2022-4-20 純純
本文是參考國內交互設計標準網站及用戶行為研究實現的用戶體驗設計規范,用于后臺設計,網站設計等。
涉及到的產品越多,產品統一性越強,實現信息同頻,開發和設計快速了解信息

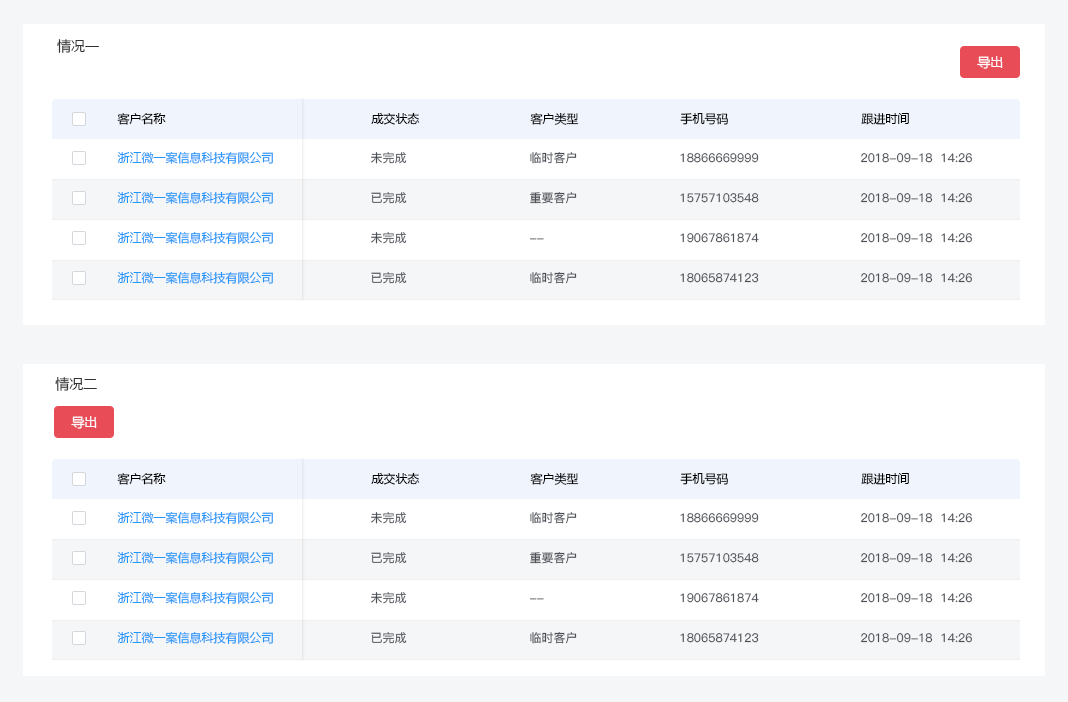
一個項目中會涉及到多種按鈕,甚至一個頁面中也會涉及到多種不同功能的按鈕,這個就需要把同一類型或同一功能的按鈕,它們的位置統一。減少用戶學習成本。
因為如果同一樣的功能按鈕在不同的變換位置的話會打亂用戶已經形成的習慣,增加其學習成本。(盡量采取以下情況的一種)

幫助說明的表現形式有很多種,但不管選那種整個項目要保持統一,一些特殊情況除外,固定一個位置,可以方便用戶在最短的時間內,快速完成此項操作和獲取內容。

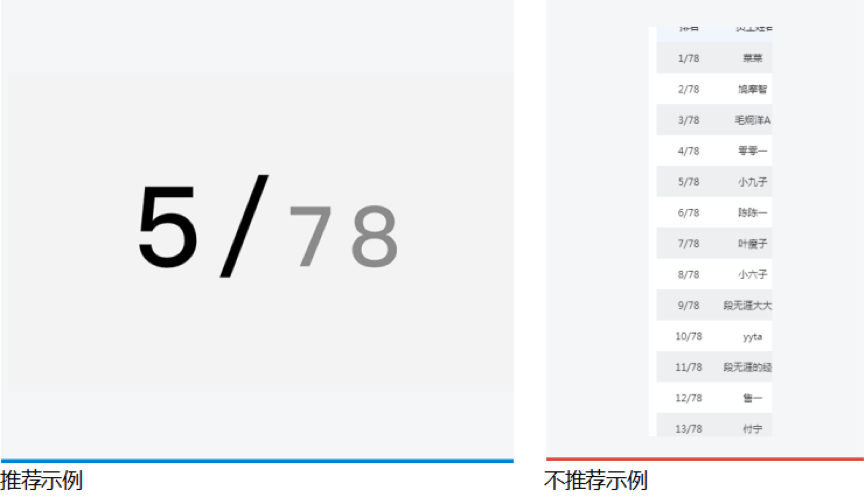
權重是為了突出有效信息,也能在不同元素建立一種有組織的層次結構,讓用戶快速識別關鍵信息。
為了讓用戶能在操作上(類似表單、彈出框等場景)快速做出判斷,來突出其中一項相對更重要或者更高頻的操作。
突出的方法,不局限于強化重點項,也可以是弱化其他項。


但是在一些需要用戶慎重決策的場景中,系統應該保持中立,不能替用戶或者誘導用戶做出判斷


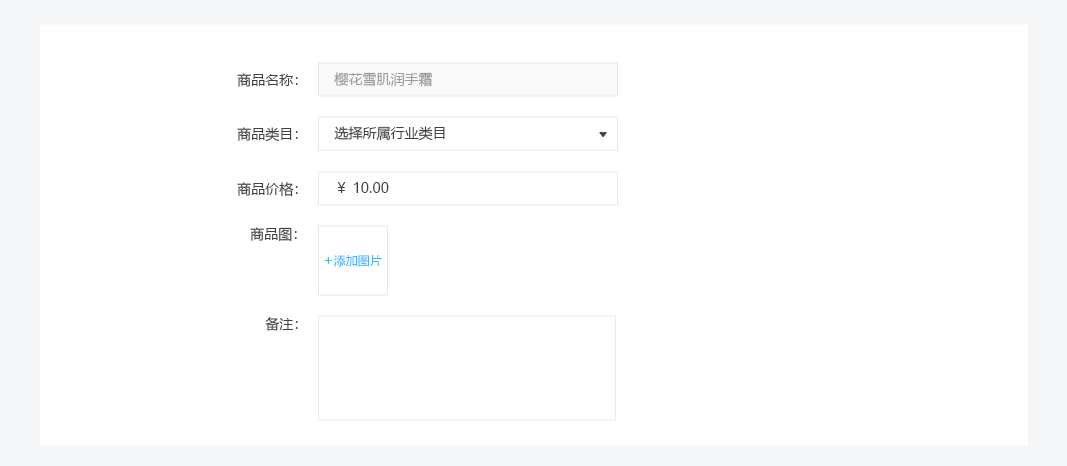
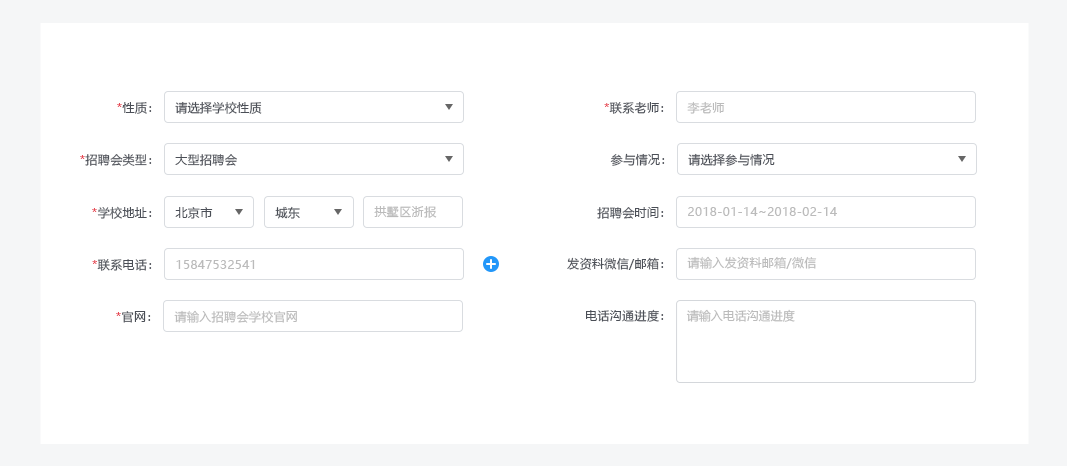
表單在遵守操作流程的情況下,讓用戶涉及到的操作從易到難,讓用戶有填下去的動力。
排序規則
(1)有“有默認項”的選項;
(2)有“選項”的選項;
(3)只輸入“數字”的選項;
(4)“添加圖片”“修改”等涉及復雜操作的選項;
(5)“備注”“商品賣點”等選擇。


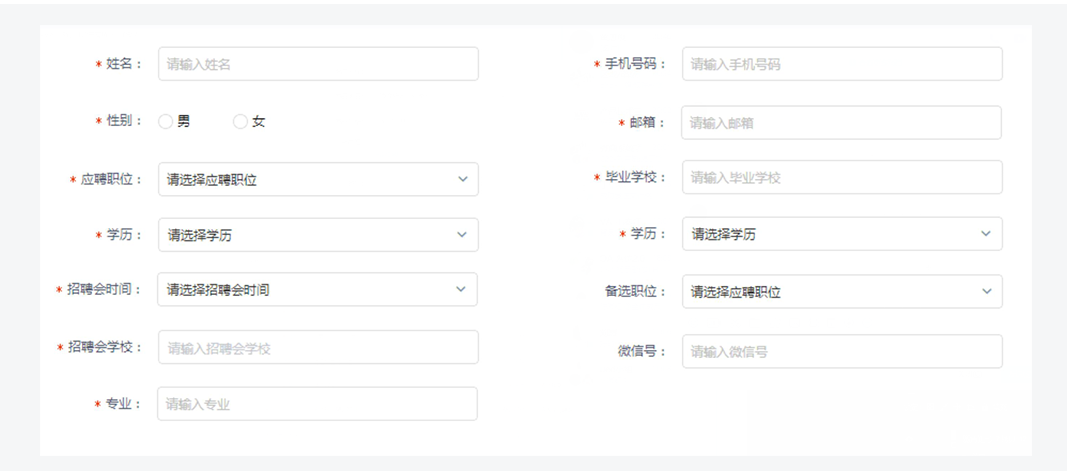
左右排版的時候將“重要必填項”先在從左邊(縱向排列)開始排版(排版時仍按照我們的從簡到難的規則)
注:當“必填項”比“非必填項”多時,排版上要考慮,就按照次序,左邊排滿,再排右邊。

在使用Table 時,文字鏈的點擊范圍受到文字長短影響,可以設置整個單元格為熱區,以便用戶觸發。
注:當懸浮在“客戶”所在的文字鏈單元格時,鼠標
【指針】隨即變為【手型】,單擊即可跳轉。

當需要增強按鈕的響應性時,可以通過增加用戶點擊熱區的范圍,而不是增大按鈕形狀,從而增強響應性,又不缺失美感。
注:在移動端尤其適用。
鼠標移入按鈕附近,即可激活Hover 狀態

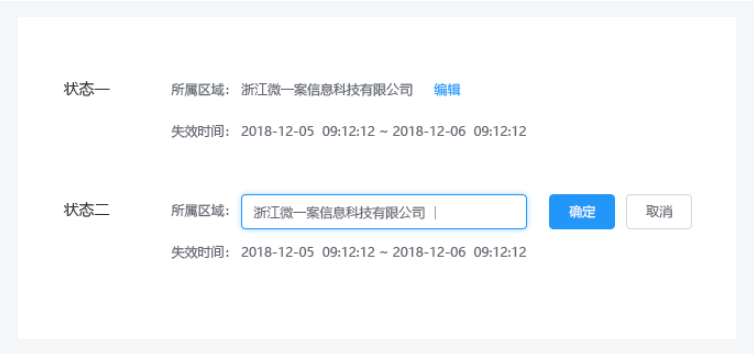
當『易讀性』遠比『易編輯性』重要時,可以使用『單擊編輯』

狀態一:普通的瀏覽模式,不區分可編輯行和不可編輯行;
狀態二:鼠標懸停時,『指針』變為『手型』,編輯區域底色變黃,出現『Tooltips』提示單擊編輯;
狀態三:鼠標點擊后,出現『輸入框』、『確定』、『取消』表單元素,同時光標定位在『輸入框』中。
當『易讀性』為主,同時又要突出操作性的『易編輯性』時,可使用『文字鏈/圖標編輯』

狀態一:在可編輯行附近出現文字鏈/圖標;
狀態二:鼠標點擊『編輯』后,出現『輸入框』、『確定』、『取消』表單元素,同時光標定位在『輸入框』中。
當『易讀性』遠比『易編輯性』重要時,可以使用『單擊編輯』

注:編輯模式在不破壞整體性的前提下,可擴大空間,以便放下『輸入框』等表單元素;其中,在Table 中進行編輯模式切換時,需要保證每列的不跳動。
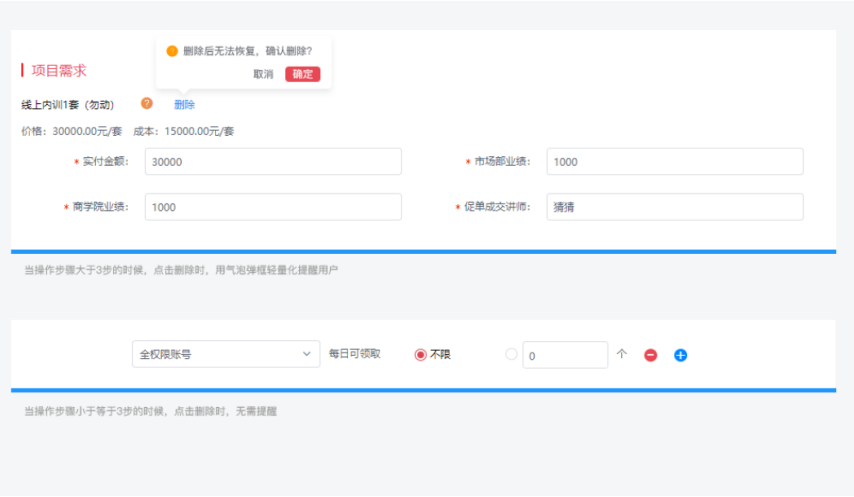
減少負擔,增加輕量化的操作
注:刪除的操作是謹慎的,系統在不打斷當前操作的時候給出二次提醒確認。
![]()

填寫表單的條件反饋。
注:不需要提交后才出現提示,輸入及時給用戶反饋

完成整個操作后的提示以及系統提示
注:重要的,文字多于15個字以上不適合放在toast里面提示。

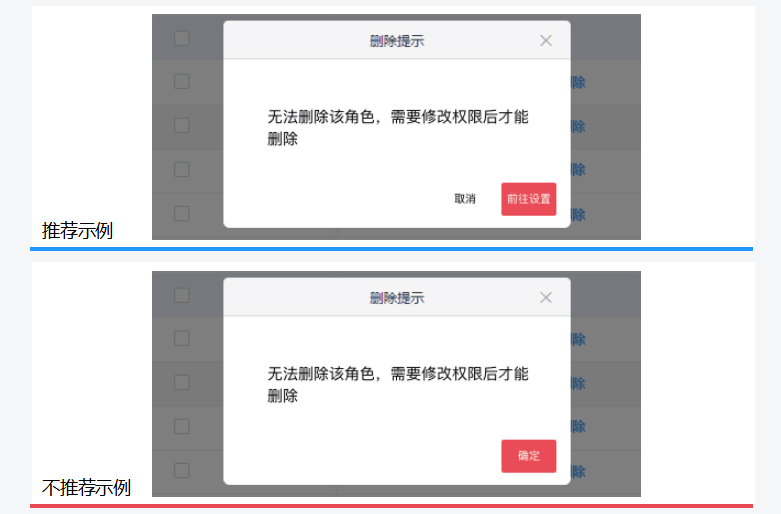
提供下一步操作的入口
不僅要提示他發生了什么,還能引導他怎么做,甚至能讓他一步到位直接跳轉到要進行下一步操作的頁面去操作

當頁面沒有按鈕時,提供明確的入口。

最后,關于后臺的用戶體驗設計規范就總結到這里啦。
文章來源:站酷 作者:chaih
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務