從手機屏幕到大屏電視,黑暗模式的UI設計隨處可見。暗黑主題更能表達力量、奢華、精致和優(yōu)雅。然而,暗黑模式UI設計也帶來多種挑戰(zhàn),如果沒做好,就無法滿足人們的期望。因此,在決定采用這種模式之前,設計師們應該先謹慎考慮。
不管怎么說,黑暗模式設計風格的數(shù)字產(chǎn)品已經(jīng)成為一大趨勢。雖然人們常說暗模式可以減少眼睛疲勞,但并沒有證據(jù)證明這是真的。在某些情況下,它還被認為可以節(jié)省電池壽命。而在本文中,我們要說的是暗黑主題是一種美學選擇。
暗黑模式VS與明亮模式
不是所有的界面都適合暗黑主題。設計師應該考慮品牌與文化的契合度,色彩心理,并考慮情感影響后再選擇。這些都需要微妙的平衡。
比如對對于千禧一代來說,金融應用可能會通過暗黑主題達到很酷的效果,但它可能不適合針對普通人群的大型銀行網(wǎng)站。當大家只想查看余額和支付賬單時,過暗的色調(diào)、太時髦的設計可能會讓人變得更令人沮喪。
B2B SaaS應用程序暗黑模式UI設計是出了名的困難。標準的web UI組件,比如數(shù)據(jù)表、小部件、表單和下拉列表,在暗黑模式的UI上看起來很奇怪。因為許多配色方案并不適用于深色UI,某些品牌和產(chǎn)品(取決于類型、背景和環(huán)境因素)并不適合這種模式,而且可能是一個不可克服的挑戰(zhàn)。
那些之前從未接觸過暗黑模式UI設計的設計師,如果決定投入其中的話,可能會發(fā)現(xiàn)自己陷入了一個艱難而未知的境地。在暗黑模式設計規(guī)范是多變的,陷阱更是層出不窮。
不過,使用暗黑模式UI設計也有很多好處:
-
設計是極簡的,只有少數(shù)內(nèi)容類型
-
它適合一些特定的情景,例如夜間娛樂應用程序
-
創(chuàng)造一個引人注目的,富有特色的外觀
有些情況下不推薦使用:
-
有大量文本時(在深色背景下閱讀比較困難)
-
有很多混合的內(nèi)容類型
-
設計需要多種配色的情況下
在暗黑模式UI設計中形成對比
暗黑主題不是黑色主題。我們可以把它認為是一種“弱光”主題。暗色UI的主要關注點之一是體現(xiàn)足夠的對比度,這樣就能區(qū)分視覺元素,文字部分也會更加清晰。大多數(shù)設計師會認為使用黑色是實現(xiàn)強烈對比的最佳選擇。然而,最好不要使用純正的黑色(#000000)作為背景或表面顏色,而最好留給其他UI元素,并盡量少用。例如,純黑色可以用于小型UI元素或邊框。
谷歌的Material Design 暗主題推薦使用深灰色(#121212)作為暗黑主題表面顏色,“以更廣泛的深度表達環(huán)境中的立體效果和空間。”此外,許多設計師建議在定義配色方案時,在深灰色中加入微妙的深藍色。它傾向于為數(shù)字屏幕創(chuàng)造一個更好的暗色調(diào)和一個更令人愉快的暗黑UI調(diào)色板。
使用灰色調(diào)的一個優(yōu)點是它能給設計師更多的空間,因為可以表達更廣泛的顏色范圍。灰色調(diào)色板也有助于創(chuàng)造深度,在灰色和黑色的對比下,更容易看到陰影。
我們需要特別注意暗黑模式UI中的文本對比。
Web內(nèi)容無障礙指南(WCAG)要求“文本視覺呈現(xiàn)/文本圖像至少要有4.5:1的對比度,大號文本以及大文本圖像至少有3:1的對比度。”因此,設計師需要確保內(nèi)容在暗黑模式下仍保持舒適易讀。。
測試其他UI元素(如卡片、按鈕、字段和各種顯示器和設備上的圖標)之間的適當對比度也是一個好主意。如果UI元素之間存在難以察覺的區(qū)別,那么設計就會過度混合,可能會變得枯燥乏味。
關注顏色
顏色在暗黑UI中會很突出。最好使用較淺的、不飽和的強調(diào)色方案。此外,當與文本一起使用時,顏色需要通過WCAG的AA標準,即文本視覺呈現(xiàn)/文本圖像至少要有4.5:1的對比度。
在為一個暗暗黑UI定義配色方案時,谷歌建議使用有限數(shù)量的顏色,以保留大部分空間使用暗色表面。使用差異的互補色會有幫助,比如有一個主色調(diào)和兩個與主色調(diào)互補色相鄰的顏色。正確的配色方案有助于創(chuàng)造良好的對比效果。
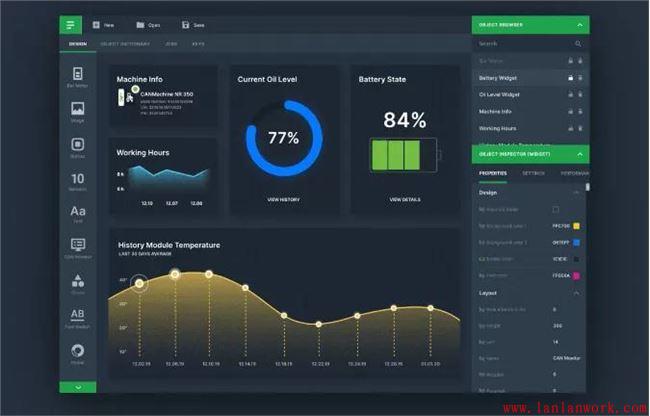
文本和基本元素,如按鈕和圖標,如果出現(xiàn)在暗黑色背景時,應符合易讀性標準。如上圖UI界面所示,除了白色之外的其他顏色可以用于文本和圖標。
使用對比色來提高可讀性。許多因素影響顏色的感知,包括字體大小和粗細、顏色亮度、屏幕分辨率和照明條件。——蘋果人機界面指南
少即是多:利用負空間
成功的黑暗黑UI設計的基本元素之一是巧妙地使用負空間。如果設計得不好,深色的UI會讓數(shù)字產(chǎn)品顯得笨重。為了平衡這一點,設計師可以利用極簡主義設計中的負空間,讓暗黑的UI顯得更輕快。極簡設計如果使用得當,負空間會讓黑暗的UI更容易瀏覽,讓人們更容易吸收信息。
元素之間的負空間使布局有效,更易于瀏覽。UI元素周圍的大量負空間更能強調(diào)重要的內(nèi)容,并提供必要的“呼吸空間”,以確保設計不會過度密集和凌亂。沒有呼吸空間,人們可能不會去認真去瀏覽,從而錯過重要的信息。
充斥著太多元素和文本的界面是高質(zhì)量暗黑模式UI設計的坑。通過仔細考慮暗黑模式UI中的視覺層次,設計師可以使他們的創(chuàng)作更容易被瀏覽,從而提高用戶體驗。
樣式:排版
暗黑模式UI中的每一段文本都需要仔細檢查。主要關注兩個方面:易讀性和對比度。首先,是大小問題。文本必須足夠大,以保證良好的易讀性(深色背景下的小文本更難閱讀)。其次,文字和背景之間對比效果要充分。
設計人員可以通過增加對比度和調(diào)整較小文本的字體大小、字符間距和行高來減輕可讀性障礙。
對于普通大小的文本(如果不是粗體,則小于18點),W3C AAA推薦的對比度至少為7:1。這也適用于其他UI元素:圖標、文本圖像和文本標簽(如按鈕標簽)。它不僅提高了可用性,也提高了用戶體驗。
顏色深度
暗黑主題并不意味著平淡。通過燈光主題中,照明、陰影和陰影創(chuàng)造了一種深度感。對于深色UI更具挑戰(zhàn)性,因為它們主要包含帶有稀疏顏色的深色表面。盡管如此,設計師可以使用三到四個層次的立體面效果和相應的顏色方案來傳達文本的深度。
為什么需要深度?大多數(shù)現(xiàn)代設計系統(tǒng)使用標高系統(tǒng)來傳達深度。我們的視覺有深度感知,我們生活在一個3D的世界里。深度有助于強調(diào)界面的視覺層次。例如,前臺的元素本身會吸引注意力,比如一個警告對話框。
表面的亮度不同,表示不同的標高水平。一個更亮的表面使它更容易區(qū)分組件之間的標高,它有助于看到陰影,使每個表面的邊緣更明顯。暗黑UI的深度可以通過提高表面亮度來展示。
設計每個層次的表面顏色需要小心。最好不要設置超過4或5個層次,并且需要考慮到文字的對比度。如果背景顏色不夠深,不足以滿足白色文本和表面之間至少15.8:1的對比度,則最高(也是最亮的)表面上的文本將不會通過4.5:1標準。在某些情況下,最好在設計系統(tǒng)中將元素的文本顏色設置為純正的黑色(#000000),以便在淺灰色背景下獲得良好的對比度。
暗黑模式UI設計案例
基于上述原則,以下是一些出色的暗黑UI設計例子:
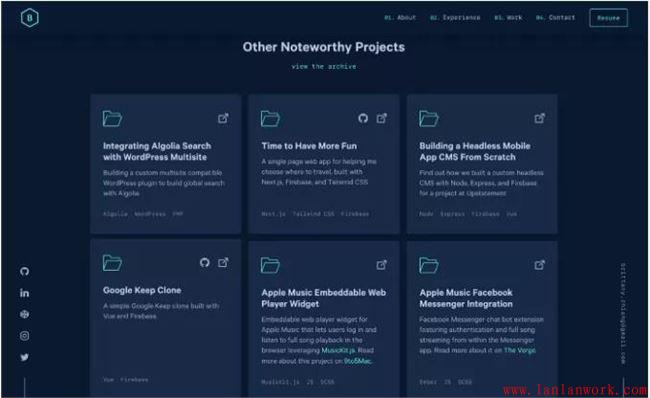
來源:Atom Finance
Atom Finance為復雜的外觀使用了黑色主題,并將顏色限制為三種。布局使用負空間,極簡設計。該網(wǎng)站使用微妙的陰影很好地表明不同的組件在用戶界面標高。
這兩個極簡主義的暗黑主題網(wǎng)站都使用了粗體字體。小心地使用單一強調(diào)色的陰影,以符合暗黑模式UI設計原則。
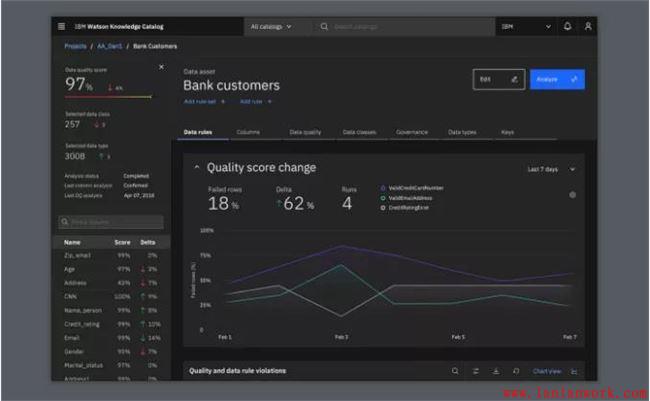
盡管在SaaS應用程序中使用黑暗主題存在一些挑戰(zhàn),但IBM的這個數(shù)據(jù)可視化指示面板是一個典型的例子。強調(diào)色的數(shù)量保持在最小,網(wǎng)站使用微妙的陰影來顯示不同的UI立體效果。
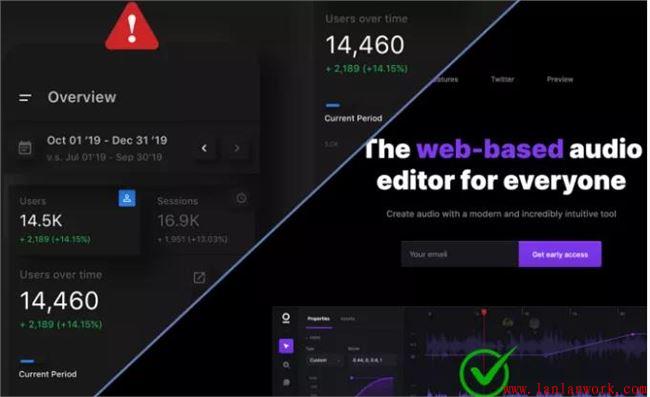
暗黑UI設計正確的手機應用:Wego、Spotify和蘋果(Android和iOS)。
Wego、Spotify和蘋果的手機應用在暗黑UI設計上做得很好。這些手機應用遵循深色UI設計的原則,即只在邊框上使用純正的黑色,在不同的標高水平上使用適當?shù)年幱霸兀约坝邢薜膹娬{(diào)色。
總結
使用暗黑UI需要慎重對待。設計師應該為了跟隨潮流去做,而應該有一個強有力的理由,并考慮內(nèi)容、使用環(huán)境和展示設計的設備。
黑暗主題適合某些數(shù)字產(chǎn)品,但卻很難在其他產(chǎn)品上有好的效果。簡單性是關鍵。它們非常適合呈現(xiàn)極簡的內(nèi)容、數(shù)據(jù)可視化、媒體站點和娛樂平臺。它們不適合復雜、數(shù)據(jù)量大的B2B平臺、文本量大的頁面和大量不同的內(nèi)容。
對于那些準備嘗試新的風格邊界,通過情感和美學角度探索暗黑UI的勇敢設計師來說,這充滿無限可能。
注:本文編譯自medium 來源:站長之家
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務