2022-1-6 ui設計分享達人
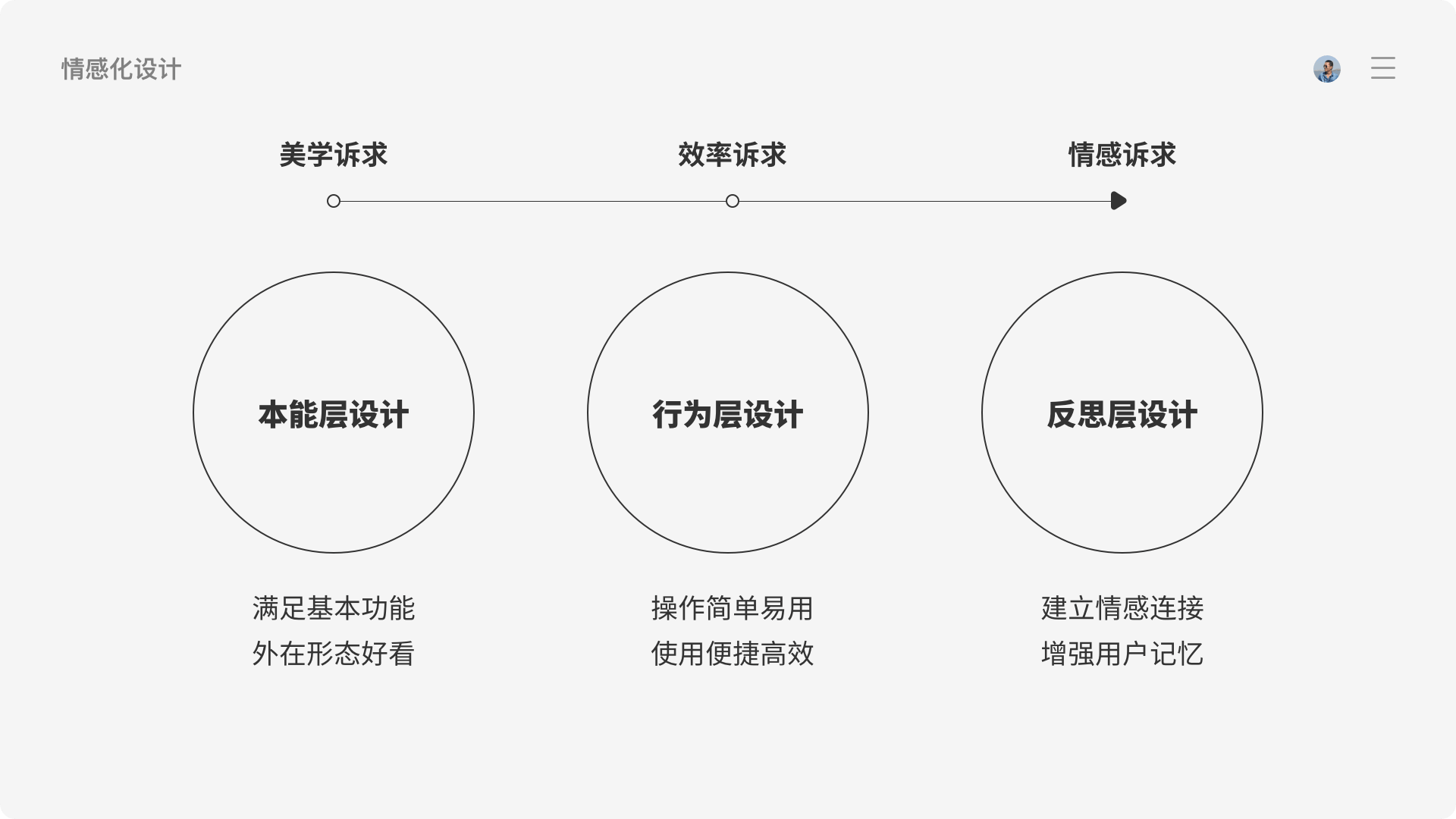
提及“設計的溫度”,不得不提我們老生常談的“情感化設計”,提出這一概念的美國認知心理學家唐納德·諾曼將設計拆解為三個層次:本能層、行為層、反思層,層層遞進。

1/ 本能層的設計,是視覺的直接反饋,是指用戶第一眼看到的、感覺到的東西是否會激發(fā)用戶興趣;
2/ 行為層的設計,注重的是效用,產品功能是否好用,易用,用戶使用產品過程中能否高效解決問題;
3/ 反思層的設計,是情感化設計的最高層次,指用戶使用產品后,是否建立情感連接和記憶反饋。
因而,它們是從美學訴求到效率訴求再到情感訴求的一個進階關系。
如果一款產品在滿足基本功能,對于用戶有用,同時好看并且易用,使用完之后還能產生愉悅以及滿足感的話,那么這將是一款好的情感化設計產品,那必然是一個有“溫度”的設計。
如果一個項目本身充滿社會使命和責任感,那么“有溫度的設計”將可以助推項目的落地鏈條,讓使用平臺的用戶有“溫度”,更讓項目背后的人員感受到“溫度”。
因為,接下來陳述的項目是一個很有“溫度”的項目——用互聯(lián)網工具去溫熱社會中的窮苦灰暗,用互聯(lián)網思維去幫扶社會的鄉(xiāng)村孤寡老人和留守兒童,用有溫度的設計去踐行有溫度的項目。
隨著我國社會經濟的快速發(fā)展,農村青壯年勞動力轉入城市,人口老齡化趨勢加劇和家庭結構的演變,“空心村”越來越多,因此在鄉(xiāng)村出現(xiàn)大量的“留守兒童”和“孤寡老人”。據統(tǒng)計,在農村獨居和空巢老人超過3000萬人,留守兒童也達到了近2000萬人

孤寡老人因為獨居生活、物質困難、缺乏照料面臨著易患疾病、精神壓抑等很多問題;而留守兒童因為缺少父母監(jiān)管和陪伴,極易產生很多身體及心理問題,這兩大群體是我國人群結構的重大組成部分,一個是未來的花朵和希望,一個是曾經發(fā)過光熱的遲暮老人,他們需要關愛和守護,需要有一座“有溫度”的橋梁,為留守兒童撐起藍天、健康成長;為孤寡老人送達溫暖、安享晚年。

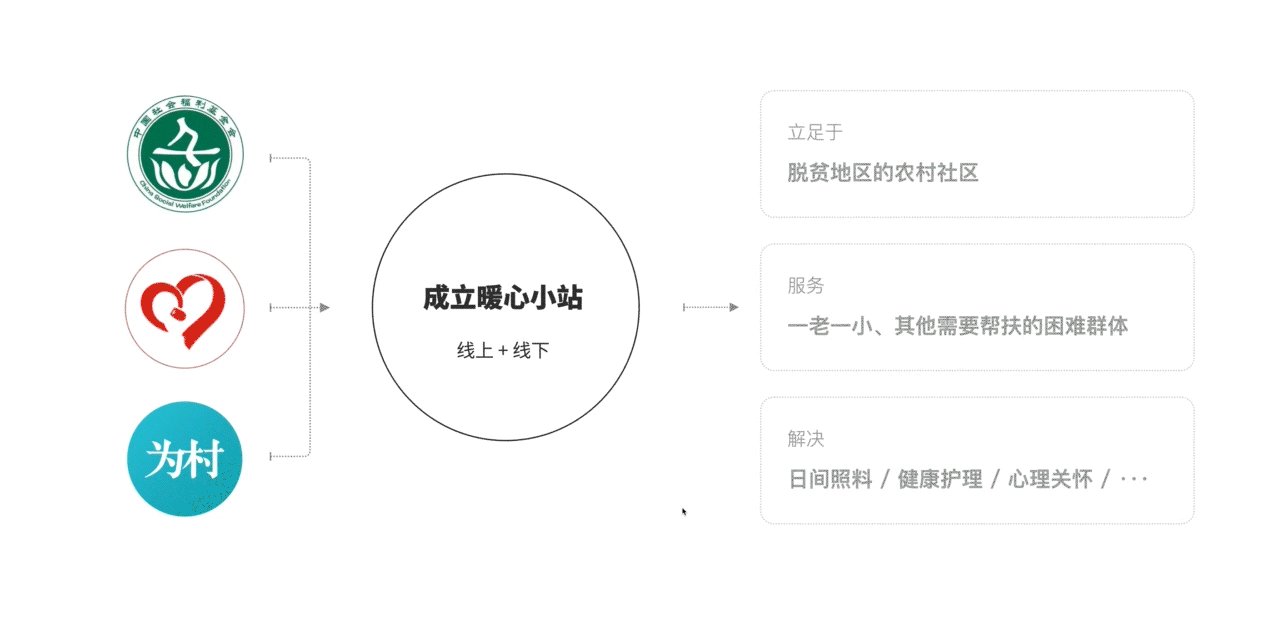
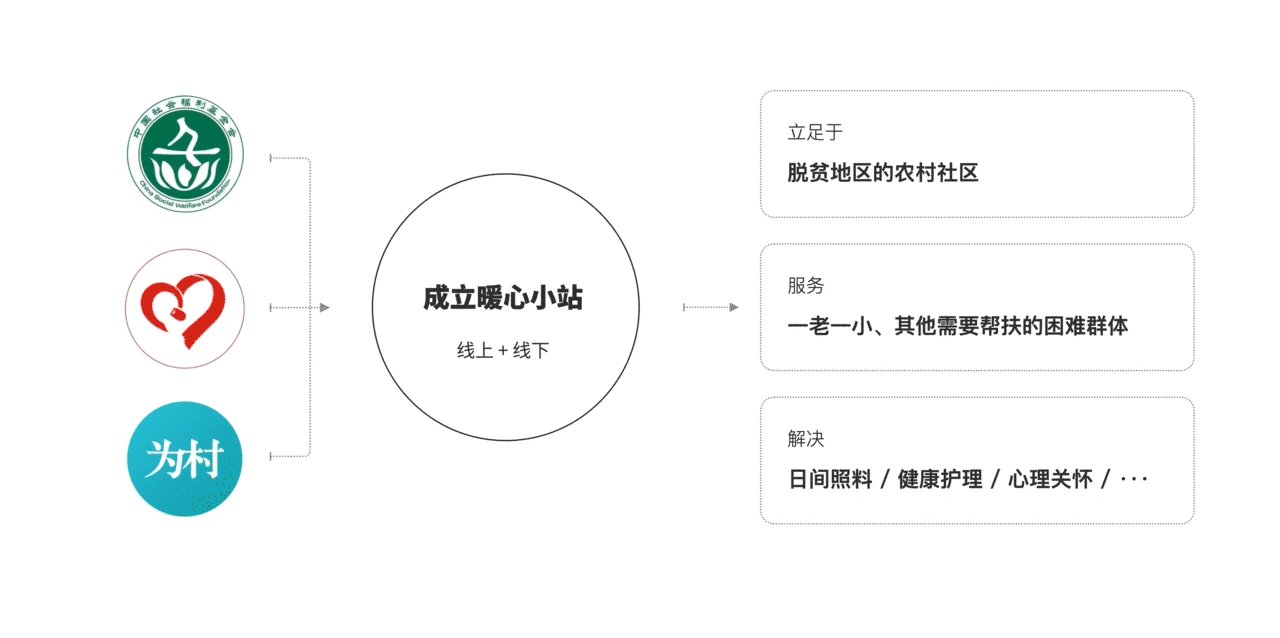
基于社會現(xiàn)狀,踐行社會責任,騰訊為村平臺聯(lián)合中國社會福利基金會、騰訊公益慈善基金會,預想搭建一個線上與線下結合的平臺,成立“為村暖心小站”,立足于脫貧地區(qū)的農村社區(qū),主要服務農村的一老一小以及其他需要幫助的困難群體,解決日間照料、健康護理及心理關懷等諸多問題。
“暖心小站”的整個幫扶路徑是以線上+線下相結合的模式,依據產品需求,在線上可以招募志愿者、發(fā)布救助需求、觸達愛心人群;在線下建設實體服務站,開展具體的幫扶活動。從而形成一個從線上到線下的一個完整幫扶閉環(huán)。


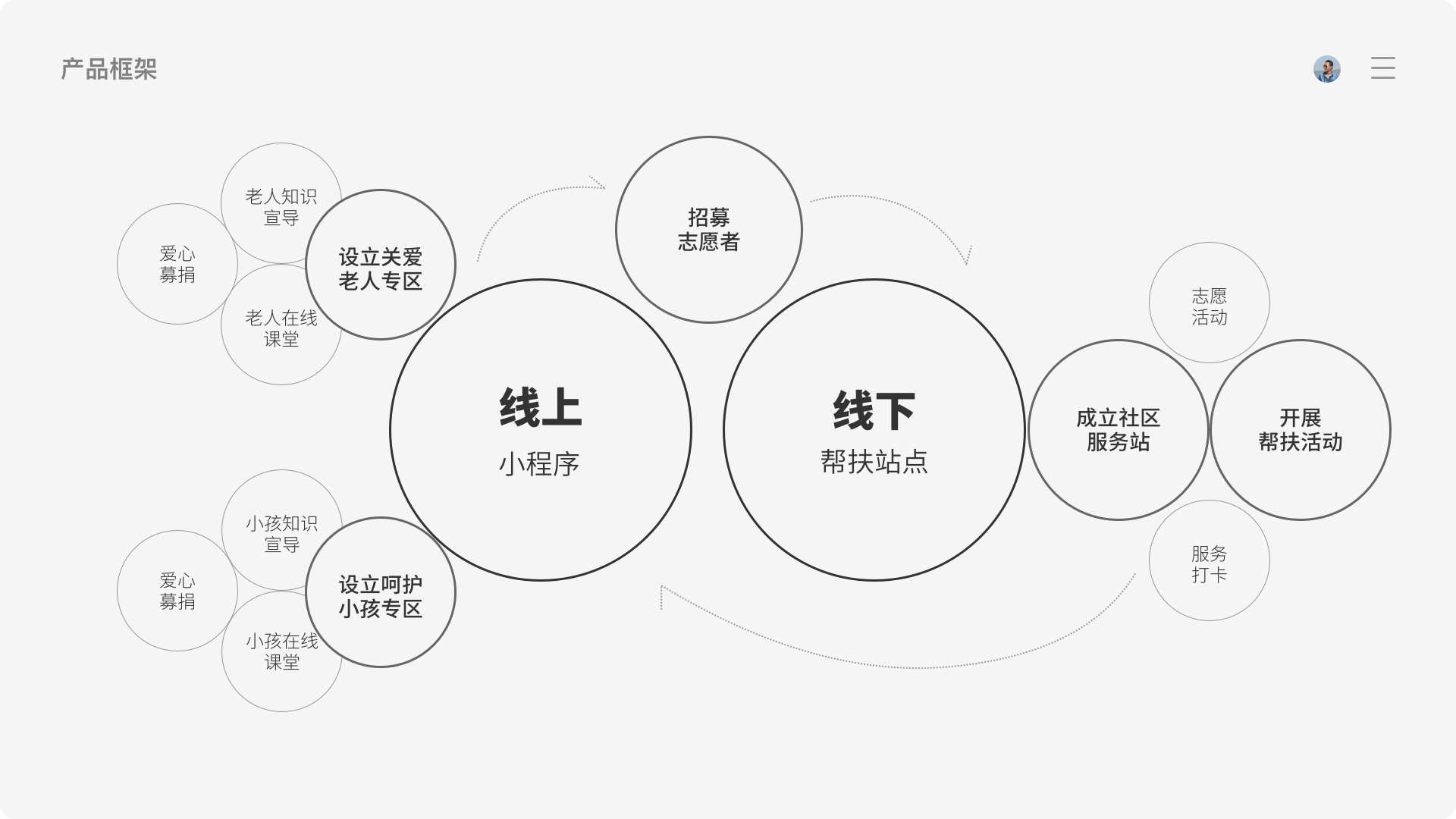
那在線上的呈現(xiàn)形態(tài)上,主要考慮APP和小程序兩種方式,經過對比分析,APP穩(wěn)定性高、體驗好,但是在鄉(xiāng)村的受眾群體內,互聯(lián)網基礎還是很薄弱的,要讓村民朋友下載和適應一個新APP是一個難度非常大的事。而微信在鄉(xiāng)村的覆蓋面非常廣,占有率很高,那么依托于微信的生態(tài)、建立小程序,在推廣層面會更加便捷和高效。同時,暖心小站本身結構簡單,是一個非常輕量化的應用,這種特性也更適合以小程序為載體。
在線上的產品框架上,設立兩大專區(qū):關愛老人專區(qū)和呵護小孩專區(qū),各自創(chuàng)建知識宣導、在線課堂、愛心募捐等版塊內容,同時在線上召集志愿者,在線下成立社區(qū)服務站,開展幫扶活動,然后志愿者們在線下實地服務打卡同步展示在線上的暖心小站。
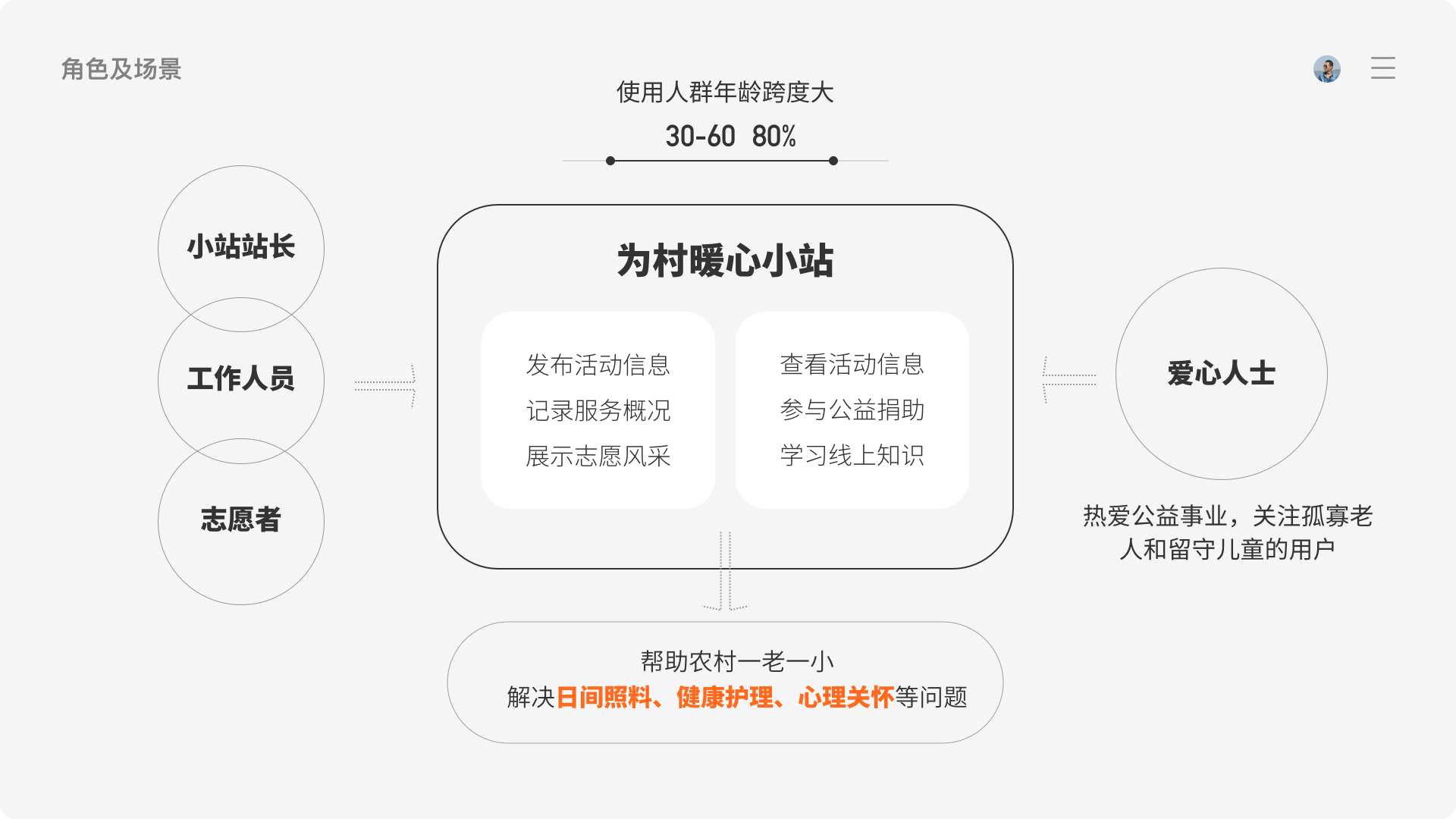
確定框架之后,梳理角色和場景。本項目主要包含線下服務站的站長,工作人員,志愿者以及社會的愛心人士。

站長、工作人員、志愿者主要是通過線上為村暖心小站這個平臺發(fā)布活動信息、記錄服務概況、展示志愿者風采,社會的愛心人士通過線上平臺查看對應信息并參與對應活動,最終幫助農村的一老一小解決各種幫扶問題。
經過梳理分析,平臺使用人群的年齡跨度較大,30歲到60歲這個群體占到了80%左右,所以在產品的呈現(xiàn)形式上將兼顧青年到老年的年齡跨度,讓設計更友好,讓產品有溫度。
基于前面分析,在農村現(xiàn)實環(huán)境中的孤寡老人和留守兒童,他們生活是灰暗的,情感是封閉的,他們需要有更多志愿者以及愛心人士給他們帶去陽光和溫暖,讓孤寡老人可以健康生活,讓留守兒童可以健康成長。


所以在設計目標的確定上:讓產品形成一個“有溫度、有故事、可以連接情感的橋梁”。讓貧苦生活滲透陽光、感受溫暖、看到希望。
品牌色的推導,是站在線下的實際場景感受來提煉,鄉(xiāng)村的孤寡老人和留守兒童的生活是貧苦的、灰暗的,他們需要金燦燦的陽光給生活帶來希望,而我們日常所的見的公益組織通常都是以紅色系為主,似乎已經形成了作為公益組織的標識色,因為這種大紅色傳遞愛心、帶來溫暖。
這些顏色都很有代表性,黃色代表陽光,紅色代表公益,而暖心小站,將這兩種顏色進行疊加融合,形成陽光橙,再以陽光黃納入輔助色,形成溫暖、友愛、活力、陽光的色彩體系。

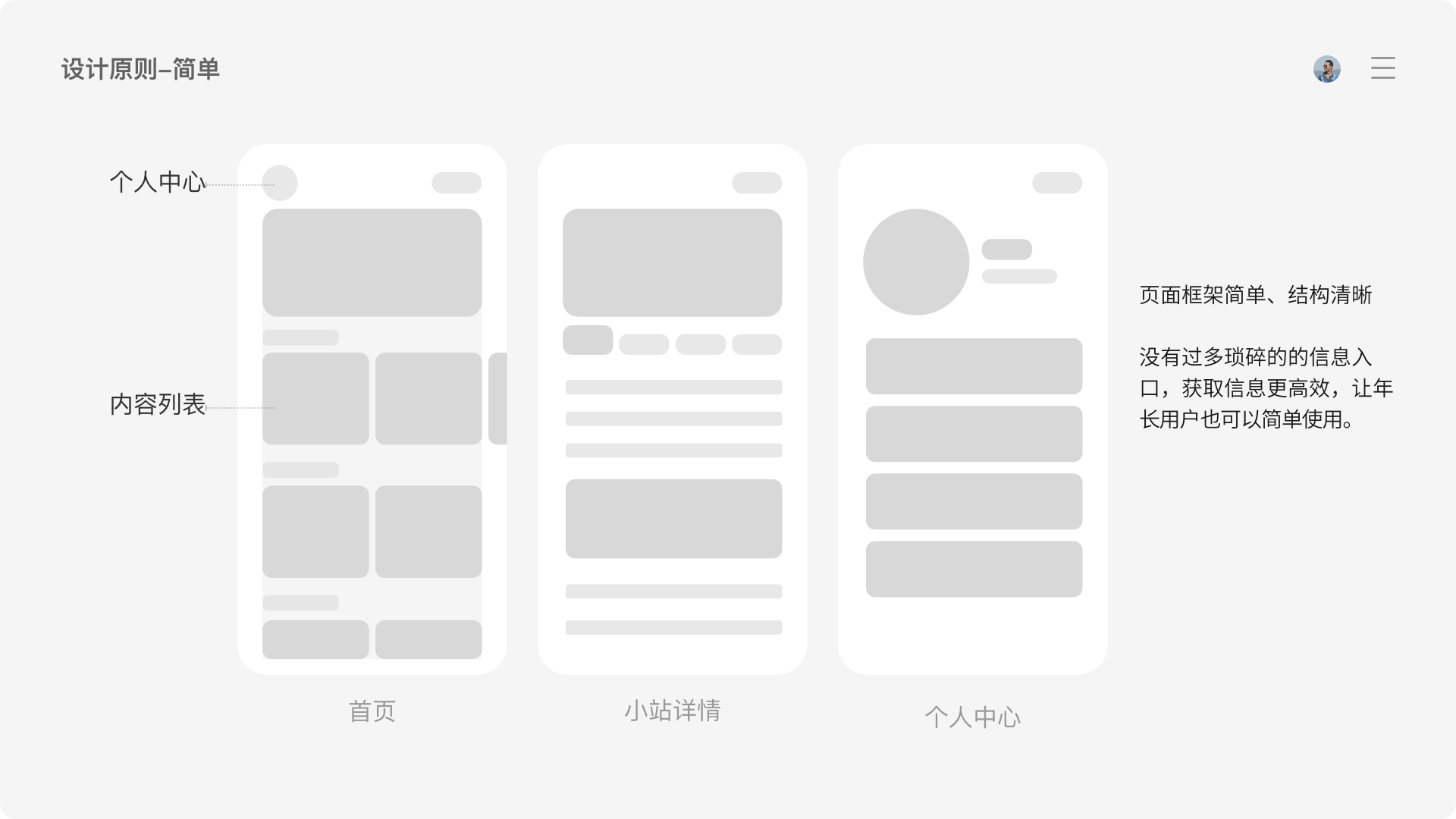
在設計原則上,考慮到我們的用戶群體年齡跨度比較大,一些年長用戶互聯(lián)網基礎薄弱,為了讓產品更有親和力,讓年長用戶都能輕松上手,所以在策略上制定簡單、易用、溫暖的設計原則,保持框架簡單清晰、交互簡單易用,讓產品有溫度,讓用戶覺得有用、好用、還想用。

在“簡單”方面,保持產品的頁面框架要簡單,結構要清晰,讓用戶清楚知道自己在哪里,所以在產品形態(tài)上只做了內容頁的垂直展示,沒有過多瑣碎的信息入口,讓頁面信息更集中,瀏覽體驗更聚焦,讓年長用戶也可以簡單使用。

在“易用”方面,簡單的框架和結構是易用的基礎,在視覺元素的排列上,通過加大的圖片、加大的間距、加大的圓角,通透的頁面布局可以讓內容陳列更集中,獲取信息更高效。頁面的間距以4px為基數(shù),分為5個跨度,在統(tǒng)一性的基礎上讓界面更有節(jié)奏感,層級更清晰,從而提高產品的易用性。

在“溫暖”方面,主要體現(xiàn)在在調性、元素、和內容上:
調性:以“溫暖橙”+“陽光黃”為品牌色系貫穿始終,形成溫暖、陽光的整體基調;
元素:在常規(guī)尺度上進行適當加大,加大的字體,加大的卡片占符,加大的點擊區(qū)域,讓產品更照顧年長用戶的操作習慣,讓產品更有溫度;
內容:在內容及主圖的運營展示上,突出“溫暖”的調性,增強用戶的共鳴,拉近用戶與產品之間的距離。


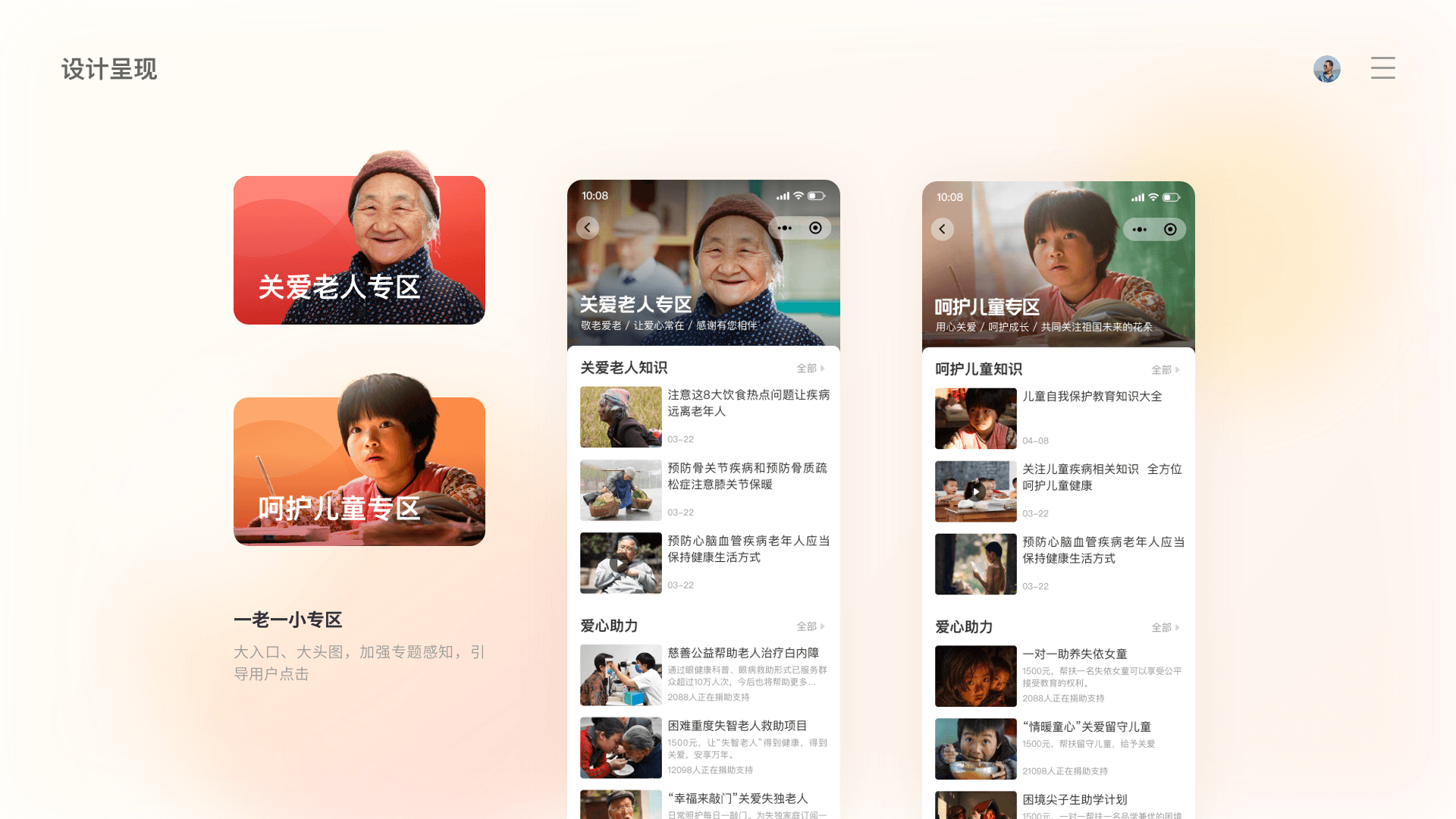
整體以大面積的“溫暖橙”為基調進行鋪設,營造溫暖陽光的質感,頂部展示產品名稱和合作logo,增加產品的權威性和信賴度。
自上而下,控制大的間距和留白,分別設置了熱門小站、一老一小專區(qū)、志愿者風采、活動回顧、學習園地等版塊。全方面展示了小站的基礎信息、輸送了對孤寡老人和留守兒童的健康資訊、匯集了志愿者服務的風采、記錄了幫扶活動的結果反饋、以及陳列了關愛老人和小孩的相關線上課程。

一老一小的入口及詳情:通過大頭圖的形式加強專題感知,引導用戶點擊。詳情內展示相關的關愛資訊和助力入口,讓用戶可以選擇性的進行點對點幫扶。

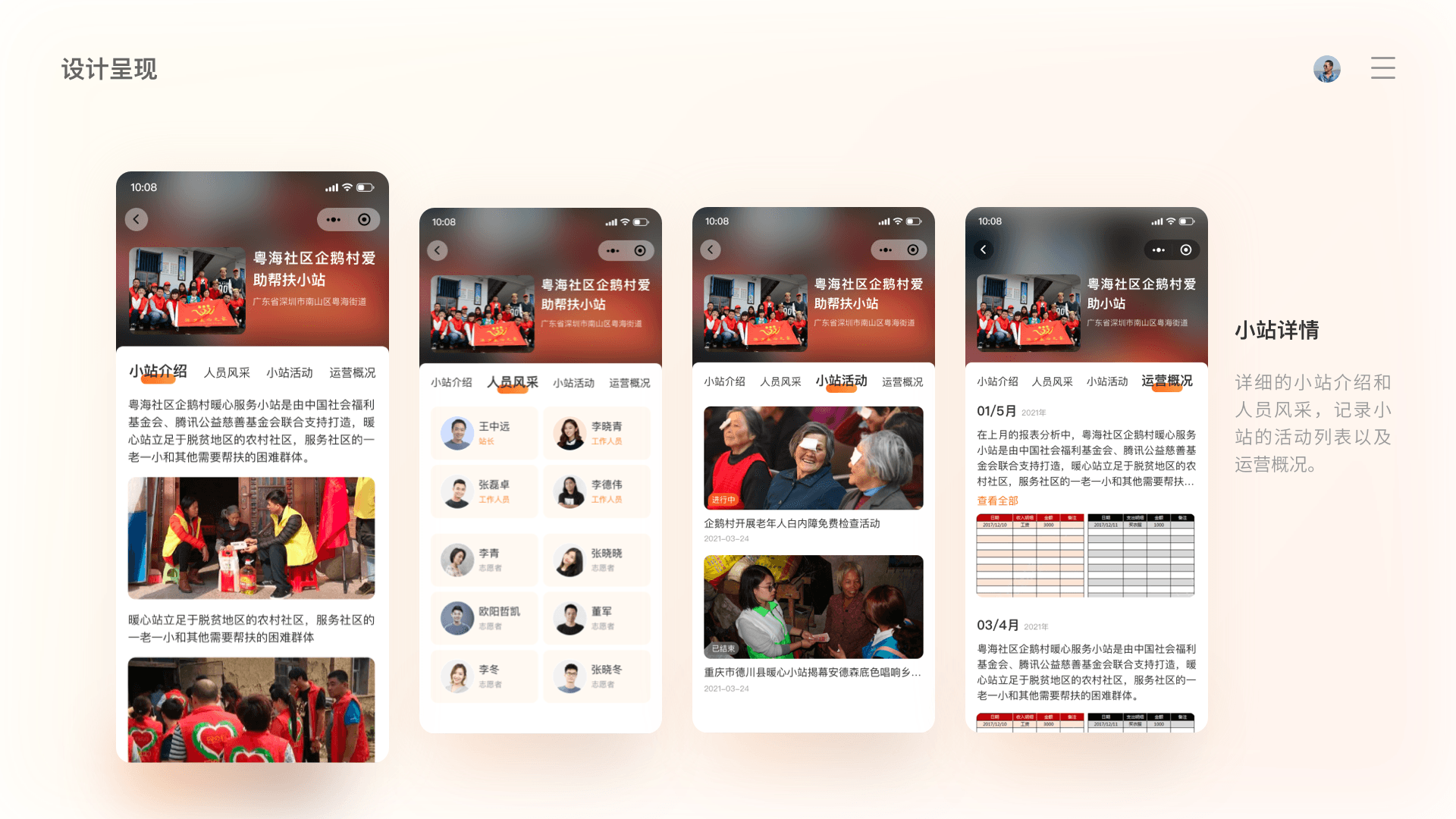
小站詳情:分為小站介紹、人員風采、小站活動、和運營概況四個部分,清晰展示線下暖心小站的各項事務,讓線上用戶對線下小站有更全面的了解。

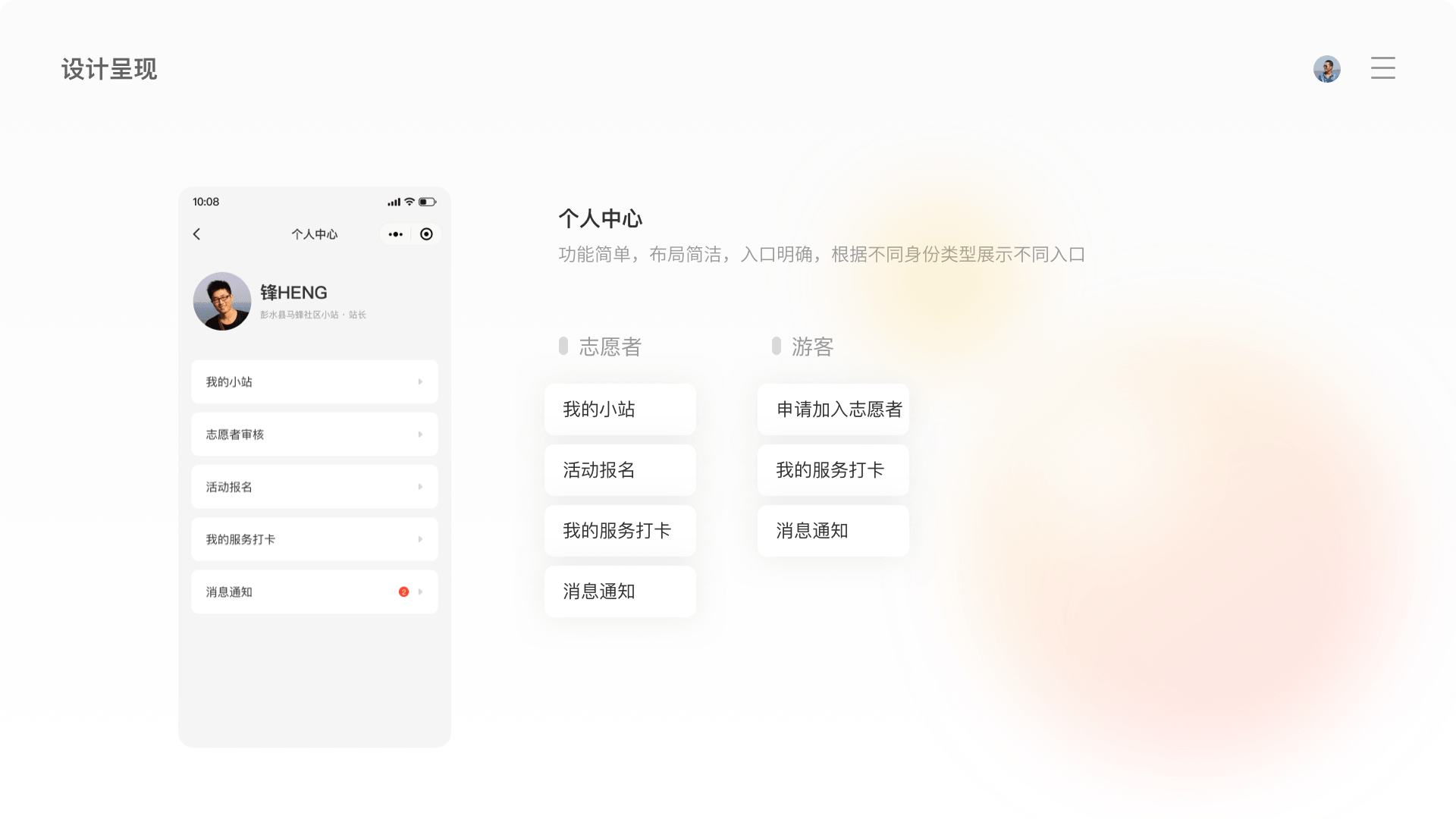
個人中心:功能簡單,布局簡潔,根據不同身份類型展示不同入口。作為站長的話,擁有志愿者審核、活動管理的權限,整體表現(xiàn)形式以統(tǒng)一的卡片式陳列,讓內容更聚焦。

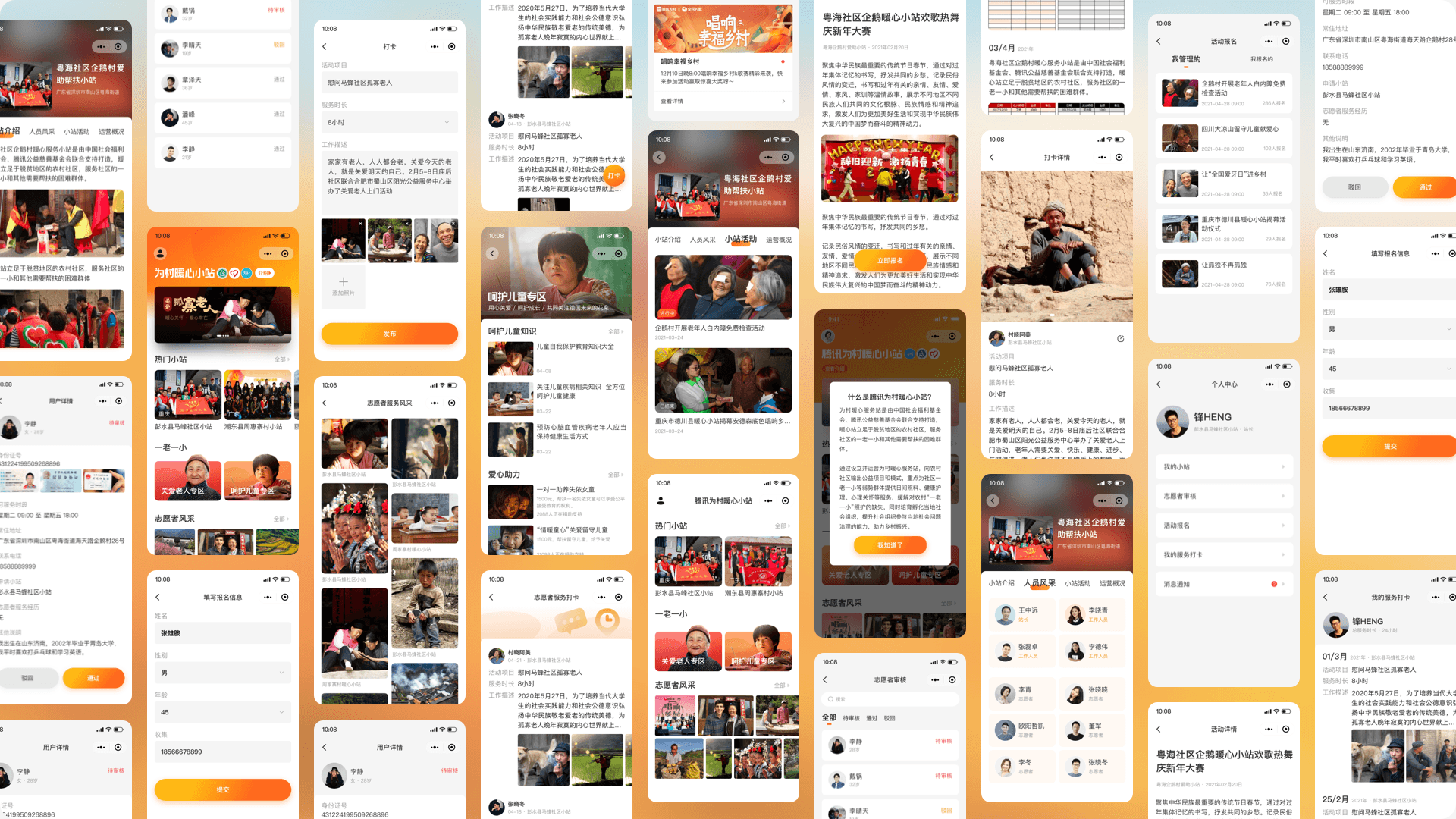
秉持“簡單、易用、溫暖”的設計原則,盡可能地讓產品陳列簡單、操作流程易用、設計滿足功能凸顯溫暖,讓用戶想用,讓產品好用。
經過多次推導與線下團隊配合,小站1.0在今年5月初上線,第一批試點小站正在使用中,得到了較多正向良好的反饋,為鄉(xiāng)村的一老一小帶去了許多暖心的幫扶行動。

產品上線之后,通過在線上發(fā)布活動信息召集志愿者。在線上順利舉行了多場暖心活動,比如在重慶馬蜂社區(qū)的服務站內為當?shù)亓羰貎和e辦了多項課業(yè)輔導的活動,在重慶周家寨服務站新建了日間照料室,提升老人的居住生活質量。
今年5月20號,在中國互聯(lián)網公益峰會上,為村暖心小站進行線上交流展示,獲得了很多與會代表的關注和認可。

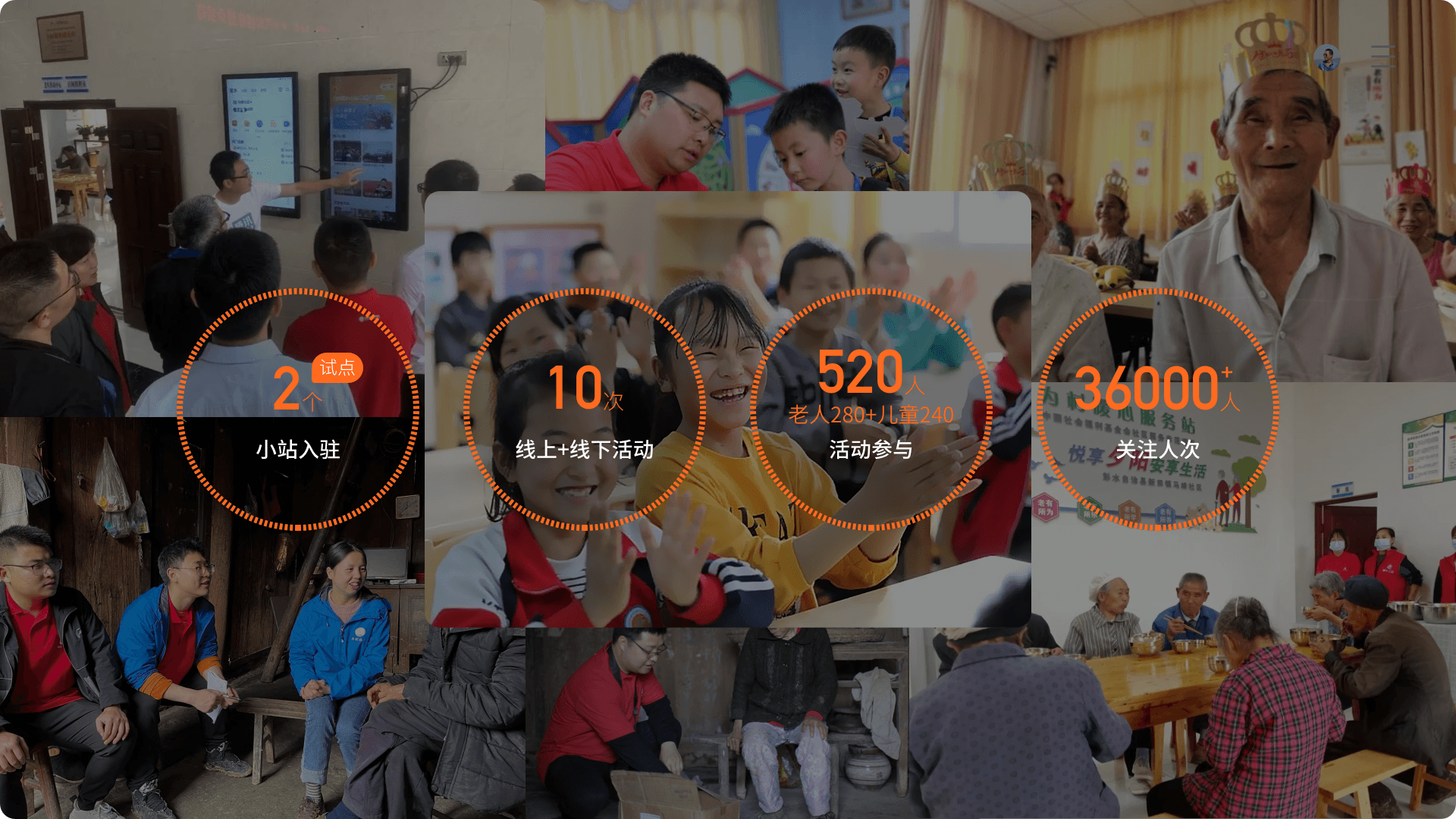
截止2021年7月,平臺上線了兩個試點小站,共舉辦了數(shù)10次線上+線下結合的活動,活動參與了520人,受到36000人以上的關注。暖心小站的建立和運營,對鄉(xiāng)村的“一老一小”提供了更加有針對性和個性化的服務,同時加強對當?shù)厣鐣M織的培育和孵化,提升了服務對象的生活質量,促進和諧社區(qū)建設,助力鄉(xiāng)村振興。
通過這些試點小站的成果和反饋,讓設計目標也得到一定程度的印證,讓產品體現(xiàn)了“有溫度、有故事、可以連接情感”的橋梁。
隨著互聯(lián)網的發(fā)展,人們對于產品不再是簡單的形式服從功能,而是逐步轉向形式服從情感。讓設計回歸情感,讓有溫度的設計去創(chuàng)造有溫度的產品,可以增進人與產品之間的情感連接,讓產品更有生命力。再者,用有“溫度”的設計思維,去捕捉和解決社會問題,通過具有社會責任感的設計,推動社會進步,形成堅實有用的“設計力”。
那么,如何提升自己的設計力呢?可以概述三個保持一個向善。

設計需要堅持,而堅持源于熱愛,保持熱忱之心會發(fā)現(xiàn)許多美好的事物,同一個需求會自發(fā)性地探索很多不同的解決方案,因此會洞察需求背后最本質的東西,切入要點尋找最優(yōu)解。
還有一句話:“設計路上,唯有熱愛,方能抵御歲月漫長”。
這里的“敏感”指的是設計師要有好奇心,善于發(fā)現(xiàn)新事物,善于追蹤最新行業(yè)動態(tài),是一種職業(yè)敏感,是一種自覺行為,表現(xiàn)為熱情、興奮、敏銳,對新事物充滿熱情,對于新發(fā)現(xiàn)充滿興奮,能夠特別敏銳的捕捉社會痛點解決設計難題。
生活中常說,有共情的人往往都特別感性、多愁善感,淚點低笑點也低,因為特別有代入感,而且對事物特別專注。
設計上所說的共情力則需要保持感性,同時也需要理性加持,不偏不倚。讓設計師自己能切換到項目內的各種角色,不把自己當成局外人,將自己融于產品本身,隨時切換為不同用戶的視角,更能深入地發(fā)現(xiàn)、分析和解決問題,讓設計站得住腳、更接地氣,讓設計有依有據。
設計的最終目的是傳遞需求、解決問題,這就意味著設計的初衷不同,那么最終的導向也會截然不同。
設計向善,保持“善”的初心,主張設計回歸社會、回歸到人心最本質的出發(fā)點,做有溫度的設計、有仁心的設計、可持續(xù)的設計。
關注社會問題,保持一顆敏感而善良的心,用“設計向善”解決社會痛點,堅實鞏固自己的設計力。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯(lián)系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務