2022-10-26 純純
今天給大家帶來的分享是《AR,我們從設計說起》,希望大家通過這個分享能夠快速了解AR的實現原理,AR的設計流程,以及在設計過程中遇到的問題,在最后會分享我這些年做AR設計的一些心得和技巧。

關于AR
AR這個詞對大眾而言并不是一個陌生的詞,但是AR的實現原理是怎樣的?
AR的中文名字是增強現實技術,它是一種實時地計算攝影機影像的位置及角度,并且加上相應的圖像、視頻、3D模型的技術。
簡單來講就是在現實世界上疊加一些虛擬信息,然后再實時計算它在設備上的位置以及角度的變化。
AR的目標是將屏幕上的虛擬內容放在現實的世界中與之互動,幫助大眾更快捷更直觀的去獲取信息,并且AR自帶強大的商業價值。身邊的小伙伴經常會把AR跟VR搞混,其實AR是增強現實技術,而VR是虛擬現實技術。

AR是將虛擬的物體放在我們周邊的現實環境,增強現實世界的感官體驗;VR則是將我們放在虛擬的環境中,打造一個以假亂真的沉浸式體驗。
它們在設備上進行劃分,AR對大眾用戶來說參與的門檻低,操作的門檻更低,因為AR只需要擁有一部帶攝像頭的智能手機,便可以成為一個載體,在增強現實世界的同時,重塑用戶的交互體驗,而VR的設備對于大眾用戶來講日常比較難接觸到,需要較為專業的設備和場地。
AR技術的核心是識別與跟蹤,它的實現方式分為兩種:
● 圖像檢測法;
● 全球衛星定位系統法。
圖像檢測法
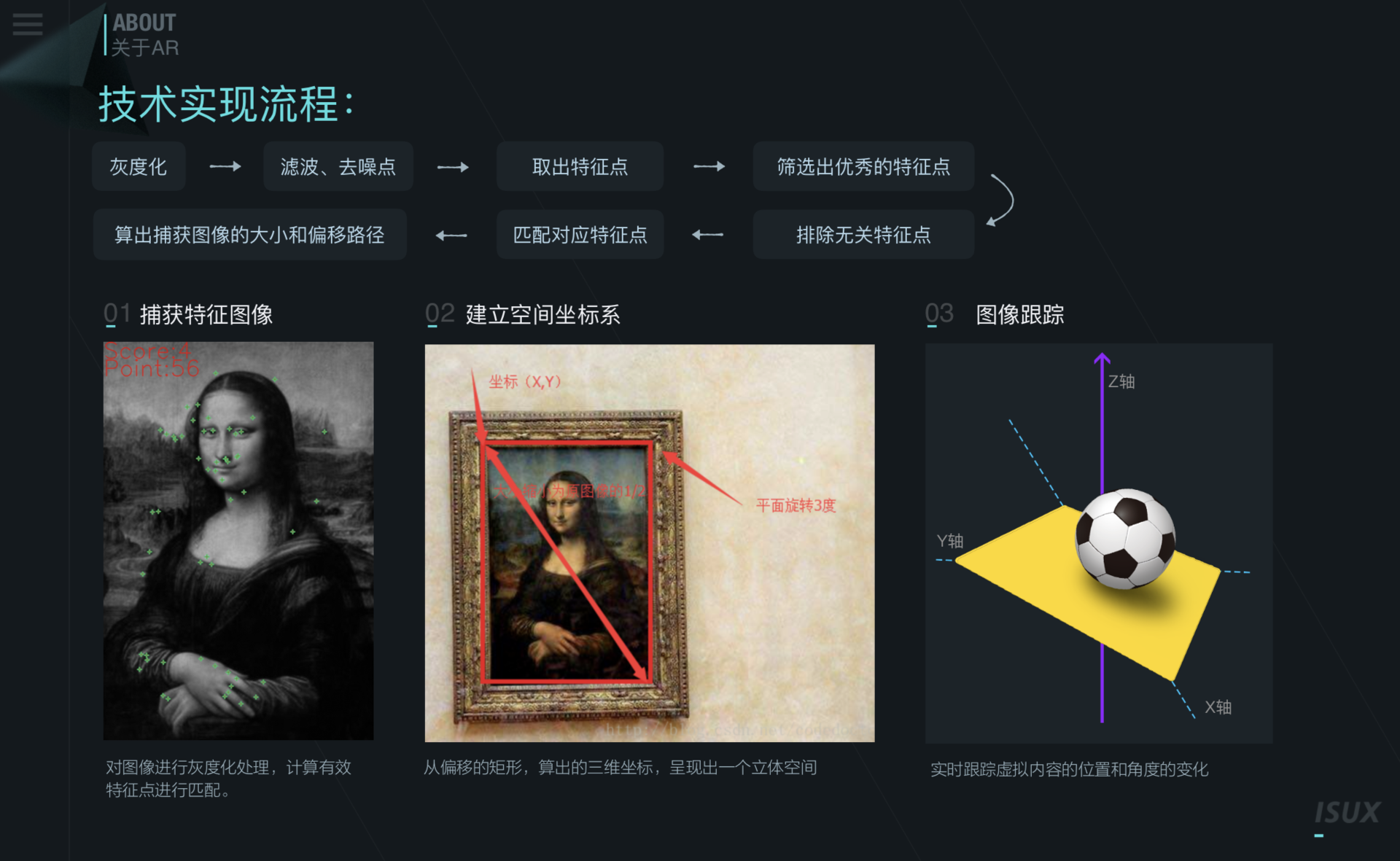
圖像檢測法其實是AR最常見的一種定位方式,經常用在圖片識別和人臉的識別。它的技術實現流程主要分為三步:
Step 1:需要捕捉特征圖像,算法會對圖像進行規劃處理,計算有效特征點進行匹配,可以看下圖一,這些綠色的小點點就是有效特征點;

Step 2:從偏離的矩形算出一個三維坐標系,建立一個空間;
Step 3:實時跟蹤數據內容的位置和角度的變化;
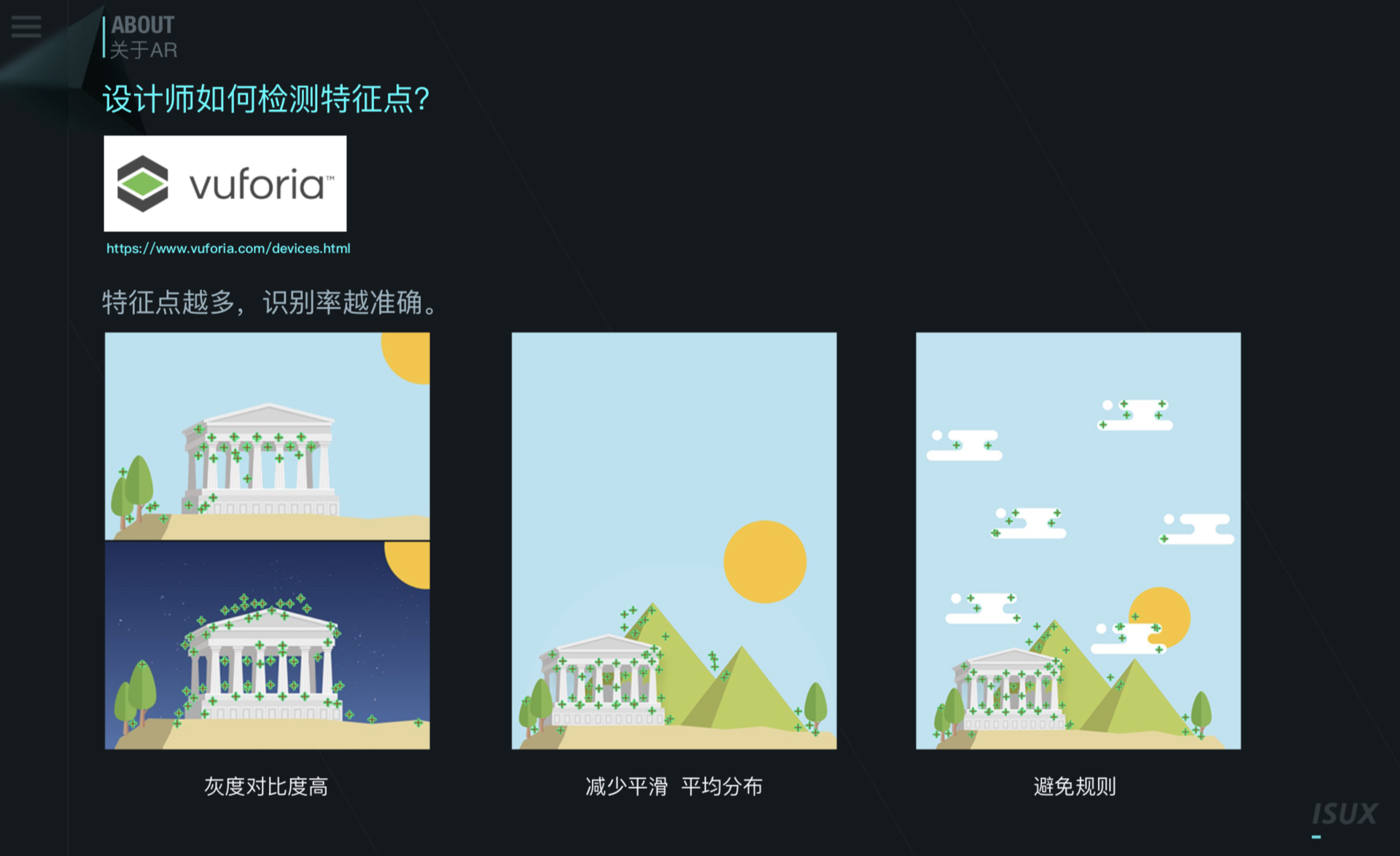
剛才講到綠色的小點點設計師應該怎么去檢測呢?這里推薦一個網站給大家 —— Vuforia,注冊賬號后上傳設計圖就可以直接將圖稿的特征點標記出來,并且對其進行打分,特征點越多,識別的準確率越高。(鏈接在文末)

觀察第一張圖的上下兩幅作品,可以發現它僅僅只是背景和深淺不同,形成的有效特征點也有所不同,因為算法在灰度對比度高的情況下會形成更多的有效特征點。
我們再觀察第二張圖,可以發現第二張圖在太陽的圓形部分沒有形成任何有效特征點,因為算法會排除掉一些比較平滑的曲線或元素,視為無效特征點,這種點一般出現在夾角處,所以為了使特征點分數更高,我們在設計的時候需要:
● 避免畫一些比較平滑或帶弧度的元素;
● 特征點需要平均分布在每一個角落。
最后看第三張圖,幾何云的部分重復出現在不同的位置上,它形成的有效特征點的數量和位置也一樣。因為重復出現的規則圖形會被算法判定為無效特征點并排除掉,所以在做設計的時候需要:
●避免用一些規則的圖形和一些重復出現的元素。
圖像檢測的優點是簡單、高效和多樣性,缺點是容易受環境、光線、距離、遮擋、聚焦這些因素產生變化,會使虛擬內容產生抖動、卡頓、誤判、識別慢、無法識別的情況出現。

環境光線距離就不需要多講了,遮擋就是取決于取景的角度和范圍。聚焦指的是設備,也就是我們的攝像機,我們的手機對于深色還有漸變顏色進行對焦時會較慢顯現。
所以在做視覺稿的時候,其實需要滿足很多條件,并且要與開發進行多環境測試、一起研討,才能得出一張比較合格的識別圖,優秀的識別圖必須確保它的穩定性,還有它的識別速度。
我們來看看實際項目中是如何應用的。
在2016年的時候,團隊策劃了《QQ奧運火炬手》AR活動,基本上是在一個毫無經驗的情況之下,不斷地試錯,不斷地修正,在兩個月內從風格到終稿花了將近3000稿,才完成六個奧運城市28張識別圖的設計,可以看到DEMO呈現出來的效果相對比較穩定,而且識別速度非常快的,基本在一秒之內完成。
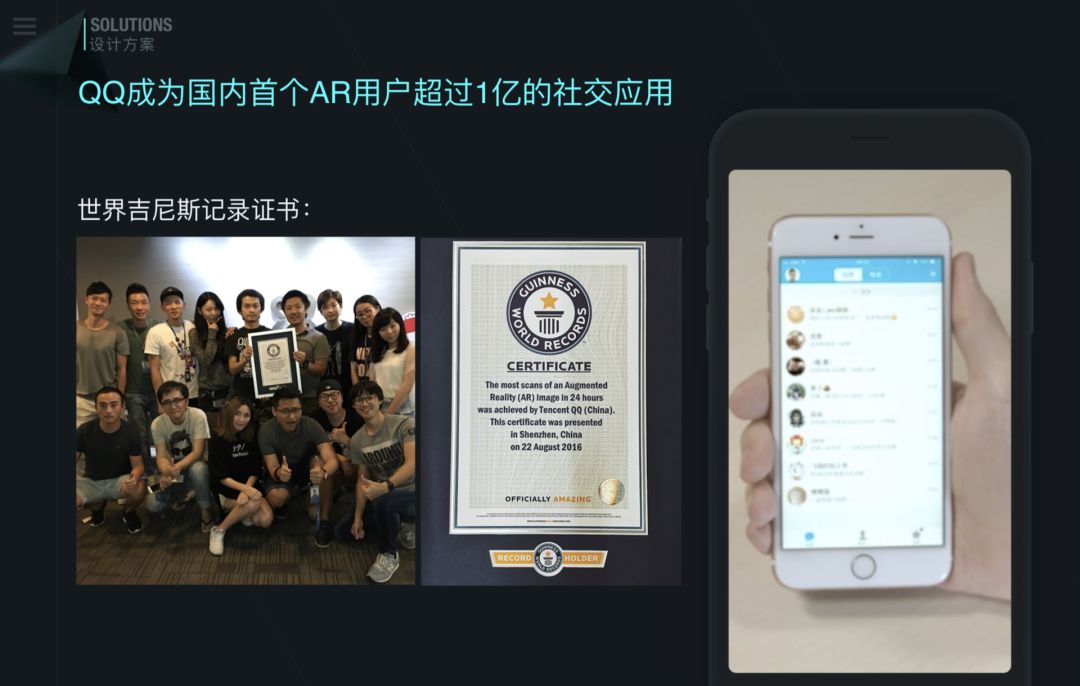
這里強調優秀這個詞,因為我們不希望用戶第一次接觸AR時就造成一些挫敗感,導致對新技術的體驗產生抗拒心理,所以對識別率的速度還有穩定性做了相當多的調試,當時也獲得了世界吉尼斯紀錄的證書。

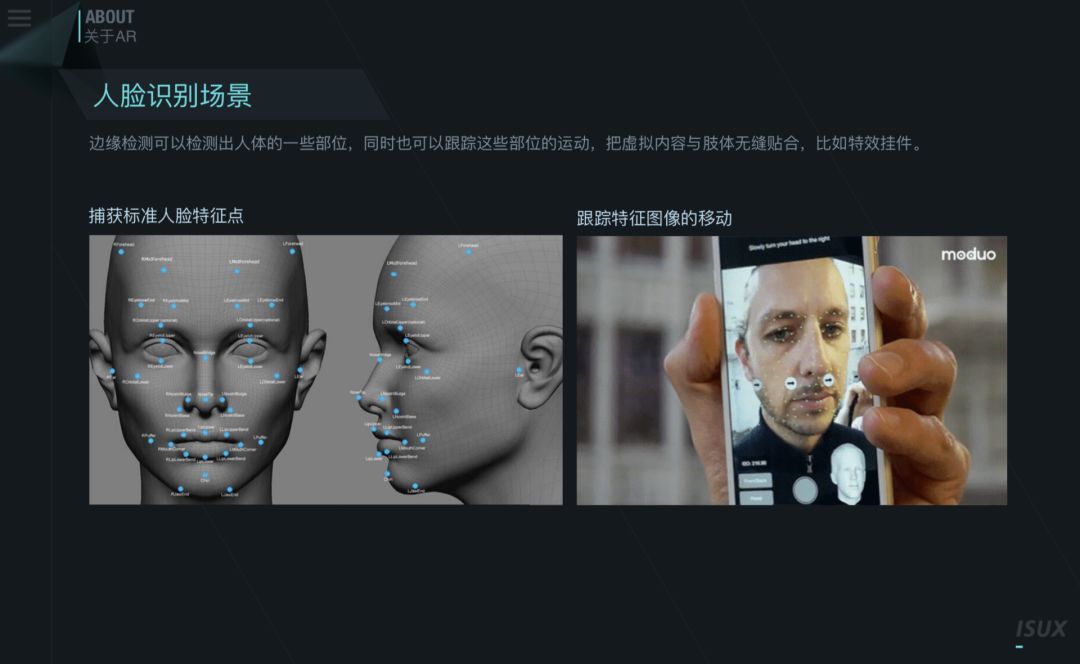
這是以前的一個小DEMO,通過手機的掃一掃識別一層一層傳遞的過程。剛才說到圖片檢測法的圖像場景,現在再看一下紋理識別的場景,人臉識別其實就是圖像檢測法的邊緣檢測,它可以檢測出人臉的部位,同時跟蹤這些部位進行運動,把虛擬的內容跟肢體做無縫的貼合。

比如說經常用到的特效掛件,大家看到市面上的一些美顏APP都有些什么樣的能力呢?
● 實時美顏
● 臉部貼合
● 動作觸發
● 臉部變形
● 換臉、扣臉
● 氛圍濾鏡
● 3D模型
其它便不一一闡述了,相信大家也有所了解。

針對QQ的一些社交場景,我們團隊也做了QQ特有的一些特效掛件,例如可以在QQ的聊天界面中的拍攝功能,還有聊天,都可以在視頻聊天看到,玩到。還有利用AI還有AR的結合,在兩人通話中做了一個小游戲,通過做表情贏取對方的紅包。
全球衛星定位系統法
全球衛星定位系統法是是利用GPS去定位我們所處的位置,在真實的空間里尋找一個平面,可以現實世界中跟虛擬物體進行互動和觀賞。
優點是適合于室外的跟蹤,可以克服在室外場景中光照,還有聚焦等不確定因素,而缺點是很考驗設備的性能,包括當前網絡的環境。
可以看到這上面有兩個比較陌生的詞,一個是LBS(Location Based Service),一個是POI(Point of Interest)。LBS其實是基于移動位置服務,配置服務GPS獲取位置的一個方式。有些AR的游戲是基于LBS去實現的,它們所用到的實現方式也就是全球衛星定位系統法。而POI就是一個興趣點,它在地圖上可代表是一棟大廈,一個商鋪或者一處景點等等,它包含四方面的信息,就是名稱、類別、坐標和分類。
這個是16年日本做的一個AR游戲,相信大家都有玩過。

這個游戲是利用全球衛星定位系統法去實現的一個游戲,為什么給大家看剛才的短片,是因為騰訊2017年新年QQ的一個運營活動跟它的玩法特別像,都是基于一個地圖上去尋找一個紅包或者一個寶藏,然后找到這個位置,再通過完成一些任務去獲得這些紅包或者禮品。

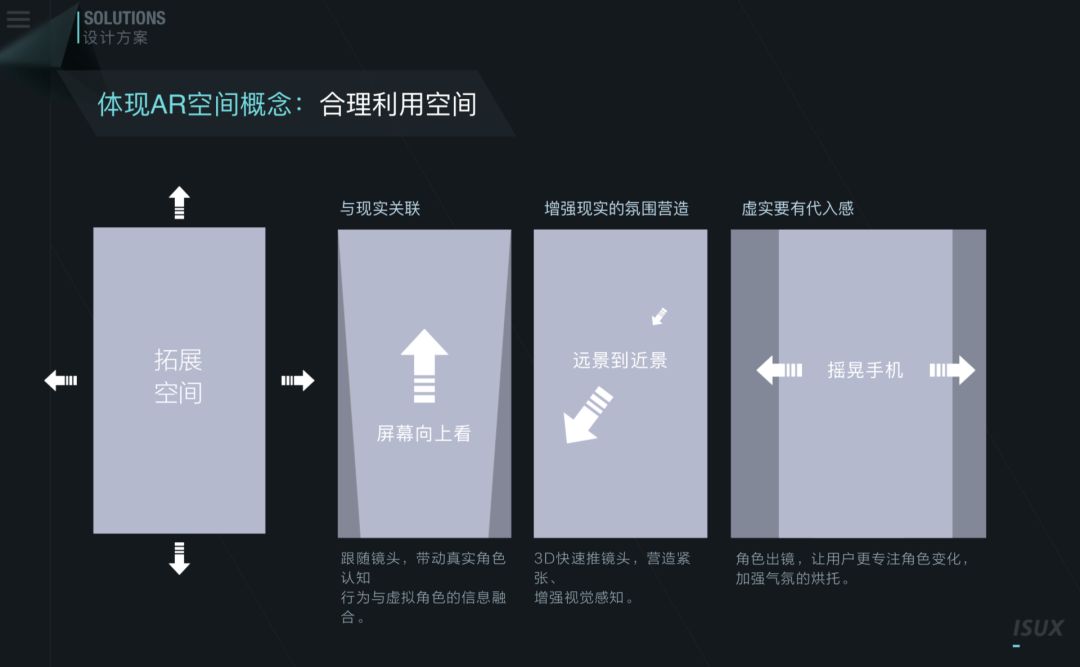
做這個運營活動的時候,需要去考慮如何體現AR的空間概念,譬如說要合理利用一個真實的空間,因為設計師出的設計稿再也不是750×1334的尺寸了,它是一個真實的空間,需要把這空間進行拓展,去引導用戶移動手機鏡頭,跟蹤這些虛擬物體進行移動和互動。
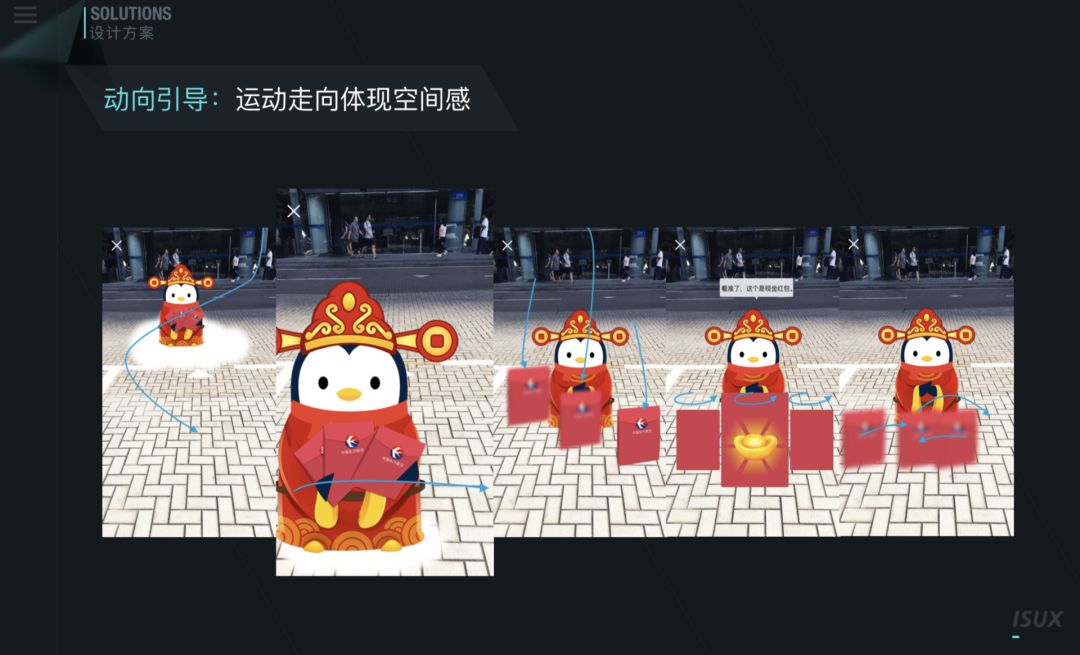
我們可以通過物體的走向去體現一個空間感,譬如說從遠到近,從左到右,從上到下等方式讓用戶移動起來。

在地圖的引導上,可以從遠近這個層次去打造一個三維空間,譬如說離我們比較近的AR點的時候,需要強化我們的信息,做一些差異化的動畫引導,再遠一點的地方就只需要給一個簡單的貼圖或者簡單的元素告知用戶,遠處也有一個紅包,或者禮品。


IP的力量是非常強大的,當時使用了QQfamily的baby Q作為財神形象給用戶發紅包,它的作用是可以跟用戶產生一個平等的對話,陪伴用戶一起完成一些任務,建立一個平等親密的關系。

在2016年的時候,通過《QQ奧運火炬手》活動,一推出QQ就被稱為是國內首個AR用戶超過1億的社交應用,整個活動吸引了全球一百四十三個國家的用戶,跟AR的互動超過將近兩億次。
在2017年的時候《QQ天降紅包》運營活動用戶量超過3億,半年間就收獲業界還有一些用戶的良好口碑,QQ是一個很年輕的產品,它的用戶大部分都是學生。通過這樣的活動跟新的技術做結合,我們成功將QQ的品牌升級為年輕化,娛樂化,還有科技化。
過去的設計手法就是從圖形,動畫還有色彩上做一些創新。現在我們加入一些新的技術,比如說AI、AR、音效和物理震動之后,可以升級用戶的一些感官體驗,使設計更加沉浸式,更加娛樂化。
把AI跟AR做一個很好的結合,是因為更好的AI需要更好的AR去體現。
那么大家都說AI就是AI,AR就是AR,其實這個說法是錯的,因為它們的關系非常密切。如果我來作比喻的話,
「AI就是人的大腦,AR就是人的一些感官體驗」
跟這些新的技術做結合,會使得設計和活動會有四個優點,那就是話題性,串聯性,沉浸式和娛樂化。
通過一些新的技術給用戶帶來的新鮮感和話題性,再把一些時間音效還有振動影像這些元素有效地串聯在一起,讓用戶身臨其境,更加專注在操作當中,更加強化整個設計,整個產品的趣味性,也提高整個產品的娛樂價值。
去年世界杯的時候,我們推出了《QQAR穿越賽場》。
相對奧運而言,世界杯并不是全民都會關注的一個賽事,所以當時用了很大部分的時間來做用研,想方設法去提升用戶的參與感。我們對用戶的行為和心理進行分析,希望能通過新的交互形式和新的技術讓用戶更好的參與進來。
在做運營設計的時候,需要從三個部份去策劃:
● 如何去吸引用戶;
● 在用戶體驗的過程中如何制造一些驚喜;
● 希望用戶在最后有一個想要抒發自己的欲望的出口,將活動分享出去。
那如何去吸引用戶參與活動呢?可以利一些視覺線索,突出一些重點信息,通過差異化的設計去滿足用戶的好奇心。譬如說,利用一個足球的運動軌跡引起用戶的注意力,讓用戶產生好奇心,去點擊入口,到第二個頁面的時候,需要告訴用戶具體的活動內容,這是比較輕的設計手法,比較直接的方式是在登錄QQ之后,直接給用戶一個活動預告。
這個需要結合QQ掃一掃的界面,并且跟活動里面的場景結合起來,打造一個新的UI風格。我們可以透過一些色彩質感和執行動畫告訴用戶,這是一個充滿科技感的運營活動,一個新的UI活動風格,一個新的科技感風格。

沉浸式體驗,往往也包含人的感官體驗和認知體驗。
我們需要從大眾的一些記憶里面提取一些設計元素,基于現在的場景、應用做結合。那么我們如何去提取用戶的一些記憶元素?可以通過我們記憶中一些片段去提取它的色彩、質感,還有聲音、圖形、運動方式、光學和力學這樣的特征去和設計做融合。
說起穿越這個話題,大家也會想到哆啦A夢的穿越門或者哆啦A夢的時光機,還有些用戶就會想到我們近年來比較火的奇異博士其中的一個片段,我們抽取奇異博士打開穿越門的片段提取一些設計元素,譬如說它的運動方式,力學和光學特征。

首先我們需要去教育用戶“空中畫圈”,“空中畫圈”這個詞大家應該都不難理解,當時請了很多深大學生去公司做用研,當時試玩這個活動的時候,發現很多同學都不會玩,不是說大家沒有看過奇異博士,也不是說大家對AR沒有接觸,是因為這種新的互動形式會讓用戶的心理造成一個不確定因素,并且懷疑自己的判斷,大家更多的習慣直接在屏幕上畫圈,而不是舉起自己的手,在空中畫一個圈,開啟穿越門,甚至有一些同學直接手反過來一直在扣攝像頭,都會有這種情況出現。
因此才會讓我們的設計更加客觀,我們自認為很好理解的事情,其實對于一些大眾用戶來說,并不容易去實現。
在此次研究的基礎上我們做了圖文的結合,到最后不斷優化了十幾個方案,不斷地去找學生做用研,最后得出了一個解決方案——模擬一個真實的畫圈場景。做了一個動畫,并且加上簡潔的文字和操作的反饋來引導用戶操作,同時也支持用戶屏幕畫圈,可是扣攝像頭還是做不到的,這是為了避免用戶在試玩的過程中會發生一些中斷。
關于AR畫圈在設計師的工作來說,設計這個點的動畫好像很簡單,其實它特別困難。開發同學需要考慮手機性能以及QQ引擎等問題,為了確保用戶的流暢體驗,設計可能需要做一些犧牲。
當時我們有一個限制,動畫必須保證在5到8幀之內。但是它會出現卡頓,色差,模糊,生硬這些情況,并且我們用AE的粒子效果去做一個動畫的時候,跟開發實現的原理其實不太一致,所以我們要不斷去跟開發做調試跟還原效果。再者比如說AE里面的粒子效果導出PNG之后會有很大的色差,這些都是需要不斷去修正和想辦法解決的。
我們在多方面調試下,修正方案,尋找解決的方法,最后做出了一個相對比較滿意的效果。
在空中畫圈之后,它會立馬形成一個3D立體的穿越門,這個穿越門可以讓我們360度地觀看,并且可以在現實還有虛擬場景中來回穿梭,這需要很多的面片去做一些貼圖處理,但是會遇到技術上的問題,所以只能用最精簡的方式去達到我們理想中的效果。
對于一些引擎還有技術的限制,需要想很多的方法去將資源整合。譬如說從AR畫圈到AR穿越門,再到一個虛擬的AR賽場,其實是有四段不同的資源合成的,需要嚴格去把控整個時間的進場和退場。

第一步:需要想方設法去用一些巧妙的手法讓它過度自然;

第二步:如何讓用戶感覺到身臨其境,可以從視覺、聽覺、觸覺這三方面去提升用戶的感觀體驗;以第一人稱的視角能夠360度去觀看整個AR賽場,然后再配合現場真實的一些音效,像是解說員的旁白,還原一個真實感;

第三部:觸感。觸感的設計我們知道自從IOS升級之后,手機有強、中、弱三擋的振動,我們利用設計這些振動的頻率,還有長短還原踢球,球擊龍門還有球在草地上來回滾動的觸感,主要目的就是提升用戶的真實感;

第四步:如何去增強用戶的分享欲望。除了從質感上去打造真實的報紙質感之外,我們根據用戶的一些閱讀習慣去把內容排版起來,分布在每一個角落。再來我們根據整個國家的球服配色,不同的贊揚文案,還有用戶畫圈的過程,會有視頻錄屏把這些元素整合在一起,打造一個魔法報紙,以這些個性化的設計去提升用戶的參與感,讓用戶有一個分享的欲望。

設計心得
關于AR的設計流程的建議:
● 在定義玩法的時候,交互和操作要盡量的簡單,降低用戶的參與門檻與操作門檻,不要讓用戶形成挫敗的心理;
● 在交互階段的時候,我們通過用研定出最佳的新手引導方案,確保用用戶懂得玩這個活動;
● 在視覺階段的時候,需要預留時間給開發做測試,反復去調試還原視覺效果,AR的設計原則其實跟大部分設計原則都是一樣的,它是一個金字塔的三角形關系,首先要確保應用性,應用性就是要有一些簡單明了的操作,還有一些引導暗示用戶是會使用AP或是會玩這個活動的,避免用戶的心理造成一些挫敗感;
● 穩定性。需要確保整個體驗流程是通暢的,要多維度的給到一些操作反饋,避免用戶在體驗過程中發生意外或者中斷;
● 最后才是愉悅感,通過設計的手法讓用戶得到一些娛樂感和滿足感,沉浸其中,忘記真實世界的場景。
關于AR沉浸式體驗的建議:
● 情景:需要設計背景或劇情去吸引用戶,讓用戶產生一個探索的欲望;
● 空間:需要合理的去利用真實的空間;
● 情節:需要明確一些比較細節的目標,讓用戶的行為有一些特別的反饋,讓用戶對整個體驗有著絕對的主控感;
● 角色:可以通過創建一些角色關系,情景化的設計,去提升用戶的參與感;
● 氛圍:可以從視覺,聽覺,觸覺三方面去提升整個體驗的愉悅感;
● 節奏:從簡單到挑戰,需要慢慢循序漸進的使得用戶集中精神。
結語
最后就是我在做AR項目的一些反思。
之前我經常就會覺得設計師的工作只是考慮怎么包裝這個APP,怎么包裝這個品牌,怎么做好看就可以了。其實并不是的,我們需要考慮用戶的一些體驗問題,還有我們要具備一些產品思維,所有跟新技術去做融合的設計是有很高的風險,一個好的設計其實是選擇眾多條件下的最佳方案。
我們在設計過程中會遇到很多困難、很多限制,而且需要用設計去解決一些技術問題,我們會把這些限制設為思考問題的出發點,提供一個更完善的方案,同時我也相信科技是跟技術在不斷的進步,所以有一天我們可以做到我們理想中的設計。
來源:站酷 作者:騰訊ISUX團隊
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司