2022-3-8 ui設(shè)計(jì)分享達(dá)人
雖然,三類(lèi)互聯(lián)網(wǎng)老年人用戶(hù)模型之間各有差異,但我們發(fā)現(xiàn)他們最大的共性的特點(diǎn)在于具有開(kāi)放的心態(tài)積極地接受更多理財(cái)新可能,因此我們也應(yīng)該盡可能從交互視覺(jué)的角度或從產(chǎn)品功能的角度為老年群體提供更多樣化的互聯(lián)網(wǎng)理財(cái)參與方式,并且降低參與的門(mén)檻。因此我們得到以下適老化改造的策略方向:
(1)產(chǎn)品內(nèi)容功能上充分考慮老年人對(duì)理財(cái)產(chǎn)品的認(rèn)知以及期待
(2)交互視覺(jué)上充分考慮老年人感官、心理、認(rèn)知上的特性
(3)技術(shù)規(guī)范上充分考慮如何利用技術(shù)便利用戶(hù)操作以及產(chǎn)品體驗(yàn)設(shè)計(jì)的最大化落地
根據(jù)過(guò)往產(chǎn)品設(shè)計(jì)經(jīng)驗(yàn),我們提出線上金融服務(wù)設(shè)計(jì)的三大原則:
操控感:所見(jiàn)的是什么,剛剛干了什么,現(xiàn)在在干什么,接下來(lái)怎么做,可達(dá)成什么目標(biāo)。
無(wú)障礙:適用于任何人群
安全感:資產(chǎn)保障安全感、使用體驗(yàn)安全感
基于以上設(shè)計(jì)原則,結(jié)合本次適老化改造的策略方向,我們得到以下具體改進(jìn)方向。
能懂會(huì)用,可以有效減少老年人在使用線上產(chǎn)品時(shí)焦慮感和挫敗感。讓老年人知道看到的是什么,正在做什么,接下來(lái)要這么做,可以達(dá)成什么目標(biāo),這是在使用線上產(chǎn)品進(jìn)行一切操作的基礎(chǔ)條件。
(1)簡(jiǎn)潔的界面
大字體、大圖標(biāo)、界面簡(jiǎn)潔;老年人因其生理結(jié)構(gòu)特征,很難輕易識(shí)別一些較小的文字、圖形;因此在界面設(shè)計(jì)的適老化改進(jìn)上,需要簡(jiǎn)化信息布局、放大圖形文字;
(2)清晰的導(dǎo)航
產(chǎn)品中的導(dǎo)航可以幫助用戶(hù)快速定位當(dāng)前所在位置,剛剛在哪里,未來(lái)會(huì)到哪里去。清晰的導(dǎo)航有以下三大特點(diǎn):
連貫性:頁(yè)面跳轉(zhuǎn)前后需有繼承關(guān)系,不光是文字,字體、顏色等視覺(jué)元素也可以加強(qiáng)關(guān)系
扁平化:盡量減少跳轉(zhuǎn)避免出現(xiàn)多層級(jí),除了操作復(fù)雜之外,客戶(hù)使用時(shí)的記憶成本也較高
易記憶:無(wú)論導(dǎo)航的位置、描述、視覺(jué)元素,都應(yīng)在用戶(hù)心智中穩(wěn)定固化,憑借記憶可以快速定位;
圖11:支付寶(關(guān)懷版)

(3)明確的語(yǔ)義
所有描述、狀態(tài)、操作盡量唯一且易于理解,符合老年人的基礎(chǔ)認(rèn)知;

(4)及時(shí)地反饋
任何用戶(hù)操作行為都應(yīng)有相應(yīng)結(jié)果,對(duì)于極其敏感易焦慮的老年人群體來(lái)說(shuō)更為重要,如加載、成功、失敗、異常情況等,且反饋內(nèi)容應(yīng)明確可被理解,即在各項(xiàng)流程結(jié)束后應(yīng)給出含有明確反饋的流程結(jié)果頁(yè)面;對(duì)于學(xué)習(xí)和理解能力較弱的老年人而言,及時(shí)地反饋顯得更為重要;
(5)順暢的流程
復(fù)雜業(yè)務(wù)流程的任務(wù)對(duì)于老年人來(lái)說(shuō)挑戰(zhàn)最大,失敗率也最高。除了與本身流程復(fù)雜,以及上述的語(yǔ)義不清、反饋不及時(shí)等可用性問(wèn)題有關(guān)之外,流程體驗(yàn)的閉環(huán)對(duì)于老年人群體而言也是極其重要。
(1)輔助性功能
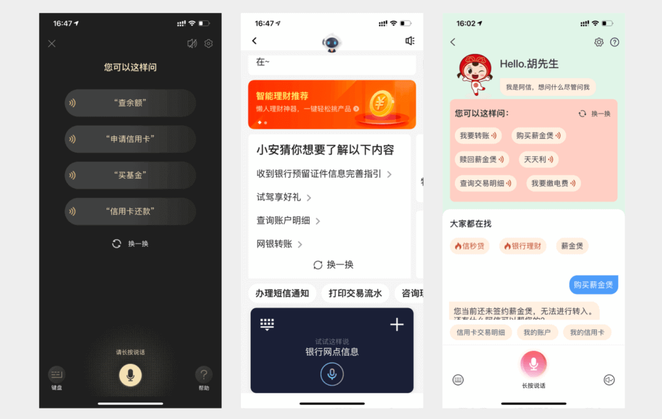
由于老年人的視力與協(xié)調(diào)能力開(kāi)始下降,很難進(jìn)行很復(fù)雜的交互動(dòng)作。在線下場(chǎng)景中,老年人辦理業(yè)務(wù)時(shí)會(huì)有銀行工作人員在身邊進(jìn)行輔助。同樣,在老年人使用APP時(shí),產(chǎn)品也應(yīng)起到輔助作用。常見(jiàn)做法有,線上客服、語(yǔ)音輸入輔助、使用說(shuō)明和操作示范等;文本輸入提示,語(yǔ)音輸入等無(wú)障礙功能,用于提升方言識(shí)別能力,方便不會(huì)普通話的老年人使用智能設(shè)備;對(duì)智能客服入口的設(shè)置也不僅僅放在首頁(yè),應(yīng)輻射到盡可能多的頁(yè)面。
圖12:工商銀行(幸福生活版)、平安銀行(大字版)、中信銀行(幸福+版)人工客服頁(yè)

(2)低密度信息
對(duì)于老年人而言,即便是頁(yè)面內(nèi)信息的層級(jí)非常清晰,高密度的信息仍會(huì)增加記憶負(fù)荷。因此在針對(duì)老年人的產(chǎn)品設(shè)計(jì)中,不應(yīng)過(guò)度追求頁(yè)面效率,適當(dāng)去掉形容性、專(zhuān)業(yè)性、技術(shù)性、營(yíng)銷(xiāo)性、裝飾性的信息,將有助于信息降噪。
(3)簡(jiǎn)化操作
降低老年人的輸入成本,例如合理規(guī)劃驗(yàn)證碼出現(xiàn)機(jī)制,身份證信息、銀行卡號(hào)的圖像識(shí)別、自動(dòng)保存常用聯(lián)系人等。
(4)產(chǎn)品適用性
市場(chǎng)上某些頭部的金融相關(guān)APP已經(jīng)推出老年版本,如支付寶的關(guān)懷版,該版本不僅是字體、按鈕更大,更重要的是通過(guò)不同的信息功能架構(gòu),將不同年齡層的用戶(hù)客群做了產(chǎn)品注意力的重點(diǎn)區(qū)分,強(qiáng)調(diào)不同類(lèi)型用戶(hù)的使用的場(chǎng)景不同,有助于將用戶(hù)的注意力鎖定在與其相關(guān)的業(yè)務(wù)上,提升用戶(hù)完成任務(wù)的效率。
(1)資產(chǎn)保障安全感
近些年有關(guān)老年人的金融詐騙層出不窮、人人自危,除了實(shí)際保障資產(chǎn)安全的措施之外,在服務(wù)設(shè)計(jì)層面上也需要保障和增強(qiáng)用戶(hù)安全感受。如在某些特定場(chǎng)景中,轉(zhuǎn)賬、匯款時(shí),及時(shí)告知用戶(hù)可能存在的風(fēng)險(xiǎn),大額時(shí)需要子女輔助驗(yàn)證等;
(2)使用體驗(yàn)安全感
在產(chǎn)品設(shè)計(jì)中需要考慮防錯(cuò)和容錯(cuò)機(jī)制,這有助于減少問(wèn)題的發(fā)生,消除老年人使用產(chǎn)品時(shí)的恐懼感,讓用戶(hù)放心安全的使用產(chǎn)品。例如輸入金額時(shí)明確顯示單位,金融產(chǎn)品頁(yè)面強(qiáng)化顯示風(fēng)險(xiǎn)與收益,大額需要二次確認(rèn)。
根據(jù)以上改進(jìn)方向和原則,下面對(duì)目前產(chǎn)品的部分功能模塊和非功能模塊分別進(jìn)行梳理和優(yōu)化,產(chǎn)出初步優(yōu)化方案和建議,并對(duì)其中部分具體功能的實(shí)現(xiàn)做技術(shù)分析和方案要求。
2.1 基金賬戶(hù)類(lèi)
涉及開(kāi)戶(hù)流程、風(fēng)險(xiǎn)測(cè)評(píng)問(wèn)卷、資料變更等板塊。需要適配改進(jìn)的地方包括以下幾個(gè)方面:
(1)證件上傳
開(kāi)戶(hù)證件OCR識(shí)別和上傳,對(duì)二代身份證的支持較為完備,對(duì)一代身份證和其他證件類(lèi)型的支持不到位。老年人群體存在持一代身份證的可能性;
(2)開(kāi)戶(hù)綁卡
開(kāi)戶(hù)綁定銀行卡,基金公司支付渠道僅支持銀聯(lián)標(biāo)志的銀行借記卡,對(duì)存折等非借記卡不支持;
(3)預(yù)留信息
央行反洗錢(qián)、CRS等合規(guī)要求對(duì)開(kāi)戶(hù)資料預(yù)留信息字段作出了明確規(guī)定,其中部分字段不容易讓人理解和獲取,如賬戶(hù)實(shí)控人、電子郵箱等;
(4)風(fēng)評(píng)問(wèn)卷
關(guān)于風(fēng)評(píng)問(wèn)卷,目前題目數(shù)量較多,建議減少至5道題左右;
(5)密碼找回
增加多種找回密碼的途徑,如手機(jī)號(hào)、電子郵箱、手機(jī)短信。
2.2 基金交易類(lèi)
涉及申購(gòu)、贖回、專(zhuān)戶(hù)、分紅方式、定投等功能,需要適配改進(jìn)的地方包括以下幾個(gè)方面:
(1)數(shù)字輸入
交易密碼金額等數(shù)字輸入場(chǎng)景,建議盡量調(diào)起九宮格數(shù)字鍵盤(pán),字號(hào)較大且清晰;

(2)風(fēng)險(xiǎn)提示
購(gòu)買(mǎi)環(huán)節(jié),按銷(xiāo)售適當(dāng)性要求,醒目提示基金風(fēng)險(xiǎn);
(3)限額
基金申購(gòu)支付方式,適當(dāng)提高支付限額,或引導(dǎo)匯款轉(zhuǎn)賬的方式,滿(mǎn)足大額申購(gòu)場(chǎng)景。
2.3 查詢(xún)類(lèi)
(1)在線客服
建議增加語(yǔ)音輸入和播報(bào)功能,同時(shí)醒目提示人工客服點(diǎn)擊按鈕;
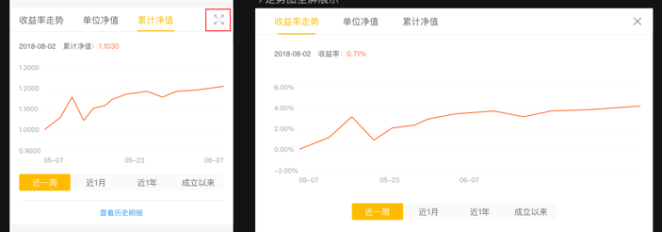
(2)圖表查看
基金列表和詳情頁(yè)等頁(yè)面中包含圖表的,建議增加豎屏和橫屏切換按鈕,增加圖表易讀性;

(3)版本更新
新版本發(fā)布時(shí),建議增加新功能示意遮罩,指引客戶(hù)如何使用新功能。
(1)色彩
用色簡(jiǎn)潔干凈、對(duì)比柔和。減少?gòu)?fù)雜顏色、漸變顏色、極端飽和度顏色的使用,盡量使用純色、基礎(chǔ)漸變、稍微明亮的顏色作為圖標(biāo)用色,關(guān)鍵互動(dòng)界面避免使用藍(lán)色。
圖12:工商銀行(幸福生活版)、平安銀行(大字版)、中信銀行(幸福+版)功能列表頁(yè)

(2)文字
字體應(yīng)使用黑體類(lèi)型字體,且允許用戶(hù)自行調(diào)節(jié)或匹配手機(jī)系統(tǒng)字號(hào),但最小字號(hào)不宜低于16px,多行文字顯示時(shí)行間距應(yīng)為1.5倍字號(hào)大小,減少大量文字內(nèi)容帶來(lái)的壓抑感;文字顏色使用不同透明度的黑色進(jìn)行信息層級(jí)的區(qū)分,重要內(nèi)容使用1~2種輔助性彩色作突出;
(3)圖標(biāo)
圖標(biāo)設(shè)計(jì)簡(jiǎn)潔清晰,且需要有文字說(shuō)明,避免使用過(guò)于抽象表意不明確的復(fù)雜圖標(biāo);
(4)布局
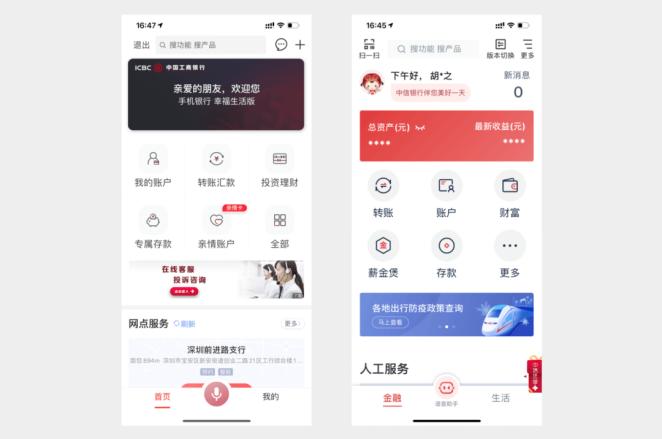
結(jié)合對(duì)老年人的認(rèn)知及操作習(xí)慣,通過(guò)信息類(lèi)型、展示頻率、重要性等方式進(jìn)行歸類(lèi),形成合理的布局結(jié)構(gòu),通過(guò)這種行為塑造方式,讓用戶(hù)快速摸清產(chǎn)品形態(tài);
如下圖兩家銀行首頁(yè)布局由資產(chǎn)查看、常用功能金剛區(qū)、輪播圖、服務(wù)渠道、理財(cái)產(chǎn)品構(gòu)成;在底部導(dǎo)航欄上只選擇展示兩個(gè)一級(jí)頁(yè)面以及突出顯示的語(yǔ)音助手入口。
圖13:工商銀行(幸福生活版)、中信銀行(幸福+版)首頁(yè)

(5)動(dòng)效
有效的動(dòng)畫(huà)可以給頁(yè)面帶來(lái)生命感,但如果濫用動(dòng)效不僅會(huì)分散用戶(hù)注意力,嚴(yán)重的話對(duì)某些用戶(hù)來(lái)說(shuō)可能是致命的(光敏性癲癇的臨床誘因之一就是閃光圖像的刺激);
為了避免給特殊人群造成困擾,設(shè)計(jì)師考慮加入動(dòng)效時(shí)應(yīng)注意禁止使用高頻閃動(dòng)、運(yùn)動(dòng)夸張、視差較大的動(dòng)效,并且在同一界面也應(yīng)控制運(yùn)動(dòng)元素?cái)?shù)量,避免對(duì)用戶(hù)的閱覽和判斷產(chǎn)生困擾。
(6)無(wú)廣告
由于老年人對(duì)事物的認(rèn)知和理解能力較慢,過(guò)多的廣告會(huì)嚴(yán)重分散用戶(hù)注意力,甚至導(dǎo)致誤操作造成經(jīng)濟(jì)損失,尤其一些具有強(qiáng)誤導(dǎo)性的開(kāi)屏廣告、營(yíng)銷(xiāo)活動(dòng)廣告等;建議減少?gòu)V告數(shù)量、杜絕惡意引導(dǎo)廣告,并針對(duì)廣告投放需設(shè)立專(zhuān)門(mén)的審查人員進(jìn)行合規(guī)審查。
(1)按鈕熱區(qū)
對(duì)于文字按鈕需要保留較大的間距作為按鈕熱區(qū),避免老年人用戶(hù)操作時(shí)誤觸;
(2)版本切換
新增版本切換功能,建議將按鈕直接展示于首頁(yè)右上角,且要有文字進(jìn)行圖形說(shuō)明,便于老年人用戶(hù)理解且能直接進(jìn)行操作;
現(xiàn)有APP采用架構(gòu)為hybird app,基本的開(kāi)發(fā)模式為:原生殼子+H5(vue),因此針對(duì)版本切換功能需要對(duì)APP架構(gòu)進(jìn)行調(diào)整,解決方案為對(duì)各項(xiàng)版本進(jìn)行獨(dú)立開(kāi)發(fā)或?qū)υ姹具M(jìn)行內(nèi)置模塊開(kāi)發(fā)。
其中,獨(dú)立版本開(kāi)發(fā)優(yōu)點(diǎn)為各版本獨(dú)立、UI獨(dú)立、歷史包袱少;相應(yīng)地,也提高了開(kāi)發(fā)和維護(hù)成本;一些情況下多版本入口也會(huì)使用戶(hù)在使用上產(chǎn)生困惑;
內(nèi)置模塊開(kāi)發(fā),以模塊形式嵌入原生系統(tǒng)中。其優(yōu)點(diǎn)為成本相對(duì)較低,使用入口統(tǒng)一,缺點(diǎn)為歷史包袱過(guò)多、開(kāi)發(fā)自由度較低、改造過(guò)程也受老系統(tǒng)所制約。
(3)語(yǔ)音識(shí)別
考慮到用戶(hù)群體對(duì)于文字輸入和閱讀的能力欠佳,針對(duì)查詢(xún)功能、鍵盤(pán)(數(shù)字)輸入、智能助手等功能,嵌入語(yǔ)音識(shí)別、語(yǔ)音輸入、語(yǔ)音播報(bào)等技術(shù),優(yōu)化老年人用戶(hù)操作體驗(yàn)。
在互聯(lián)網(wǎng)日漸發(fā)達(dá)、金融逐步數(shù)字化的今天,越來(lái)越多的老年人群體嘗試著加入我們的步伐,他們構(gòu)成了快速增長(zhǎng)且日益富裕的目標(biāo)受眾,但現(xiàn)實(shí)是,一些不恰當(dāng)?shù)脑O(shè)計(jì)讓他們望而卻步,無(wú)法享受科技能夠帶給人類(lèi)的利益;為此,我們需要關(guān)注和反省,我們所創(chuàng)造的、服務(wù)于人類(lèi)的產(chǎn)品,也應(yīng)該有能力來(lái)適應(yīng)人類(lèi)衰老的過(guò)程,而創(chuàng)造這項(xiàng)能力,也已經(jīng)成為了肩負(fù)在我們身上的責(zé)任。
文章來(lái)源:站酷 作者:陳皮紅豆沙
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com