2022-8-12 純純
大家有沒(méi)有遇到這樣的問(wèn)題,當(dāng)你面對(duì)非常復(fù)雜的信息時(shí),在進(jìn)行信息整理設(shè)計(jì)時(shí),往往會(huì)陷入比較糾結(jié)的場(chǎng)面,不知道怎么把這一堆信息進(jìn)行比較好的排列。如果你剛好也有這部分疑問(wèn),這篇文章適合你繼續(xù)閱讀。

本篇文章會(huì)提供一種解決排列問(wèn)題的簡(jiǎn)單底層邏輯,我們可以圍繞這個(gè)邏輯去排布我們的頁(yè)面,從而讓整體排版變得更加清晰合理。
信息層級(jí)存在于我們目前看到的每一個(gè)畫(huà)面。它本質(zhì)上是信息組織的一種方式,通過(guò)信息的放大縮小和對(duì)應(yīng)的位置,能夠?qū)?fù)雜的信息分為不同的模塊呈現(xiàn)在我們的視野中。

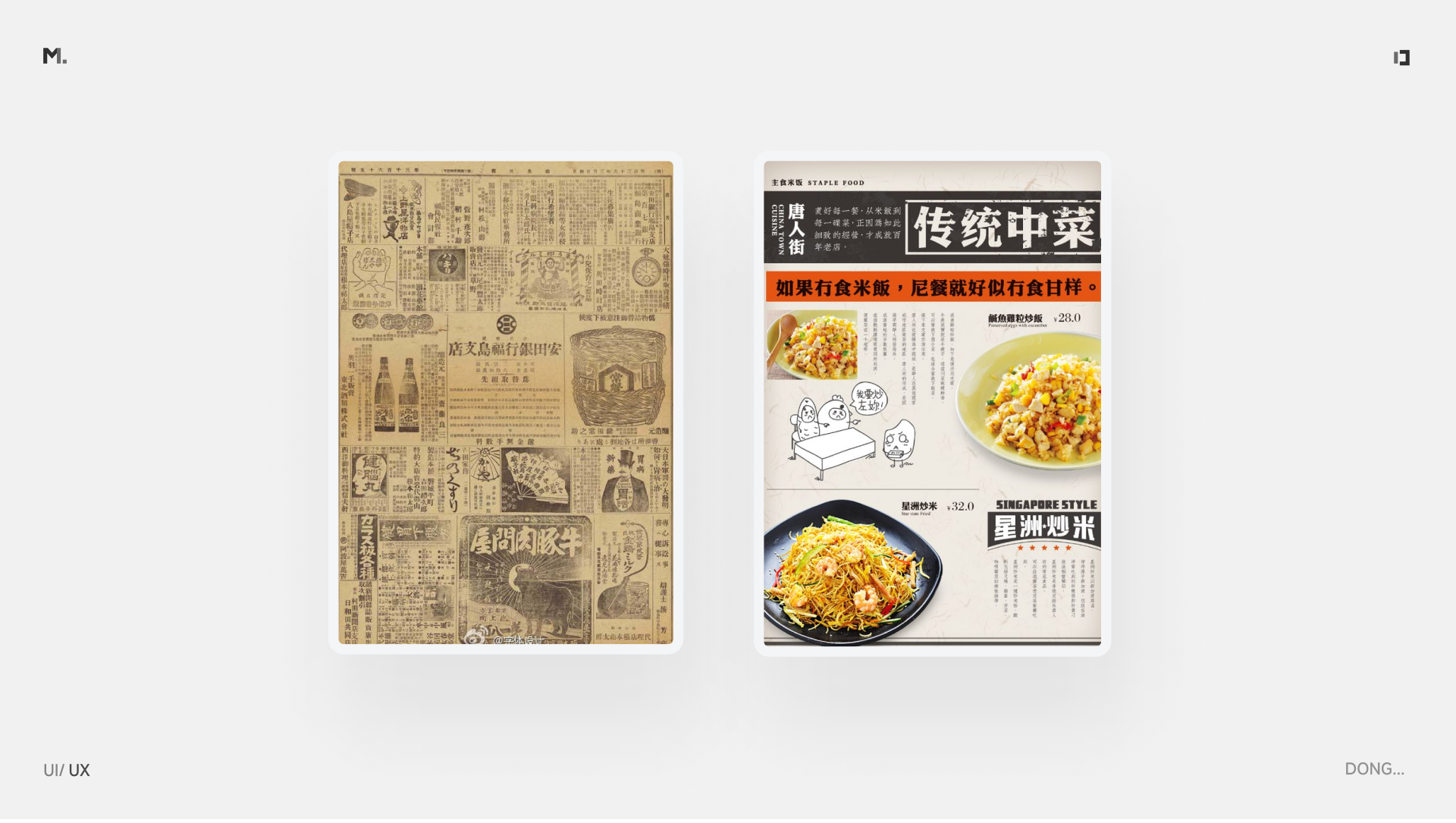
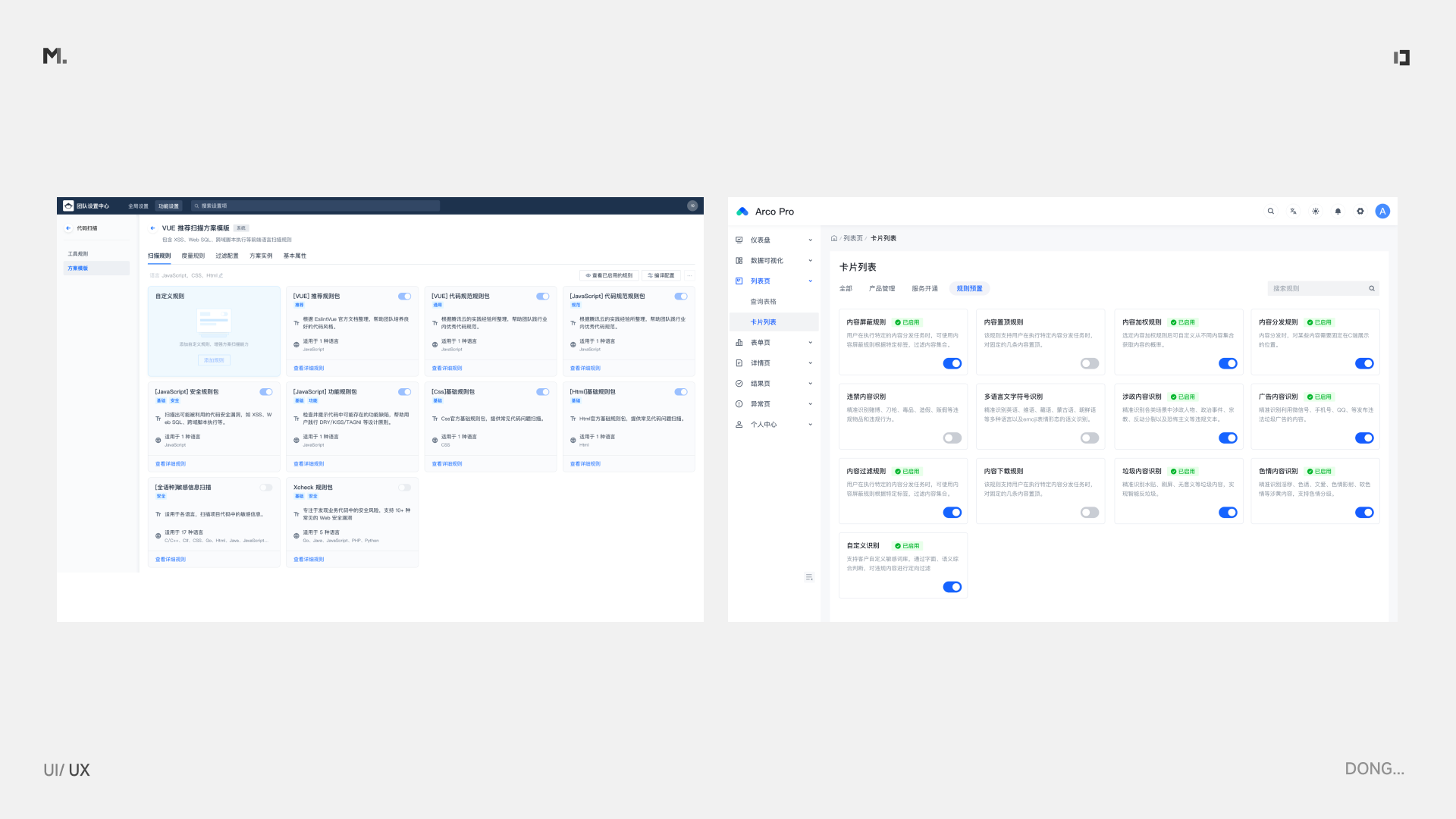
大家先簡(jiǎn)單看一下圖中兩個(gè)畫(huà)面,你就能夠直觀感受到信息層級(jí)對(duì)于用戶認(rèn)知的作用。

不好的信息層級(jí)就像左圖一樣會(huì)讓畫(huà)面比較雜亂,難以進(jìn)行視覺(jué)上的識(shí)別。而優(yōu)秀的信息層級(jí)就像右圖一樣能夠讓我們快速且準(zhǔn)確的識(shí)別出畫(huà)面想要傳遞的信息。
因此信息層級(jí)的排列不僅影響視覺(jué)上的美觀度,更影響人們?cè)跈z索信息時(shí)候的效率。尤其是對(duì)于B端復(fù)雜場(chǎng)景,我們不僅需要考慮清晰傳遞業(yè)務(wù)價(jià)值,合理的信息層級(jí)劃分也是提高產(chǎn)品體驗(yàn)的重要部分,好的信息層級(jí)則意味著更好的使用體驗(yàn)。
既然信息層級(jí)對(duì)于使用體驗(yàn)比較關(guān)鍵,那么怎樣做好頁(yè)面的信息層級(jí)則顯得尤為重要。而目前網(wǎng)上的資料也是參差不齊,我也曾為此類問(wèn)題查閱了大量資料,想要找到一個(gè)簡(jiǎn)單高效的答案。

但目前查閱到的資料幾乎都在講排列的四個(gè)基本原則:對(duì)比、對(duì)齊、親密、重復(fù)。不可否認(rèn)的是這四個(gè)方法對(duì)于我們排布信息層級(jí)確實(shí)起到了很大的作用。但也闡述得太過(guò)寬泛,讓人很難在實(shí)際中更有效地利用。

即使我對(duì)排版四個(gè)原則非常熟悉,在面對(duì)復(fù)雜層級(jí)排版時(shí)仍會(huì)面對(duì)困惑。因此我對(duì)目前頁(yè)面上比較好的頁(yè)面排版進(jìn)行了進(jìn)一步的探索:

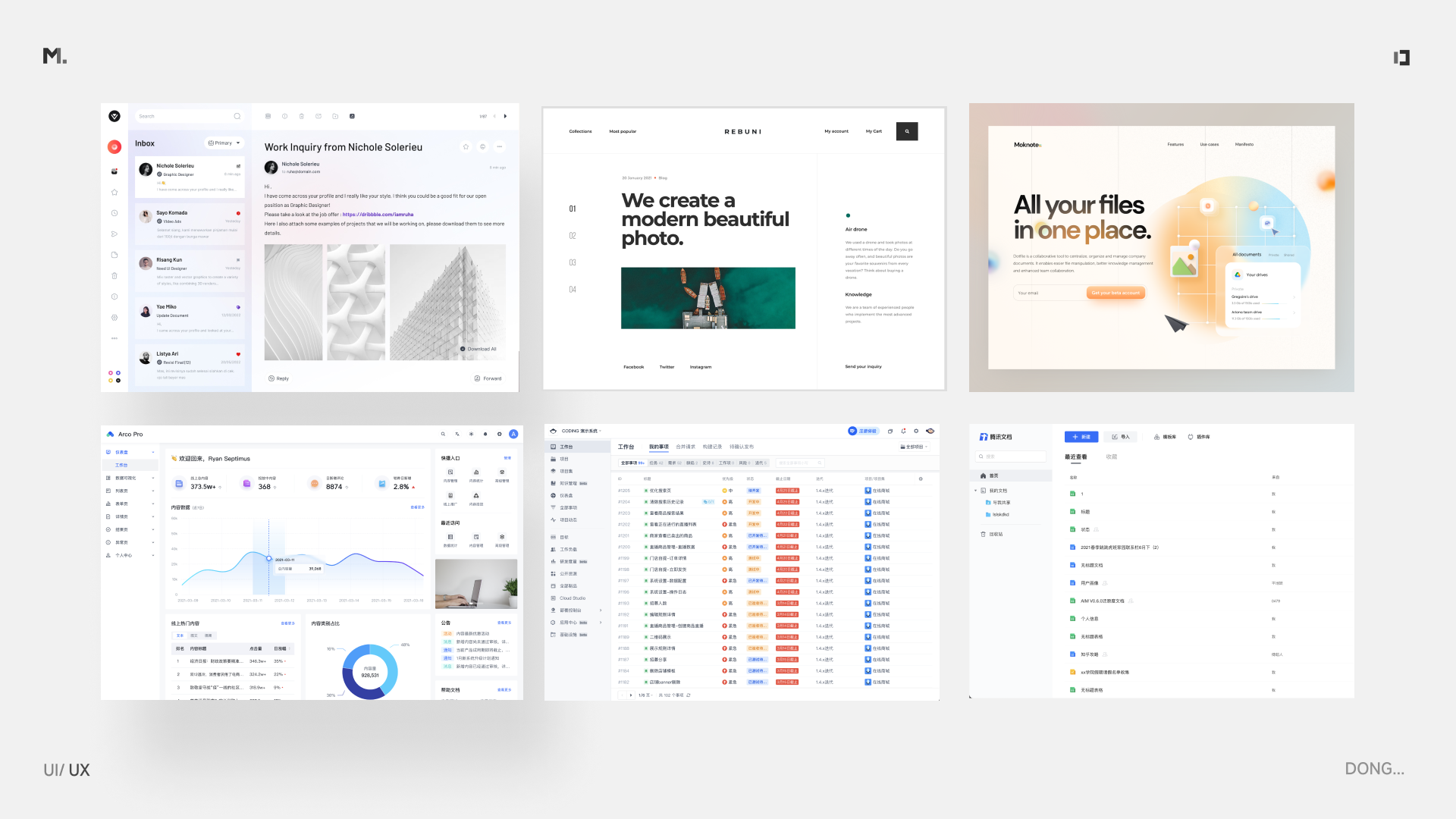
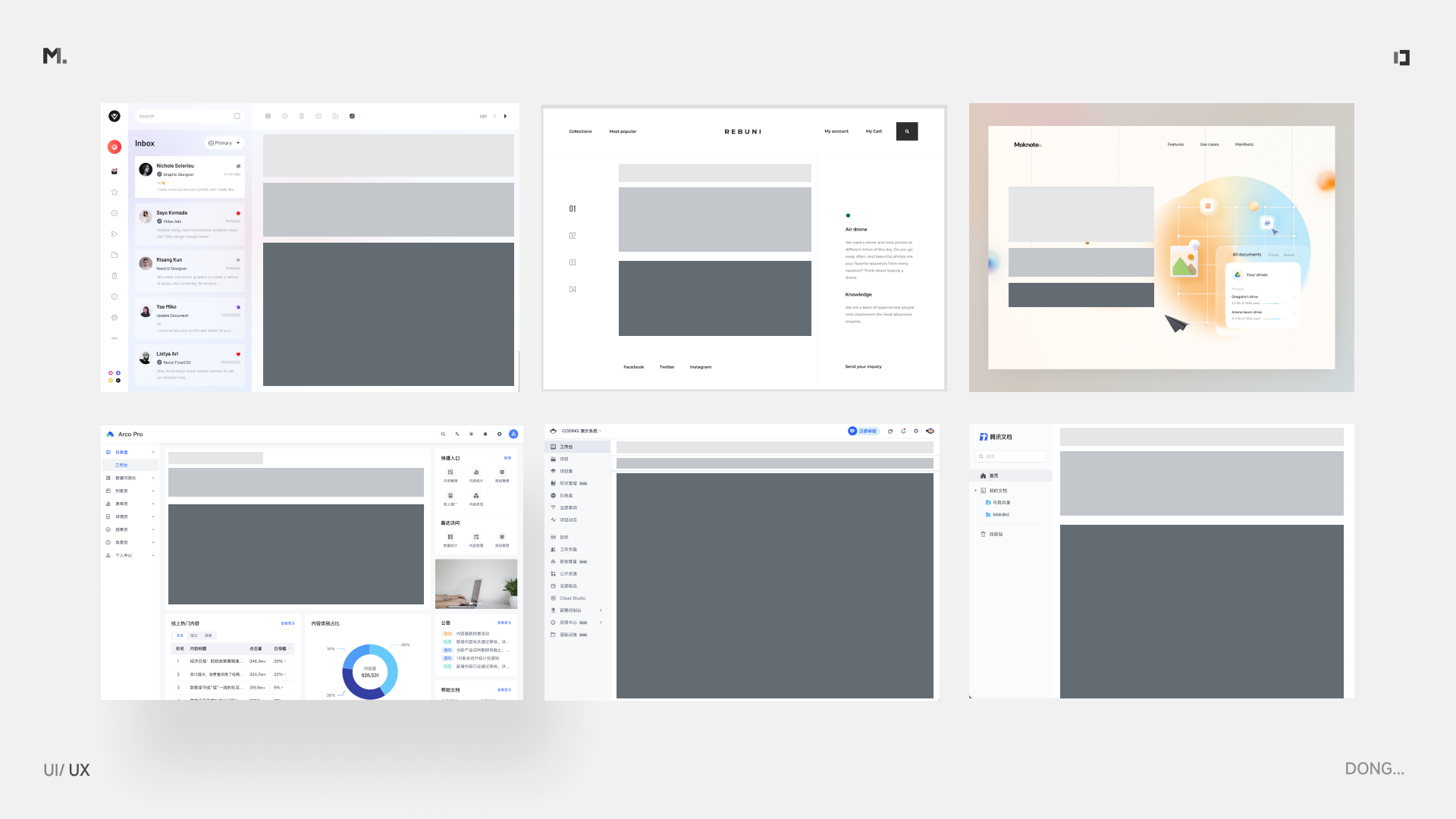
經(jīng)過(guò)線上頁(yè)面與概念的整體研究發(fā)現(xiàn),他們?cè)谧裱虐嬖瓌t的基礎(chǔ)上,本質(zhì)上都存在一個(gè)簡(jiǎn)單的邏輯:那些優(yōu)秀的頁(yè)面設(shè)計(jì)都把主內(nèi)容的層級(jí)控制在了三層左右,如下圖所示。

因?yàn)槿龑幼笥业膶蛹?jí)是最容易被用戶感知,且視覺(jué)上不易混亂。超過(guò)三層后隨著層級(jí)越多復(fù)雜性會(huì)相對(duì)增加。
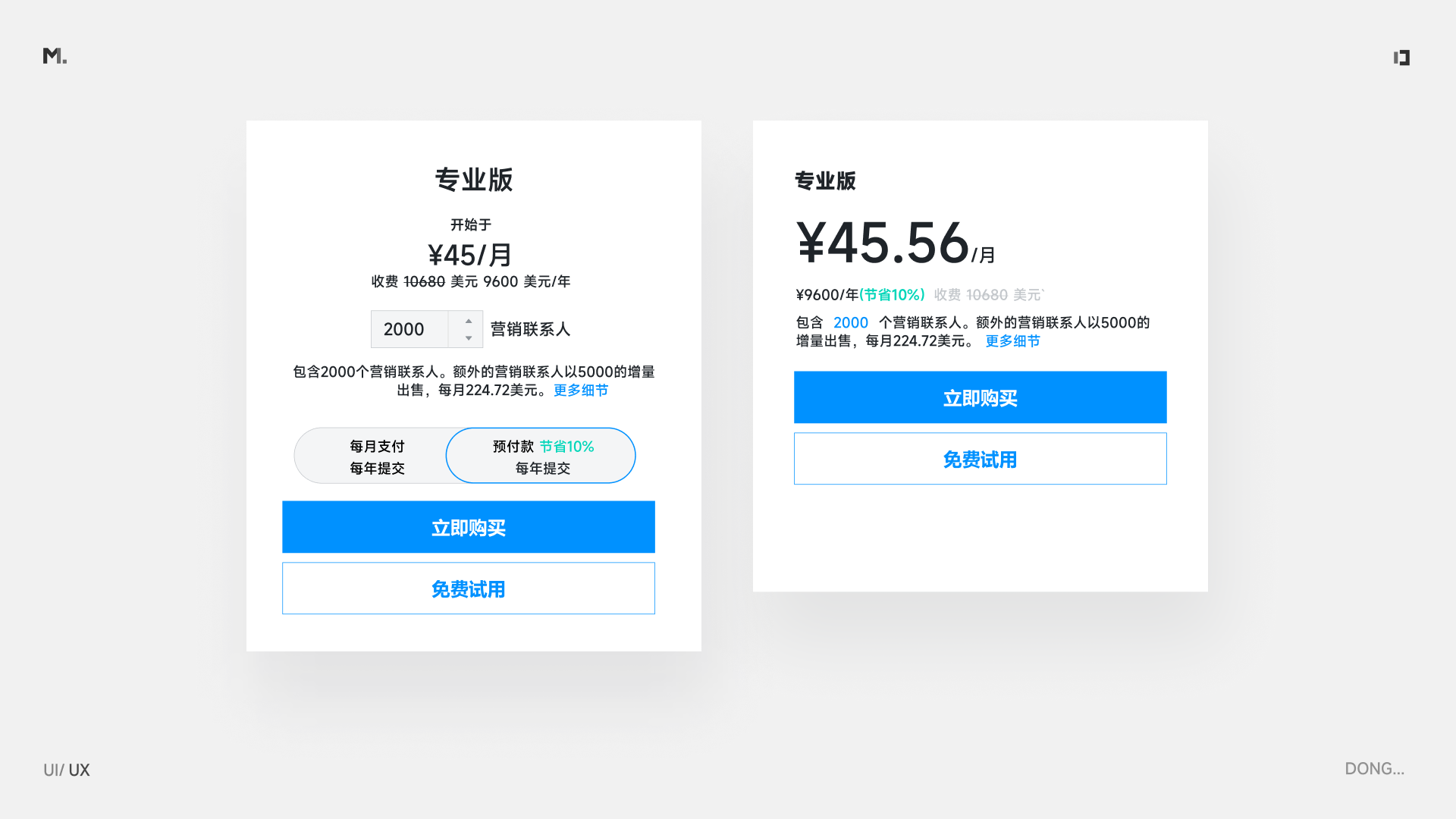
比如我們看下面這兩個(gè)例子,左邊層級(jí)因?yàn)樘貏e復(fù)雜,造成用戶獲取信息效率變低,而通過(guò)層級(jí)的轉(zhuǎn)換,我們可以將其變得更簡(jiǎn)單且易讀。

再舉一個(gè)例子,我們?cè)诖蟛糠謭?chǎng)景見(jiàn)到的純文字排版基本都離不開(kāi)以下幾種形式:

因此,我們需要在排版時(shí)需要首先思考一個(gè)邏輯:那就是盡量將我們的內(nèi)容層級(jí)控制在三層左右。且這三層內(nèi)有比較明顯的對(duì)比關(guān)系。

有同學(xué)看到這肯定要問(wèn)了,這個(gè)道理我也懂啊,可是在實(shí)際業(yè)務(wù)中大部分時(shí)間拿到的信息太多,根本做不到保持在三層以內(nèi)。別急,這篇文章的重點(diǎn)當(dāng)然不是告訴你這么簡(jiǎn)單的道理,而是在面對(duì)復(fù)雜層級(jí)的時(shí)候,我們應(yīng)該怎樣去控制它的層級(jí)表現(xiàn),從而讓它在最終呈現(xiàn)上保持在三層左右,讓用戶獲取信息的效率更高。

其實(shí)我們?cè)趯?shí)際中的大部分優(yōu)秀頁(yè)面,在本身的信息層級(jí)上可能都非常復(fù)雜,但我們可以通過(guò)一系列的方法,去減輕這種多層級(jí)的影響,從而讓我們的頁(yè)面即使承載了很多復(fù)雜的信息,也能變得更加簡(jiǎn)單清晰。那我們接下來(lái)就闡述一下對(duì)復(fù)雜層級(jí)的處理方案。
這可能是被很多人忽略的一點(diǎn),就是信息的前置處理。我也曾遇到過(guò)某些信息很復(fù)雜導(dǎo)致排版很困難,但卻忽略了這些信息是否真實(shí)地被需要。這就需要我們從源頭上進(jìn)行第一層的判斷。

源頭降低的本質(zhì)就是判斷我們當(dāng)前所要呈現(xiàn)的信息是不是必要的。其實(shí)這也是在目前工作中遇到的場(chǎng)景,比如某些時(shí)候產(chǎn)品給到了我們很多信息,但我們并不一定會(huì)全盤(pán)接受,而是通過(guò)當(dāng)前頁(yè)面的業(yè)務(wù)場(chǎng)景去進(jìn)行判斷。確定每個(gè)信息的合理性,從而可以決定有些元素是否可以刪減,提高整體信息設(shè)計(jì)的一致性。
1. 當(dāng)前的所有信息真的需要存在于頁(yè)面中嗎,如果去掉某些信息有無(wú)影響。
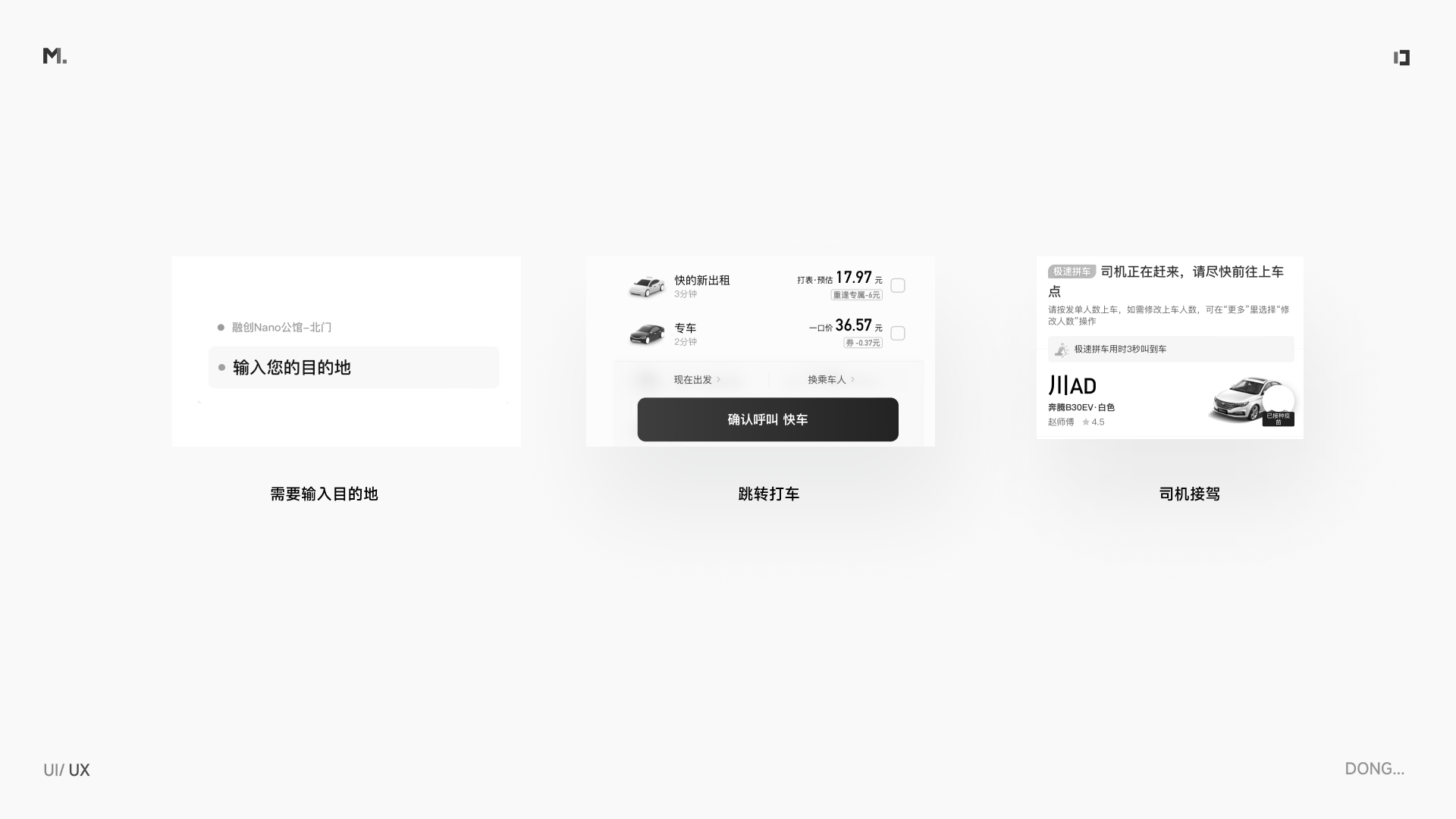
比如當(dāng)你在進(jìn)行打車(chē)的時(shí)候,當(dāng)你輸入目的地之前,一切其他的信息都無(wú)需呈現(xiàn)。當(dāng)你輸入目的地后,車(chē)輛的相關(guān)信息和價(jià)格才會(huì)進(jìn)行呈現(xiàn),當(dāng)你打車(chē)后,司機(jī)的相關(guān)信息才會(huì)進(jìn)行呈現(xiàn)。這些都是按照用戶的使用場(chǎng)景來(lái)進(jìn)行對(duì)應(yīng)的呈現(xiàn)。

2.當(dāng)前信息的重要程度是怎樣的,對(duì)于某些不重要的信息是否可以通過(guò)隱藏的方式展現(xiàn)。
當(dāng)你拿到一堆信息,信息的重要程度就決定了我們需要將哪些信息作為主體,哪些信息作為次要輔助信息,哪些信息甚至可以收起或者省略。比如當(dāng)你瀏覽新聞的時(shí)候,標(biāo)題永遠(yuǎn)是最關(guān)注的,而評(píng)論,作者,簡(jiǎn)介等都是可以忽略的信息。

上述兩個(gè)問(wèn)題的確認(rèn),會(huì)影響我們對(duì)后面的信息排布。因此我們需要在源頭,比如去和產(chǎn)品或者業(yè)務(wù)溝通,弄清楚該信息呈現(xiàn)的緣由以及必要性,這樣能夠幫助我們最后理清楚信息層級(jí)。
信息排布的本質(zhì)是通過(guò)我們對(duì)信息進(jìn)行排列上的調(diào)整,來(lái)將多余的層級(jí)融入到三層以內(nèi)。從而讓我們整體的頁(yè)面顯得更加簡(jiǎn)潔。

通過(guò)目前的實(shí)踐總結(jié),我覺(jué)得目前可以有以下五種方法來(lái)幫助我們更合理地安排信息層級(jí)。

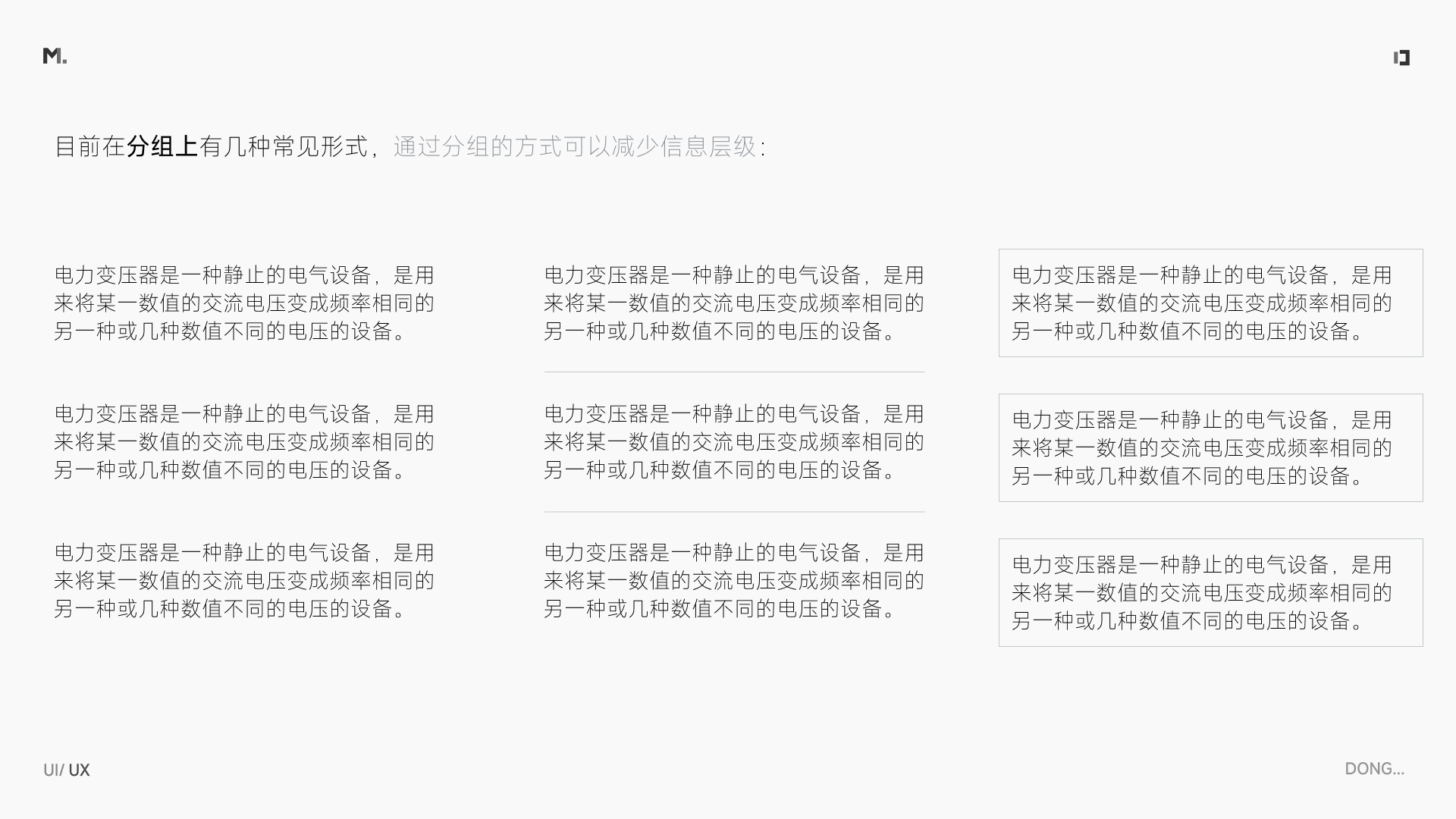
信息分組是大家在設(shè)計(jì)時(shí)都能夠想到的形式,分組能夠?qū)?fù)雜的信息打散,從而降低頁(yè)面整體的復(fù)雜度。比如我們常用的分組方式有三種方式:間距、分割線、卡片。

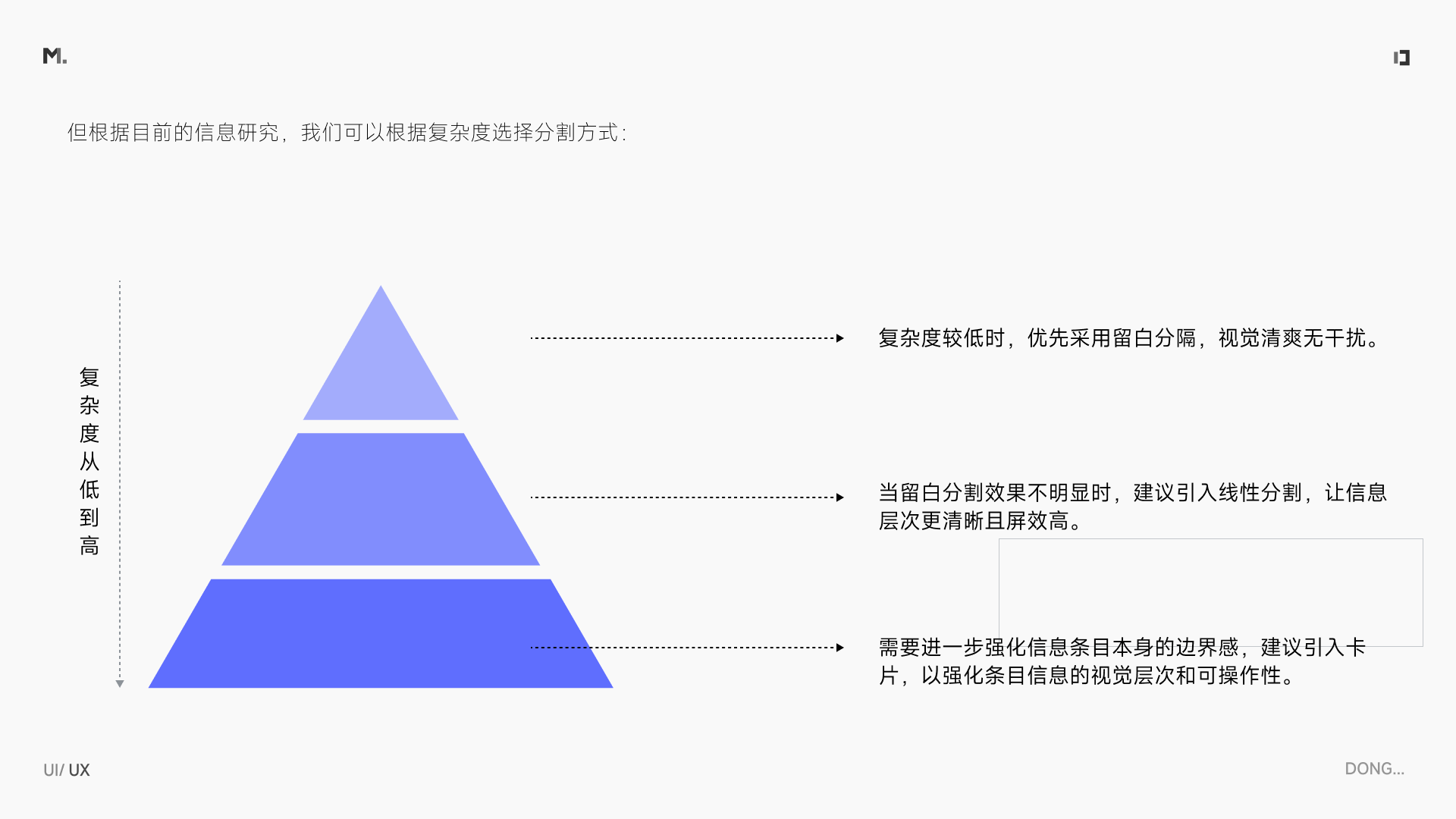
那么這三種方式有沒(méi)有區(qū)分呢,VIVO設(shè)計(jì)團(tuán)隊(duì)曾經(jīng)就這個(gè)問(wèn)題展開(kāi)過(guò)用戶調(diào)研,但結(jié)果表示,如果純粹從用戶的角度來(lái)講,對(duì)其變化感知不大。但這三種分割方式會(huì)影響我們?cè)诔尸F(xiàn)信息時(shí)的整體視覺(jué)觀感,因此我們可以根據(jù)當(dāng)前信息的復(fù)雜度作出以下規(guī)則:

通過(guò)這三種場(chǎng)景的區(qū)別,我們可以根據(jù)信息復(fù)雜度更好地選擇分割方式,讓界面的表達(dá)清晰明確。
組件其實(shí)是目前大部分設(shè)計(jì)師在進(jìn)行信息排布時(shí)必備的部分,因此對(duì)于這部分設(shè)計(jì)師的熟練度也是最高的。而本篇想要強(qiáng)調(diào)的是,目前這幾種組件對(duì)于我們信息層級(jí)的劃分起到了比較重要的作用:樹(shù)形結(jié)構(gòu)、表格結(jié)構(gòu)、步驟條、選項(xiàng)卡。
▍樹(shù)形結(jié)構(gòu)
對(duì)于有關(guān)聯(lián)性的多層級(jí)非常適合,可以將復(fù)雜的層級(jí)結(jié)構(gòu)進(jìn)行收攏,從而能夠顯著降低信息的復(fù)雜度。
▍表格結(jié)構(gòu)
對(duì)于信息多且關(guān)聯(lián)性不大的復(fù)雜信息,可以聚合到表格來(lái)進(jìn)行呈現(xiàn),但表格的呈現(xiàn)方式不宜濫用,需要根據(jù)我們場(chǎng)景來(lái)進(jìn)行選擇。
▍步驟條
步驟條則對(duì)場(chǎng)景要求非常明確,我們可以將多個(gè)場(chǎng)景通過(guò)分布的形式進(jìn)行呈現(xiàn),從而減少當(dāng)前頁(yè)面的復(fù)雜度。
▍選項(xiàng)卡
選項(xiàng)卡更適合與同級(jí)的數(shù)據(jù),對(duì)于同類型的結(jié)構(gòu)可以更好地將頁(yè)面進(jìn)行拆分,從而讓當(dāng)前頁(yè)面更簡(jiǎn)潔。

由于組件這一塊大家的認(rèn)知已經(jīng)比較全了,在這里就不進(jìn)行更深入的講解了。如果有需要的同學(xué)可以通過(guò)瀏覽各大廠的組件文檔去進(jìn)行更細(xì)致的查閱。
通過(guò)改變布局的方式,我們可以將多層結(jié)構(gòu)的樣式通過(guò)拆分布局來(lái)將其控制在三層內(nèi)。這句話什么意思呢,舉個(gè)簡(jiǎn)單的例子:

從上圖中你可以看出目前的層級(jí)較多,尤其是兩層tab的疊加,視覺(jué)上就會(huì)顯得稍微有點(diǎn)凌亂。我們可以通過(guò)將第二層tab換個(gè)布局,從上下結(jié)構(gòu)變?yōu)樽笥医Y(jié)構(gòu),達(dá)到從視覺(jué)上簡(jiǎn)化層級(jí)的作用:

當(dāng)然以上只是舉了一個(gè)簡(jiǎn)單的例子。這里底層邏輯就是當(dāng)遇到相對(duì)比較復(fù)雜邏輯時(shí),我們可以考慮通過(guò)改變結(jié)構(gòu)來(lái)減少其復(fù)雜度,比如上述的兩欄結(jié)構(gòu),甚至三欄結(jié)構(gòu),從而讓整體變得更加簡(jiǎn)潔。

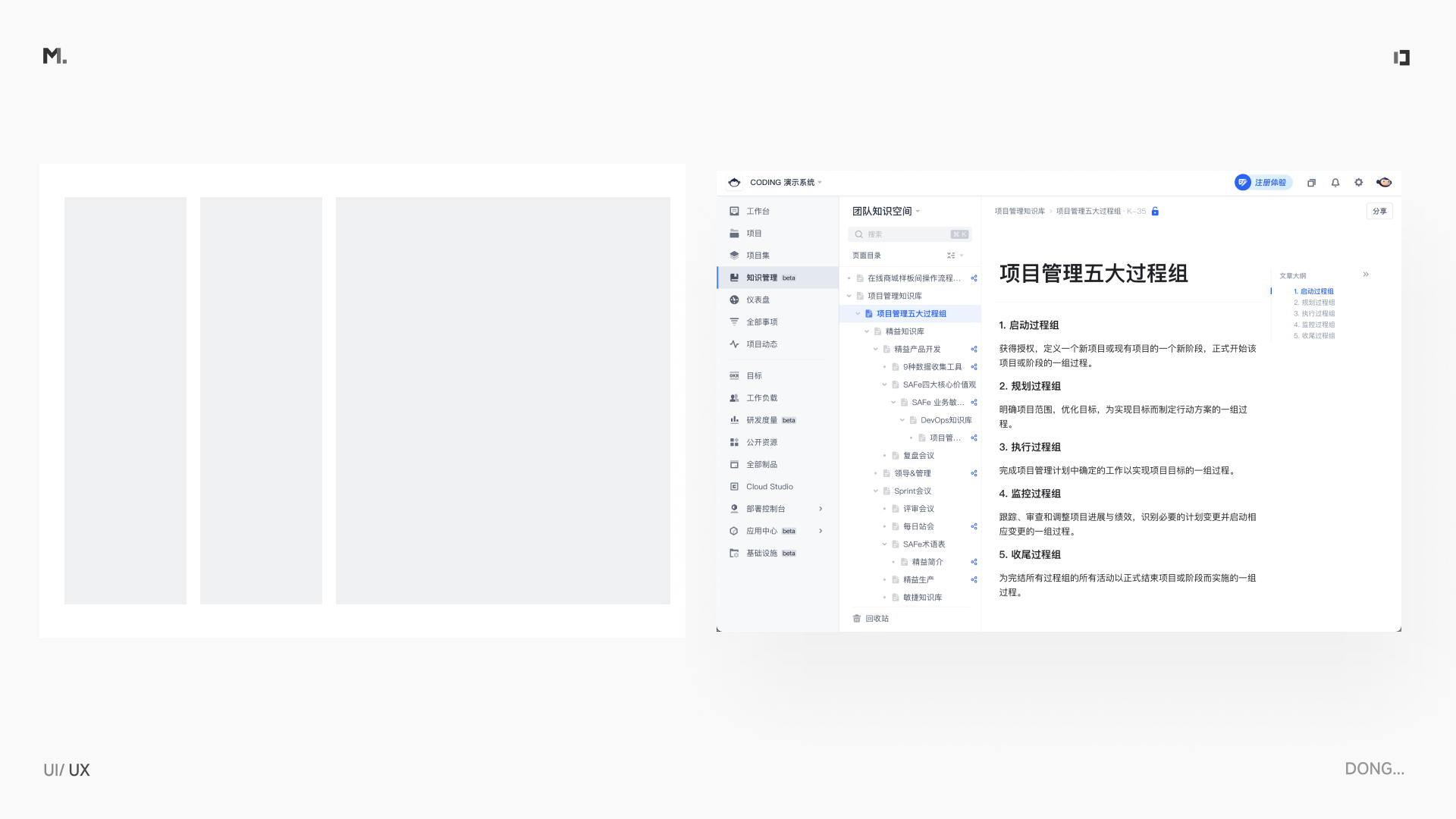
我們可以利用信息融入的形式來(lái)減弱其對(duì)層級(jí)的影響。信息融入從本質(zhì)上講就是將某兩種層級(jí)信息通過(guò)不同的組合方式,讓其融入到同一個(gè)層級(jí)中。比如我們看下面這一個(gè)例子,Coding產(chǎn)品設(shè)計(jì)中將標(biāo)題與tab利用分割排列在一起,從而變?yōu)橥粚蛹?jí),這個(gè)時(shí)候就不會(huì)出現(xiàn)四層的復(fù)雜結(jié)構(gòu),頁(yè)面還是保持三層結(jié)構(gòu),通過(guò)這種方式有效降低了頁(yè)面的復(fù)雜度。

信息融入這個(gè)方法,當(dāng)我們?cè)谶M(jìn)行B端布局時(shí),用得比較多。比如我們最常見(jiàn)的標(biāo)題、搜索和按鈕等都放在同一行上。這樣既能夠節(jié)省視覺(jué)空間,還能夠降低信息層級(jí)的復(fù)雜度。
但在進(jìn)行信息融入的過(guò)程中,我們需要注意的是:如果放在同一層級(jí)會(huì)造成理解上的誤解時(shí),這個(gè)時(shí)候不要采用該方案。比如搜索框的位置,放在哪個(gè)層級(jí)決定了對(duì)應(yīng)的搜索范圍。
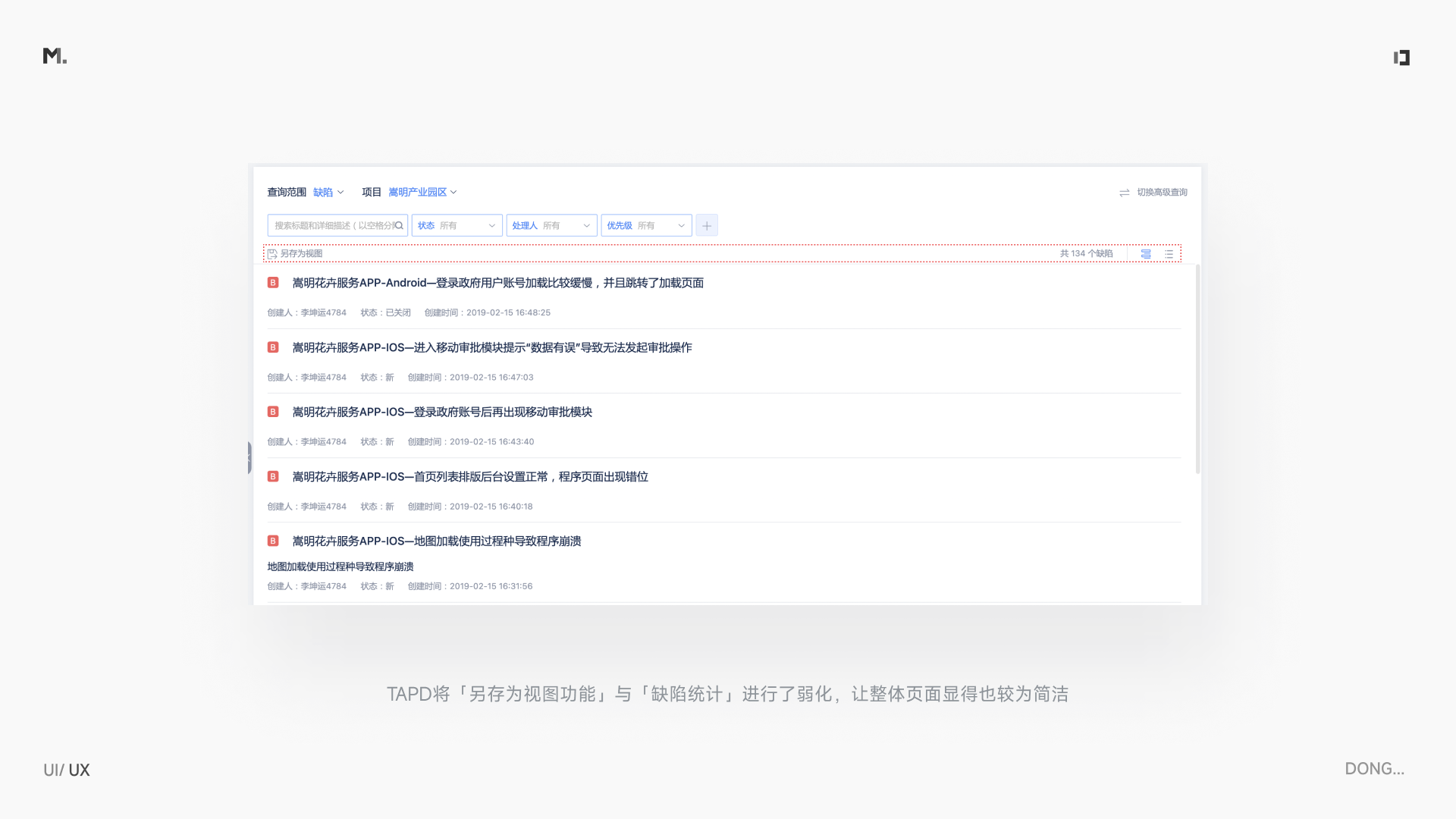
信息弱化的原則是,將某些超出層級(jí)的部分進(jìn)行弱化。比如有5個(gè)層級(jí),但其巧妙地將功能篩選融入到了當(dāng)前的結(jié)構(gòu)中,使得即使超過(guò)3層我們也不會(huì)覺(jué)得其特別復(fù)雜,我們?cè)倏匆粋€(gè)例子:

可以看到TAPD將「另存為視圖功能」與「缺陷統(tǒng)計(jì)」進(jìn)行了弱化,雖然還是有4種層級(jí),但從視覺(jué)感知的層面上不會(huì)覺(jué)得視覺(jué)凌亂。
在很多時(shí)候,我們覺(jué)得信息混亂的原因,就是頁(yè)面要素太多太花哨。比如工作中的一個(gè)小卡片,也就是利用信息弱化去減少畫(huà)面的復(fù)雜度:

因此我們需要學(xué)會(huì)對(duì)信息分級(jí),不重要的信息就進(jìn)行弱化,這樣整體的表述上會(huì)好很多。
通過(guò)上述5種方案:信息分組、利用組件拆分、更改布局、信息融入、信息弱化,我們可以將大部分層級(jí)過(guò)多的復(fù)雜信息簡(jiǎn)化在三層以內(nèi),從而讓我們最終的頁(yè)面呈現(xiàn)不會(huì)太過(guò)復(fù)雜,更容易被用戶理解。但不可否認(rèn)仍會(huì)有更復(fù)雜的頁(yè)面,即使縮減也仍有過(guò)多層級(jí),那么這個(gè)時(shí)候就一定要記得最開(kāi)始的從源頭去追溯這些所有信息是否必要。
在研究的過(guò)程中,也總結(jié)了目前在進(jìn)行信息層級(jí)排布過(guò)程中比較糾結(jié)的一些細(xì)節(jié)點(diǎn),也分享給大家。希望對(duì)遇到相同問(wèn)題的同學(xué)一些幫助。
大家對(duì)「對(duì)齊」并不陌生,它存在于我們的每個(gè)頁(yè)面。但在對(duì)齊的過(guò)程中,我們可能會(huì)忽視一個(gè)小細(xì)節(jié)點(diǎn),那就是沿著字的軸線對(duì)齊。比如下圖兩個(gè)例子:

在看見(jiàn)左圖時(shí),總覺(jué)得哪里會(huì)有點(diǎn)奇怪,但又不知如何表述。而右圖看著就會(huì)相對(duì)更舒服。經(jīng)過(guò)對(duì)比過(guò)后明顯發(fā)現(xiàn)右邊的圖整體相比于左側(cè)會(huì)更整齊,而這就是說(shuō)的沿著字的軸線對(duì)齊。這主要是由于相似原則引起的:那些明顯具有共同特性(如形狀、大小、顏色等)的事物會(huì)被我們的視覺(jué)組合在一起,即相似的部分在感知中會(huì)形成若干組。
而左側(cè)因?yàn)闃?biāo)題字和底部字沒(méi)有形成對(duì)齊,因此會(huì)顯得更加凌亂一點(diǎn)。所以沿著字的軸線對(duì)齊會(huì)讓我們?cè)谡w的頁(yè)面呈現(xiàn)中顯得更整齊。
這是我平時(shí)在做設(shè)計(jì)呈現(xiàn)時(shí)也會(huì)糾結(jié)的一個(gè)問(wèn)題。當(dāng)你想用卡片來(lái)呈現(xiàn)視覺(jué)時(shí),你有沒(méi)有糾結(jié)過(guò)到底是用線框卡片還是背景色填充呢。

我就曾陷入這種糾結(jié),但在去搜索查閱時(shí),發(fā)現(xiàn)目前其實(shí)關(guān)于這塊相關(guān)的資料,因此在大部分情況下都是由設(shè)計(jì)師自行決定的。但經(jīng)過(guò)線上產(chǎn)品的調(diào)研發(fā)現(xiàn),這塊內(nèi)容其實(shí)也包含著一定的規(guī)則:
1.取決于卡片的數(shù)量
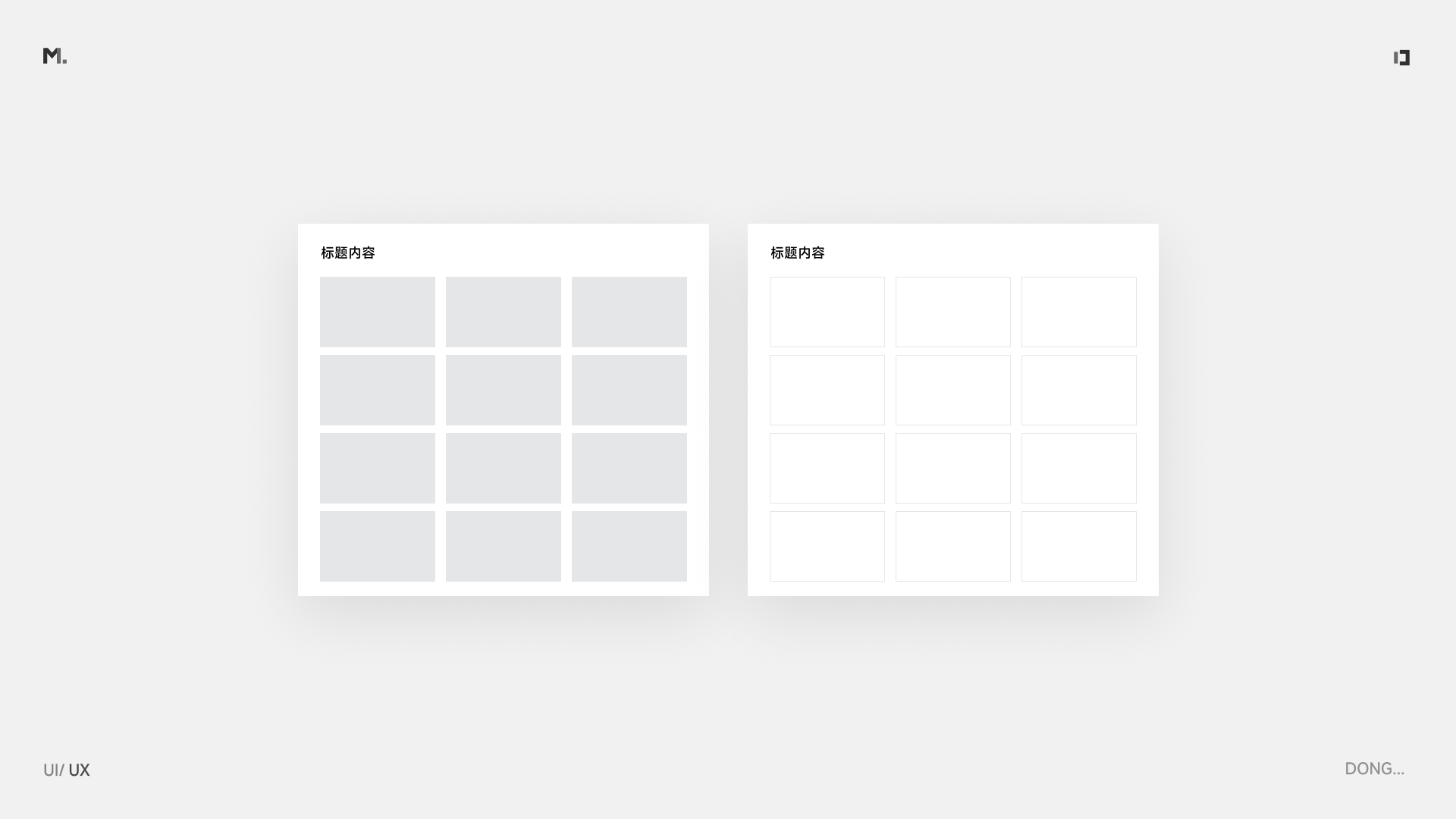
對(duì)于卡片少的其實(shí)可以用色塊來(lái)呈現(xiàn),對(duì)于卡片多的可以考慮用線框來(lái)進(jìn)行。這其實(shí)主要是從一個(gè)視覺(jué)的維度來(lái)進(jìn)行呈現(xiàn),舉個(gè)簡(jiǎn)單的例子:

通過(guò)coding和飛書(shū)的卡片對(duì)比,你會(huì)發(fā)現(xiàn)卡片過(guò)多時(shí)線性設(shè)計(jì)會(huì)讓頁(yè)面顯得更整潔和清新,色塊設(shè)計(jì)就會(huì)讓頁(yè)面顯得更厚重。右側(cè)整體的呈現(xiàn)行會(huì)顯得更好一些。
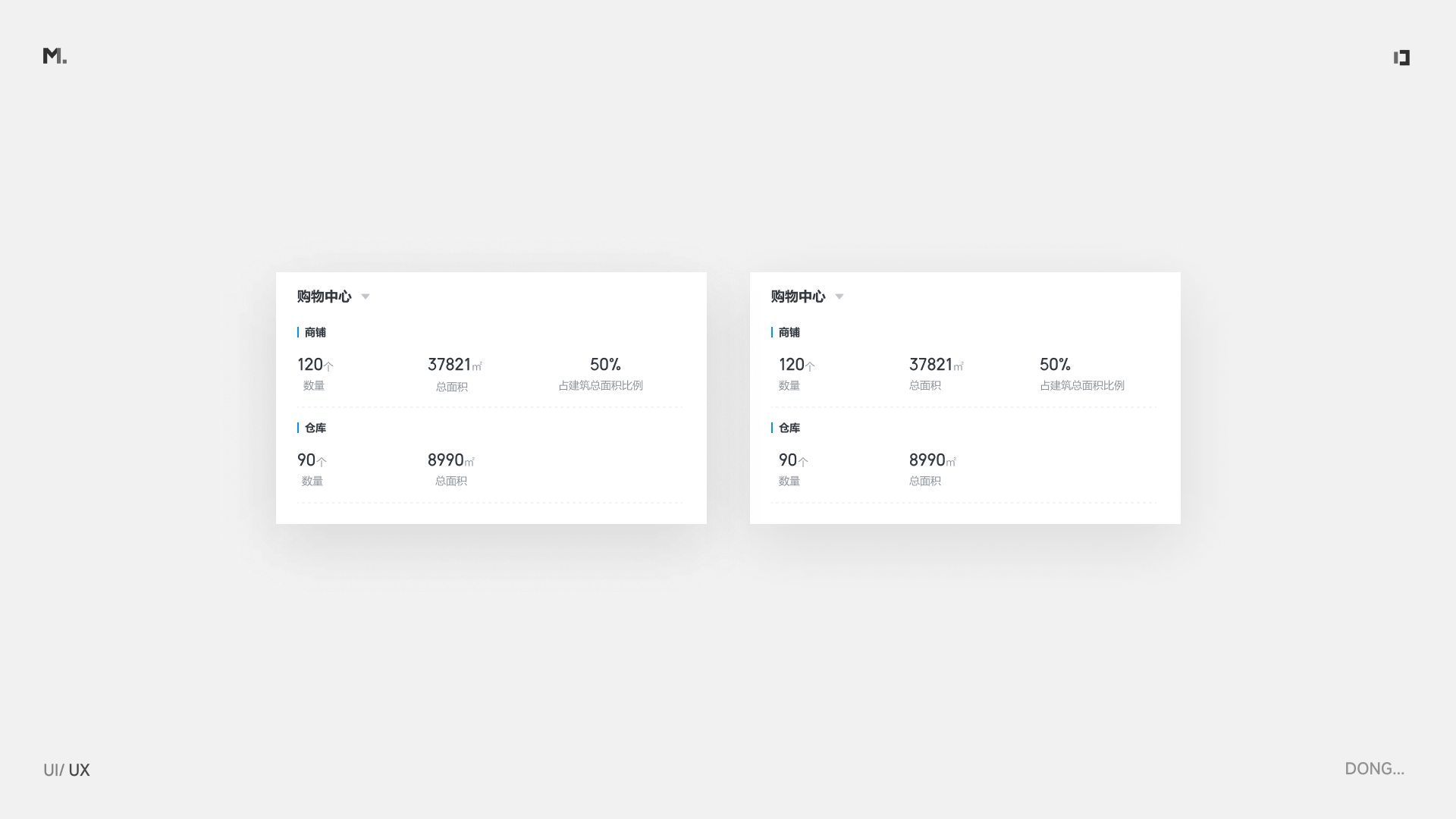
2.取決于頁(yè)面的視覺(jué)重心
這里頁(yè)面視覺(jué)重心的含義是當(dāng)你整個(gè)頁(yè)面都全是線框時(shí),你可以利用色塊的卡片來(lái)達(dá)到突出頁(yè)面重心的效果,讓整體頁(yè)面沒(méi)有那么單調(diào),可以看到下圖的例子,右側(cè)的頁(yè)面會(huì)相對(duì)更穩(wěn)重一點(diǎn)。

在進(jìn)行色塊時(shí),時(shí)常會(huì)糾結(jié)用灰色底還是彩色底來(lái)進(jìn)行。那么這兩者到底有沒(méi)有界限的區(qū)分呢,我們應(yīng)該何時(shí)使用這兩種色彩呢。

我們先看一下案例:

可以看出目前這兩種顏色的運(yùn)用更多的是功能上的區(qū)分:
1.彩色背景更適用于「想要引起用戶注意的界面」,比如一些功能引導(dǎo)或者營(yíng)銷(xiāo)性質(zhì)的頁(yè)面。從表現(xiàn)性質(zhì)上來(lái)講更重。
2.而灰色背景更適用于「利用灰色背景來(lái)區(qū)分層級(jí)關(guān)系」或者一些微弱提示的信息。從表現(xiàn)形式上來(lái)講更輕。
所以我們可以根據(jù)當(dāng)前的信息場(chǎng)景來(lái)選擇合適的色彩,后面再面對(duì)時(shí)就可以不用那么糾結(jié)。
本期的內(nèi)容到這里就結(jié)束了。關(guān)于這期的信息層級(jí)內(nèi)容,真正需要深入了解的是控制信息層級(jí)背后的方法。很多時(shí)候我們看見(jiàn)的優(yōu)秀頁(yè)面并不是因?yàn)樗旧砭秃?jiǎn)單,而是通過(guò)我們合理的信息層級(jí)控制,讓最終呈現(xiàn)上顯得不復(fù)雜,這其實(shí)也是我們?cè)趯?shí)際工作中需要注意的很重要的一個(gè)點(diǎn)。
本文重點(diǎn)內(nèi)容再回顧,當(dāng)我們遇見(jiàn)復(fù)雜的信息層級(jí)時(shí),需要分三步:
1.明確當(dāng)前所有信息的必要性和重要分級(jí),需要從源頭去深入了解;
2.運(yùn)用五個(gè)方法可以有效減低信息層級(jí):信息分組、組件拆分、更改布局、信息融入、信息弱化
3.同時(shí)在運(yùn)用過(guò)程中需要注意影響層級(jí)的小細(xì)節(jié)
以上是本文關(guān)于信息層級(jí)的另一種角度的描繪,雖然沒(méi)有提及四大基本原則,但在實(shí)際運(yùn)用中也是很重要的。最后,雖然進(jìn)行了很多資料查詢,但在在闡述過(guò)程中不可避免會(huì)有闡述不到位的地方,歡迎進(jìn)行反饋。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加藍(lán)小助,微信號(hào):ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945
作者:進(jìn)擊的M 來(lái)源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com