
今天從圖形、布局等方面,繼續(xù)聊聊設(shè)計趨勢,希望這篇文章幫你弄懂2021的UI設(shè)計趨勢,一定記得收藏哦。
圖形趨勢

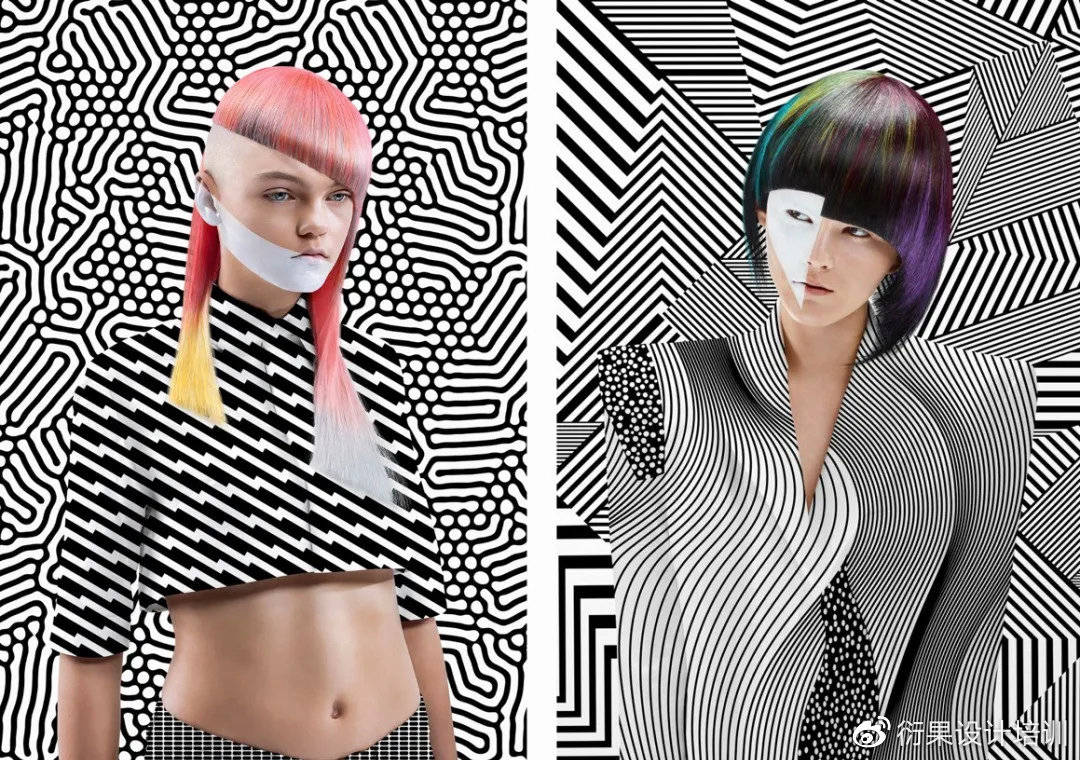
今年的圖形運用上,運用比較多的就是分形,流體,和幾何圖形的運用,以及在重復(fù)圖案的運用,比如上圖就是運用重復(fù)圖案形成的效果,畫面沖擊感強,抓人眼球。
1.分形的運用

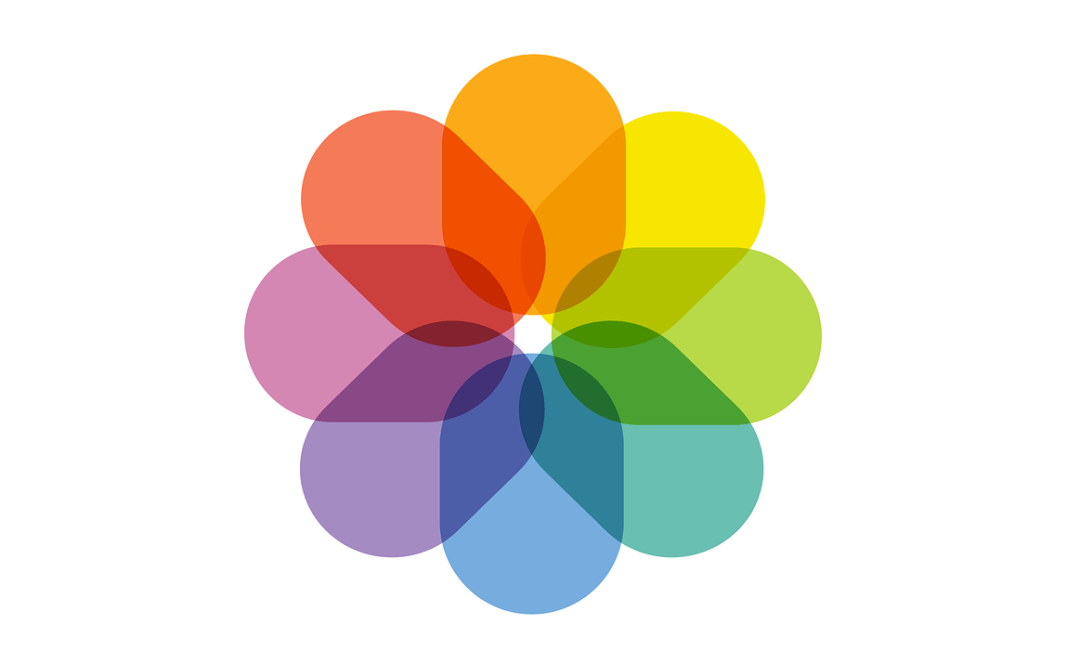
很多人可能對這個詞比較陌生,或許是第一次聽到,維基百科上官方解釋大概是:分形也被稱為擴(kuò)展對稱或展開對稱,形狀的重復(fù)是完全相同的,形在不同的縮放級別上可以是近似相似的。官方解釋比較拗口,簡單理解就是一個圖形的重復(fù)有規(guī)律的運動,通過對稱,重復(fù),運動方向延展,最知名一個案例就是蘋果照片的圖標(biāo),它是通過一個圓角矩形重復(fù)旋轉(zhuǎn)8次得到。

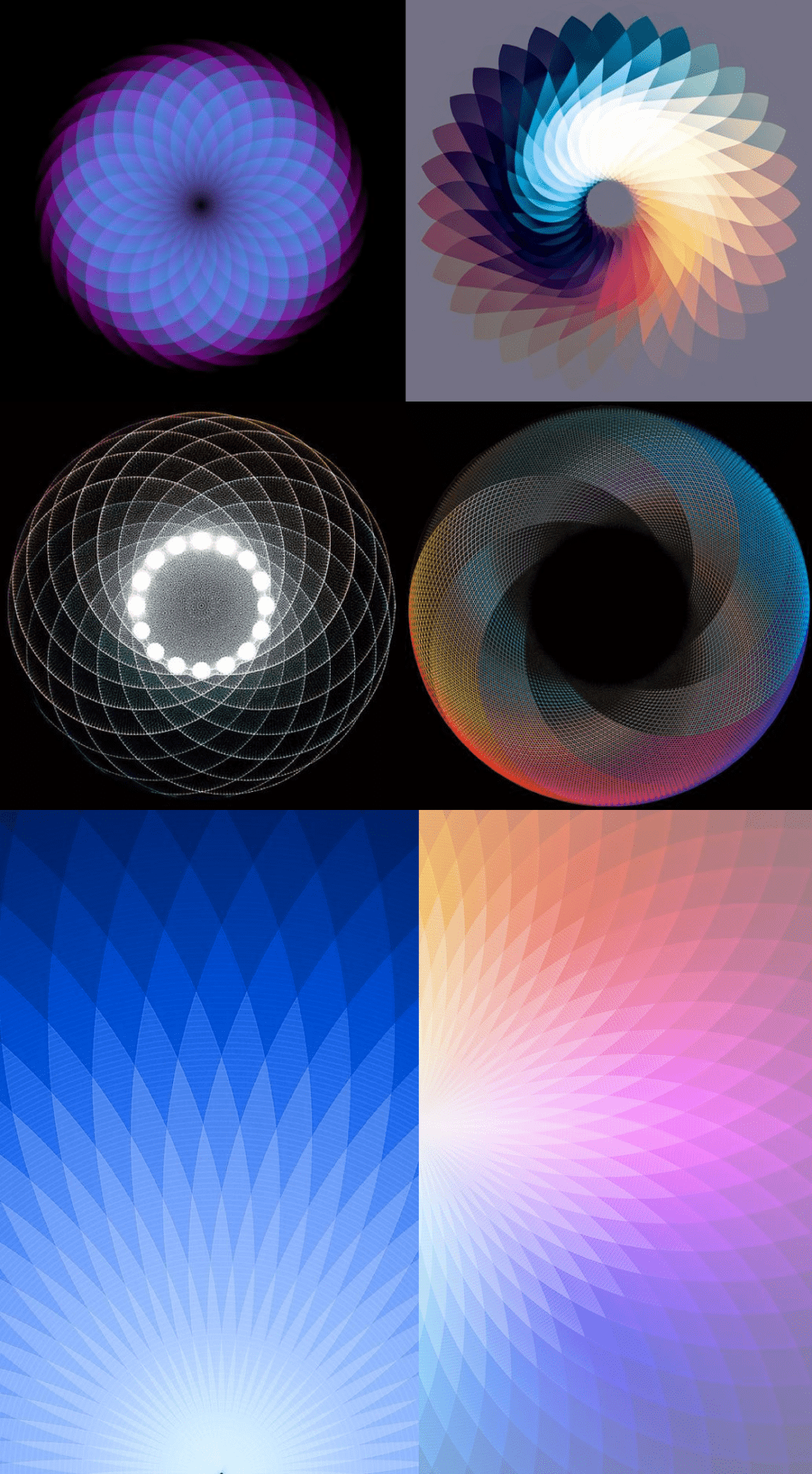
▲ 分形很重要一個特征就是有規(guī)律重復(fù),它會圍繞一個方向,一個角度去重復(fù),形成一種自然的美感!

▲ 它通過顏色疊加,融合,整體會呈現(xiàn)出更加生動的變化。

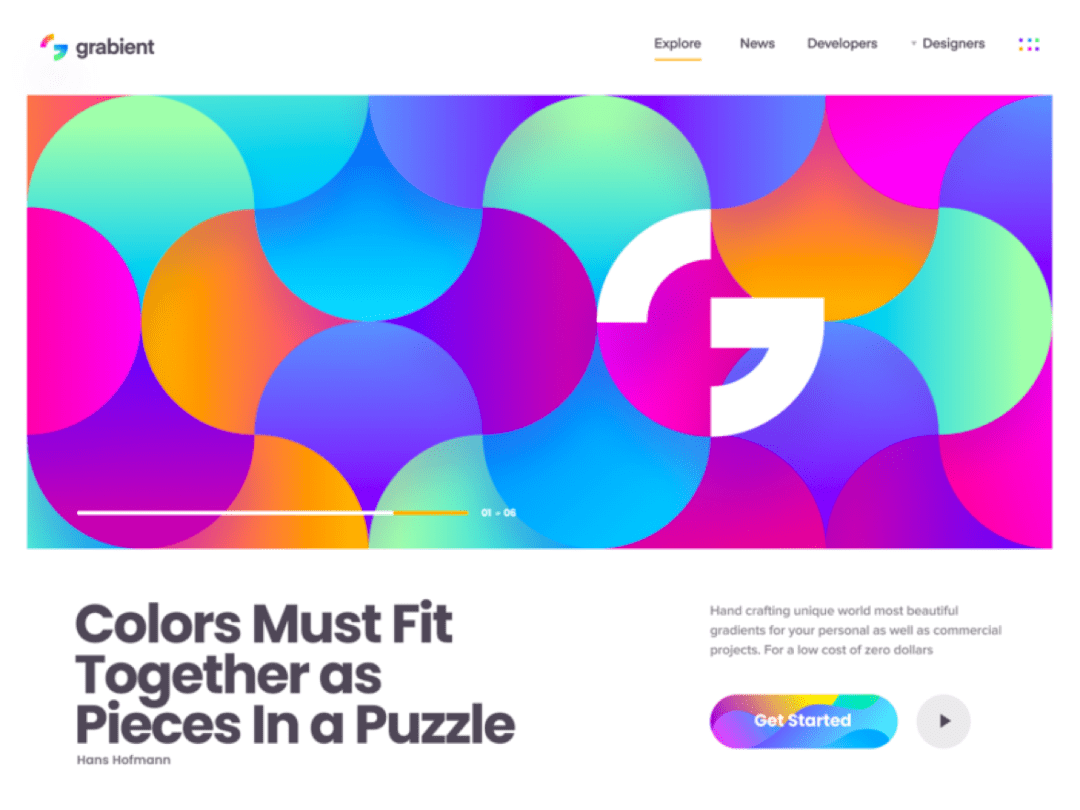
▲ Grabient的網(wǎng)站設(shè)計中也是同樣運用一組分形的幾何圖形重疊。然后巧妙的把品牌LOGO運用到背景中去。

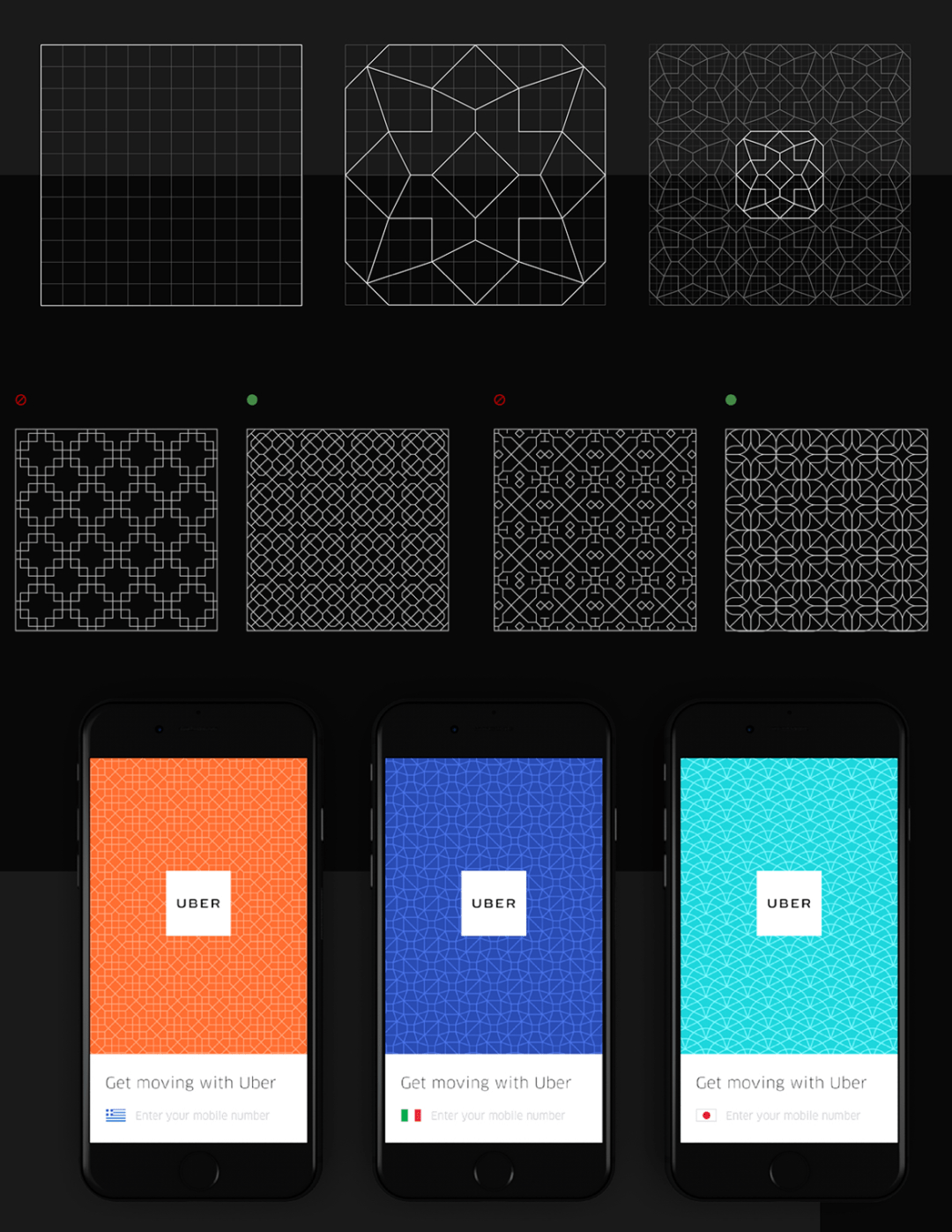
▲ UBER的設(shè)計語言中,也同樣發(fā)現(xiàn)了分形的身影,設(shè)計師將每個國家富有代表性的圖形提煉處理,然后重復(fù)運用平鋪,形成一種時尚的幾何紋理,運用到閃屏,線上線下的產(chǎn)品中。

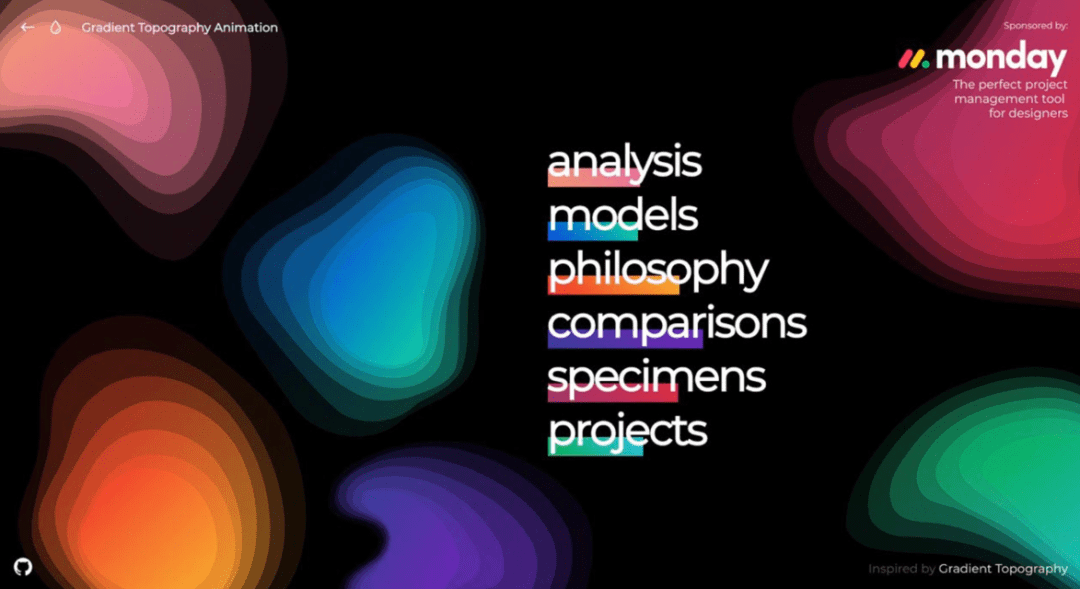
▲ 東京造型大學(xué)的一組設(shè)計,同樣運用分形的手法,整體顏色輕盈,沖擊力強。

▲ 圖標(biāo)中運用就更為常見,蘋果相冊,chrome以及谷歌相冊都是同樣的設(shè)計手法。

▲ 這種風(fēng)格簡約,對稱,有秩序,所以在很多圖標(biāo)作品中都可以看見,這種圖標(biāo)設(shè)計中,一般單個基礎(chǔ)形不會重復(fù)太多次,一般以對稱形式出現(xiàn),質(zhì)感上也是采用顏色疊加效果。
2.流體,幾何非對稱的運用
流體和幾何不對稱形狀,其實在2018,2019都看見了很多同類型的設(shè)計,但是在2020年它會比之前更多,流動的形狀和大膽的色彩,以及豐富的漸變?nèi)诤显谝黄穑瑢墙衲晷螤钸@塊一個重大的趨勢。

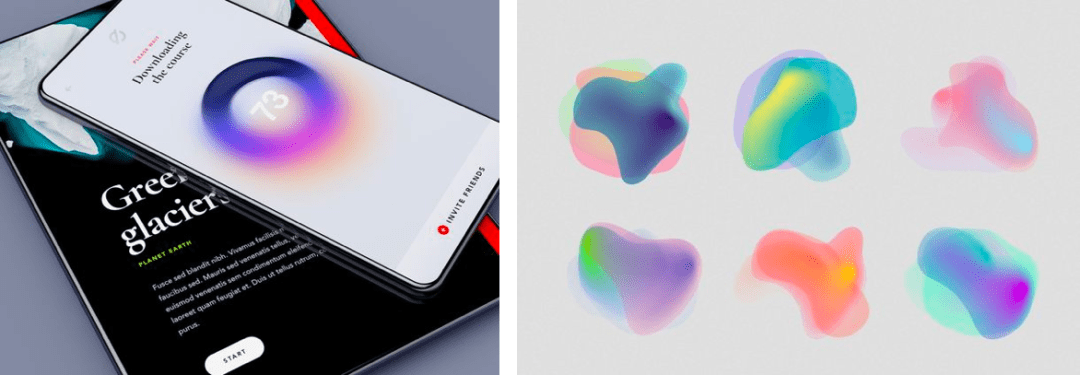
▲ 漸變的流體運用,配合動畫效果,非常的活潑具有生命力。

▲ 液態(tài)的設(shè)計,無論在動畫視頻,還是在廣告設(shè)計中將會越來越被廣大設(shè)計師所運用,它呈現(xiàn)出來的視覺效果,以及感染力非常強。

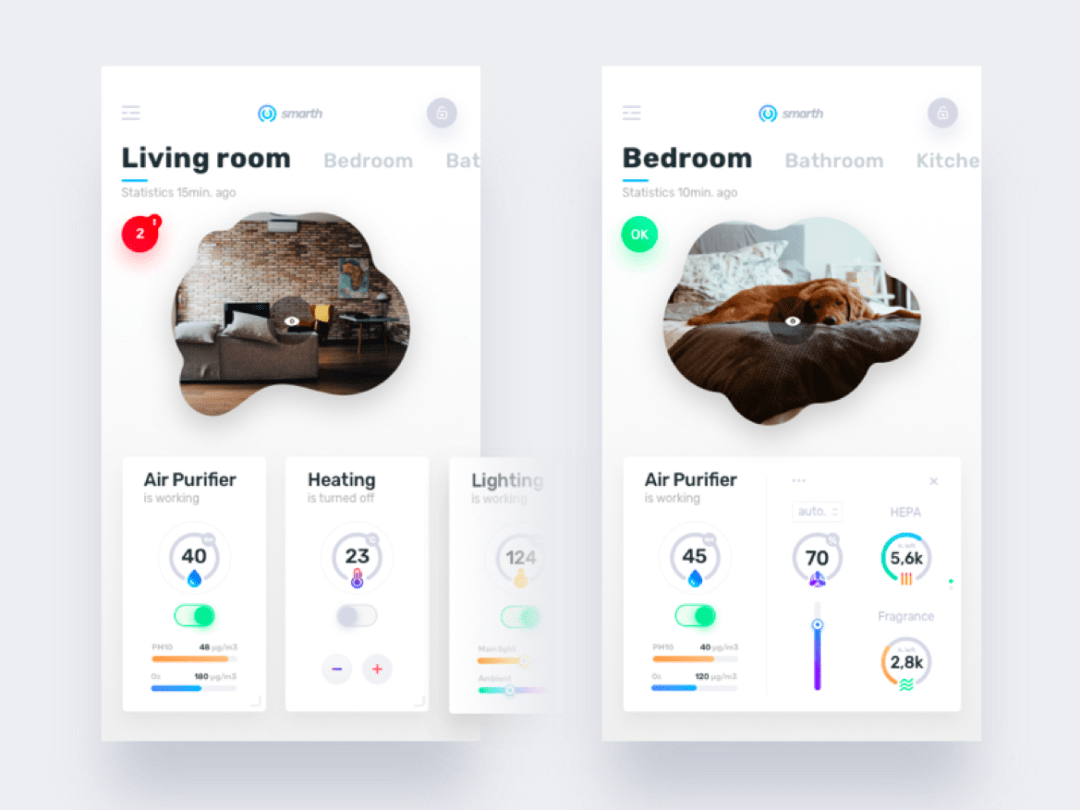
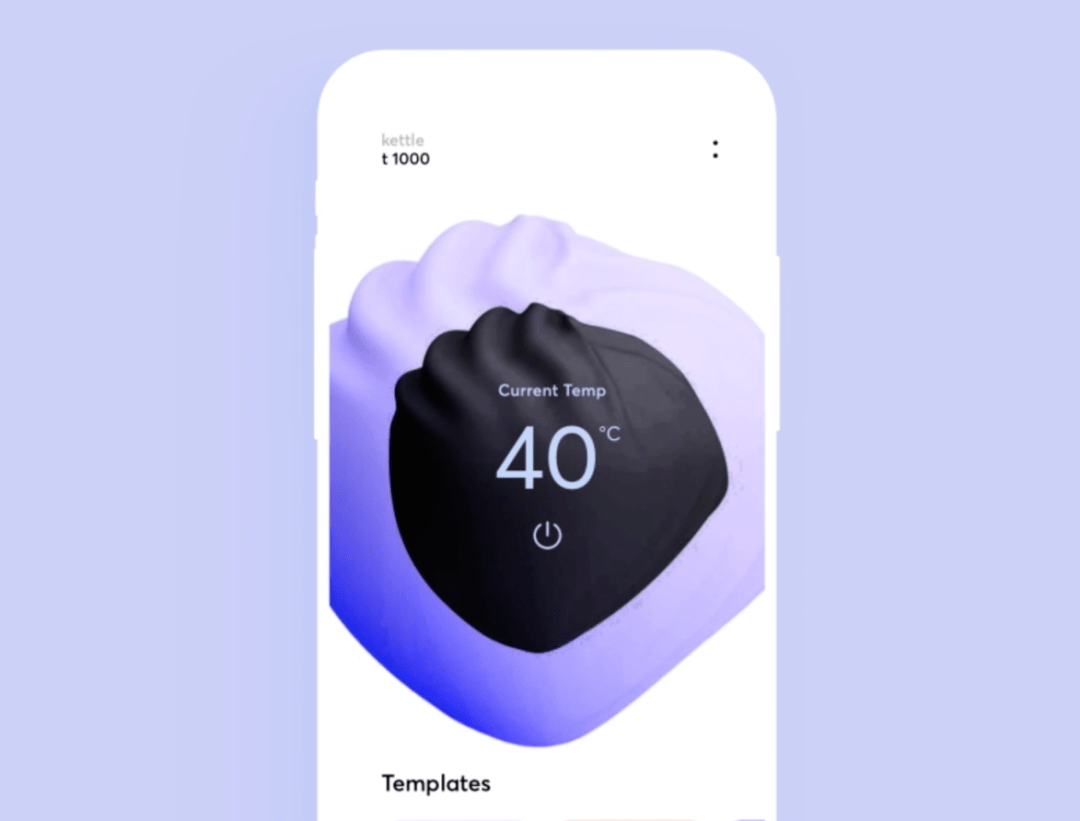
▲ 這組智能家居頁面布局就是運用了一個不規(guī)則幾何形狀,像水一樣波動,吸引用戶去點擊。

▲ 電水壺智能頁面設(shè)計,隨著水溫的增高,后面的背景形狀和顏色開始發(fā)生著變化,很好的可視化表達(dá)案例。

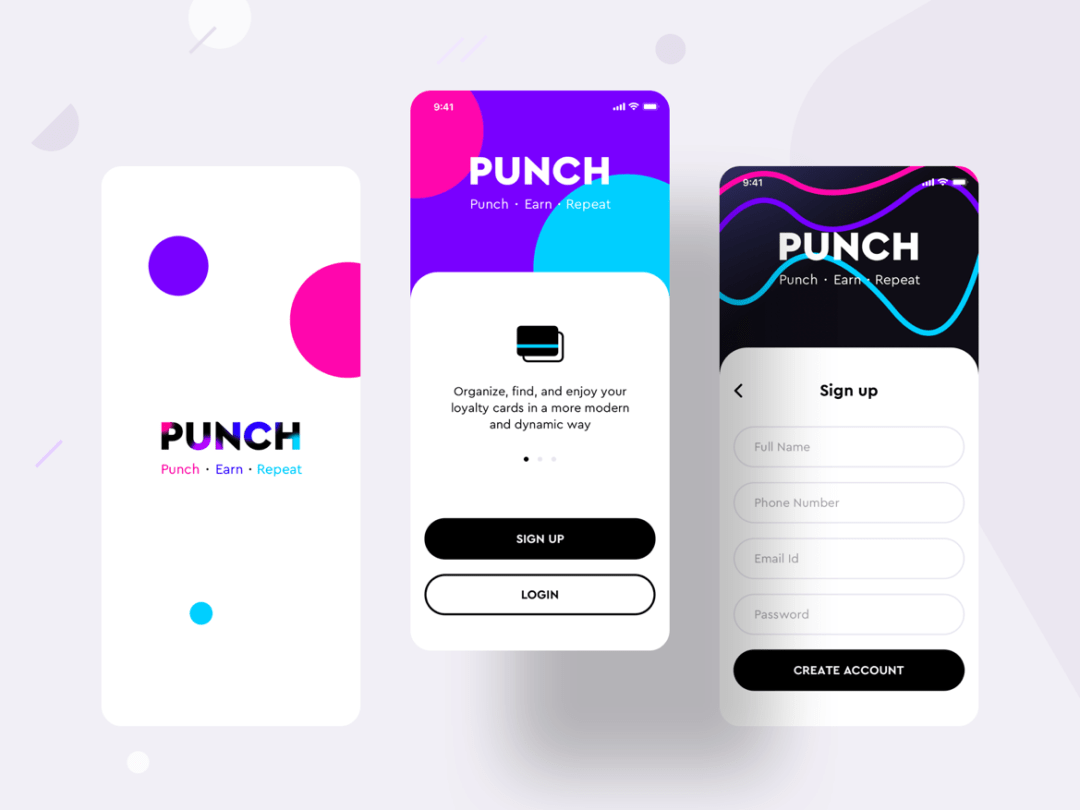
▲ 這組頁面設(shè)計,就運用了不規(guī)則幾何圖形,讓整個設(shè)計很活潑歡快。

▲ 這種流體和液態(tài)的設(shè)計,比較有生命力的同時也煥發(fā)著年輕的視覺感。
3.幾何圖形的運用

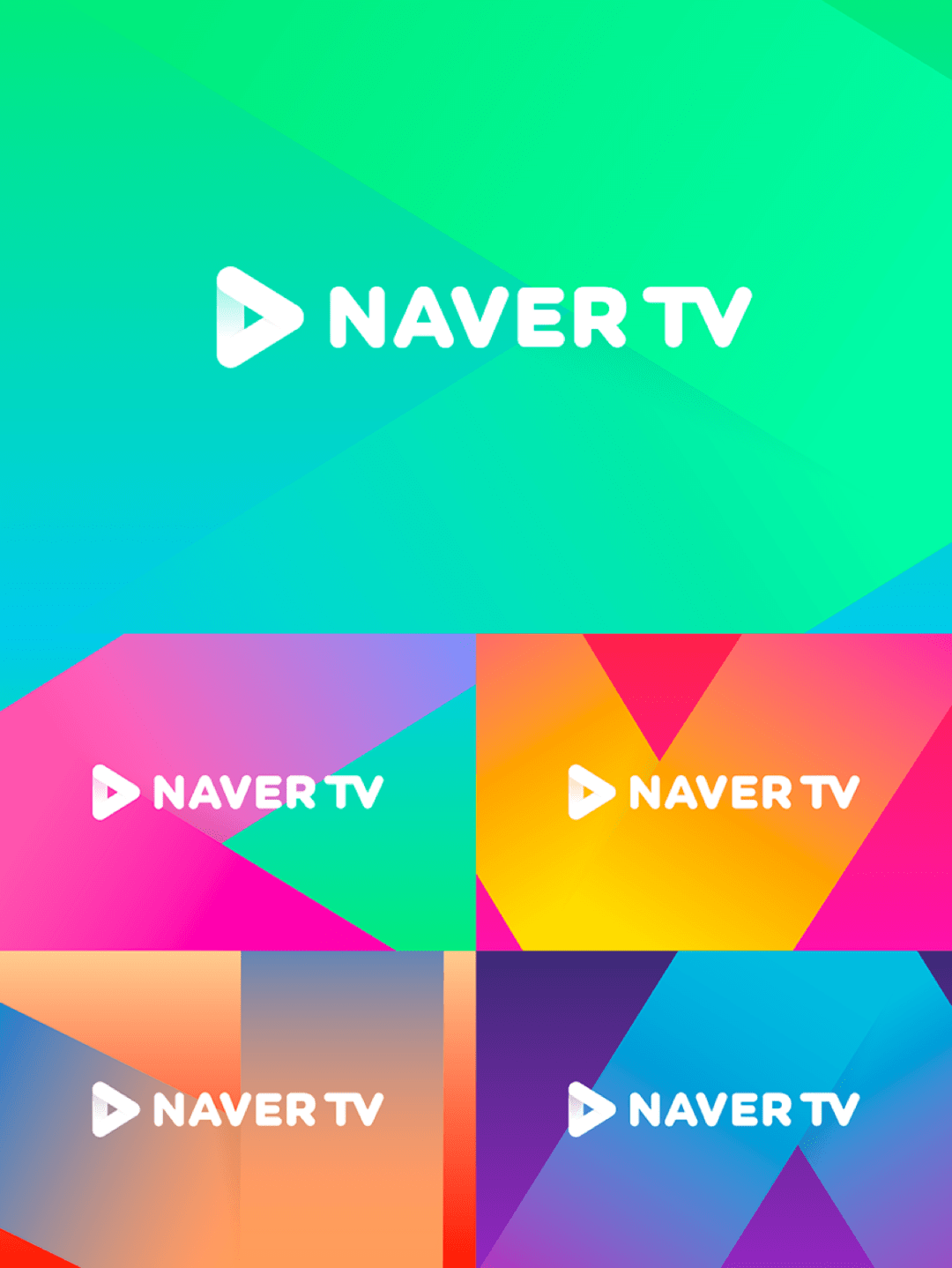
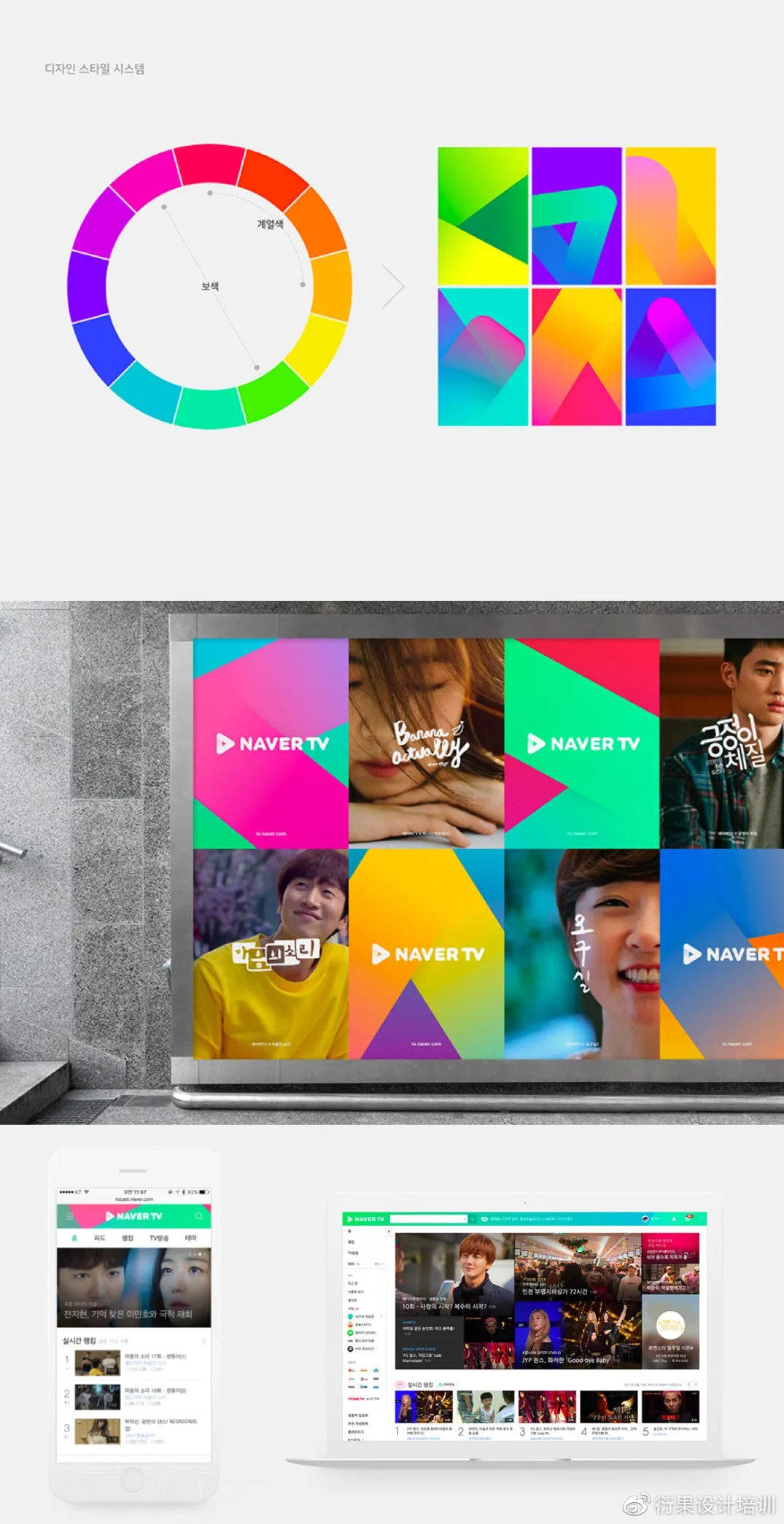
▲ NaverTV的改版升級中,這種幾何大面積圖形作為整個背景的運用,抽象的幾何圖形結(jié)合漸變色,讓整個設(shè)計都變得洋氣起來。

▲ 整個幾何圖形,很好的運用到了線下印刷以及APP和網(wǎng)頁設(shè)計中去。

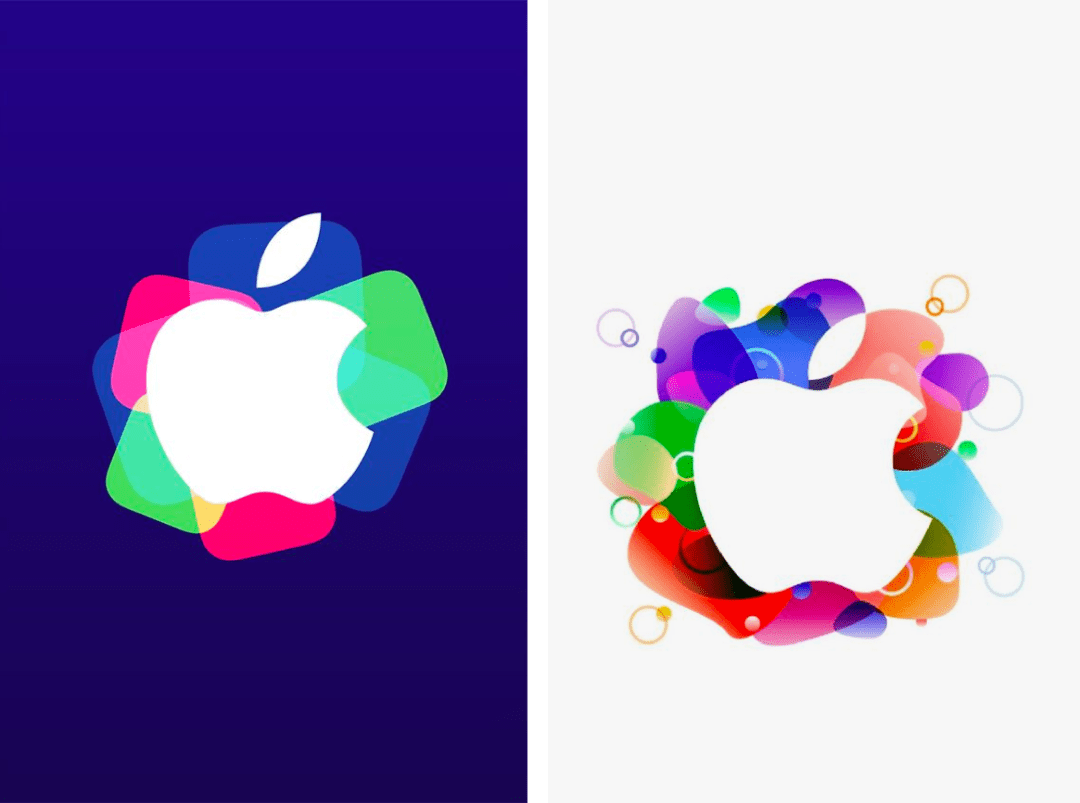
▲ 蘋果的海報設(shè)計,也運用了大量的幾何抽象圖形作為整個背景使用,非常時尚清爽。
布局趨勢

那么在布局上,今年的布局形式有什么特點呢?我們不難發(fā)現(xiàn)隨著屏幕的變大,布局形式也發(fā)生著變化。
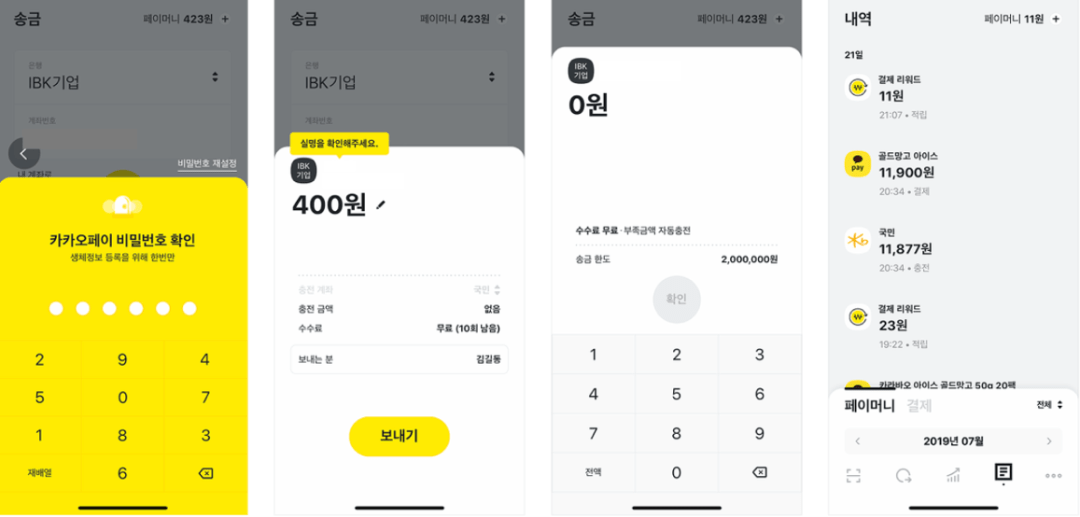
1.強調(diào)底部空間運用

▲ 隨著智能手機的發(fā)展,屏幕越來越大,那么對于手指有效范圍和功能也可以做更多事情,所以很多產(chǎn)品已經(jīng)開始嘗試將導(dǎo)航搬到屏幕底部,這樣讓產(chǎn)品的使用更加具有連續(xù)性。

▲ 高德地圖將導(dǎo)航,搜索都移動到屏幕底部,讓用戶單手指能更好的操作。

▲ NBSP旅行APP也是將導(dǎo)航從頂部改為底部,用戶在進(jìn)來時候,就能單手操作這個功能。
2.不對稱:打破傳統(tǒng)平衡和網(wǎng)格

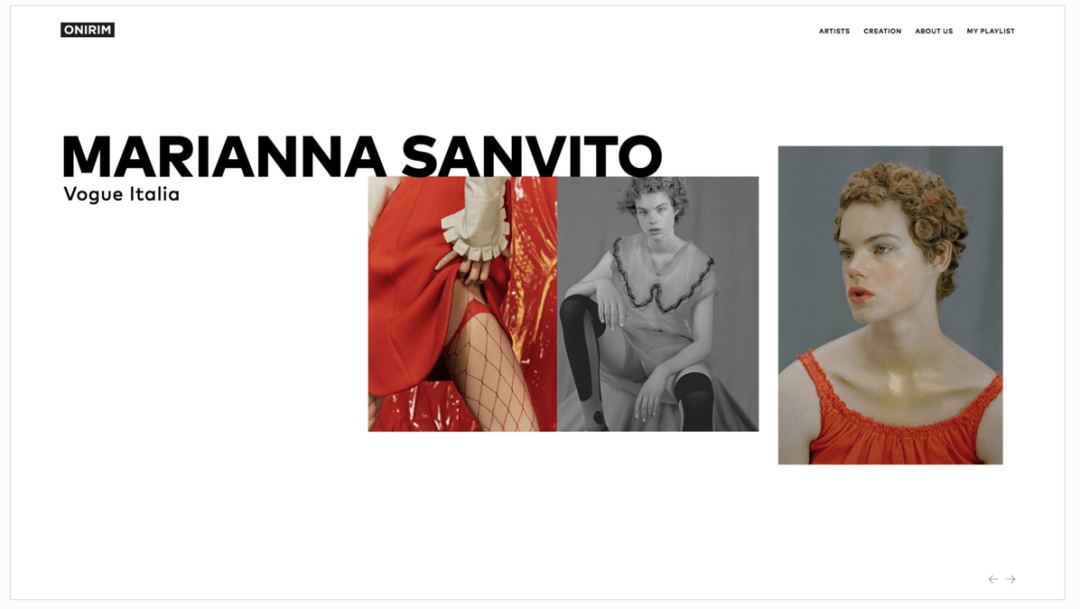
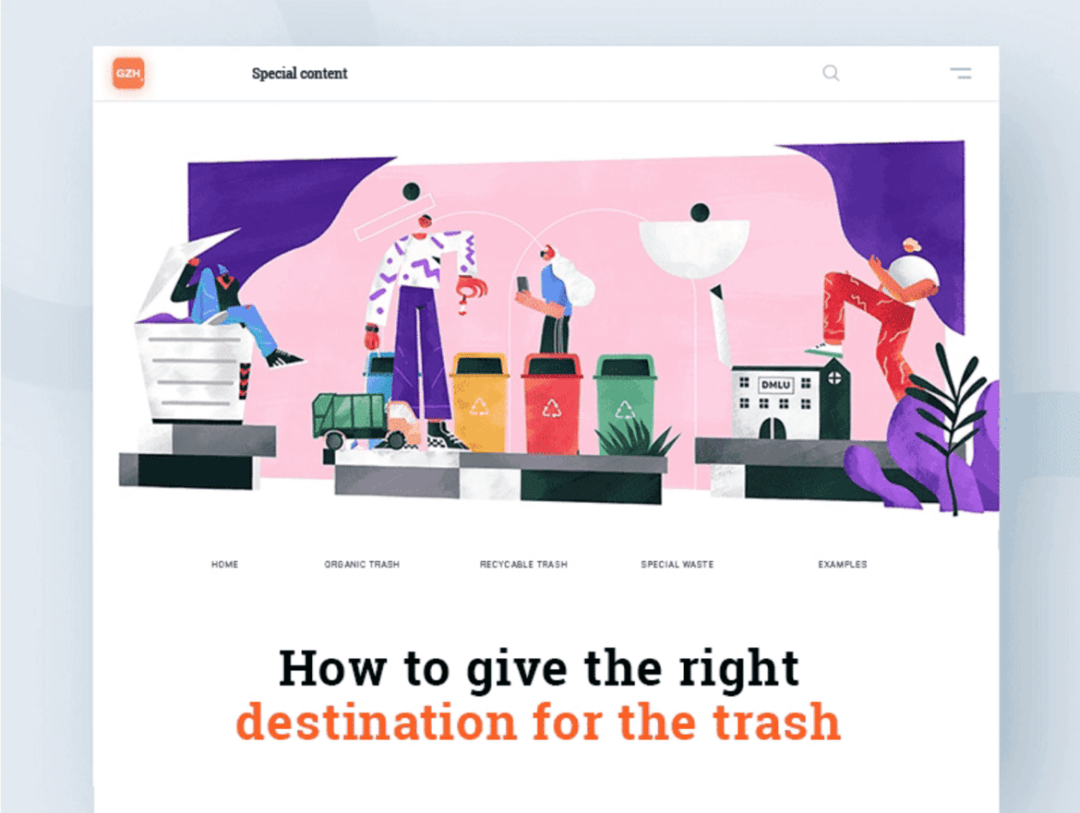
▲ 打破傳統(tǒng)的對稱,將文字放置圖片上方形成錯落關(guān)系,運用這種非平衡感,增強頁面活躍感和獨特感。


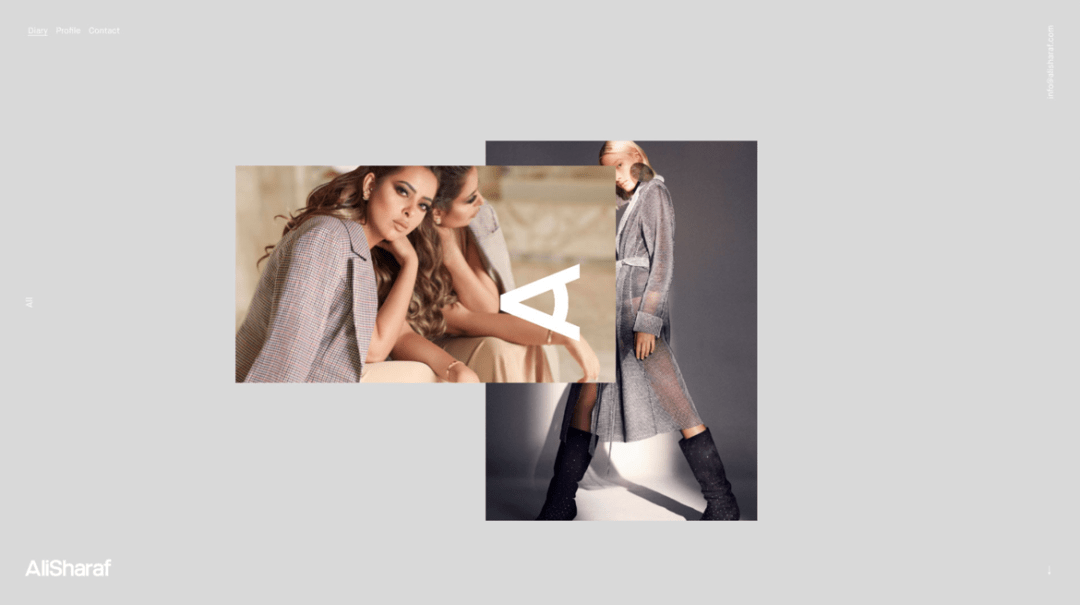
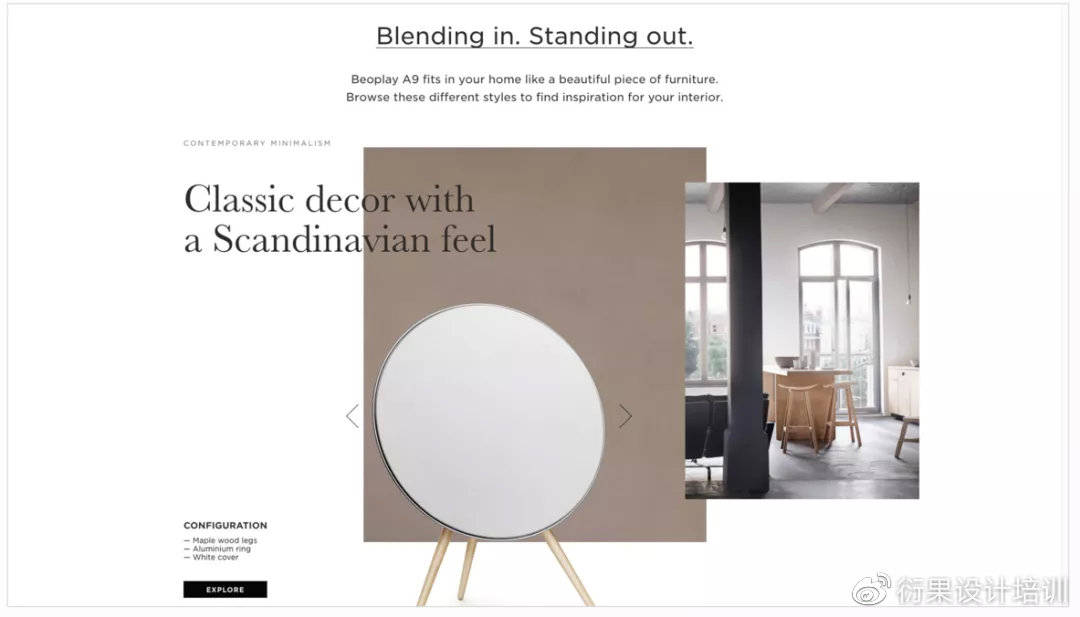
▲ 在一些大牌的官網(wǎng)設(shè)計中,我們也可以看見這種打破網(wǎng)格和平衡的設(shè)計,特別下面的印象設(shè)計,破形的印象讓整個設(shè)計都加分了。

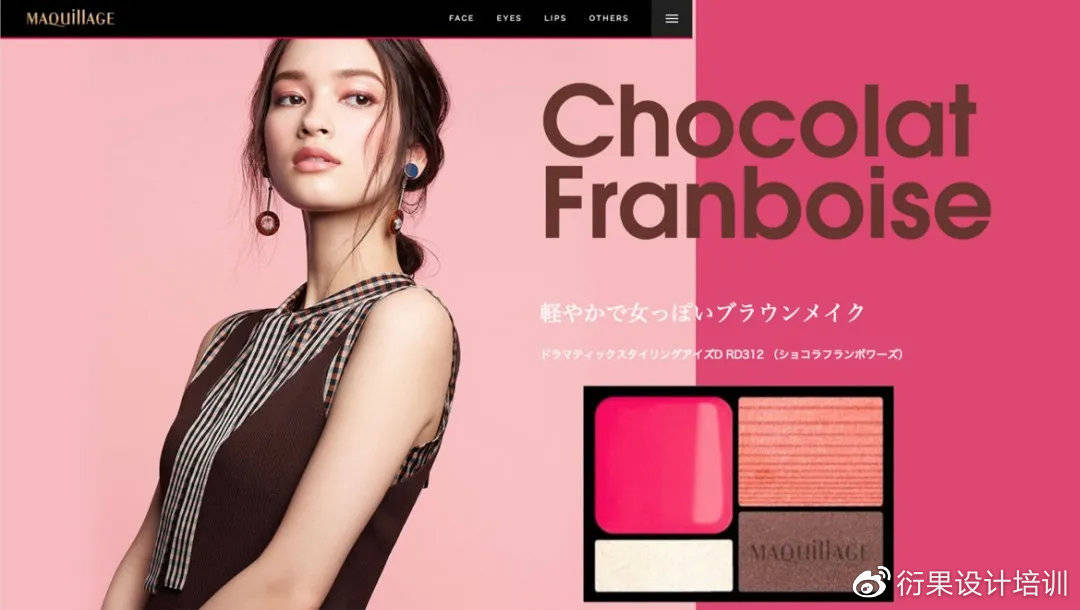
▲ 知名品牌資生堂的官網(wǎng)設(shè)計,導(dǎo)航占據(jù)頁面的三分之二,整體的布局方式新穎活潑,非常有時尚感。

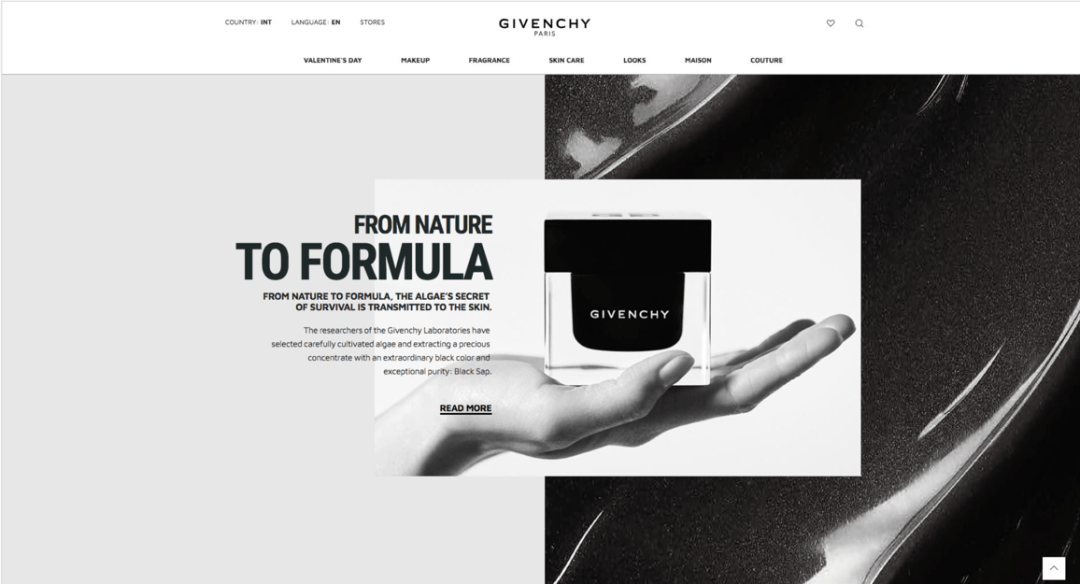
▲ 紀(jì)梵希的官網(wǎng),背景采用2等分的圖片分割設(shè)計文字和香水形成交錯感,這種打破平衡的設(shè)計。

▲ 在移動UI中,特別是一些產(chǎn)品的官網(wǎng)介紹中,通過商品,背景和文字形成的交錯感,讓產(chǎn)品很新穎的同時,也非常的讓人過目不忘。
微動效

隨著5G時代的來臨,用戶流量和寬帶也越來越快了,那么對于微動畫也會越用越廣泛,除了在圖標(biāo)中大量使用,在很多產(chǎn)品設(shè)計中可能也是一個趨勢,說不定未來你打開淘寶想買一個東西,根本無需點進(jìn)詳情頁,只需要首頁就可以完成商品購買,一鍵加入購物車,以及付款等行為操作。
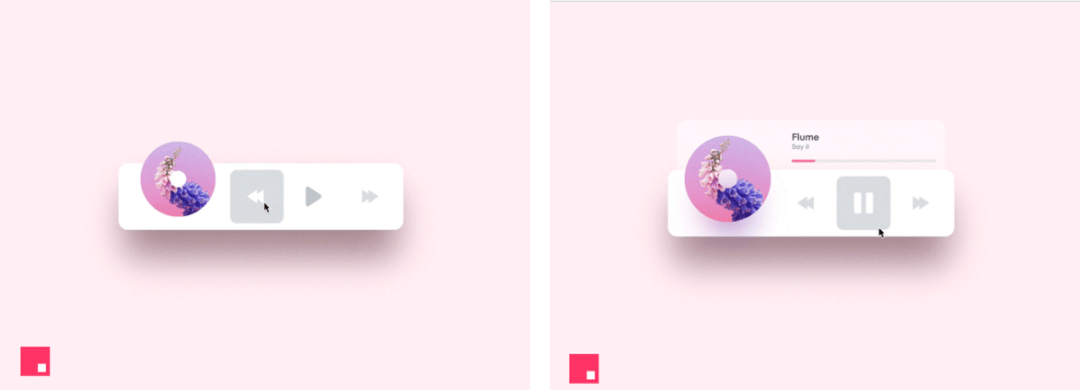
1.帶交互的動效

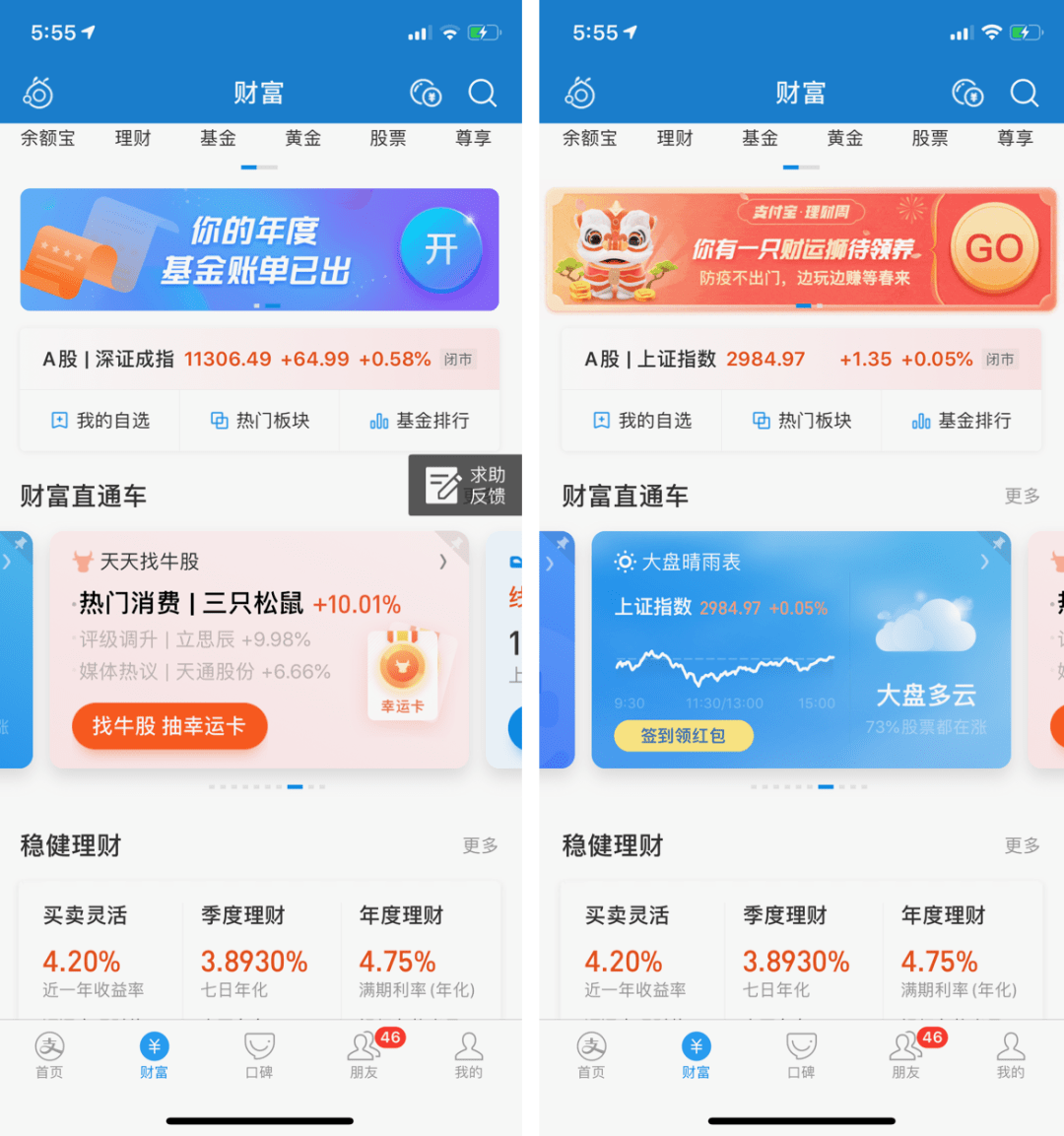
▲ 之前負(fù)責(zé)的項目,在支付寶財富頁面,頁面中間的大卡片就可以直接完成理財產(chǎn)品的直接購買,通過一張卡片插畫股票大盤信息,來決策當(dāng)天的理財投資行為。相信在未來很多產(chǎn)品中,這種一步式操作會逐步普及起來。


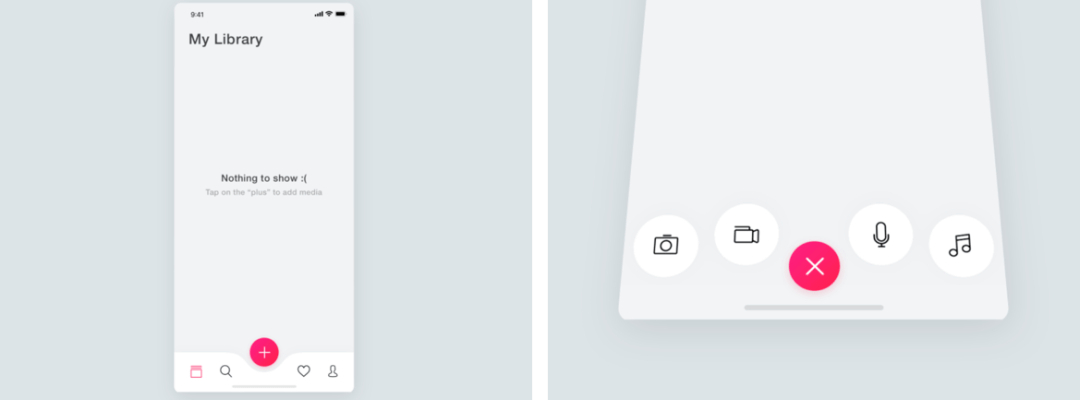
▲ 十字形的導(dǎo)航菜單,能很好的將多個功能融入到底部圖標(biāo)中,最早在path產(chǎn)品最新運用,這種將功能和動效的結(jié)合也是值得關(guān)注的,動效除了讓頁面更加歡快流程,同時里面也可以賦予更多的功能體驗。
2.動態(tài)的插畫和C4D


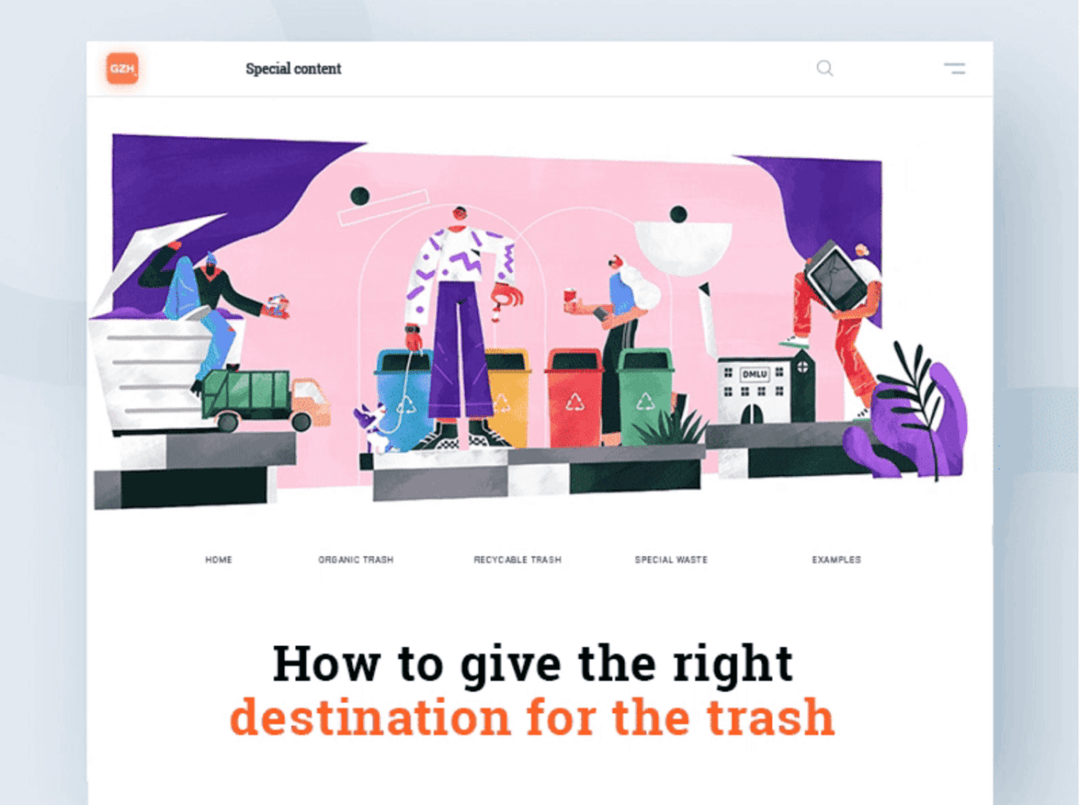
▲ 以前的插畫,可能你只需要把畫面設(shè)計好看,夠生動符合場景感,那么在未來插畫也需要能動起來,動態(tài)插畫更像一個簡單的動畫片,能更好的將畫面故事完整的表達(dá)出來,相對靜態(tài)插畫更加生動。

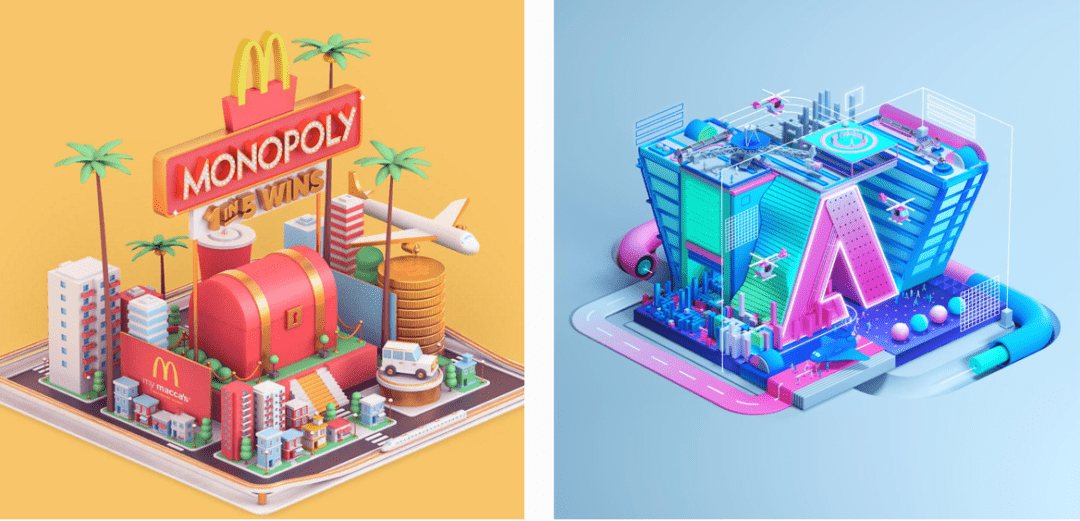
▲ 動態(tài)的C4D在很多電商設(shè)計,品牌營銷設(shè)計中大量用到,動態(tài)的場景更像一個場館,有故事帶入感,未來對3D設(shè)計師要求更高了,除了C4D效果要做好,還需要能做的動起來,做設(shè)計師真是太難了。
文章來源:搜狐網(wǎng)
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)