2022-8-12 純純
隨著跨設備跨平臺的趨勢不斷顯現,比如最近很火的鴻蒙,一部手機就可以完成辦公場景到生活娛樂場景的轉化,未來B端的管理系統不在局限于pc端,體驗將不斷向移動化對齊,使B端用戶不再受時間和地點限制。
B端各個端口的特性:
在保證使用體驗下。pc端、pad端、pc端的功能會是一個下放的過程,屏幕越小功能越簡化。

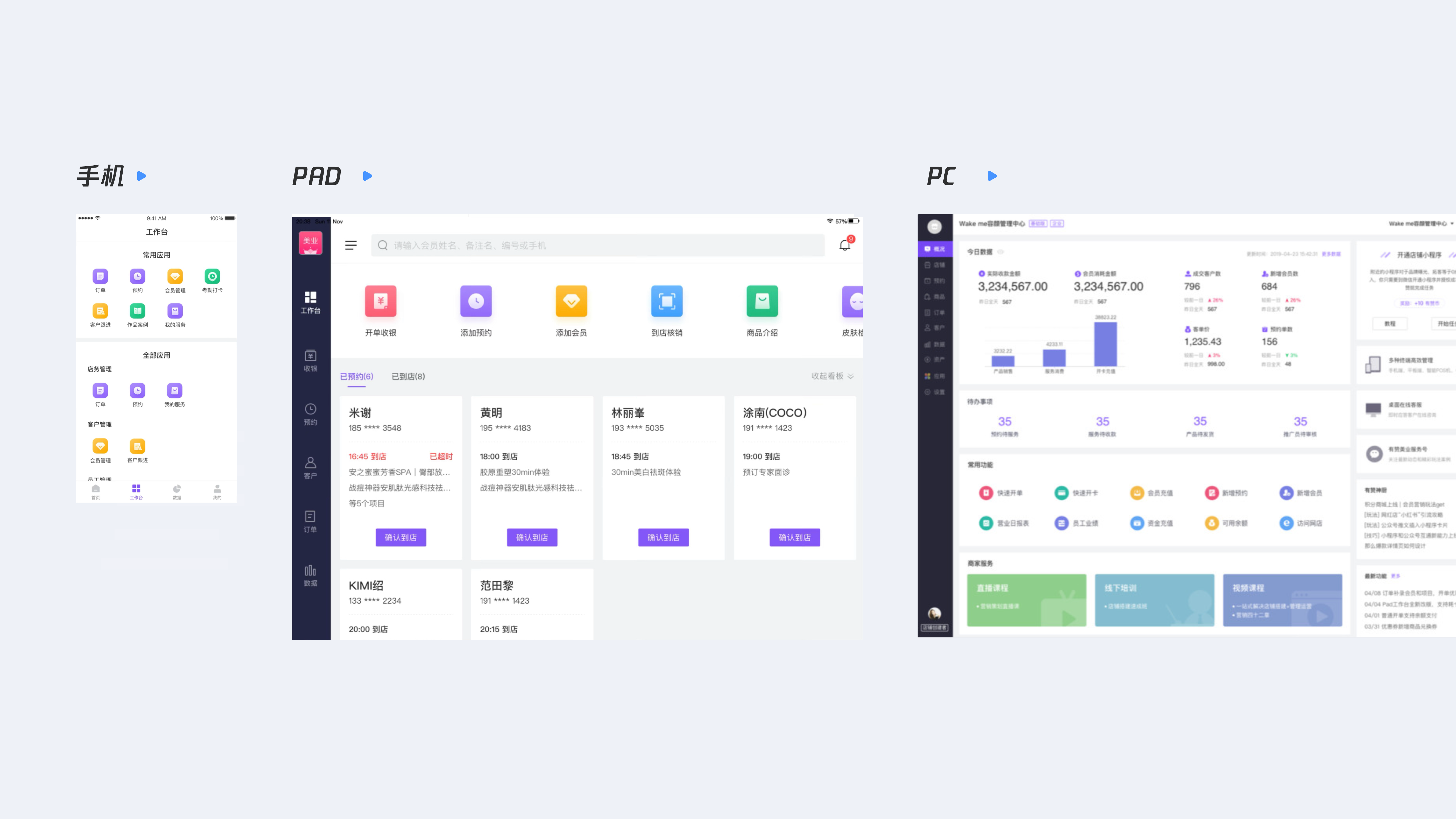
比如有贊的美業工作臺,手機端只有宮格功能入口,PAD端除了功能入口外,把工作內容也做了露出,PC端則展示了數據圖表、快捷功能,以及其他提升效率的入口,內容交互更加的復雜。三端里,不僅屏幕尺寸不一樣,使用場景和角色也完全不同,比如PC端店長使用頻次更高,用于管理店鋪查看經營狀況。PAD端則普通員工頻次更高,用于查看具體工作內容,需要接待的客人。手機端更通用,所有角色所有場景都會使用,有可能是在店里、家里、路上所以在設計移動端時要考慮如何在提升操作效率的同時兼容可用性。


B端的典型表單,由數據錄入和操作按鈕構成,往細拆解的話包含1.標題、2.標簽、3.提示信息、4.輸入區、5操作按鈕。

標題:表單的主題,起到說明表單模塊的作用,尤其是在分組的表單中格外重要。
必填提示:用于區分多個表單內容項的必填和非填項,一般使用紅色的“*”表示。
標簽標簽:表單內容項的名稱,說明對應表單含義以及向用戶說明應該錄入信息的類型。
提示:幫助用理解表單,最多見的是引導說明信息和反饋信息。
輸入區:表單的核心區域,承載用戶主要的交互。
操作按鈕:完結表單操作的觸發器,用于確認數據或者取消數據,表單越復雜按鈕也會越多樣。
大部分場景我們希望用戶能盡快完成表格。但在有些場景呢又希望用戶能放慢速度,使他們能夠深思熟慮,比如下面的三個場景:
1.在一些資質審核的頁面,希望用戶能仔細填寫。
2.小屏幕的場景,要求表單縱向或者橫向最小化。
3.國際本地化的需求,表單需要適應不同的長度和多種語言。
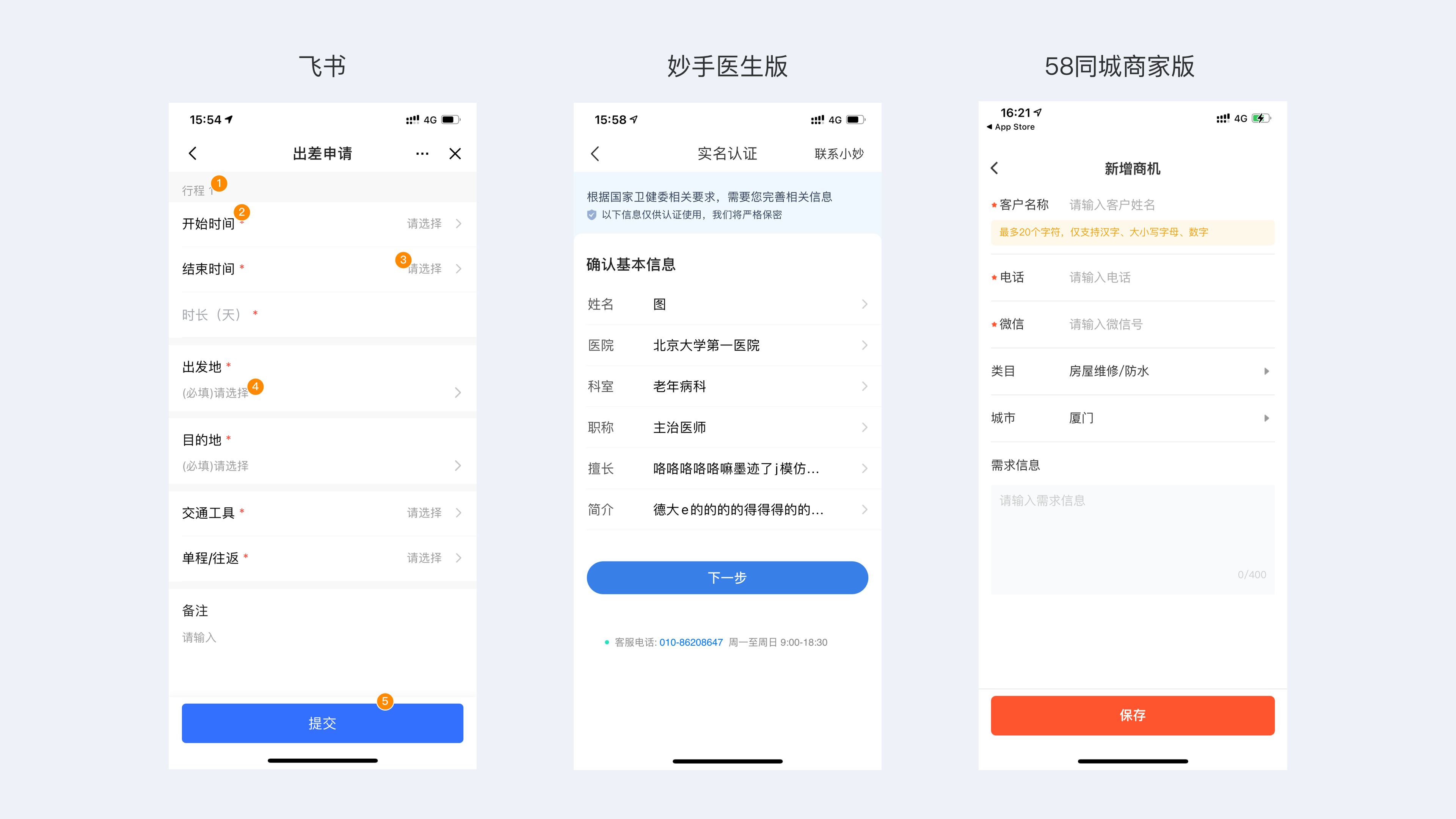
這張圖是醫生端注冊流程的競品對比。他們哪種方案能更好的為用戶和產品服務呢?接下來我們來看下三種典型的表單,能幫助你更好的理解。

1.左對齊標簽
優點:如果用戶不熟悉表單要錄入的數據,或者是復雜內容,左對齊會更容易些。視覺動線會更符合人們閱讀習慣,并能節省縱向的空間。
缺點:長標簽會增加標簽和輸入框的距離,導致延長完成時間。
從馬泰奧-彭佐在2006年進行的眼動研究里發現,左對齊標簽速度是最慢的,用戶眼動定位的次數最多的。如果希望用戶能放慢速度,并仔細閱讀表單中的每個輸入框,左對齊會是一個很好的辦法。特別是含有大量的可選輸入框,或者陌生數據,比如像資質認證頁、金融申請頁等。

在左對齊標簽里,內容也有右對齊的方案,如下圖。這解決了長標簽帶來的適配問題,使空間能更好地利用。但關聯度會降低,增加理解成本。并會導致眼動距離拉長,適合選擇類的錄入方式,緩解此缺點。

2.頂對齊標簽
優點:有較多的橫向空間,并且閱讀效率快,對于國際化的設計或長標簽特別有用。
缺點:會占用較多的縱向空間。
在同一個實驗中,標簽到輸入框只花了50毫秒,比左對齊快了10倍。


以下是B端的典型列表,主要是信息的查看和操作。基本是由1.卡片、2.切換篩選、3.搜索、構成。
卡片:在移動端列表中更多的是以卡片式的形式呈現,卡片利于展示信息的深度和承載更好的交互。在移動app中我們可以大膽的嘗試使用卡片式設計,不僅信息能夠很好的突出,也能適應多端設備的展示。
篩選:篩選對于整個表單來說是非常重要的,它可以幫助用戶在表單茫茫數據中進行快速的數據定位以及劃分,縮短用戶對于數據的尋找時間;
搜索:將想要查詢的信息輸入到相應的搜索器中,用戶可直達任務目標。

貼近場景的設計可以舒緩數據頁面帶來的心理壓力,擬物元素與表單的結合的呈現形式能夠給用戶帶來愉悅感。

如下圖的例子,途牛商旅用了差旅審批單粗細線條元素,醫鹿用了病歷本上面的釘扣,餓了么商家版模擬小票的設計。


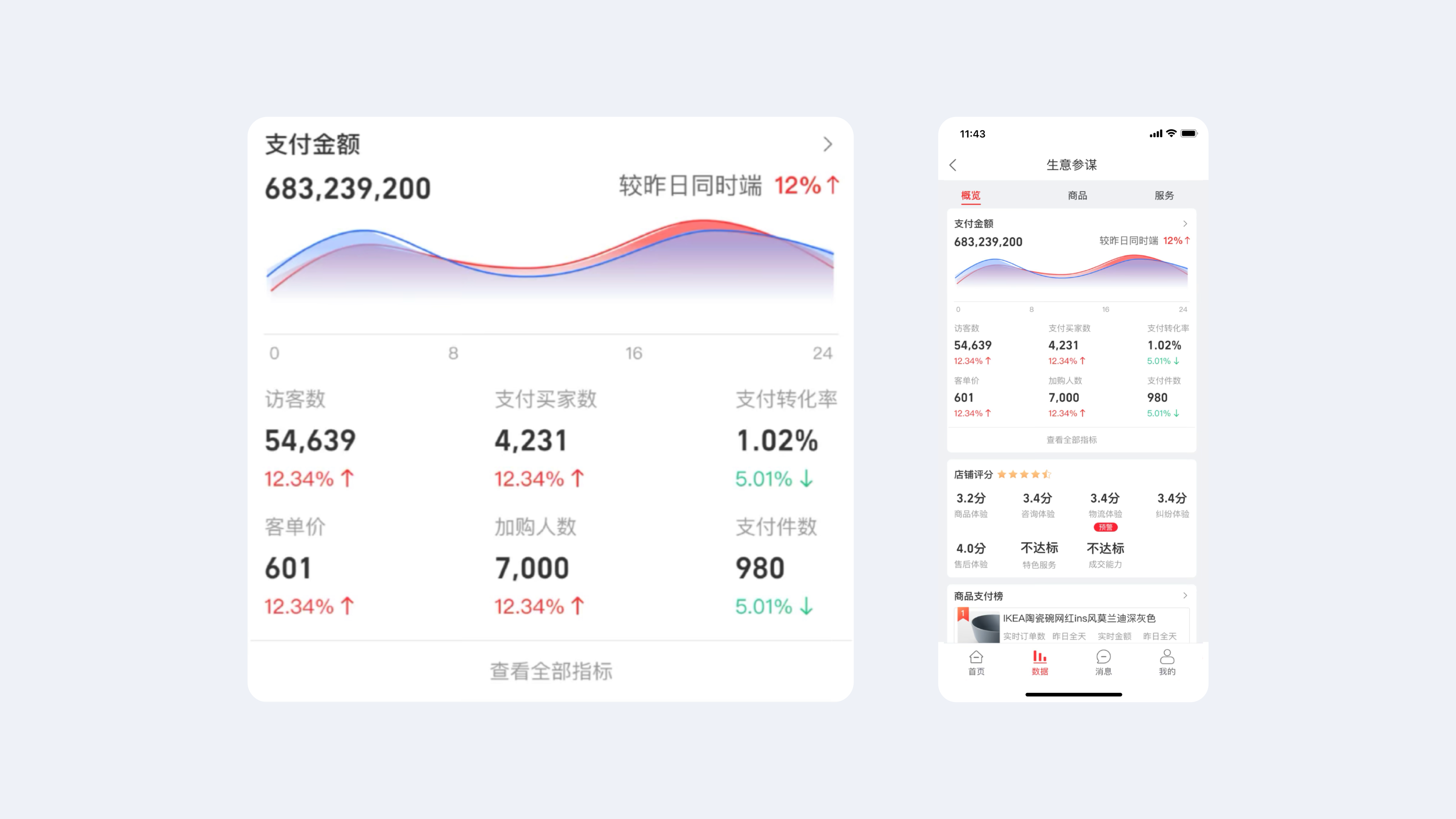
B端典型數據頁,他們基本是由1.數據統計、2.可視化卡片、3.篩選、4.數據明細構成。
數據統計:將用戶所需關注的重點摘出來,并展示和業務相關的其他數據。通常是主數據+副數據的結構。
可視化卡片:數據分析里有一句話叫“一圖勝千言”,當面對海量數據時(右圖),利用圖表可以幫助用戶快速理解數據含義。
而圖表是數據頁面里的重要組件,經過圖形化、通俗化、形象化后的數據可以幫助我們直觀的理解數據。

激勵性數據設計
2008 年,為了減少電力消耗,有一家電力公司向 35,000 名客戶發送了一封帶有簡單圖表的信,向客戶展示了他們和鄰居的電力消耗情況。
在圖表中,可以看到一個條形圖,代表 3 個不同組的功耗:節能的鄰居、所有鄰居和收信人的家庭。這向客戶顯示他們是否比鄰居消耗更多或更少的電力。
最后這些收到信件的客戶平均降低了 2% 的功耗 ,雖然就個人電費而言,這似乎很小,但對所有客戶而言,這相當于節省了大量電力和百萬美元。從那時起,全國其他電力公司都采用了這種方法。而這種方法也叫做激勵性的數據設計。

移動端圖表
實際執行中,要針對具體場景,選擇合適的方案。比如在一個多折圖表要選曲線的還是直角的,直角能精準的體現數據而曲線降低認知負擔使視覺愉悅。

下圖淘特首頁設計中,需要在較少的縱向空間里設計可視化圖表,可以看出這里簡化了y軸的標簽以及取值范圍,最后反應到圖表上會是一個較平滑的曲線。而這種設計方案上更多的是感知價值而不是精準的數據,這跟激勵性的數據設計有相同的作用。


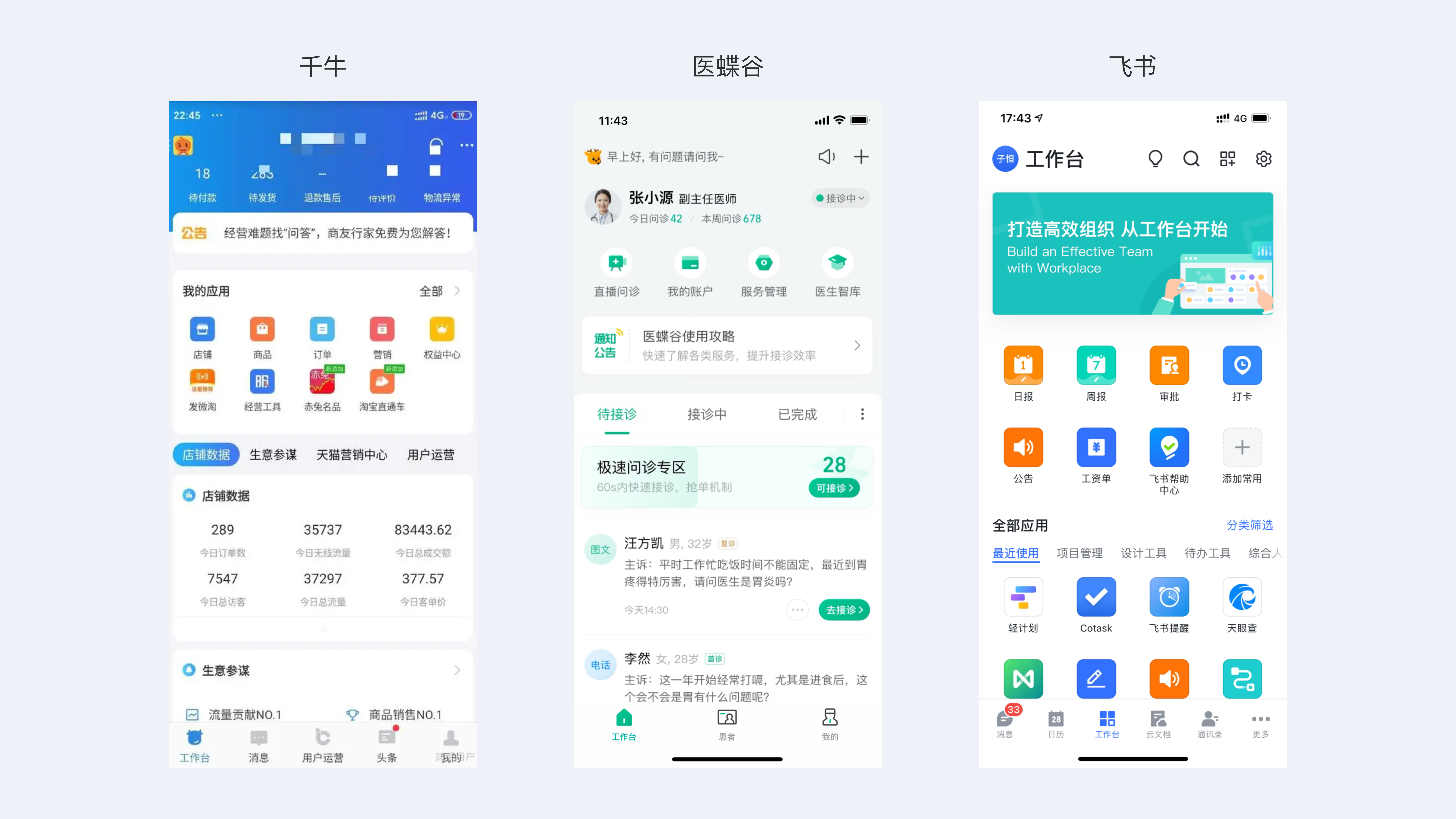
工作臺是一個幫助用戶快速掌握工作進度及進入工作狀態的導航頁面。也是用戶感知產品價值的重要門面;所以首頁工作臺是體驗規范和視覺風格的核心場景。

我們來觀察下醫蝶谷為什么這樣改版。從原型的變化可以發現,這次改版更多的是去滿足業務上的變化,我認為有以下幾點
業務優化:
1.這樣的改版體現了醫蝶谷在業務策略上的變化。觀察老版本我們發現,極速問診占了首頁的4/10。這個階段更多是考慮患者訂單響應時間,所以接單較慢的新手醫生體驗較差。
2.將極速問診的內容進行收起,醫生搶單的成本更高,并且將原本tab的問診整合進了首頁。使醫生在首屏就可以快速掌握工作進度及進入工作狀態。
視覺優化:
1.老版本的快捷工具圖標顏色更豐富容易被用戶發現,但是在醫生常用的工作臺里,又顯得有些用力過猛,新版本弱化常用功能圖標的視覺,讓醫生關注到更有價值的信息上。
2.在新版的首頁里,因為極速問診改變了位置,我們可以在設計上做一些差異化的改變,去適應新功能的承載。


前面提到了B端的表單、列表、數據頁面、工作臺的案例。為了表達透徹下面我跟大家分享下我在工作中碰到的案例。
醫生這個職業對我們來說熟悉又陌生,在我們生活里每過一段時間幾乎都會去和醫生打交道。醫生一上午可能就有多達幾十位患者就診,平均到每位患者僅有3~4分鐘的診斷時長。在這短暫的時間內,要完成病癥的診斷處置、病歷填寫,還要面對來自病患各種問題,難度可想而知。而這種場景映射到互聯網上也是同樣的,何況大部分還是兼職醫生。所以我們要做的是讓產品更易用,降低流程的復雜度。
通過醫生調研發現,醫院排班并不按照周循環,平常臨時突發事情多。所以一日的排班里,時間會有一定的跨度。
舉個例子,大家去看病時候時候一定遇到一個場景,是醫生讓你去拿報告,在回來的時候你不是重新排隊的狀態,醫生需要在這時候對你進行干預。

設計應當順應醫生的工作特點,考慮在特殊場景上的使用,我們提出的以下策略。
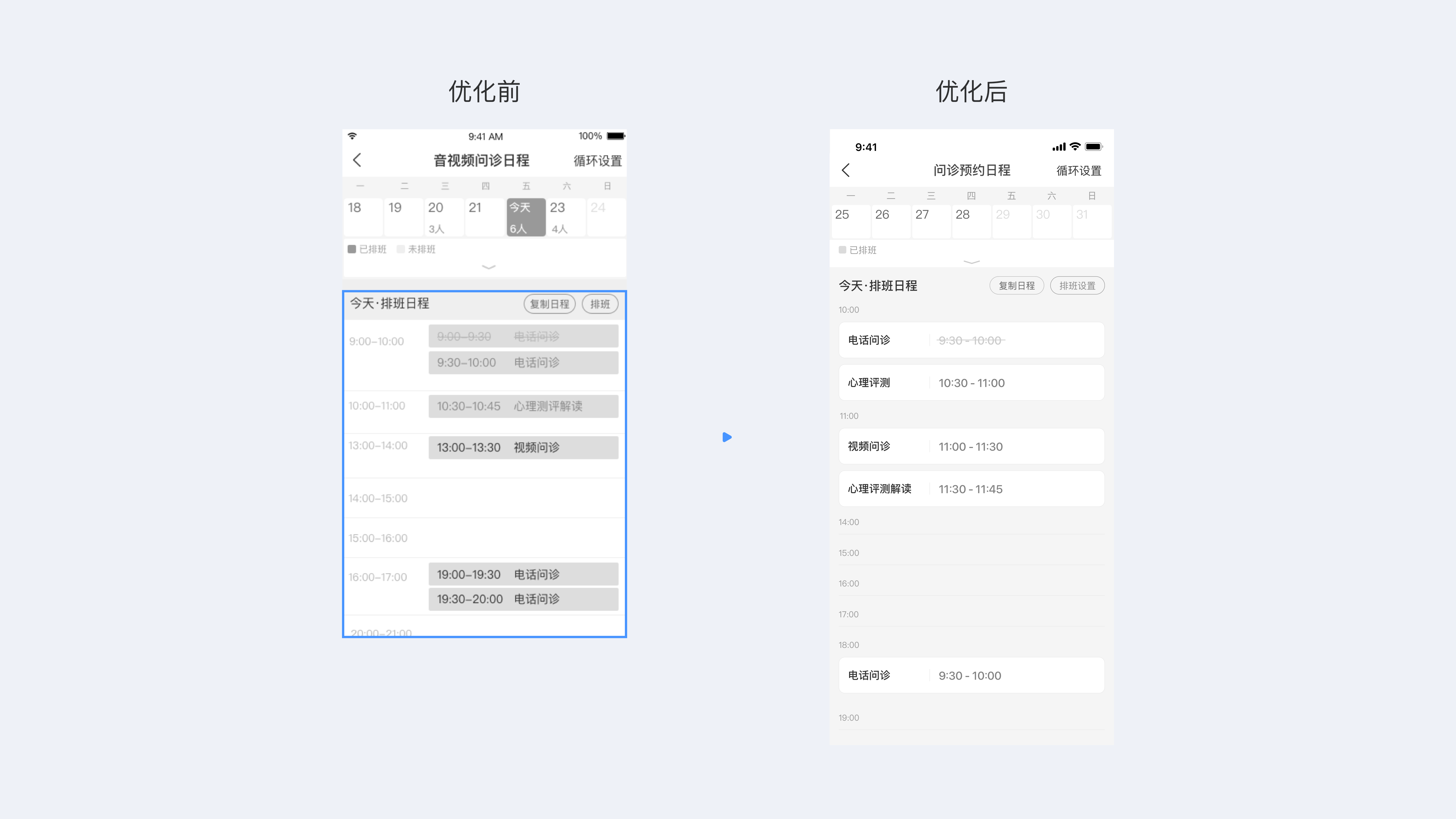
精簡布局,提升屏效
1.在前文B端列表有提到,列表頂對齊的方式用戶閱讀起來效率是最高的。所以這里將時間標簽調整到內容上方,同時調整卡片里任務名稱和時間的權重。
2.優化前任務排序結構是按時間規律往下排布,一小時占用一行。因為醫生平日事情多突發,排期上無法按照一定的規律。如果需要查看下午、晚上的排期交互步驟則會被增長。所以在設計上將無任務的時間標簽進行收縮,這樣在首屏也能看到在晚上的排期狀況。

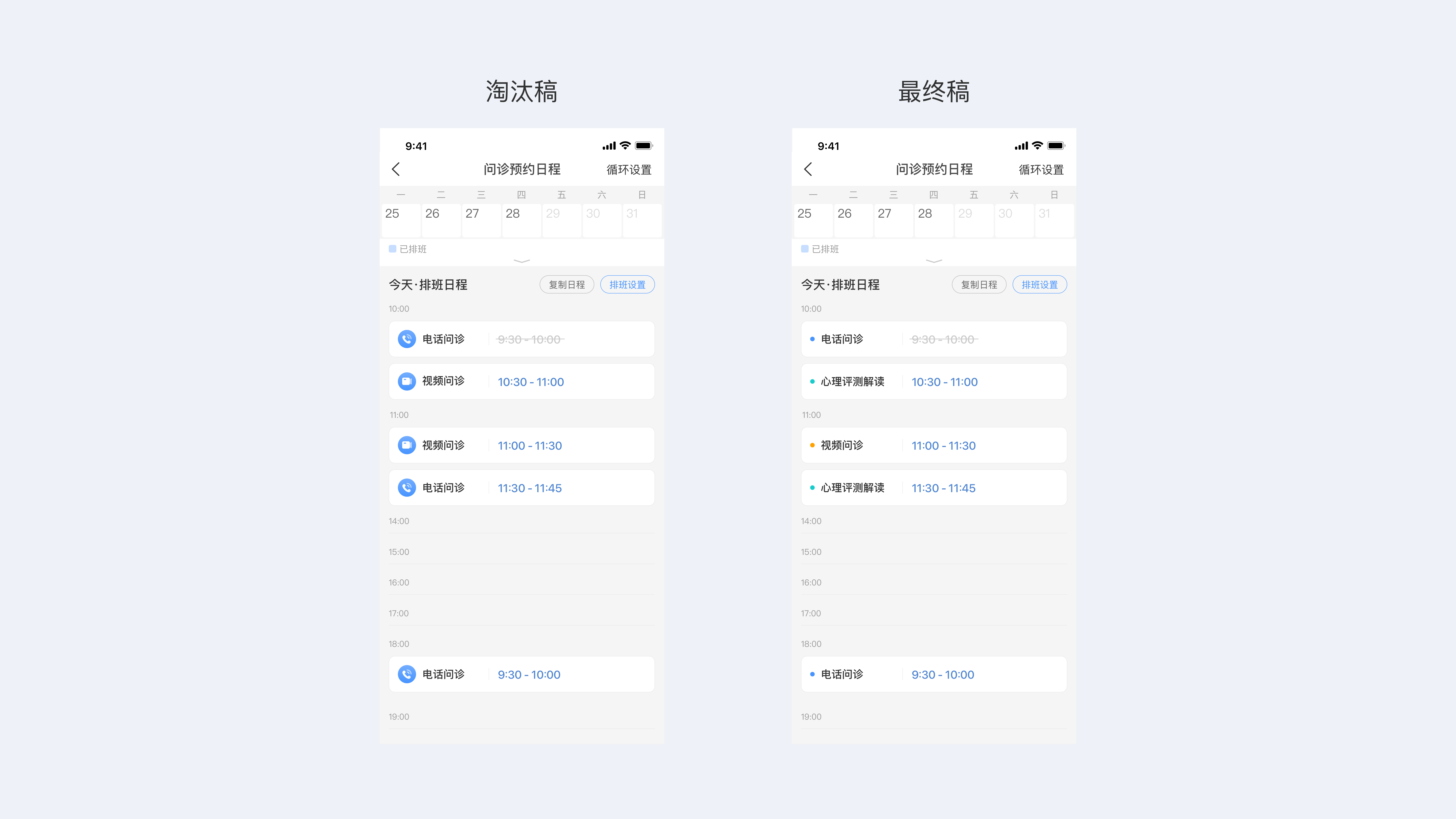
利用色彩,少即是多
色彩是最具本質影響力的表現因素,在設計即簡單又重要。研究表明,人們只需 90 秒就能對一種產品做出下意識的判斷,而其中高達 60%以上的判斷僅基于顏色。
排期表借助色彩關系,提高用戶查找效率和傳遞更多的信息。如下圖一開始的想法是按照患者端的邏輯,依據業務圖標進行區分,但兩端統一要考慮的因數比較多,不適合復用。最后考慮采用顏色標簽的形式進行區分

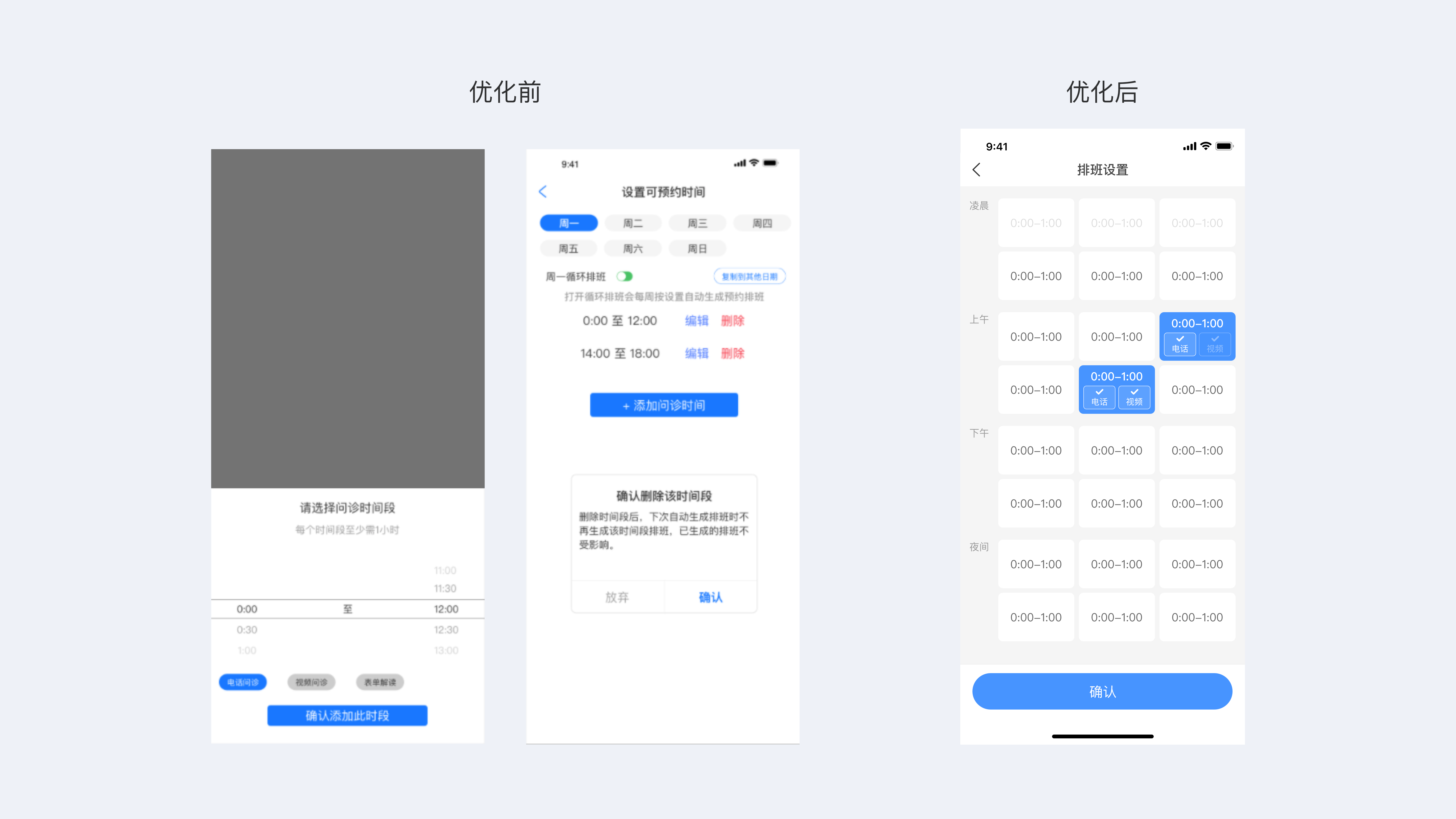
優化路徑,去繁化簡
從前期的調研的結果來看,醫生的排班是無規律多突發的,會出現在一天里添加多個不連續時段的場景。所以我們針對醫生的排班的設置做了以下優化

優化前添加一個時段需要4步,添加一天不連續的3個時段需要3x4=12步,需要用戶判斷復雜的邏輯,而優化后添加一個時段需要3步,添加一天不連續3個時段需要4x1=4步,邏輯簡單明了

這是醫生端其中一個案例,可以看到一個視覺、交互上的優化都是針對醫生實際的工作場景去設計的,在醫生這個行業,有著很大的行業壁壘,需要我們逐一去調研給出設計方案。這也是B端設計中需要重點關注的地方。

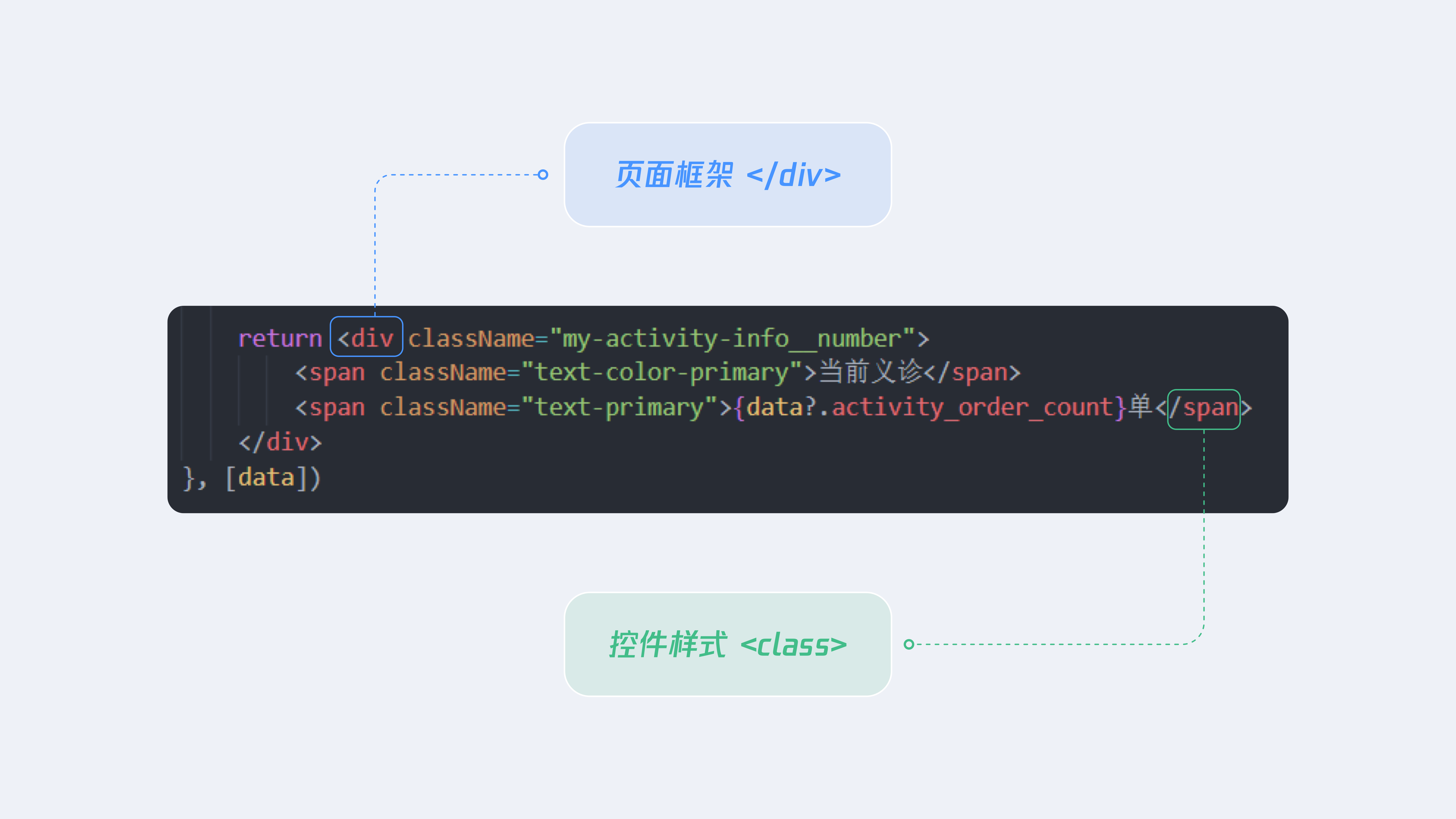
代碼框架
B端設計師最常接觸的設備就是PC,而要做移動B端基本上也是會通過H5、RN等技術實現。這樣方便多平臺復用,下面我以web為例子,講述我們該如何理解前端的頁面結構

提升開發效率
設計的過程中,好的工作流程可以幫助開發節約工時。如果公司有交互的基本是能做到提前開發的。沒有的話,我們最好有框架思維,先搭好框架,截圖給開發參考,開發會根據你提供截圖,進行基礎模塊搭建,最后在根據標注文檔進行css上面的調整。

降低服務器成本
我們將切圖給予到開發以后,開發會將其傳到服務器上面。
用戶在訪問我們的頁面時其實是相當于發送一次請求,將服務器里面的圖片下載下來,如果圖片的數量太多或者文件太大,會占用大量用戶的帶寬帶來極差的體驗。
而服務器的空間也是需要公司付費購買的,所以盡量一張圖在多處使用。如果是非常高清的圖片,可以將圖片里的人物切出來,在不同的場景去復用。實測一張4k的官網banner,人物單獨切出進行復用可以減少banner50%的大小。

占位符
在一些需要實現文本換行的效果里,開發很難去通過去寫間距,因為會有換行的關系。一般會通過占位符的方式去實現,而在占位符里有分為好幾種,下圖我列舉了最常用的三種占位,分別能實現三種不同的間距。

字重
字重的功能是為了在文本種突出重點強調內容,在文本中常采用3種規格的字重(regular,Medium,Smlbold)。但在h5的環境里,只有字體標準和粗的還原效果。在標注文件里也能發現標準體和粗體在標注文件里都會顯示字重為500,而500在前端里的顯示和標準體是是沒有區別的,我們需要寫好規則,和開發約定,以后只要看到medium就寫成600字重。

如何推動規范
通常在一個版本我們就算把開發大佬的頭搞禿了,都很難吧所有規范改完,因此我們需要將自己作為PM的角色,針對現有的需求進行拆分,并排出優先級、分版本迭代進產品,并同步需求。

另外在推動規范的過程中,有可能會出現上圖的情況。這里可以使用表格的方式進行推動上線,可以好的避免以下情況。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
作者:丸子說設計 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司