2022-4-14 博博
顏色是感知的問題。每種顏色代表不同的定義波長,但是我們每個人對顏色的感知都取決于我們的感知能力。此外,我們都有與顏色相關的不同文化或背景關聯(lián)。
有很多很棒的文章和視頻,介紹了色彩理論和色輪,還有許多用于生成調(diào)色板的工具。但是有時您會在實踐中發(fā)現(xiàn)這些文章不太好用,顏色組合不完全匹配或所生成的調(diào)色板在您的項目環(huán)境中效果不佳。
所以你會怎么做?您如何開始思考和查看顏色,使它們更易于選擇以及調(diào)整您的需求?
諸如互補和單色,飽和度和亮度之類的色彩理論術(shù)語并沒有吸引他們。
因此,我開始以不同的方式分解色彩,方法是從繪畫和室內(nèi)設計等傳統(tǒng)視覺和圖形藝術(shù)中汲取靈感,并以對我們作為UI設計師所做的方式有意義的方式對其進行取景。
匹配調(diào)色板并平衡配色方案

也許您已經(jīng)按照所有的色彩協(xié)調(diào)和顏色理論教程進行了準備,并生成了一個免費的調(diào)色板,但是您注意到這些顏色似乎不太匹配,也許它們看起來比較粗糙或不專業(yè)。
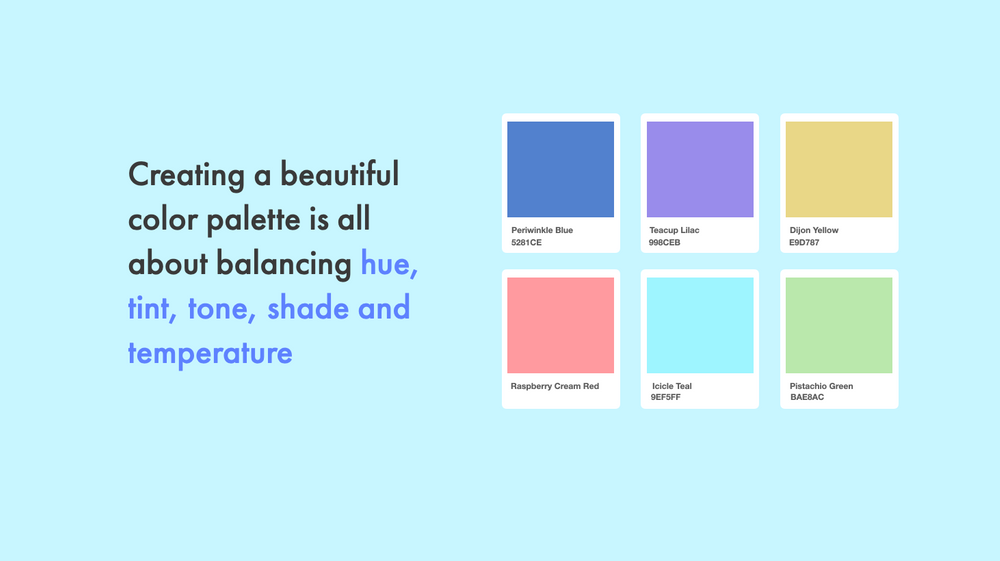
創(chuàng)建良好的配色方案就是與色調(diào),陰影和溫度匹配的平衡。要在設計應用程序中成功做到這一點,您需知道要拉動哪些杠桿。

色彩理論提供了一些公式,可用于啟動調(diào)色板,這是理解調(diào)色板的重要基礎。但是創(chuàng)建漂亮的調(diào)色板不僅與這些公式有關,還與平衡色調(diào),陰影和溫度有關。
這些是我們可以推拉的“杠桿”,可以為我們的UI設計實現(xiàn)更加平衡和獨特的顏色組合。
因此,首先,回顧一下這些杠桿的作用。
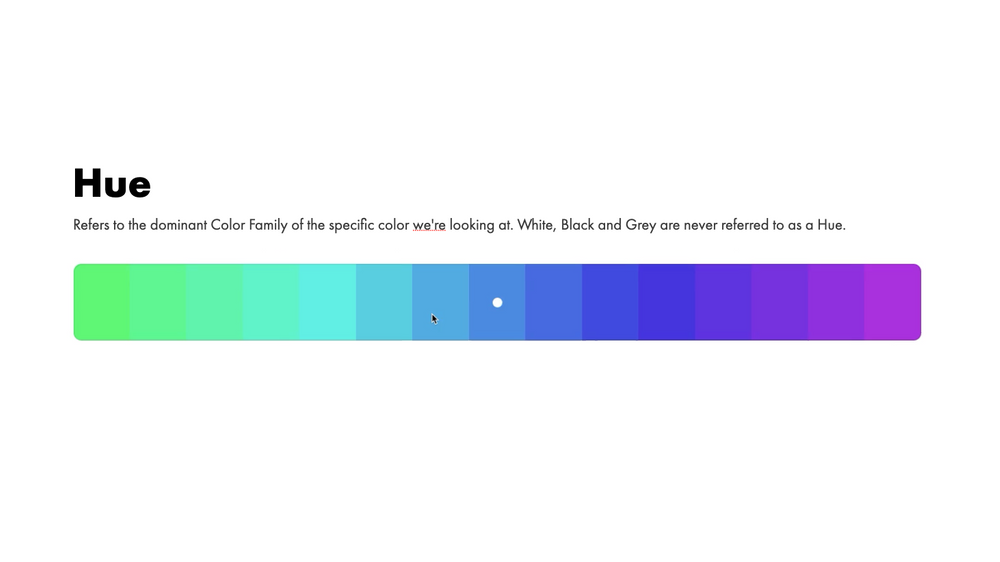
色相是用于描述所見到的每種色調(diào)的通用術(shù)語。

飽和度指的是我們正在查看的特定顏色的主要顏色系列。白色,黑色和灰色通常被稱為無彩色。

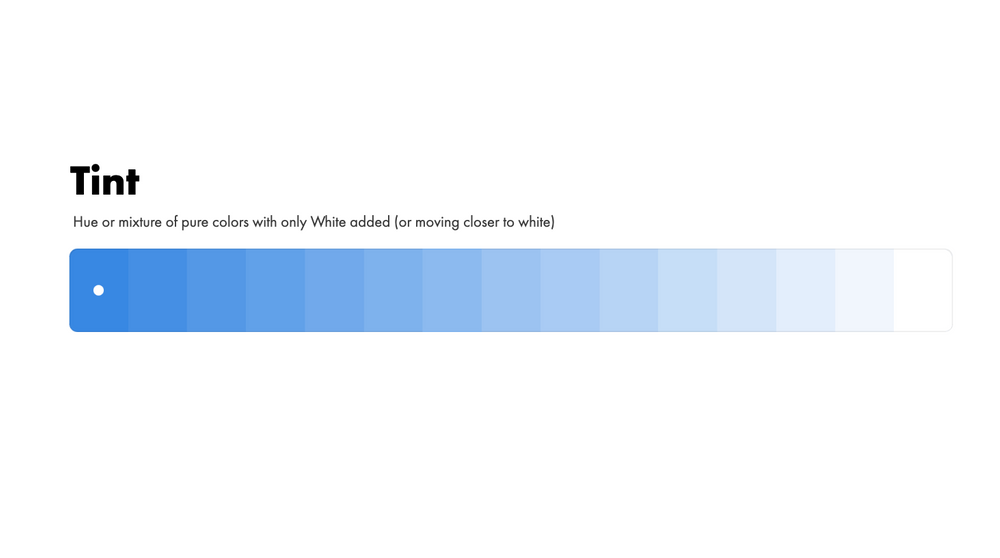
明度也指顏色的明暗程度。色調(diào)相同的顏色,明暗可能不同。例如,絳紅色和粉紅色都含有紅色,但前者顯暗,后者顯亮。
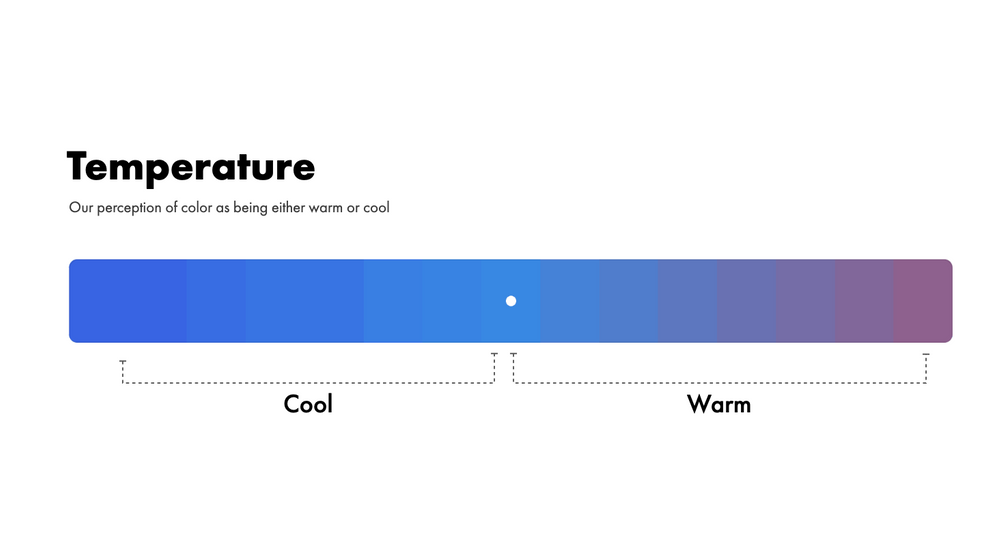
色溫-色溫更多地是關于我們?nèi)绾胃兄吹降纳唷2⑶椅覀儍A向于將它們分為暖色和冷色。

暖色-通常是通過增加色調(diào)中的紅色或黃色來獲得的顏色。這些往往會喚起激情,舒適,活力和運動的感覺。他們使我們想起陽光和熱量。
冷色-是增加藍色和綠色的顏色。這些趨向于喚起,清新,冬天,靜止,平靜。他們使我們想起冰,雪和水。
色彩模型和色彩空間

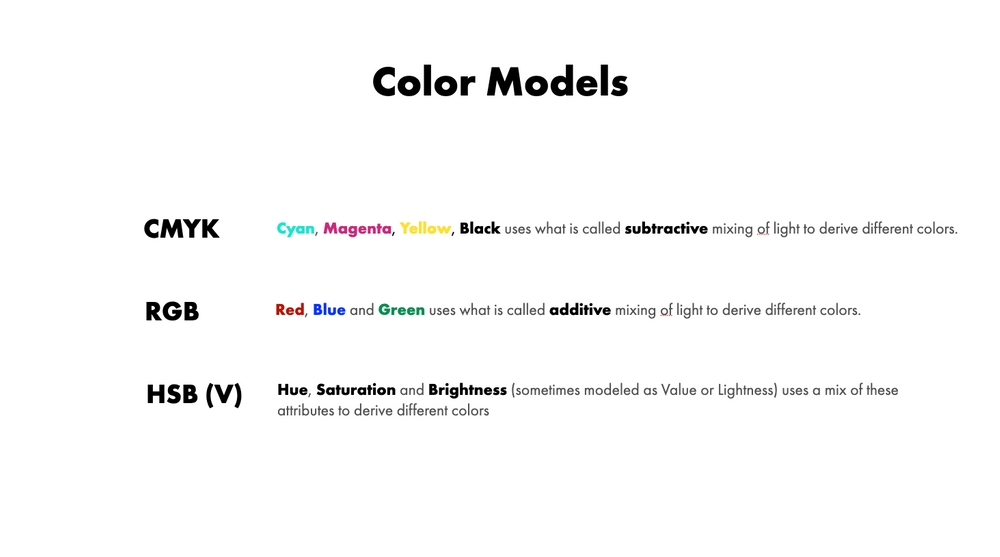
要獲得一些技術(shù)知識,您可能聽說過3種不同的顏色模型,這將有助于我們更好地理解光和顏色的協(xié)同作用。
CMYK使用減法混色。它指的是光線反射物理白頁的方式。顏色的重疊導致黑色。由于頁面無法投射光線并向您發(fā)光,因此頁面必須具有反射光。將這些顏色混合在一起就可以掩蓋頁面的白色,從而減少了可以反射的光量。

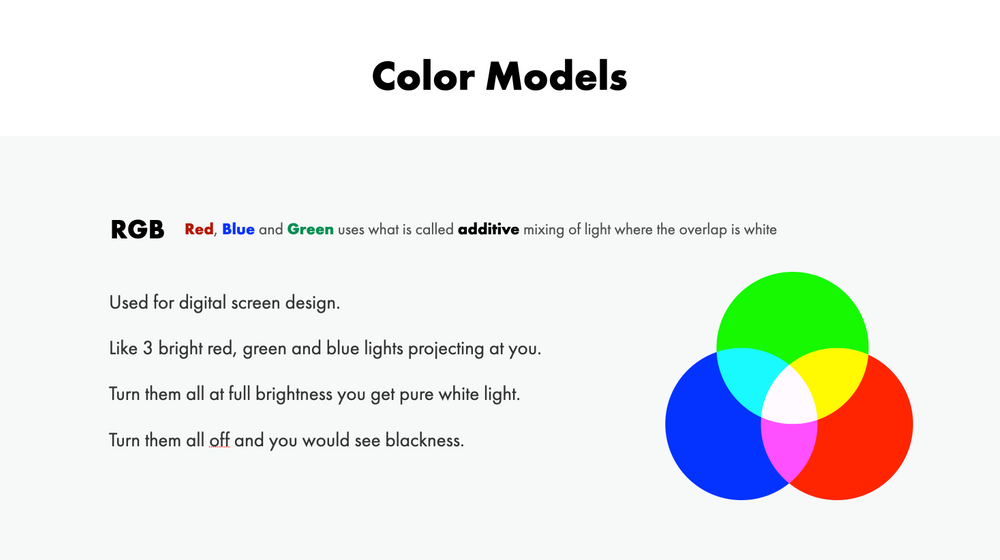
RGB稱為光的加法混合。它指的是數(shù)字屏幕向我們投射光的方式。您在全亮度下的顏色會導致我們看到白色的重疊。有點像被明亮的泛光燈所蒙蔽。

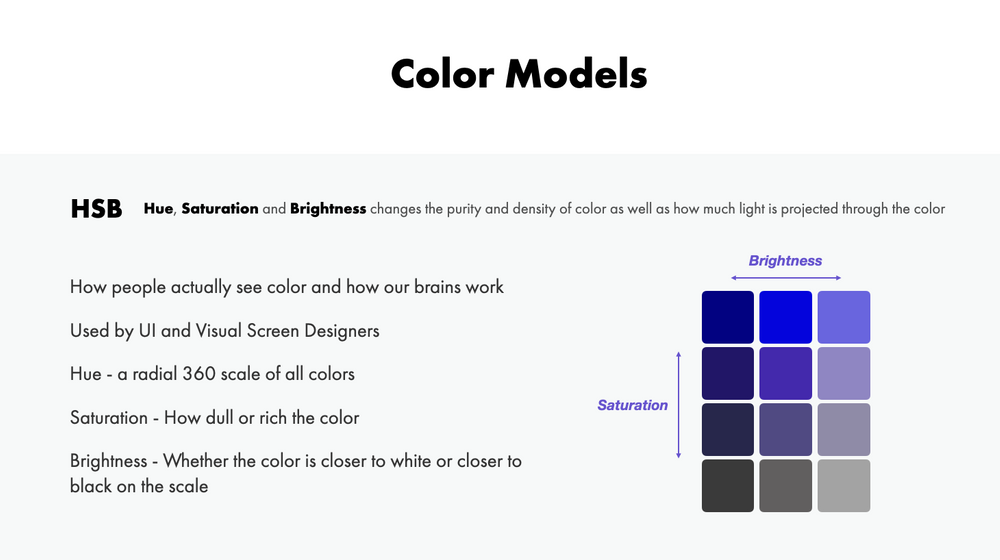
HSB-代表色相,飽和度和明度

HSB顏色模型為我們提供了放射狀的顏色,其中我們具有一定范圍的色相,飽和度和明度值。
這就是我們的眼睛和大腦如何解釋顏色HSB就是我們的眼睛所看到的一切,而與它是從屏幕還是在紙上投射的光線無關。
因此,出于為UI設計選擇顏色的目的,我們將使用HSB顏色模型。
顏色屬性
您經(jīng)常會聽到兩種較大的顏色分組。暖色和冷色。

暖色通常被認為是主動色,這意味著它們會引起更多關注。
冷色通常被認為更被動且后退一些。
根據(jù)色彩的豐富程度和它們?nèi)绾纹胶猓梢允谷岷偷呐洚敱粍釉兀r艷的冷色則扮演主動角色。

現(xiàn)在,您了解了顏色如何在屏幕上顯示以及如何設置我們的設計應用程序。讓我們談談如何在我們的設計軟件中使用和推動這些杠桿,并平衡我們的配色方案和調(diào)色板。
為了得出這些不同的顏色類別,我們將集中于推和拉色調(diào),飽和度和亮度(HSB)的控制桿。
在數(shù)字屏幕上,我發(fā)現(xiàn)有一個公式和安全范圍的飽和度和亮度,可以每次為每個類別創(chuàng)建一個完美的調(diào)色板。
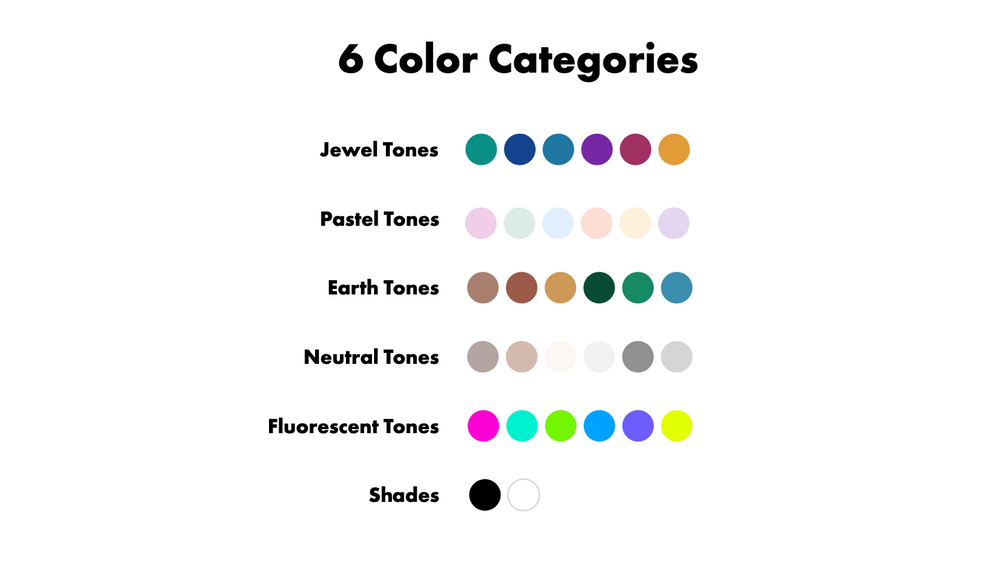
為簡化起見,我將主要顏色分為6種通常可以識別的主要顏色類別。這些反映了我們在日常生活中談論顏色時通常傾向于指代顏色的方式:

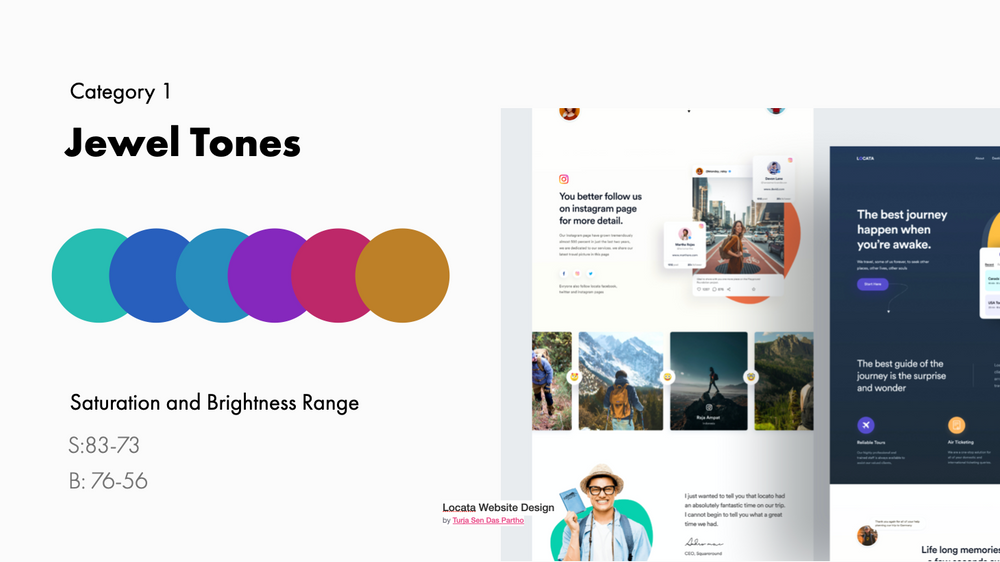
1.寶石色調(diào)
S:83-73,B:76-56

這些顏色是飽和度很高的色調(diào),以寶石命名,包括寶石藍,寶石紅,紫水晶紫色,檸檬黃和翠綠色。想一想紅色寶石項鏈或皇家紫色的魅力。這些顏色富麗堂皇,深沉,并賦予豪華感。
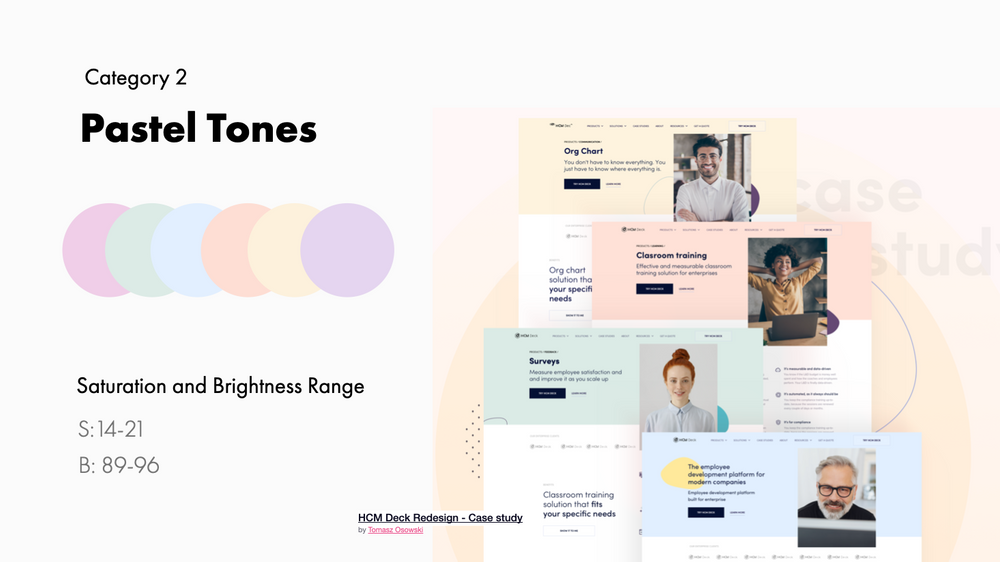
2.粉彩
S:14-21,B:89-96

柔和的顏色屬于淺色系。粉色,淡紫色和淡藍色是常用的柔和色。這個家庭的顏色通常被描述為“舒緩”。我們通過降低飽和度和調(diào)整色彩來創(chuàng)建這些顏色。
3.大地色調(diào)
S:36-41,B:77-36

這些是自然界中常見的顏色。可以通過將純色與白色,黑色或灰色相結(jié)合來創(chuàng)建它們。從廣義上講,這些是中性色。它們受到樹木,森林,海洋和天空的色調(diào)的影響,被用以模仿自然色彩。我們通過增加飽和度和調(diào)整色調(diào)來創(chuàng)建大地色調(diào)。
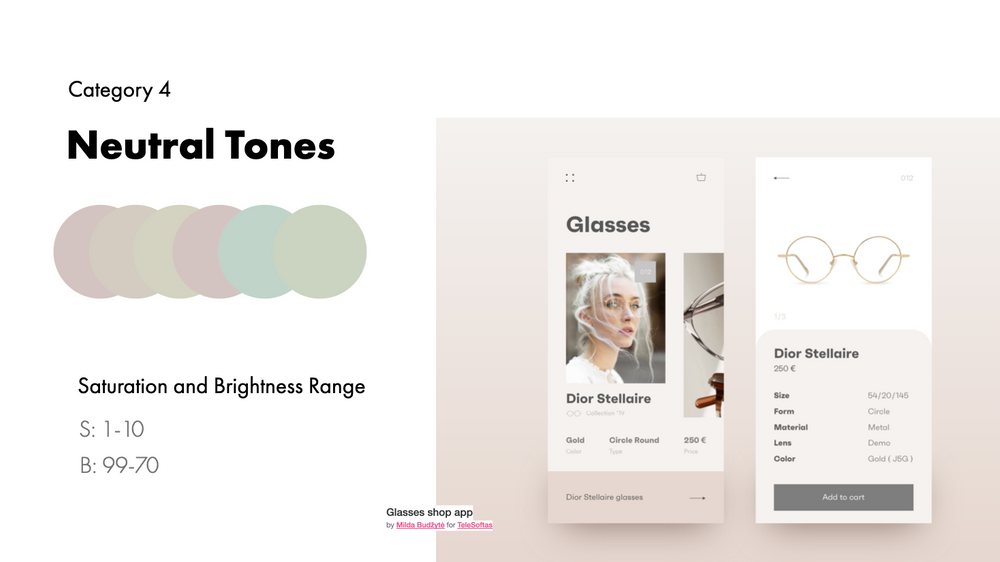
4.中立
S:1-10,B:99-70
純中性色包括黑色,白色,米色和所有灰色,而接近中性色則包括棕色,棕褐色和深色。這些是通過使色彩去飽和來創(chuàng)建的。它們可以與以上任何類別配對以創(chuàng)造平衡。我們通過降低飽和度并調(diào)整色調(diào),色調(diào)和陰影來創(chuàng)建中性色。

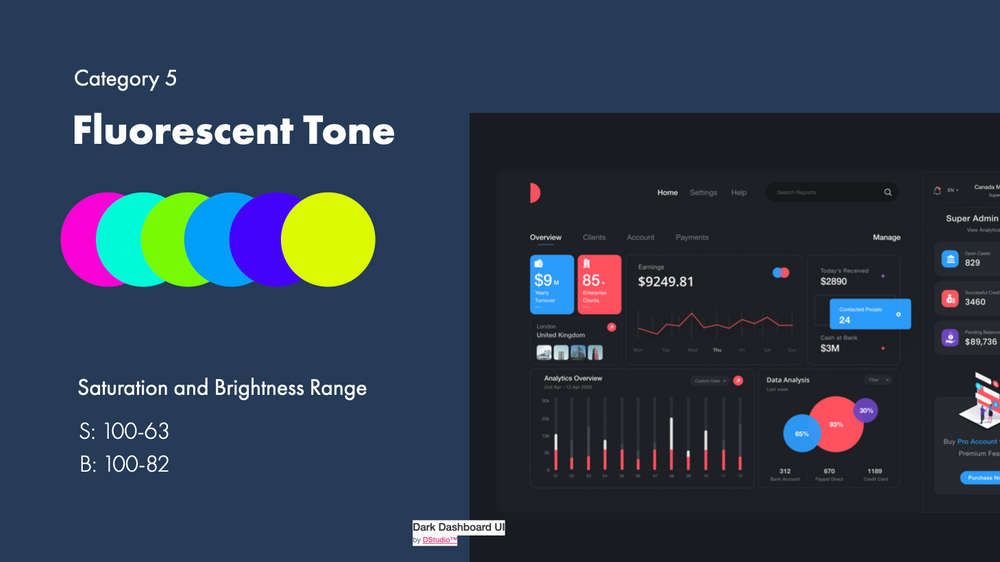
5.熒光燈/霓虹燈
S:100-63,B:100-82

在物理世界中,這是由霓虹燈管或紫外線反應涂料的顏色創(chuàng)造的,但在數(shù)字世界中,我們可以通過將非常明亮和高度飽和的顏色應用于我們的設計來獲得相同的效果。我們通過增加亮度和色調(diào)來創(chuàng)建它們。
6.陰影
S:0-0,B:0-100

兩種主要的陰影是黑色和白色,其他陰影也包括不同程度的灰色。
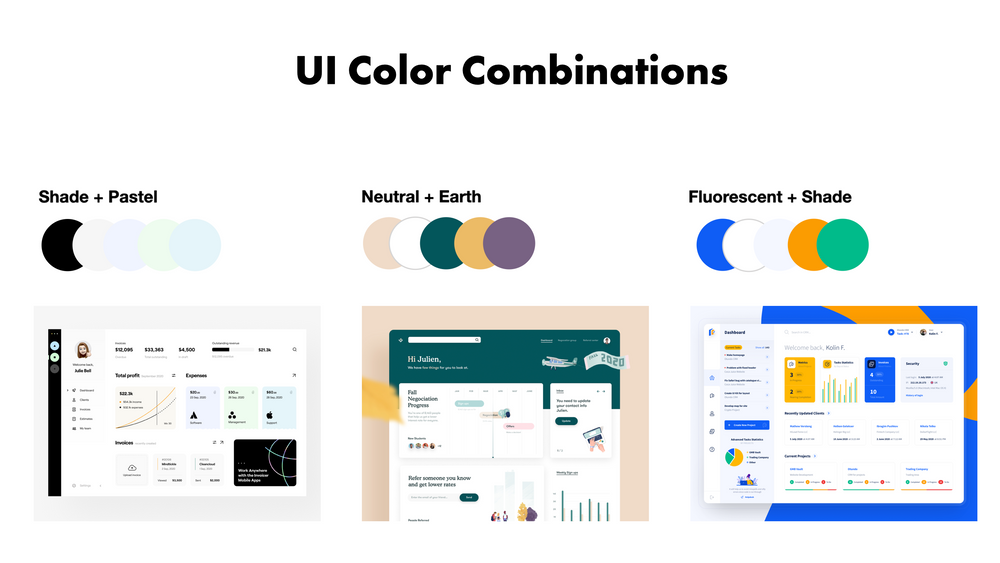
UI顏色組合
最佳的用戶界面設計結(jié)合使用一種顏色類別以及中性和陰影。

您實際上只需要這些類別中的1或2種顏色即可設計參與整個用戶界面。

我們?yōu)槭裁床贿@樣談論顏色
作為數(shù)字設計師,我們傾向于避免給這些配色方案分類,因為術(shù)語似乎是為混合自然色彩的畫家,印刷設計師和室內(nèi)設計師保留的。但是從實際的角度來看,當我們?nèi)栽趯W習色彩理論并使我們的眼睛習慣于選擇可以一起使用的色彩時,我發(fā)現(xiàn)以這種方式引用色彩在UI和數(shù)字屏幕設計中可以非常有用。
這不是一門精確的科學,但是您會看到如何以這種方式思考顏色并掌握一些杠桿和數(shù)字,以指導您幫助用戶創(chuàng)建更令人愉悅和精致的調(diào)色板。
理解色彩理論的基礎和原理很重要,特別是當涉及到實際應用時,它就顯得尤為重要。引用不同的學科并找到對我們有用的類比可以帶來很大的不同。
作為UI / UX設計師,最重要的是,無論您如何去實現(xiàn),您都能夠有效地使用顏色來傳達信息并為用戶創(chuàng)造最佳體驗。