2022-3-20 純純
我遇到的這個例子,和“概念模型”有關,在這里分享給大家。
這個酒店房間的開關是這樣的:

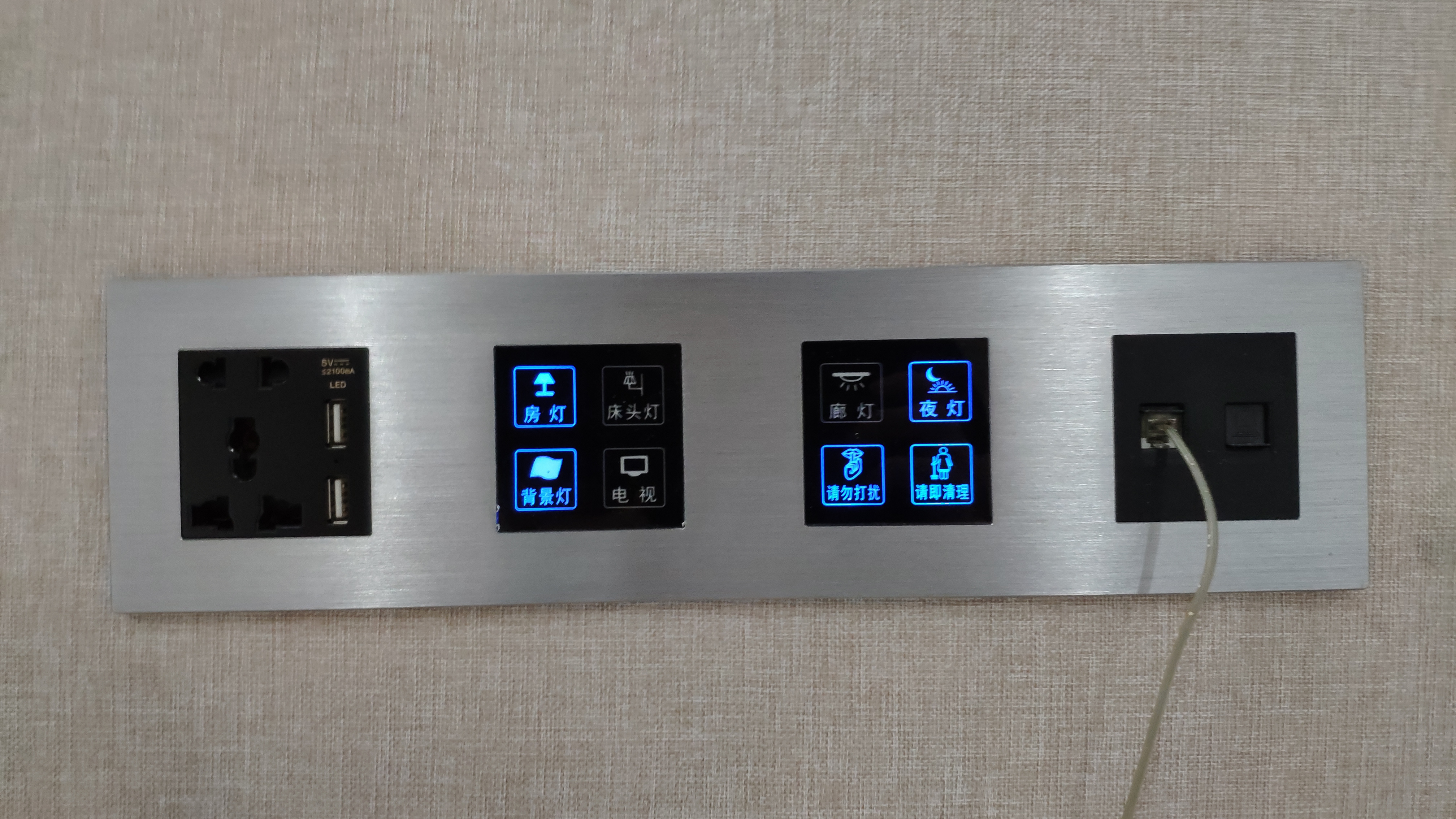
酒店床頭開關
 酒店客廳開關
酒店客廳開關
這個開關是觸控式的,開關本身有亮/暗兩個狀態;大家迅速看一眼,我想請問大家,你們認為,亮著的開關(圖1的5個燈,圖2的右上、左下2個燈)對應的狀態應該是打開的還是關閉的?
如果心中有了答案了,繼續往下看。
之前在文章從交互維度量化用戶體驗中我說過一次我個人理解的最小交互模型,大概是下面這段話:
狹義的交互(Interaction)定義交互主體必須是人本身,而客體可以是產品,環境,服務等等,且不論交互客體是什么,只要主體是人,人和客體去進行交互的時候,一定是人帶著一定的心理預期施加一個行為,然后客體會根據這個行為給與一個反饋(沒有反饋本質也是一個反饋),而人會根據這個反饋是否符合預期去進行心理修正。如下圖所示(紅先黑后):

那隨之而來的另一個問題就產生了,人進行交互行為時的心理預期是從哪兒來的?
人初生的時候都是一張白紙,每天重復的交互行為產生的心理預期會隨著不同的教育、家庭進行變化;今年我們家在廣州過年,我第一次見到兩歲的小侄子,通過這一周對小侄子的觀察更能體會出人其實是有某些說不清的潛能在里面的,舉個例子,有一天小侄子生病了,要吃兩種藥,一種是甜的,一種是苦的;吃甜藥的時候小侄子很開心,愉快的呀呀的說這藥是甜的,而吃苦藥的時候小侄子也是皺著說這藥好苦,關鍵的問題是,出生兩年來,家人從來沒有對他描述過苦味是什么,也沒有明確告訴他這兩種藥有一種是“苦味”的,但是兩歲的小孩子就能嘗到苦味的藥在沒有接觸過“苦”這個詞的時候就講得出來這是“苦”。
再舉個例子,還是我的小侄子,我們貴州人過年一般都會真金白銀的打麻將,小侄子目睹了幾天我們在麻將桌上用大把的零錢來支付,有一天我們去公園玩,遇到一個熟人給小孩子了一個紅包,我們就問他“錢是干什么的呀”? 我小侄子脫口而出:“錢是用來打麻將的呀!”
為什么會發生這樣的現象呢?
大概是現在的人買東西都用微信支付寶支付,所以對于小孩子的認知來說,他們由于沒有見到過紙幣參與交易的行為,而這幾天不斷被我們麻將桌上的現金沖擊視覺,才會突然脫口而出這句話。
可能在我小侄子的認知里,手機才是用來買東西的。
我們互聯網圈的設計行業其實能形成理論的東西不多的,大多數時候為了佐證某些東西,我們需要從心理學、社會學、行為學中找到一些理論支撐。我在做產品設計的過程中,最長這么時間一直使用的一種方法是思考用戶在這個頁面的心理預期。(比如在商品詳情頁,業務目標肯定是引導用戶購買,但是用戶心理上之所以點進了這個商品的詳情,無非是在有購買意愿的基礎上,需要一些信息去輔助決策,這時候如果你仔細思考并模擬一下你自己在購買時候點擊詳情頁的行為,其實會發現其實影響決策的信息大多不是價格(因為價格在上一級的列表頁已經標明了),更多的可能是產品描述和用戶口碑等等)
在做尤其是app設計的時候,能明確每一個頁面的業務目標和用戶點進來的預期,其實是一件非常重要的事情,大家可以多留心在這兩點上。
好的扯遠了,回到狀態開關的事情上來,還記得剛剛的那個圖么?
 酒店床頭開關
酒店床頭開關

酒店客廳開關
我相信絕大對數的人第一反應都是,亮著的開關對應的燈應該是亮的,因為這個符合常識,但是如果這個酒店也是這樣的話,我就不會舉這個例子了,沒錯,上面開關亮著的燈是關的,沒有亮的開關對應的燈是打開狀態。
我相信設計這個開關的人是為了讓用戶在夜晚起夜的時候使用方便,但是他完全可以用更加高明的辦法,比如換成夜光材質之類的。這種設計師很愚蠢的,我觀察這么多天下來,我們所有親戚每次開關燈幾乎都會誤觸,因為我們的心智一直一直認為的是亮著的開關亮著的燈。
這里就牽扯出一個問題,我們在app設計中如何去設計狀態開關的問題。
首先需要明確,最無歧義的狀態開關一定是需要具備兩個意符:
其一是表征當前狀態
其二是表征用戶點擊之后的狀態。
而現在市面上很多app在這兩個意符上是混的,一般都知道用icon的樣式來表征當前狀態,但是下面的輔助文字則是表征當前狀態的和點擊之后狀態的都有。
這就會讓用戶很蒙。
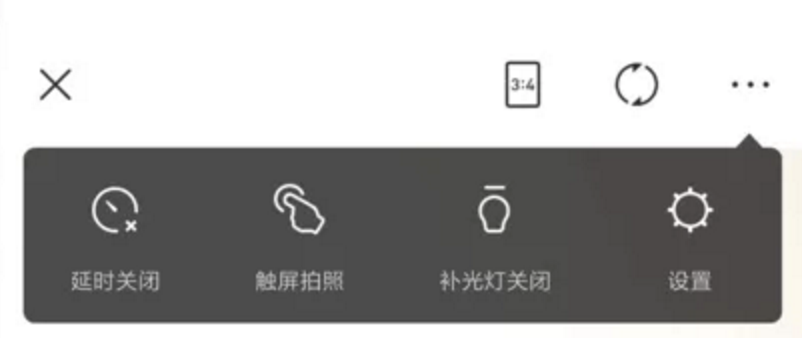
比如相機app、短視頻app、K歌app中就比較明顯會有很多狀態按鈕,如下圖所示是某相機app的截圖,這樣的設計就是“有歧義的設計”,比如“延時關閉”和“補光燈關閉”這兩個文案,會很容易讓人困惑這文案指代的是當前狀態呢還是點擊之后的狀態呢?

給大家提供一個我個人的小tips:
設計狀態按鈕,盡量把當前狀態和點擊行為拉出兩個層級關系來設計。
當前狀態可以體現在icon上,但是不能只體現在icon上(比如他這個延時關閉的圖標有一個x,但是補光燈關閉又沒有x,這就更加歧義了)
比如如果是我去設計它這個按鈕,我會這么設計:

這樣的話,確實,用戶操作復雜度上會多一級(之前直接點icon,現在點icon之后需要再點開關),但是用戶完全沒有認知成本。
這就是我說的把當前狀態和點擊行為拉出兩個層級關系來設計。其實這個犧牲交互成本減少用戶認知成本的方法在交互設計工作中經常被我們使用,當我們遇到一個問題實在是一步很難理清的時候,不妨可以多嘗試這種思路。不過這種提高復雜度的減少認知的方法,不適用于業務強指引型頁面(比如購買、導航之類)
文章來源:站酷 作者:Seany
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務