2021-5-24 ui設計分享達人

RayData作為一個系列的可視化工具,內容資產作為基礎的構成發揮著重要的作用,在日益更新迭代的過程中,會發現每條產品線對圖表組件的需求都很繁重,無法避免地重復開發。通過開發通用型組件可以一定程度的解決問題,但是存在靈活性差,組件庫維護困難等問題,而且內部產品圖表庫各自獨立,缺乏統一的設計語言。

通過對類似競品的調研,發現圖表做為承載數據信息的組件,本身只是工具,它的使用體驗優劣還往往取決于業務需求、數據類型、圖表本身的視覺效果接受度等因素。而且圖表類型的豐富和靈活程度,使用的框架及響應時間,商業或免費和開源狀態也都是評判標準之一。
無論是小而美的個人項目還是大數據可視交互管理系統,項目生命周期的前四分之三階段,進行的緩慢糾結,充斥著大量需求變更,新想法的臨時加入。當多個項目同時展開,圖表組件效果是否靈活多變、復用性的高低對制作人員生產力、客戶方耐力、項目最終達成時雙方的消耗力有極大考驗。

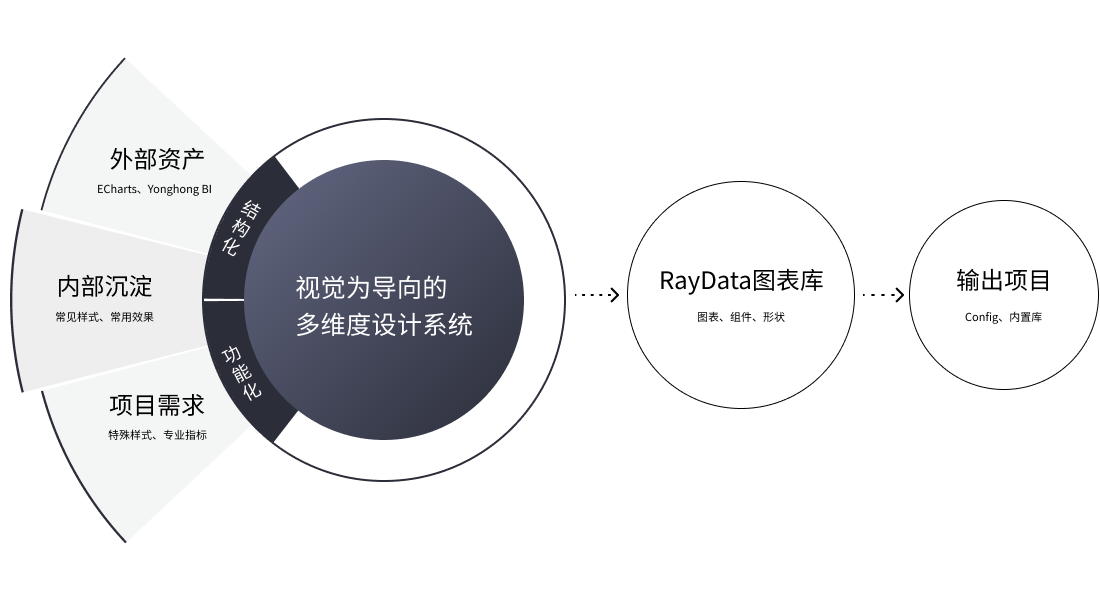
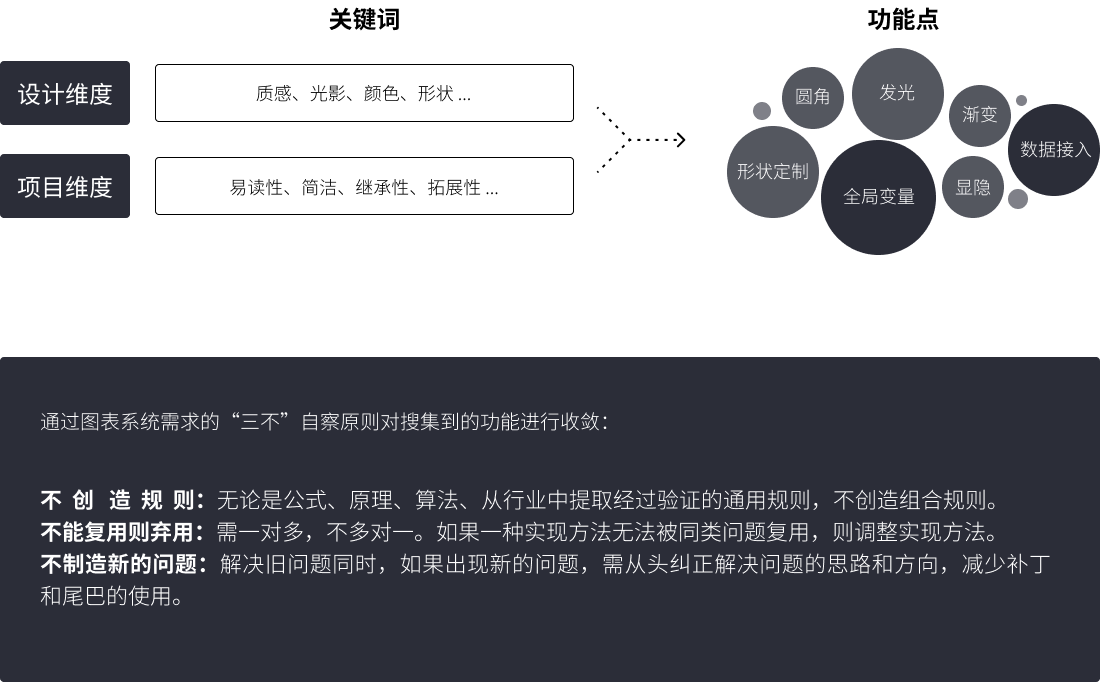
通過對類似競品的調研,發現常見的可視化圖表庫都存在自身的局限性,體量大,功能冗余,更新緩慢。最終促成了我們從兩個維度入手,提煉關鍵詞,簡化并轉化成圖表庫系統的功能點。

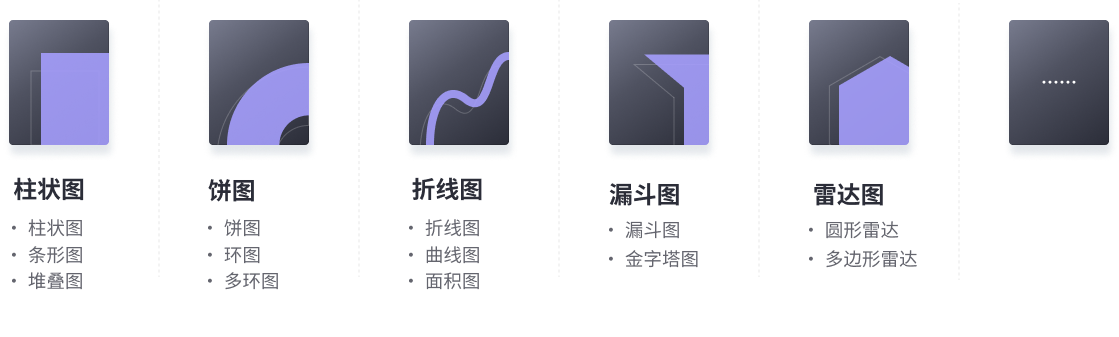
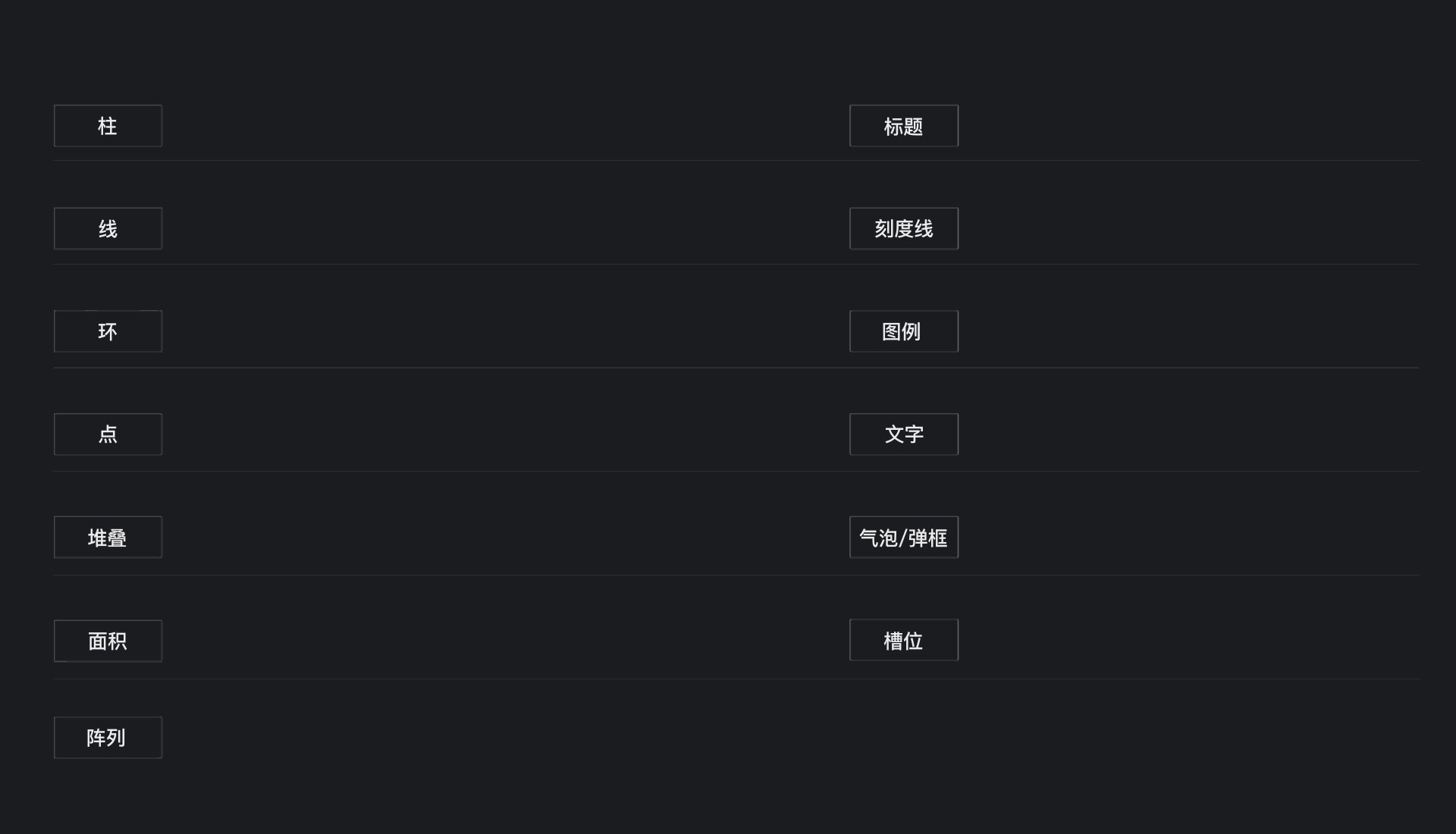
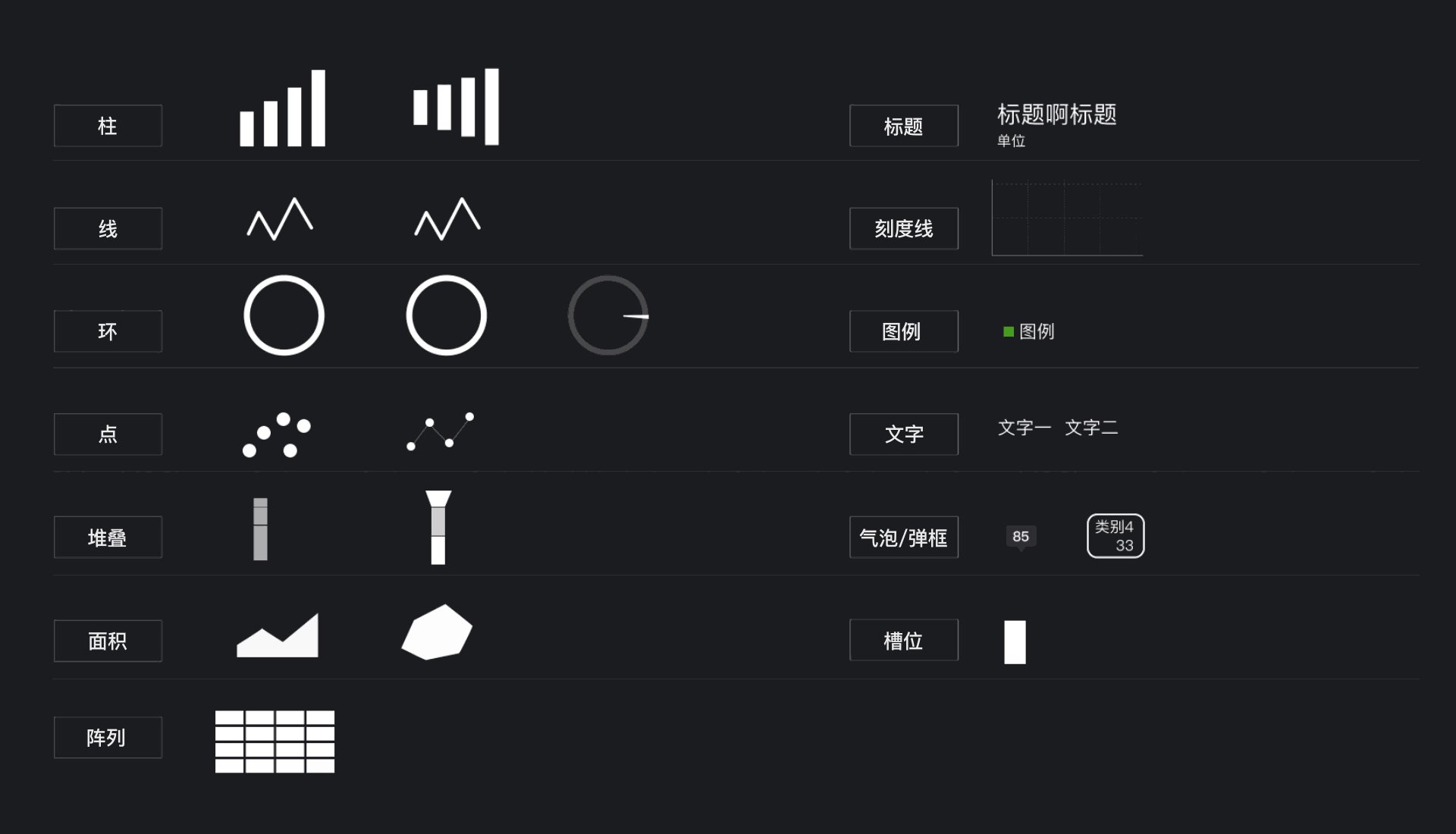
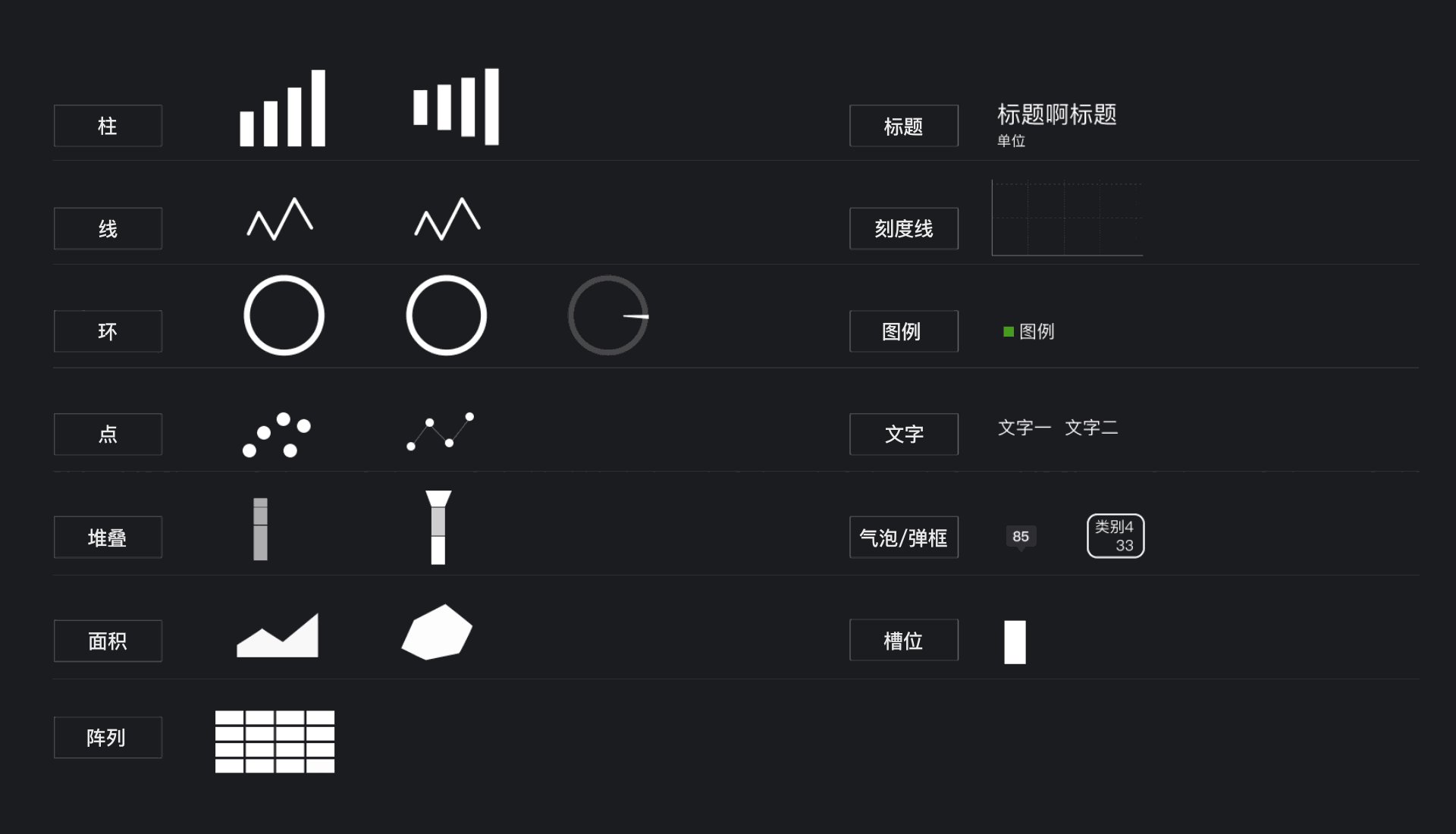
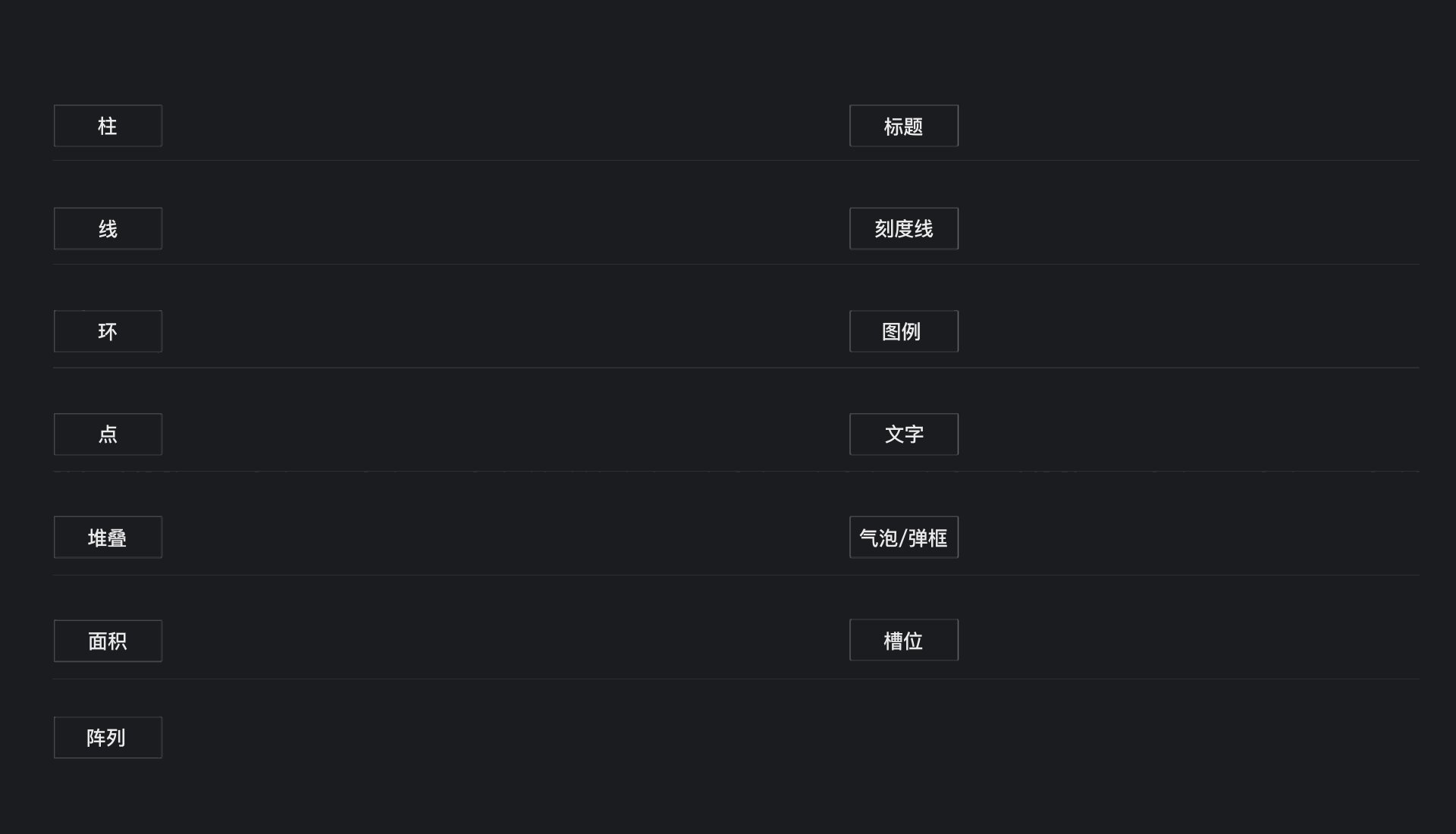
圖表存在很多分類方式,基于形狀命名、作者命名、抽象概念命名和數據結構命名等。
為了更好的幫助使用者快速定位,我們簡化了圖表大分類,依據人對形狀輪廓最初的感知,調動直觀的感受來進行分類和命名。

整個圖表庫的設計層包含顯性和隱性的兩種,顯性的規范面向用戶,隱性的規范面向開發。
通過調研常見的工具類產品,結合對產品易用性的理解,我們把產品的顏色方案提出來單獨定義一個全局的顏色方案,以便一套配色貫穿整個項目使用,然后對通用的設置和個性化設置分開設計。

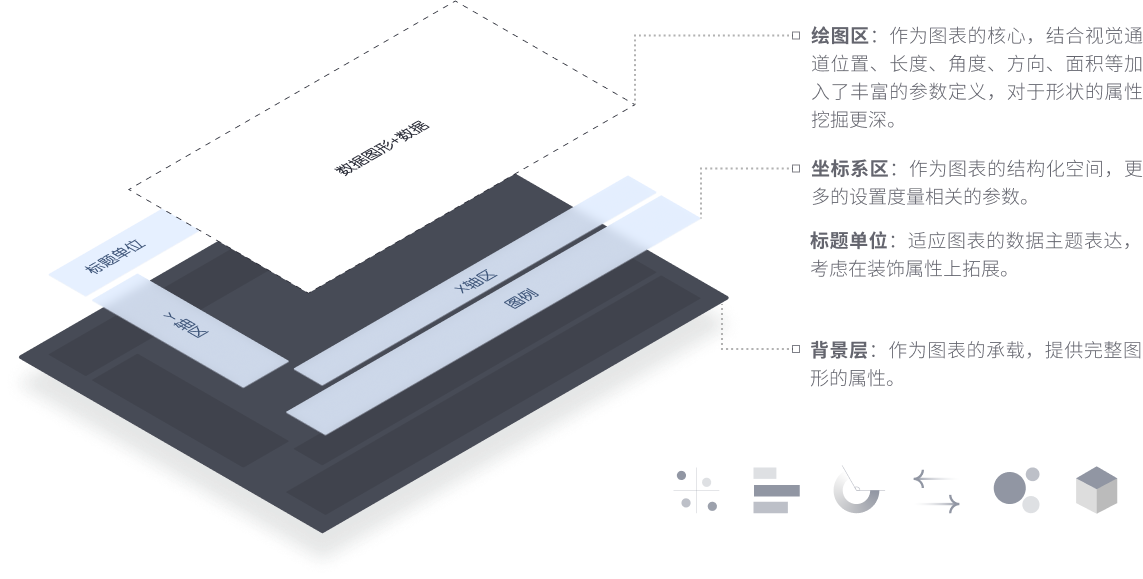
可視化的組合來源有四種:視覺暗示、坐標系、標尺以及背景信息。
其中視覺暗示是比較重要的組成,以直角坐標系結構為例,對大分類下的參數進行深入挖掘。

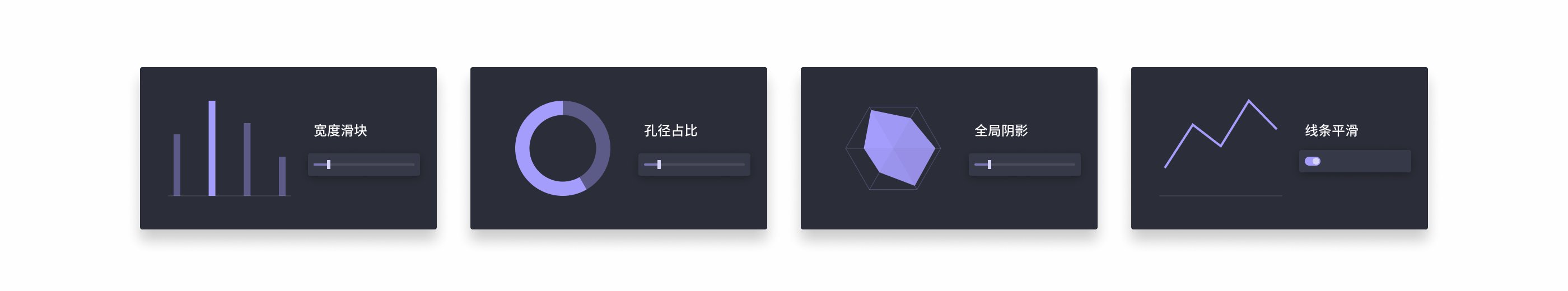
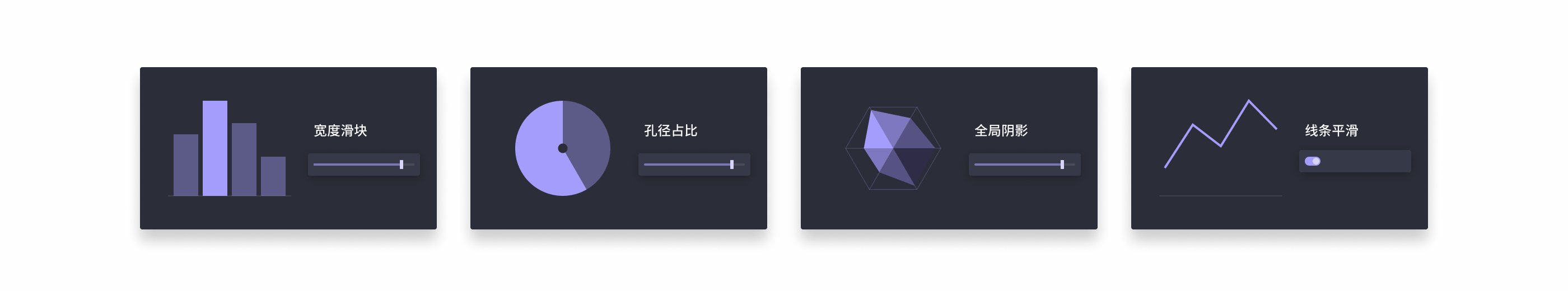
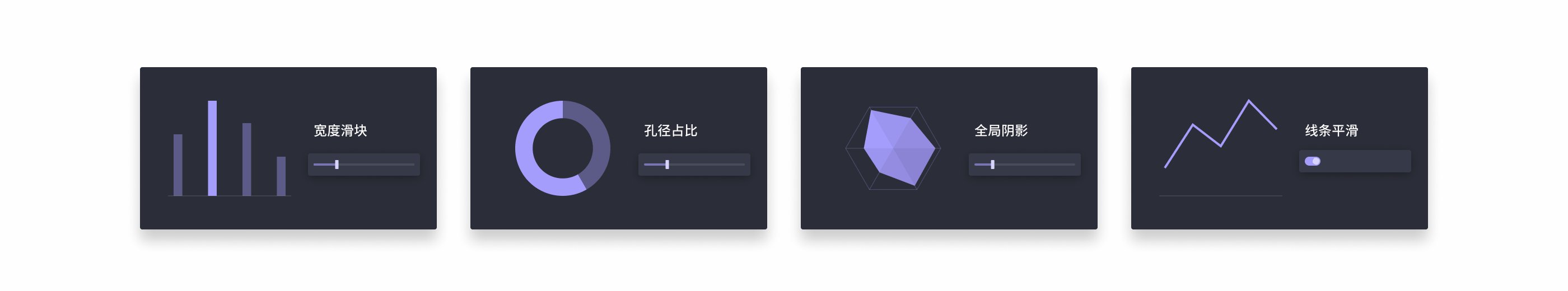
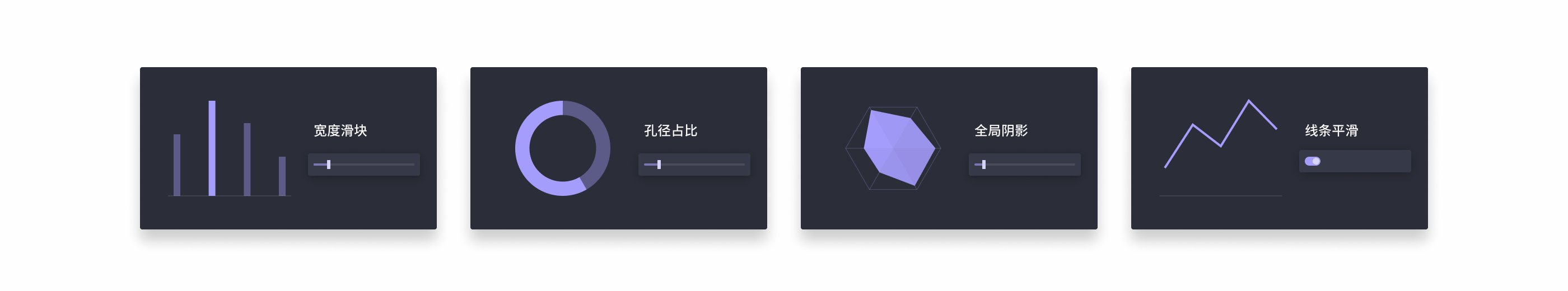
從設計的角度出發,我們希望賦予圖表樣式更多的可能性,開放高度自定義的調節參數。

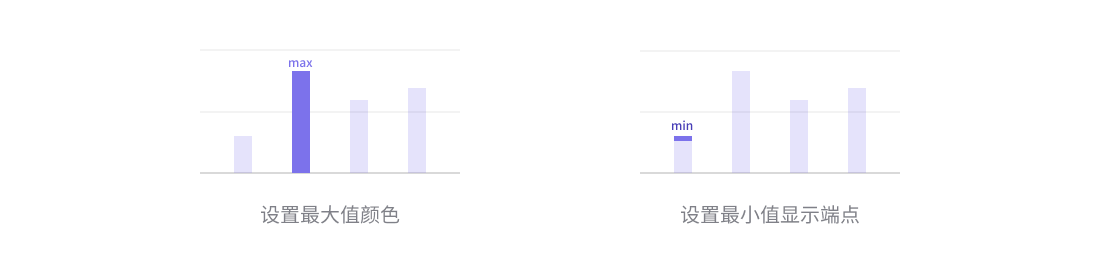
通常用戶在初次瀏覽圖表時會把注意力放在圖形的差異化上,比如突出的顏色、突出的圖形,但并沒有及時將所有的數值聯系起來,之后才會進行比較,然后再看整體、分布和多變量關系。在顏色和屬性系統中單獨設置最大值、最小值的顏色和樣式,可以使得圖表展示信息的信息維度更高一層。

數據可視化是基于物理世界反饋的信息,通過用各種視覺變量(例如圖形、顏色、維度)把數據進行編碼、再現的過程。
色彩是數據可視化中濫用和忽視最嚴重的變量之一,也是所有視覺變量中最富于變化的一種。
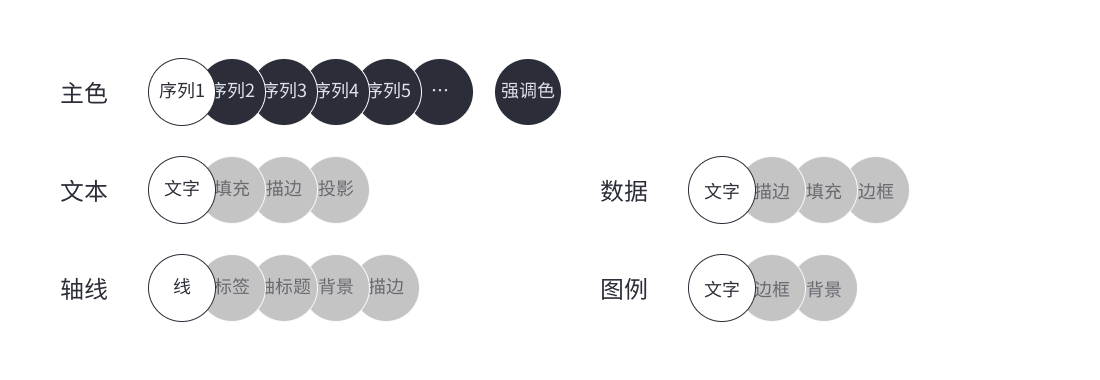
信息圖表除圖形外感官最明顯的就是顏色,為了能夠達到圖表設計的高度自定義,色彩的搭配、自定義的程度,每個圖元都有對應的顏色設置。

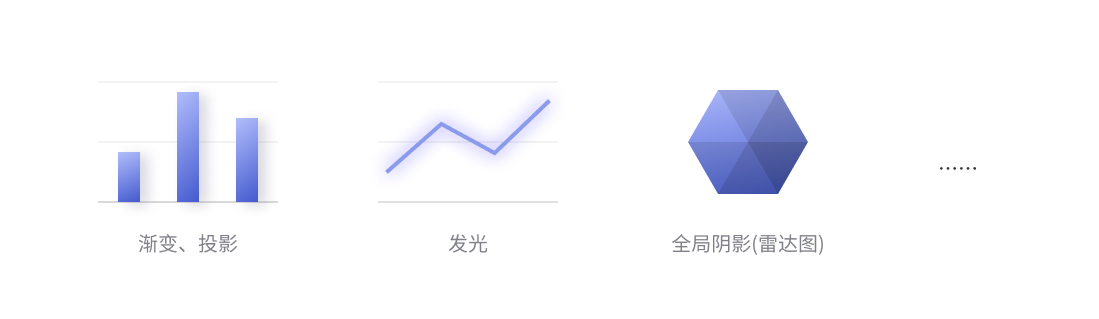
從設計的角度出發,嘗試在顏色系統中加入陰影、發光、全局陰影等結構,進一步還原設計的圖形處理習慣,豐富圖表的表達。

可視化項目的配色一般來源于實際需求和3D場景效果的搭配,通常是不能預判配色的。
在這種情況下如果需要幫助項目的快速搭建,預置方案就要做到覆蓋面廣,適應性強,控制取色范圍,由此提出以下原則。


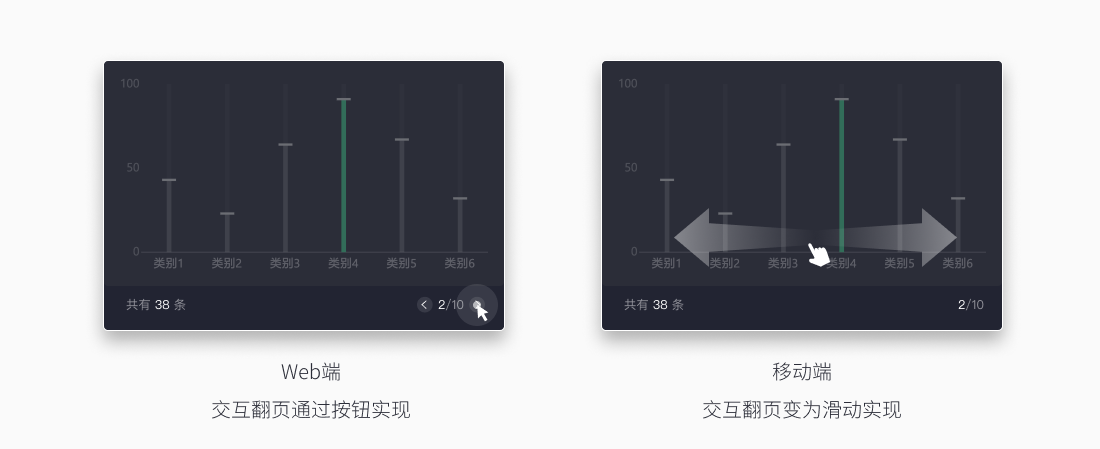
制定規范時候我們確定了默認的布局方式,綜合實際使用,以柱狀圖為例,寬度滑塊的最大對應100%寬度,圖形撐滿,更貼近使用者的直覺,另外考慮到多端融合,涉及到一些放大預覽的功能,默認選用百分比布局更合理。

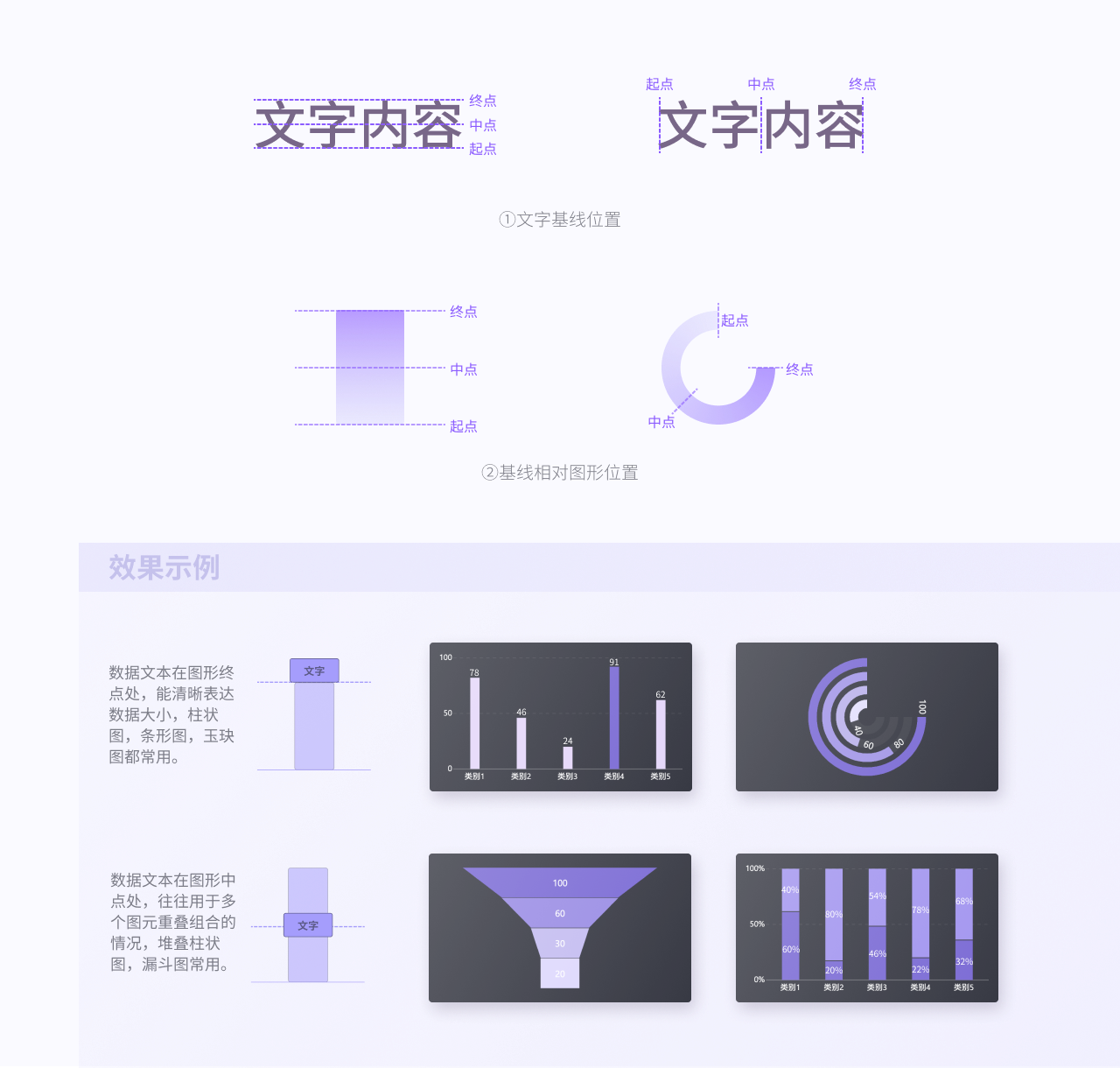
在實際配置圖表時候,圖形和文字的位置關系千變萬化,為了應對這種情況我們引入了文字基線位置和相對位置作為位置參照。使用中配合偏移量調節基本能覆蓋所有的情況。

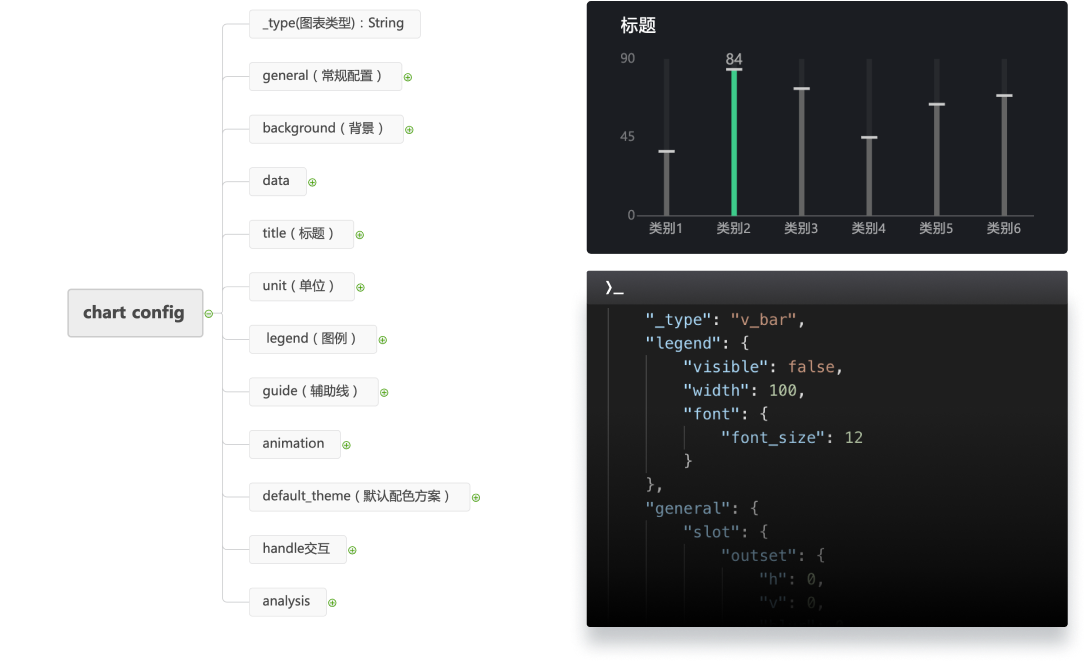
為了應對項目靈活配置的需求,我們把圖表編輯和Config參數結合,可視化控制生成的圖表Config參數,直接導出到項目使用。



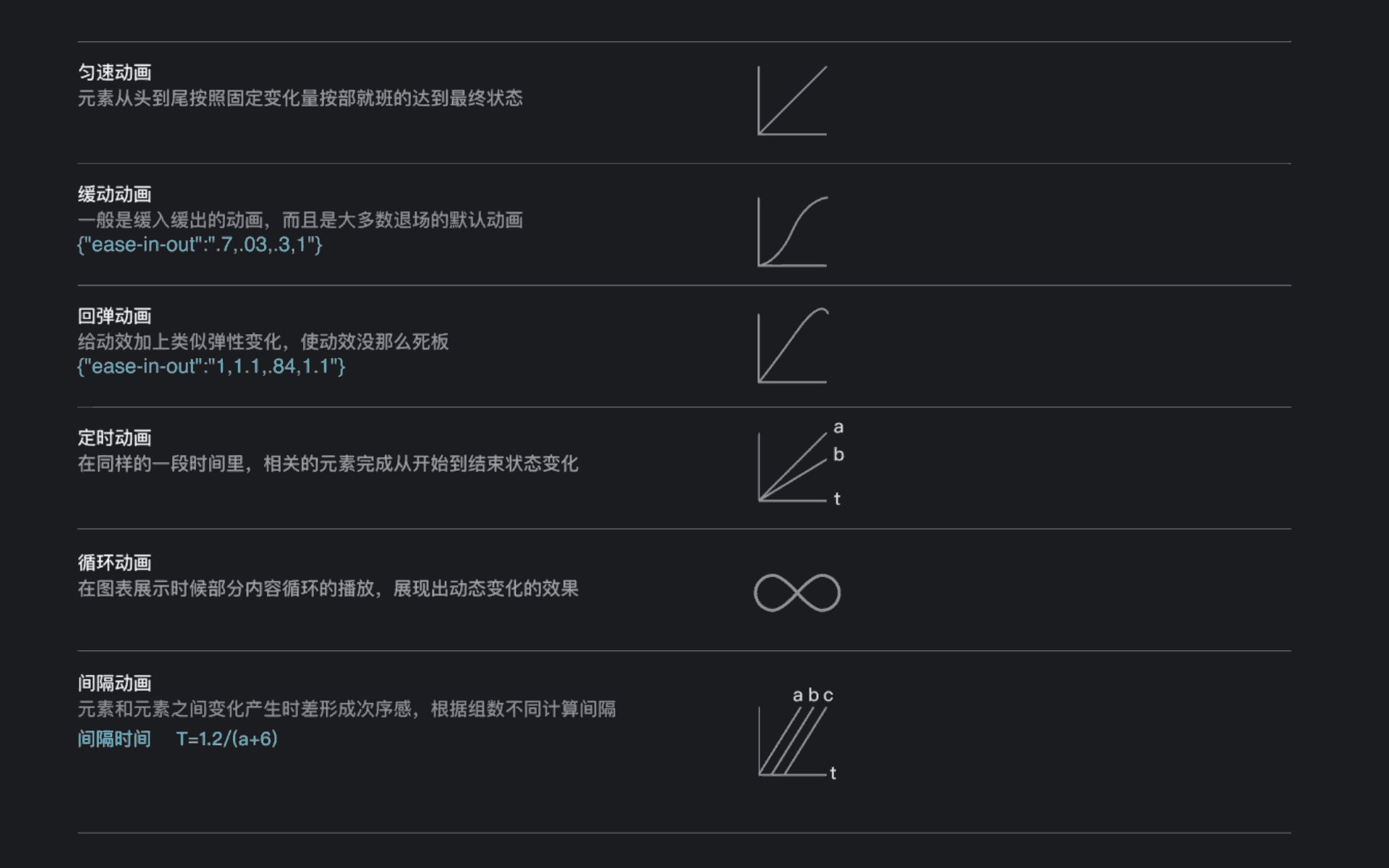
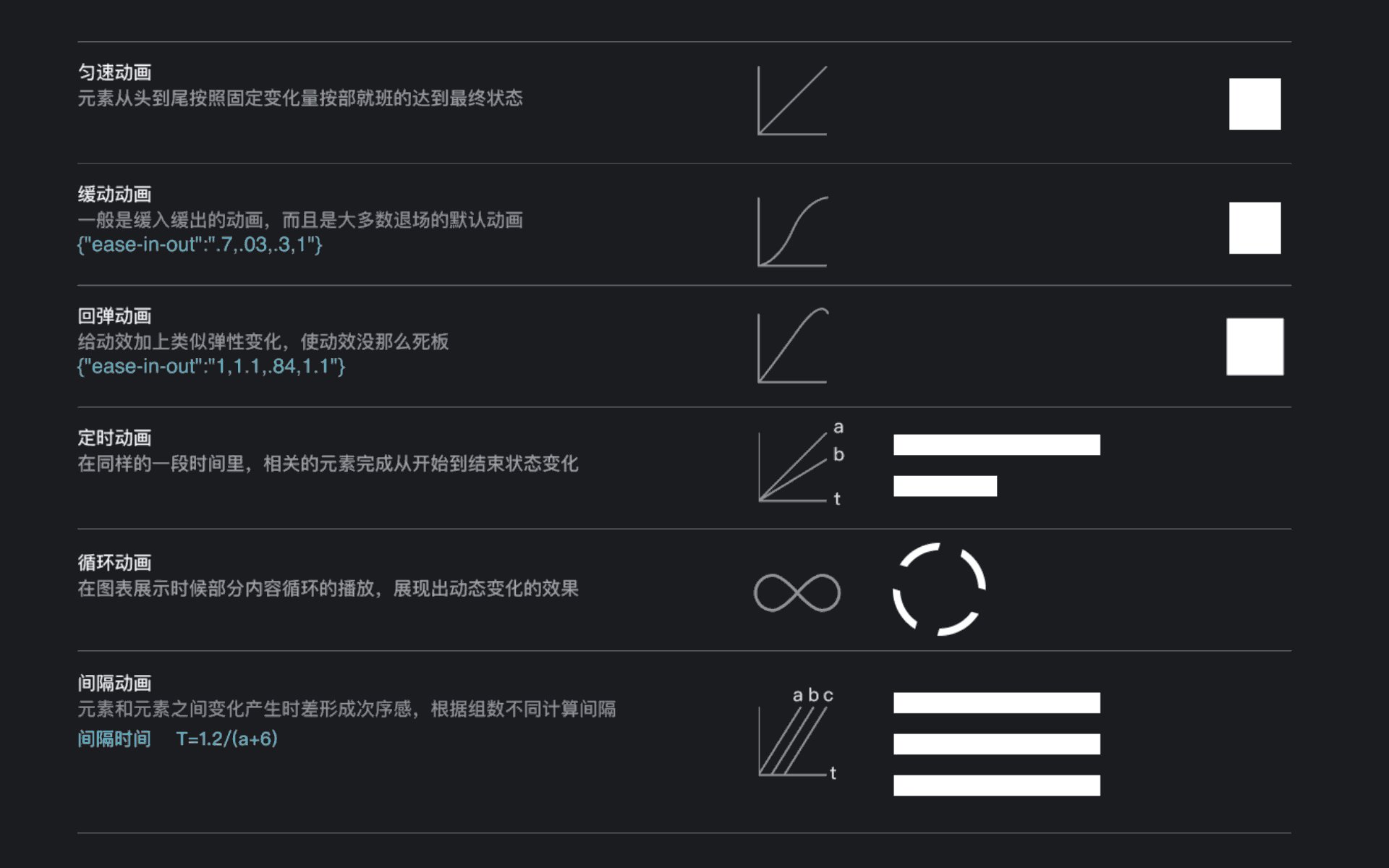
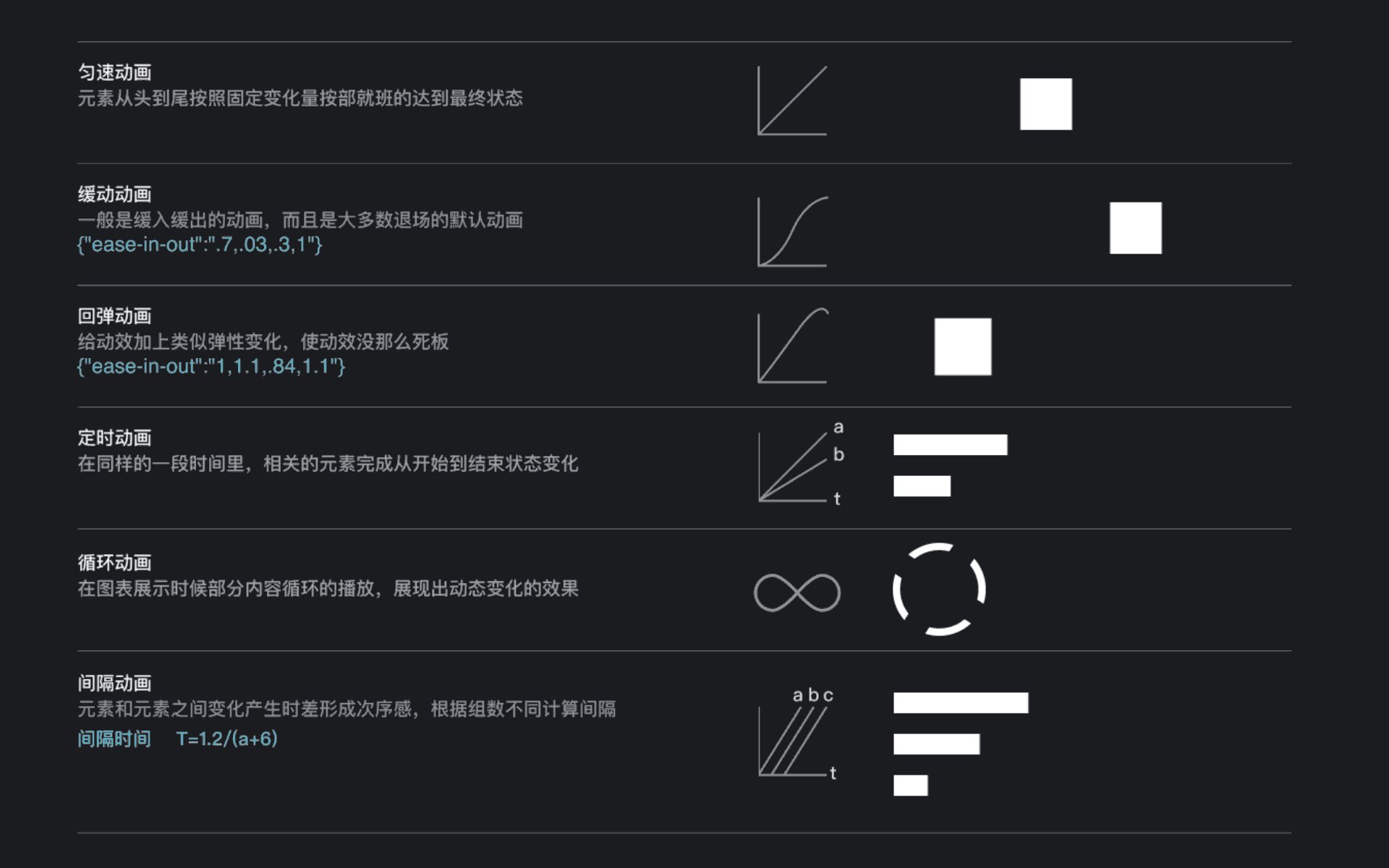
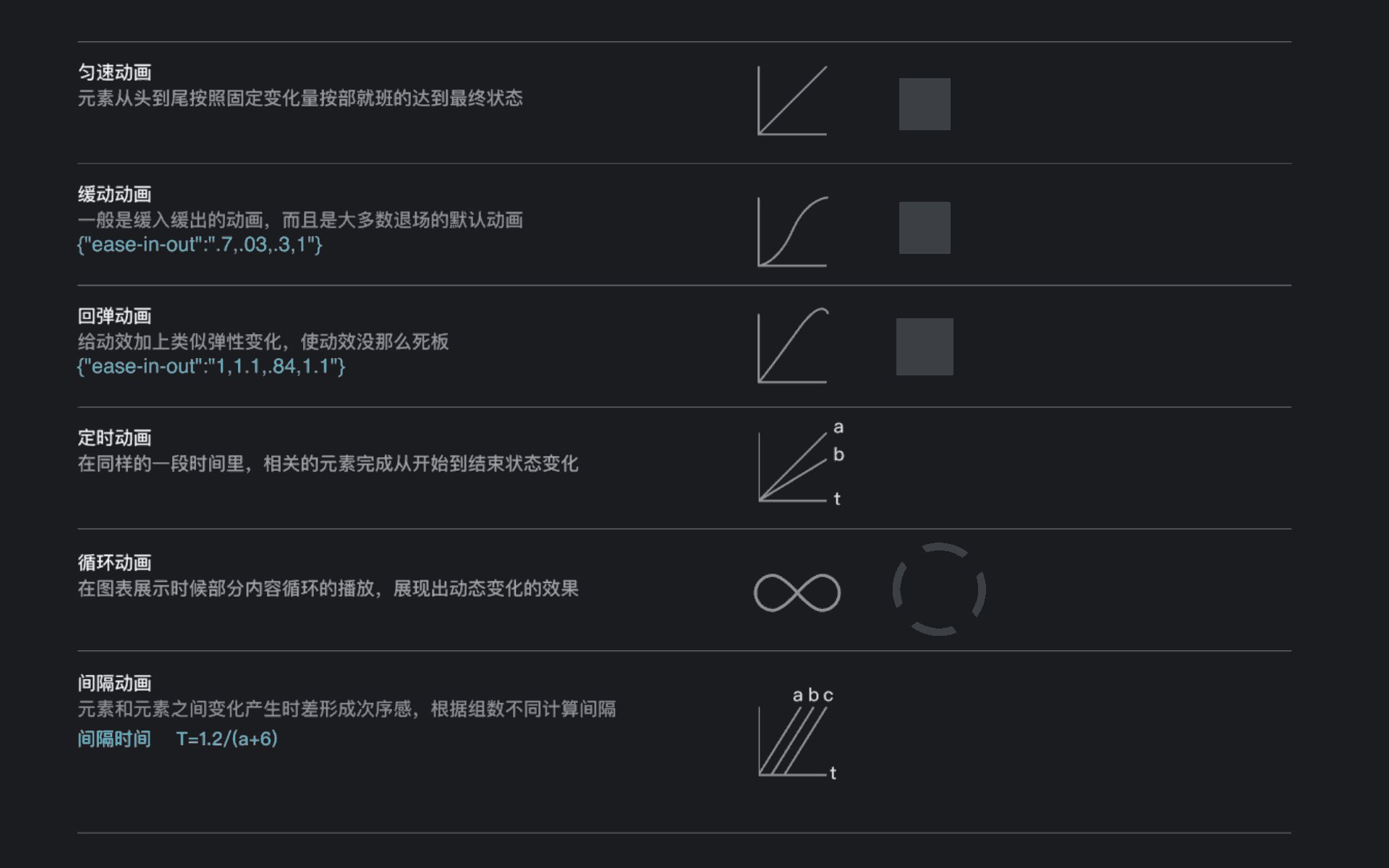
除了勻速動畫,為了達成更自然的動態效果,引入緩入緩出速度曲線,同時為了達成更豐富的表達,增加了一條簡潔的回彈曲線

動效是圖表數據表達的一個重要構成,針對圖表的動效,通過總結圖元的運動方式,結合Material Design的一些處理方式,整理了一套圖表元素動效規范集合。

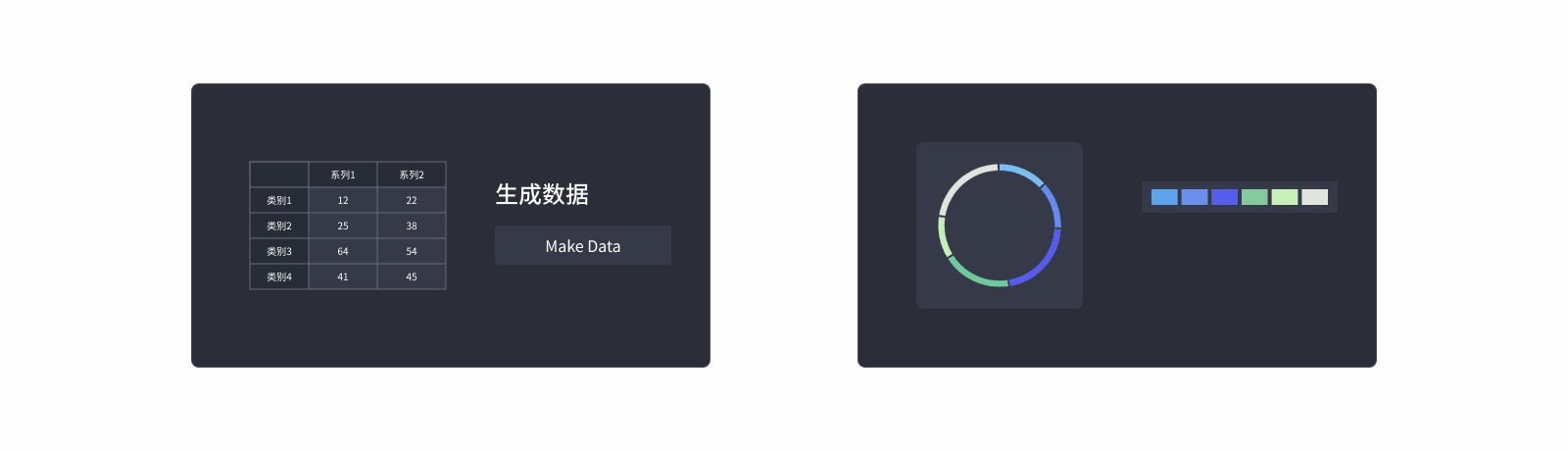
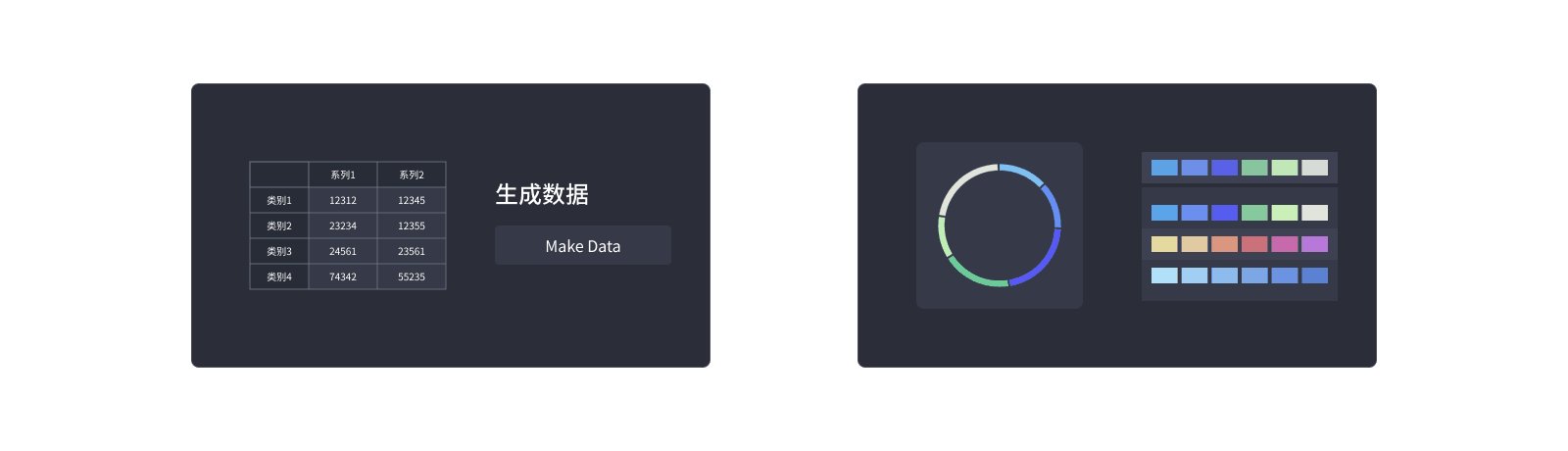
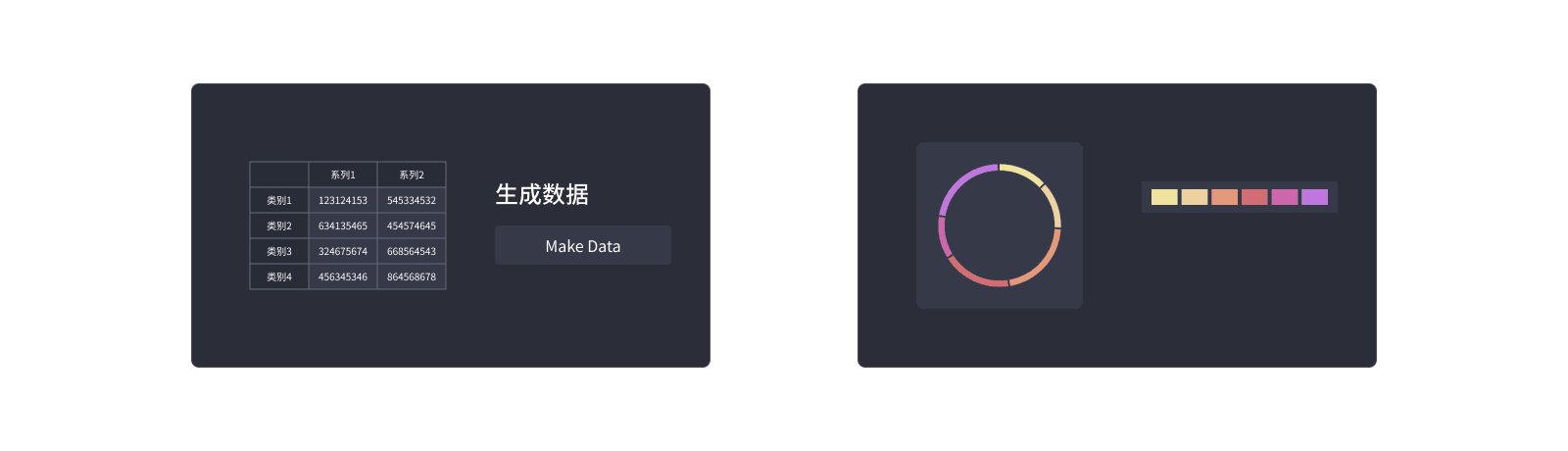
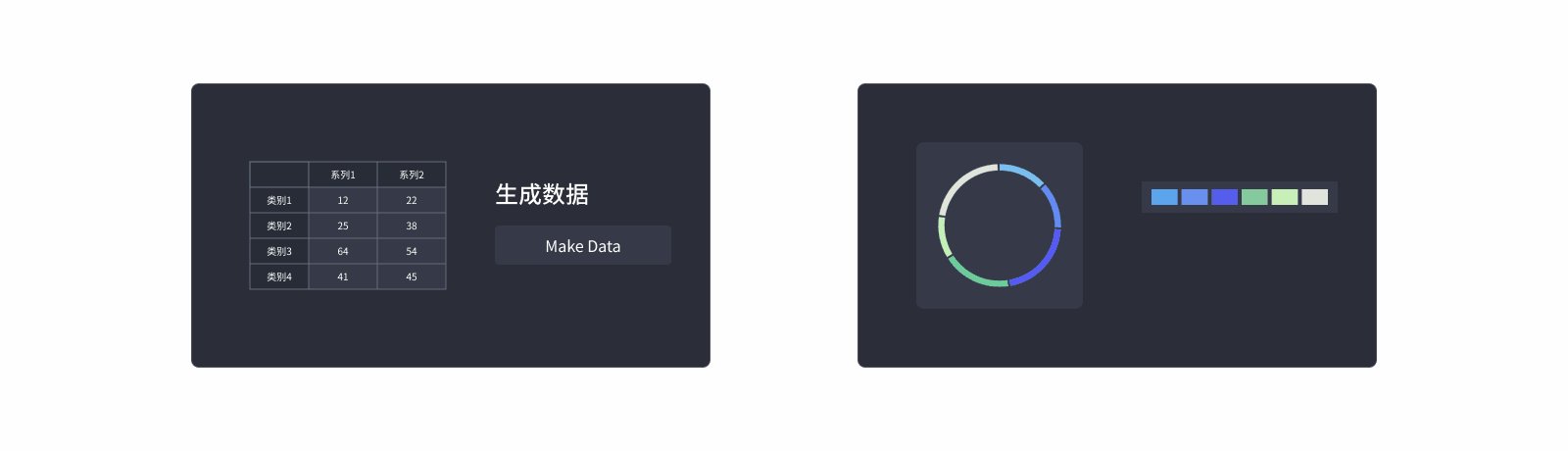
針對缺乏靜態數據等真實數據源,檢驗生成圖表的視覺效果的問題,我們為用戶提供了指定范圍隨機數生成功能,可以快速生成與應用項目數據相類似的效果。
顏色配置方案能在同一項目中起到控制整個顏色風格的作用,可以快速應用到圖表上。



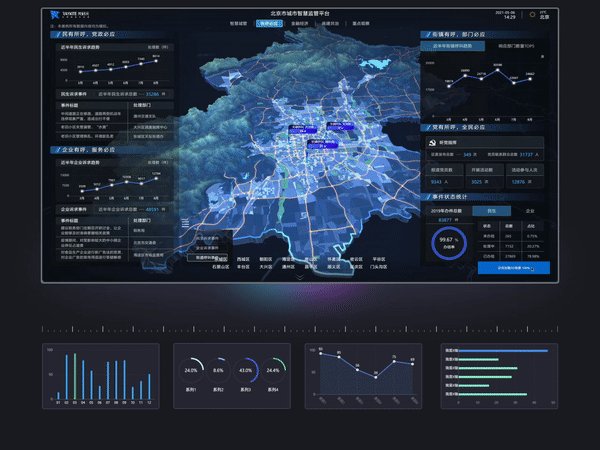
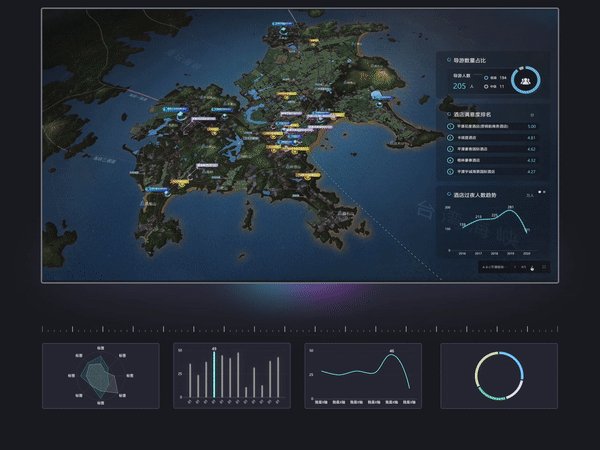
圖表庫在項目中的應用

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
文章來源:站酷 作者:RayData實驗室
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務