用起來,目標管理起來”,那么如何讓大家用起來、利用系統將目標管理起來是當前需要解決的的問題。
“讓大家用起來,目標管理起來”需要去解析的是,為什么舊的系統大家用不起來?為什么目標管理有這個管理機制,但是沒有依賴于系統管理起來?
制定系統的設計支持策略:
設計師同行可能會問:不都是做需求嗎,有啥做啥,有啥策略可言?如果是以這樣的方式來做設計改版,很有可能會被業務方牽著跑,即便是知道對方堅持的不是很合理,但也沒有辦法來推動這件事往更好的方向發展。

理解用戶,溯源本質問題,是最設計環節必不可少的環節,通過對用戶的深入研究,挖掘本質的共性的問題。在這個項目中,我們通過定量+定性的手段獲取用戶的心聲:
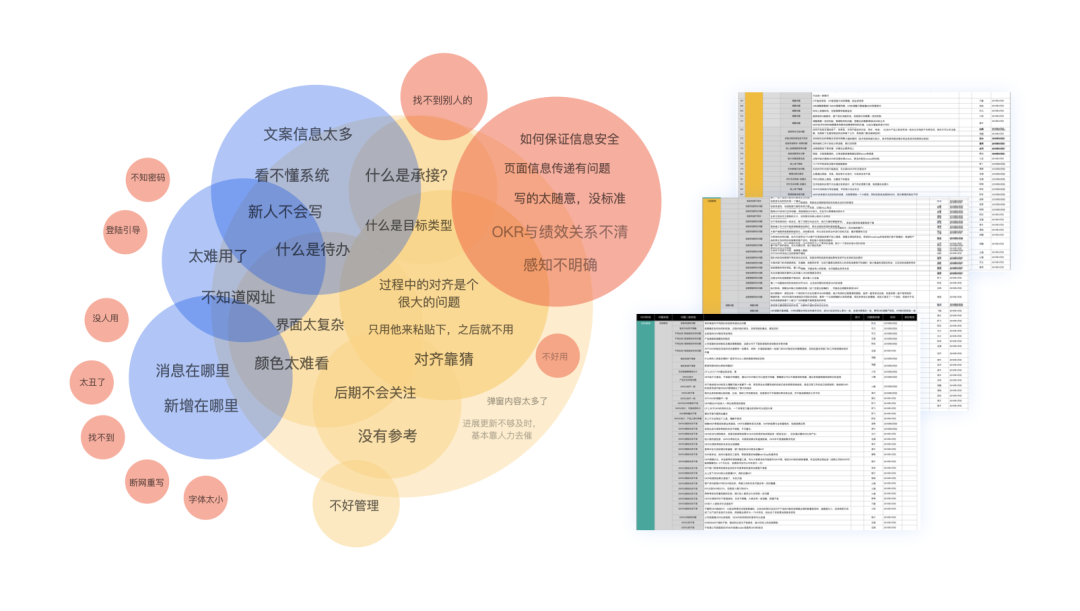
定量問卷——獲取用戶的基礎的問題:
前期在公司內部針對普通員工、MGR、HRBP、高層4種角色,調研了100多位內部用戶的心聲,將不同崗位和職級對于績效系統的問題真實反饋收集匯總。

定性訪談——深入獲取用戶的訴求:
因為系統面向對象是企業內部員工,所以針對每個角色都做了訪談調研,深入的挖掘他們對當前的產品使用問題,并將問題按照核心流程中所涉及的角色在不同階段所需的操作和流程進行了梳理,整個階段拆解為:制定階段、執行階段、結束回顧三個主要階段,拆解每個角色在這些階段中的觸點和機會點。

結合問卷、專訪談的分析和梳理,篩選出目前系統的核心問題:制定流程、對齊關系、過程跟蹤、信息觸達。

在前面已經初步發現和定義了問題,這么多分散的問題如果平鋪出來可能會嚇到產品和研發,所以接下來需要將其系統化的變為整體的設計方案,我們需要將其串聯成完整的場景,然后逐步擊破,我們是如何做的呢?

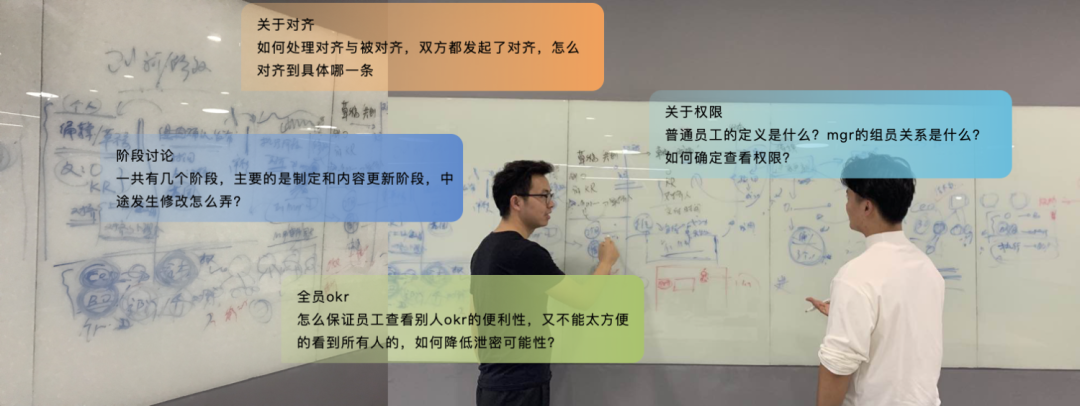
重點模塊及爭議點的討論:
在場景分析前期,我們設計內部針對“核心階段”、”對齊關系“、”權限管理“、”全員OKR“進行了討論和范疇的界定,對以下問題進行了討論:

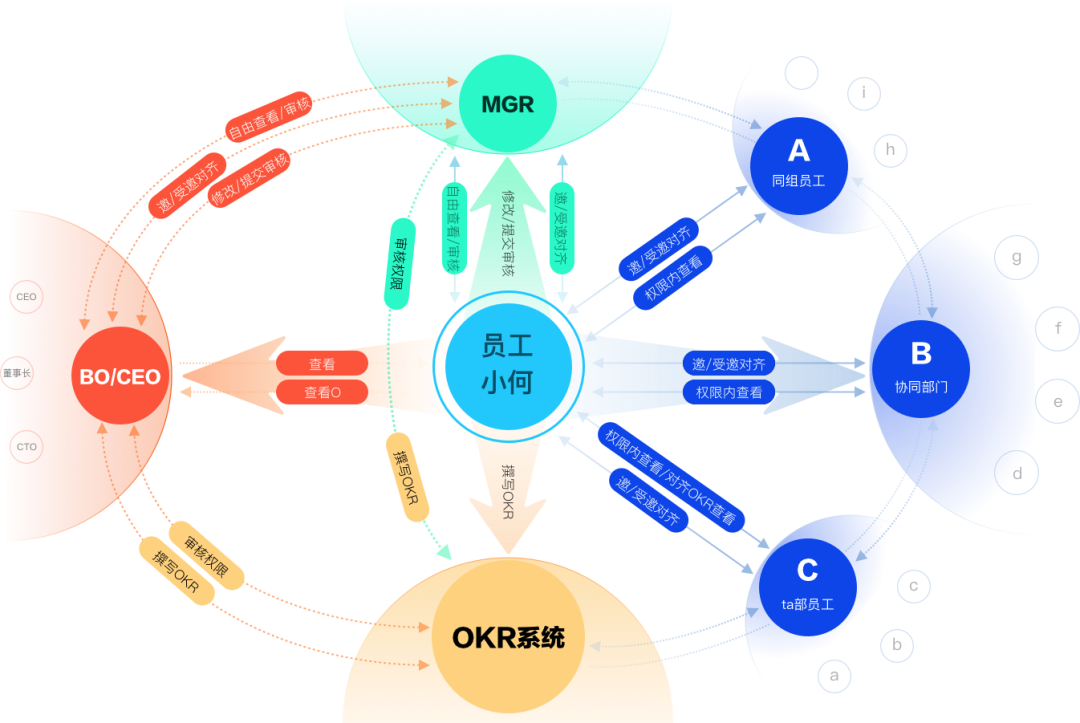
梳理清楚角色關系圖,有助于多方去理解各個維度的關系:

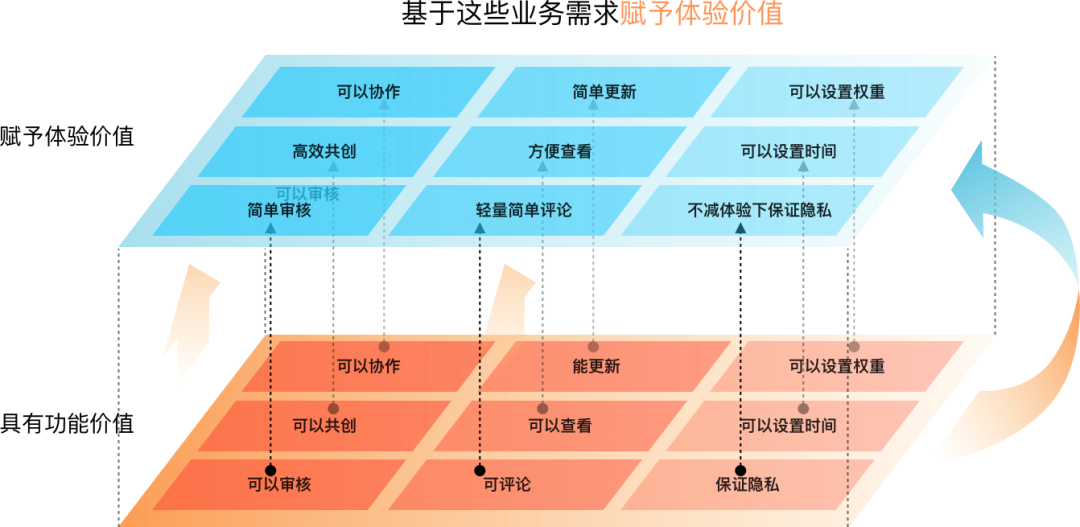
結合業務需求,賦予體驗價值:
OKR系統雖然最為一個內部管理系統,我們也逐步在設計側去從“具有功能價值”往”“賦予體驗價值”去發力,將更多的“能”和“可以”轉變為“方便”、“簡單”和“輕量化”等,來提升各個流程階段中的體驗,比如:

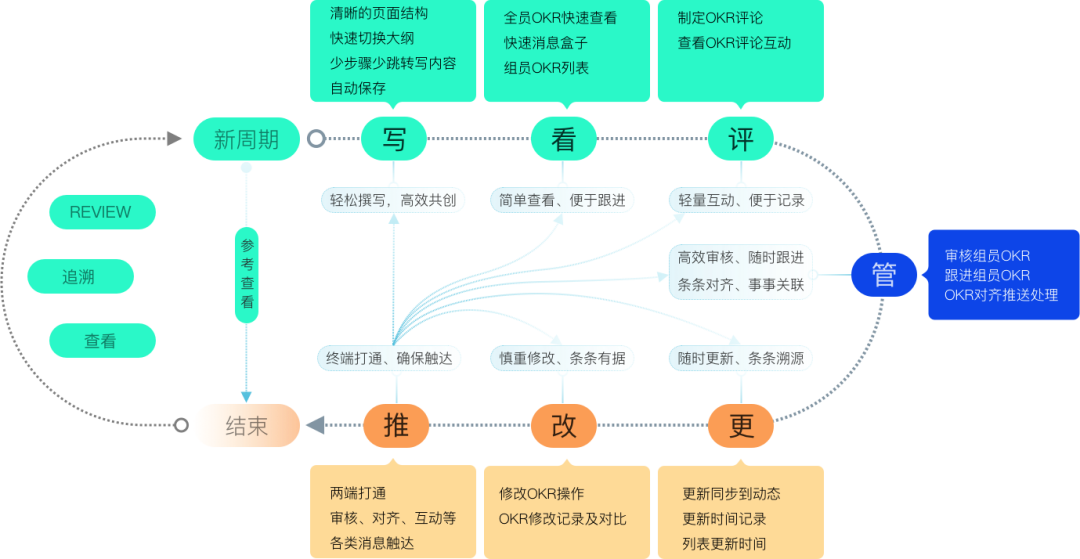
具體到串聯場景怎么去理解?
一個新的OKR周期會經歷三個主要階段,每個階段會涉及到多個節點,在每個一個節點上去思考發力方向:

為了便于理解,將關鍵的場景提供了比較簡短的描述,這個描述就是從舊到新的過程,后面的設計展示也是圍繞著這些內容進行展開,具體如下:
1)制定階段,包含寫、看、評、管
寫:輕松撰寫,高效共創
看:簡單查看,便于跟進
評:輕量互動,便于記錄
管:高效審核,隨時跟進;條條對齊,事事關聯;
2)執行階段,包含更、改、推
更:隨時更新,條條追溯
改:慎重修改,條條有據
推:合理推送,終端打通
3)結束回顧,包含查看、追溯、復盤
查看:快捷查看歷史周期
追溯:記錄明顯標記,事事追蹤溯源
復盤:復盤總結,目標達成
經過前面一系列的調研、分析總結,設計圍繞著3個階段的關鍵結論進行展開,即OKR制定、執行、結束三個階段。
(因每個階段篇幅較長,方案設計部分僅展示部分頁面的思考過程和頁面展示)
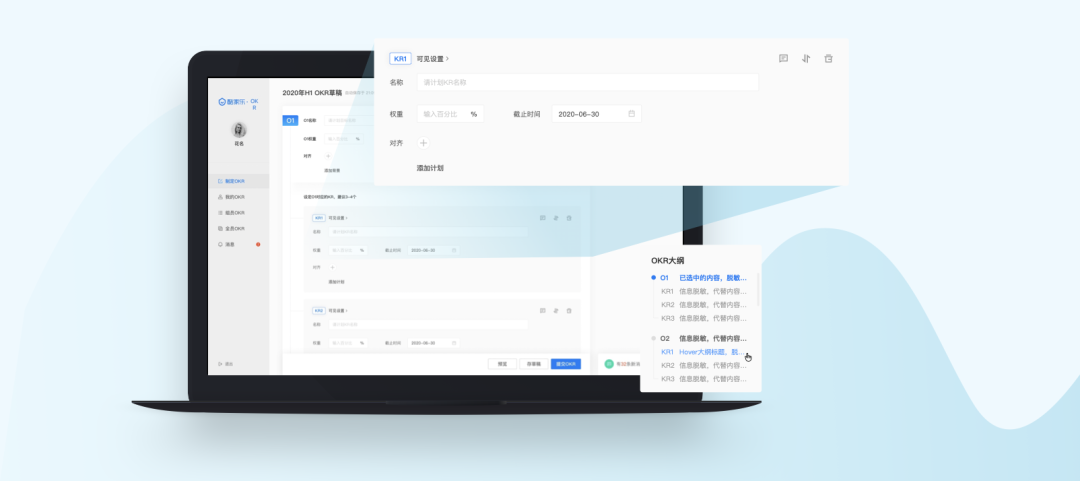
在寫OKR時,設計讓撰寫輕松、可以高效的共創,主要通過以下3點:
1)清晰的頁面結構
讓用戶能明確的感知到系統的整體結構是有規律的,可以簡單被理解的,即左邊全局控制,右邊內容展示左邊導航全局控制著寫、審、查、通4個功能
右邊內容展示跟隨著導航內容變化

2)O與KR的錄入快速切換
為了讓用戶可以沉浸在一個頁面寫內容同時,還能縱覽全局結構,在寫OKR的頁面增加了OKR大綱的錨點切換功能,便于多個KR之間的切換,避免因頁面過長帶來的翻閱困難的問題。

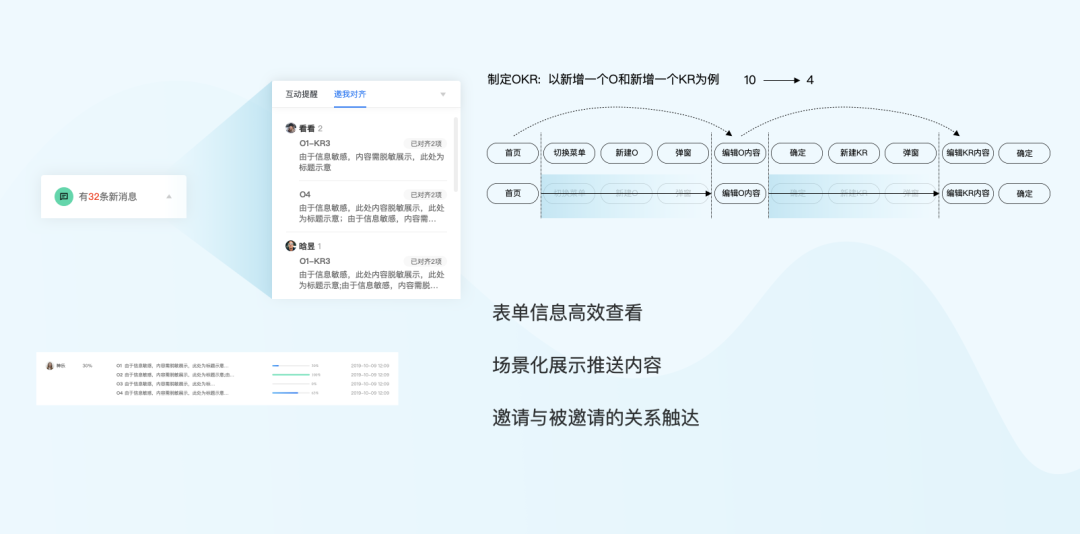
3)減少步驟,減少跳轉
減少步驟,減少跳轉有很多場景都有涉及到,比如:

查看和跟進屬于第三方的協同伙伴,為了讓伙伴更輕松的跟進,做了2個設計處理:

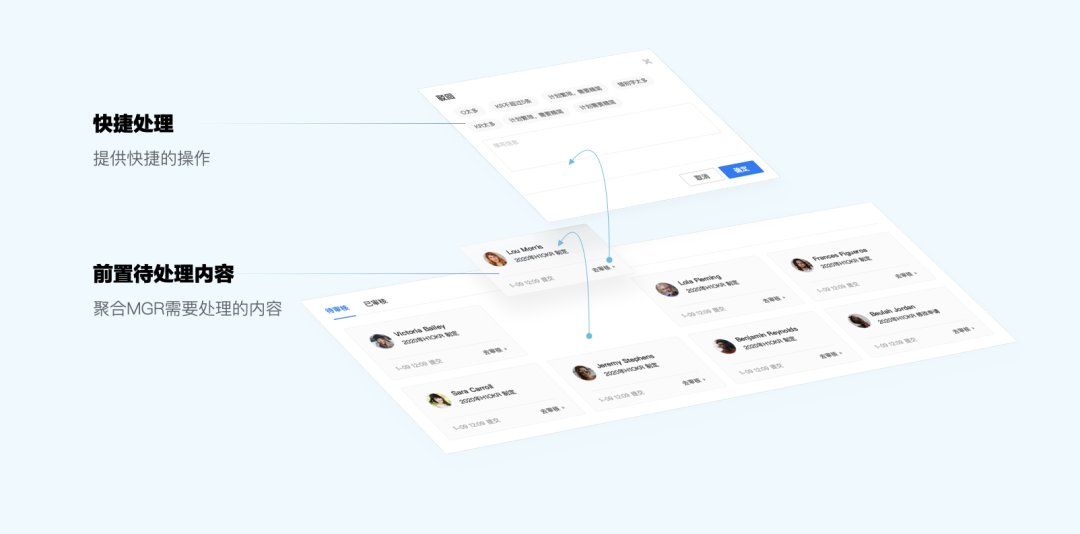
在管理者審核下屬員工時,簡化了大量信息,前置待處理信息以及待處理的關鍵信息,讓管理者比較直觀的知道有哪些人提交了,哪些人修改了,哪些人需要重寫等等。

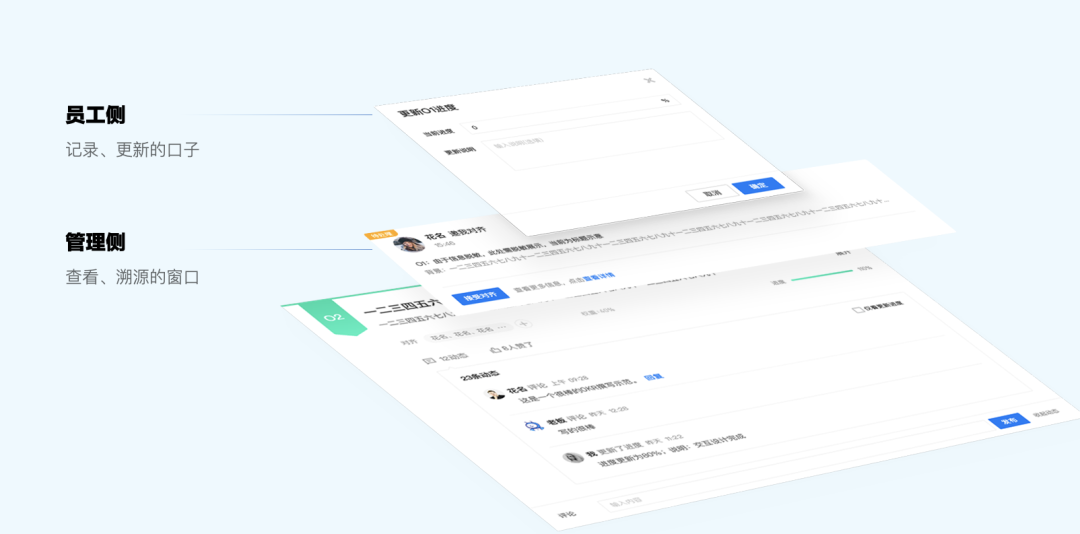
為了讓員工便捷的進度管理,在OKR管理頁面以輕量的臨時彈窗,來方便用戶快速發起和輸入內容,每條更新記錄同時也能同步給關聯方。

慎重修改、條條有據主要是滿足管理者和關聯管理訴求,OKR可以在中途被修改,但是修改的結果是需要明確告知相關人,在增加、刪除、減少的內容上,以特殊的示意對比來記錄依據,同時也督促發起方能審慎修改。

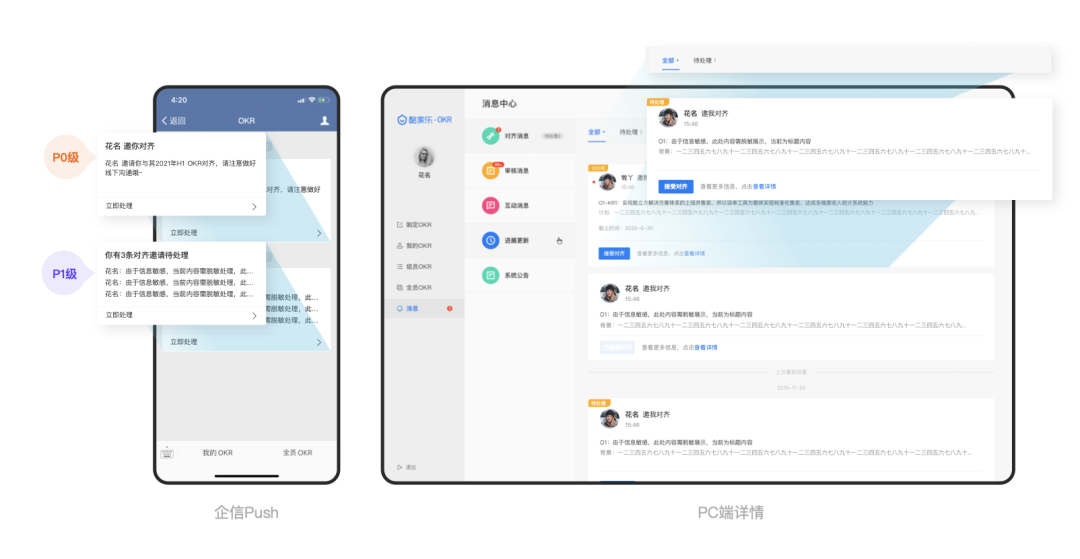
OKR的消息推送在整個階段中占據了非常重要的信息觸達的作用,在整個OKR的制定階段和執行階段不可或缺的部分,而消息推送過多將會導致信息冗余,那么如何合理進行推送消息也是重要一環。
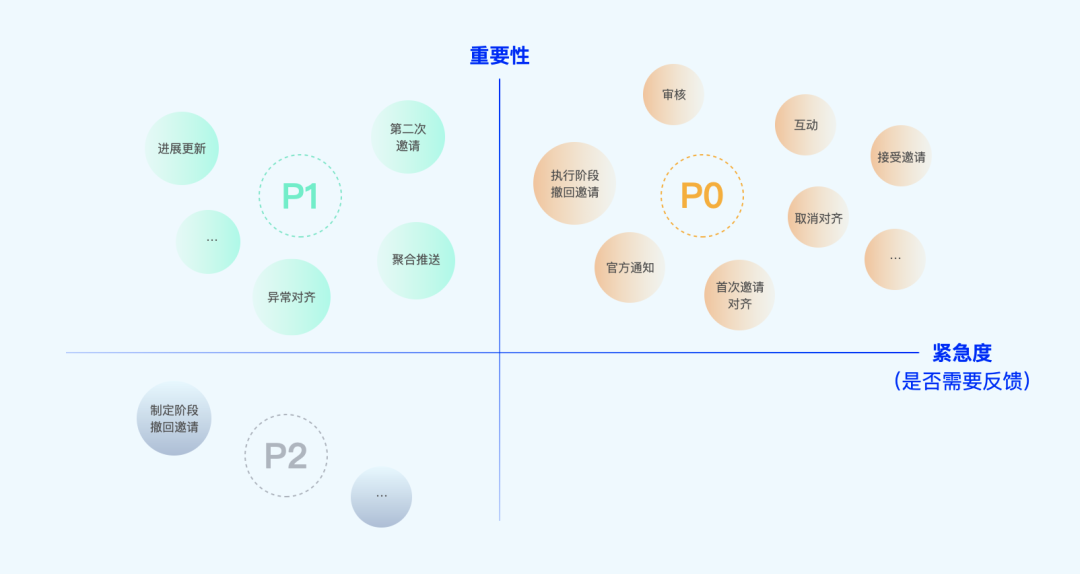
我們把消息類型通過兩個維度定義消息的優先級:“重要性”和“緊急度”,通過四象限法則,我們拆出來了:
通過此模型和產品確定了每一個消息類型的所在位置,且清晰表達的了每個消息應當的位置。

每個渠道都有相應的特點,我們結合渠道的特點去確定不同優先級的消息應當推送的渠道。

最終在實現方案上,實現了有層次、分場景的消息推送方案,盡量做到少打擾用戶同時,可以及時了解重要信息。

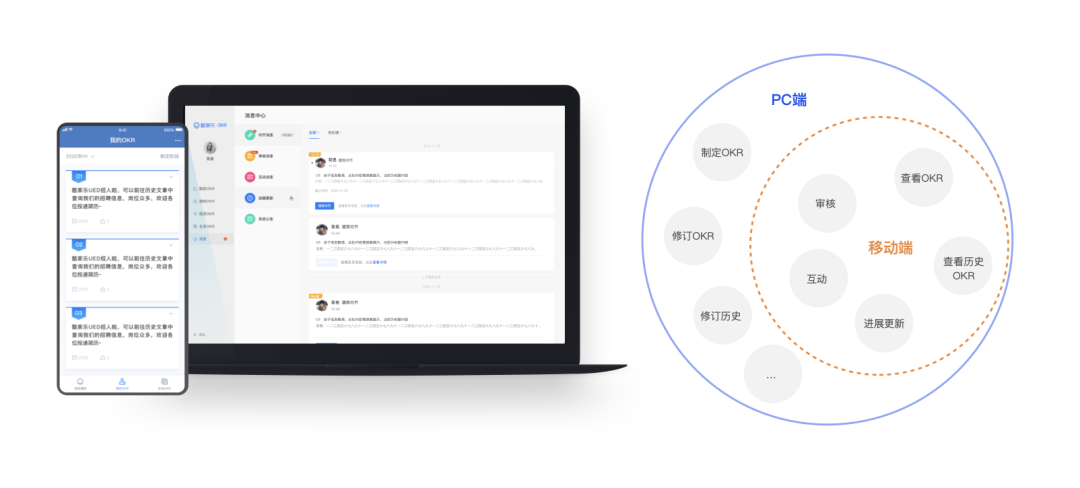
桌面端是主力生產平臺,通常是多窗口多任務,鍵鼠操作精確高效。在專注姿態下,我們可以盡量安靜地展示更多常用功能,讓用戶在一個視圖中即可完成相對復雜的任務。同時在列表頁中,更大的空間讓我們可以把目錄樹展開,減少導航跳轉。
手機端的特點是專注當前任務。可以通過信息降噪,加強對比來讓信息傳達能明確,幫助用戶完成單個任務;而清晰的導航可以避免小屏幕上頁面頻繁切換所帶來的導航負擔。
1)最終實現方案
結合終端的差異,把移動端定位為:側重便捷快速的查看和溝通,同時將重編輯的場景在移動端去除了,更加側重于查看、互動和進展更新的低成本操作的場景。

2)中途驗證效果,確保上線的效果
在設計的過程中,為了進一步的驗證設計合理性和易用性,針對角色代表進行了8組可用性測試,最終普遍反饋新版的操作體驗更好。
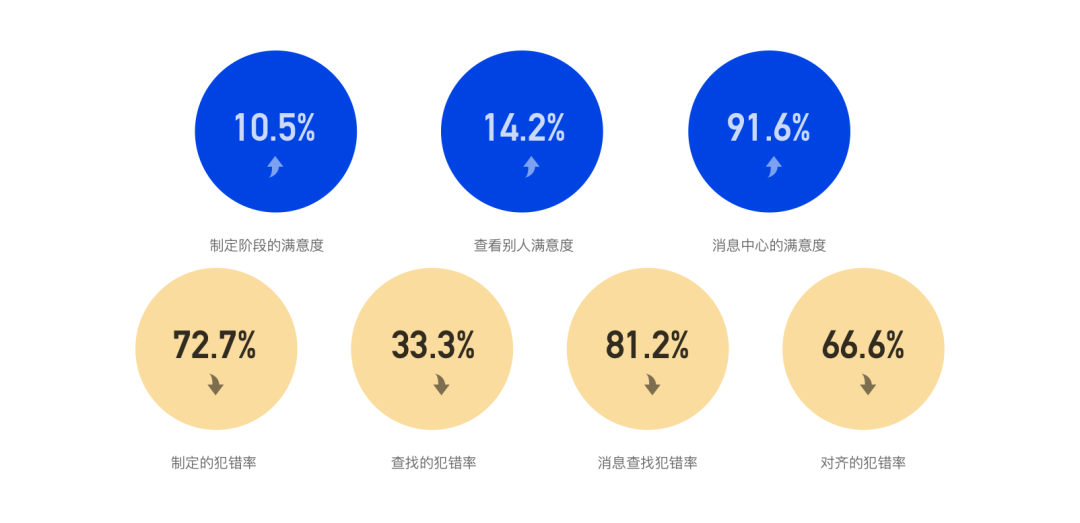
針對了項目的設計效果落地,設計除了在過程中不斷的跟進產品和研發提出的問題,在測試階段提出效果走查文檔,不斷的打磨細節,才能保證最終的設計效果,當然付出總會有回報,新版的系統上線除了制定、管理、查看關鍵模塊的UV和PV的業務數據達到了比較好的效果外,在新老版本的滿意度和流程操作犯錯率上也得到了一個比較好的驗證。

在OKR系統項目的整體流程中,針對產品大改版的時候,我們設計需要前置思考業務,全局看待產品,系統性的去思考和設計,助力業務結果達成的同時讓設計價值更好的體現出來,最后再回顧下整體流程:
文章來源:人人都是產品經理 作者:酷家樂用戶體驗設計
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務