數據可視化是傳達信息的最好的方法之一,它可以直觀地呈現數據,快速吸引用戶的注意力。但是如果設計師對圖表設計的理解有偏差,在界面呈現上可能會對用戶產生錯誤的引導,因此筆者結合自己的工作經驗對圖表設計進行總結,希望每位設計師都能成為優秀的數據搬運工。
下面我將從功能、交互和UI深挖圖表設計的各個知識點,敲黑板劃重點咯~
1.概念
圖表泛指在屏幕中顯示的,可直觀展示統計信息屬性(時間性、數量性等),對知識挖掘和信息直觀生動感受起關鍵作用的圖形結構,是一種很好的將對象屬性數據直觀、形象地“可視化”的手段。
如果說表格可以承載數據的全面性,那么圖表可以完美展現數據的特點和變化,它對數據的解讀能力是表格無法做到的。
2.使用場景
(1)比較數據差異情況。基于分類的數據,可以通過比較數據來了解不同分類的差異,比如柱狀圖。基于流程的數據,可以通過比較數據了解數據的變化趨勢,比如折線圖。
(2)分析數據關聯情況。展現數據間相互關系和數據的流向。比如桑葚圖。
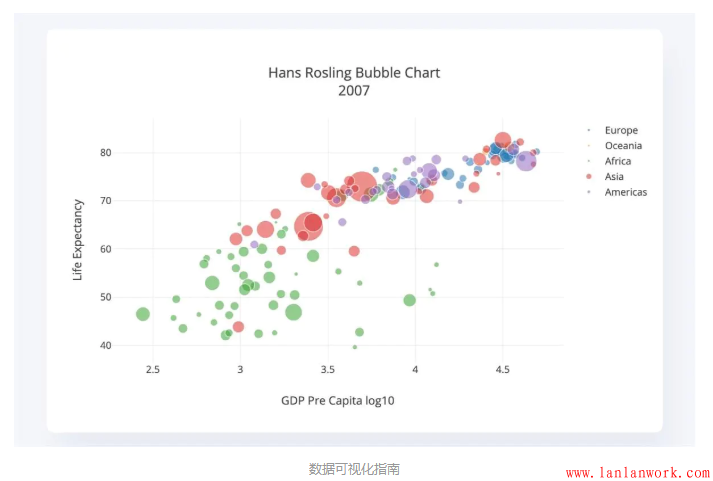
(3)查看數據分布情況。對于錯綜復雜的變量之間關系,可以通過圖表來找出規律。比如利用氣泡圖進行回歸分析。
(4)了解數據構成情況。發現各變量的占比情況,比如餅圖。
3.原則

(1)輕量。眾所周知表格是可以承載數據的全面性,但將相同的數據用可視化展示時,設計師總想將所有的信息堆砌在圖表上,顯得圖表非常笨重,因此增加了用戶的思考時間。在此建議明確你圖表類型的特點,將主要信息呈現在圖表上或者分層展示圖表,比如數據鉆取功能。
(2)直觀。設計師應該將數據信息清晰而直觀地表達出來,使用戶一眼就能洞察事實,更快地發掘商業價值并作出決策。
(3)美感。缺乏美感的數據可視化僅僅是數據展示。美感包括兩個部分,第一個部分是整體協調美,比如對圖表中的各個元素(標題、網格、坐標軸、縮略軸、圖例、提示信息、預警線和輔助線等)進行合理的排版和使用協調的配色。第二部分是局部細節美,比如設計師根據流行趨勢給圖表加上漸變色。
我將用一種最復雜的圖表類型-雙軸圖當作示范。
1.標題。包括左對齊、居中對齊和右對齊。在選擇某種對齊方式前,請兼顧圖例的擺放位置。
2.柵格。包含點狀、線狀和斑馬線。
(1)根據數據特點選擇橫縱向輔助線,橫向引導線增強水平方向的導視。縱向引導線增強垂直方向的導視。
(2)線狀建議用虛線,因為不是用戶確定指向值。
4.縮略軸。包括滑面和滑柱。
(1)拖動滑柱滑動,增加或較少滑面,從而改變查看密度。
(2)拖動滑面滑動,保持滑面長度,進行前后移動。不改變查看密度,只改變查看范圍。
5.圖例。離散型數據包括橫向排列和縱向排列,連續型數據包括連續圖例。
(1)所有圖表類型的排列方式要統一,所以要考慮整體的圖表空間是適合橫向排列,還是縱向排列。
(2)所有形式總長度超過內容區換行或換列。
(3)雙軸圖包含了2種圖表類型,不同類型的圖例樣式要有所區分。
(4)連續型數據通過漸變色來展示數據大小的變化。
7.預警線。數據超過閾值就會報警,幫助用戶監控數據。
(1)預警線建議用實線,并用警示的顏色引起用戶的注意,最好用郵件或短信通知用戶。
8.輔助線。用戶設置某值作為數據參考進行比較,比如設置平均分為參考數值。
(1)輔助線建議用虛線,僅起參考作用。
1.加載方式。加載動畫建議使用和圖表相關的樣式。
2.排除異常值。允許用戶剔除高度異常點,因為異常值會影響用戶對整個圖表的分析。
3.數據鉆取。單擊某個數據可以看到該數據的詳細信息,變換分析的粒度。
4.適配
(1)增減留白。圖表大小固定不變,只是增減留白空間。
(2)等比縮放。圖表的長寬都以相同比例縮放。
1.顏色
(1)顏色主題
1)深色背景。適合較少信息內容。
優點:可以通過布局建立良好的視覺層次,深層次地反映內容,而且視覺吸引力強,給人以高端的視覺感受。
缺點:可讀性低。頁面太過聚焦所以對留白的平衡要求較高。
2)淺色背景。適合較多信息內容。
優點:可讀性高,增加了頁面空間。
缺點:內容不聚焦,信息過少則頁面顯得太空。
(3)顏色生成規則。一個變量統一用一種顏色,再按配色方案依次出每個變量的顏色。 使得同一圖表的色彩搭配和諧且具有美感。
(4)視覺缺陷。世界上有一部分人群有視覺缺陷,他們無法通過顏色來得到來精準地區分圖表的維度和變量。作為設計師不能忽略這部分較為龐大的特殊群體。
設計師常用的PS和AI提供了模擬紅色盲和綠色盲的校樣設置,選擇“視圖—校樣設置—紅色盲型/綠色盲型”。
想要從根本上解決這個問題,推薦一篇騰訊設計師的文章信息圖形中的顏色探討—面向色盲人士友好的設計解決方案。
2.布局
視覺層級要符合邏輯層級,利用信息深度引導用戶閱讀。每個元素要保持一致,保證布局的整體協調。
3.插畫
符合主題和整體基調,簡單易懂,數據可視化具有一定的認知門檻,有時候需要插畫來提高用戶的理解力。
4.留白
信息過多容易造成視覺壓力,合理的留白可以增強用戶對信息的吸收能力。
5.字體
避免有個性的襯線字體,字體要保證清晰可見。字體大小適中,太小影響閱讀,太大容易占用圖表控件。普通字體大概12px,標題用14px。
1.使用大廠開放的圖表庫
圖表庫的圖表類型豐富且統一,而且大大節省了開發時間,比如百度的Echart和阿里的G2。
2.在專業數據分析網站獲取靈感
筆者剛開始學習數據可視化就是拿著數據表格不停地在競品上摸索,作為一名用戶去感受這些圖表的交互體驗。這里推薦一份數據可視化網站名單。
1.先懂數據,再談可視化
為此我們要了解圖表類型的適用場景和局限,可以看33種經典圖表類型總結,輕松玩轉數據可視化。了解這些可以幫助大家通過UI設計更好地展現圖表的特點。比如展示各地區的人口密度,可以用柱狀圖來展示,但是我們發現用地圖會更加接近用戶的期望。
2.為了數據,過度可視化
很多時候設計師在圖表上很難展現自己的設計功力,從而會給圖表增加過多的視覺效果,比如3D效果。
3.真實數據,友好可視化
數據產品不要試圖去掩蓋問題,而要反映真實數據,暴露問題,并且和用戶一同解決。比如對數據閾值進行監測,預警線就是很友好的可視化方式。
轉自:簡書
作者:idatadesign
鏈接:https://www.jianshu.com/p/816f10b7d594
來源:簡書
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
現如今無論是工作匯報,產品設計,后臺設計甚至是數據大屏,越來越多的設計師需要和數據打交道。尤其是想要做B端的設計師,數據可視化更是必不可少的一個技能。數據可視化,可謂是越來越體現一個設計師的專業能力。
因此掌握數據可視化能力,是面向未來的設計師所必備的能力。然而尷尬的是,國內沒有一款針對于教學數據可視化的全套解決方案,這讓很多渴望學習的設計師摸不著頭腦。所以這也促使我開啟了這個系列――「設計師需要了解的數據可視化」,希望能夠給大家帶來一些不一樣的內容,為大家梳理一個完整的數據可視化框架。
今天帶來的就是這個系列的第一篇,數據可視化的概念以及數據可視化設計的基本準則。最近一直在做國際外包,時間非常的零散,而寫邏輯性強的文章又非常耗費精力。所以從開題到現在,用了將近2個月的時間才將這篇文章徹底收尾。全文總計25000字左右,閱讀需要20分鐘左右,干貨滿滿,請大家做好準備。(如果沒有時間,我之后我也會將該內容錄成音頻,如果有興趣,可以持續關注我)
什么是數據可視化
數據可視化就是借助視覺的表達方式(不局限于文字),將枯燥的,專業的,不直觀的數據內容,有趣的、淺顯的、直觀的傳達給觀眾的一種手段。
非設計師在制作數據可視化時,往往會因為重點突出數據的重要性,而讓可視化圖表變得枯燥乏味。而設計師在制作數據可視化時,又會因為過度注重絢麗多彩而讓數據的呈現效果大打折扣。所以在這種大環境下,催生出了數據可視化行業。作為設計師,如何擁抱這個新興的行業,如何把握設計與功能之間的平衡,從而更好的溝通與傳達信息,即是本文的重點。
信息圖表,就是數據可視化后產生的結果,就是我們在工作匯報中,項目介紹中,以及后臺系統中經常見到的數據圖表。信息圖形由信息和圖形兩個詞語組成,它被稱之為「信息圖形」(Infographics或Information Graphics)。
信息圖形最初是在舊的紙質媒體上刊登的,更加有助于人們理解新聞信息的可視化內容。
信息圖表的分類
根據木村博之的定義,從視覺表現形式的角度,將「信息圖表」的呈現方式分為六大類:圖解(Diagram)、圖表(Chart)、表格(Table)、統計圖(Graph)、地圖(Map)、圖形符號(Pictogram)。
1. 圖解—主要運用插圖對事物進行說明
文字有時候是一種匱乏的信息傳遞方式,而可視化的方式,則是人類最本源的一種信息傳遞方式,圖解就是將很多無法準確或用語言傳達的內容,以生動形象的圖形解釋出來。下圖是一張經典的對于咖啡種類圖解,38種咖啡配方,不必要用多余的文字解釋,直接用圖解表示,簡單明了,清晰易懂。
2. 圖表—運用圖形、線條及插圖等,闡述事物的相關關系
圖表通常用于簡化人們對于大量數據之間的關系的理解。人們通常理解圖表會比理解數據要快很多。圖表和圖解唯一的不同點在于,圖解是用可視化的方式去傳遞信息,而圖表則是用來去闡述信息之間的邏輯關系。流程圖就是典型的圖表。
下圖是一張寵物狗的進化圖,用巧妙的方式清晰地向我們傳遞了,狼是如何被人類馴化成不同種類的寵物狗的。
3. 表格—根據特定信息標準進行區分,設置縱軸和橫軸
表格是按照行和列或者采用更復雜的結構排列的數據,表格廣泛應用于通信、研究和數據分析。其實表格并沒有一個確定的定義,它會因為不同的行業和談論環境而存在差異.
4. 統計圖—通過數值來表現變化趨勢或者進行比較
統計圖是根據統計數字,用 幾何圖形 、事物形象和地圖等繪制的各種圖形。它具有 直觀 、 形象 、 生動 、 具體 等特點。統計圖可以使復雜的統計數字簡單化、通俗化、形象化,使人一目了然,便于理解和比較。因此,統計圖在統計 資料整理 與分析中占有重要地位,并得到廣泛應用。
下圖是大城市通勤的時長統計,通過這些柱狀圖,我們能很清晰的看出各個級別的城市通勤時長的比例關系,并了解他們的擁堵時長和非擁堵時長分別是怎樣的情況。
5. 地圖—描述在特定區域和空間里的位置關系
將真實的世界轉換為平面,在此過程中必然要講一些東西略去。實際上,要說「省略」是地圖上最關鍵的詞也不為過,無論是哪種信息地圖,最重要的是讓用戶找到想要看到的信息。
信息地圖也可分為兩大類:
第一類,將整個區域的布局或結構完整呈現的地圖。
第二類,將特定對象突出顯示的地圖。
以下是美國各州擁有槍支人數占總人數的百分比統計圖。
6. 圖形符號—不使用文字,直接用圖畫傳達信息
所謂圖形符號(也就是我們常說的icon),基本就是通過易于理解、與人直覺相符的圖形傳達信息的一種形式。生活中處處存在圖形符號,包括地鐵站出入口上的地鐵標識,路邊的指示牌與限速標識。人們會約定俗成的運用一些符號來代表一些固定的意思,比如廁所門口的男女標識,很多商店為了個性化設計,使用了不常用的符號來表示男女,這會給消費者造成很大的困擾,因為這脫離了他們常見的理解范圍。
圖形符號的設計原則是盡可能不使用文字,其作用有兩條:
避免語言不通造成的困擾。
更便捷的、更清晰的傳遞信息。
多年來,最經典的圖形符號應用案例可以說是奧運會和殘奧會的運動圖標了。圖形符號可以說已經成為奧運會和殘奧會的重要組成部分,就像火炬傳遞和運動會LOGO一樣,從賽事門票到奧運村的品牌,圖形符號都在被廣泛使用。
下圖即為東京奧運會的運動圖形符號(局部)
達到數據可視化目標的基本方法
目前我們工作中經常遇到的數據可視化,大多數是制作數據圖表(即統計圖 Graph),所以我們本文的主要教學內容也是圍繞著如何制作統計圖來說。
制作統計圖的過程可以被四個步驟,分別是:明確目的、選擇圖表、視覺設計、突出信息。
明確目的:明確數據可視化的目標,通過數據可視化我們要解決什么樣的問題,需要探索什么內容或陳述什么事實,并選擇合適的圖表。
選擇圖表:圍繞目標找到能提供信息的指標或者數據,選擇合適的圖形去展示需要可視化的數據。
視覺設計:以可視化的手段將數據轉化成有趣的設計語言。
突出信息:根據可視化展示目標,將重要信息添加輔助線或更改顏色等手段,進行信息的凸顯,將用戶的注意力引向關鍵信息,幫助用戶理解數據意義。
1. 明確目的
大多數情況,明確圖表本身要達到的目的,比制作好圖表本身更加重要。如果對數據認識不清,就會造成2種結果:
無法擬定合適的圖表標題,從而使讀者失去閱讀圖表的興趣。
無法選擇出正確的可視化方式,從而使圖表難以理解。
知識點 01:好的圖表標題 ―― 等于成功的一半
大多數圖表都需要一個好的標題,這樣才能讓面試官知道他們在看什么。
標題應該是一個結論,是你希望面試官從中獲得的信息(有意義并且有趣的部分),而不僅僅是對圖表展示內容的概括(即無意義且無趣的部分)。
2. 選擇圖表
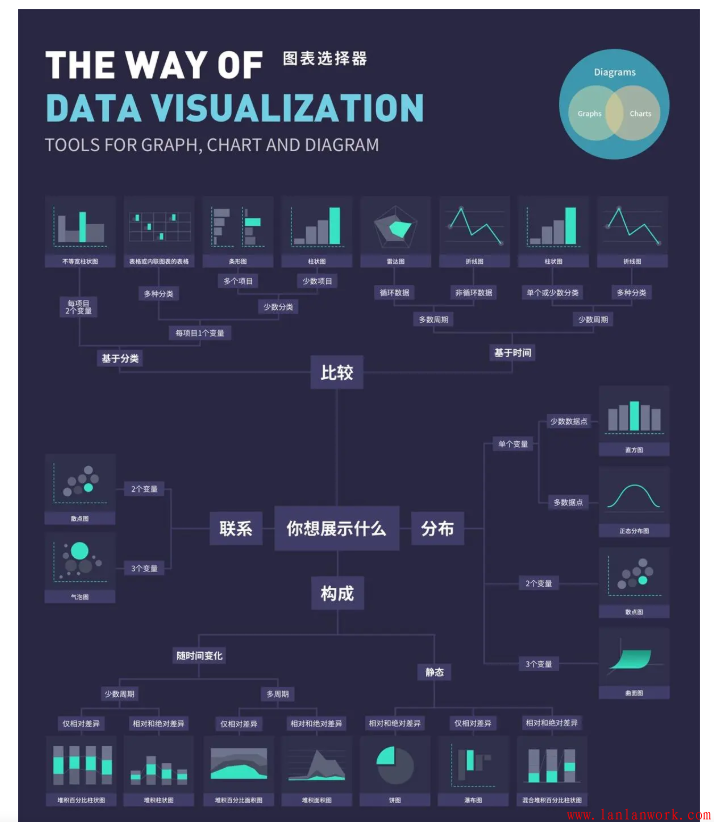
Andrew Abela 根據統計圖的主要功能,將所有的統計圖分為了四大類:比較、聯系、分布、構成。在其資料的基礎上,我制作了一套更適合設計師的「圖表選擇器」(The Way of Data Visualization)。

所以作為新手的我們,只要能熟練掌握這六種圖表,即可應付大部分的使用場景,而對于我們這種更專業的人士來說,上述的「圖表選擇器」能夠大大提高我們的工作效率。
3. 視覺設計
接下來也是數據可視化中最重要的一步,視覺設計。很多時候我們在設計圖表時沒有既定的規則,全憑借在平面設計和UI設計中獲得的知識來進行設計。但之所以數據可視化被單獨細化成一個類別,并在國外蓬勃發展,甚至衍生出了專業的數據可視化設計師,就證明在數據可視化領域,很多規則是與其他設計不同的。
一個最簡單的例子,市面上大多數的配色方案都在數據可視化領域不適用。
毫無包容性的配色方案
首先,適用于數據可視化的配色方案,一定在明度上是有變化的。很多配色方案不僅不具備這種特性,甚至不會考慮包容性。UI設計的配色方案看起來都很絢麗多彩,但是很明顯,他們是為了用戶界面而設計的。色盲人士往往很難去閱讀那些運用了低包容性配色方案的可視化圖表。
沒有足夠多的顏色種類
另一個問題就是,大多數配色方案并沒有足夠多的顏色種類。
在構建一套完整的可視化圖表時,我們往往至少需要6種顏色的調色板來進行設計,我們見過的大多數配色方案并不具有這么多種顏色。
雖然這些配色方案同樣絢麗多彩,但是他們不能靈活應對圖表中復雜的信息層級。
難以區分層級的配色方案
漸變配色方案可以輕松解決上述兩個問題(顏色之間有明顯的對比,且可以無限細分顏色種類)。但很抱歉,這樣的配色方案同樣不適用數據可視化,我們舉一些簡單的例子大家就可以明白。
這些漸變色看起來沒什么問題,但是當我們選擇其中一個,將其顏色分類擴充到10時,問題就出現了。
你能區分出最左邊的4個顏色之間有什么差別嗎?恐怕很難。
前面的闡述,大多數是為了讓大家對數據可視化有一個清晰的概念。在「視覺設計」這一章我將重點講解,數據可視化(即圖表制作時)需要注意的設計準則。下面的內容主要解決大家在數據可視化中所遇到的三個問題。
如何制作數據可視化圖表?
如何快速的制作數據可視化圖表?
如何制作一份兼具實用性和美觀性的數據可視化圖表?
適用于所有圖表的制作規則
1. 圖表中的線條
有無刻度線
當數據的數值非常重要時,一定要使用刻度線來讓觀眾更清晰的了解數據。
如果你的聽眾只需要了解A數據大于B數據,那么刻度線是沒有必要的,只需在坐標軸上使用小刻度即可。如果你的讀者要花一些時間在柱狀圖上并感興趣A數據是45.65而B數據是37.66,那么使用刻度線將有助于他們理解。
刻度線的顏色
如果確定要使用刻度線,則需要使它們比作為實際數據的點或者線條要層級低。因為這些刻度線也屬于背景的一部分。
總結來說,不要使用全黑或者全白的線條。如果你的背景顏色是白色或者淺色系,那么你應該讓你的線條灰一些。你也同樣可以讓這些線條變成亮灰色,點狀或者虛線.
負空間的刻度線網格
你也可以使用灰色的背景,然后將刻度線反白。這是一種很好的利用負空間做設計的方法。或者刻度線可以用稍微偏黑色一點的灰色,因為很明顯這樣會讓刻度線更融入背景一些。
坐標線
坐標線應該比刻度線,線條更粗,顏色更深,才能讓整個圖表顯得更有主次的區分。
2. 選擇合適的坐標上下限
選擇合適的坐標下限
一般來講,我們應該把我們的坐標下限設置為0。
有人會問,這樣的話我們的數據就會變得沒有那么起伏變化了。那可能是因為你的數據本身就沒有那么長勢喜人。
但同樣,其實很多事情可以反過來思考,之所以有人愿意不把坐標軸設定為0為起點,其實就是為了在視覺上讓人形成對比強烈的感覺,從而突出業績。這種方法的使用因人而異。
比如在小米的發布會中,為了對比,小米把數據的下限起點設置為了10000,從而使小米的跑分數據看似跑贏了友商一倍還多,但其實小米的數據增長,只比友商高出了25%。
再舉個例子:這張條形圖也是經福克斯新聞準許使用的。
3月31日目標的值為7,066,000,比6,000,000高17.8%,然而第二個柱形幾乎是第一個柱形長度的三倍。
這也同時提醒我們要注意,在觀看別人的圖表時,僅僅觀看柱狀圖的高低趨勢往往不能得出正確結論,需要注意坐標軸起始位置有沒有被人做過虛假處理。
同樣的,有些人為了匯報業績,也會使每個刻度的跨度不一致,從而提高柱狀圖整體的對比度。這種情況也應該多留心觀察,不要被表面的內容所迷惑。
選擇合適的坐標上限
坐標軸中另一個需要注意的點即為坐標上限。上限界定的方式有兩種,可根據需求自行判斷。
如果只是為了比較各個數據的數值,可以用數據的最大值作為坐標軸上限。
如果是需要將數據與某個最大值比較,則用此最大值作為上限.
3. 刻度值
雖然Y軸的刻度值標簽通常放置在刻度線的最左邊,但我們也可以把它們放置在其他的地方,比如刻度線的頂部。(但此時一定要把握好親密性原則,稍不注意就會引起觀眾的困惑,這也是我們經常會在看其他圖表時遇到的問題,到底刻度值標記的是哪一條刻度線?)
刻度線和刻度值相輔相成,這會讓圖表看起來更加規范。刻度值放置在哪里無所謂好壞,只是需要根據不同的場合加以使用。
間隔均勻
在坐標軸上應該使用均勻的跨度0,5,10,15,20,而非不均勻的跨度0,3,5,16,50。這里即呼應上方「坐標軸下限」中的最后一點,有時圖表制作人也會用不均勻的刻度來蒙騙我們對數據產生誤解。
當然,此處的舉例只是夸大了錯誤的效果,現實生活中的不均勻刻度往往更加隱蔽,需要我們仔細去甄別。
不要使用非水平和豎直的文字標注,也不要使用轉行
有時坐標軸上的注釋文字會很多,所以很多人為了妥協,在小空間內顯示出所有的文字標注內容,而使用傾斜的文本,或者將文本轉行處理。
不要用過于復雜的設計形式,數據可視化的第一要義是簡單易懂,所以在遇到標簽文字過長時,可以采用以下方法進行解決。
4. 數據的處理與排序
我們在每次制作前都對數據進行排序,而不是隨機排布。這樣我們可以在圖表中為觀眾展示更多信息,即某個數據在總的數據庫里面的序列。
大小排序
我們還是從一系列國家的數據開始。
目前的排布很隨機,或者是按照字母表排序的。接下來我們要按照數值從大到小進行排列。
我們隨機挑選一組數據,比如玻利維亞(Bolivia),再上圖中,我們只能得到玻利維亞的數據值,以及他大概在數據庫中排在中游的位置,僅此而已。但是下圖中,根據大小排列好的數據,我們不僅可以獲得剛才的兩個信息,同時還能馬上知道玻利維亞在整個圖表中的排名(第四名)。同時你還可以看到吉爾吉斯斯坦(Krygyzstan)和越南(Vietnam)居于榜首而美國(America)是倒數第一,這就是好的圖表能給我們帶來的「更多的信息」。
我們再看一遍按照字母表排序的圖表,你能輕易的輸說出「岡比亞(Gambia)」排名第幾嗎?
刻意的序列
在發布會中我們常常見到,為了突出自己產品的強悍,往往要與友商的數據做對比,在這種情況下,我們的數據也不是隨機排布的,我給這種數據排布方法起了個名字,叫「刻意的序列」。
在 魅族 16th 的發布會中,這張旗艦機重量對比的圖表很有講究,可以發現,除了索尼(最重的手機)以及 魅族 16th(最輕的手機)外,其余所有的手機都是按照降序排列。不看顏色對比,把 236g 的索尼和 152g 的魅族放置在一起進行講解,以更加突出魅族的輕薄。
那么這個圖表的數據排序其實經過了三次處理。
把重量從高到低排序。
把重量最高的和的手機單獨放置,并給予特殊顏色單獨顯示。
把這兩個數據放置在最后,再次突出對比,吸引觀眾注意。
這就是我們學習數據可視化時非常需要注意的細節點,在數據可視化中,細節決定成敗。
5. 關于圖例的設計
數字需要四舍五入
我們有時為了保證圖表的清晰整潔,并不能完全選擇符合數據上限和下限的數字作為刻度,而是選擇一些取整的數字。
同樣的,這不僅僅適用于圖例中的數字,同樣適用于坐標軸上下限的數字。
標記圖例的邊界比標記圖例的范圍更好
在需要用多種顏色做區分的圖表中,有時可以通過標記圖例邊界而不是標記圖例范圍的方式,來提高觀眾的閱讀效率。
水平或者垂直方向的圖例
對于數字的刻度,水平圖例往往比垂直圖例更加容易閱讀,因為這符合我們的閱讀習慣。
但是,對于有類別區分的圖例來說,垂直圖例往往效果更好,因為我們可以在圖例的右邊放置更長的文本(跟坐標軸的注釋同樣的道理)
刪除內部邊界
有時我們甚至可以更簡約的表示圖例,當你只想表達一個漸進的過程,24和55之間的差異并不重要,觀眾只需要知道后者比前者大即可。在這種情況下,我們可以嘗試只標記出圖例的最大值和最小值,而不必要標記出每個邊界或者顏色,這樣可以給觀眾減少不必要的信息負擔。
6. 圖表上的文字信息
文字標注的作用,不是來填充空白的,而是用來強調相關信息或拓展額外的背景知識的。
引用消息來源
大多數情況下,我們制作的圖表都不會將原數據附在旁邊,因此最好在圖表中引用你的數據來源。一般來說,引用規則是在左下角防止數據來源信息,往往采用特殊字體
用數字輔助表達
有時你需要在你的圖表中標注出數據值,而不僅僅應該依賴視覺元素向觀眾傳達信息。
通常來說,不需要太嚴謹的圖表,我們會對數據值進行一定程度的處理。
有小數的值四舍五入。(234.19 ―― 234)
在數據的量級非常大時,將一定位數數字取整。(52,133 ―― 52,000)
當所有數據的量級都非常大時,將一定位數的數字縮進單位中。(521,000,000 元 ―― 5.21 億元)
Y軸刻度值盡量轉化為千位分隔符,如K,M,B。
Y軸最大值取值要恰當,保證圖表占據2/3以上。
如果我們不這樣處理,你就會發現你的圖表總是不那么整潔。
7. 控制字體的數量
圖表中的字體數量以及字體大小的種類加起來不要超過3種(標題和副標題除外)。通常來說,我們在制作時會把注釋和坐標軸標簽設置為兩種字體樣式,所以只需要確保將這兩者統一起來,那么就可以保證我們的圖表不超過3種字體樣式。
柱狀圖的制作規范
1. 柱狀過寬或過窄
過寬的柱會讓圖表看起來笨重,盡量保持柱的輕薄,這樣可以保持優雅的外觀,但是太薄了會讓用戶很難對數據進行比較。
標準的數值為,柱的寬度為「柱與柱間距」的2倍,當然這只是個參考值,實際我們根據不同的情況,對寬度作出調整。
2. 盡量不要超過7個值
一般進行數據比較時,柱狀圖建議不要超過5個數據值,對于條形圖來說,建議不要超過7個數據值。
折線圖的制作規范
1. 有層次區分的折線/曲線
當我們在制作一個復雜的折線圖時,我們想要顯示其中的一條數據,最好的方法就是加強它與其他元素的對比,從而提高它的重要性層級。
利用我們之前的方法,把其他的數據變為灰色。
將我們需要強調的曲線置于頂層。
2. 什么時候是用折線圖
2017年1月和2月的大米出口量是相關的,他們代表一種數據在不同時間下的數據值,因此我們可以用折線圖將它們連接起來。但是2017年1月的大米出口量和玉米出口量(16萬噸)是不相關的,所以我們不能隨便用折線圖來代替柱狀圖。
用折線圖可以很好的表示每天去醫院的人數,因為統計每天去醫院的人數可以用來觀察趨勢。
3. 按照時間推進的數據并不能總是用折線圖來表示
有時我們也需要進行一些區分。如果我們想要繪制美國大規模槍擊事件的傷亡人數隨時間推移的圖表。這些槍擊事件確實是一個接一個發生的,但是它們本質上卻沒有關系,所以你不能用折線圖(應該用條形圖)。
但是,如果按年份對它們進行歸類,并計算每年的傷亡人數。這樣的情況下可以使用折線圖進行統計,因為統計結果的趨勢變化是有意義的,是可以得出相應的結論的。
4. 使鋸齒狀的線條平滑
如果你的折線上下浮動過于劇烈,那么你應該嘗試拉長時間間隔,比如不每天采樣而以周為單位來采樣。觀眾們不會去閱讀鋸齒狀的線條,或者說他們不會喜歡這樣的圖表。
5. 在你的折線圖中繪制數據點
當有些特定的數值特別重要時,我們可以在線條上標注出他們,如果你有大量的數據需要展示,或者你只想展示數據的走勢,那么其實你只需要使用折線就足夠了,不需要增加數據點。不信你可以試試,大量的數據點 = 混亂不堪的界面。
餅圖的制作規范
餅圖和圓環圖在數據可視化方面生病狼藉,但卻是使用的最頻繁的圖表之一。餅圖是一種應該避免使用的圖表,因為肉眼對面積大小不敏感,并且幾乎沒有對與角度大小的概念。更何況是肉眼完全無法重合比較的圖形。
例如上面左圖,我們很難去比較每日從肉類(Meat)中攝入的卡路里與從糖類(Sugar&Fat)中攝入的卡路里數量的比例。人眼的直覺中,糖類與肉類的比例應該在2:1左右,但實際的比例卻是1.5:1。
上述右圖將這一現象放大的更加明顯。人眼的直覺中,辦公與接待的數值差距非常大(這是由于我們直覺更習慣從面積上做判斷),但實際上接待與辦公的比例為1.5:1。
很多設計師認為餅圖應該是被禁止使用的圖表,我覺得不能說的太絕對,不管怎樣,迄今為止事實情況是,仍然有很多人在使用餅圖,所以我們至少可以爭取正確的使用他們。
雖然如此,但是在強調個體與總體的比例關系方面,餅圖還是有其獨特的優勢。
1. 避免過度分割餅圖,否則最終會導致根本無法閱讀
那么有同學會問:分割多少塊是過度分割?這是一個需要在實際制作時進行判斷的問題。一個簡單的方法,如果我們已經很難從圖中看出其中一塊扇形是另一塊的兩倍大了,或者好幾塊較小的扇形看起來差不多大時,那么就不能再分割了。此時可以考慮把較小的類目歸入一個更大的:「其他」模塊。
如果一定要給出一個確切的分類數目,我認為一般不要超過9個,超過的話,建議用條形圖來展示,不要太依賴于餅圖。
例:這張餅圖來自維基百科,它展示了國家的不同區域。
左邊這張餅圖已經分割出了無數個扇形了,但旁邊另分離出一張餅圖,顯示出了左圖中更多的,看不到的更小國家的情況,以此來提供更多的信息。其實還有很多的方法可以展示這組數據,例如樹狀圖或者普通的地圖。局限較大的餅圖只適用于展示只有幾組值的數據。
除餅圖外,環形圖(甜甜圈圖)亦可表示占比,其差異是將餅圖的中間區域挖空,在空心區域顯示文本信息,比如標題,優勢是其「空間利用率更高」。
2. 餅圖的起始位置要得當
人們的閱讀習慣往往是從12點鐘開始的(跟表盤類似)。所以我們在制作餅圖時也要遵循觀眾的閱讀習慣,從12點鐘方向開始制作,這樣才能呈現出更加清晰的數據。
3. 餅圖的順序要得當
這個規則與其他的數據圖表一致,我們在拿到數據后,不要急于去進行數據可視化,而是應該對數據進行排序處理,一般來講,我們對于圖表都要進行從大到小的數據排序,才更有利于我們展示數據,但是有一個例外的情況。
當數據中包含一個類別叫「其他」時,無論其他的內容占比為多少,我們最好都把他放置在餅圖的最后來展示。
4. 切割的展示方式
有時,我們可以想一些創意形式來解決餅圖對比不夠明顯的問題。
當我們將餅圖分拆開來設計時,將他們設置為同一起點,我們可以清晰的對比出數據的大小,但嚴格意義上來講這已經不算是餅圖了。
散點圖的制作范圍
1. 散點圖可以承載最多四個維度的變量
當包含多重變量時,散點圖本身包含2個維度的數據,當出現更多維度時,我們可以通過改變散點的顏色和大小甚至是形狀來對數據進行更多維度的劃分,這個時候,散點圖即變成了氣泡圖。

2. 盡量為散點圖添加趨勢線
通過添加趨勢線,可以更好的讓觀眾感受數據的變化,人們不會愿意接受未處理的數據,往往傾向于接受已經被處理好的數據結果。
面積圖的制作規范
面積圖又叫區域圖,與折線圖很相近,都可以用來展示隨著連續時間的推移數據的變化趨勢。區別在于,面積圖在折線與類別數據的水平軸(X軸)之間填充顏色或者紋理,形成一個面表示數據體積。相對于折線而言,被填充的區域可以更好的引起人們對總值趨勢的注意,所以面積圖主要用于傳達趨勢的大小,而不是確切的單個數據值。面積圖有三種不同的形態,根據數據以及背景的不同,均有其最佳的展示環境。
1. 盡量不重疊,使用透明色
當圖表中要展示多組數據時,最好保證所有的數據都不重疊,這樣才可以更好的展示數據。如果無法避免重疊,則應該適當的設置顏色和透明度,使得重疊的區域變得更加易讀。
2. 不要超過四個類別
面積圖只適合展現少量的數據,最多建議不要超過四個類別,否則就會導致非常難以識別。因此在多個類別下,要盡量避免使用面積圖。
突出信息
1. 重要的內容用顏色區分
有時我們為了突出展現某部分數據,需要對它們進行特殊的處理(包括添加輔助線,更改顏色,線條粗細等方法)來加大它們與其他數據的對比,以吸引用戶注意,并表明你想陳述的觀點。
如上左圖,通過添加輔助線和標紅的方式,來顯示快遞公司未達到60萬件派件標準的月份,從而突出顯示公司業績不合格部分。如上右圖,通過對9月份的顏色區分,來突出顯示二手房價格在9月份達到前所未有的高度。
2. 把不重要的內容變為灰色
對于不太重要的內容,我們通常會把它們的層級降低,將其變為灰色往往是一個好方法。(如上左圖中1-6月與9月數據的配色,以及上右圖中1-8月數據的配色)
通常來說,我們會用灰色來標記:
未被選中的元素或者背景。
為重要的數據點做對比的數據。
(在交互圖表中)不是當前選中的元素。
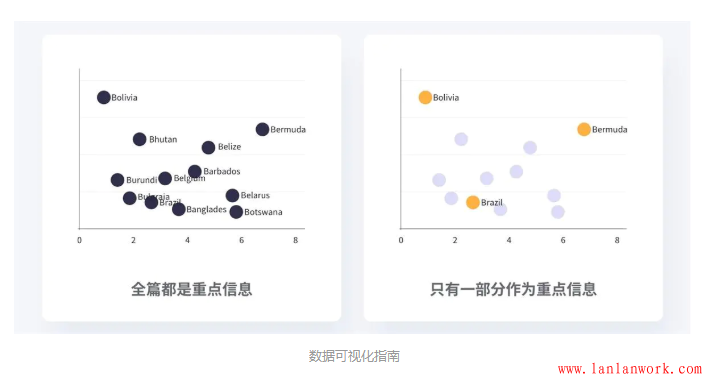
3. 沒有那么多重點信息
如果你覺得每個信息點都很重要,然后為他們都做了特殊的備注,那么請把他們都去掉,因為那恰恰證明他們都不重要。
數據可視化的精髓就在于你去用視覺元素去幫助用戶做篩選,如果觀眾們真的很想知道每個數據代表什么,那或許你應該給他們展現一份表格而不是圖表。

4. 添加必要的輔助說明
關于這個圖表,如果我們不進行標注的話,它只能講述故事的一部分。如果要把故事講述的全面,那么就必須添加一些標注。
如果我告訴你,這個圖表想告訴我們,在第6天的時候該團隊使用了敏捷開發,在使用新技術初期,Bug數量明顯上升,而后瞬間下降。加上了標注,圖表講述了一個跟之前完全不一樣的故事。
所以,我們為了更好的說明我們的目的,有時需要對圖表進行特殊處理,包括做一些突出某些信息的標注。
5. 添加必要的輔助線
這一點主要針對于柱狀圖和折線圖,比如當我們想要呈現兩個不同時期的數據變化時,添加輔助線可以更直觀地體現出其中的變化。
比如像這個圖表,為了體現出響應速度有很大的提升,,添加了相關輔助線并標注了相應的數字,使 PRO5 和 SONY Z3+ 之間的對比更加明顯.
轉自:簡書
作者:極創設計
鏈接:https://www.jianshu.com/p/a8996c452c2d
來源:簡書
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
作者通過以進度條的設計深入淺出的講解關于FUI的設計思路。雖然FUI設計看起來很復雜,只要找準規律,從一些作品中總結分析細節,再運用到我們的設計中。想要了解的小伙伴可以嘗試一下。
前言
看到上期小伙伴想了解一下 FUI 的設計教程,所以這次再次和大家聊一下關于 FUI 的設計風格,我們以“進度條”的設計教程為例,深入淺出的聊一下關于 FUI 的設計思路,因為主要設計思路的延展,所以不會出現具體的數據參數,小伙伴們要諒解啊。
目錄
1.風格介紹
2.設計思路
3.總結
1.風格介紹
關于 FUI 的定義,閱讀過我上一篇文章的小伙伴可能對 FUI 的定義有了一個較為清晰的定義,即 FUI 是:虛構的、未來的、幻想的用戶界面。

接下來我會向大家簡單介紹一下 FUI 主要的兩大設計風格:軍事風格和機甲風格(也可以叫做機械風格)。
1.軍事風格
軍事風格的特點在于:“直接明了”。因為在殘酷的戰爭中時間就是生命,士兵必須保證“快速、準確、直接”才能保證戰斗的勝利,所以會盡量避免與操作業務無關的。你也可以理解為當下最前沿的的設計理念“less is more。”例如下圖,在界面設計中幾乎都是利用簡單的幾何設計語言完成。
2.機甲風格
機甲風格相對于軍事風格的最大特點就是:“具有一定的裝飾圖形元素,或多或少。”機甲風格最大的特點便是具有機械或者機甲風格的裝飾元素,其中多為異形元素。其靈感來源于工業設計,從機械和機甲的工業設計語言中提取圖形元素,在運用到界面設計上。如下圖,異形的機甲風格讓機器人的頭部設計顯得更加統一,如果換成當前流行的扁平化設計,可能就顯得有點奇怪了。
機甲風格的發展歸功于科幻題材故事的發展,為人們打開腦洞,暢想更多的可能性。在設計上激發了 FUI 的誕生,無論是賽博朋克、廢土題材、還是漫威、DC宇宙中的科幻影視作品中我們都能看到機甲風格的界面設計。
2.設計思路
設計樣式 – 軍事風格
我們從以上的設計風格中抓去我們需要的關鍵詞進行示例設計,首先我們看軍事風格的關鍵詞是“直接明了、快速、準確、直接,”我們轉換成我們平時的設計語言就是:“極簡風格,”這樣是不是更好理解了。例如圖例中,頁面整體十分統計,利用簡潔幾何語言進行設計。
接下來我們做一個簡單的軍事風格的進度條:第一步,找參考!!!這一步很重要,很多同學都很容易就忽視這一點,一心一意的閉門造車,絕不借鑒學習其它優秀作品。這里向大家推薦 HUDS + GUIS 設計公司,這里有我們許多我們耳熟能詳的影視作品中的 FUI 設計。
第二步,臨摹,臨摹可以說是學習他人技巧的最快方式,從中我們可以學習到許多設計中的細節,日后我們可以運用到自己的設計當中。我借鑒臨摹了下面的進度條樣式。
我們可以放入界面當中感受一下視覺效果:
設計樣式 – 機甲風格
我們再來進階一下,設計一個機甲元素的的進度條。
機甲風格看似裝飾圖形復雜,設計難度復雜,但其實我們只需要掌握好 – “提煉元素”這項技能就能完美應對機甲風格的設計。
我們再回顧對創意設計的定義:是把再簡單不過的東西或想法不斷延伸給予的另一種表現方式。這里我們可以理解為將機甲元素進行提煉總結,延伸到彈框設計當中。例如下圖,漂亮的小姐姐一秒鐘變機械美女,就是通過對機械元素延展到模特身上。
第一步,照一張你喜歡的不錯的參考,這里你可以找成熟的界面設計作品,也可以找一張不錯的關于機甲風格的參考,以便于自己進行元素提取。這里我們以大家熟悉的高達為例:
我們從中提取我們需要的圖形,如下圖:
最后我們我們需要仔細思考將圖形進行組合,多嘗試幾次他們的組合方式。這里我對提取的元素進行了二次加工,將圖形一和圖形四進行了結合,打破固有的組合規律,讓圖形看起來更加生動。
最后我們可以放入界面當中感受一下視覺效果:
3.總結
FUI 的設計看起來復雜,難以下手,但其實也是有規律可循,我們可以從作品中理性的去分析其中的設計細節,提煉總結,最終再落實到實際的設計作品當中。當然最好你能先了解一下它的設計理念以及發展,就像 FUI 是“虛構的、未來的、幻想的界面設計”一樣。
---來自姜正
轉載自簡書
作者:極創設計
鏈接:https://www.jianshu.com/p/77665c771153
來源:簡書
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
大多數文章中,我們并未特別注意CSS文件的可維護與可讀性的問題,當完成一項前端的工作之后,許多人都會忘記該項目的結構與細節。然而代碼并不是馬上就能完全定型,在余下的時間里還有不斷的維護工作,而這些工作也許不會是你自己完成。所以,結構優良的代碼能很大程度上優化它的可維護性。下面列出四則技巧提高CSS文件可維護性的方法,以此作為指南,以一種較好的CSS樣式組織習慣來進行WEB前端開發。
一、CSS樣式文件分解
對于小項目,在寫代碼之前,按頁面結構或頁面內容將代碼分為幾塊并給予注釋。例如,可以分別將 全局樣式、布局、字體樣式、表單、評論和其他分為幾個不同的塊來繼續工作。
而對于較大的工程,這樣顯然不會有什么效果。此時,就需要將樣式分解到幾個不同的樣式表文件。下面的master stylesheet 就是這一方法的例子,它的工作主要是導入其他樣式文件。使用這一方法不僅能優化樣式結構,而且有利于減少一些不必要的服務器請求。而分解文件的方法就有許多種,master stylesheet 使用了最常見的一種。
@import "reset.css";
@import "layout.css";
@import "colors.css";
@import "typography.css";
@import "flash.css";
/ @import "debugging.css"; /
同時對于大型項目,你也可以加上CSS文件的升級標志或者一些診斷等其他措施,這里不再詳述。大家注意在實現工作中總結與思考,也歡迎多參考webjx.com的相關文章。
二、為CSS文件建立索引
為了能夠迅速的了解整個CSS文件的結構,在文件開頭建立文件索引是一個不錯的選擇。
一種可行的方法是建立樹形的索引,結構上的id 和 class 都可以成為該樹的一個分支。
[Layout]
定義這樣一個樣式檢索可以很有效的使其他人閱讀學習你的代碼變得容易。在制作大項目的時候,你也可以將檢索打印出來從而在你閱讀代碼的時候方便查閱。您還可以參考下面的文章。
三、格式化CSS屬性
當我們編寫代碼的時候,使用一些特殊的編碼風格會對提高CSS代碼的可讀性有很大幫助。許多人都有各自不同的編碼風格。一部分人習慣于將顏色和字體的代碼放在前面,另外一部分則更喜歡將類似浮動和定位的更“重要”的屬性放在前面。類似的,也可以將頁面元素按照它在布局中的結構進行排序:
body,
h1, h2, h3,
p, ul, li,
form {
margin: 0;
padding: 0;
border: 0;
}
一些開發者用一種更為有意思的方法:他們將屬性按首字母的順序排列。值得注意的是,這樣一種方法可能對某些瀏覽器會產生問題。不管自己的格式如何,你要確保你已經清晰的定義了這些格式方法。這樣,你的同事在閱讀你的代碼的時候將會感謝你的努力。您還可以參考下面的文章。
四、合理的利用縮進
為了讓你的代碼給人感覺更為直觀,你可以使用一行來定義大綱元素的樣式。當指定的選擇器里的屬性超過三個的時候,這種方式將帶來混亂。但是,適度的使用這種方式,你可以很清楚的區分相同類的不同點。
#main-column h1 { margin-bottom: 20px; }
#main-column p { color: #333; }
同時,樣式修改的維護也是個比較麻煩的問題。很多人修改樣式之后就忘記了,結果后來又發現修改的樣式導致了頁面出錯,不得不苦苦尋找。因此,為修改的樣式構建一個特殊的格式就很必要了。一種很簡單的方式是,給修改過的樣式縮進,同時,也可以使用一些注釋(比如"@new")來做一個標識。
display: block;
background-color: #ccc;
border-bottom: 1px solid #999; / @new /
margin: 3px 0 3px 0;
padding: 3px; / @new /
}
總的來說,只有建立一個合適的樣式指南才會對樣式表的可讀性有所幫助。記住,移去每一個對你理解文件沒有幫助的樣式指南,避免對過多的元素使用過多的樣式指南。然后,為了一個可讀性可維護性良好的CSS文件而努力吧。不要忘記和webjx.com分享您的經驗,歡迎參與評論
在學習應用css之前我們要先了解一下什么是css。CSS是Cascading Style Sheets(層疊樣式表)的簡稱.
邊框(border): css控制的邊框屬性包括border-width, border-color, border-style.
Border之所以讓人很困惑主要源于IE5錯綜復雜的BUG, 由于IE5是一個“will soon be dead” 的瀏覽器, 這里只例舉一個最為知名的關于border-width的BUG, 讓大家更好的理解border的含義, 先看下圖:
如上圖所示, 對象A(白色矩形)周圍有藍色邊框B, 可以看出A的實際寬度為ef, 而IE5不這么認為, 它把cd的長度定義為對象A的寬度, 這個bug在邊框的寬度小時幾乎察覺不到, 但在邊框與對象寬度相差不大時顯得尤為明顯.
新建一個前端學習qun438905713,在群里大多數都是零基礎學習者,大家相互幫助,相互解答,并且還準備很多學習資料,歡迎零基礎的小伙伴來一起交流。
現在, 結合以上說明, 可以看出border是獨立于對象之外, 位于magin與padding之間(后說明), 具有固定寬度, 顏色和樣式的區域.
width:160px;
height:60px;
display:block;
background:url(../image/button.png) no-repeat 0 0;
}
可以看到如 Example2 的效果.
width:160px;
height:60px;
display:block;
background:url(../image/button.png) no-repeat 0 0;
}
在css文件中寫入以上代碼, 目的在于控制盒子中鏈接的表現, 通過名為”#button a”的選擇器來實現. 鏈接的寬高為160px*60px, 背景為圖片button.png.
在這強調一下display:block的作用. 由于在html文件中,鏈接<a href=”#”> </a>中沒有任何的內容(content)填充, 如果沒有聲明”display:block”, 那么即使聲明了選擇器”#button a”的寬高, 瀏覽器也會因為html文件中沒有內容而無法顯示鏈接. 所以”display:block”在這里的作用就在于強制瀏覽器顯示沒有內容填充的鏈接.
用偽類選擇器a:link聲明鏈接的背景圖片在左上角顯示, 即距離左邊和頂邊分別0, 0. 但由于已經在選擇器 “#button a”中聲明了圖片位置, 此代碼可有可無.
用偽類選擇器a:hover聲明鼠標懸停時, 背景圖片上移60px, 而使排在第二位的綠色小圖片顯示出來;
用偽類選擇器a:active聲明在鼠標點擊與釋放之間的狀態時, 背景圖片上移120px, 而使排在第三位的紅色小圖片顯示;
用偽類選擇器a:visited聲明在鏈接被點擊或訪問過時, 背景圖片上移180px, 而使排在第四位的灰色小圖片顯示;
現在你基本了解了css動態按鈕的制作過程, 但以上css代碼還存在一個嚴重的缺陷, 相信你會很快發現問題所在——這個按鈕居然是一個”一次性按鈕“, 也就是說這個按鈕在點擊第一次后, 就一直顯示那個灰色小圖片, 你能想出解決方法嗎?
文章目錄
一、this
1.什么是this
2.this 代表什么
3.綁定 this 的方法
4.this的指向
5.改變指向
二、Function.prototype.bind()
三、call/apply
1.定義
2.語法
3.異同
一、this
1.什么是this
this 關鍵字在大部分語言中都是一個重要的存在,JS中自然不例外,其表達的意義豐富多樣甚至有些復雜,深刻理解this是學習JS、面向對象編程非常重要的一環。
2.this 代表什么
this代表函數(方法)執行的上下文環境(上下文,類似與你要了解一篇文章,了解文章的上下文你才能清晰的了解各種關系)。
但在 JavaScript 中 this 不是固定不變的,它會隨著執行環境的改變而改變。
1.在方法中,this 表示該方法所屬的對象。
2.如果單獨使用,this 表示全局對象。
3.在函數中,this 表示全局對象。
4.在函數中,在嚴格模式下,this 是未定義的(undefined)。
5.在事件中,this 表示接收事件的元素。
6.類似 call() 和 apply() 方法可以將 this 引用到任何對象。
3.綁定 this 的方法
this的動態切換,固然為 JavaScript 創造了巨大的靈活性,但也使得編程變得困難和模糊。有時,需要把this固定下來,避免出現意想不到的情況。JavaScript 提供了call、apply、bind這三個方法,來切換/固定this的指向。
4.this的指向
1.在一般函數方法中使用 this 指代全局對象
function test(){
this.x = 1; //這里this就是window
console.log(this.x);
}
test(); // 1
JS規定,函數中的this,在函數被調用時確定,它指函數當前運行的環境。
2.作為對象方法調用,this 指代上級對象
var x =3;
function test(){
alert(this.x);
}
var o = {
x:1,
m:test
};
o.m(); // 1
如果函數作為對象的方法時,方法中的 this 指向該對象。
3.作為構造函數調用,this 指代new 出的對象
function test(){
console.log(this);
}
var o = new test();
test();
//可以看出o代表的不是全局對象
new關鍵詞的作用是調用某個函數并拿到其中的返回值,只是調用過程稍特殊。在上面的代碼實例中。test函數被new關鍵詞調用時,內部依次執行了以下步驟:
(1)創建一個空對象。
(2)將這個空對象的原型,指向這個構造函數的prototype。
(3)將空對象的值賦給函數內部的this(this就是個空對象了)。
(4)執行函數體代碼,為this這個對象綁定鍵值對。
(5)返回this,將其作為new關鍵詞調用oop函數的返回值。
所以構造函數中的this,依舊是在構造函數被new關鍵詞調用時確定其指向,指向的是當前被實例化的那個對象。
4.箭頭函數中的this
箭頭函數是ES6的新特性,最重要的特點是它會捕獲其所在上下文的this作為自己的this,或者說,箭頭函數本身并沒有this,它會沿用外部環境的this。也就是說,箭頭函數內部與其外部的this是保持一致的。
this.a=20
var test={
a:40,
init:()=>{
console.log(this.a)
function go(){
this.a=60
console.log(this.a)
}
go.prototype.a=50
return go
}
}
var p=test.init()
p()
new (test.init())()
//輸出 20 60 60 60
5.改變指向
this的動態切換,固然為 JavaScript 創造了巨大的靈活性,但也使得編程變得困難和模糊。有時,需要把this固定下來,避免出現意想不到的情況。JavaScript 提供了call、apply、bind這三個方法,來切換/固定this的指向。
bind方法和apply、call稍有不同,bind方法返回一個新函數,以后調用了才會執行,但apply、call會立即執行。
二、Function.prototype.bind()
bind()方法主要就是將函數綁定到某個對象,bind()會創建一個函數,函數體內的this對象的值會被綁定到傳入bind()中的第一個參數的值,例如:f.bind(obj),實際上可以理解為obj.f(),這時f函數體內的this自然指向的是obj;
示例:
function f(y, z){
return this.x + y + z;
}
var m = f.bind({x : 1}, 2);
console.log(m(3));
//6
1
2
3
4
5
6
這里bind方法會把它的第一個實參綁定給f函數體內的this,所以這里的this即指向{x : 1}對象,從第二個參數起,會依次傳遞給原始函數,這里的第二個參數2,即是f函數的y參數,最后調用m(3)的時候,這里的3便是最后一個參數z了,所以執行結果為1 + 2 + 3 = 6分步處理參數的過程其實是一個典型的函數柯里化的過程(Curry)。
三、call/apply
1.定義
每個函數都包含兩個非繼承而來的方法:call()方法和apply()方法。
call和apply可以用來重新定義函數的執行環境,也就是this的指向;call和apply都是為了改變某個函數運行時的context,即上下文而存在的,換句話說,就是為了改變函數體內部this的指向。
2.語法
call()
調用一個對象的方法,用另一個對象替換當前對象,可以繼承另外一個對象的屬性,它的語法是:
Function.call(obj[, param1[, param2[, [,...paramN]]]]);
1
obj:這個對象將代替Function類里this對象
params:一串參數列表
說明:call方法可以用來代替另一個對象調用一個方法,call方法可以將一個函數的對象上下文從初始的上下文改變為obj指定的新對象,如果沒有提供obj參數,那么Global對象被用于obj。
apply()
和call()方法一樣,只是參數列表不同,語法:
Function.apply(obj[, argArray]);
obj:這個對象將代替Function類里this對象
argArray:這個是數組,它將作為參數傳給Function
說明:如果argArray不是一個有效數組或不是arguments對象,那么將導致一個TypeError,如果沒有提供argArray和obj任何一個參數,那么Global對象將用作obj。
3.異同
相同點
call()和apply()方法的相同點就是這兩個方法的作用是一樣的。都是在特定的作用域中調用函數,等于設置函數體內this對象的值,以擴充函數賴以運行的作用域。
一般來說,this總是指向調用某個方法的對象,但是使用call()和apply()方法時,就會改變this的指向,看個例子:
function add(a, b) {
return a + b;
}
function sub(a, b) {
return a - b;
}
console.log(add.call(sub, 2, 1));//3
為什么add.call(sub, 2, 1)的執行結果是3呢,因為call()方法改變了this的指向,使得sub可以調用add的方法,也就是用sub去執行add中的內容,再來看一個例子:
function People(name, age) {
this.name = name;
this.age = age;
}
function Student(name, age, grade) {
People.call(this, name, age);
this.grade = grade;
}
var student = new Student('小明', 21, '大三');
console.log(student.name + student.age + student.grade);//小明21大三
在這個例子中,我們并沒有給Student的name和age賦值,但是存在這兩個屬性的值,這還是要歸功于call()方法,它可以改變this的指向。
在這個例子里,People.call(this, name, age);中的this代表的是Student,這也就是之前說的,使得Student可以調用People中的方法,因為People中有this.name = name;等語句,這樣就將name和age屬性創建到了Student中。
總結一句話就是call()可以讓括號里的對象來繼承括號外函數的屬性。
至于apply()方法作用也和call()方法一樣,可以這么寫:
People.apply(this, [name, age]);
1
或者這么寫:
People.apply(this, arguments);
1
在這里arguments和[name, age]是等價的。
不同點
從定義中也可以看出來,call()和apply()的不同點就是接收參數的方式不同。
1.apply()方法接收兩個參數,一個是函數運行的作用域(this),另一個是參數數組。
2.call()方法不一定接受兩個參數,第一個參數也是函數運行的作用域(this),但是傳遞給函數的參數必須列舉出來。
在給對象參數的情況下,如果參數的形式是數組的時候,比如之前apply()方法示例里面傳遞了參數arguments,這個參數是數組類型,并且在調用Person的時候參數的列表是對應一致的(也就是Person和Student的參數列表前兩位是一致的)就可以采用apply()方法。
但是如果Person的參數列表是這樣的(age,name),而Student的參數列表是(name,age,grade),這樣就可以用call()方法來實現了,也就是直接指定參數列表對應值的位置Person.call(this,age,name)。
一、什么是字體圖標
字體圖標:簡單的說,就是一種特殊的字體,通過這種字體,顯示給用戶的就像一個個圖片一樣,但它的本質是文字。目前在移動端應用比較廣泛!
二、字體圖標的使用步驟
這里以阿里巴巴矢量圖標庫為例!!!
sep1:
百度搜索iconfont,找到阿里巴巴矢量圖標庫官網
網址在這里https://www.iconfont.cn/
進去之后注冊或登錄,共有3種登錄方式,在這里我使用新浪微博賬號登錄
好了,登錄之后我們就可以在里面選擇自己想要的字體圖標啦!!!那么,如何選擇下載并應用到自己的項目中呢??別著急,跟著我走!
sep2:下載字體圖標字體庫
在這里我們可以根據自己的需求輸入相應的關鍵字進行搜索(中英文都可以)
鼠標放上去,然后就可以把自己喜歡的寶貝加入購物車啦!
網購的趕腳有木有,
我知道,看到這里大家就該有疑問了,
還要花錢買嗎?
放心!
答案是:不需要!
我們選的東西都在購物車里啦!
打開購物車,就能看到你選的圖標了!!
接下來你要做的是把它們下載到本地。
由于要在網頁中使用
在這里我們選擇 下載代碼
下載后將壓縮包解壓,為了方便后續使用我們改一下文件夾名稱,在這里我改為 icon (注意:在HTML中導入路徑時,記得帶上你所改的文件夾名稱)
打開之后你會發現里面有不同類型的文件(建議都不要刪除)
打開后綴名為.html的這個文件(可以更直觀地查看自己下載的字體圖標)
step3:在項目中引用字體圖標
不要走開,重點來了!!!
官方提供了三種引用方法(下面對應的都有步驟)
Unicode 引用
Unicode 是字體在網頁端最原始的應用方式,特點是:
兼容性最好,支持 IE6+,及所有現代瀏覽器。
支持按字體的方式去動態調整圖標大小,顏色等等。
但是因為是字體,所以不支持多色。只能使用平臺里單色的圖標,就算項目里有多色圖標也會自動去色。
注意:新版 iconfont 支持多色圖標,這些多色圖標在 Unicode 模式下將不能使用,如果有需求建議使用symbol 的引用方式
Unicode 使用步驟如下
第一步:拷貝項目下面生成的 @font-face
@font-face { font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff2') format('woff2'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('iconfont.svg#iconfont') format('svg'); }
第二步:定義使用 iconfont 的樣式
.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
第三步:挑選相應圖標并獲取字體編碼,應用于頁面
<span class="iconfont">3</span>
font-class 引用
font-class 是 Unicode 使用方式的一種變種,主要是解決 Unicode 書寫不直觀,語意不明確的問題。
與 Unicode 使用方式相比,具有如下特點:
兼容性良好,支持 IE8+,及所有現代瀏覽器。
相比于 Unicode 語意明確,書寫更直觀。可以很容易分辨這個 icon 是什么。
因為使用 class 來定義圖標,所以當要替換圖標時,只需要修改 class 里面的 Unicode 引用。
不過因為本質上還是使用的字體,所以多色圖標還是不支持的。
使用步驟如下:
第一步:引入項目下面生成的 fontclass 代碼:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑選相應圖標并獲取類名,應用于頁面:
<span class="iconfont icon-xxx"></span>
symbol 引用
這是一種全新的使用方式,應該說這才是未來的主流,也是平臺目前推薦的用法。相關介紹可以參考這篇文章 這種用法其實是做了一個 SVG 的集合,與另外兩種相比具有如下特點:
支持多色圖標了,不再受單色限制。
通過一些技巧,支持像字體那樣,通過 font-size, color 來調整樣式。
兼容性較差,支持 IE9+,及現代瀏覽器。
瀏覽器渲染 SVG 的性能一般,還不如 png。
使用步驟如下:
第一步:引入項目下面生成的 symbol 代碼:
<script src="./iconfont.js"></script>
第二步:加入通用 CSS 代碼(引入一次就行):
<style> .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style>
第三步:挑選相應圖標并獲取類名,應用于頁面:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>
下面,我就跟大家詳細說說 font-class 引用的引用方式:
打開編輯器(在這里我使用的是 VS Code編輯器),新建一個項目文件夾(demo)
將解壓后的字體圖標文件夾(icon)直接放到demo目錄下
在demo文件夾下面新建一個html文件 demo.html
導入icon文件夾里面的外部樣式表
<link rel="stylesheet" href="./icon/iconfont.css">
iconfont.css 里面就是我們下載的字體圖標的所有css樣式了,我們打開看看吧!
你會發現里面有一個 iconfont類名(這里劃重點!后面要用),它是所有字體圖標的公用樣式。
這時我們就可以在頁面中使用這些字體圖標啦!上面我們只是導入了整個css樣式表,現在我們要針對性地把某個圖標引用到html頁面中,并在網頁中顯示出來。
下面 我們就開始寫頁面的主體部分吧!
<p> 我有一個夢想:能夠擁有一套 <span class="iconfont icon-home"></span> </p>
這里的span標簽里面放的就是要用的某個字體圖標了,你會發現它用了兩個class類名。
第一個是iconfont,也就是我前面劃的重點(到這里不明白的話,可以再回頭看看)
第二個是icon-home,這個類名從何而來呢?
來,繼續往下看,再次打開icon文件夾下的
話不多說,直接看圖
是不是對應上啦!簡單地說就是你要用那個圖標就添加它的class類名。
到這里,恭喜你已經學會了如何在網頁中插入字體圖標啦!!!
那么,趕快運行一下看看效果吧!
到這里是不是還滿足不了你的需求,會有這樣的疑問:如果是這樣的效果,跟一張圖片有什么區別呢???
當然不是啦!
之所以叫做字體圖標,顧名思義,它在網頁中就是一種字體的存在,不過它比普通字體長得好看些有木有!
我們可以像更改文字樣式一樣去更改它的樣式,比如說 大小、顏色、陰影…
Symbol 引用方式還可以實現下面原圖標的彩色效果哦!可以自己照著官方提供的步驟試試看
下面附上Font class引用方法的 源代碼 供參考
前面的步驟一定要看!!!
如果前期工作沒做的話,直接用我的源代碼是實現不了的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字體圖標</title>
<link rel="stylesheet" href="./icon/iconfont.css">
<style>
.iconfont{
font-size: 200px;
color: palevioletred;
text-shadow: 18px 17px 17px gray;
}
</style>
</head>
<body>
<p>
我有一個夢想:能夠擁有一套
<span class="iconfont icon-home"></span>
</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
花費了很長時間整理出來的。
很簡單是不是!!!
看到這里還不會的話,建議重新再看一遍!
其中有錯誤的話,還請指出,我會虛心接受并改正!!!
————————————————
版權聲明:本文為CSDN博主「Humy.」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/weixin_42678796/article/details/104569773
藍藍設計的小編 http://paul-jarrel.com