2022-4-5 純純
加載任務在互聯網中是最常見的,在加載過程中應當及時傳達加載過程,減少用戶的心理等待時間。在外部加載總時間無法優化的時候,使用何種方式能有更好的用戶體驗是設計時需要考慮的。



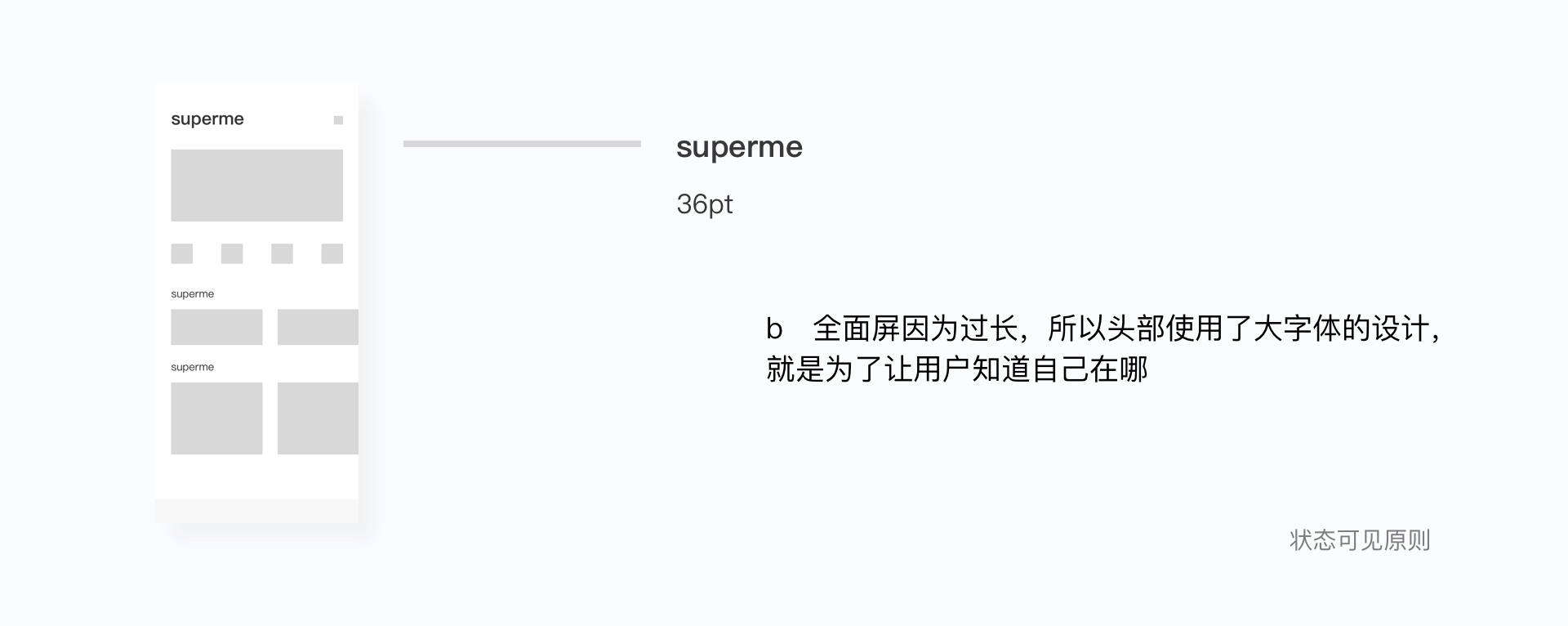
你的界面需要引導用戶來操作,即作為用戶應該清楚的明白我在什么位置,我下一步可以去做什么操作。
現在app的很多設計基礎包括頂部的導航分欄和底部的tab bar都是為了告訴用戶他在哪里。
在做一些概念設計時候,如果單純是為了更好的視覺效果,就對這些基礎分欄進行大刀闊斧的設計,最終導致了好看是好看,可是用戶都不知道這頁面是干什么的結果,很明顯是違背了最基本的交互原則 狀態可見原則。


用戶在你的界面是要做什么事情,這是你在設計之前應該思考的問題。
如何把用戶要做的這件事情更好的呈現給用戶,反饋給用戶以及有哪些信息需要反饋給用戶都是你要從交互的角度思考的,這包括過去發生的信息和即將發生的信息,也包括正向反饋和負向反饋。(這種操作是否成功了?這種操作進展到什么程度了?如果這樣操作會有什么后果?點擊之后會達到什么頁面?這里是否可以點擊?)



很多概念性的設計很酷,從交互的角度上來看也是因為界面對信息進行了很好的反饋,比如下面的設計就是對登山的信息進行了很直觀的反饋。(來自設計設計師anastasia 原地址https://dribbble.com/shots/8291047-Tourism-App-Mobile-Concept)



在制定產品語言時,要了解產品的用戶人群,使用相對應的用戶群體所熟悉的文字語言 圖形語言 板式結構 配色方法。要讓我們的用戶覺得這個產品很符合自己,而不是讓一個老大爺去滑滑梯的感覺。一般來講即便是同一產品,在國內外的產品語言也是有所不同的。


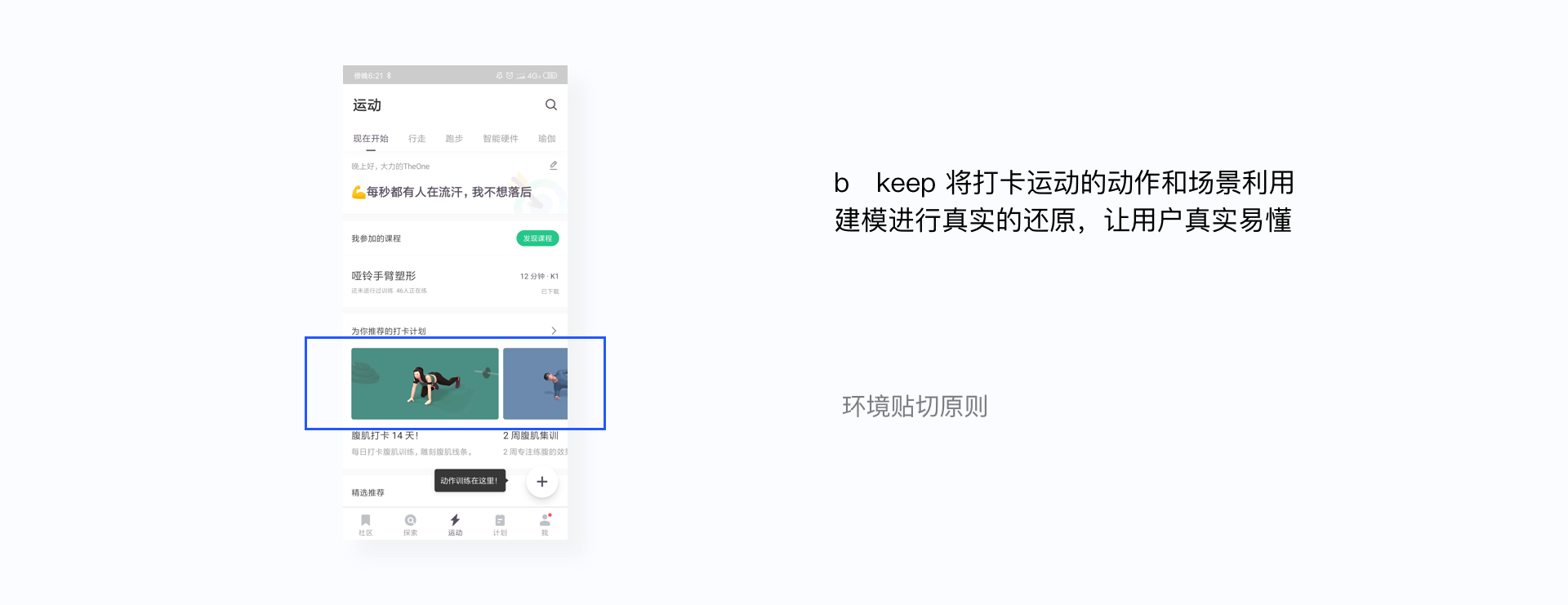
產品在一些展示上模仿現實世界的樣子,可以讓用戶快速接受,并感受到真實易懂。不僅僅局限于靜態外觀的模仿,還包括模擬真實物品的動態效果 聲音等 都能給用戶良好的使用體驗

很多逼真的動效也是來自真實世界的映照。比如下面的可樂瓶的晃動就和真實世界很接近,讓用戶有很強的代入感。(作品來自設計師dannniel 原地址:https://dribbble.com/shots/6351526-Select-Drink-Animation)



a. 返回到原始狀態
可以理解為悔棋,即已經發生的行為返回到原始的頁面狀態,這個條件的設置也應該有一些條件的限制,不能一直無限返回。



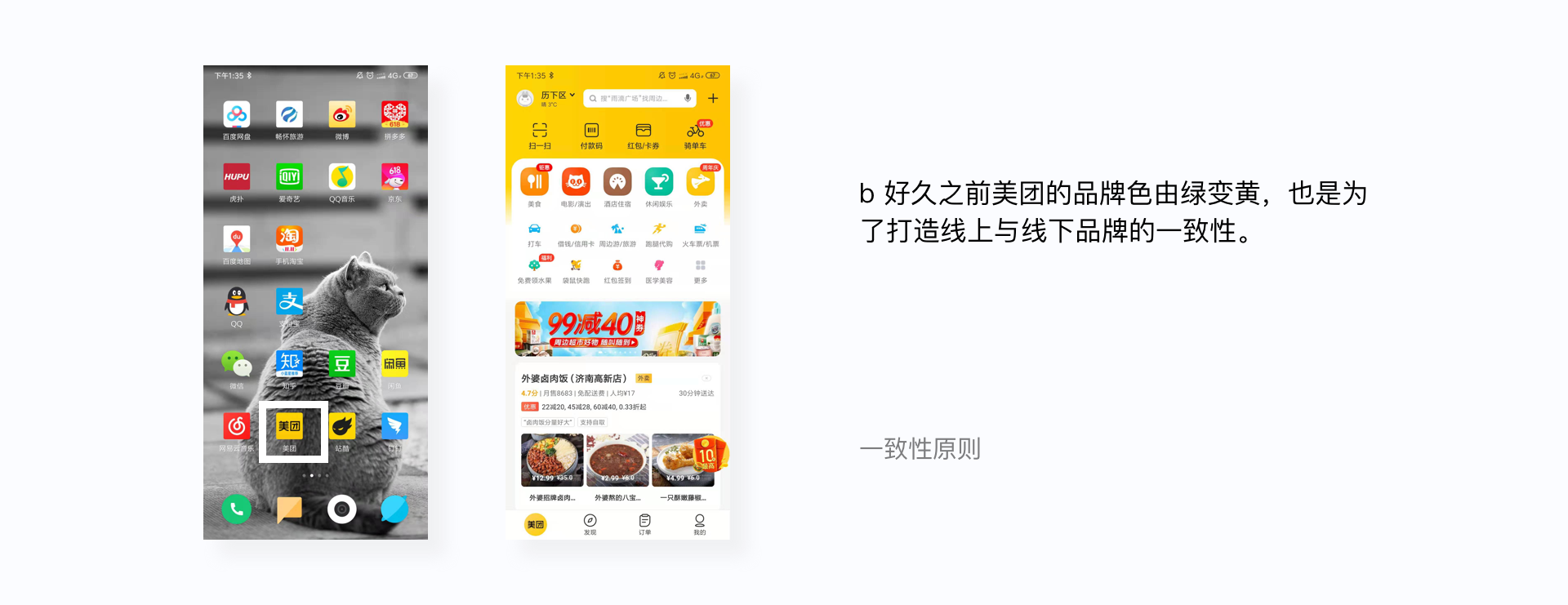
很多人講現在的同一類產品的同質化現象嚴重,其背后也是有一定原因的。相同或相似產品的用戶習慣保持一致,即意味著用戶需要更少的時間去學習甚至不需要學習。從產品設計上講,用戶使用越方便易用,產品設計的越成功。和相關主流競品做出比較大差異化設計時候,雖然擺脫了同質化的問題,但是很多常規操作卻需要用戶重新學習,這樣帶來的后果很有可能就是用戶流失。所以,沒有充分的理由,請與競品保持一致。

一套完整的規范包括組件 色彩 間距 版塊結構 等。規范可以讓你的產品一致性更強,你要讓用戶能夠對你的產品產生一定的規范性印象,當他看到一張頁面就能聯想到這是什么產品。


現在隨著互聯網市場的不斷穩定,很多產品進入了穩定的迭代期。但是在迭代期也應該以保持產品語言 用戶使用習慣的一致性為一大重要原則,版本的迭代也應該逐步進行,不要急功近利。盡量保持原有的設計元素一致性,新功能的創新也盡量不要損害原有用戶的使用體驗。



很多app迭代更新之后會有操作指引,目的就是為了讓用戶學習,減少錯誤操作。很多引導頁也有相類似的功能。

一些重要的敏感操作,產品通過二次詢問得到用戶的確認,



a 記住用戶的使用操作記錄
這個記錄不單單是在某一設備上,一般來講都是跨設備進行同步。用戶在使用的時候不用來回調整,體驗感是很強。

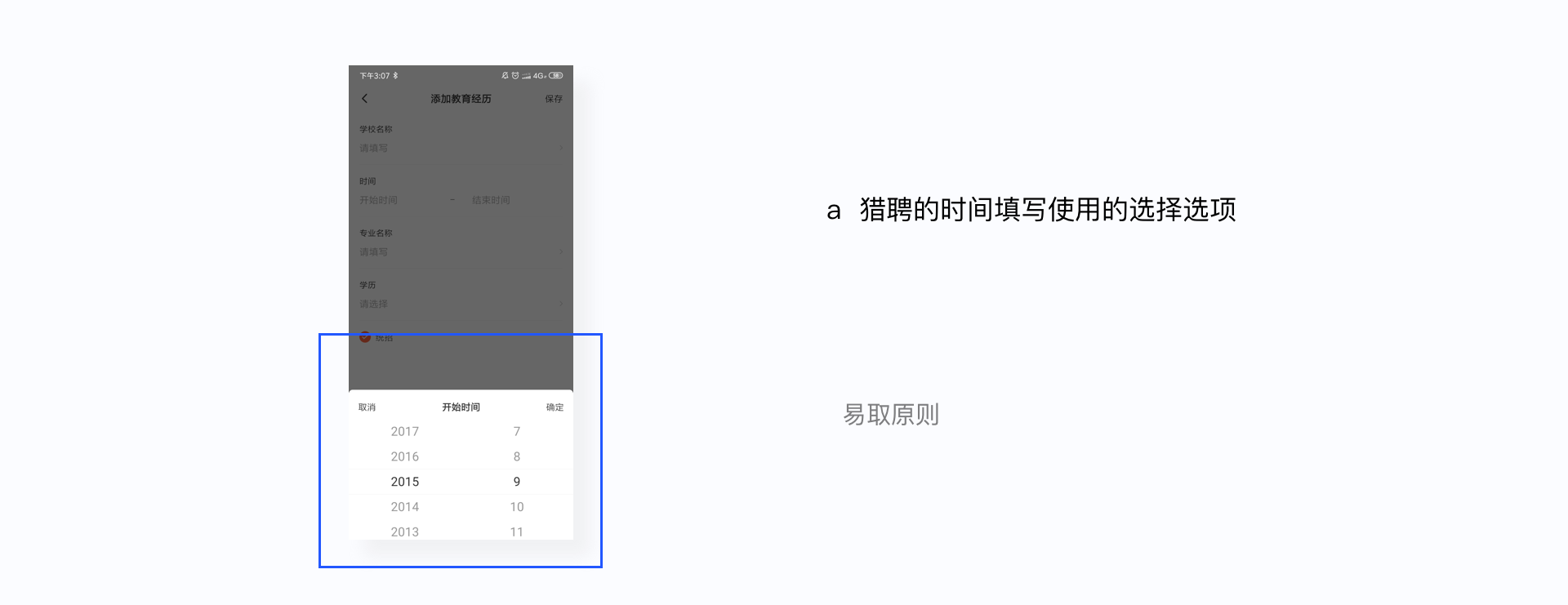
b 讓用戶選擇信息而不是填寫
填寫是一件成本極大的事情,很多用戶不愿意在這上面花費時間。所以產品在設計的時候要盡量讓用戶去選,而不是去寫。

c 自動讀取
思考產品一些功能的使用場景,有沒有自動智能化的需要。即不用問候產品使用者,自動提供解決方案。注意,這里講的是提供方案,不是解決方案。提供大多數的解決方案,可以節省使用者的交互步驟或者瀏覽時間等,也是易用性高的表現。
 d 提供適量的信息
d 提供適量的信息
其實另外一個交互定律法則(以后會講)其實提到了選擇的數量,移動端的選項一般不會超過五個,超過五個用戶的頭腦就會混亂。所以要考慮信息的擺放位置在哪里,一方面是需求決定的,另一方面也應該控制每一個選項的數量,不要讓用戶感到焦慮。



講產品常用或者主打的功能放在產品容易操作的位置或者重復出現,用戶可以高效的完成自己的需求。
一般來講用戶的使用頻率越高越要放在操作熱區和表面,反之亦然。

照顧到不同用戶對于某些功能的需求不同,對產品的部分功能進行用戶自定義化操作,提高用戶使用的靈活性。

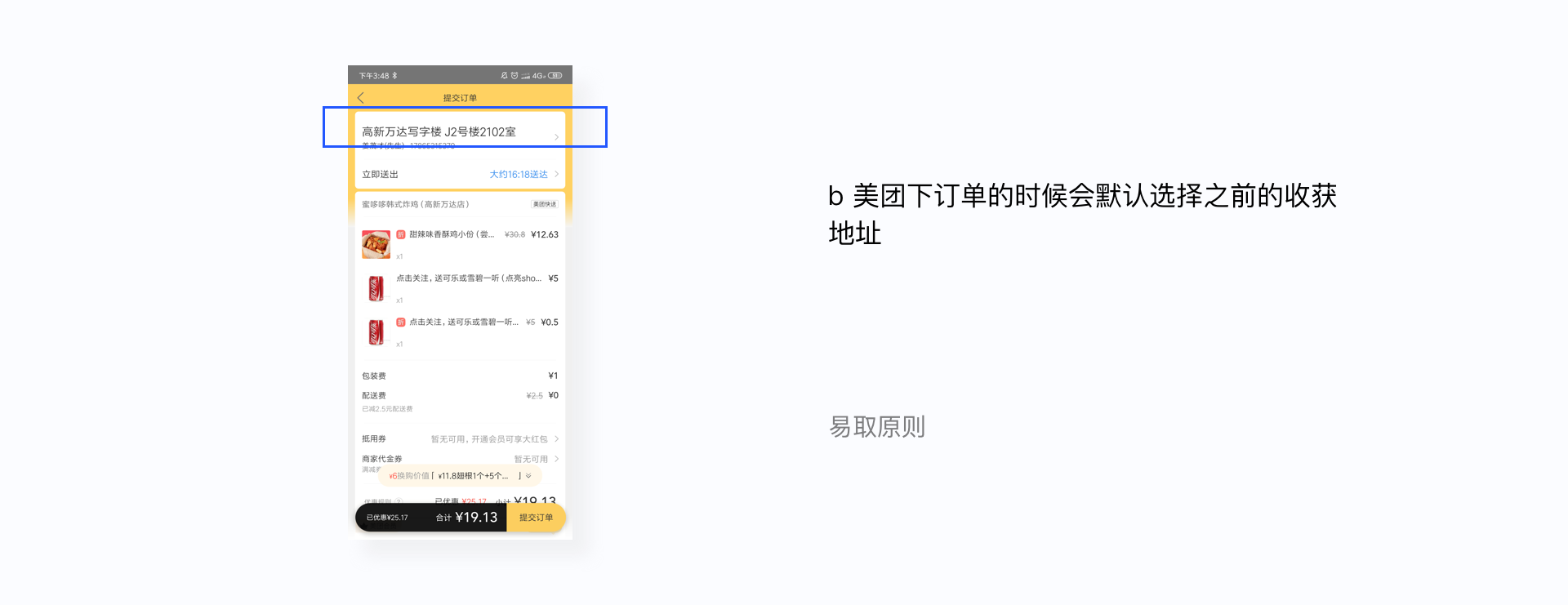
將用戶經常使用的選項作為默認,減少用戶操作時間,達到靈活高效的目的。像淘寶都會設置默認的收貨地址,每次下單不用每次都輸入,十分高效。(當然也有翻車的時候)



把頁面內容的優先級別進行分級,清晰的板塊劃分將會引導用戶操作。還可以將頁面的主推內容向用戶展示,避免用戶分不清重點。

注意頁面的主角是誰,在平面設計中也有相同的概念。不要讓背景或者裝飾嘩眾取寵,而影響主要信息的傳遞,視覺設計是來輔助業務表達的。如果核心需求沒有傳遞好,那就會單純地成為一件藝術品,而不是設計作品。所以在設計過程中,要權衡視覺點,減少不必要的噪音干擾。

落實到界面上包括間距 字號 字重 版式節奏 。其實看到看到很多界面做的不精彩不優美,就是基礎性的原則就沒有完全落實貫徹。這里就不舉例,基本所有的設計都要遵守的原則,很重要,很重要,很重要。


考慮到可能會達到的錯誤界面。在發生的錯誤結果上,使用明確清晰的語言告知錯誤的原因,并給予解決方案。



進行新頁面的設計盡量直觀清晰,符合用戶習慣,無需引導即可使用。
改版引導或者新功能引導給予一定的提示
對于產品的操作性功能或者操作必須注意到的問題,產品需要進行一定說明
用來解釋一些常見問題。


文章來源:站酷 作者:花城丶
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務