2022-5-5 純純
隨著體驗設計的持續發展,行業內各領域的體驗設計質量都有了很大的提升,并且各個競品之間的差距越來越小。而更高的界面細節設計質量不僅是各個大廠產品體驗設計的追求,也是我們拉開競品差距的關鍵一環。我們平時可能閱讀了很多理論知識文章,但往往在實際工作中卻較少運用。學習掌握理論基礎知識固然是很重要的,但在設計執行時掌握設計技巧也更能提升工作的效率和質量。那么在設計執行層遇到問題有沒有一些立竿見影的解決方案呢?本篇文章分別從視覺、內容和交互三個角度總結了十個界面細節設計點,希望可以幫助你遇到問題時另辟蹊徑,延伸更好的設計思路。


在封面和背景圖設計的場景中,我們為了讓封面上的信息能夠更容易看清,通常會在文字下添加一層黑色半透明或者漸變蒙層,但你有想過這個蒙層可以不止是黑色的嗎?
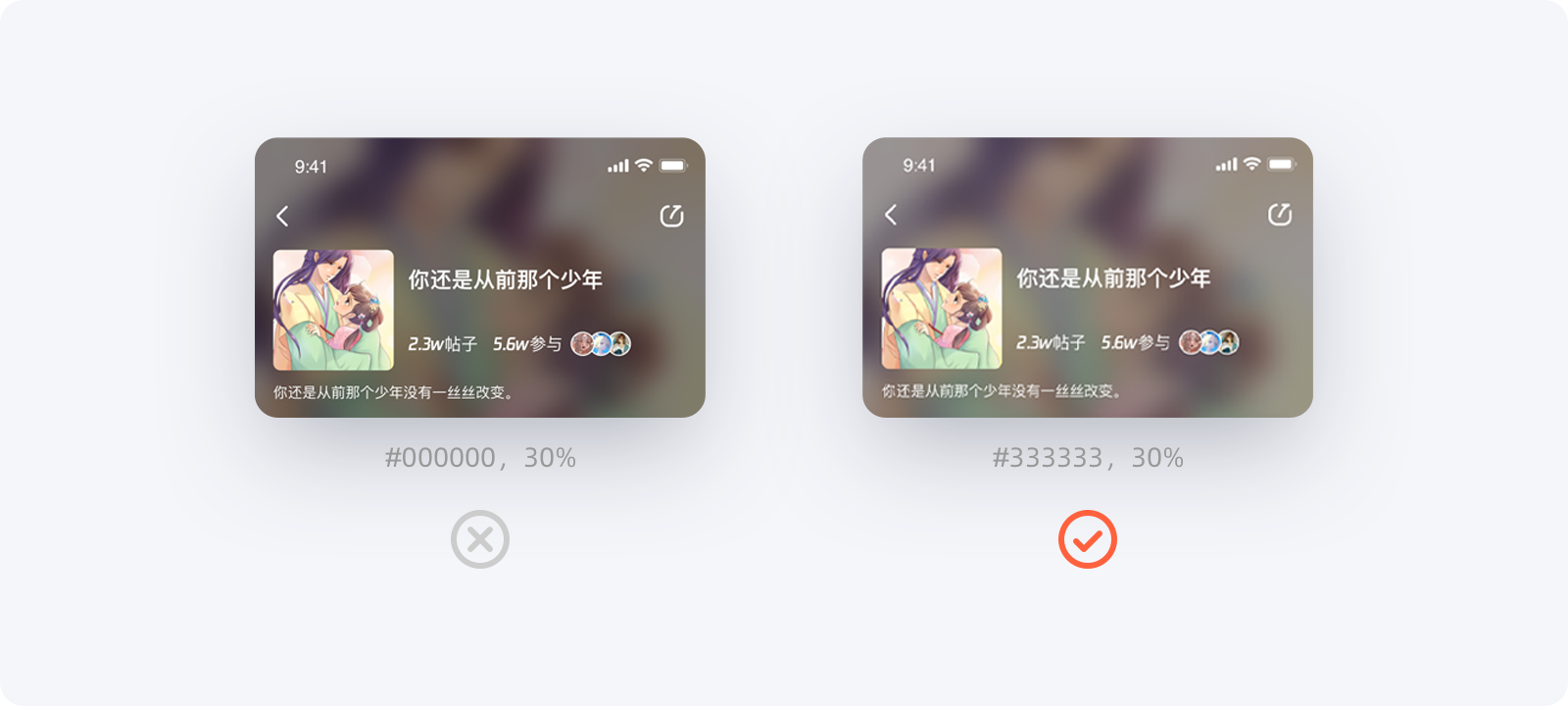
在設計社區話題詳情頂部背景圖時,我們采用封面圖模糊處理后作為背景圖的方案,為保證信息能夠清晰顯示會在背景上加一個深色半透明蒙層。當用純黑色作為蒙層時淺色背景可能會顯得很臟,這時可以改用深灰色讓背景看起來不會太臟,加入深灰色可以減弱部分背景的黑色讓背景圖看起來更加柔和。下圖左邊是用黑色#000000、30%不透明度,右邊是深灰#333333、30%不透明度。可以看出右邊方案的效果明顯更清爽一些。當然更好的方案是通過客戶端拾取背景圖顏色后生成對應色相的深色蒙層,但這個方案設計相對比較復雜。需要制定一系列拾色和生成對應色值的規范,并且開發成本偏高。有條件的話也可以考慮應用。


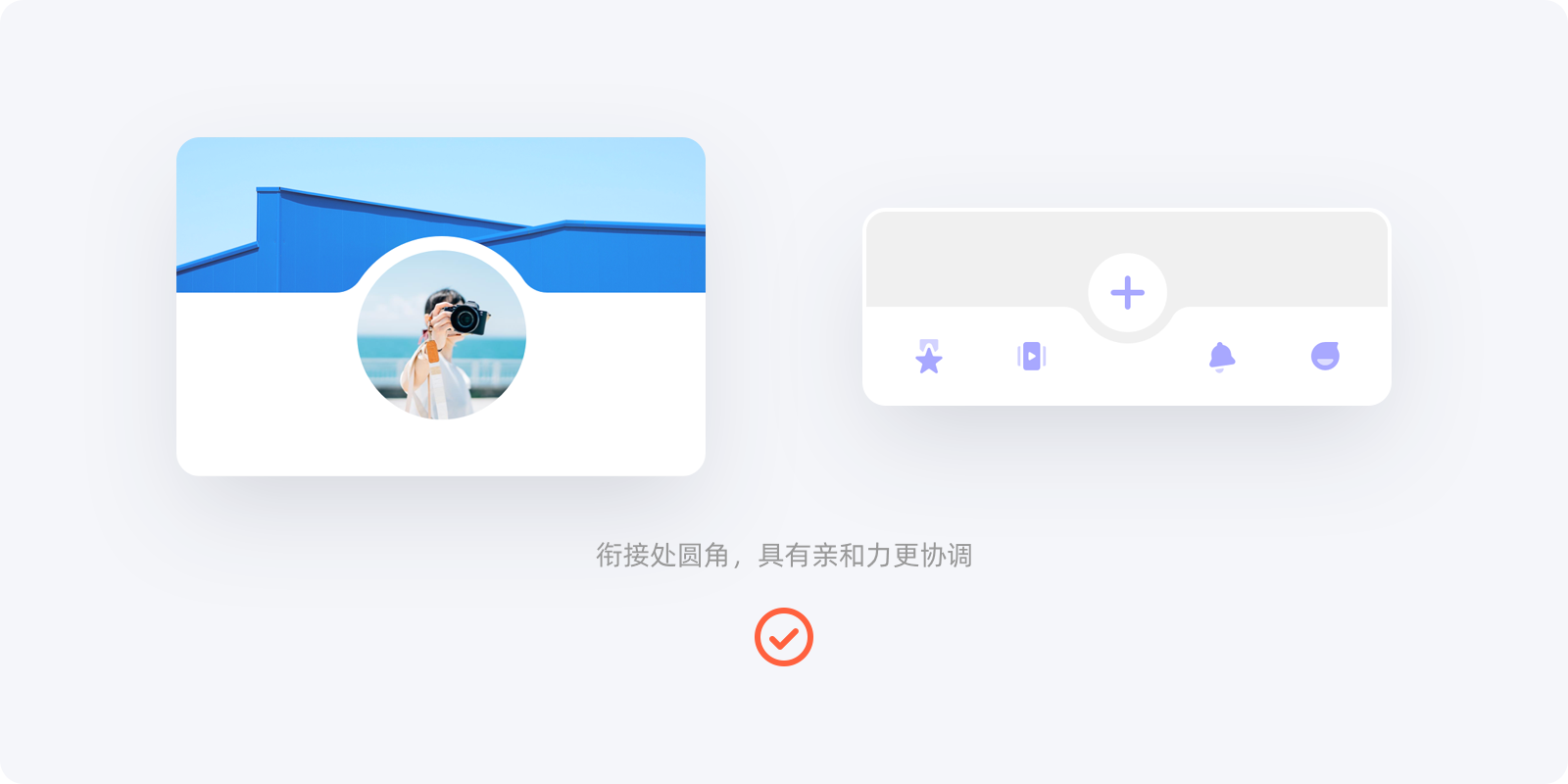
界面中使用圓角設計更能讓用戶感到親和力和舒適感,所以運用場景也非常廣泛。除了比較常見的封面、卡片、按鈕等等圓角的使用場景,在一些細節的處理運用圓角也能提升設計品質。比如下圖中頭像和背景圖的銜接處、按鈕和底欄背景的相交缺口處如果運用常規的切割邊角就比較尖銳,會略顯生硬。
而添加了圓角處理后視覺上會更加柔和更協調,對比一下前后的方案不難發現圓角的效果更勝一籌。不要看只是一點很小的細節,其實也體現了設計師對細節的細心追求,用戶看了也會體會到設計師的用心。

另外再介紹一下我個人在sketch中快速繪制這類圓角銜接的方法。以下圖為例,首先頭像的圓形描邊需要單獨畫一個白色的圓形圖層,而不能直接在頭像上添加描邊。然后把圓形圖層和白色矩形圖層設為聯集,再將圖層路徑合并。然后在兩個銜接處的兩邊各添加一個錨點,注意兩個錨點和銜接點的距離一定要相等,這個距離決定了圓角的大小,可以根據需要來調整。之后把銜接點的錨點類型改為“筆直”,再給這個錨點添加圓角半徑。這樣銜接點的圓角繪制就完成啦。另外運用布爾運算來畫出圓角也是可以的,具體方法可以根據個人習慣來選擇。


我們在頁面取色時經常會給背景色和陰影等結合場景帶有一些顏色傾向,以達到更舒適的視覺效果,其實這個方法也適用于文字。為了提升效率,我們習慣了在選擇字色時使用一套設計規范里的顏色,比如#333333、#999999等等。但是個別的特殊模塊我們是可以根據實際情況調整以獲得更好的視覺效果的。比如下面這個案例是一個熱帖榜單的入口模塊,為了提高信息層級讓頁面更有活力,這里選擇用淺黃色作為背景。如果使用規范的字色與背景的結合會相對不太協調,這里選擇字色時就可以讓文字顏色和背景顏色帶有相同的色相,選用高飽和度低明度的顏色,并且次級信息同時可以帶一點不透明度。讓整個模塊視覺更統一,信息與背景更融合。
類似這樣的場景其實還有很多,有時我們也不必拘泥于設計規范中,適當的根據模塊定制化一些細節可以達到更好的視覺效果。

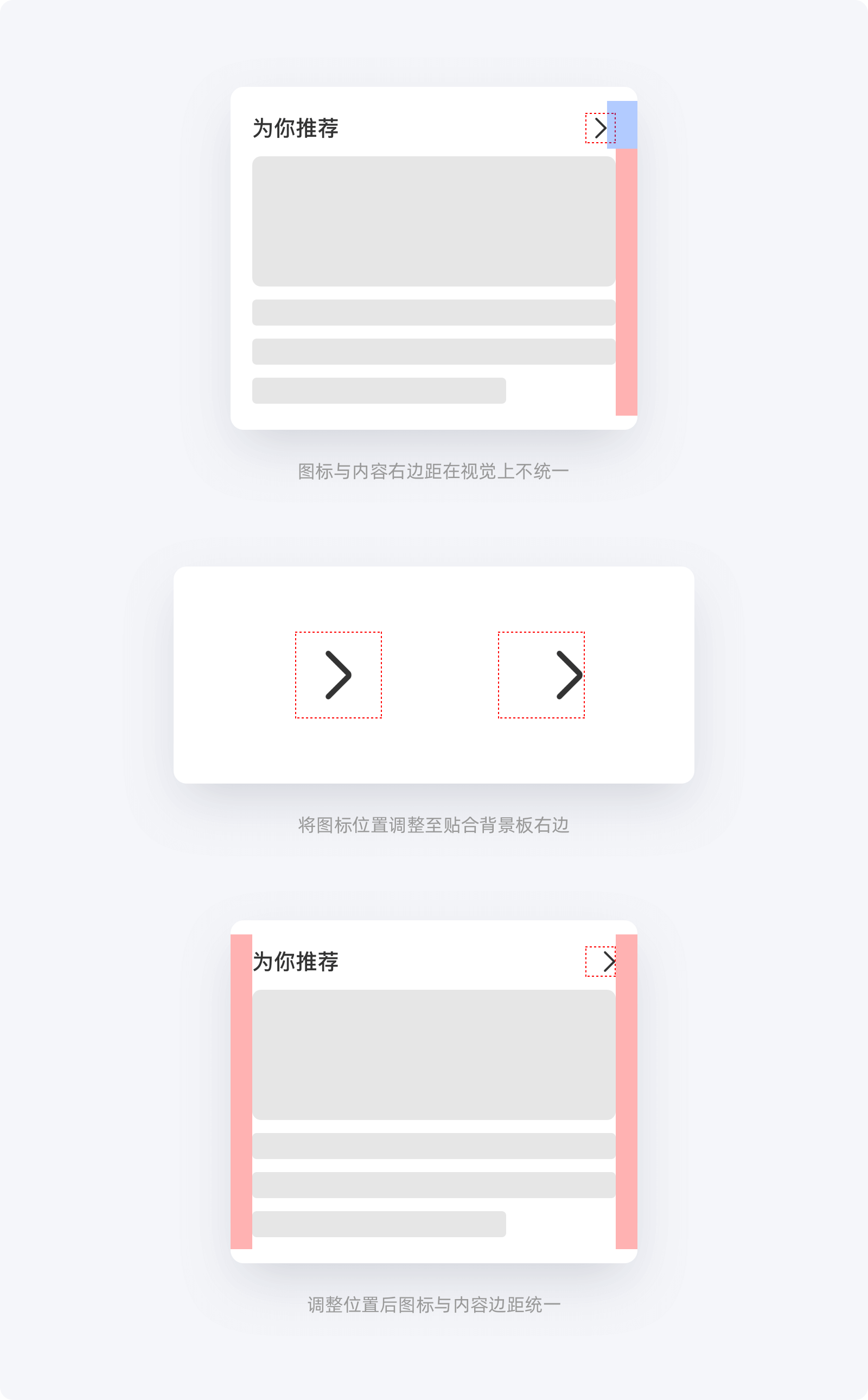
我們經常會遇到一個頁面中有多個同級圖標排列的情況,不管是用宮格排列或是列表排列都需要每個圖標整齊有序、尺寸統一。但實際情況下不可能每個圖標尺寸都完全統一。一般這種情況我們可以給每個圖標統一添加一個相同尺寸的矩形圖層作為背景板,將背景板隱藏后再整體編組,這樣一來就能保證每個圖標所在的組都是相同的尺寸就能統一對齊了。

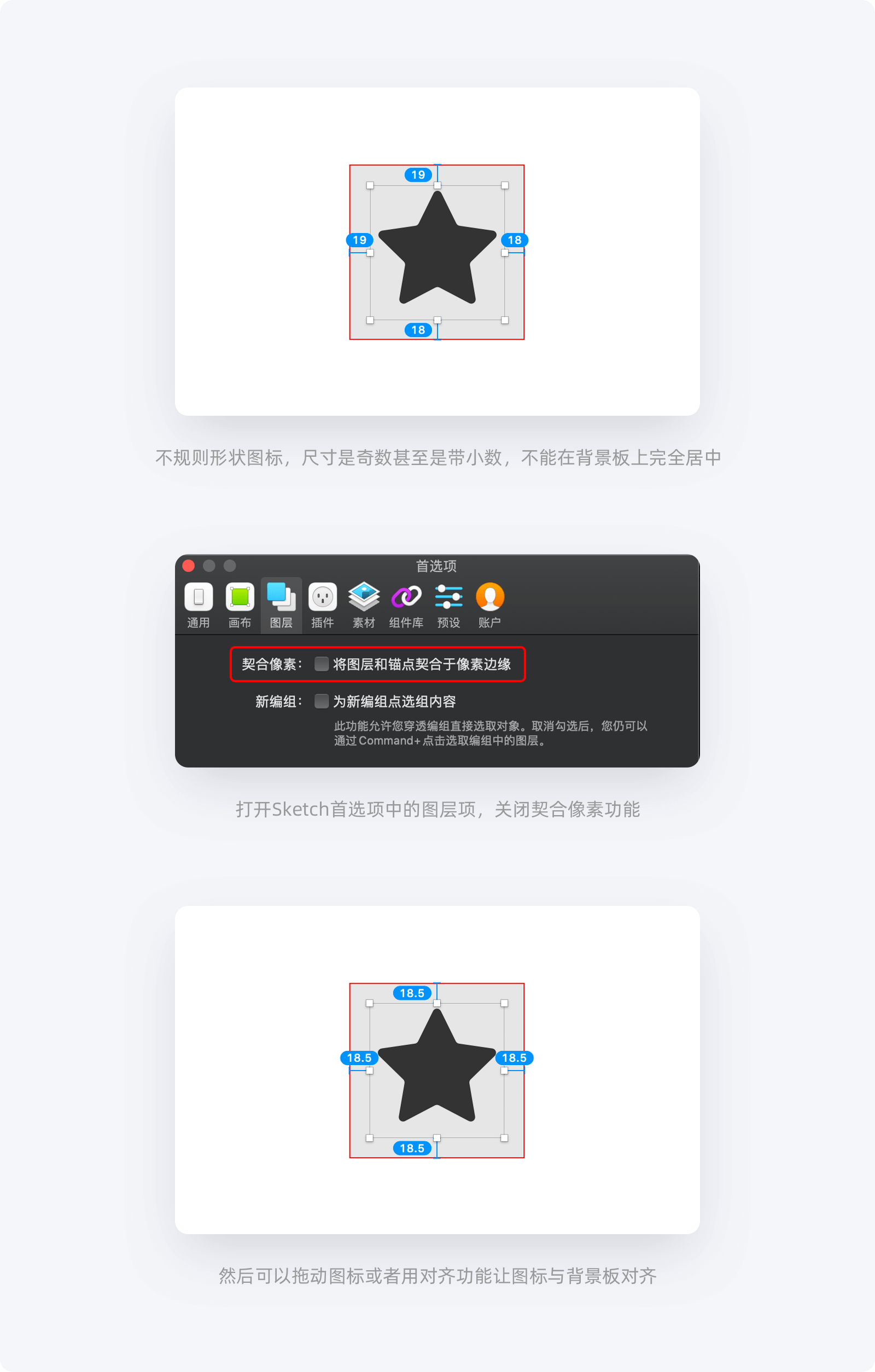
然鵝,我們有時會遇到一些不規則形狀圖標,尺寸是奇數甚至是帶小數的。這種情況圖標如果要在背景板上完全居中,我們可以打開首選項中的圖層項,關閉契合像素功能,然后可以拖動圖標或者用對齊功能讓圖標與背景板對齊。不要忽略這一兩個像素的差別,這些微小的細節往往決定了界面設計的嚴謹和精致程度。

另外,我們可以根據情況靈活調整圖標在背景板中的位置,例如左右箭頭圖標為了與頁面其他內容邊距對齊,可以將圖標貼合背景板左右兩邊。這樣就能減少后期開發還原調整的工作量,提高工作效率。


標題信息在界面設計中使用頻率非常高,而在設計過程中我們可能會忽略極限字數的情況,導致開發還原時實際效果不理想。下面以一個案例來分享一下標題極限值的處理方法。
在騰訊動漫社區改版中設計話題詳情頁的標題時,產品規劃標題的字數為12個字符,在右邊有看漫畫按鈕的情況下是顯示不完全的。這個情況就要考慮設計極限值的顯示方案。常規的方案有:1、顯示不完全時后面顯示“...”;2、換行顯示。考慮到詳情頁需要將標題完全展示,所以方案一不可行。而方案二在單行和雙行兩種情況下視覺效果不好統一。最終經過思考決定使用方案三:標題顯示不全時左右滾動展示,可以在保證視覺統一同時顯示完整的標題。

同樣的,在很多情況下我們由于空間受限無法展示完整信息時,這個方案也不失為一個很好的選擇。

在頁面設計工作中我們有時會遇到信息容器邊界固定,而容器內信息可以滑動的情況。例如下圖中頂部導航和音樂播放的歌詞頁面,這種場景下一般容器邊界不會做明顯的界限,如果內容在邊界處是直接被裁切的話體驗的感受就會比較割裂。我們可以嘗試更好的解決方案,在容器邊界增加漸變過渡,這樣信息在邊緣的過渡就變得柔和,頁面整體更協調。

這種漸變的過渡的應用場景還有很多,比如瀏覽簡介或者文章時,需要隱藏部分內容并提供展開閱讀全文的操作。利用漸變過渡也能隱喻還有未完全展示的內容,降低用戶的理解成本并且也能夠讓用戶有心理預期。

另外在sketch上呈現這種漸變過渡也很方便,如果背景是純色的話可以在邊界處添加一個與背景色相同顏色的色塊,然后給色塊添加添加不透明度從0~100的漸變,這個方法比較簡單。如果遇到背景復雜的情況,也可以繪制一個和容器相同大小的矩形,在矩形邊緣添加不透明度從0~100的漸變,然后建立蒙版把信息剪切到矩形中。
至于開發實現的方案還是要和開發哥哥具體溝通,確保用最便捷的方案還原出最好的效果。

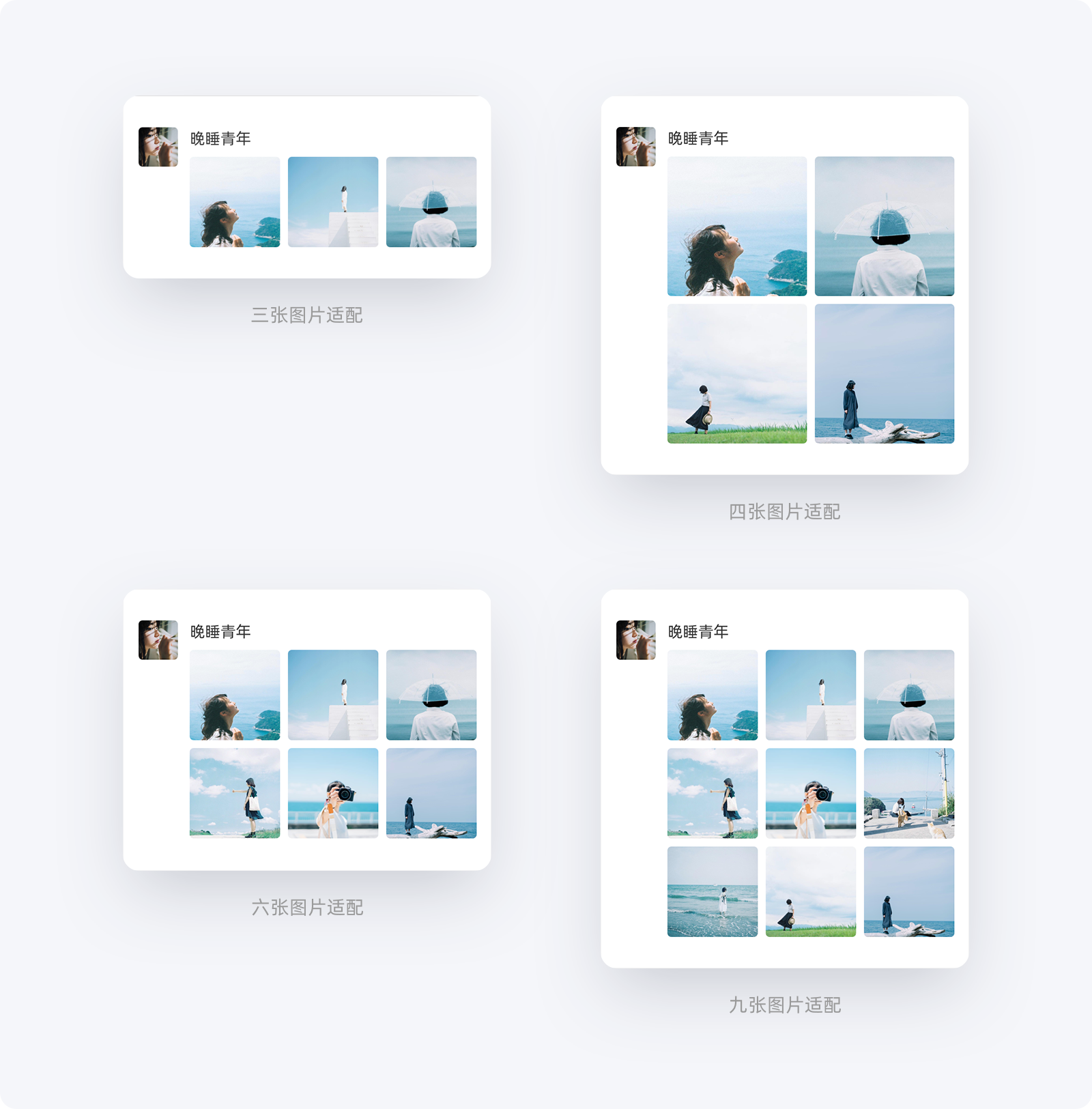
動態流是我們非常常見的樣式,是分發用戶生產內容的主要載體之一。主要包含了用戶信息、文字、圖片和視頻等內容。一般情況支持九張圖片或一個視頻,在有多張圖片時,可以如下圖做成宮格的樣式適配,每張圖片截取中間的正方形部分。

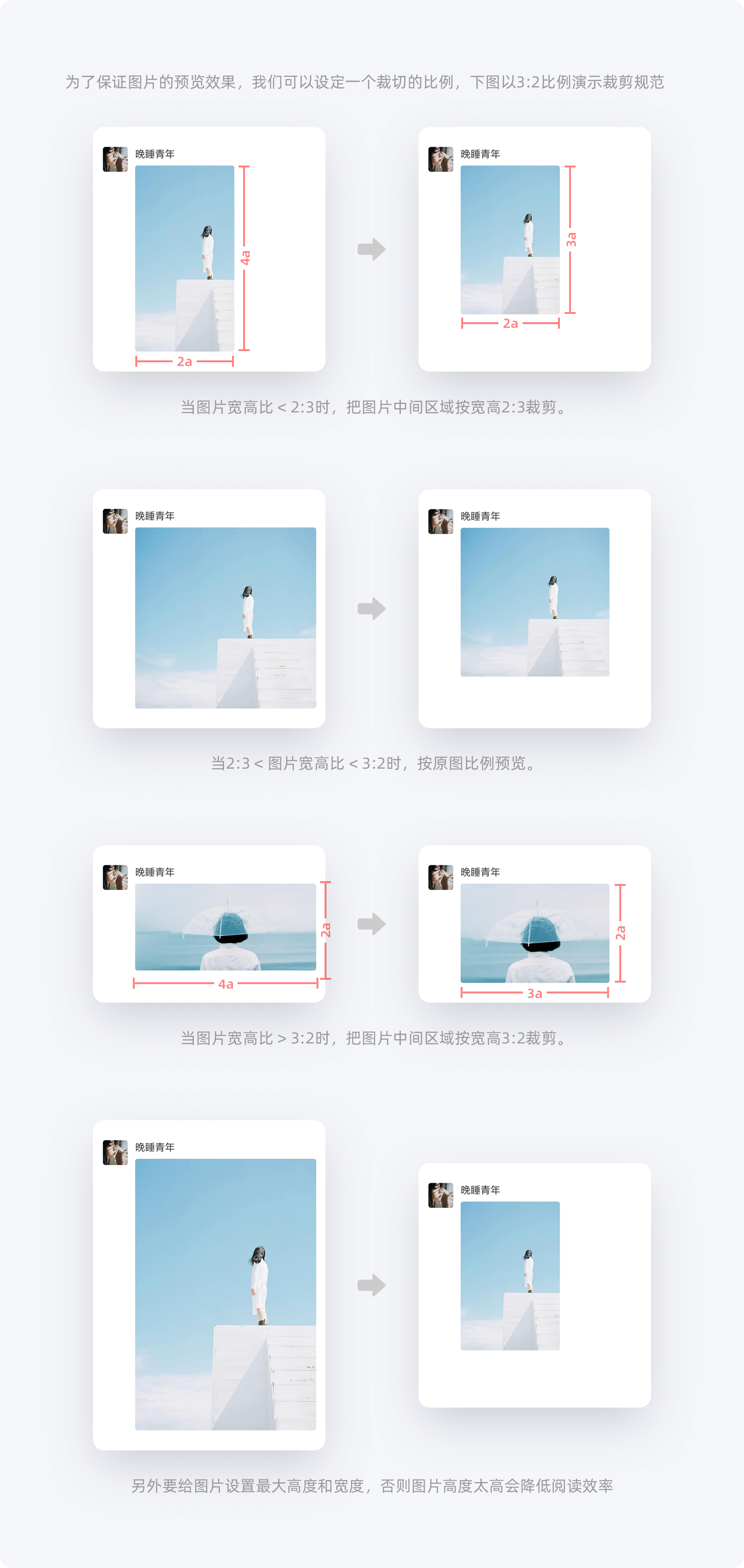
而只有一張圖片或者視頻時,為了保證圖片和視頻的預覽效果,通常會做大尺寸的預覽圖,而圖片的寬高尺寸并不固定,所以只截取中間方形的方案并不能滿足要求,我們要根據這個情況做單獨的適配方案。首先我們要設定一個裁切的比例,比如我們取豎圖最小裁剪寬高比為2:3,橫圖最大裁剪寬高比為3:2(這里的寬高比并不是固定的,可以根據實際需要自己定義比例,采用4:3、16:9等比例都是可以的)。這樣當圖片寬高比小于2:3時,我們可以把圖片中間區域按寬高2:3裁剪出來;圖片寬高大于2:3并且小于3:2時可以按原圖比例預覽;而圖片寬高大于3:2時,把圖片中間區域按寬高3:2裁剪出來。另外要注意要給圖片設置最大高度,否則圖片高度太高會減少頁面信息承載量,降低閱讀效率,相應的也要限制最大寬度,否則會使圖片規則不統一,從而頁面適配效果不協調。
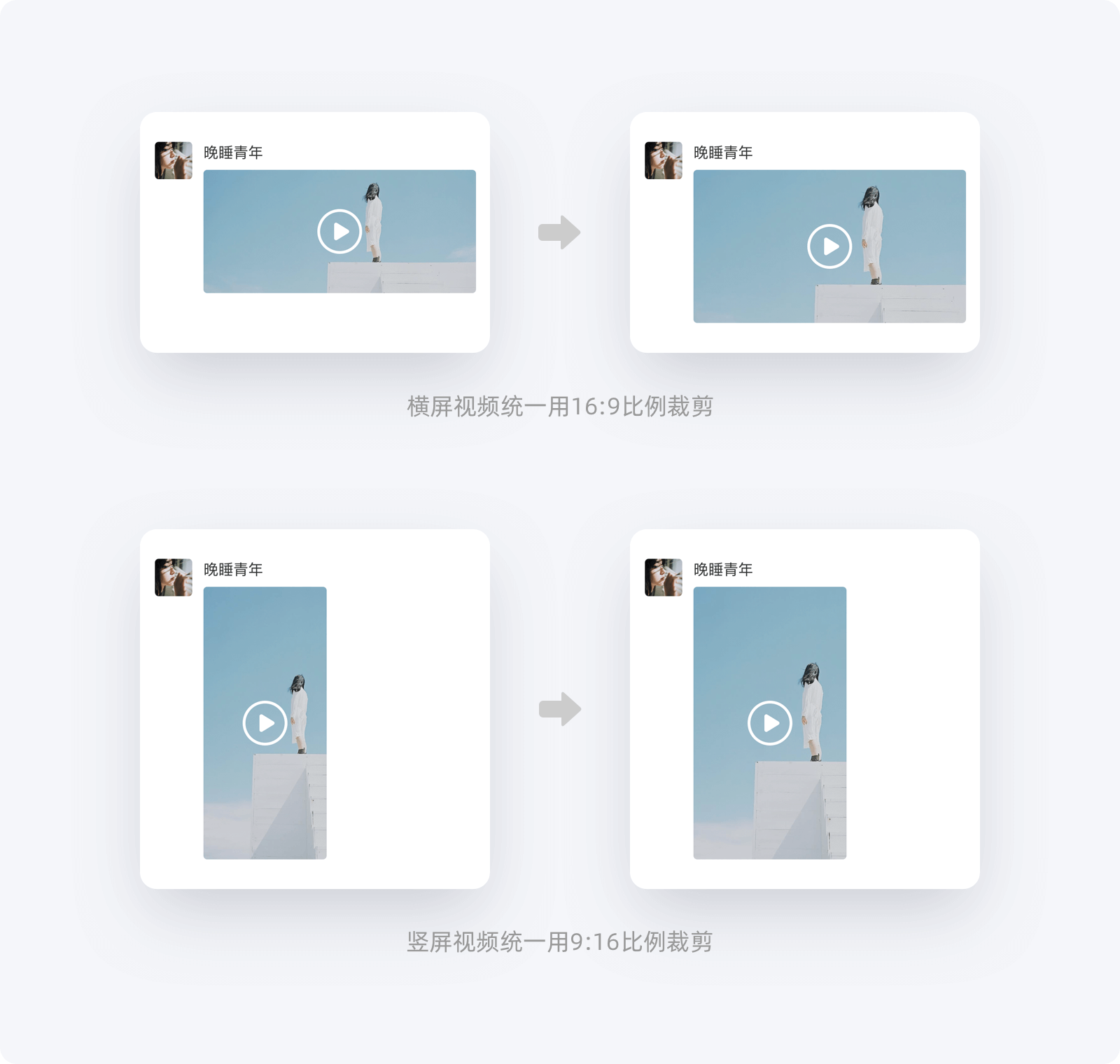
同樣的,這個規則也適用于視頻,由于全面屏手機占比越來越高,這些手機拍攝的視頻大多是19:9、20:9的寬高比例,相比視頻常用的16:9的比例更加細長,所以橫屏視頻可以統一裁剪為16:9比例,而豎屏視頻可以裁剪為9:16比例。

動態流圖片適配的核心是制定一個適配的規范來保證閱讀的舒適度和效率。而這個規范并不是恒定的,可以根據自身平臺需要來制定,以上僅作為一個示例供參考哦。

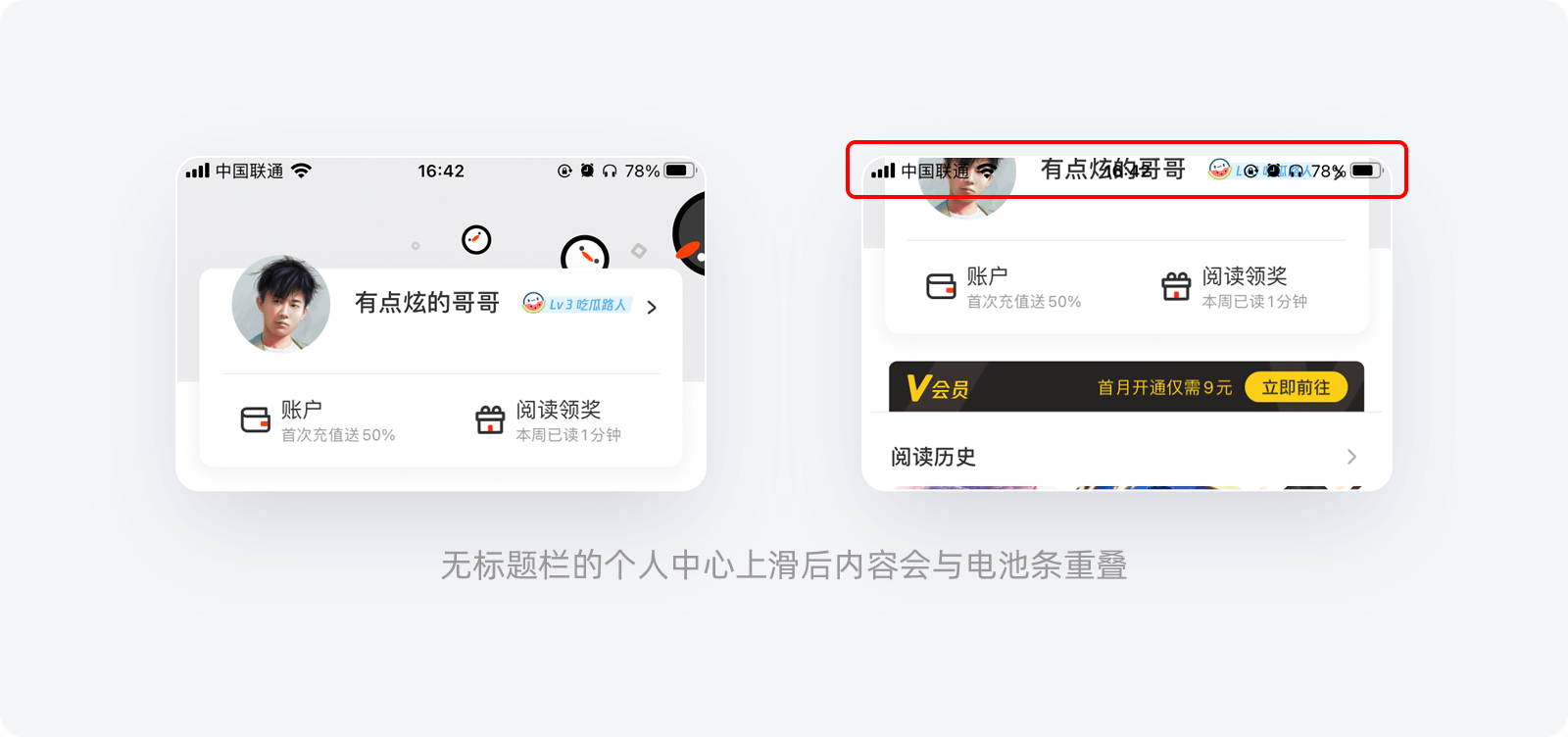
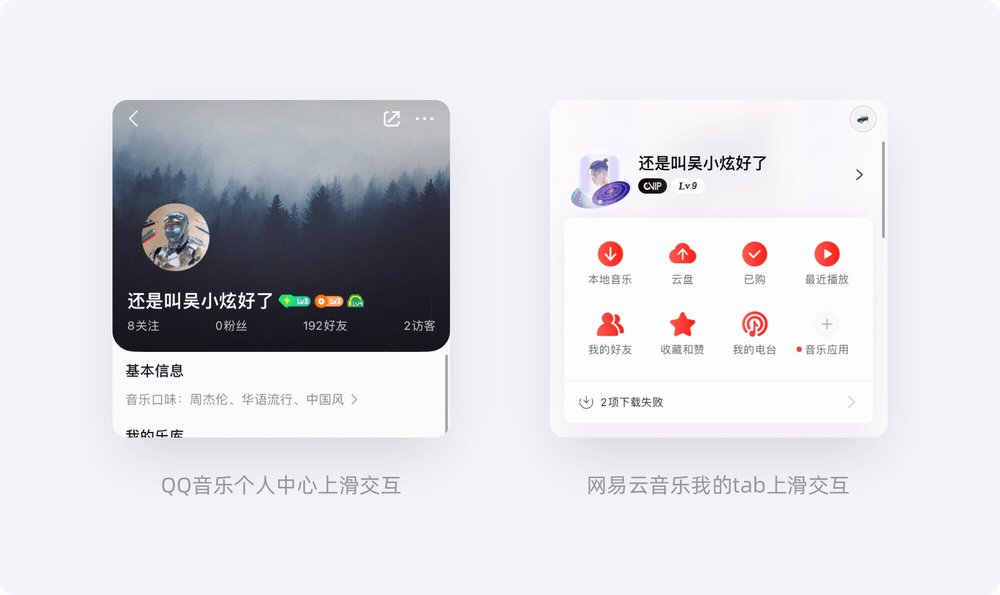
隨著沉浸式設計的趨勢,很多頁面會采用無標題欄的設計。例如下圖的個人中心頁面,頂部利用背景圖來渲染品牌氛圍。但是這類無標題欄頁面的上滑交互普遍有個缺陷,就是如果未經處理上滑后內容會與頂部電池條者是置頂的按鈕位置重疊。這種類似“穿幫”的情況給用戶的體驗就是設計處理不夠嚴謹。然而這種交互細節也是可以優化改善的。

優化的原理也很簡單,就是在上滑過程中添加一個標題欄來分割頁面內容,從而讓內容和頂部元素不重疊。標題欄可以隨上滑高度改變不透明度,以達到柔和的過渡從而實現絲滑的交互體驗。

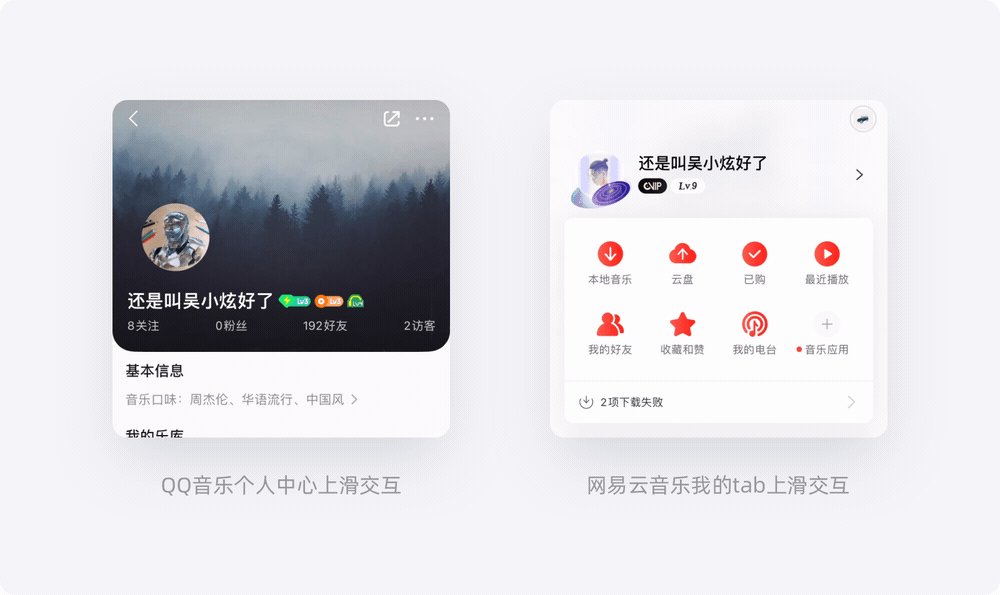
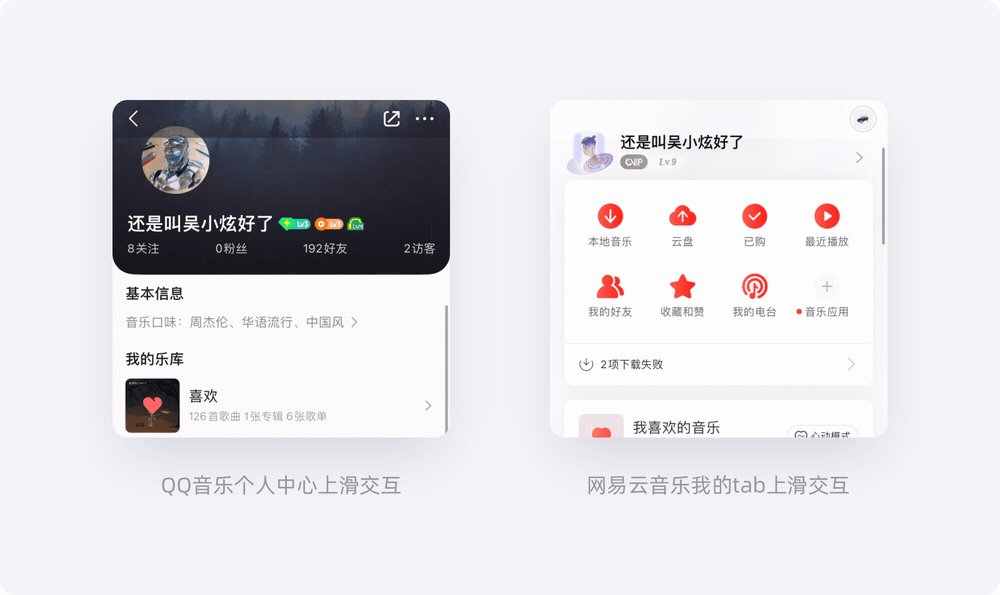
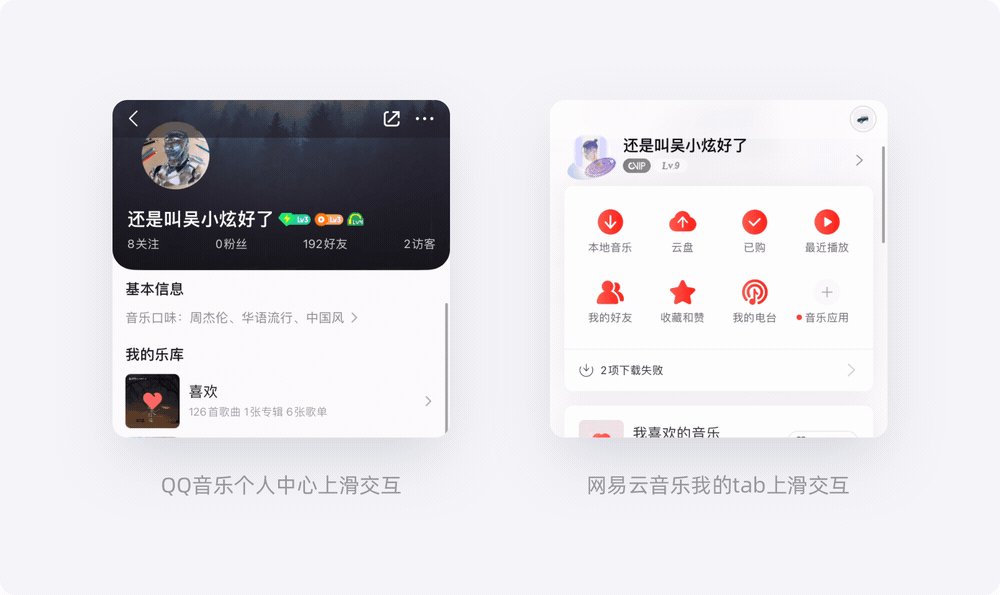
類似的處理方案在各大平臺也有較為廣泛的應用。


在用戶體驗發展的趨勢中,無論是交互的反饋或者是圖片、信息等都趨于由靜態向動態發展。常規的靜態圖片承載的信息相對有限,所以在有限的載體內讓內容動起來展示更大的信息量不失為一個很好的選擇。
在舊版本的iOS12系統中有一個視圖選擇的功能,用戶在這個頁面可以選擇標準視圖和放大視圖,并且有三張圖可以滑動展示不同場景下兩個選項的差異,但是這個方案需要來回切換標簽和滑動圖片來對比差異,效率很低。而在之后改版的iOS13系統中,這三張靜態圖被替換成了兩張動圖,輪流切換三個場景的頁面,用戶不需要再滑動圖片就能更加直觀的對比兩個選項的差異。這個小改動不僅可以讓圖片展示更多的信息,還能減少用戶的操作成本提升操作上的體驗,讓閱讀效率更高。

類似的延展應用場景也有很多,例如新功能引導動畫、動態banner等等。其實原理都是一樣的,在常規靜態圖的基礎上優化為動態圖,不僅能增加信息的承載量,提高閱讀效率,也能讓頁面更有活力。


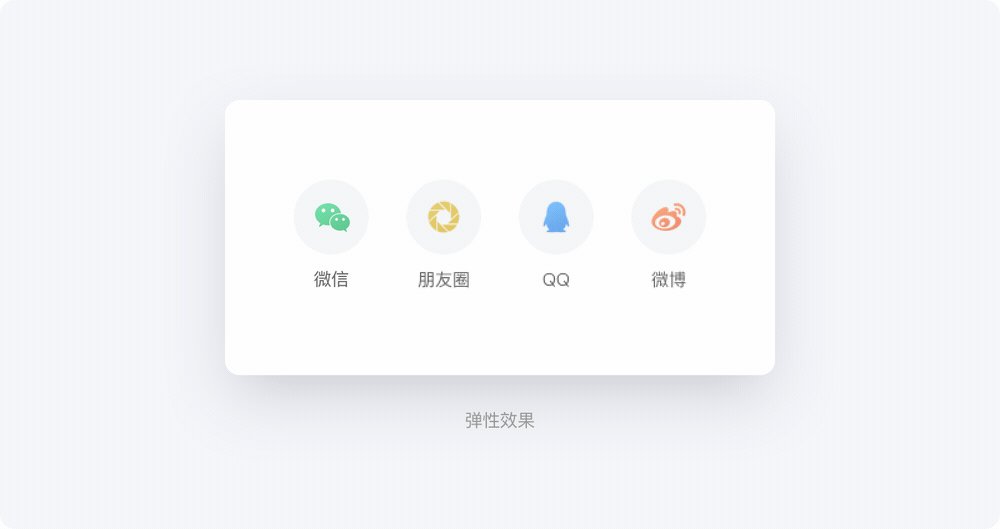
為了滿足運營的需要,我們有時會在多同級個圖標或者按鈕中突出其中的一個。例如下圖的分享彈窗,想要在多個分享途徑中突出微信的圖標,但同時又要保證圖標風格的一致性,這時就可以利用微動效來達到強調的效果。
而微動效的落地形勢也有很多種,下面拋磚引玉介紹幾種簡單高效的方案。




可以看到添加了微動效后不僅可以達到強調某一個對象的目的,同時也能保證每個圖標風格的統一,微動效也讓頁面更活潑有靈性,不失為一舉多得的方案。
微動效的形勢當然不局限于上面幾種,大家也可以發散思維,創造更多有創意的方案。
文章來源:站酷 作者:騰訊動漫TCD
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務