Hello,你好呀,我是灰小猿,一個超會寫bug的程序猿!
最近在利用springboot+vue整合開發一個前后端分離的個人博客網站,所以這一篇總結一下在開發中遇到的一個問題,關于解決在使用vue和springboot在開發前后端分離的項目時,如何解決跨域問題。在這里分別分享兩種方法,分別在前端vue中解決和在后臺springboot中解決。
瀏覽器同源策略
為什么會出現跨域問題? 首先一個定義一定要了解,就是瀏覽器的同源策略,
什么是瀏覽器的同源策略, 簡單來說就是瀏覽器發送請求的協議、域名和端口要和服務器接收請求的協議、域名以及端口一致。這樣才能完成交互,但是很顯然這樣是不可能的,尤其在對于在同一臺電腦上開發前后端分離的項目的時候,一定是會使用兩個端口的。那么這樣就形成了跨域問題。
在這里分享一下我解決跨域問題用到的兩個方法,
一、VUE前端配置代理解決跨域
(1)Vue中讓瀏覽器請求攜帶cookie
先說一下我是怎么發現出現跨域問題的吧,最開始我在從前端瀏覽器向后臺發送請求的時候是沒有攜帶瀏覽器的cookie的,但是這樣就導致了無法對瀏覽器的請求進行驗證,所以在后來我用了一個方法讓瀏覽器在每次發送請求的時候在http請求頭中攜帶上cookie,方法如下:
在vue的main.js方法中寫入如下代碼:
import axios from 'axios' axios.defaults.withCredentials=true Vue.prototype.$axios = axios
以上表示引入axios請求,也就是ajax請求,同時開啟寫入憑證,只有withCredentials等于true的時候,才會攜帶cookie。
(2)vue中配置代理解決跨域
在vue中解決跨域問題其實也比較簡單,因為我們每次瀏覽器發送的請求中,URL的前半部分一定是相同的,比如http://localhost:8080/blogs與http://localhost:8080/login,我們就可以將他們相同的URL提取出來,封裝到axios.defaults.baseURL中,這樣我們在每次請求的時候,就可以將請求地址簡寫成“/blogs”這樣,也相當于是將URL頭部進行了一個簡單的封裝。
注意:設置統一請求路徑的axios.defaults.baseURL =
"http://localhost:8080"應該寫在axios.js中
但是在解決跨域問題的時候,我們應該將axios.defaults.baseURL = "http://localhost:8080"寫成axios.defaults.baseURL = “/api”。
這樣我們每次請求的路徑前面都會是“/api”的形式。
這也是第一步:
第一步,設置統一訪問路徑
在axios.js中設置axios.defaults.baseURL = "http://localhost:8080"寫成axios.defaults.baseURL = "/api"
第二步、配置跨域代理
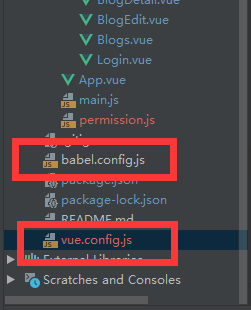
在babel.config.js的同級目錄下新建一個js文件vue.config.js

在其中寫入如下代碼:這段代碼是解決跨域問題而配置的一個代理。我這里后臺服務器的請求連接是http://localhost:8081,所以如果你的不是的話需要修改一下。
module.exports = { devServer: { host: 'localhost', open: true, proxy: { '/api': { target: 'http://localhost:8081', changeOrigin: true, pathRewrite: { '^/api': '' } } } } }
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
第三步、測試請求
如我們現在要發送login登錄請求,那么請求應該是這樣寫的:
this.$axios.post("/login")
二、springboot后端配置解決跨域
在springboot框架的后端想要解決跨域問題,只需要添加一個類CorsConfig,并且讓它實現WebMvcConfigurer接口, 其中代碼如下,一般在開發的時候直接將代碼復制過去就可以了。
import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; @Configuration public class CorsConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOriginPatterns("*") .allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS") .allowCredentials(true) .maxAge(3600) .allowedHeaders("*"); } }
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
以上我解決跨域的兩種方法,在網上也查找了很多解決跨域的方法,但是錯綜復雜,經過嘗試和自己研究,以上兩種方法是我親測成功的,當時前后端都配置了。
所以小伙伴們有不同的見解或者更好的方法,歡迎提出指正!
我是灰小猿,我們下期見!
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
轉自:csdn
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務