2022-12-13 資深UI設(shè)計者
今天來分享幾個設(shè)計案例,主要聊聊以下四個話題:
· 信息處理
· 裝飾元素的擺放
· 長頁面設(shè)計 模塊間要有差異
· 空間利用率
首先看這個彈窗需求,產(chǎn)品經(jīng)理給我們提供的原型圖是這樣的:

先不要急著開始畫,理解需求是最重要的一步。
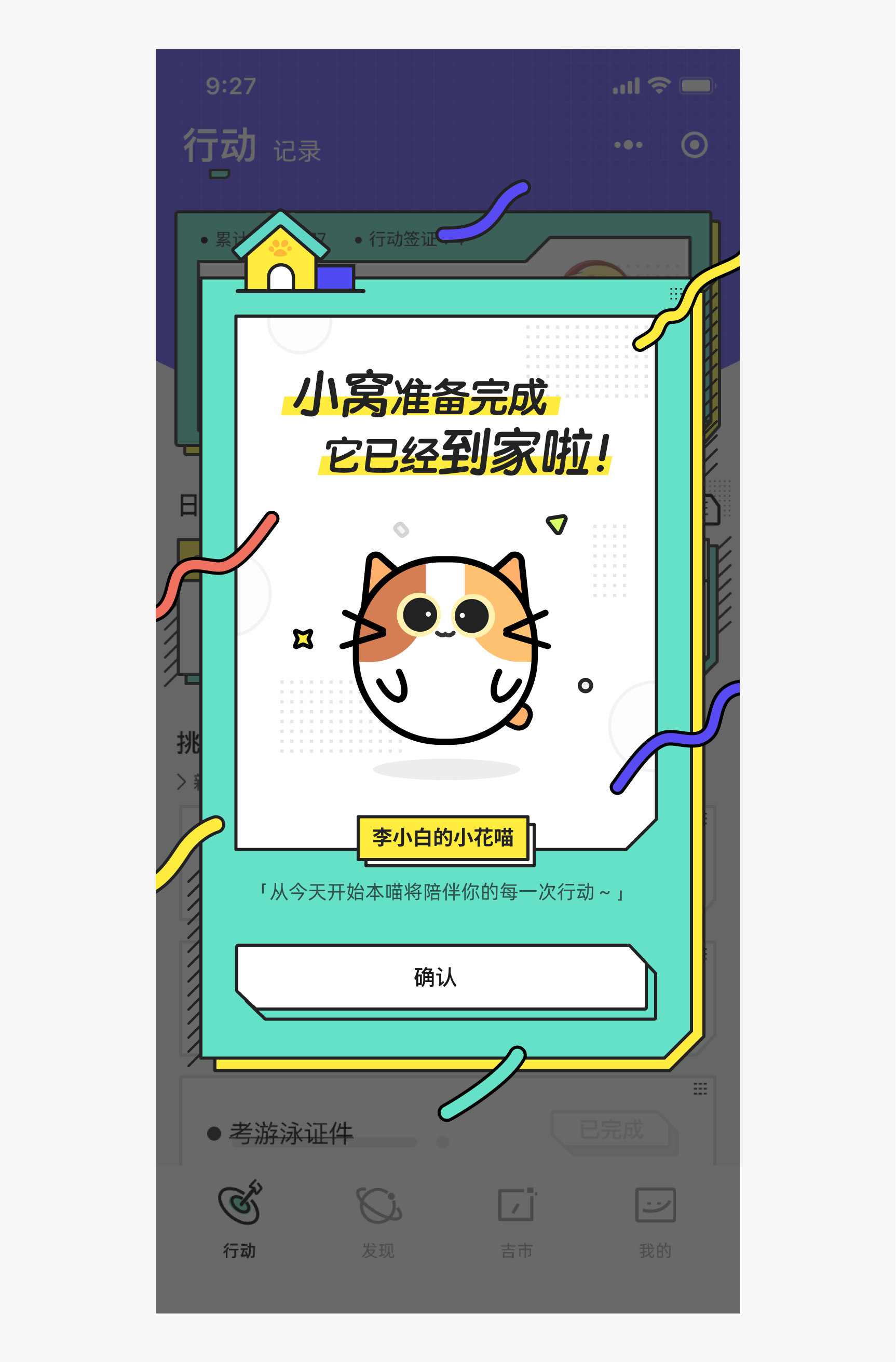
這個彈窗最想要傳達給用戶什么信息?
「小窩準備完成,寵物到家了」顯然是最重要的信息。排的時候就要使勁凸顯。
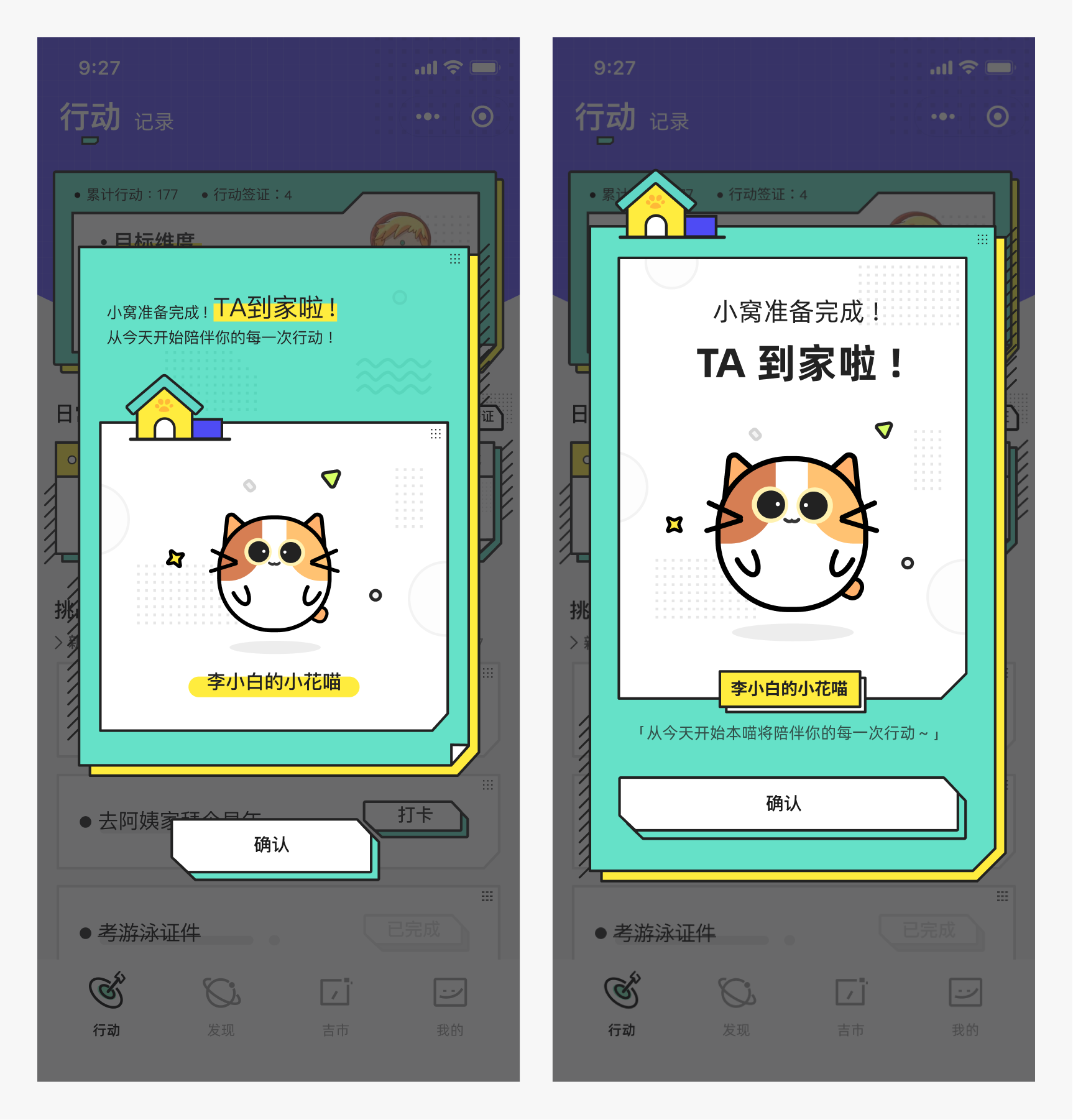
在經(jīng)過一些嘗試后,我們挑選出了以下兩版:

對于這個彈窗,版本 2 的層級會更舒服。
于是對版本 2 進一步優(yōu)化。
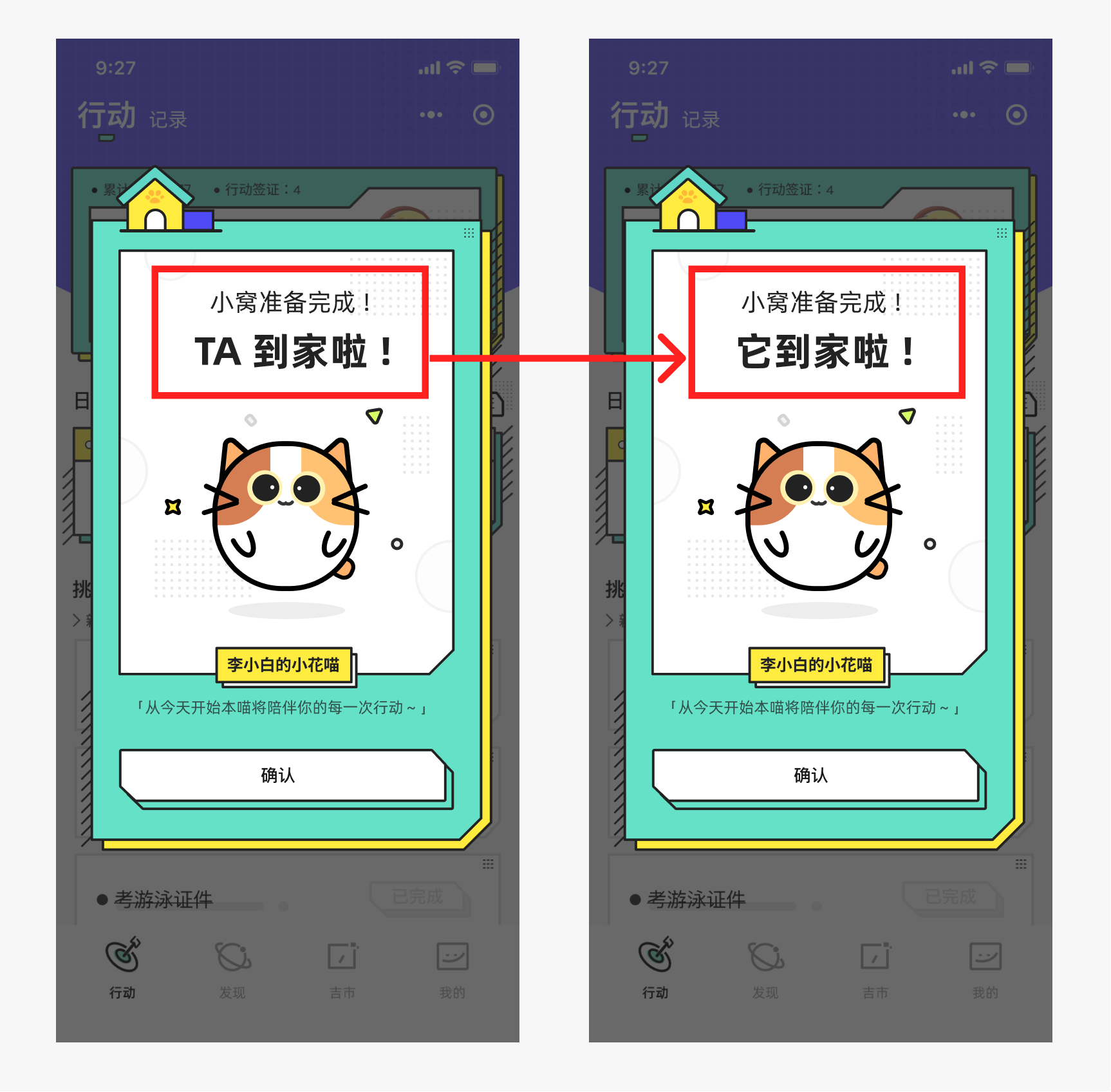
1. 同樣的字號下,英文看著會比中文小。這上面用英文的「TA」不如直接寫中文,看著也會更加整齊:

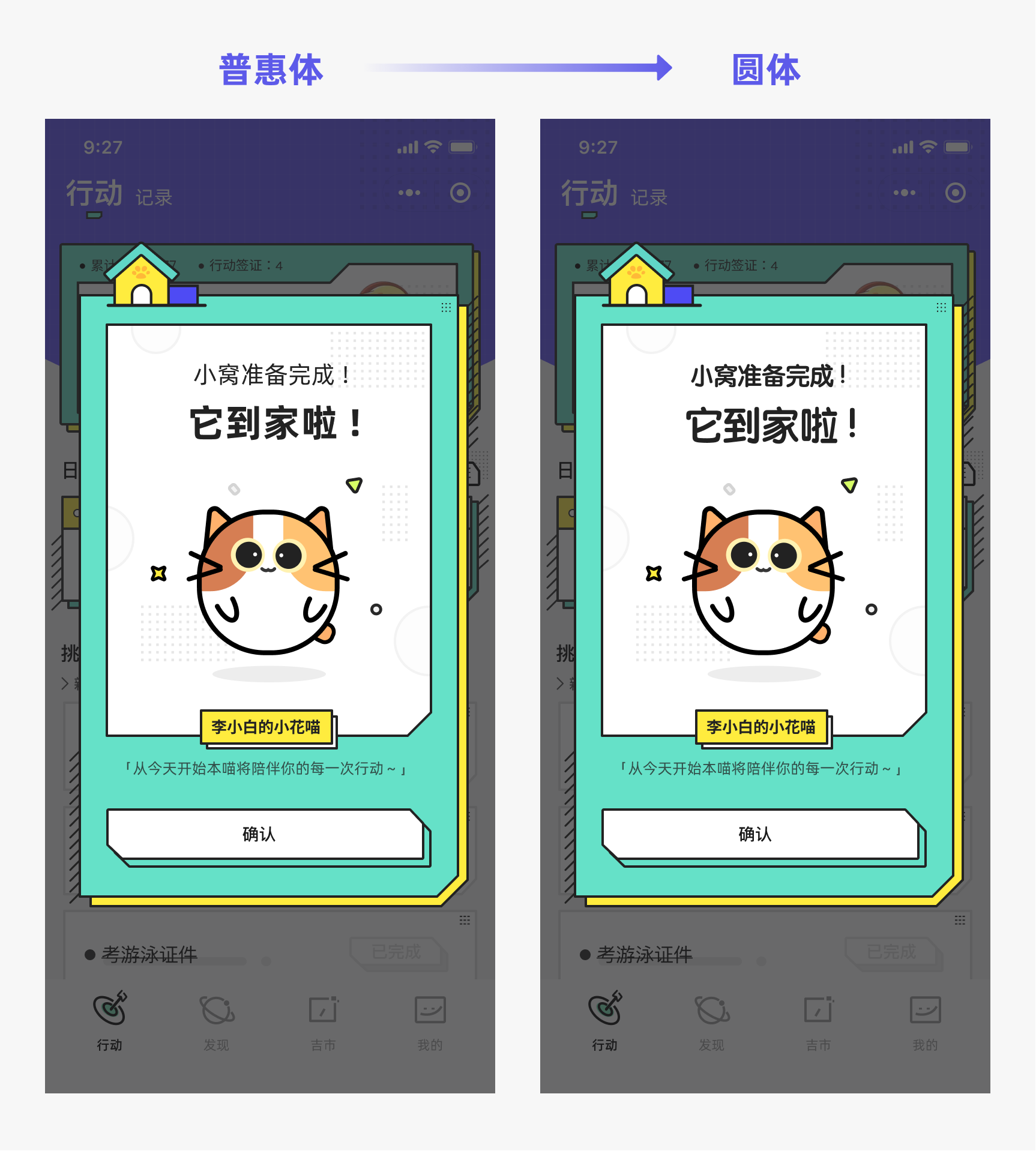
2. 字體也是有性格的,它能夠影響頁面的風格。所以將字體換成圓體,讓頁面更活潑可愛。

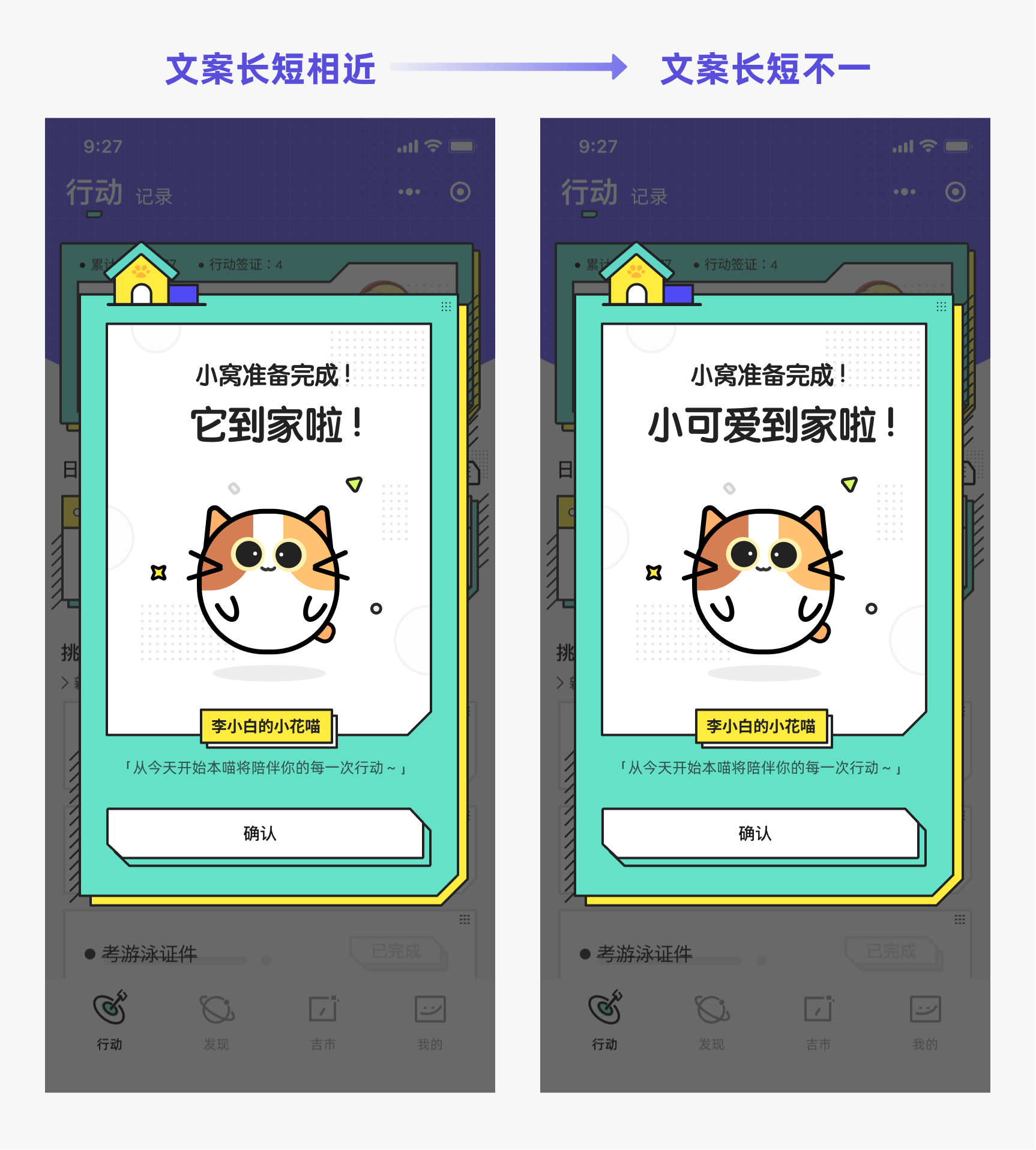
3. 盡量使上下兩段文字長短不一,看著會更有節(jié)奏感。

4. 標點符號的細節(jié)很重要:有的字體標點符號與文字看著不在一條線上,記得一定要對齊!

5. 標題有點單調(diào),我們再增加設(shè)計樣式,讓頁面更精致!

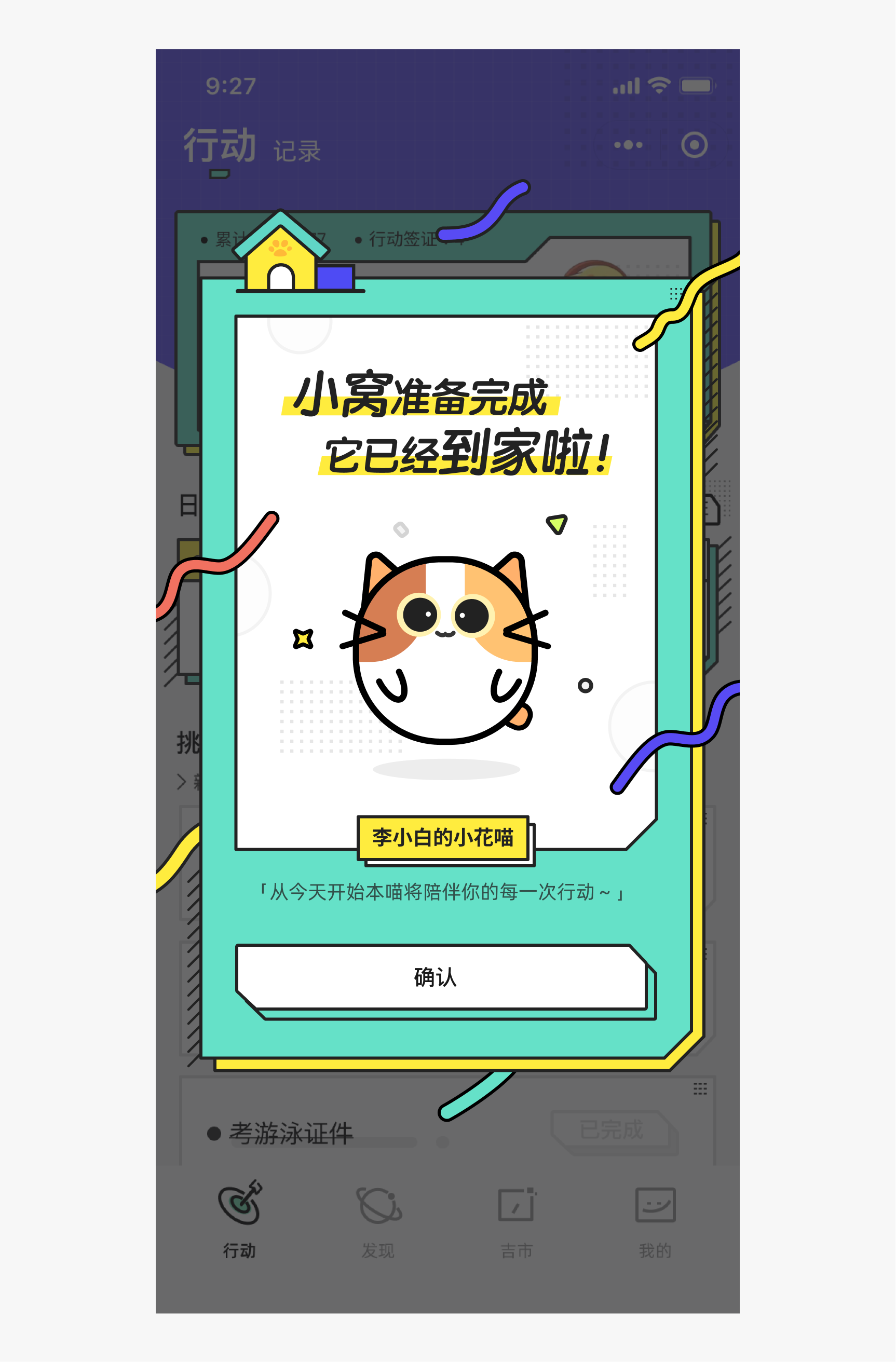
這樣就完成了,但是還是差了點什么:

是整個頁面太安靜了,少了一些熱鬧慶祝的氛圍,那就加一些彩帶裝飾吧。
在添加時,需注意大小對比、前后層次、造型差異化,才能加的自然好看。
1. 大小對比,有的彩帶大些長些,有些則小點短點。

2. 前后層次,有的在卡片前面,有的在卡片后方。

3. 造型差異化,除了彩帶再來點其他元素。

在一個長長長頁面里,相同的排版會沒有新鮮感,容易產(chǎn)生視覺疲勞。
我們可以通過兩種方式,讓設(shè)計模塊有差異。
1.排版不一
2.視覺不一
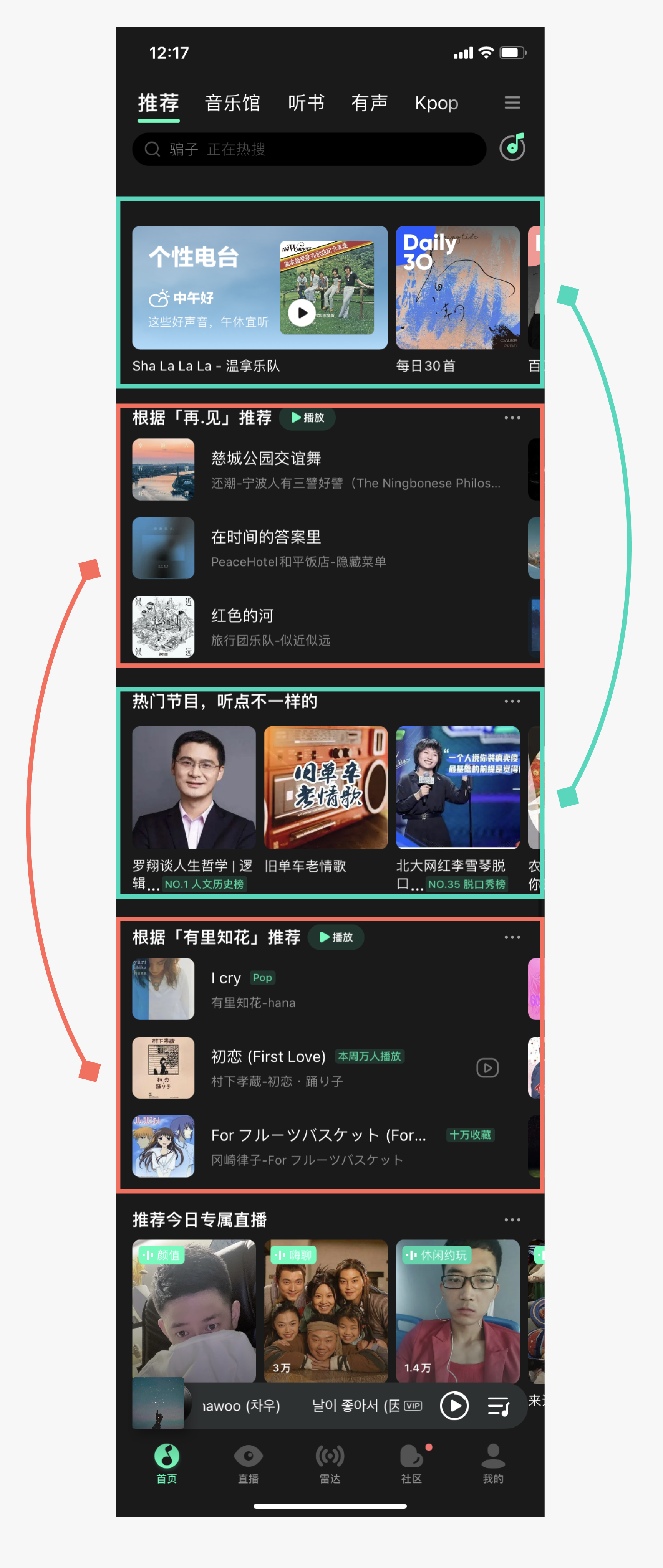
比如這個例子,同樣都是聽音樂,但是會用不同的排版穿插展示。

就算是同樣的排版,我們也可以在其中用不同的視覺。
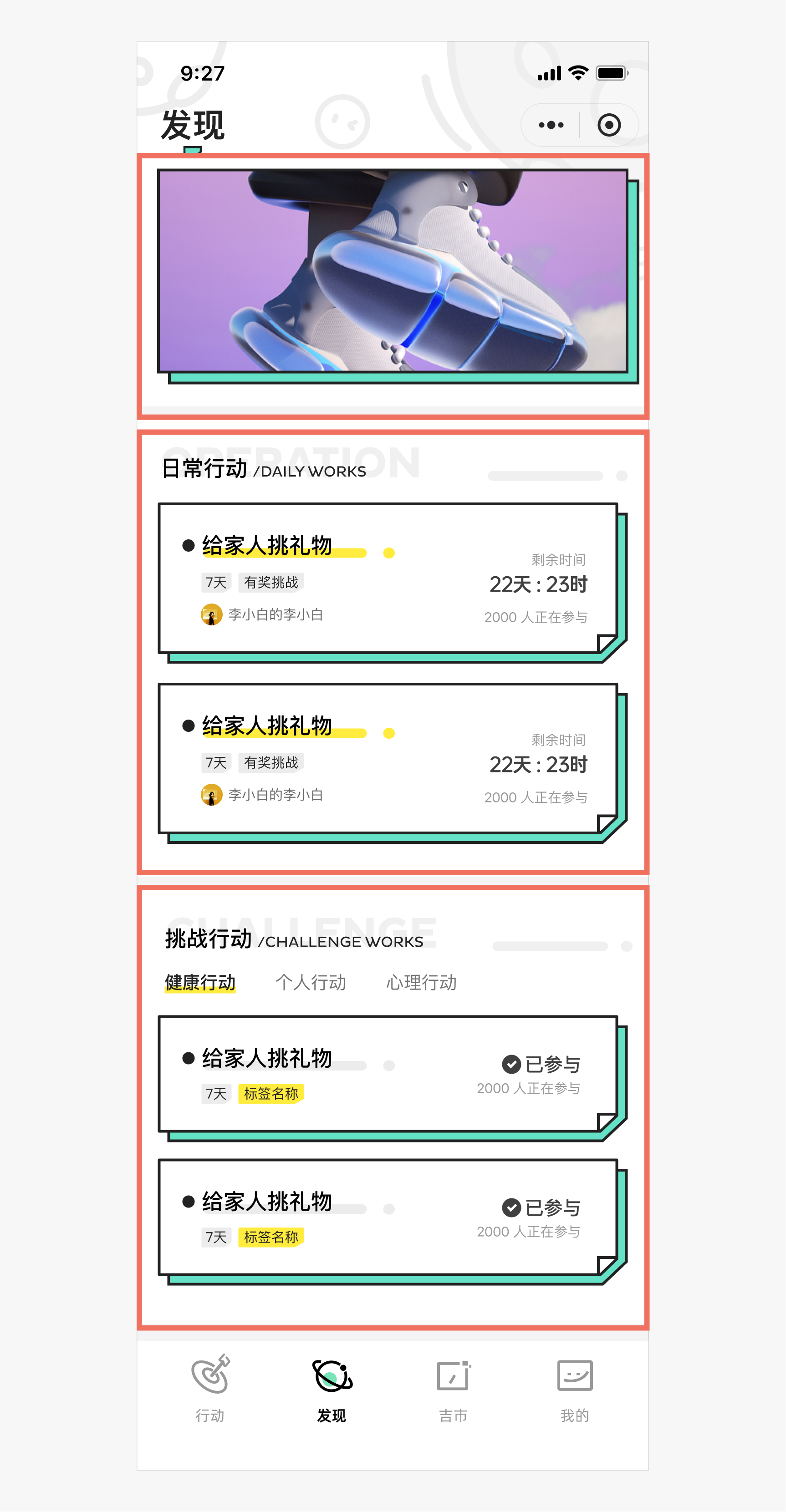
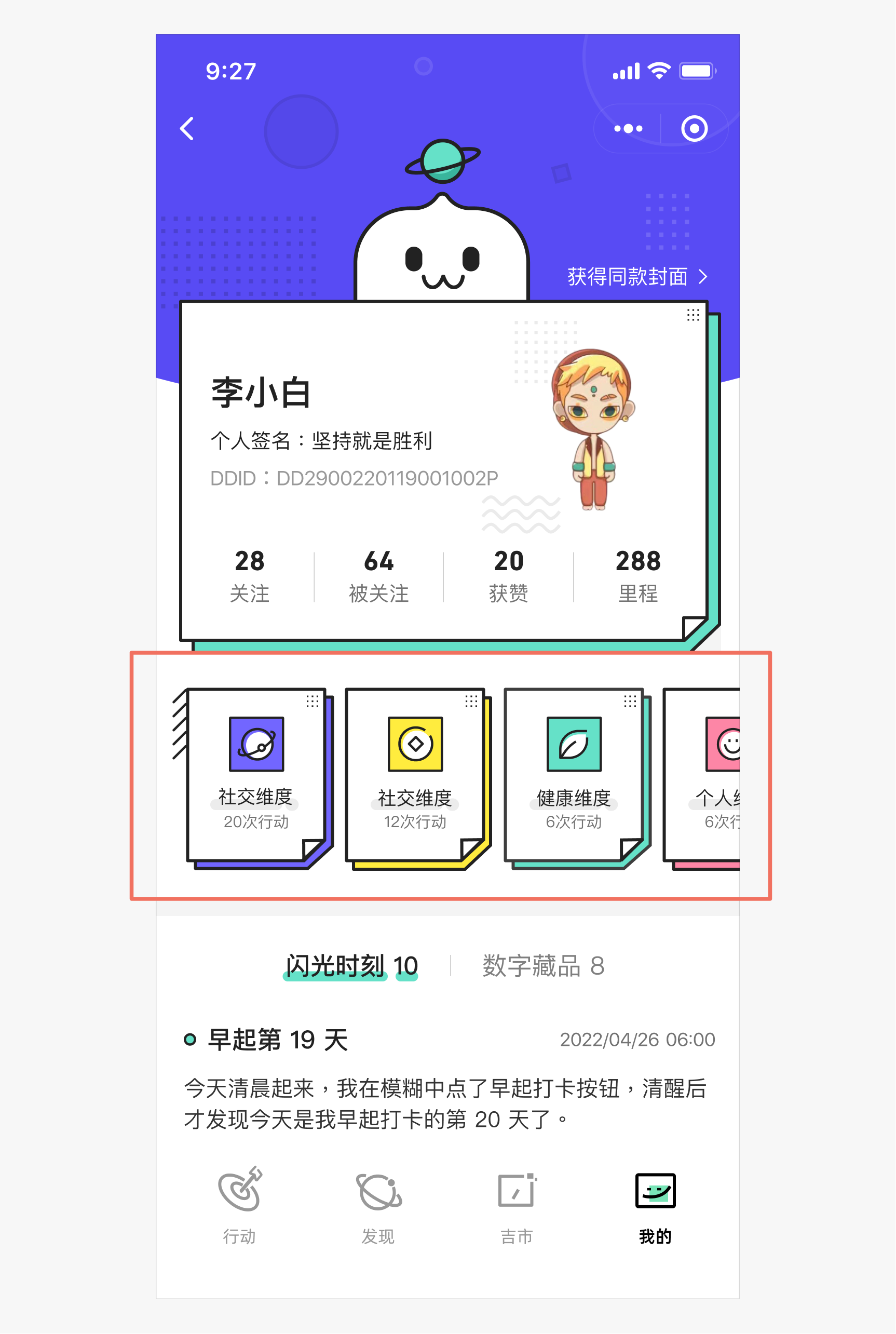
比如以下這個案例:一開始它從頭到尾都是運用的一種視覺,排版也十分相似,頁面整體結(jié)構(gòu)也沒有主次。

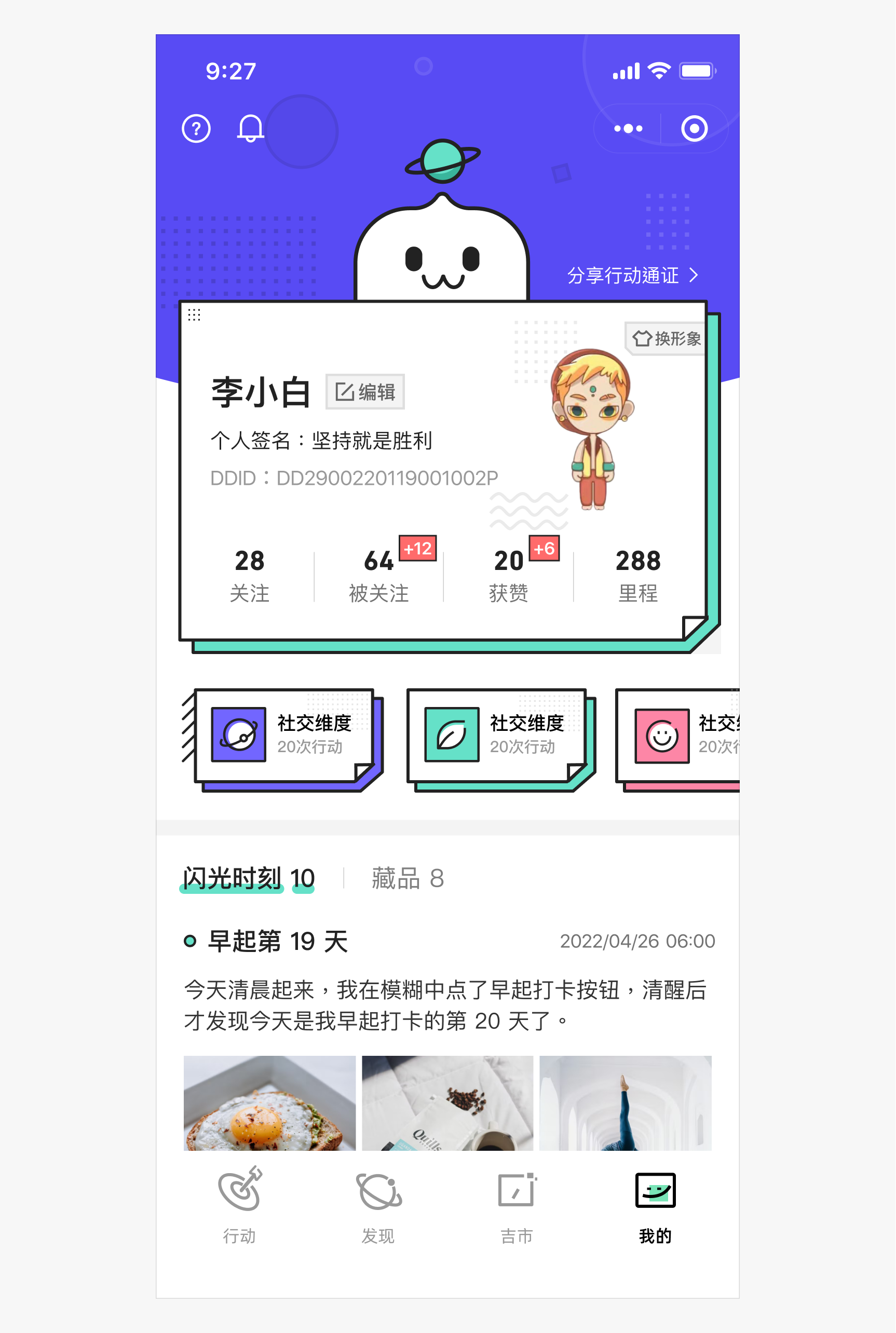
在我們對不同模塊的卡片處理后,就好很多。

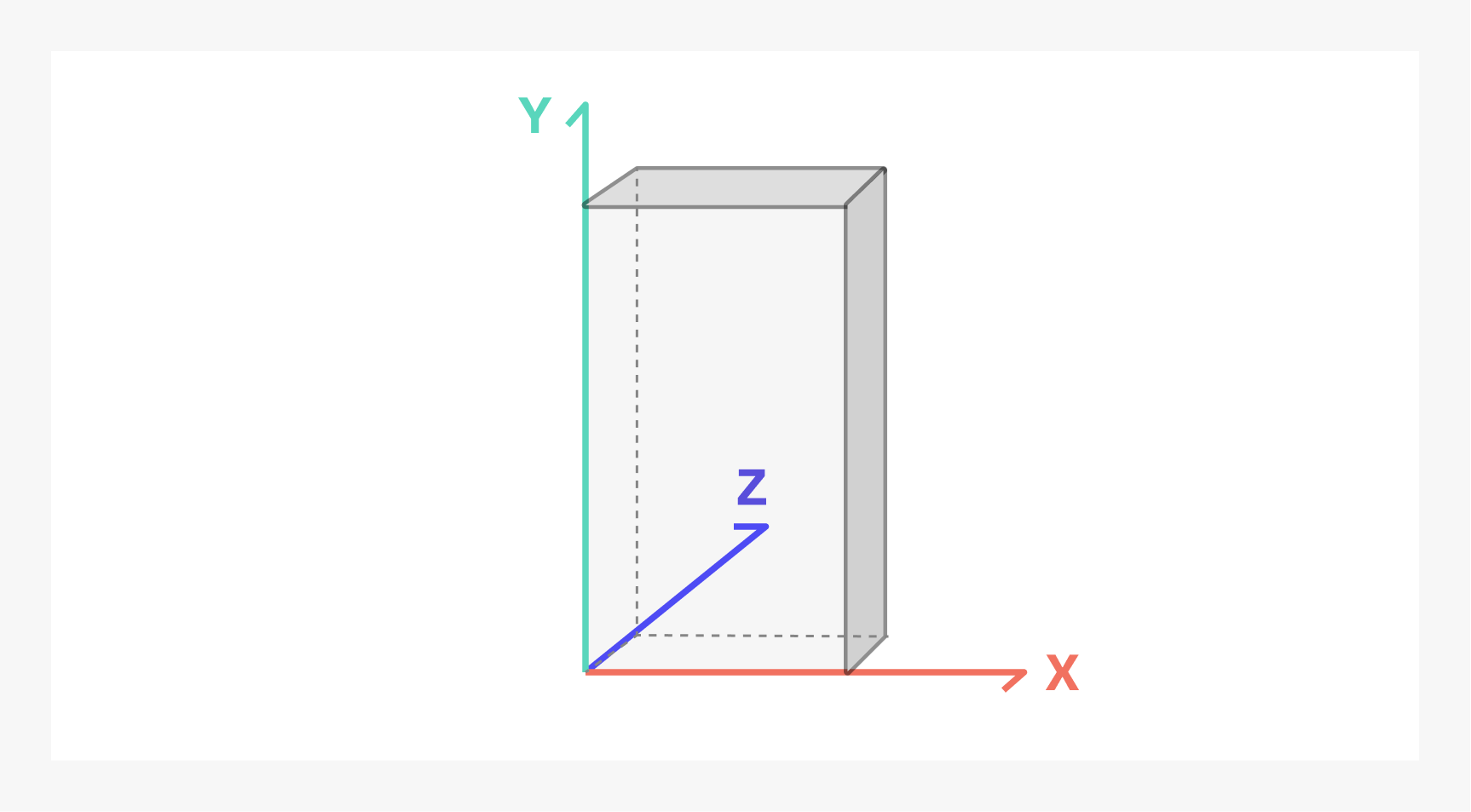
頁面的空間可以站在三維的角度去看,分為 x 軸、y軸、z 軸。

頁面的空間是十分寶貴的,當頁面承載的內(nèi)容越來越多,我們不能只在 y 軸(高度)上一直增加頁面的高度。學(xué)會利用 x 軸(寬度)和 z 軸(深度)的空間能有效減短 y 軸(高度)。
4.1 利用 x 軸的空間
我們來看下面這個例子,他一開始采用的豎排方式:

如果我們將它改成橫排、滑動查看后,頁面就能夠展示更多的內(nèi)容,就越可能捕捉到用戶想看的信息。

這就是減少了 y 軸的空間,利用了 x 軸的空間。
4.2 利用 z 軸空間
z 軸空間就是利用深度、前后的空間,就像我們經(jīng)常看到的「頁面二樓」,下拉頁面后,在頁面的后面出現(xiàn)一些內(nèi)容:

這個 banner 的滑動也是利用了 z 軸空間:

以上就是我在空間利用率上面的收獲,大家心里留個印象,說不定之后就能解決一些相關(guān)的問題~
不知道今天分享的大家get到了嗎?總結(jié)一下~
1.信息處理:明確信息的層級關(guān)系,有助于信息處理。
2.裝飾元素:有大有小、有前有后、造型不同,會讓裝飾元素更自然
3.長頁面設(shè)計:模塊與模塊間要排版或視覺不一
4.空間利用率:把頁面當成三維空間,除了 y 軸,也要考慮到 x 軸和 z 軸的空間利用。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
作者:花菜 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
藍藍設(shè)計的小編 http://paul-jarrel.com