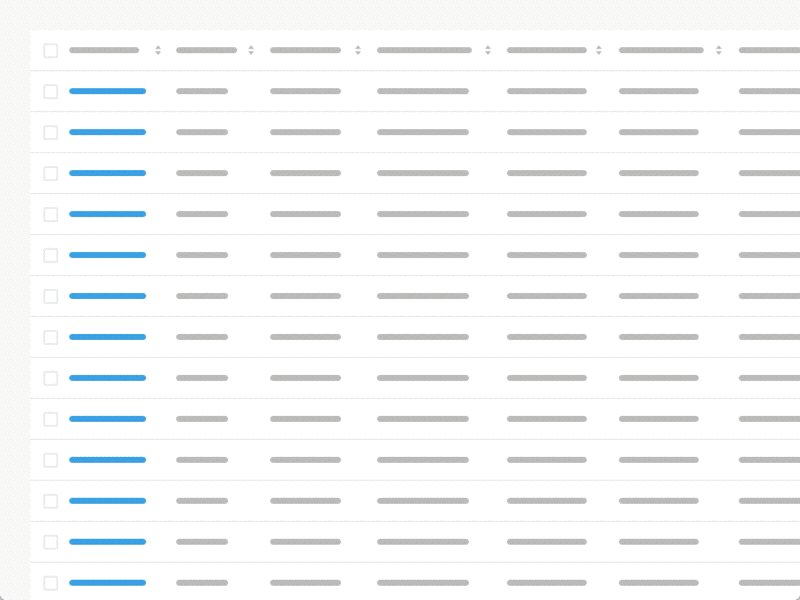
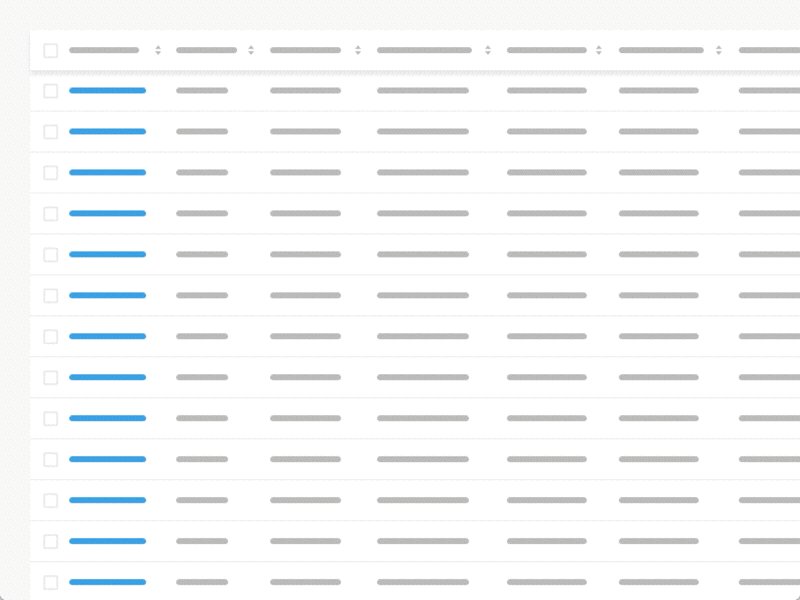
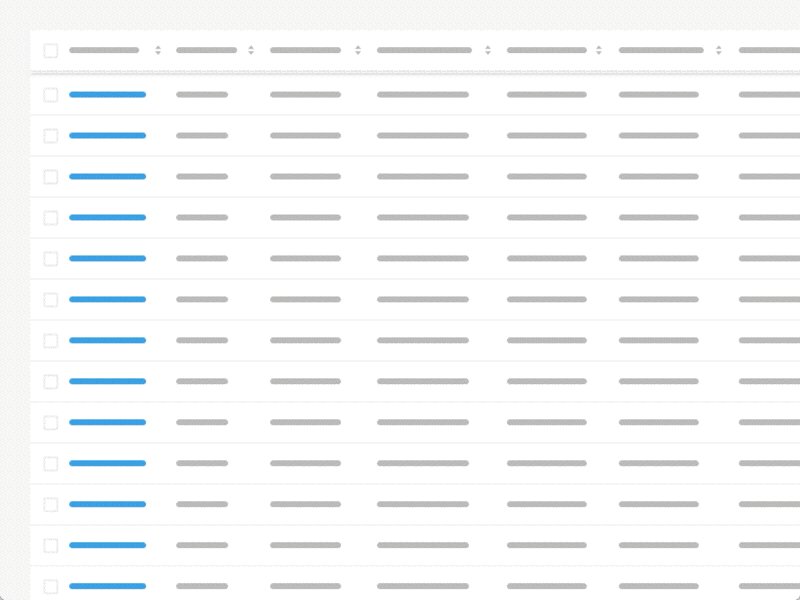
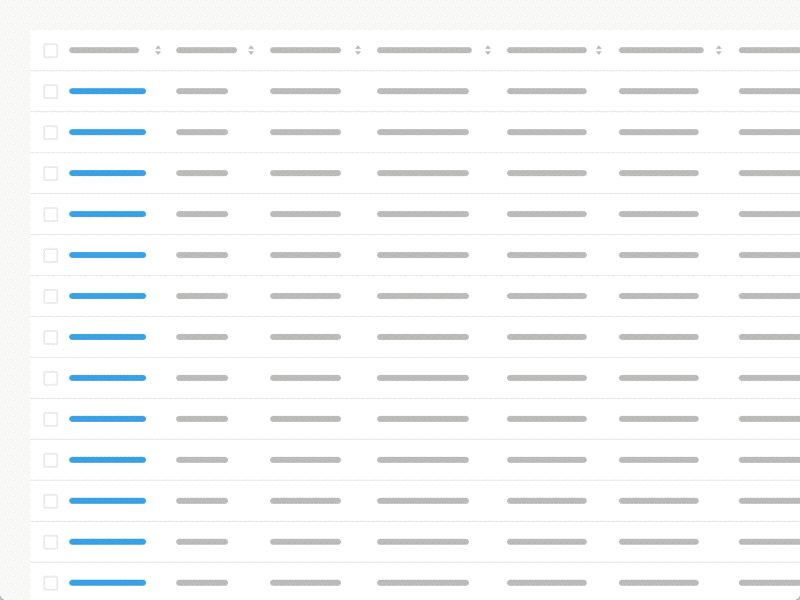
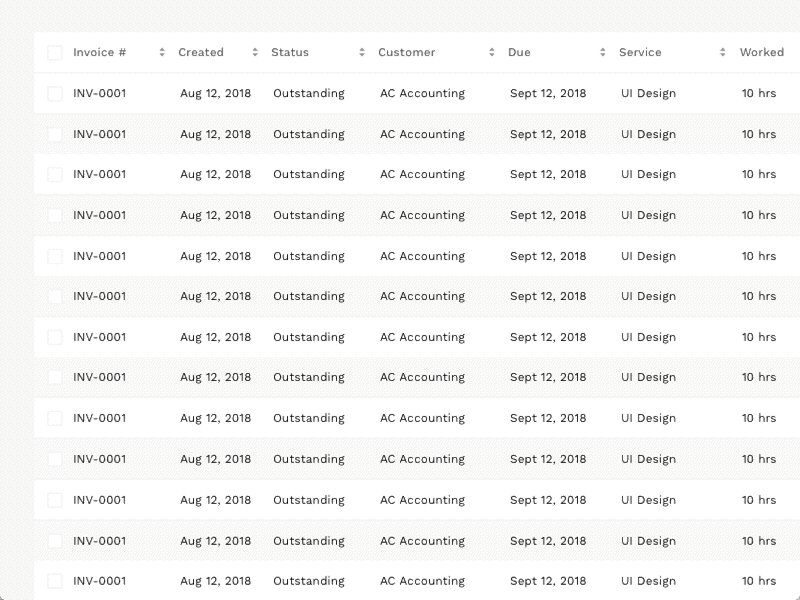
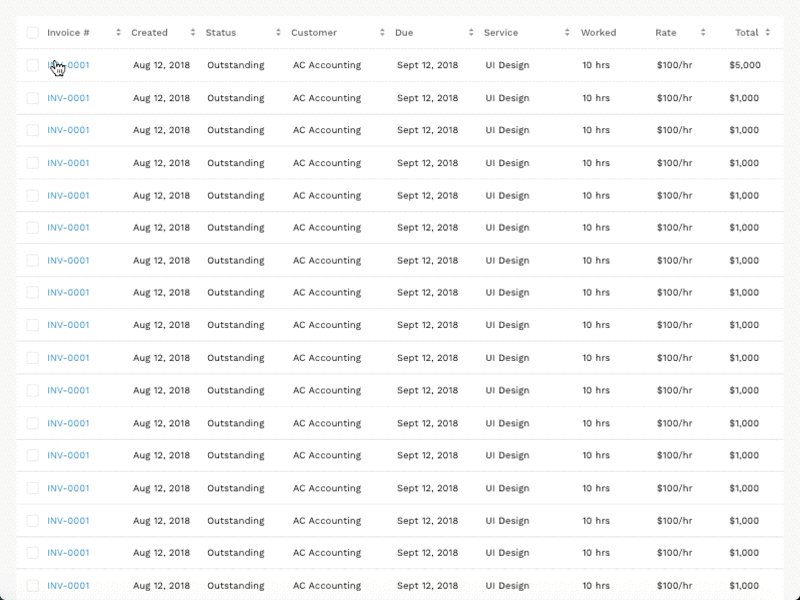
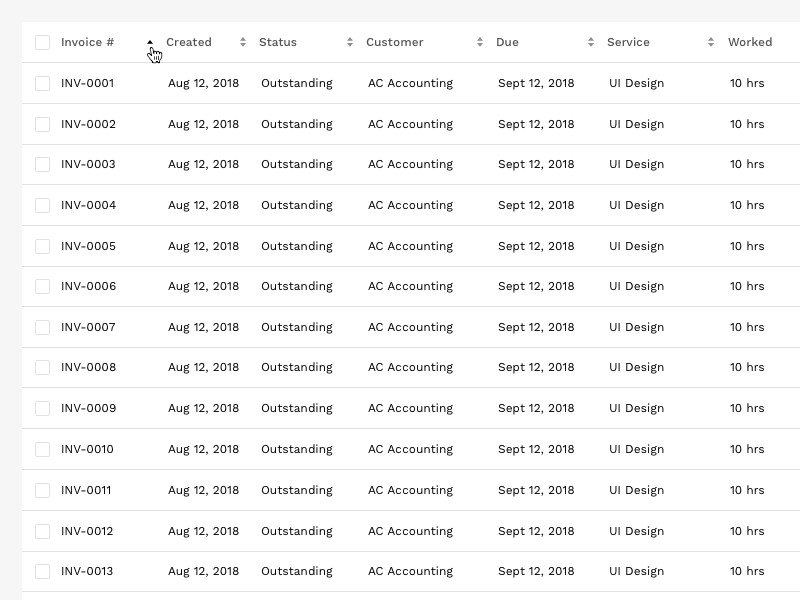
固定表頭
固定表頭讓用戶隨時都知道自己所在列的名稱。

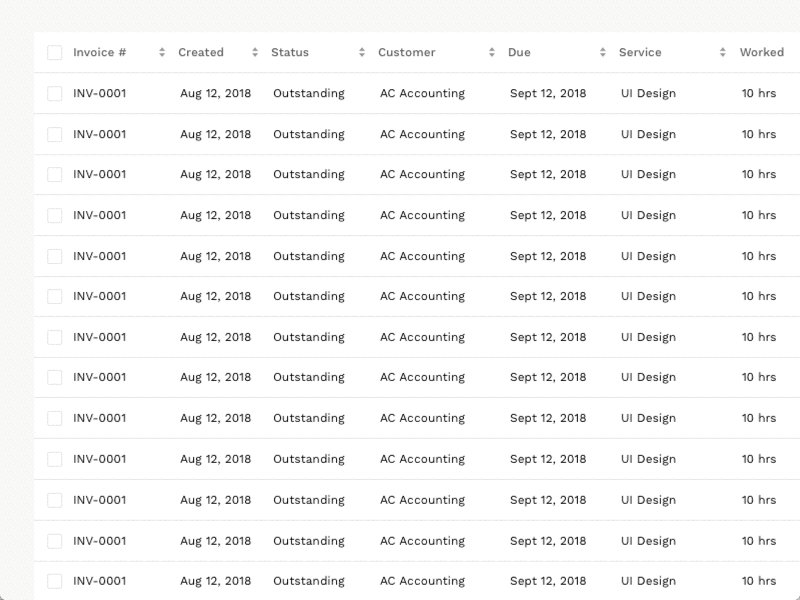
水平滾動

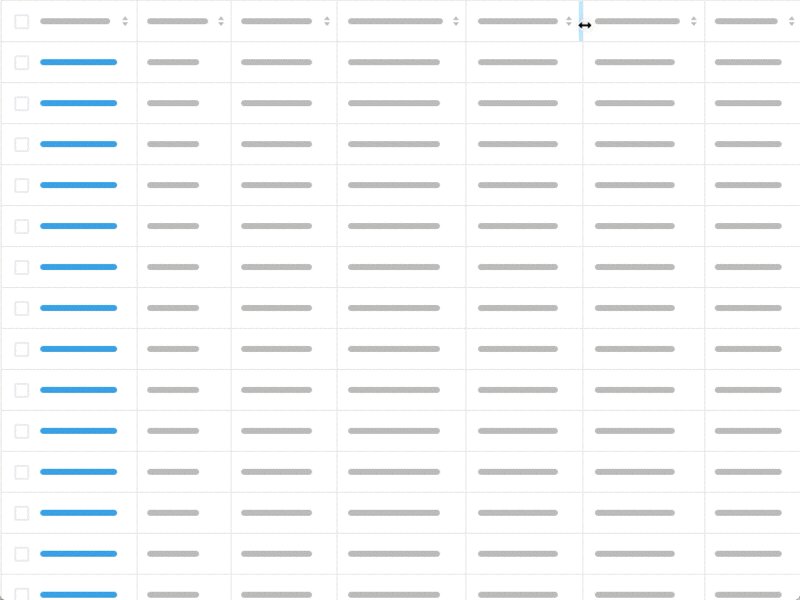
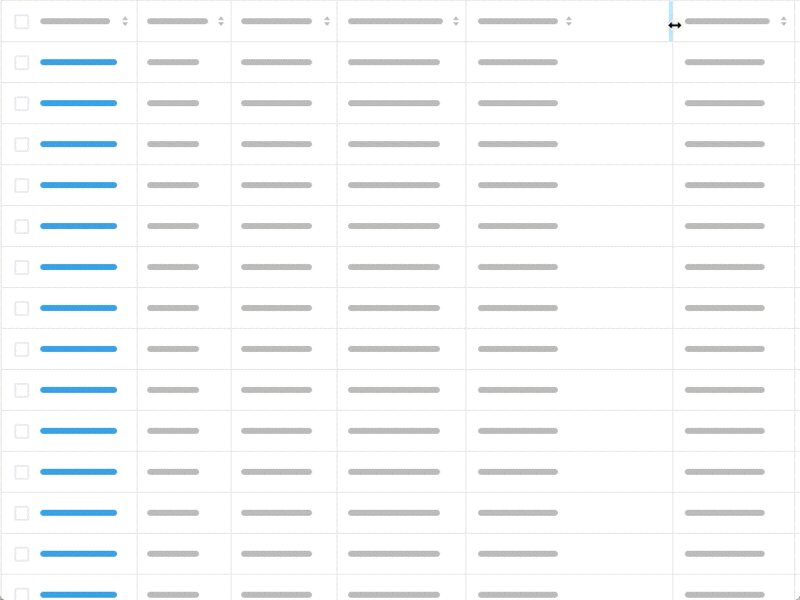
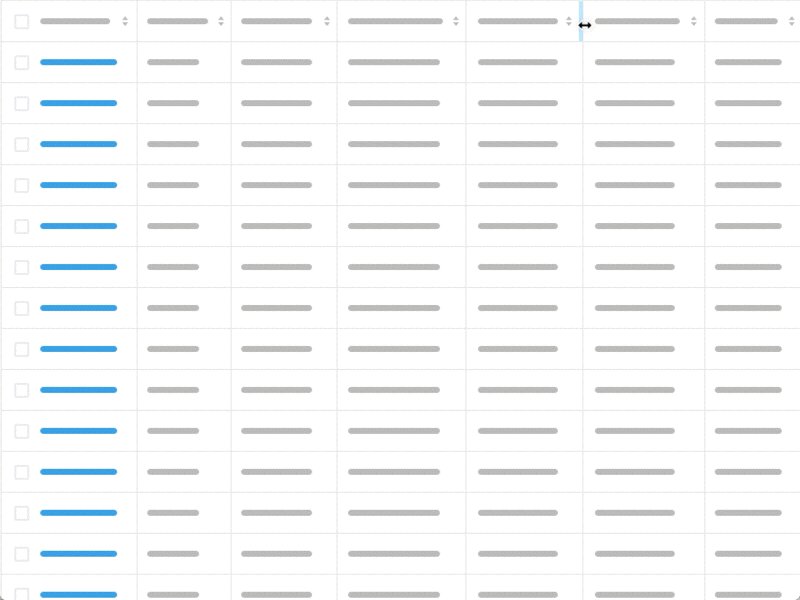
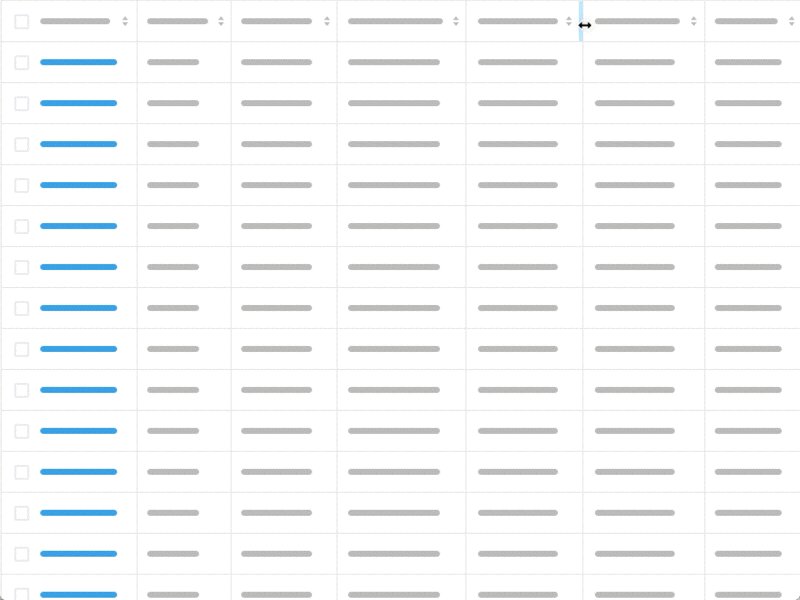
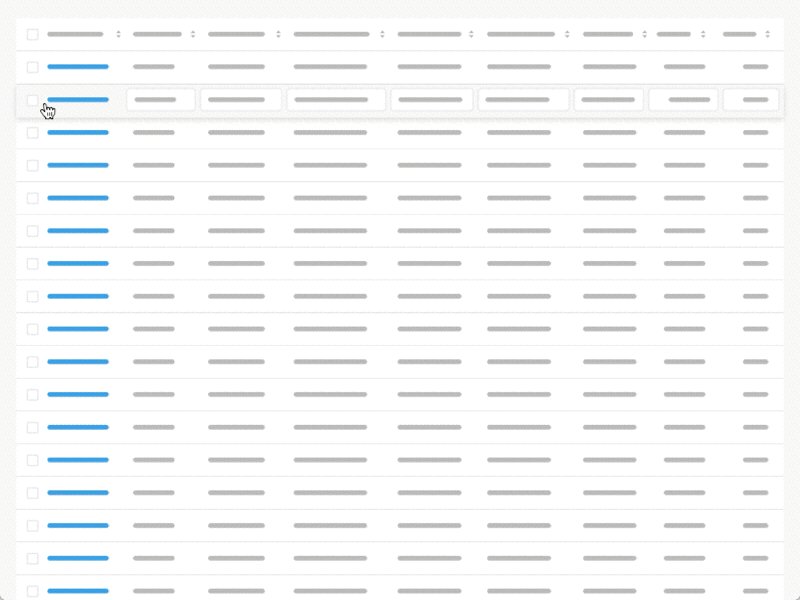
調整每一列的寬度
調整列寬可以讓用戶看到所有的內(nèi)容。

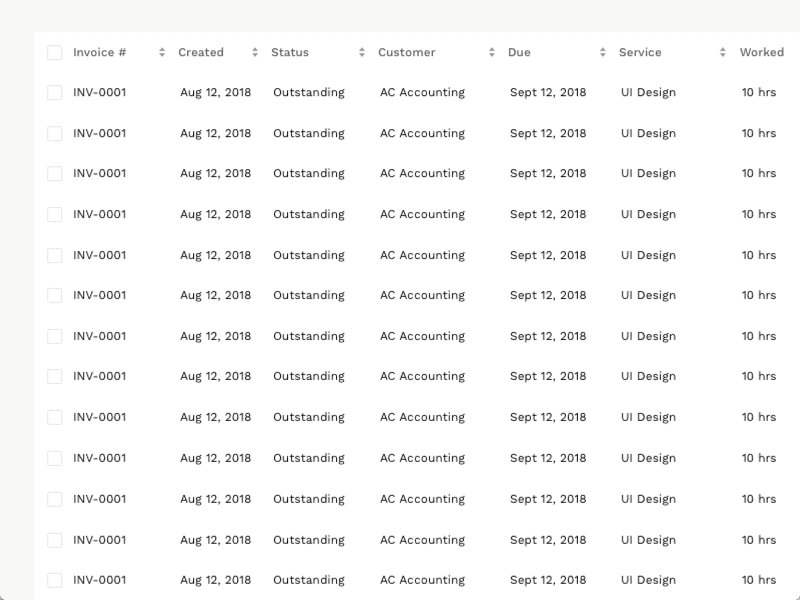
設計表格樣式
表格的樣式有:白色和其他顏色相間的斑馬線設計,單純用線分割,自由形式等。

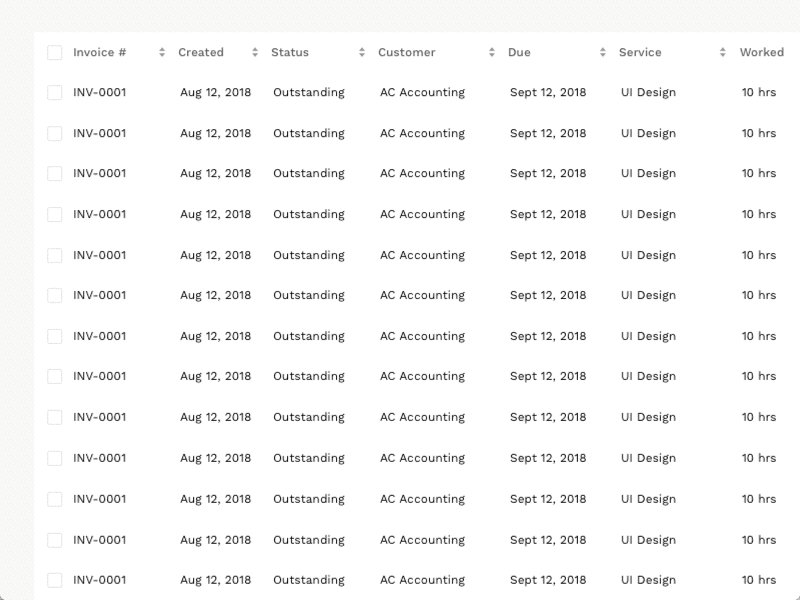
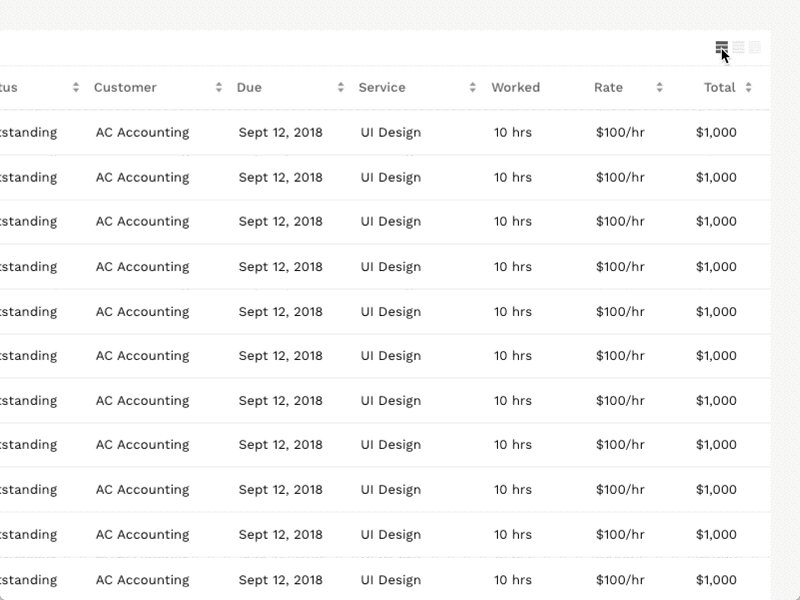
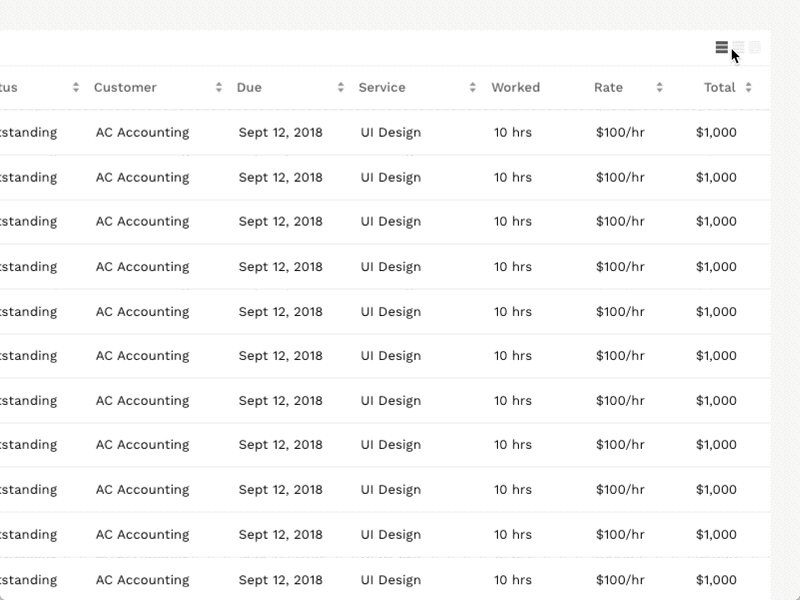
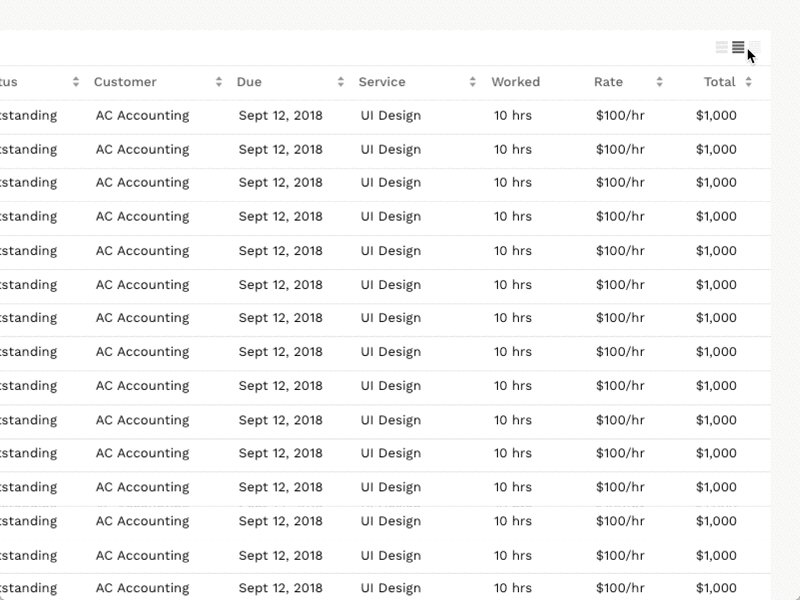
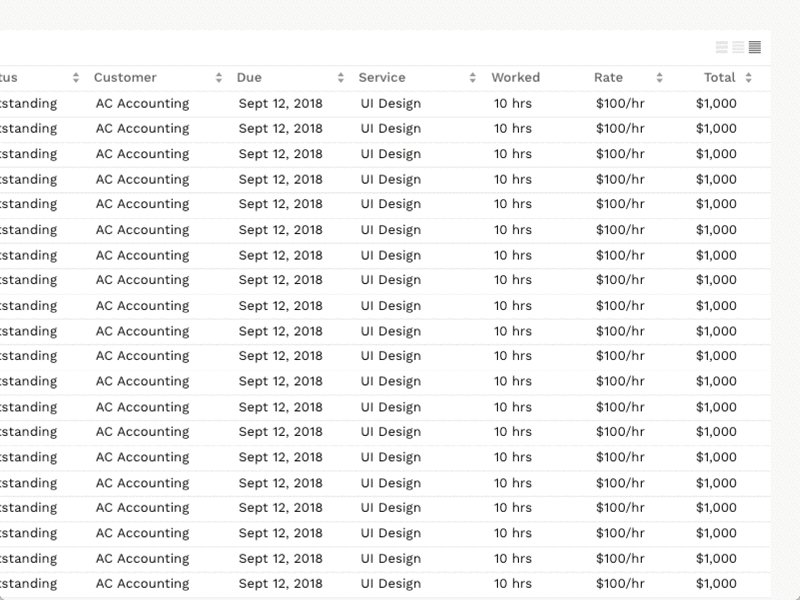
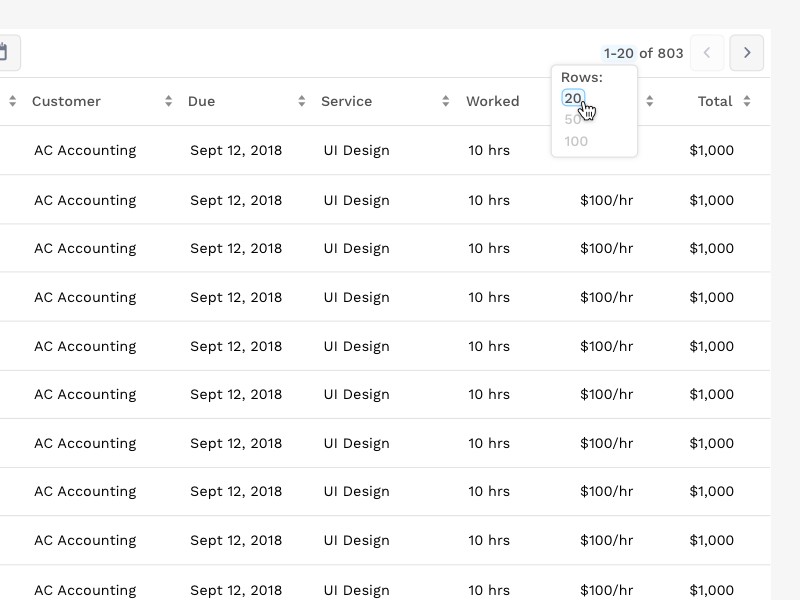
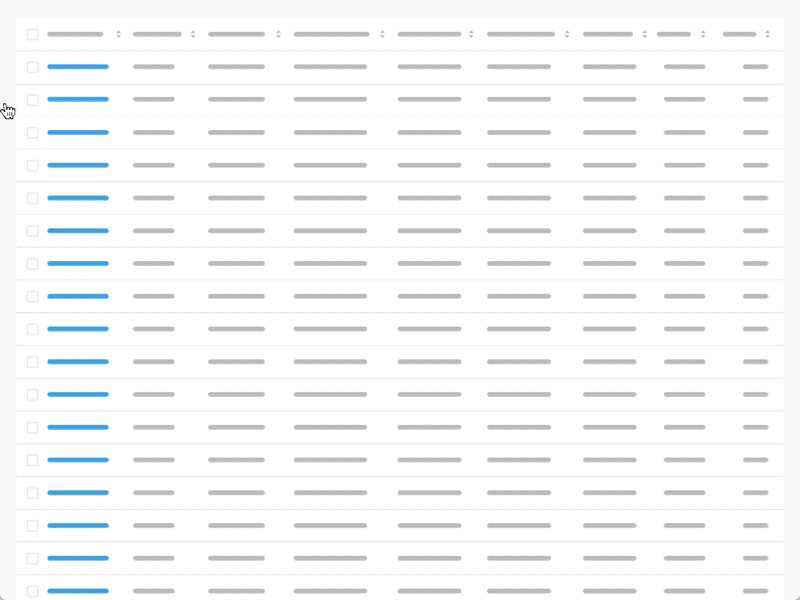
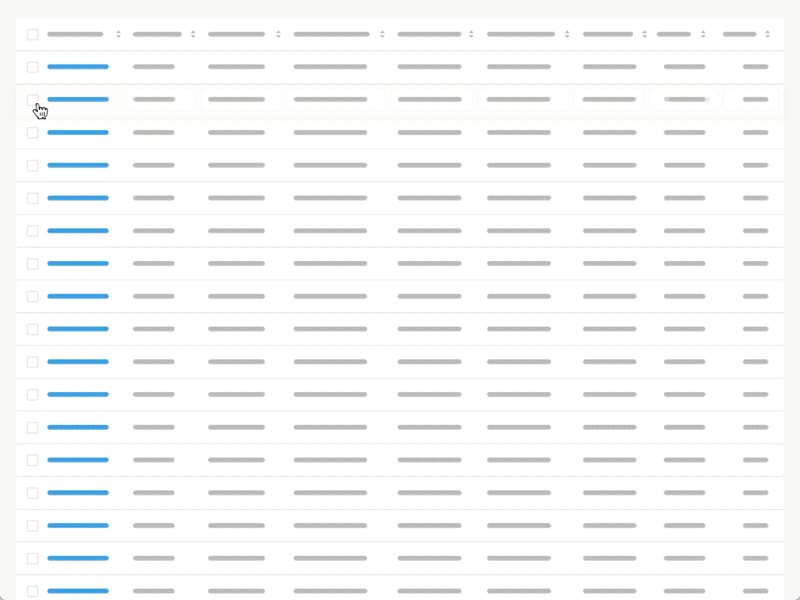
表格密度展示
為列表設計不同的密度,用戶可以根據(jù)需要自行切換,比較緊密的行距讓用戶無需滾動就可以瀏覽更多的數(shù)據(jù)。

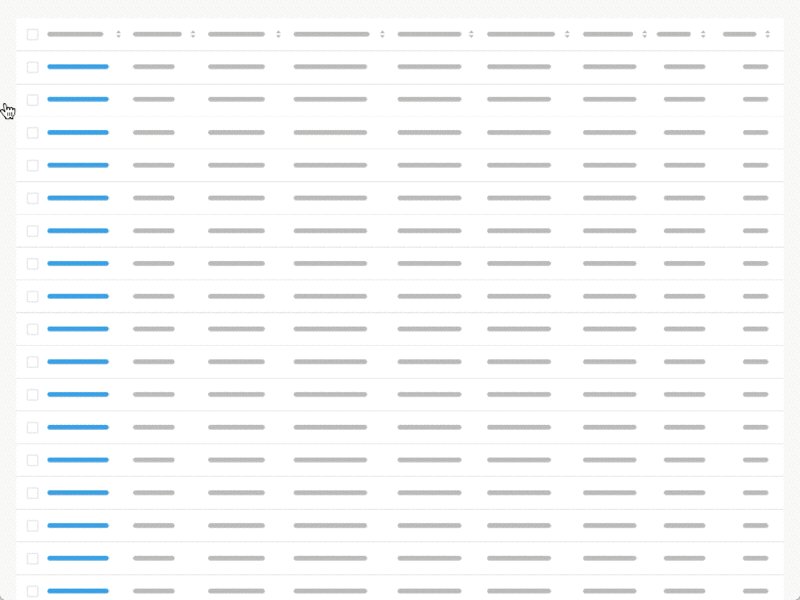
數(shù)據(jù)可視化
讓數(shù)據(jù)可視化,提供表格內(nèi)容的概括性預覽,讓用戶無需細讀每一條數(shù)據(jù)就能得到想要的信息。

分頁展示
分頁設計方便用戶跳轉到相應頁面,但是也常常被無限滾動加載的方式取代,無限滾動加載指的是隨著鼠標不停地往下滾動,頁面內(nèi)容也會隨之加載,這種方式適用于發(fā)現(xiàn)類的網(wǎng)站,但是對于考慮優(yōu)先級的產(chǎn)品來說就不太合適了。

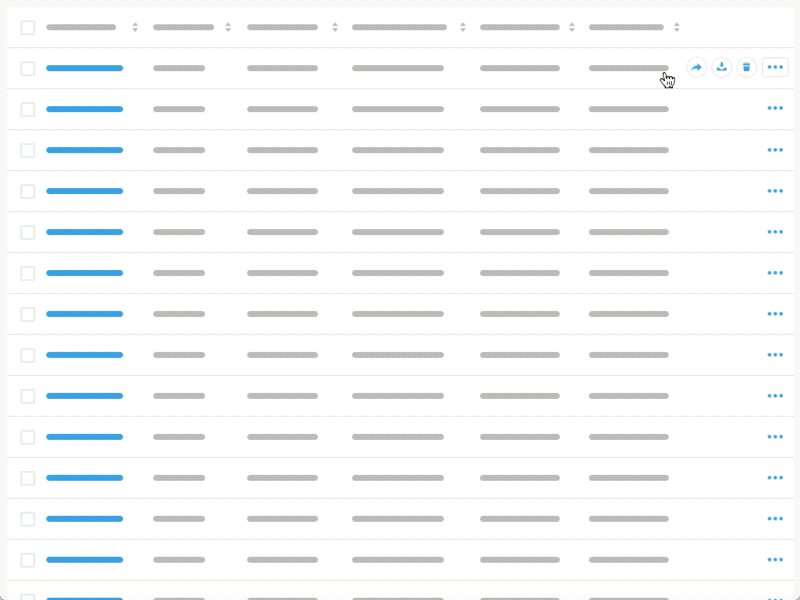
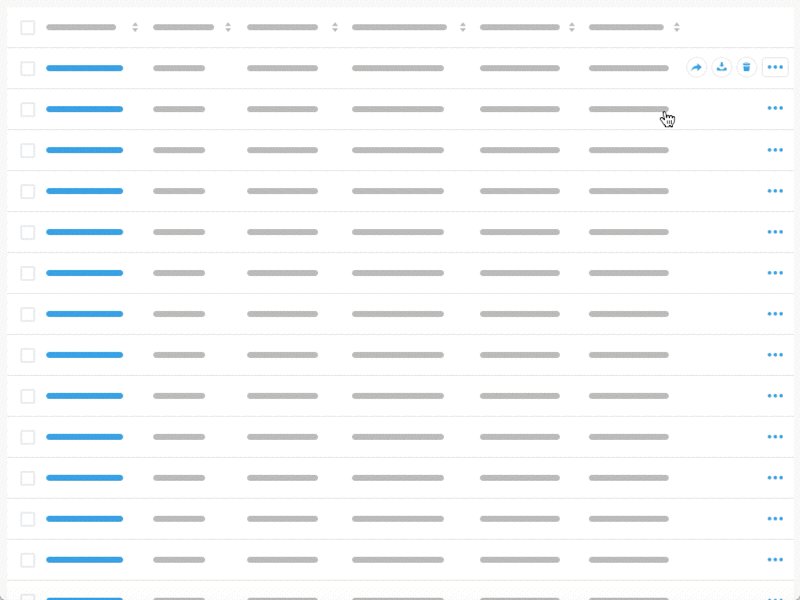
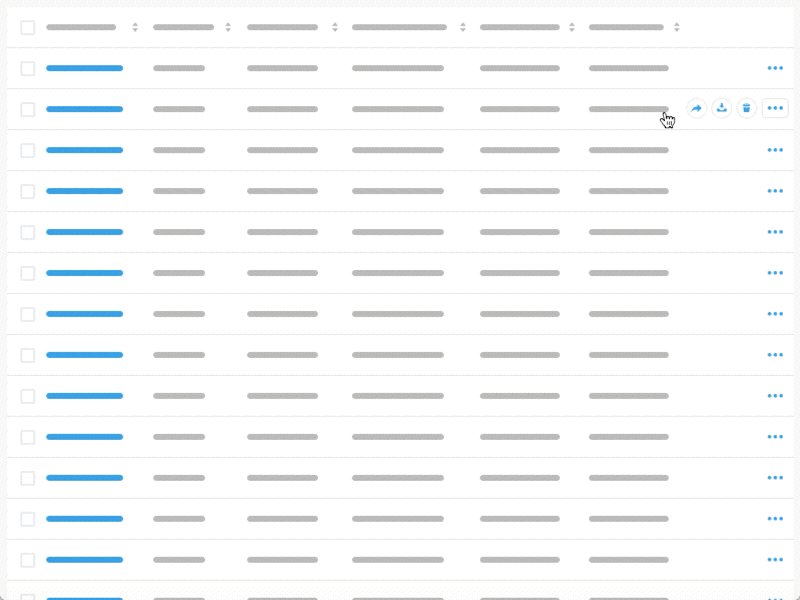
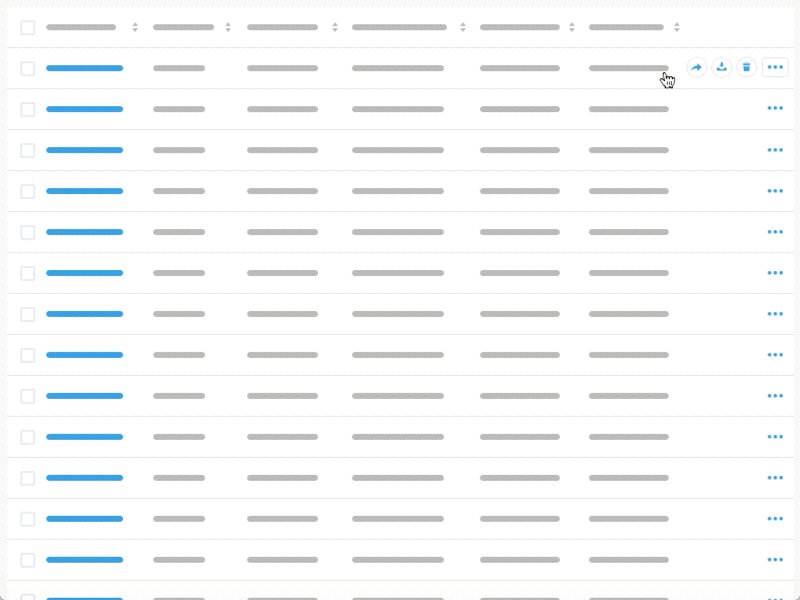
懸停展示
當用戶懸停時顯示更多功能可以減少視覺混亂。需要注意的是,它可能會導致可發(fā)現(xiàn)性問題,因為用戶需要與表交互才能看到更多的功能。

直接編輯
直接編輯可以讓用戶在當前表格內(nèi)修改數(shù)據(jù)和內(nèi)容,而不用額外再跳轉其他頁面進行操作。

可擴展功能
可以擴展的表格設計允許用戶在不丟失上下文的情況下瀏覽更多詳細信息。

快速視圖
與可擴展功能非常相似,快速視圖使用戶能夠在保持上下文的同時查看附加信息。

彈窗
彈窗設計同樣可以讓用戶停留在表格視圖中,讓用戶更專注在附加信息和操作上。

多層彈窗
多層彈窗功能對于活躍用戶來說非常強大,可以同時完成多種操作,或用來比較不同項目的詳細信息。

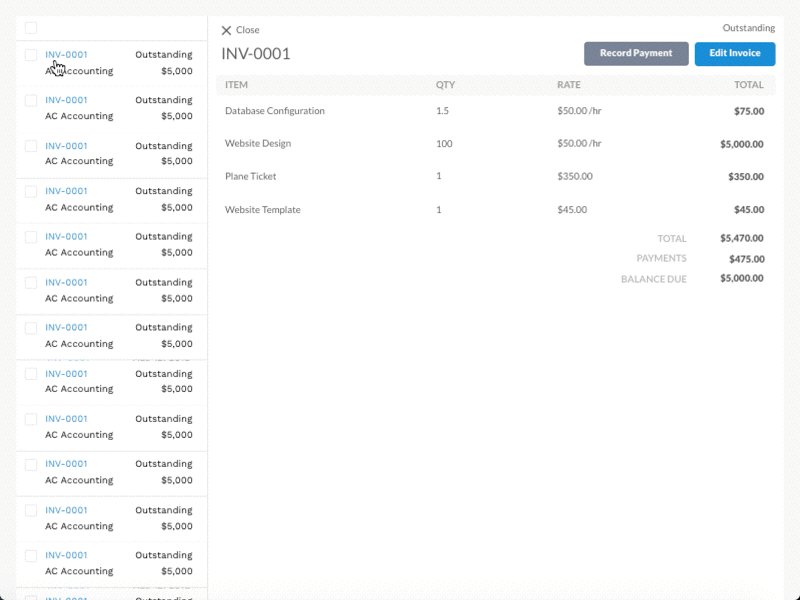
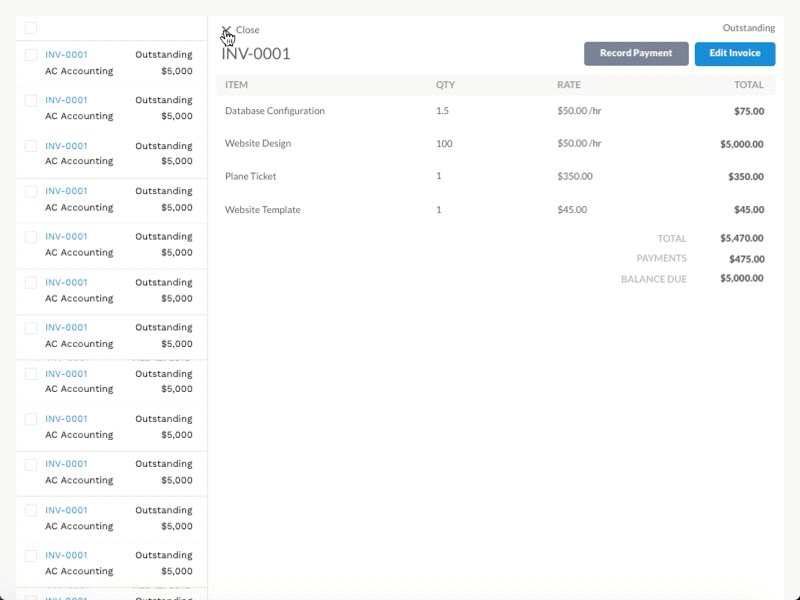
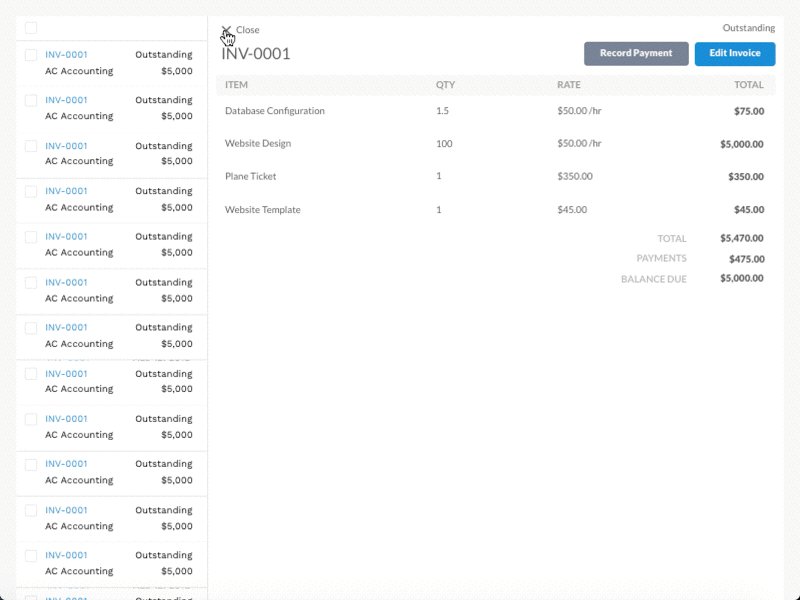
點擊詳情展示
單擊鏈接會將表格轉換為左側為列表項和右側為其他詳細信息的視圖。它使用戶能夠解析大型數(shù)據(jù),以及查看單獨的項目詳情而不會丟失它們的位置。

可排序的列
排序允許用戶按照字母順序或數(shù)字順序對列進行重新排列。

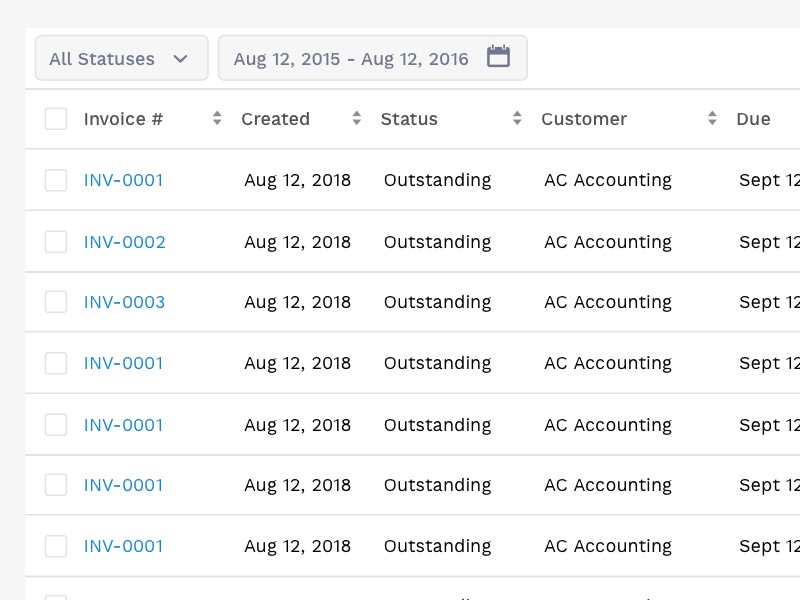
基本篩選
提供基本的篩選功能來搜索表格里的相關數(shù)據(jù)。

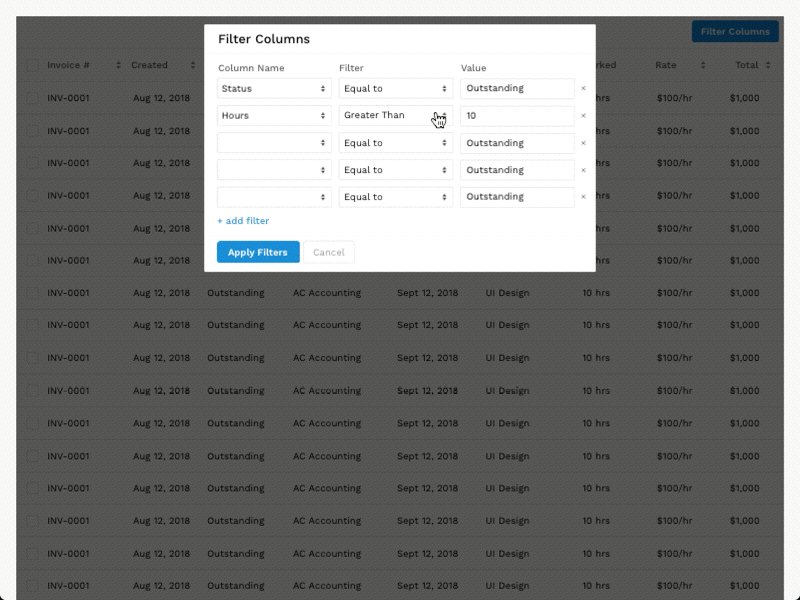
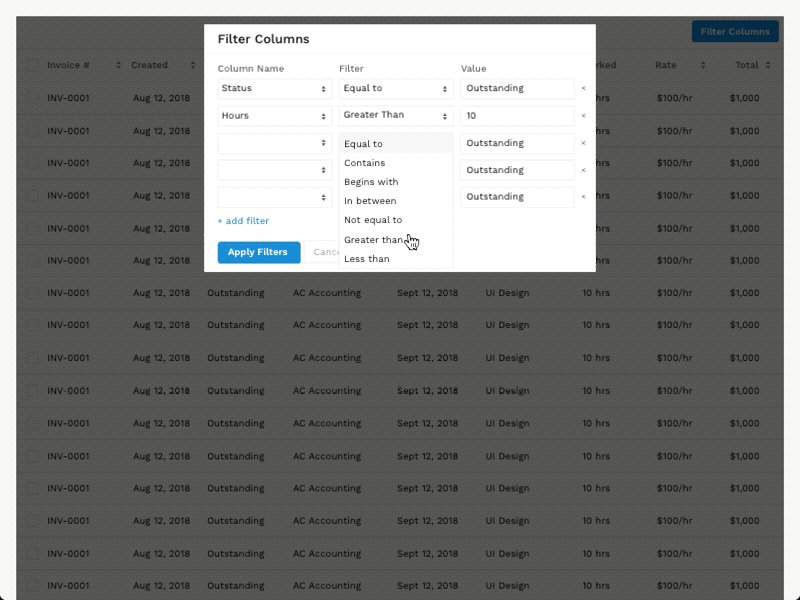
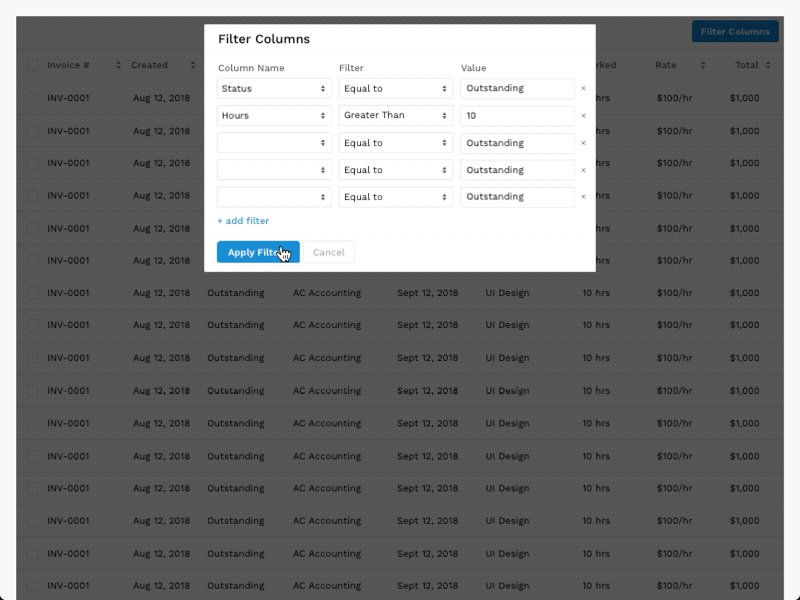
列篩選
這種設計模式允許用戶將過濾參數(shù)分配給特定的列。

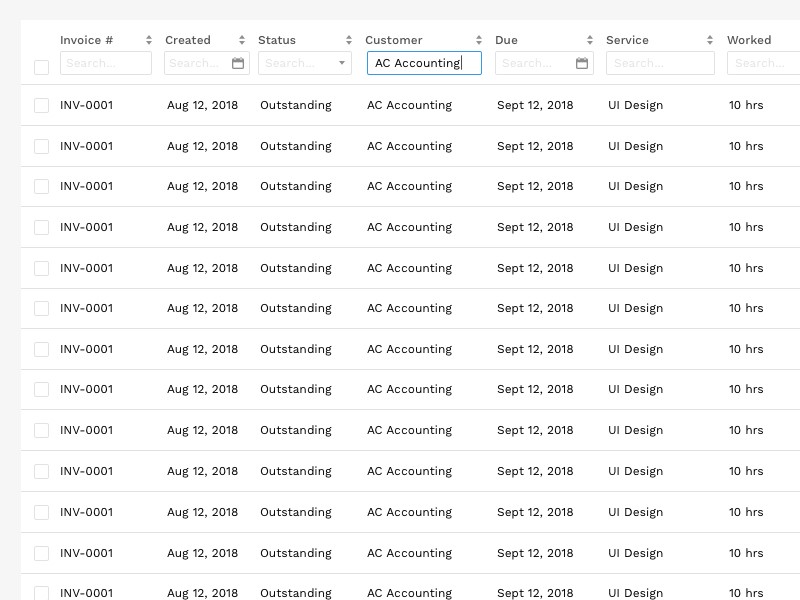
可搜索的列
這種設計模式允許用戶在每列中搜索特定值。

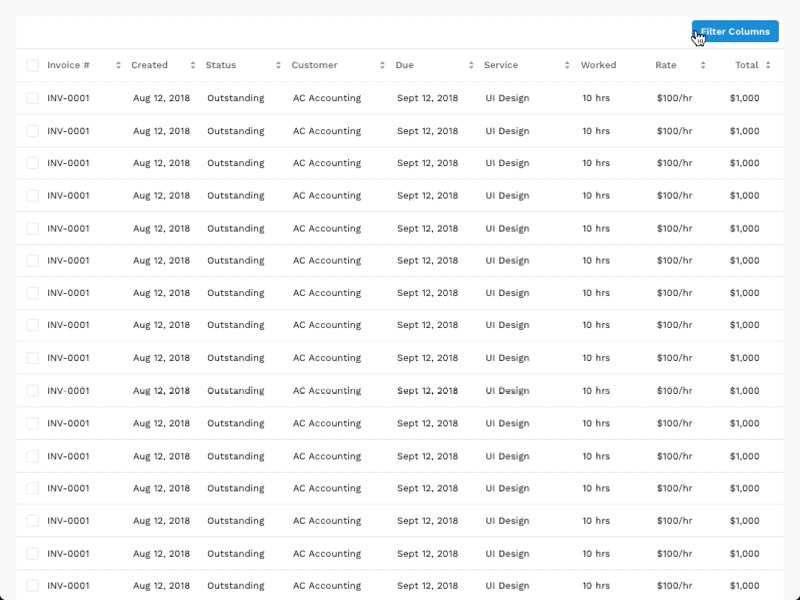
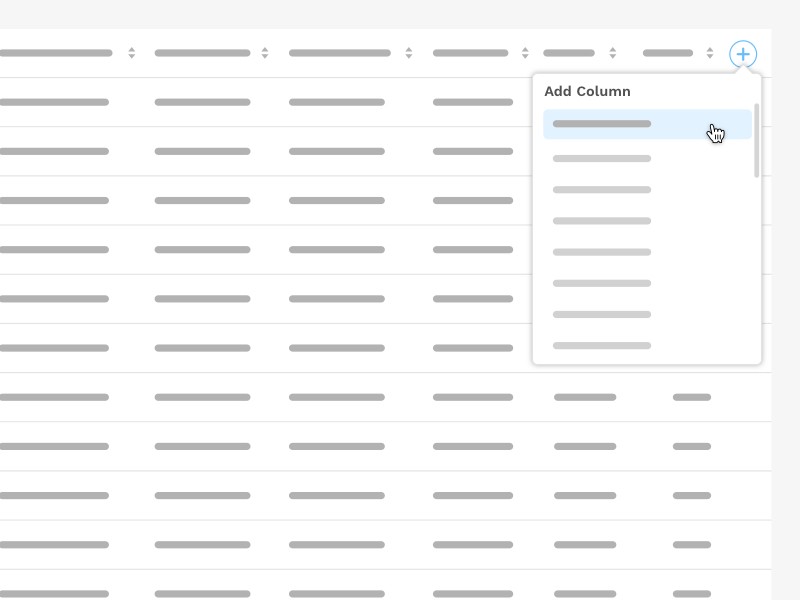
添加列
這種設計模式允許用戶根據(jù)需求在數(shù)據(jù)表格中添加列。

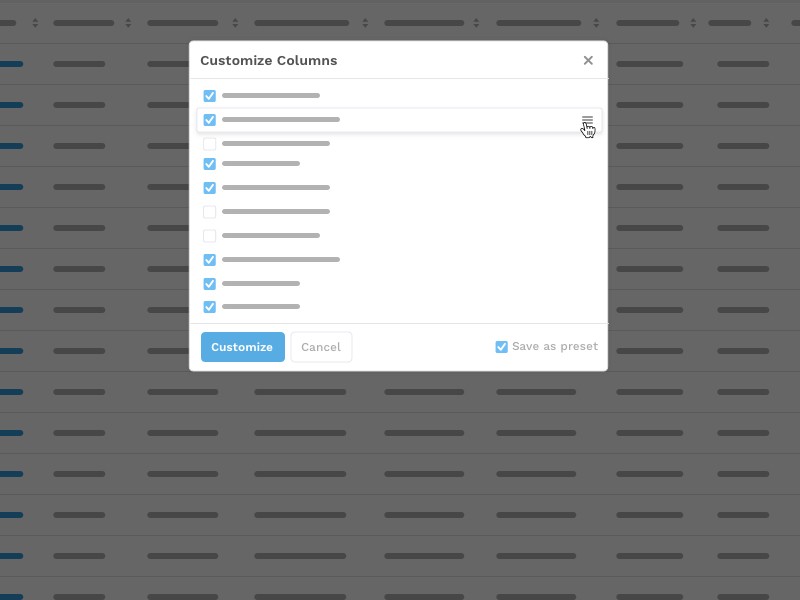
可編輯的列
可自定義的列功能使用戶能夠選擇他們想要查看的列并進行相應的排序。 這個功能還包括保存預設后再修改的能力。

...
為什么表格設計很重要
數(shù)據(jù)正在成為全球經(jīng)濟的原材料。對數(shù)據(jù)的追求推動了行業(yè)的重塑。能源、媒體、制造、物流、醫(yī)療保健、零售、金融,甚至政府都在經(jīng)歷數(shù)字化轉型。
然而,如果沒有可視化數(shù)據(jù)并對其采取行動的能力,數(shù)據(jù)就毫無意義。未來十年幸存下來的公司不僅將擁有卓越的數(shù)據(jù);他們也將擁有卓越的用戶體驗。
良好的用戶界面設計基于用戶的目標和行為。用戶界面反過來也會影響行為,從而推動進一步的設計決策。用戶體驗以微妙和無意識的方式改變了人類的決策方式。所看到的、呈現(xiàn)的位置以及交互的方式,都會影響行動。重要的是我們要做出能夠帶來更美好世界的設計決策,一個符合這個時代的數(shù)據(jù)表格設計。
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯(lián)系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務