由于移動端頁面尺寸較小的特性,常常無法像PC端那樣在一個頁面中展現出多信息多任務,因此在面對多級的信息架構設計時,最常規且傳統的做法是將某一場景/任務下的信息,通過設計頁面的跳轉/或增加頁面的長度來實現。
從適用場景角度,可將信息超載的設計類型分為「頁面展示信息超載」和「頁面版塊信息超載」,上節我們聚焦「頁面展示信息超載」進行了展開,本文將對「頁面版塊信息超載」進行展開。
頁面版塊信息超載
在設計內容版塊時,當遇到內容放不下的情況,主流的對應策略之一是先在當前版塊展示一部分內容,剩余內容以“查看更多”的方式來隱藏,以保證用戶當前良好的閱讀體驗。但考慮到不同業務以及交互層面的使用,不同情況下可以有不同的交互情況。
主要可分為「場景跳轉」、「場景刷新」、「場景滑動」和「場景組合」。
場景跳轉
作為最常見最普遍的一種場景,承載的功能是二級頁面的入口,用戶通過點擊進入二級頁面查看更多。
優勢:
通用性高,可以進行版塊內容的全瀏覽,給用戶最大選擇權。
劣勢:
跳轉到二級頁面進行選擇,需要整頁加載,用戶對后續內容沒有預期易引起壓力;
選擇完成需要返回到上級頁面,增加用戶路徑。
適用性:
適合內容體量較大對用戶重要性又較高的版塊(用戶對該版塊內容有查看更多需求且頻次較高)
案例展示:

交互細節:
入口的設計位置和樣式需根據版塊的用戶瀏覽動線來決定的。常用的入口位置有「標題右側」、「標題icon」、「版塊底部」。
基于福格行為模型的運用,激發用戶的跳轉行為需要考慮用戶的動機、能力、觸發:

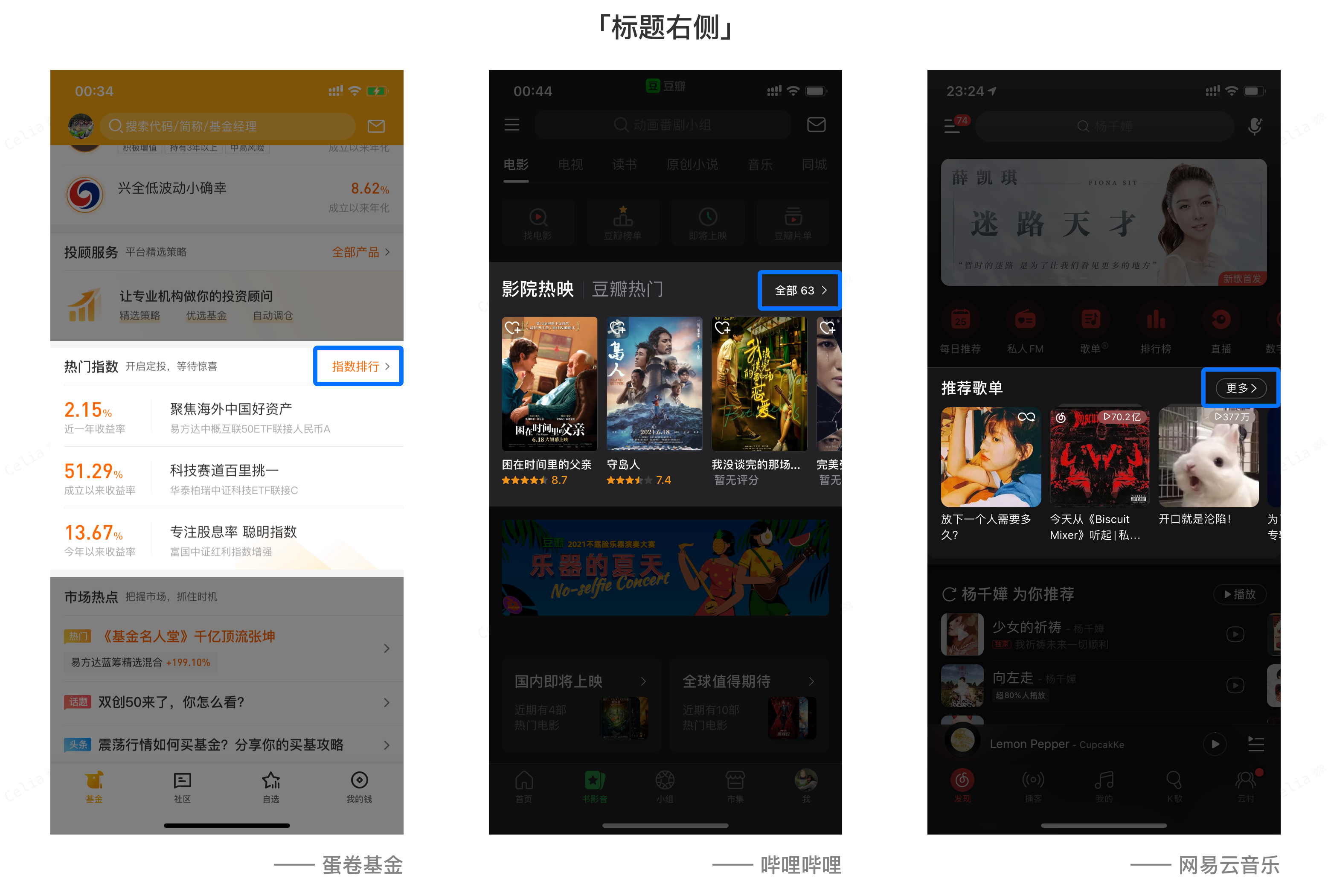
· 標題右側
M:
多用于橫向滑動展示的模塊,一定程度上契合用戶瀏覽動線的設計,具備一定的動機,也仍具備跳轉本身帶來的劣勢——易對用戶引發沒有預期的壓力。
A、T:
標題的右側導致按鈕設計的空間從一開始就是被限制,易由于不顯眼、面積不大而導致的觸發不足、能力受阻。
按鈕的設計:
只要具備一定的合理性動機,可以通過體驗上的設計提升用戶的觸發以及能力。
如具體化引導文案讓用戶對后續內容有所預期(如下方案例:蛋卷基金、嗶哩嗶哩);通過線性或者面型的容器承載文字,讓它看起來更易辨識和易點擊(如下方案例:網易云音樂);加入主色讓它更加醒目(如下方案例:蛋卷基金)。

· 標題icon
M:
幾乎適用任何場景,但動機的產生單純依靠標題以及內容的展示
A、T:
信息傳達無學習成本,節省頁面空間,但點擊區域小;位于頂端,對于內容超過一屏的模塊,用戶需要上滑返回才能點擊
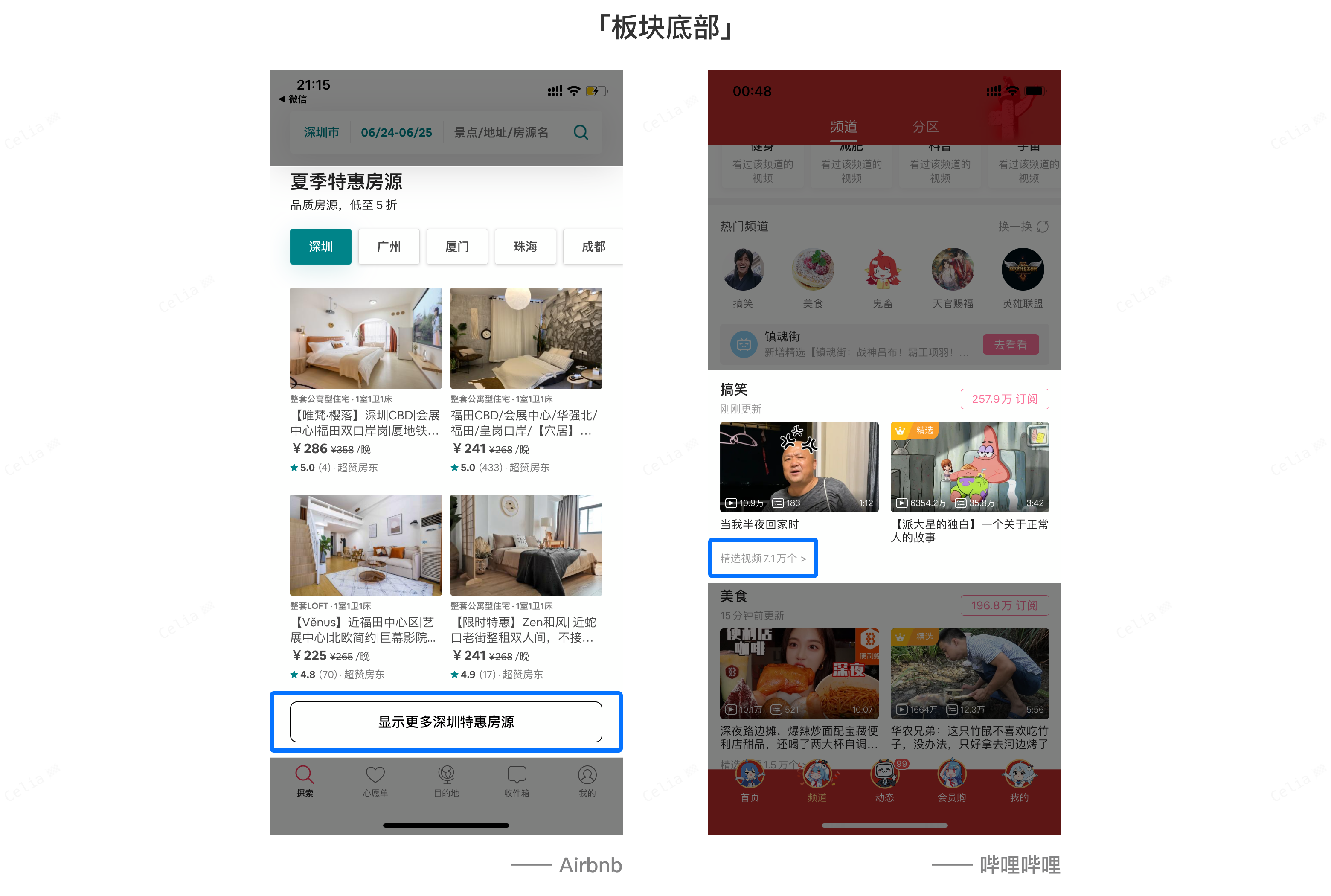
· 板塊底部
M:
底部的位置符合用戶垂直向下的視覺動線,更容易被展示內容吸引而順理成章的接受引導進入內頁;
但仍具備上述提及跳轉本身的劣勢。
A、T:
由于底部可設計的空間較足,查看更多除了文字鏈接的設計以外,還可以有更多發揮空間,層級也能得到顯著,進而提高觸發條件和點擊能力。
按鈕設計:
豎向的展示設計,勢必會導致占用更多的頁面空間,因此在頁面模塊較多的情況下,仍應該注意不必因強調“查看更多”而占用過多的頁面空間。

場景刷新
目的實現當前版塊更多內容的即時更換。
優勢:
大幅降低了新頁面跳轉帶來的弊端,用戶不需要承受多鏈路所帶來的短期記憶和整頁的加載成本,也無需返回到原有的瀏覽頁面中。雖然內容依舊是缺少預期的,但是在用戶的接受范圍內,還有一種抽盲盒的驚喜。
劣勢:
通用性不強,內容被局限在一個版塊中,無法實現內容的全覽,而且隨機性很強。
適用性:
更適用于類似“猜你喜歡”、“隨便看看”的推薦類版塊。
案例展示:

交互細節:
以上三個例子選用的按鈕位置和“查看更多”常用的位置類似,但可以看到當刷新按鈕結合具體化的引導文案進行設計時,更能使用戶在一定預期內得到驚喜(如上方案例:網易云音樂)
場景滑動
自ios11中加入了卡片這個嶄新的容器后,卡片獨立可排列的特征就解鎖了橫向更多的空間。用戶可以通過scroll左右滑動手勢獲取到更多的內容。
優勢:
卡片滑動方式兼容性很強,可利用更少的頁面空間展示更多的內容。
劣勢:
滑動展示有限,一般需要配合跳轉需求出現。
適用性:
更適用于類目的快捷展示,便于用戶選擇更感興趣的內容;
案例展示:

交互細節:
多用于固定容器為單位的橫向排列側滑展示更多內容,通常板塊底部會有頁面指示器,或露出部分來提示用戶滑動。而這種橫向滑動場景常體現于「卡片式」和「金剛區」
· 卡片式
布局上通過展示卡片的一部分,暗示用戶可以通過側滑看到更多。設計上常和跳轉場景組合使用,除此之外,也可根據業務上的需要考慮上方案例中且慢app的交互形式,頁面指示器結合側滑無限加載展示用戶評論,通過用戶交互成本較低的方式,即解決了用戶觸發動機弱而導致跳轉場景轉換率不高的問題,也能達成業務上的需求。
· 金剛區
隨著各大主流app承載的業務范圍越來越廣,首頁金剛區的運用已經屢見不鮮,能快速展示所有業務,便于用戶快速選擇需要的內容。
場景組合
為了給用戶提供更多的選擇,也為了能承載更多的信息,常將刷新場景、滑動場景和跳轉場景結合使用。
優勢:
彌補了單一交互的不足,用戶可以根據自己的選擇進行操作。
劣勢:
不同的交互類型的集合,用戶有可能會優先選擇交互成本更低的操作,因此跳轉場景可能會被弱化。
適用性:
模塊上線初期,可以進行埋點設計,通過數據對比更能知道更貼近用戶的行為。
案例展示:

交互細節:
· 場景滑動+場景跳轉
結合上文中提到的劣勢,如跳轉場景的入口設計太深,用戶的觸發能力就會不足,如上述案例的淘票票,若其沒有在標題右側設計查看全部文字鏈接,則當用戶滑動查看了大量信息仍未感興趣后,點擊更多卡片進入內頁的概率也會大大降低。此類情況也經常于金剛區的組合場景出現。
· 場景刷新+場景跳轉
當將兩類功能都平級的設計出現,可以通過埋點數據分析出此功能區用戶的真實心理行為。
總結
移動端由于界面空間有限,具有「一個界面一個任務」的特點,因此當面臨產品增加功能時,不能一味在界面中進行功能的堆積排列,而應該更強調于頁面場景化的設計,同時頁面中的每一個細節設計都應該做到恰到好處,減少用戶思考是否需要使用的精力。
本文對移動端頁面展示信息超載設計進行了總結分析,但不是唯一,也沒有哪一種方案是“絕對的優質體驗”,最終的落地設計還需要視場景而定。下篇將對頁面板塊信息超載設計進行總結分析~
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
文章來源:站酷 作者:陳皮Celia
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
