2022-4-13 周周
在使用產品的過程中,你是否看到了一些有趣的細節,而這些細節提升了你的使用體驗?這些產品細節,便是產品設計師需要留意的,因為這些產品細節在某種程度上提升了用戶的留存與轉化。本文我就對一些產品細節進行了拆解,一起來看一下。

一.【夸克瀏覽器】節日彩蛋-特定場景下輸入關鍵詞觸發彩蛋效果
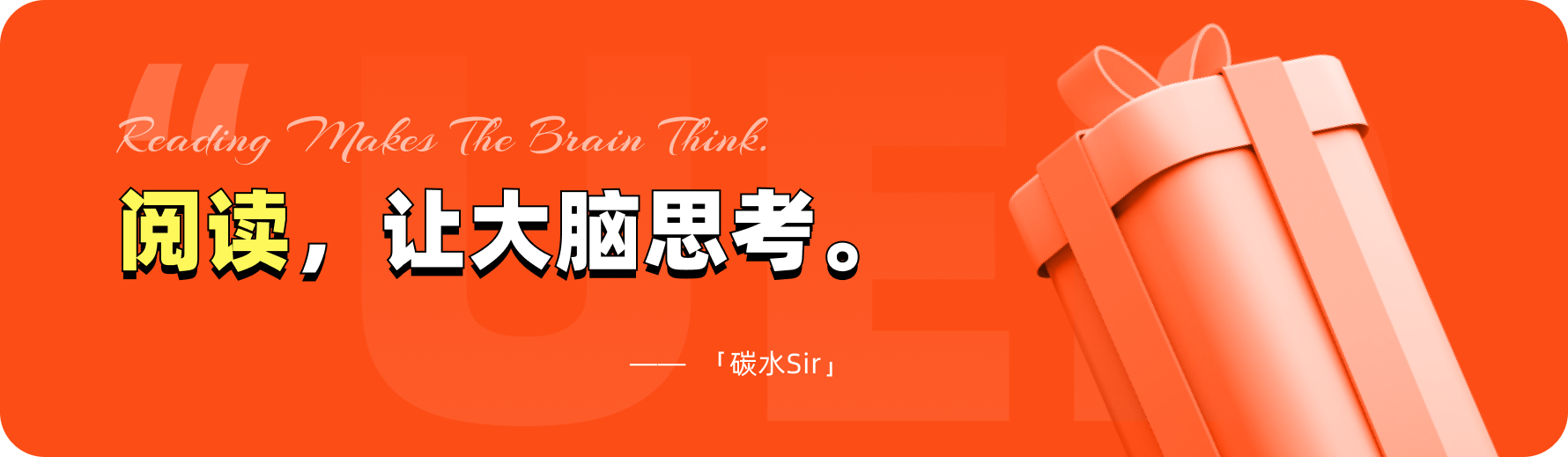
二.【酷狗音樂】播放Tab-多交互操作,應對多場景使用
三.【騰訊新聞】左滑熱點榜單-用戶關注的熱點放在路徑短的位置
四.【荔枝博客】品牌傳播-產品情感漏出,與用戶產生共鳴
五.【百度網盤】自定義倍數-給用戶更多可控操作,精細化觀影感受
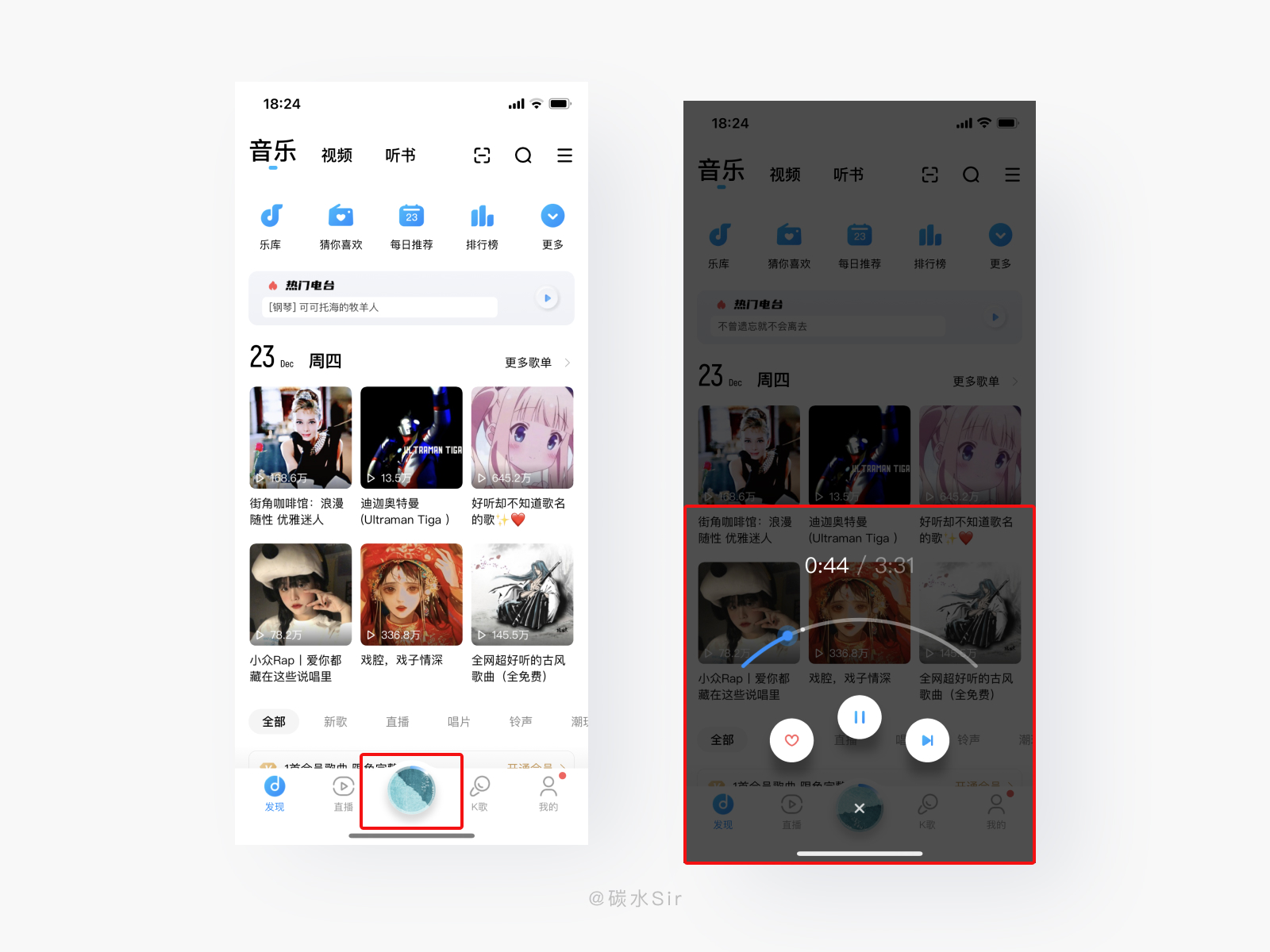
六.【網易云音樂】情感彩蛋-給你夢幻的魔法,帶你重拾記憶
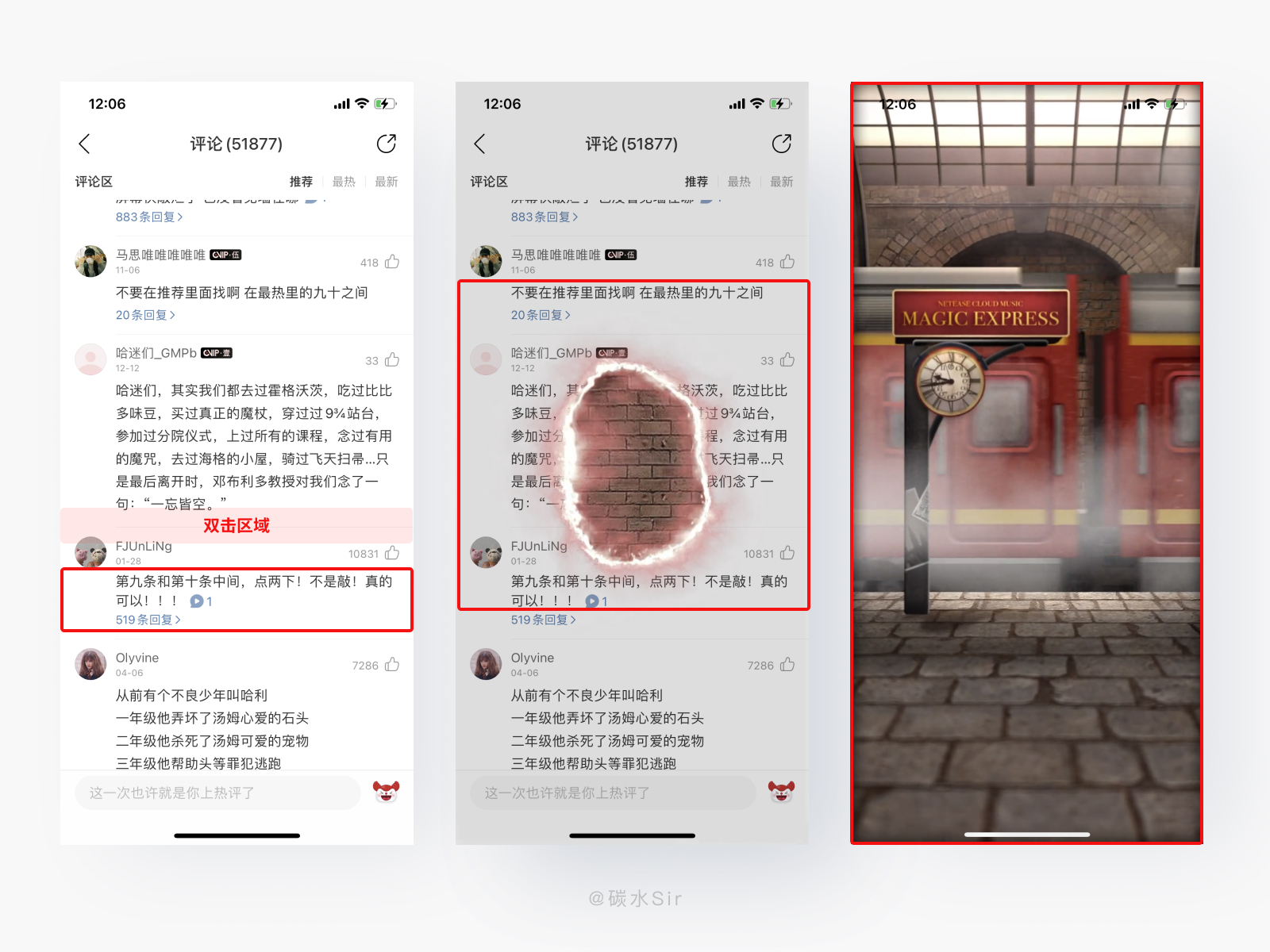
七.【即刻】頭像彩蛋-趣味互動回彈,把喜歡強烈表現出來
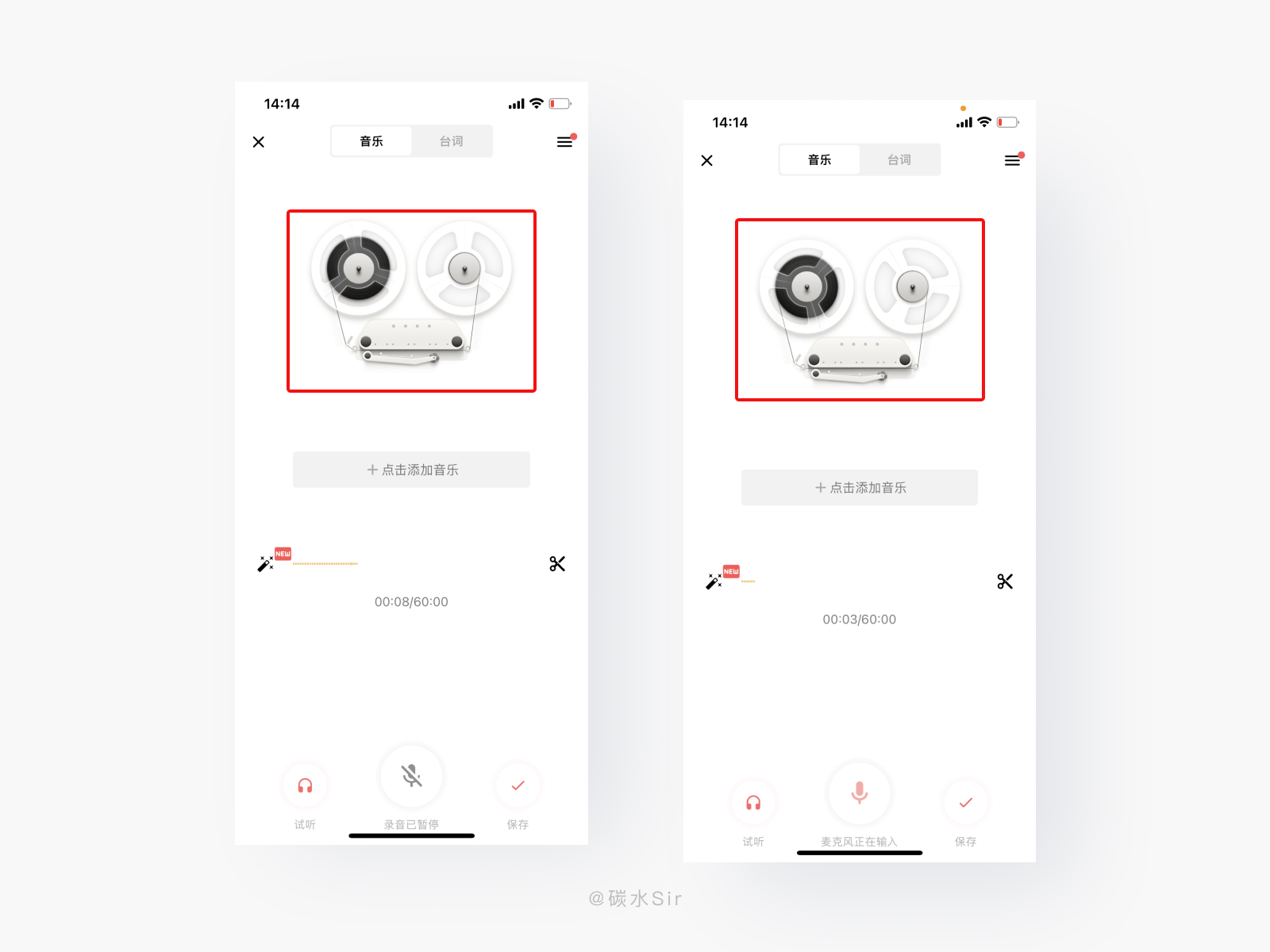
八.【荔枝】錄聲音-輕擬物動態圖,使用中的及時反饋
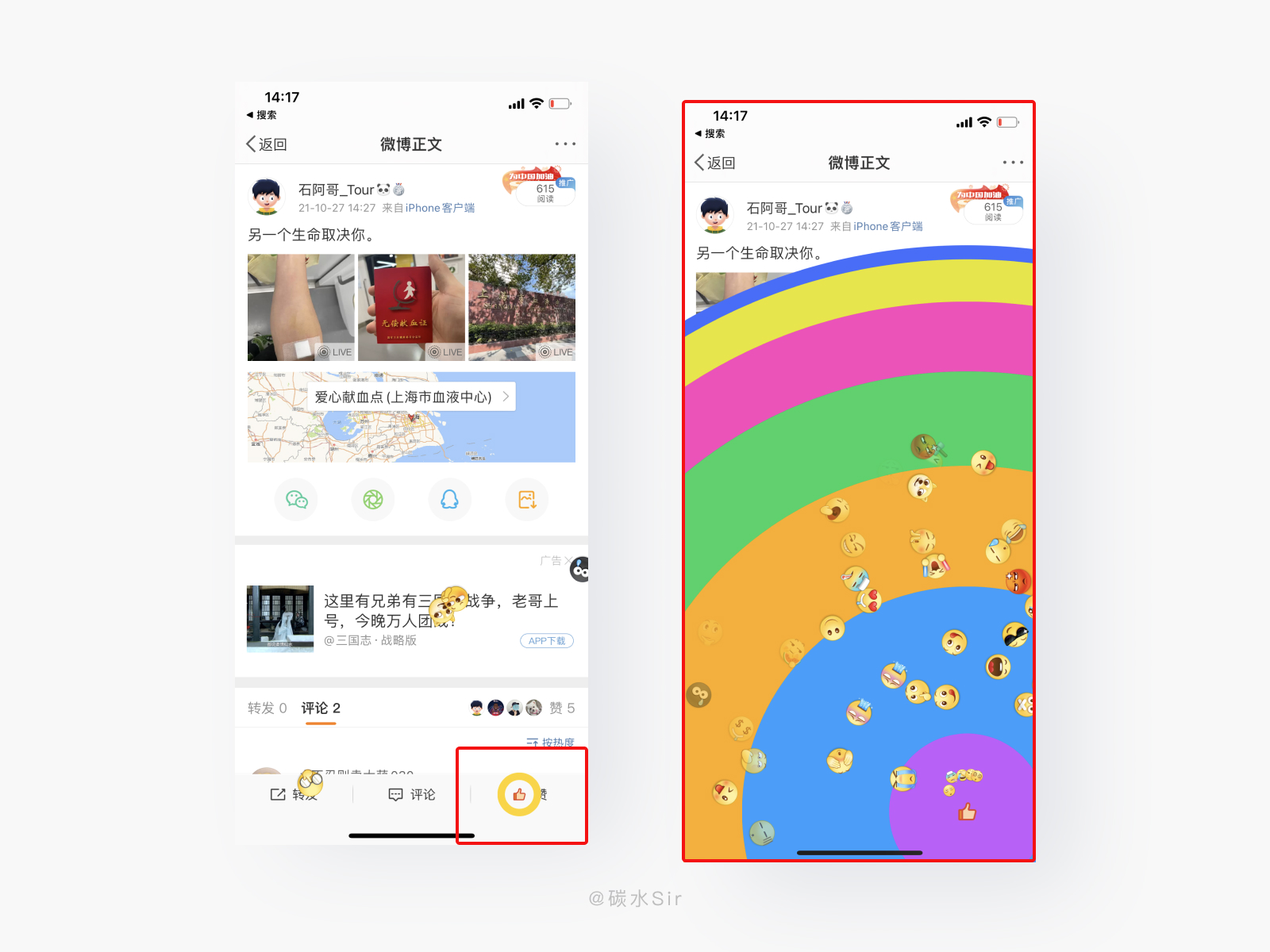
九.【微博】點贊反饋-情緒最大化宣泄,盡情釋放情緒
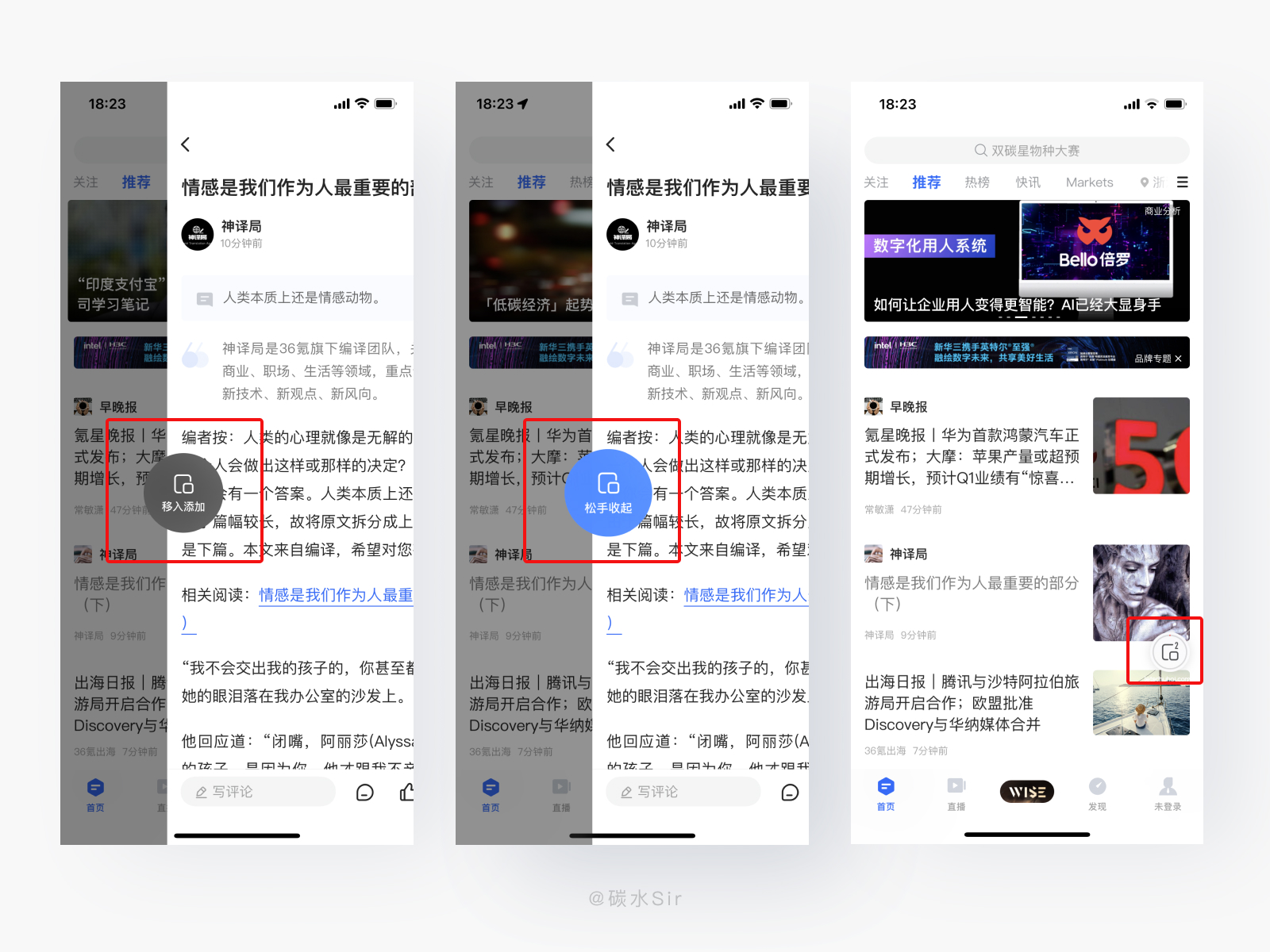
十.【36氪】隱藏的浮窗-深挖用戶操作,快切與停頓的奧秘
在圣誕節日來臨之際,用戶使用搜索引擎輸入關鍵詞的頻率會增加,在此增加彩蛋給用戶營造節日氛圍

設計目標:增加關鍵詞趣味彩蛋雨,提高產品趣味體驗,提高用戶搜索頻次。
設計方案:在節日來臨前,用戶通過搜索節日特定關鍵詞,會在搜索結果頁中以彩蛋雨的形式墜落下來,圖案貼合節日物品,給用戶營造出節日氛圍,給予用戶節日的浪漫。用戶在使用時并不是一個冰冷的產品,而是有情感共鳴有情緒的產品。
想要提高屏效,一屏顯示更多內容。在瀏覽操作時會因為功能按鈕外漏造成誤操作情況。

設計目標:提升屏幕顯示內容面積,給予TAB播放更多交互形式,增加趣味性提升產品記憶點。
設計方案:在TAB播放中給予「長按」「雙擊」兩種交互操作,長按中包含雙擊的播放暫停,因為此操作,使用率較高,提供多入口能有效提高易用性。長按時,激活更多常用功能,包含移動進度條、收藏、下一首等操作,配合特有的交互展示形式,給用戶形成產品記憶點,同時在瀏覽不同頻道時,功能的隱藏大大降低誤操作以及視覺干擾的情況。
如今的新聞產品都提供熱點時事新聞,給用戶提供更多豐富內容聚集。

設計目標:提高用戶使用率,不影響主框架的情況下給用戶最短路徑查看熱點新聞的入口,提高用戶瀏覽時長。
設計方案:首屏以及導航模塊更多還是以新聞資訊等內容為主,關注熱點更多是娛樂熱門等內容,瀏覽率都高的情況下,把熱點模塊放到左滑頁面中,在不影響首頁框架情況下,增加新的板塊,給用戶更多瀏覽選擇,豐富產品多元化內容。
如今的產品趨于同質化,由原來只注重功能轉變為產品情感表達,給用戶產生情感互動,從功能付費變為情感價值觀付費。

設計目標:傳播產品價值觀,給予用戶引導,產生產品正向記憶,從而提高粘性。
設計方案:上幾期產品分析中有說到頂部logo外漏的設計描述,有的植入隱藏功能,有的表示刷新功能等,歸根結底都是給予靜態標志功能屬性,提高屏幕利用率同時提升用戶探索欲望。
荔枝博客本身產品內容相對聚焦,想要做出差異化就要往品牌情感入手,當用戶點擊左上角「荔枝博客」標志時,會彈出產品的由來以及做博客的初衷,讓用戶思考產品深層意思時無形中把產品植入到用戶記憶中,給用戶情感綁定,提升用戶使用粘性。
市場上的視頻倍速參差不齊,0.25、0.5、1倍三種遞增邏輯,用戶在觀影時會存在沒有想要選擇著倍速,只能使用平臺提供的選擇使用,操作受限制。

設計目標:解決倍速不是用戶想要的,提供自定義倍速,給用戶更多可操作性,提升觀影感受。
設計方案:在百度網盤中觀看視頻時,點擊調節倍速在提供默認常規5種倍速下提供自定義倍速,以0.1的速度逐漸遞增,用戶可以在0.5-3倍之間任意選擇,根據視頻類型、觀影習慣選擇合適的速度,同時把市面上不同倍速問題給用戶造成的觀影困擾也同步解決,提高視頻觀影體驗。
音樂無國界,每首音樂背后都有一段很長的故事,在我聽哈利波特主題曲時,瀏覽評論發現特定特定位置點擊會有彩蛋,嘗試了一下果然如此。網易云音樂評論區的強大之處展示之一。獨有的彩蛋。

設計目標:提升評論活躍度,強化廣告的表現形式,增加用戶對產品的探索欲望提高使用粘性。
設計方案:哈利波特音樂中,在評論區第九和第十條中間分割線處,點擊兩下!觸發魔法視頻,把用戶帶入情境之中,勾起滿滿的回憶,配合音樂聲音,真可謂視覺聽覺雙重享受。
對于開發來說,只需要在特定歌曲評論中寫一個位置判定以及觸發條件,當用戶觸發條件后,播放特定視頻,觸發 用戶情感共識,提升使用粘性。同時如果做為廣告植入也是比較好的呈現方式,但要注意視頻質量,盡量弱化廣告中的產品,可以把品牌情感揉入視頻中與用戶產生情感關聯。
在看關注人主頁時,想要強烈的表達出情感給予對方,釋放自己心中的喜歡時如何表現出來。

設計目標:提升趣味玩法,增強用戶操作感受,豐富產品玩法體驗,提升使用粘性。
設計方案:在個人主頁,通過拖拽用戶頭像放手回彈,頭像以拉距來彈射回原有位置并且迸發出愛心動畫,讓用戶產生更貼近的情感傳達,反復操作達到一定數量會有文字提醒,文案的趣味描述也讓彩帶功能增加了一份趣味。
在使用錄音功能時,單純靠進度條記憶靜態按鈕顯示很難產生強提醒,除非做大做突出,荔枝在錄音中是如何表現的。

設計目標:解決錄音功能頁面元素單一用戶進行中與暫停感知淺的問題,結合動態插圖給用戶及時反饋,同時貼合線下使用場景,給用戶注入產品記憶點。
設計方案:在我的-進入錄聲音模塊中,頭圖展示一個錄音磁帶機,當開啟錄音功能時,磁帶機會進行旋轉播放,左慢右快的展示形式符合真實機器的運動規律,給用戶強提醒告知用戶此時正在錄音中,當暫停時,磁帶機及時停止,和按鈕形成觸發綁定,提高產品使用體驗。
單一的贊有時無法滿足用戶的愛意,用戶希望更強烈的表達情感,來滿足自己反饋欲。

設計目標:提升贊的強烈感知,釋放用戶內在情緒,提高產品趣味體驗,從而增加使用粘性。
設計方案:在微博單條動態頁面中,對“贊”進行點擊一次操作是普通點贊反饋;長按觸發連贊機制,會帶來多彩多圖標的更強的視覺感受,帶來強烈的情感反饋,讓用戶盡情的釋放情緒,得到內在解壓。
新聞資訊產品,文章之間來回切換閱讀,時有發生,或者手頭有事忙完再回過頭看。

設計目標:解決閱讀中斷導致回看路徑長,影響閱讀效率的問題。
設計方案:瀏覽文章時,屏幕側邊從左向右劃動是返回上一級的交互手勢,當用戶在滑動中停留一下就會激活浮窗功能,隨著手勢操作移動到黑圈內顏色會顯示藍色,表示移入成功,這時放手返回首頁,右下角會顯示一個圓形浮窗,可快速查看浮窗內的文章。
值得學習的是,左滑浮窗圖形隨著手勢上下位置進行移動,路徑更短更快的進行操作,提高用戶使用體驗。因為隱藏式的交互有一定學習成本,產品充分考慮到這點,在文章右上角更多按鈕中放置加入浮窗功能,兩個激活入口,兼容新老用戶使用,提高產品易用性。
設計師要有發現美的眼睛。美不僅是視覺,還有好的體驗流程。不要讓用戶思考,這是每個設計師所追求的。認真記錄產品細節,了解背后的思考,也是不斷提升自己邏輯思維和表達能力的一種方式。
文章來源:站酷 作者:碳水sir
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務