2013-3-31 藍藍設計的小編
轉載藍藍設計( paul-jarrel.com )是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
來源:http://tid.tenpay.com/?p=4250
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
Metro 設計是一個不容忽視的市場大趨勢。這是全新的用戶體驗,將成為微軟未來的操作系統——Windows 8和Windows phone 的一部分。隨著移動時代的到來,metro UI 風格被推向新的高度,“METRO STYLE”的浪潮下,你被打濕了嗎?
Metro是由微軟公司開發的內部名稱為“ typography-based design language”(基于排版的設計語言)。Metro UI是一種界面展示技術,和蘋果的iOS、谷歌的Android界面最大的區別在于:后兩種都是以應用為主要呈現對象,而Metro界面強調的是信息本身,而不是冗余的界面元素。
metro這是一個全新的界面,你有足夠的空間去創造去發揮你的創意。我們仍處于它的成長曲線的起步階段,所以面臨的挑戰新鮮而有趣。當我第一次看到 WP7 的展示時,我在想,“我一定要為它設計些什么。”探索是最好的學習方式,學著為用戶創建一個激動人心的用戶體驗吧。

早期Metro風格應用
2006年著名的Zune播放器開始使用類似Metro的設計風格。微軟的設計師計劃重新設計現 有用戶界面、更清爽的排版和較少的重點以便于用戶使用。Zune的桌面客戶端程序也使用了不同于以往Portable Media Center用戶界面,其清爽排版和設計給用戶耳目一新的沖擊。

源自瑞士的設計風格:Metro UI Segoe WP字體
求本溯源,Metro UI是基于瑞士平面設計原則,其最初在Windows XP的Windows Media Center就中有體現,這有利于以文字為主的界面導航。我們的設計靈感來自字體, 漂亮的字體, 我們要讓界面變得像這些字體一樣美。文字體現了信息, 文字的美感是無法取代的。
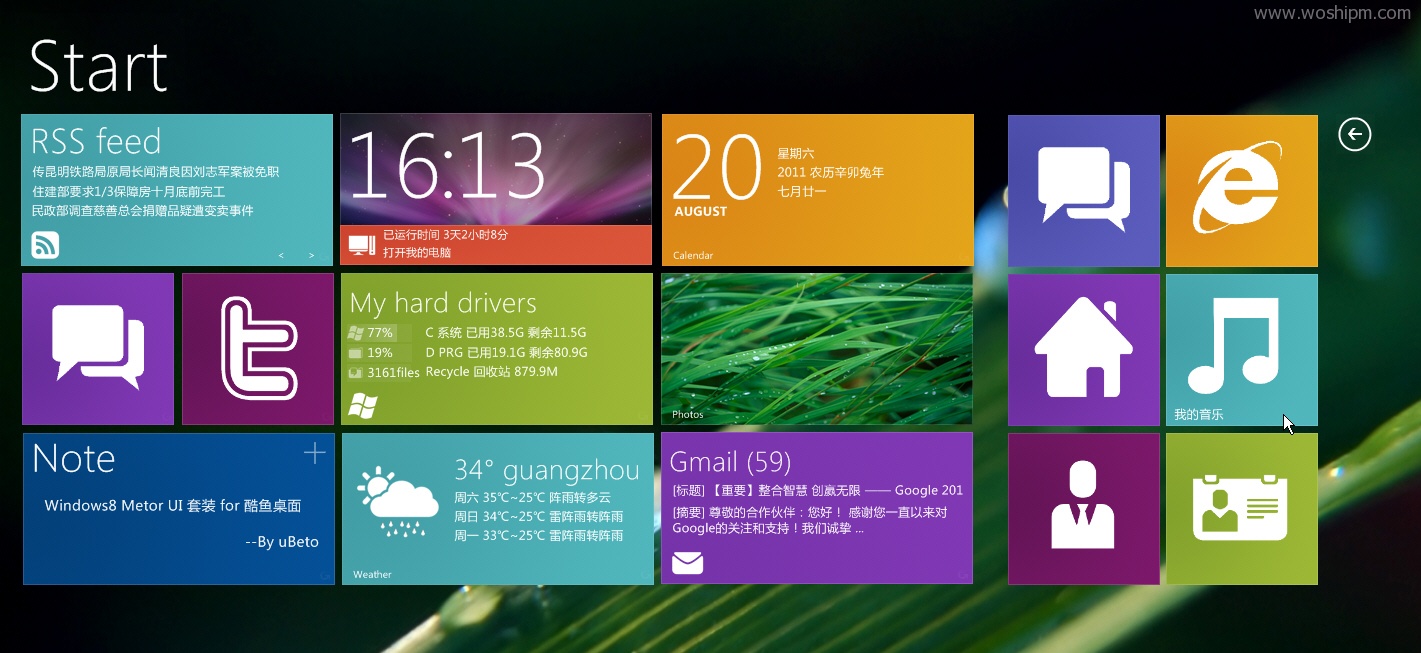
Windows8
win8發布以來,受到很大的追捧,特別是設計領域,掀起的平面化設計浪潮,下面是Windows8開始界面
win8使用的是多寶閣的設計理念。多寶格又稱“百寶格”或“博古格”,是專為陳設古玩器物的。它是進入清代才興起,并十分流行的家具品種。多寶格的獨特之處在于,它將格內做出橫豎不等、高低不齊、錯落參差的一個個空間。人們可以根據每格的面積大小和高度,擺放大小不同的陳設品。在視覺效果上,它打破了橫豎連貫等極富規律 性的格調,因而開辟出新奇的意境來。
多寶閣設計具有強大的內容分層結構,始于內容簡述,層層遞進,深入細節,就在實時圖塊中, Mango 的新功能。在 WP7 首發時,圖塊充其量是一個靜態疊加的程序圖標,何在 IOS 和 Android 里的一樣。現在,一個新的模式被引進過來。主屏幕只顯示簡潔的通知,即應用程序中最重要的那部分信息,就像雜志的文摘部分一樣。想想看,這塊空間能夠提供有意義的內容,并且是實時更新可用的。
用戶們如果只想掃一眼天氣情況,他們不需要打開應用就可以辦到,因為最基本的信息都在那上面了。但是如果他們想看未來五天的天氣或是其他細節,他們還是要打開應用的。實時圖塊被設計成可以任意變換的,你可以創造性地組合不同的實時圖塊。

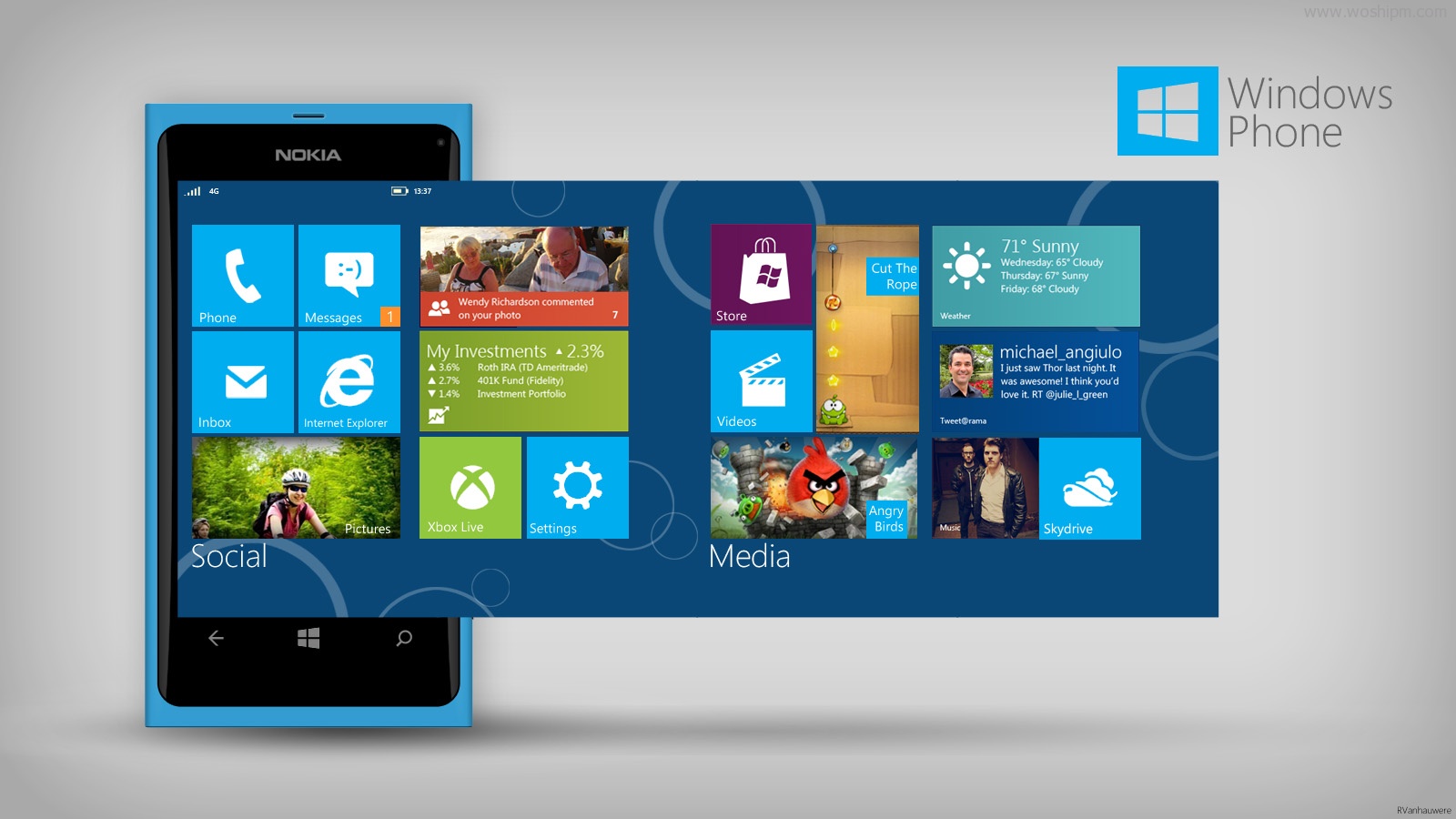
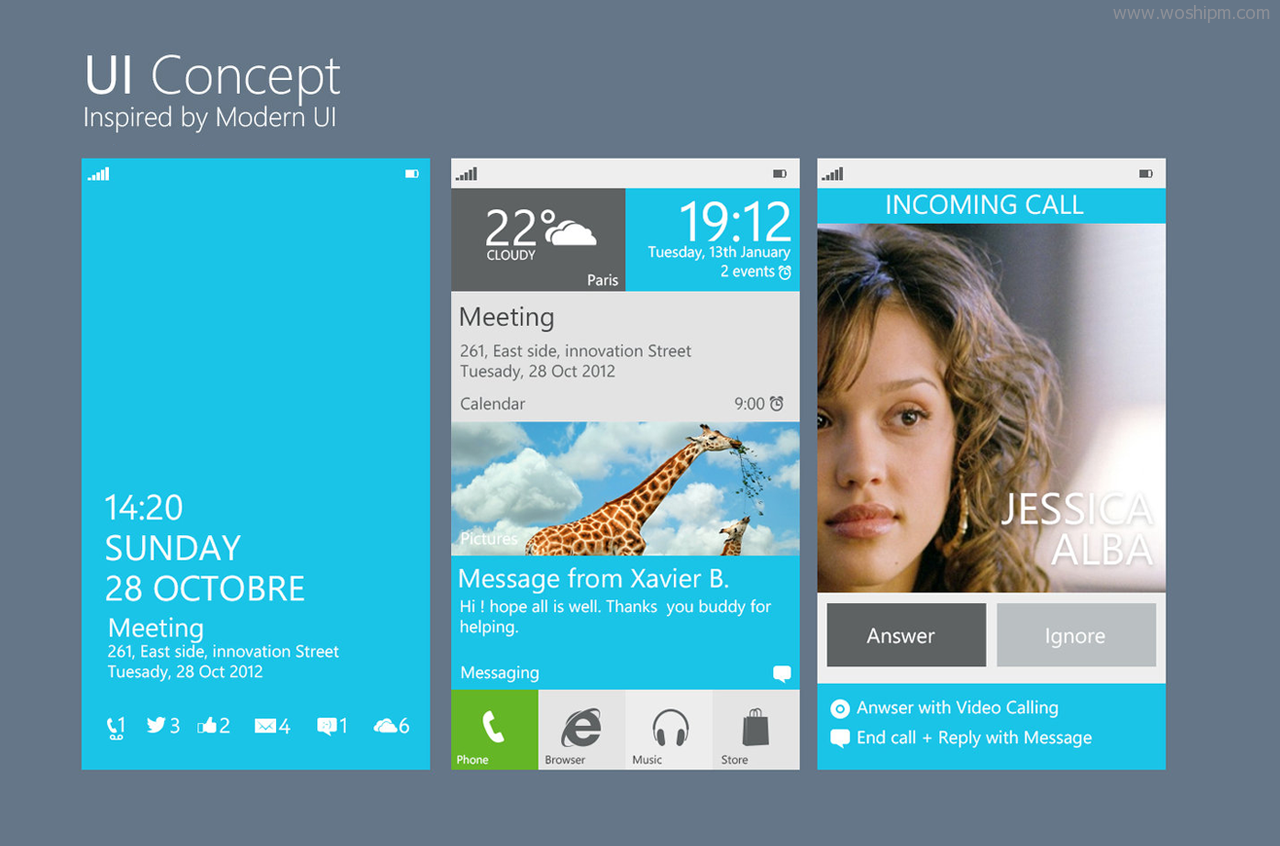
windows phone
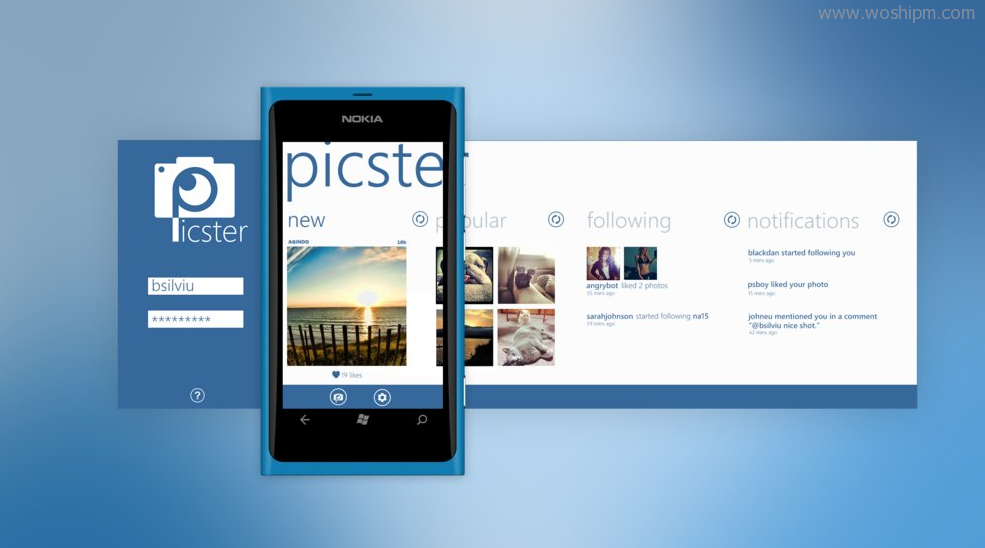
用戶手中的這臺WP7手機的可視區域是十分有限的。例如諾基亞Lumia 800的屏幕僅為3.7寸,為了能讓用戶透過窄小的手機屏幕,看到更為宏大的場景,在Metro UI中就采用了這種Panorama設計的概念。它最大的益處是可以在一個二維平面內,集中顯示多種類型、多種來源的信息內容。
Panorama環景界面概念:環景一詞源自于“panorama”,又稱全景圖,它是一種廣角圖,可以以畫作、照片、視頻、三維模型的形式存在。 全景圖這個詞最早由愛爾蘭畫家羅伯特?巴克提出,用以描述他創作的愛丁堡全景畫。現代的全景圖多指通過相機拍攝并在電腦上加工而成的圖片。19世紀中葉, 全景圖成為最常用的景觀和歷史事件的表現手法。

開始界面:下面我們來看一下Windows Phone中Metro UI的開始界面。它具備一些用戶經常使用的必要信息。圖片、游戲、音樂和視頻、辦公、電子市場等。這個界面,其內容可以豎向滾動,方便單手拇指操作。同時在狹小的手機屏幕中,可以顯示更多內容。

windows phone另一個最大的特性就是活動方格翻轉動畫的設計;
在Metro界面中,應用都以可以翻轉的方形圖標的形式呈現在主界面中。他們就好似是多寶格中的 “收藏品”一樣,每一個應用都會給用戶愛不釋手的感覺。可翻轉的圖標,同時又印證了多寶格精致的機關設計,給人以一種不斷幻化的新奇感。讓人忍不住去探索 Metro UI中的各種內容。
可以翻轉的圖標通過刷新活動方格的內容,可以讓一片狹小的區域顯示更多背后的內容。這種設計,要比單純的圖標式界面能呈現更多豐富的內容。WP7動畫模塊和轉場效果深深植入獨創的 UI 概念中,成為了最基本的元素。你不僅能及時給與反饋(正如一個實時通知功能一樣),還能把用戶的注意力集中到當下正發生的事情上,并為他們提供與眾不同的體驗

圖標
Live & rich tiles對決靜態圖標。在Windows Phone中,圖標按鈕可以呈現出更加豐富的信息。
Metro、iOS、Android之三大UI風格對比
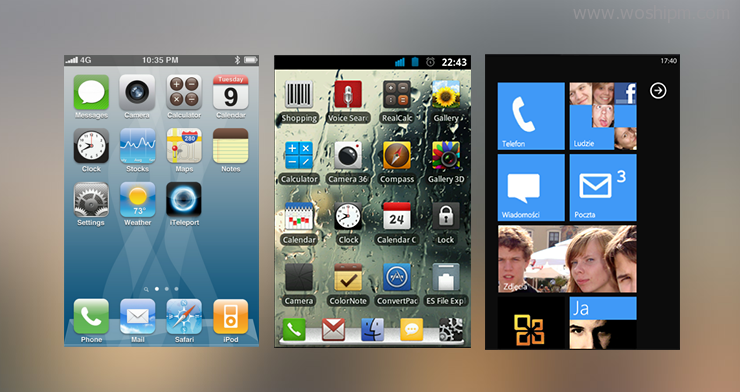
三種移動平臺,三種風格迥異的UI界面。先有iOS,后有Android,但是Metro UI的風格,早在許久之前就深入現代設計殿堂。

三大智能手機UI誰看上去更藝術?
你可能會偶爾看到,某個餐廳的菜單,用的是iOS的界面風格。也許你能聽說某人,設計了一個隨身記事本,其外觀與三星的note手機極為相似。你可 能會哇的贊嘆,其UI設計的影響力,已經從移動領域延伸到了日常生活中。但Metro UI則完全相反,它是先被廣泛應用在日常的生活中,然后再經過各種優化,才植入智能手機中的。源于生活而高于生活,這才能稱之為藝術。我國某位著名的根雕藝術大師曾經說過這樣一句話:工藝品和藝術品的價值至少差著五個檔次。
metro 風格軟件設計
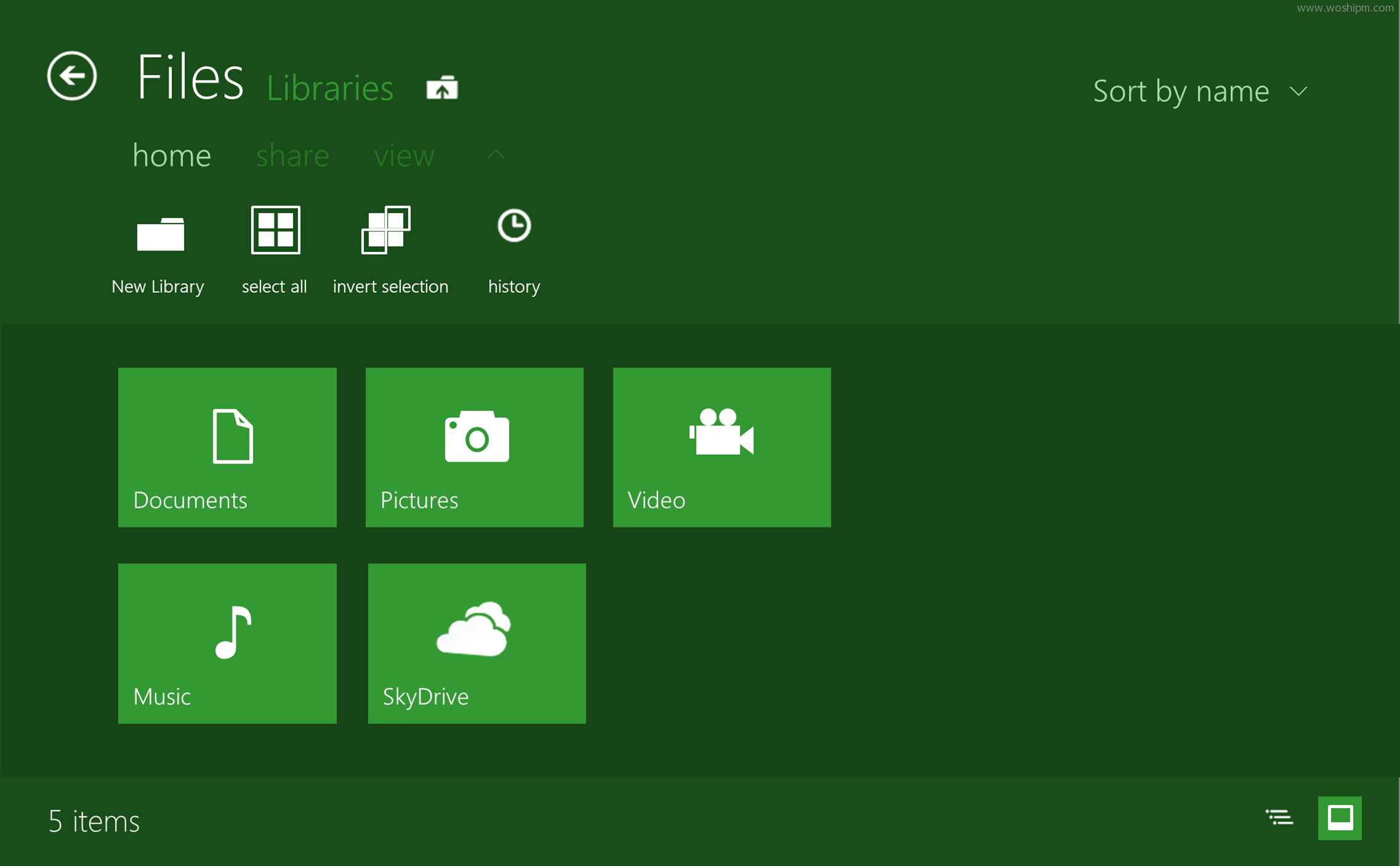
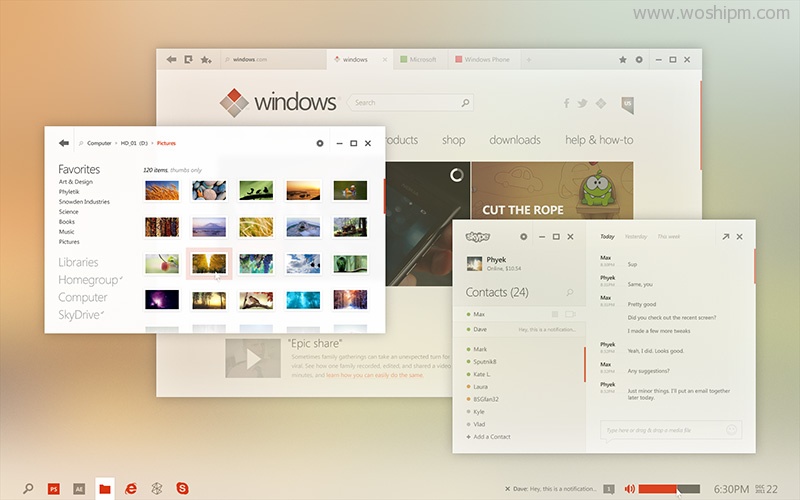
同樣有國外的設計師進行了各種嘗試,比如對windows8的文件系統設計的更有metro風。Metro風格采取了一種“大刀闊斧”的方式來刪除用戶界面中哪些非必須的元素, 無論是裝飾性的視覺元素還是多余的動作。這使得我們能夠專注于用戶界面中最主要的元素, 并讓這些元素變得更加智能化、更加開放, 整個用戶界面也更加輕盈。

真正的內容,而不是質感
我們相信設計中的真實感。一套用戶界面是由無數個像素組成的, 在Metro中, 去掉了所有的漸變和陰影, 為用戶呈現了真正數字化的界面。
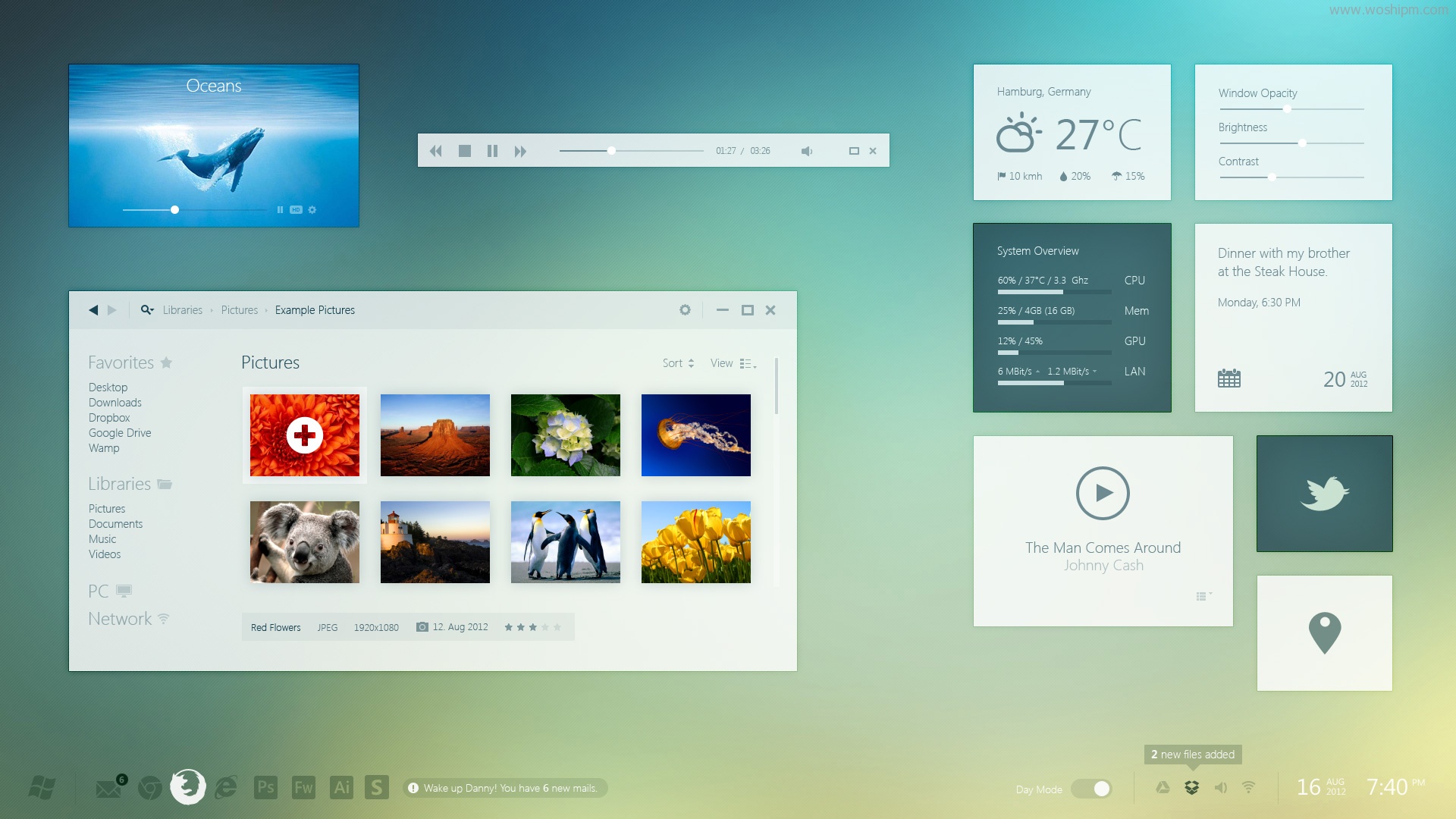
當然,對win8軟件的概念設計也會有很多的嘗試,

干凈,簡約

window phone APP設計以色塊、大而纖細的字體為主,留白更多,便于閱讀,手的觸點更大,更容易操作,動畫更出色。


metro風格網頁設計
越來越多的設計師喜歡使用metro風格,輕薄化已經成為設計的趨勢,網頁設計也受到了metro風格的影響。他引領了未來設計的方向。



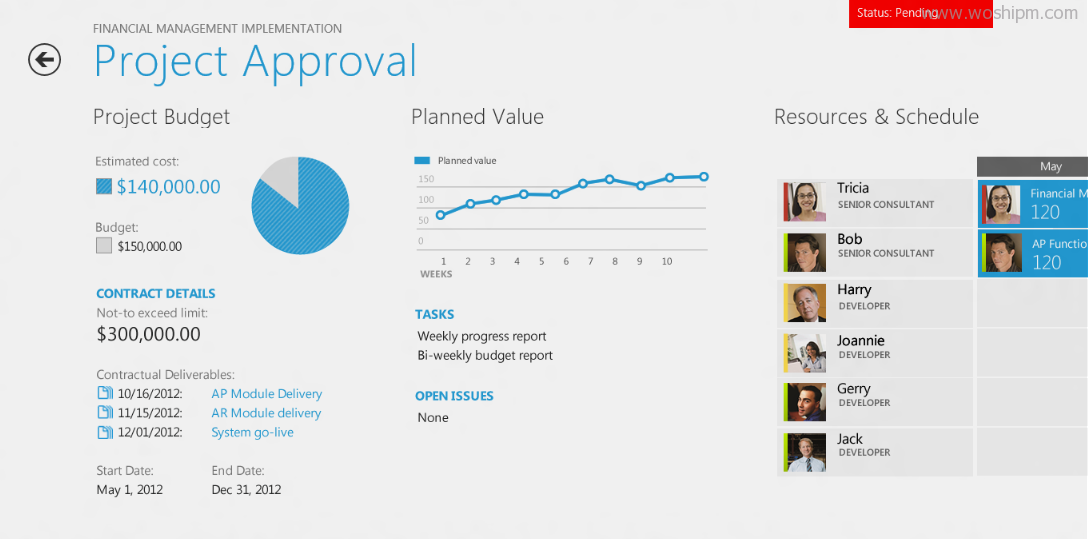
工具型網站也會有metro的風格。你會發現,用metro風格來做數據型網站是在合適不過了,因為metro的精髓就在于信息的表達。他可以清晰的表達各種信息層次,圖形更加直觀。

有了 Metro, Windows Phone 7 對設計師來說打開了一扇設備和操作系統領域的新的大門。它代表了與蘋果和 Google的設備界面完全不同的新方向。這也給我們提供了工作的基準以及未來拓展的方向。
本文只是拋磚引玉,如有不妥之處,還請斧正!