2021-7-21 前端達(dá)人
有時(shí)候我們的標(biāo)簽都是從后臺(tái)獲取的數(shù)據(jù),然后利用JS添加到頁(yè)面上,當(dāng)我們寫(xiě)生成的標(biāo)簽的點(diǎn)擊事件(click)時(shí)沒(méi)有效果。
例如:
<section> 測(cè)試動(dòng)態(tài)生成的DOM點(diǎn)擊事件 <br /> </section> <script src="jquery-1.11.2.min.js"></script> <script> $(function () { $.ajax({ type: "post", url: "Handler1.ashx", data: {}, success: function (data) { $("section").append(data); //把獲取的標(biāo)簽動(dòng)態(tài)添加到頁(yè)面中 } }) }); $("#test").click(function () { alert("Smile"); }) </script>

生成頁(yè)面,點(diǎn)擊A標(biāo)簽無(wú)效果。

這里只介紹兩種解決方法。
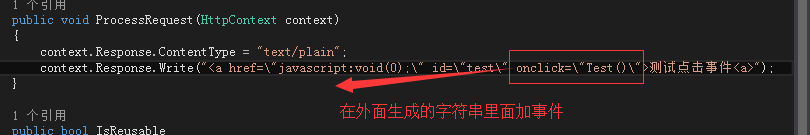
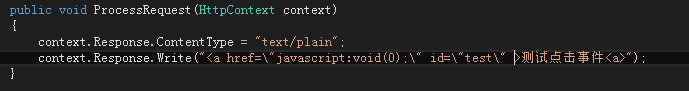
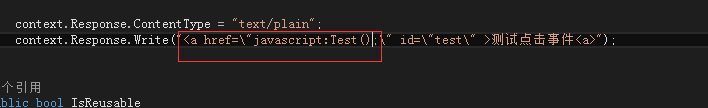
①把事件寫(xiě)在生成的字符串當(dāng)中,感覺(jué)很low



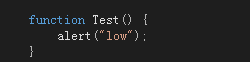
里面什么方法名外面就聲明一個(gè)(需要帶參就傳參)。
②我一般喜歡在JS里面直接寫(xiě)點(diǎn)擊事件,不喜歡在標(biāo)簽里面寫(xiě)事件
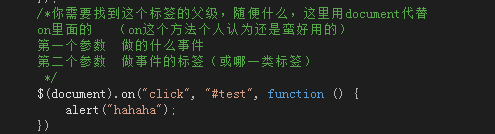
我們直接寫(xiě)這個(gè)標(biāo)簽的點(diǎn)擊事件是沒(méi)效果的,我們就換個(gè)寫(xiě)法,利用On來(lái)完成。



這樣也可以完成點(diǎn)擊事件。
另附:a標(biāo)簽的href也是可以執(zhí)行腳本的,點(diǎn)擊事件也會(huì)執(zhí)行腳本,點(diǎn)擊事件優(yōu)先,然后在執(zhí)行href鏈接。

下載一般都是把A標(biāo)簽的Href給個(gè)一般處理程序的鏈接(參數(shù)就用?傳值)。但我這個(gè)下載的參數(shù)是動(dòng)態(tài)生成的,在后臺(tái)生成字符串的時(shí)候沒(méi)有參數(shù)。需要在前臺(tái)根據(jù)用戶選擇的來(lái)進(jìn)行傳遞參數(shù)。所以需要我們動(dòng)態(tài)生成Href的鏈接
//下載 $("#uploadInfo").click(function () { var uids = ""; $(":checkbox[name='A']:checked").each(function (i, item) { uids += $(item).attr("data-id") + ","; }) if (uids === "") { NewAlertBox("warning","請(qǐng)最少選擇一項(xiàng)",2000); } else { var urls = "GroupTeamUserListDocUpload.ashx?CaseID=" + CaseID + "&UID=" + uids; $(this).attr("href", urls); //執(zhí)行完了點(diǎn)擊事件,把Href賦值,然后自動(dòng)跳轉(zhuǎn)href鏈接 } });
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com