
第二步
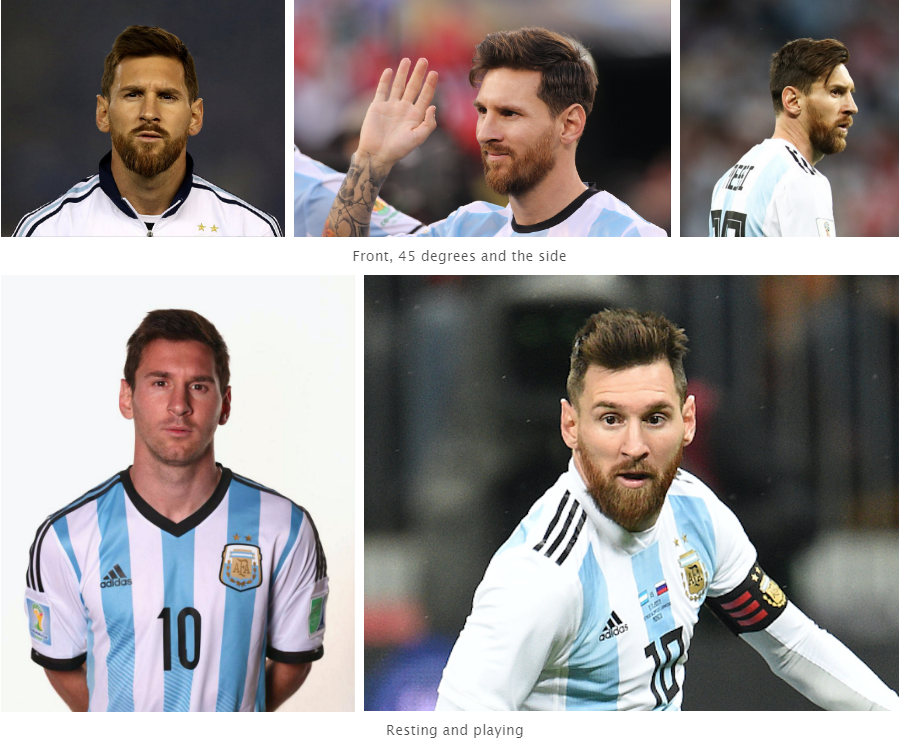
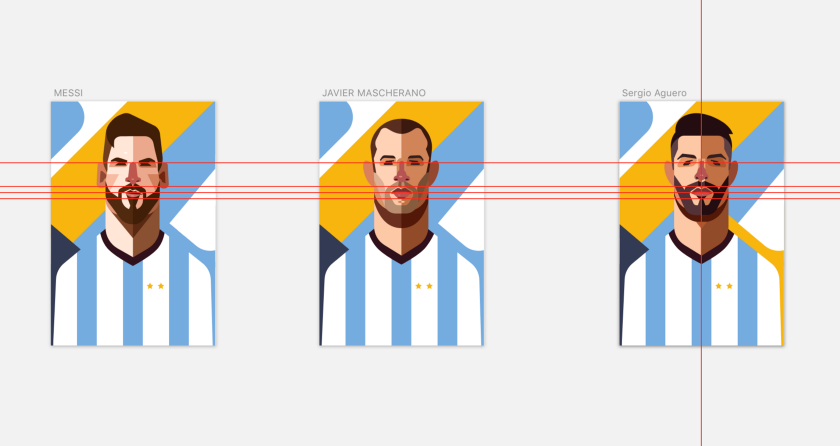
接下來,我們要根據剛剛從不同角度做的人物分析總結一般面部結構和特征。我們以梅西為例,他留著經典的復古發型、大耳朵、小而有神的眼睛。當然,為了保持插圖最終的統一性,所有人物的視線水平需要保持一致,并且應該根據人臉的長度和寬度以及發型進行調整。


第三步
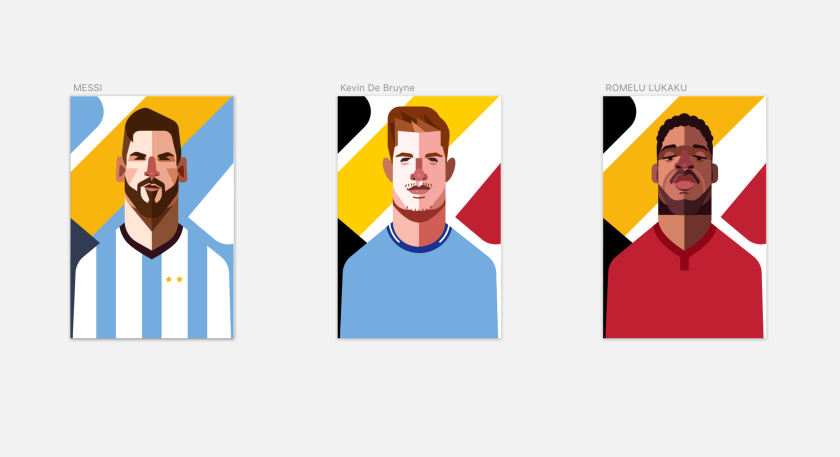
通過前兩個步驟之后,現在我們已經有了人物的主要圖像了。現在,可以開始考慮人物的種族,膚色,發型和制服的顏色了,這樣有助于做出原汁原味的人物視覺。同時,我們必須調整整體色調來調節亮度和飽和度的差異。

第四步
這是最關鍵的一步。完成以上所有操作后,就可以根據前面步驟中收集的照片選擇每個球星最具特色的面部表情。例如,梅西微笑著輕輕抬起頭的樣子最吸引人,我們就選這個表情。


第五步
這是最后一步,我們將做細節的調整,包括人物的整體圖像結構、顏色對比度、面部元素之間的比例等。然后再添加其他內容,如條紋、耐克/阿迪達斯徽標和其他此類細節。最后,將設計草稿縮小200%,以確定某些地方的設計是否足夠亮。

經過上述五個步驟之后,我們的球星插畫就出爐啦。我們一共設計了25位球星插畫,挑選部分比較好的展示一下。And,祝大家看世界杯愉快!





























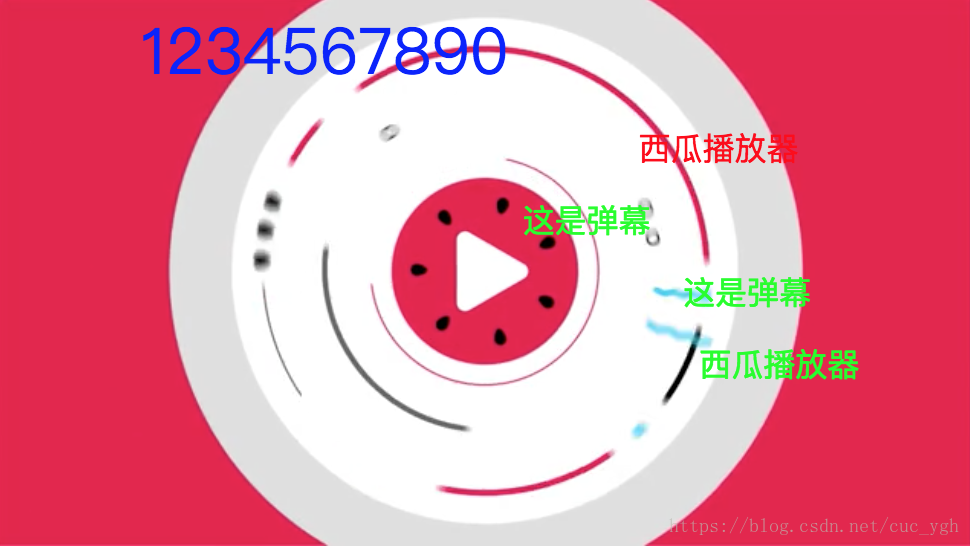
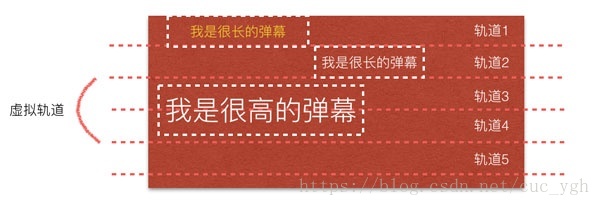
 圖1.1 彈幕效果
圖1.1 彈幕效果
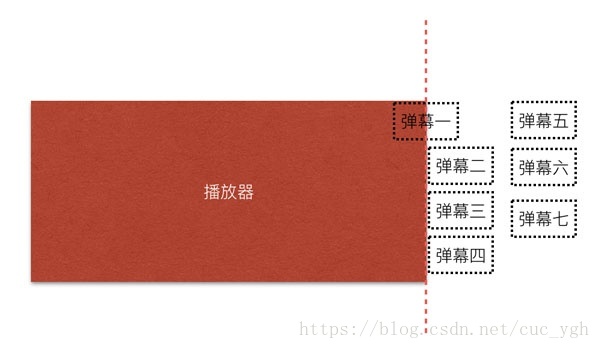
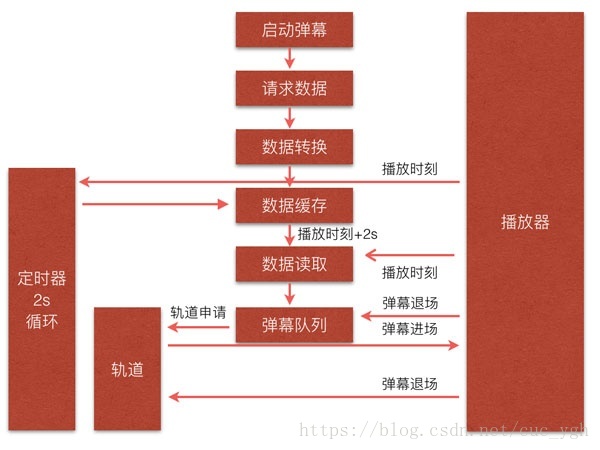
 圖2.1 彈幕管理示意圖
圖2.1 彈幕管理示意圖
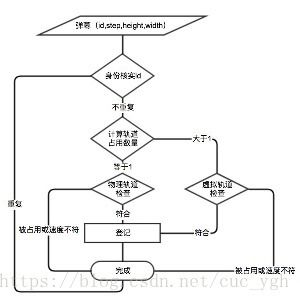
 圖2.2 軌道計算示意圖
圖2.2 軌道計算示意圖
 圖2.3 軌道可用性計算示意圖
圖2.3 軌道可用性計算示意圖
 圖2.4 彈幕運行機制流程圖
圖2.4 彈幕運行機制流程圖

